想要在Elementor ? 中开发一个免费的WPForm联系表格 即使访问者没有您的电子邮件地址,联系表格也可以让他们与您取得联系。

本文演示了将联系表单合并到Elementor页面的理想技术。 如果您正在寻找“无代码”解决方案,那么这就是您的最佳选择!
Elementor 联系表设置
WPForms 插件使创建Elementor联系表单变得异常简单。 最好的 WordPress 表单生成器是WPForms 。 如果您使用的是 Elementor 页面构建器,则此插件非常适合。 这意味着您只需单击几下即可构建 Elementor“联系我们”页面。

供您参考 - WPForm 有一个专业版,它带有许多额外但重要的功能,例如 -
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始- 安装 Stripe、Square 和 PayPal 支付插件。
- 可以使用条件逻辑创建动态更改的表单。
- 创建具有多个步骤的表单。
- 表单登陆页面应该没有干扰。
- 可以为多种表格设置表格通知电子邮件。
- 提交联系表单时获取短信。
- Mailchimp 表单可以设置为收集电子邮件地址。
- 条目应发送到 CRM。
- 使用我们的反垃圾邮件功能、秘密表单令牌,您可以阻止联系表单垃圾邮件。
- 这还不是全部!
通过 WPForms 在 Elementor 中构建免费联系表格
让我们继续使用 WP 表单和 Elementor 构建联系表单。
安装 WPForms 插件
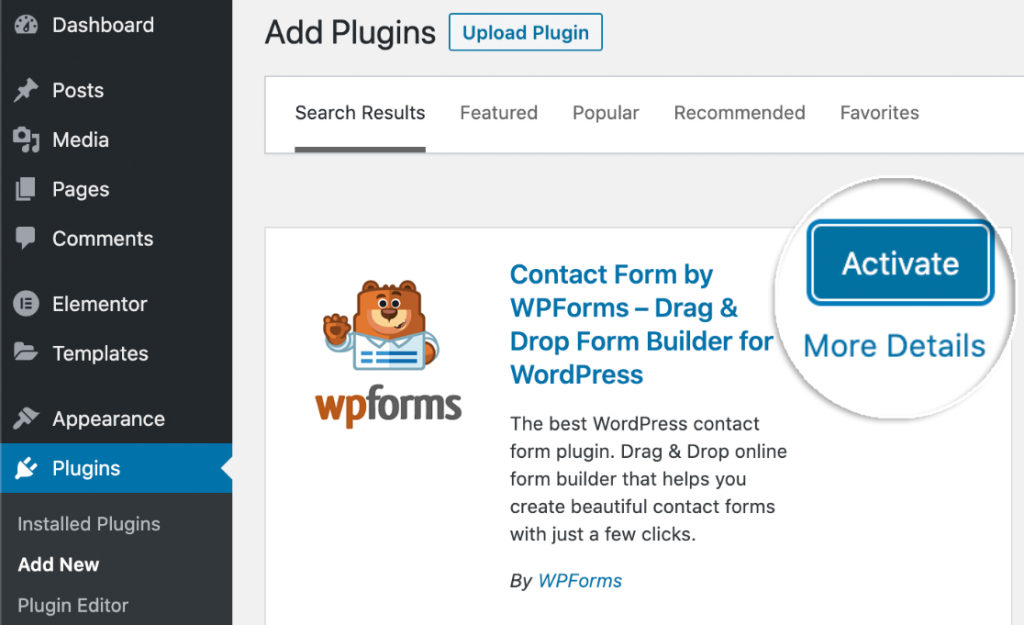
安装 WPForms 插件应该是您的首要任务。 安装 WPForms 后激活它。 为了开始使用 WPForms Lite,只需单击插件页面上的激活。

制作您的联系表格
简单联系表中包含从您的网站接收消息所需的所有字段。 如果您愿意,用户友好的表单构建器允许您添加其他功能,例如下拉菜单和复选框。
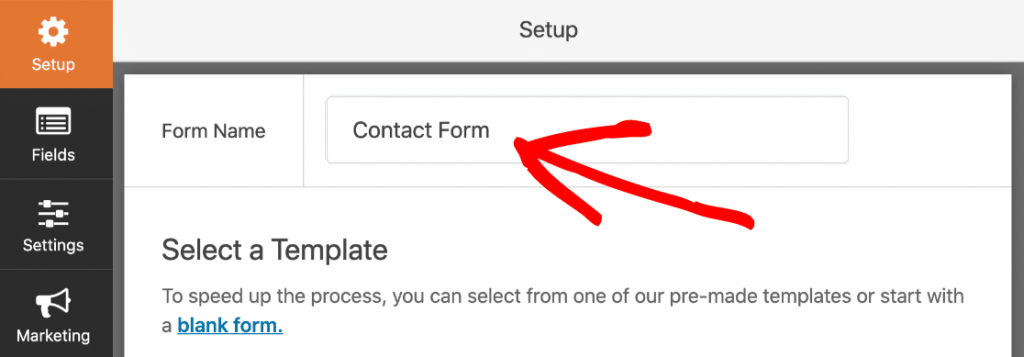
在顶部的 WPForms 设置屏幕中为您的表单输入一个名称。

