帖子摘录为读者提供了对内容的简要了解。 它们可以从内容中自动生成,也可以为每个帖子单独生成。 无论它们是如何创建的,掌握它们的长度都非常重要。 在本文中,我们将了解如何限制Divi博客模块摘录的大小。 我们还将研究如何对其进行自定义,使其与您网站的其他设计融为一体。

让我们开始吧。
设计预览
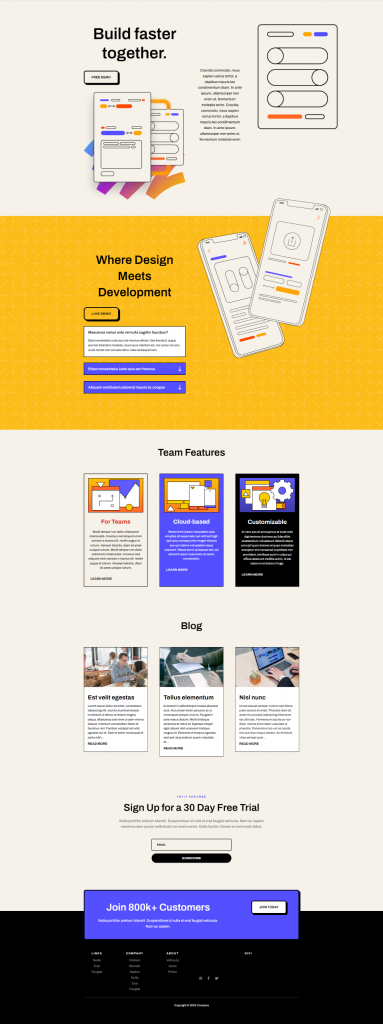
以下是该设计在桌面和移动设备上的外观。
桌面版
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
手机版

文章摘录的重要性
一篇文章的摘录给出了材料中的一两句话,以帮助读者理解文章的主题。 WordPress 不会显示博客文章的全部内容,而是显示材料的样本。 这有助于在提要中管理帖子的大小,从而实现更易于使用的流线型设计。 它确保您的布局在整个页面中保持不变。

作者可以指定这个片段,或者 WordPress 可以从第一段中提取一定数量的单词并将它们显示为摘录。 WordPress 可以使用此代码段来管理博客提要中显示的内容。 搜索引擎使用它来显示搜索结果中的一小部分信息。

