您想使用Elementor为您的 WordPress 网站制作 404 页面吗?

404 页面是一种广受欢迎的方法,用于在页面不存在时通知用户。 当用户尝试访问您网站上的任何页面时,将出现 404 错误消息并通知用户请求的页面不存在,但 URL 无效或链接已损坏。
您为什么不利用有多少知名网站创造性地显示 404 消息? 您的观众将因此受益于更好的用户体验。 因此,在本文中,我们将讨论 404 页面的价值以及如何使用Elementor制作它们。
为什么 404 页面很重要?
当您输入损坏或不正确的 URL 时,您网站的服务器会显示一条错误消息,因此,您可能想知道为什么需要此 404 页面,因为服务器已经显示了该消息。 自定义 404 消息和服务器错误消息的视觉显示不同。 视觉呈现信息的方法。 您可以构建自己的 404 页面,使其具有视觉吸引力并改善用户体验(如果有的话)。 此外,改进的用户体验也带来了受众参与度的提高。 因此,您需要一个 404 页面来显示错误消息,而不是标准的服务器错误消息。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始尽管服务器错误通知没有吸引观众,您仍可以继续工作。 404 页面的一个或多个好处是
- 404错误是不可避免的:您可能需要在发布后删除帖子或将多篇文章合并到一个页面中。 您的用户可能会无意中输入您网站的 URL。 因此,您对错误没有影响。 如果您无法控制错误,请利用错误。 创建一个具有视觉吸引力的 404 页面,以积极的方式与您的读者互动。
- 了解访问者:您可以通过 404 页面表达自己来改善与用户的互动。 当您寻找最好的 404 页面时,您会发现有很多创新和独特的设计页面可供使用,并且它们都以不同的方式提供信息。 因此,您可以复制它们并创建一个幽默或独特的 404 页面来吸引注意力。
- 重新激活不感兴趣的用户:用户可以通过多种方式访问您的错误页面。 但是,访问您的网站并发现错误的访问者会很生气,因为他希望看到一些信息。 但在发现错误后,他会放弃该页面。 利用这个机会向读者介绍您最重要或最相关的内容。 要重新吸引用户,请使用侧边栏、菜单或滑块来显示相关且引人入胜的材料。
- 推动转化:404 页面提高转化率的能力是另一个关键因素。 您可以在 404 页面上宣传您的促销、独家优惠和折扣以促进销售。
使用 Elementor 创建 404 页面
无需任何编码经验,您就可以使用 Elementor 快速构建自己的 404 页面。 无需使用修改主题选项或更改任何主题设置。 在 Elementor 的帮助下,您可以快速轻松地开发出独特而专业的 404 页面。
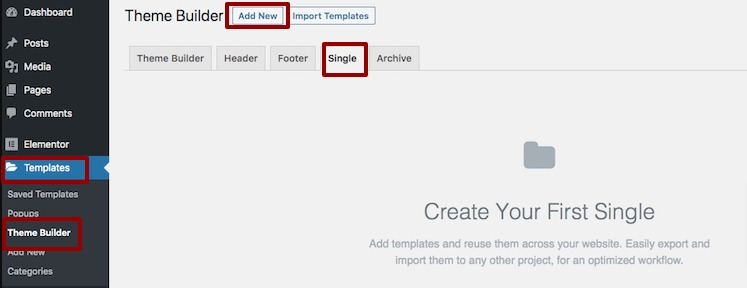
登录您的 WordPress 帐户后,选择 Templates > Theme builder 开始创建您独特的 404 页面。 单击主题构建器页面上的模板选项卡,然后单击添加新按钮。

将出现一个弹出框,您可以在其中选择单个模板类型,选择 404 页帖子类型,然后输入名称。
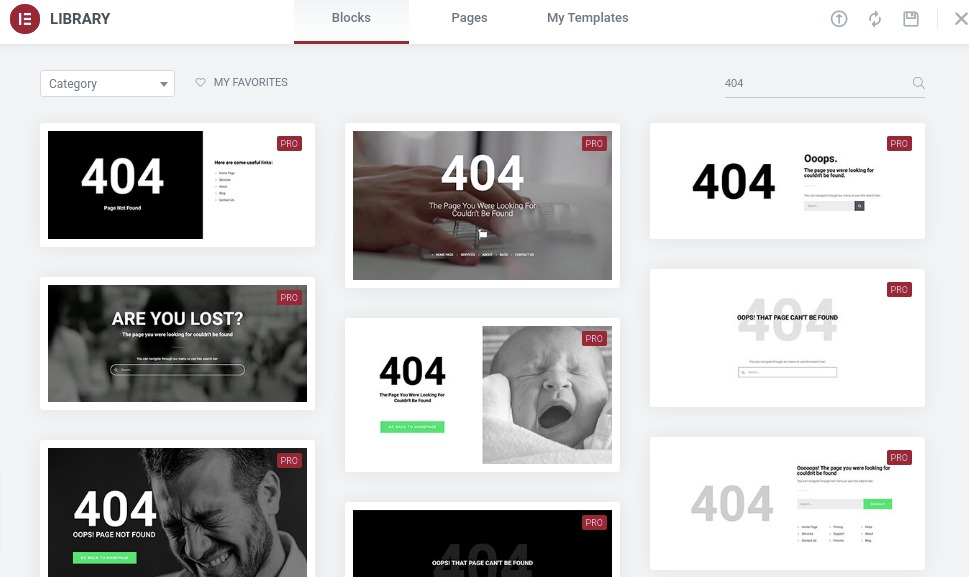
Elementor 模板集合中有许多 404 页模板。 可以看到任何模板并将其添加到您的 404 页面。

插入模板后,您可以轻松地编辑内容。 如果您已经有了设计,那么您可以在制作 404 页面时从头开始。
最后的话
完成这些步骤后,您可以使用Elementor生成 404 页面。 查看我们关于各种Elementor 主题的其他一些文章。 本教程应该可以帮助您为您的网站设置 404 页面。 如果是这样,请告诉您的朋友。