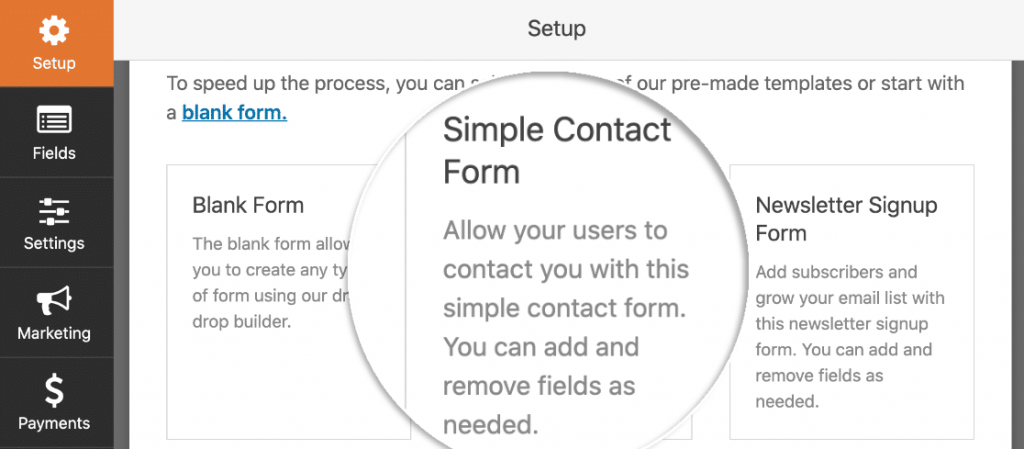
向下滚动一点可以找到表单模板。
使用 WPForms Lite,您将看到一些预制表格。 通过升级到专业版添加 100 多个表单模板!
目前,我们将坚持使用简单联系表设计。 通过单击它在浏览器中打开它。

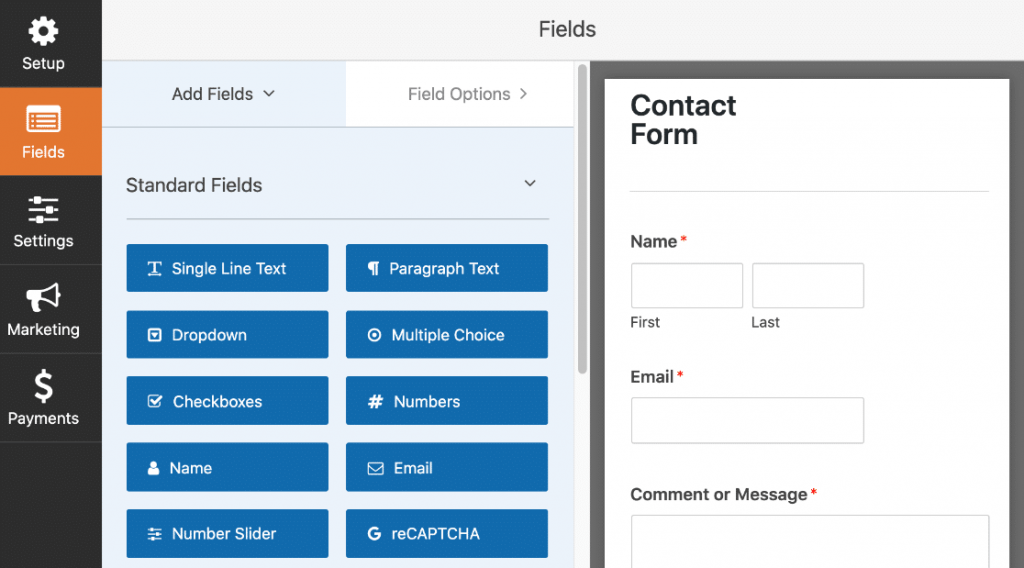
选择模板后,WPForms 构建器将打开。
使用 WPForms 不会比它的用户友好界面更容易。 您可以添加到联系表中的所有字段都显示在左侧。 您可能会在右侧看到表单的实时预览。