必须在阅读设置中启用在 WordPress 博客提要页面中显示帖子摘录的功能。 可以启用此选项,但是,它不允许我们控制摘录长度。

默认情况下, Divi博客模块显示博客文章的摘录。 无需对您的 WordPress 配置进行任何更改。 该模块包括许多选项,包括用于指定帖子摘录长度的字段。

如何限制现有摘录
在Divi博客模块中限制帖子摘录的长度很简单。 首先,将鼠标悬停在模块上并单击齿轮图标以访问其选项。

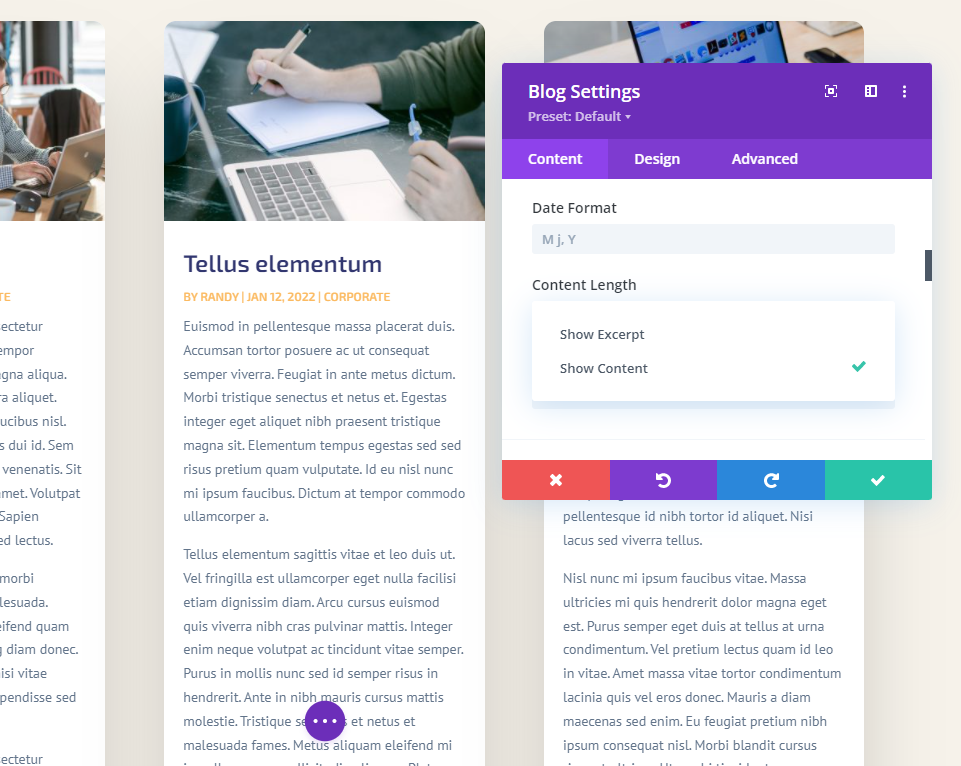
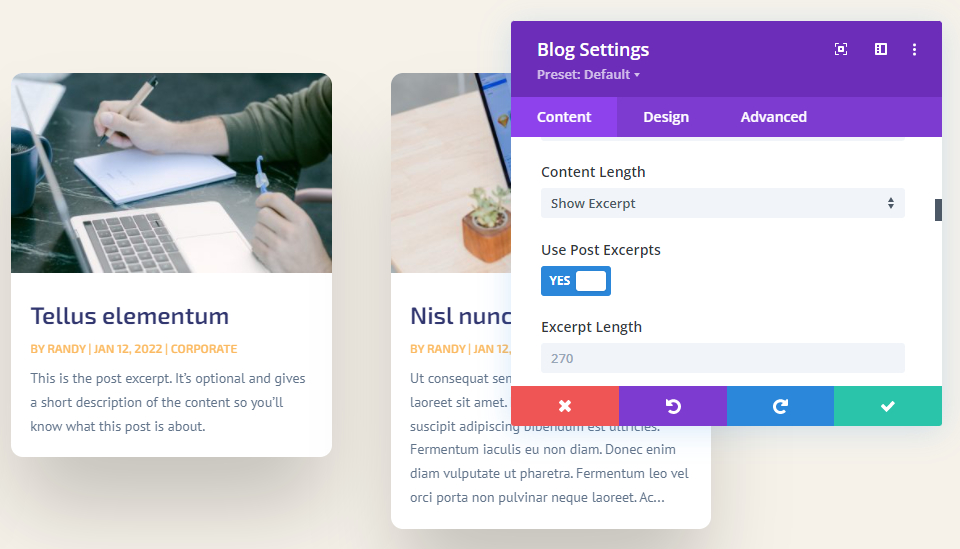
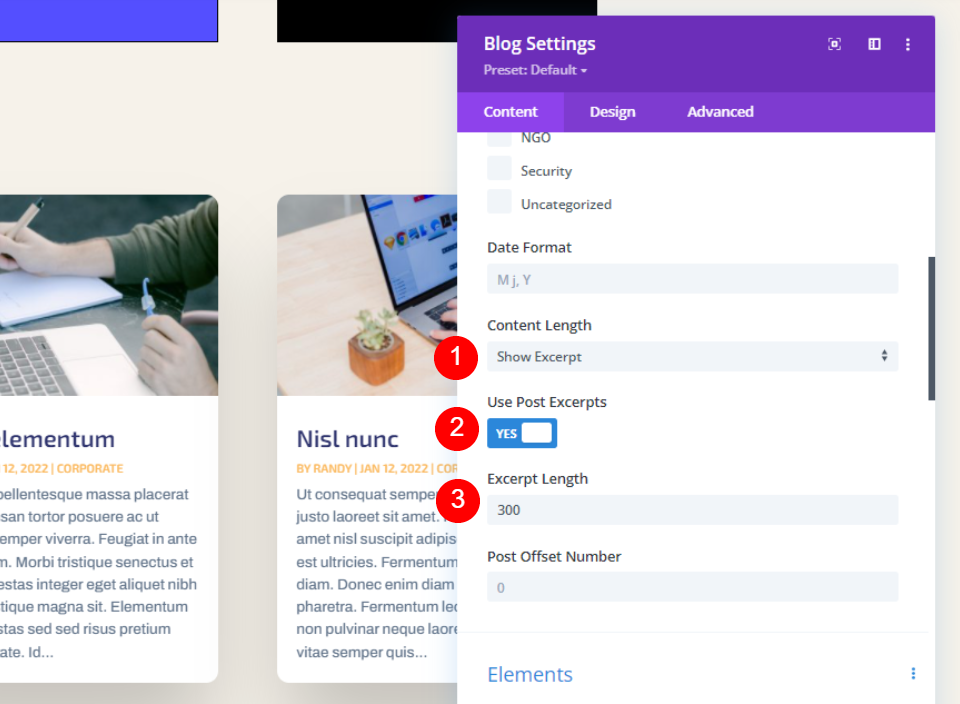
向下滚动到内容选项中的内容长度。 我们在这里有许多选项可用于自定义帖子摘录。 这是默认配置。 要限制摘录的长度,只需选择显示摘录并在摘录长度区域输入所需的字符数。
- 内容长度:显示摘录
- 摘录长度:输入数字