将任何表单字段从左侧面板拖放到右侧表单以更改模板。 可以包括下拉菜单、多项选择题等。
也可以上下拖动字段以在表单上重新排序。
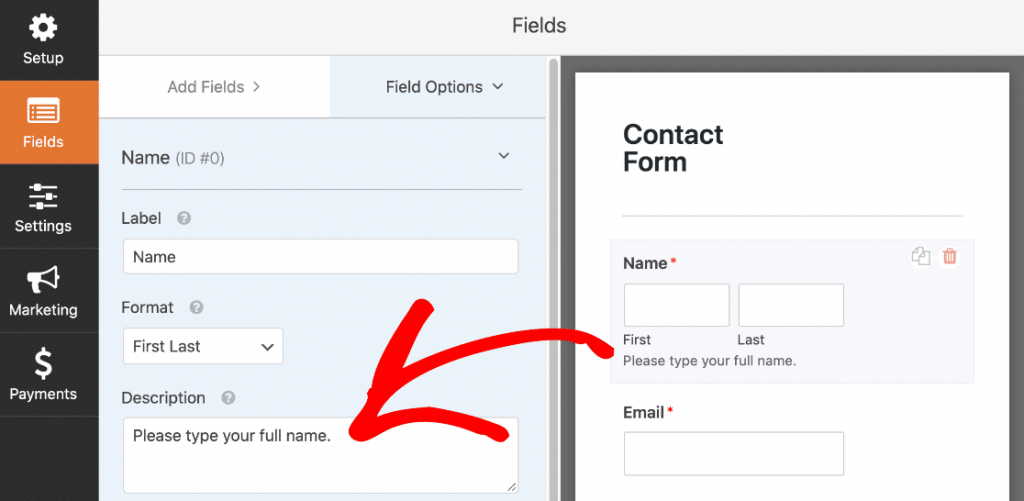
单击一个字段将显示其设置菜单。 设置选项可以在表单生成器中与表单预览相邻的左侧面板中找到。

要根据自己的喜好对其进行自定义,只需单击每个字段即可进行选择。 在页面顶部,单击保存。
通知设置
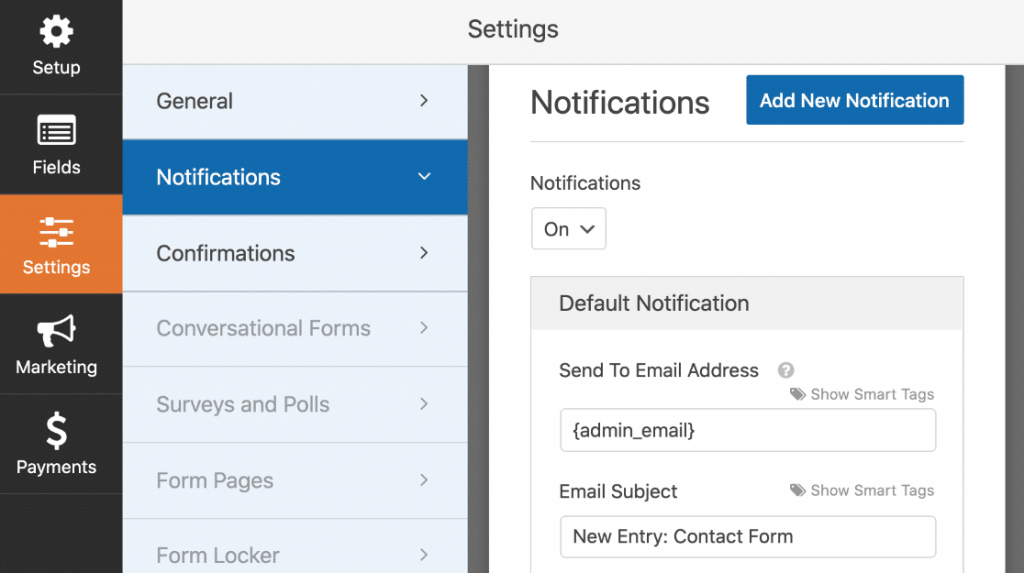
现在让我们看看表单完成时将发送的通知。 单击表单构建器中的设置,然后单击左侧的通知菜单选项。
对了,您可以看到在您的表格填写并提交后将发送给您的通知电子邮件。 如果您愿意,可以在此处个性化电子邮件。