让我们更详细地检查每个设置。
内容长度
材料长度使您能够显示摘录或整个内容。 单击显示摘录以定义摘录的长度。 以下示例说明了该材料。
- 内容长度:显示摘录

使用帖子摘录
Utilize Post Excerpts 显示作者在 WordPress 帖子编辑器中提供的可选摘录。 如果帖子没有手动准备的摘录,则会自动生成第一段的摘录。

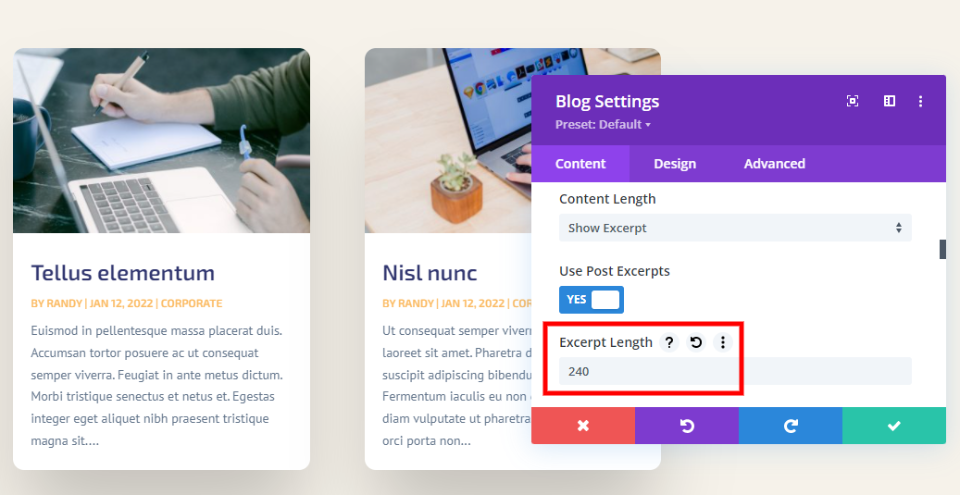
摘录长度
Snippet Length 允许您以字符为单位选择摘录的长度。 这是限制片段长度的第二个选项。 您可以在此字段中输入任何值。 270 是默认值。 您可以输入任何值来显示。

没有一刀切的提取字符编号。 你的内容是独一无二的,你的观众是独一无二的,你的设计是独一无二的。 我建议选择一个与页面风格相得益彰的数字。 您还可以进行一些 a/b 拆分测试,以确定适合您的听众的最佳摘录长度。

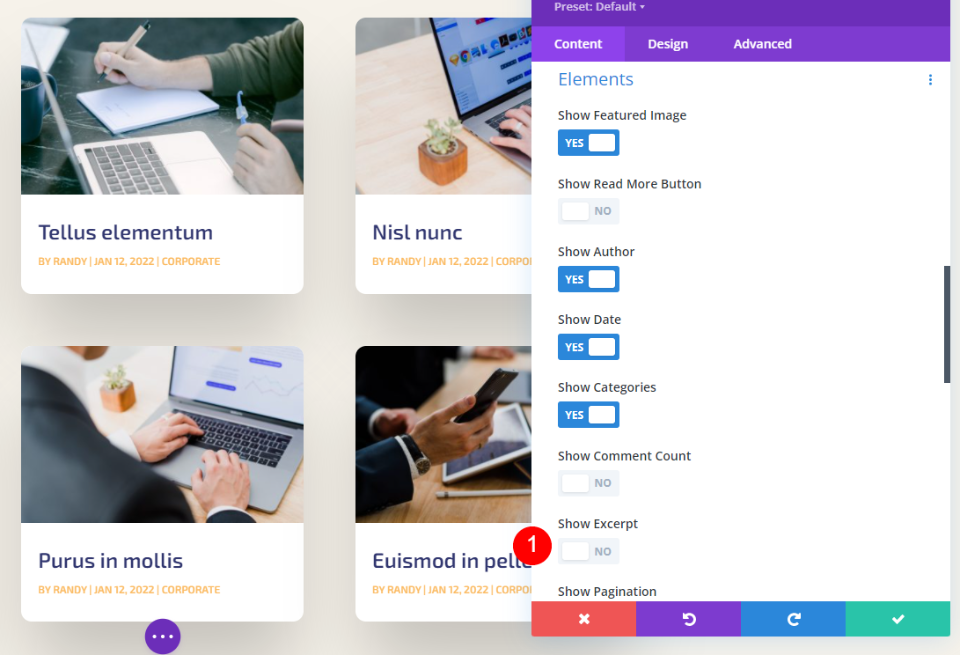
It’s 也可以完全隐藏摘录。 只需向下滚动到 Elements 并禁用 Show Excerpt 。
如何设置帖子摘录的样式
在学习了如何限制帖子片段之后,让我们看看如何装饰它以匹配您网站的其余部分。 对于我的演示,我已将博客模块添加到软件布局包的主页中。 此页面缺少博客模块。 我将演示如何装饰它以匹配页面的设计以及如何选择适合页面外观的摘录。

注意 – 通常,我会从这个布局包的登陆页面复制模块以节省时间。 而不是这样,我将从头开始,并在我自己的样式中使用来自主页的设计提示。
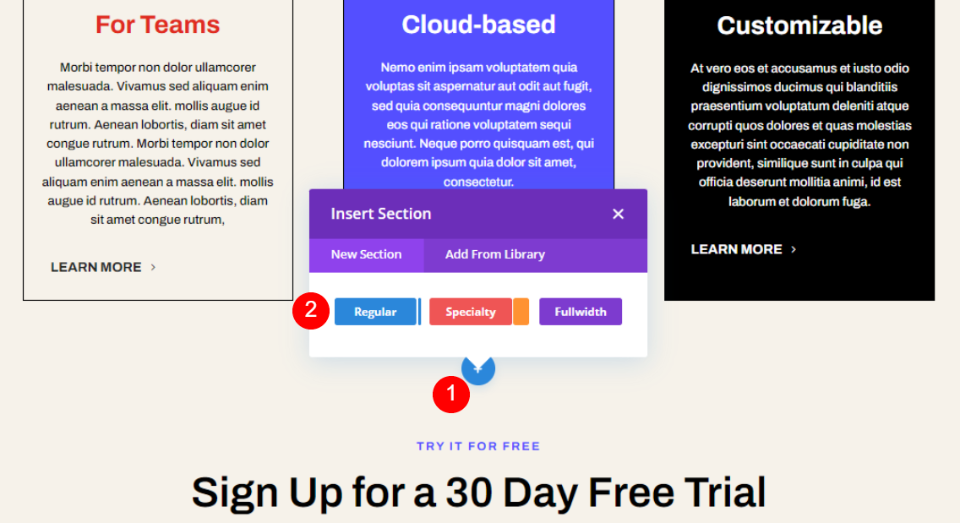
添加部分
在条款功能部分下,添加一个新部分。