您是否注意到电子邮件将被发送到{admin_email} ? 管理员的电子邮件地址是 WordPress 系统中的占位符。
您可以删除{admin_email}并在此处输入您的企业电子邮件地址,或者如果 ’ 错误,则在 WordPress 中修改管理员电子邮件地址。
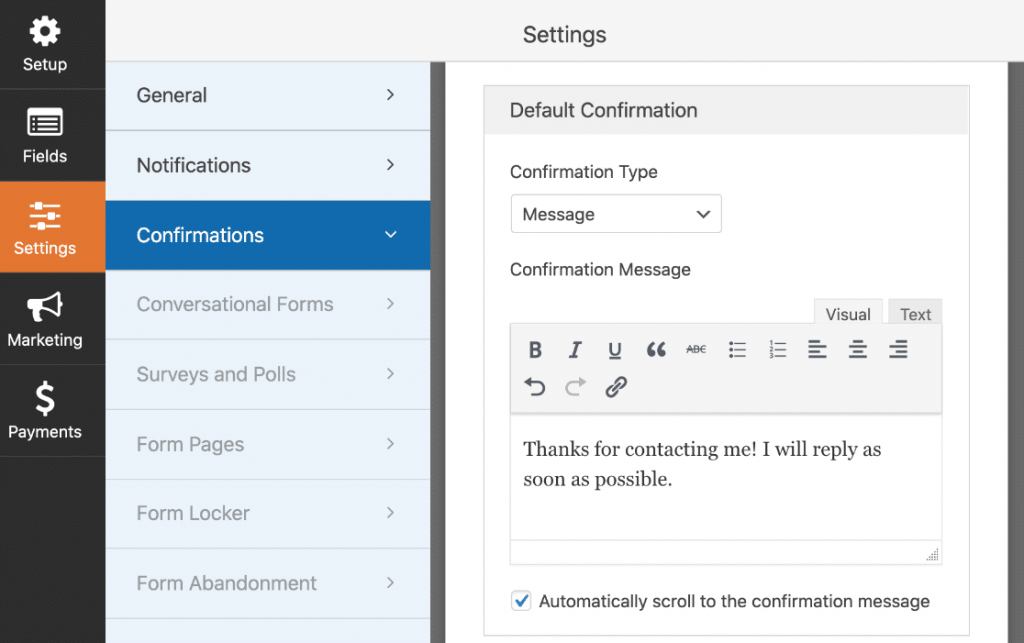
确认信息设置
将弹出一个确认窗口。 当用户提交表单时,可以在此处自定义显示在前端的消息。
如果您对默认消息感到满意,则无需更改它; 这完全取决于你。

完成! 这是保存工作之前的最后一步。 要关闭表单构建器,请单击表单构建器窗口右上角的 X。
你的工作太棒了! 我们只需要一个位置来存储您的 Elementor 表单。
使用 Elementor 创建联系我们页面
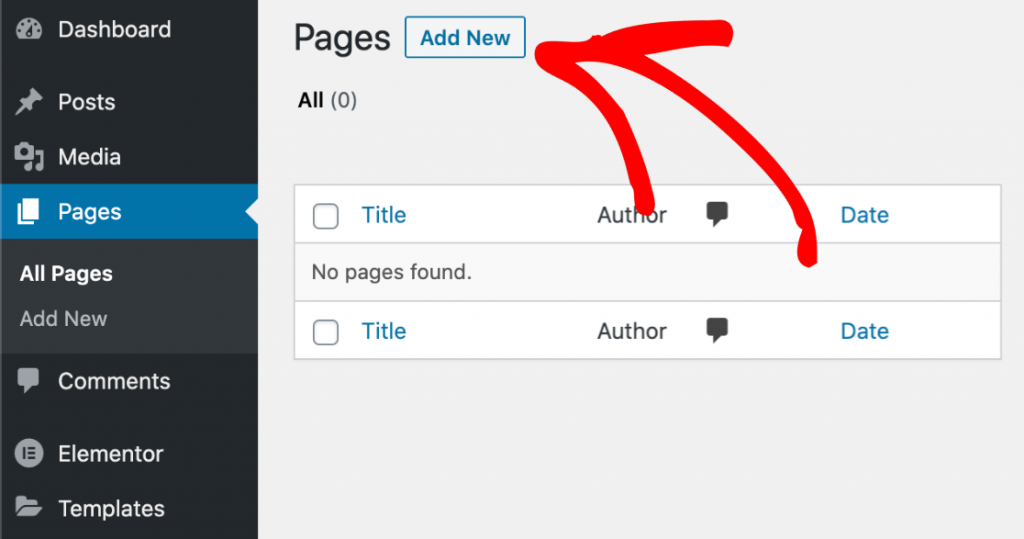
现在,我们将在 Elementor 中构建一个自定义的联系我们页面。 转到您的仪表板并导航到页面,然后单击添加新的。