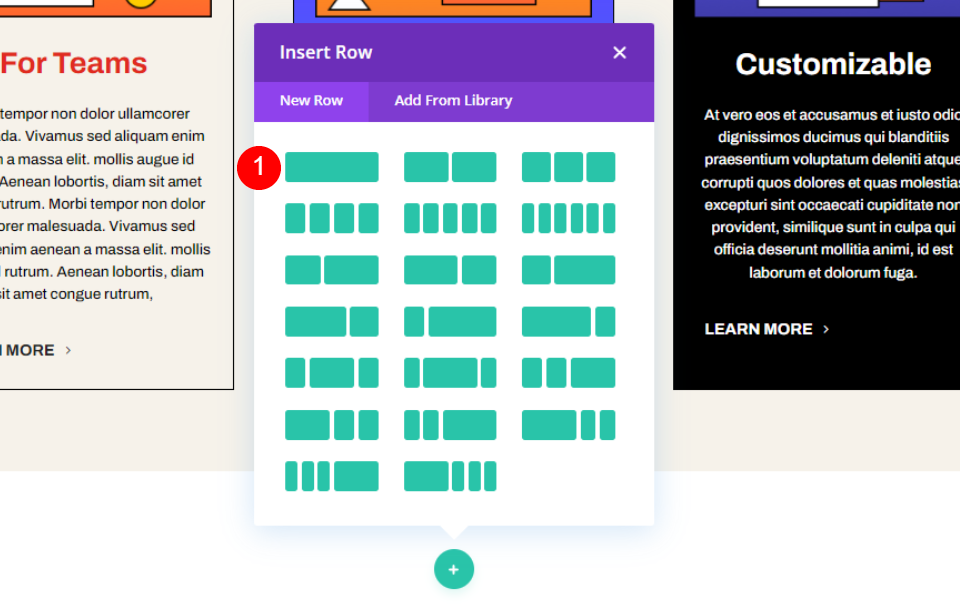
现在为此添加一列。

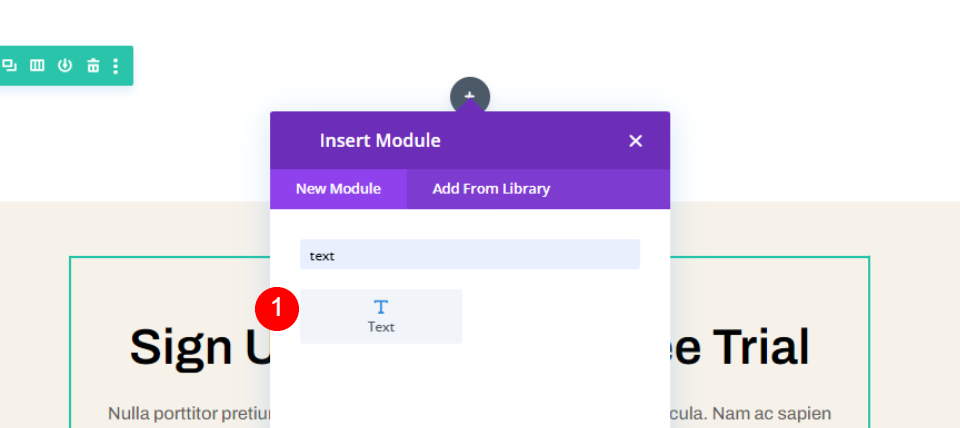
然后,是时候向该列添加一个新的文本模块了。

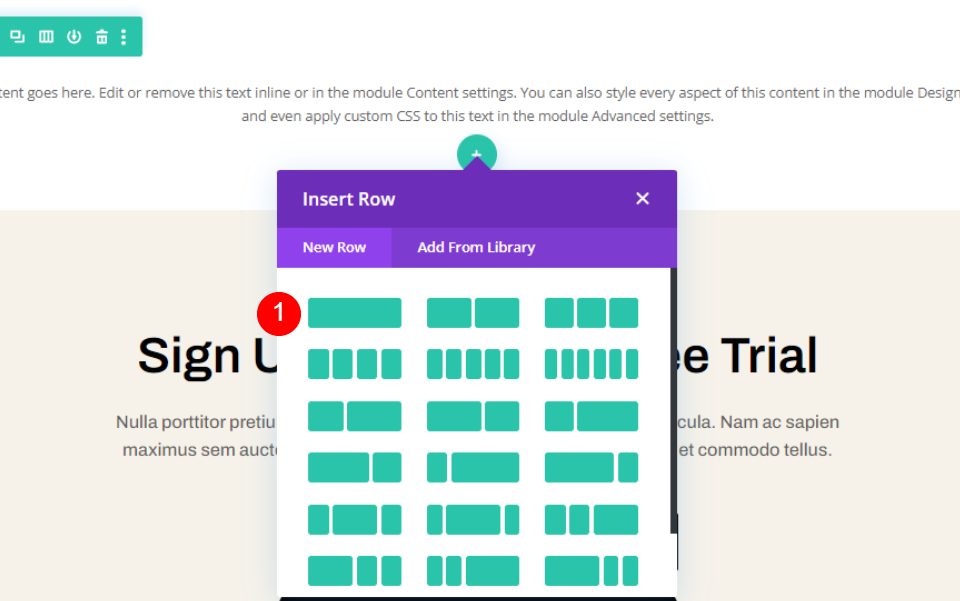
现在在先前添加的行下添加另一行。

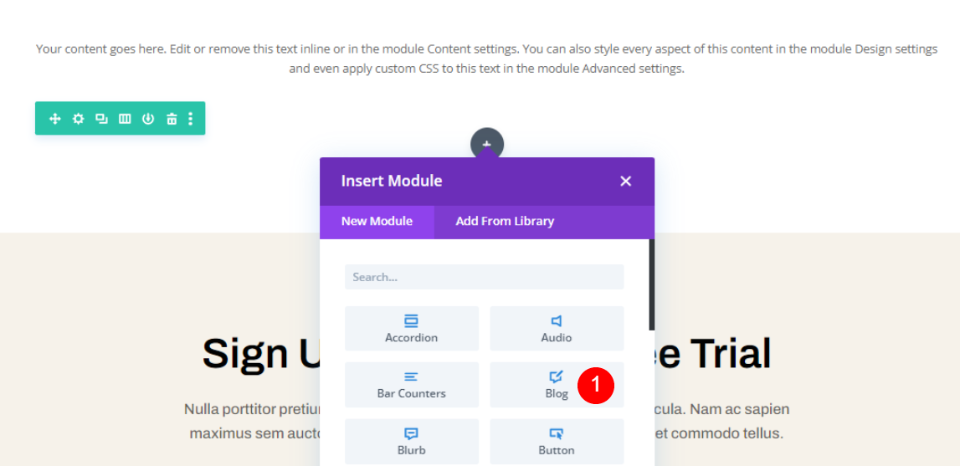
现在将博客模块添加到第二行。 我们将装饰它们以使它们具有适当的外观。

截面样式
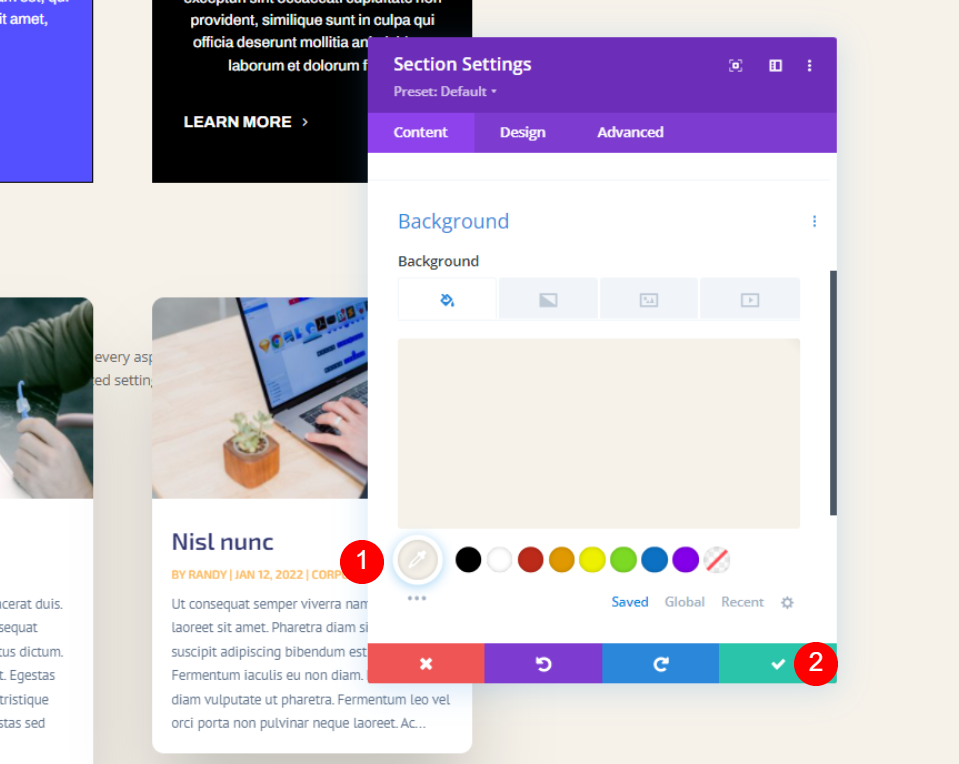
打开部分设置更改背景颜色。
- 背景:#f6f2ea

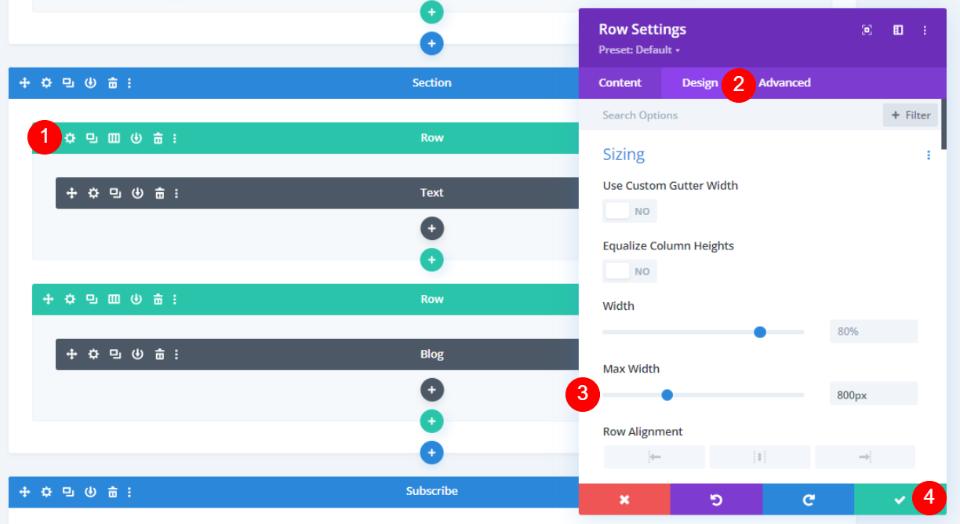
保存并关闭它。 现在,打开行设置并进行一些更改。
- 最大宽度:800px

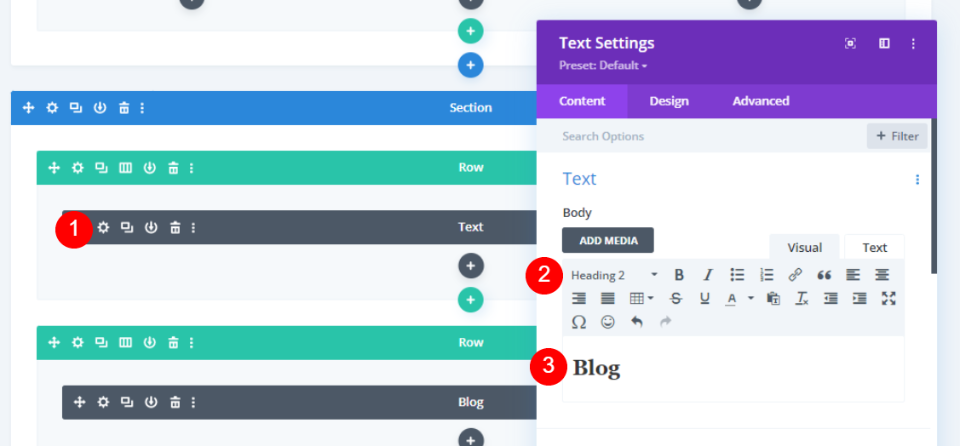
要设置文本模块的样式,请打开文本模块设置并进行以下更改。
- 文字样式:标题 2
- 文字:博客