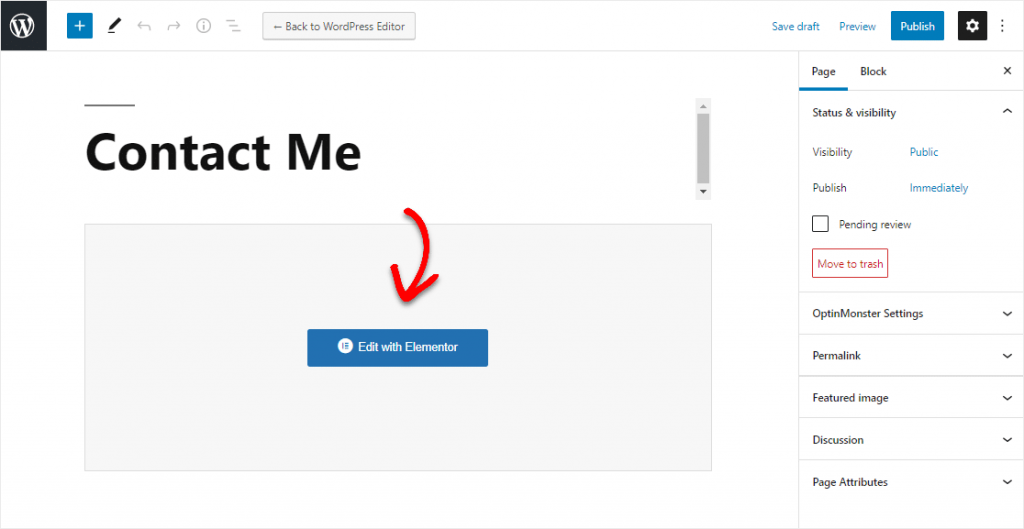
现在,给这个页面一个标题。

现在单击使用 Elementor 编辑。

Elementor 将在短暂延迟后开始在您的浏览器中加载。
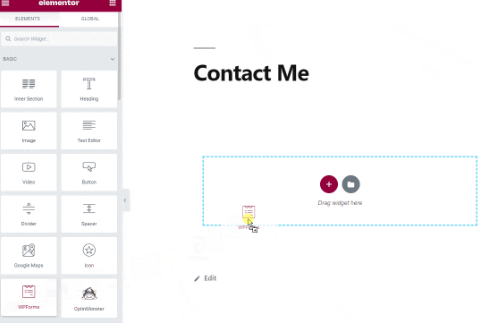
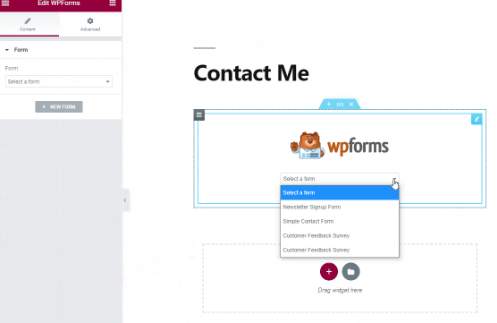
您会在屏幕左侧找到各种页面构建工具。 WPForms 图标可以在基本部分中找到。