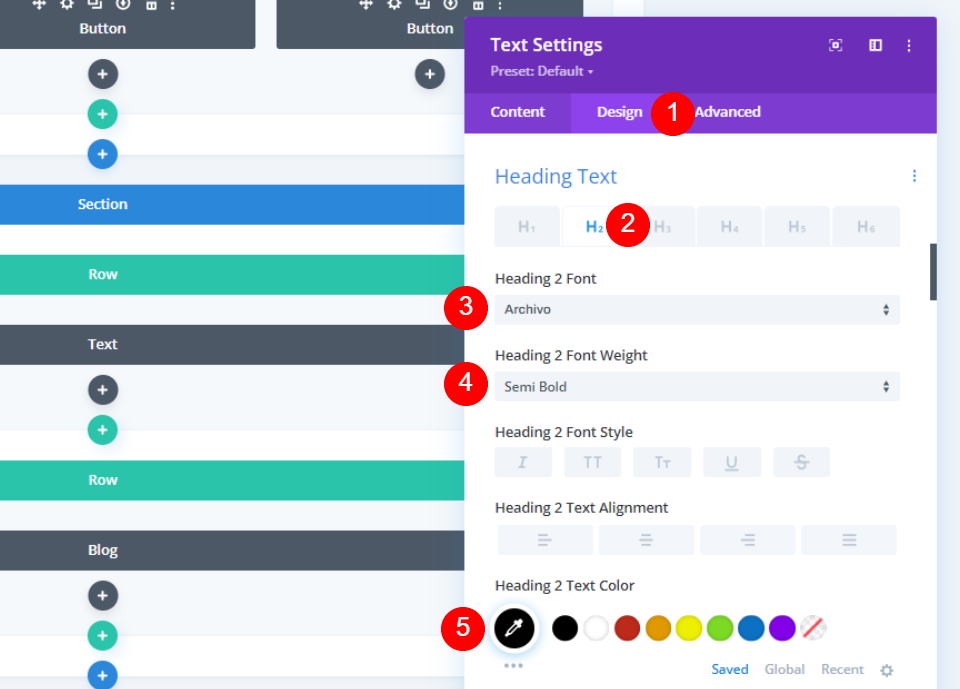
在设计选项卡下,进行以下更改。
- 标题:H2
- 字体:Archivo
- 重量:半粗体
- 颜色:#010101

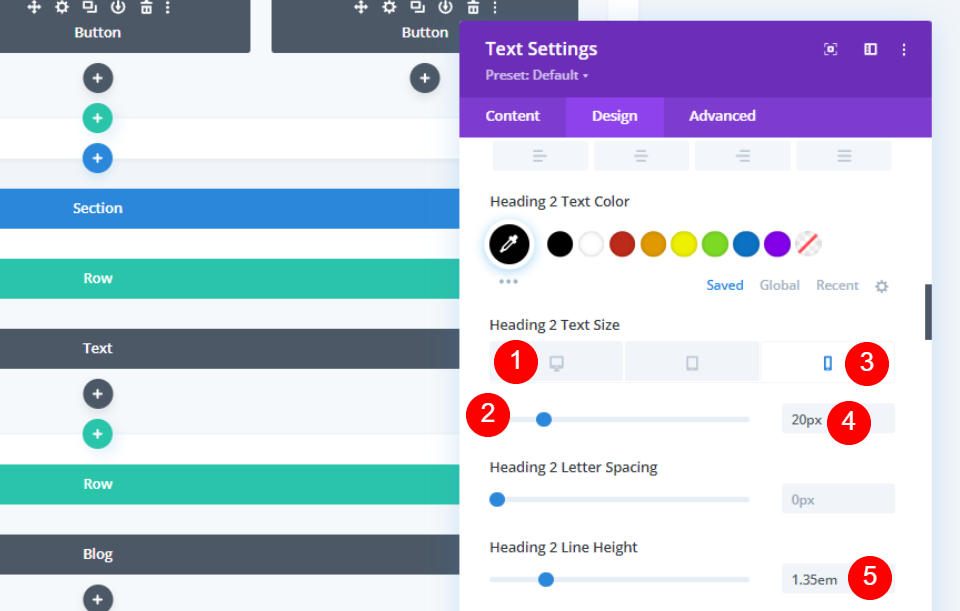
更改桌面和移动设备的字体设置。
- 字体大小:50px 桌面,20px 手机
- 线高:1.35em