将其拖到您的页面上,然后从下拉菜单中选择您刚刚制作的表单。

我们已经完成了 Elementor 构建器。 现在我们只需要发布页面。
发布页面
你想知道如何使用 Elementor 创建联系表格吗? 就像在 Elementor 中发布一个常规页面然后添加一个联系页面一样简单。
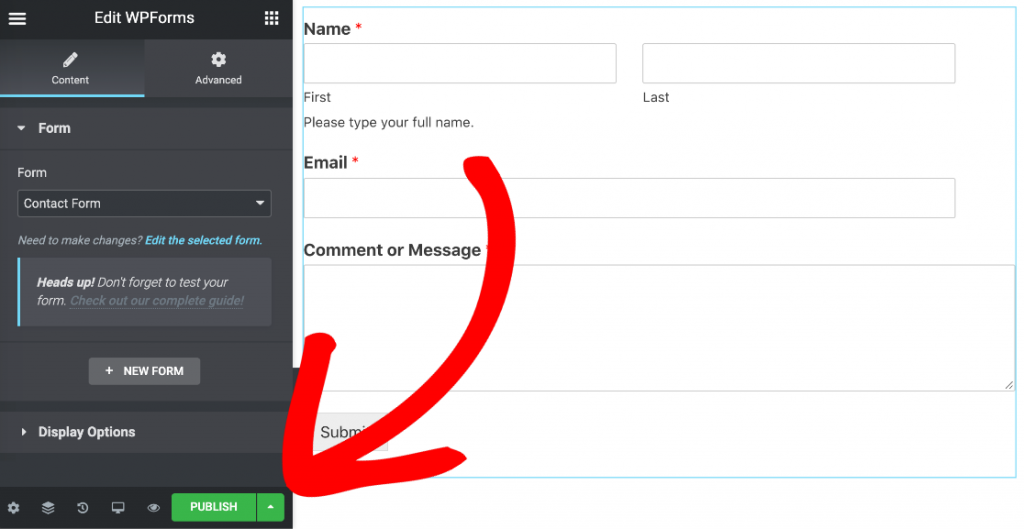
只需单击底部的绿色发布按钮即可。

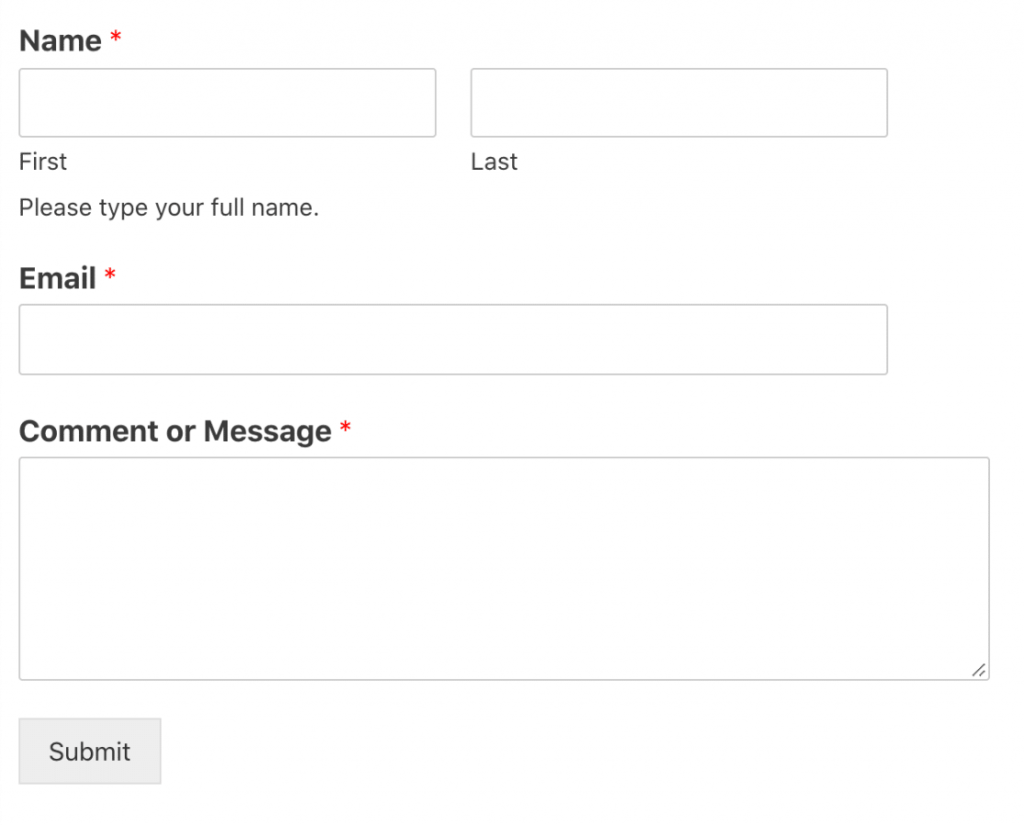
现在访问您网站的联系页面。

最后的话
WPForms插件有一个很棒的Elementor小部件,但是您可以使用许多其他功能来改进您网站的表单。 WPForms允许您使用 CSS 为您的表单简单地更改文本颜色、字体和背景颜色。 完成! 您刚刚学习了如何使用 Elementor 快速轻松地创建联系表单。