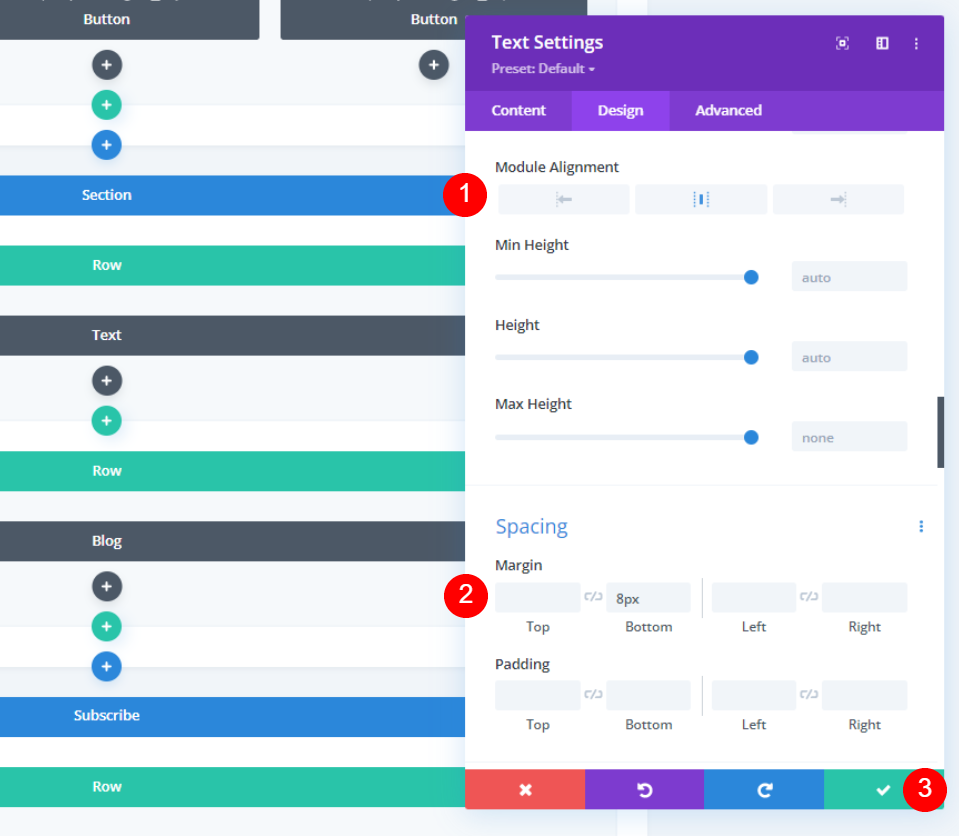
现在,更改模块对齐方式,如下所述。
- 模块对齐:中心
- 边距底部:8px

博客模块样式
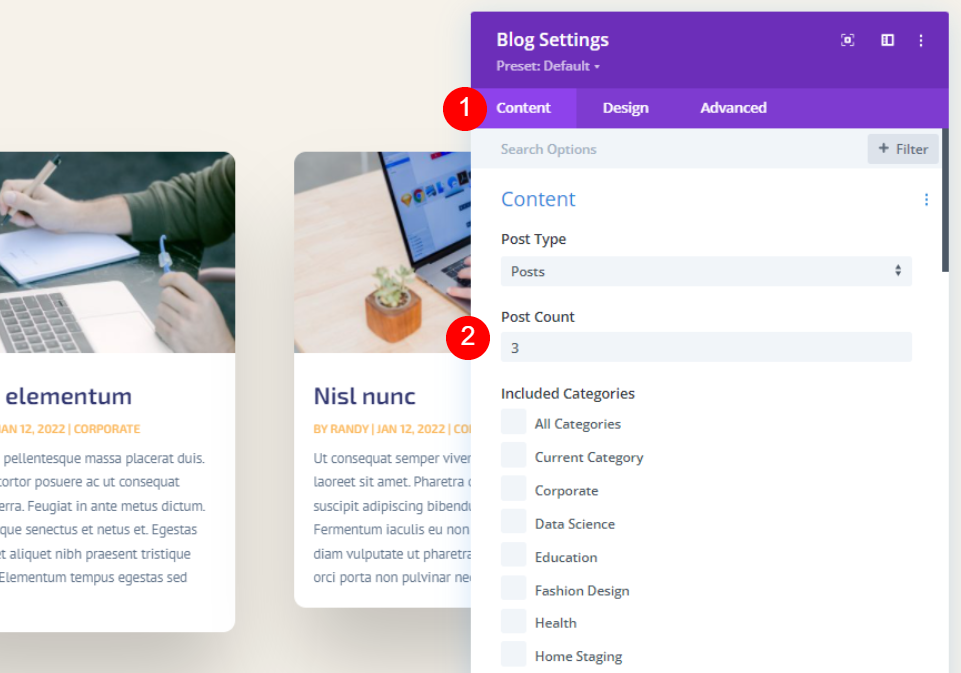
从内容选项卡中添加要显示的帖子数。
- 帖子数:3

选择显示摘录并将限制设置为 300。

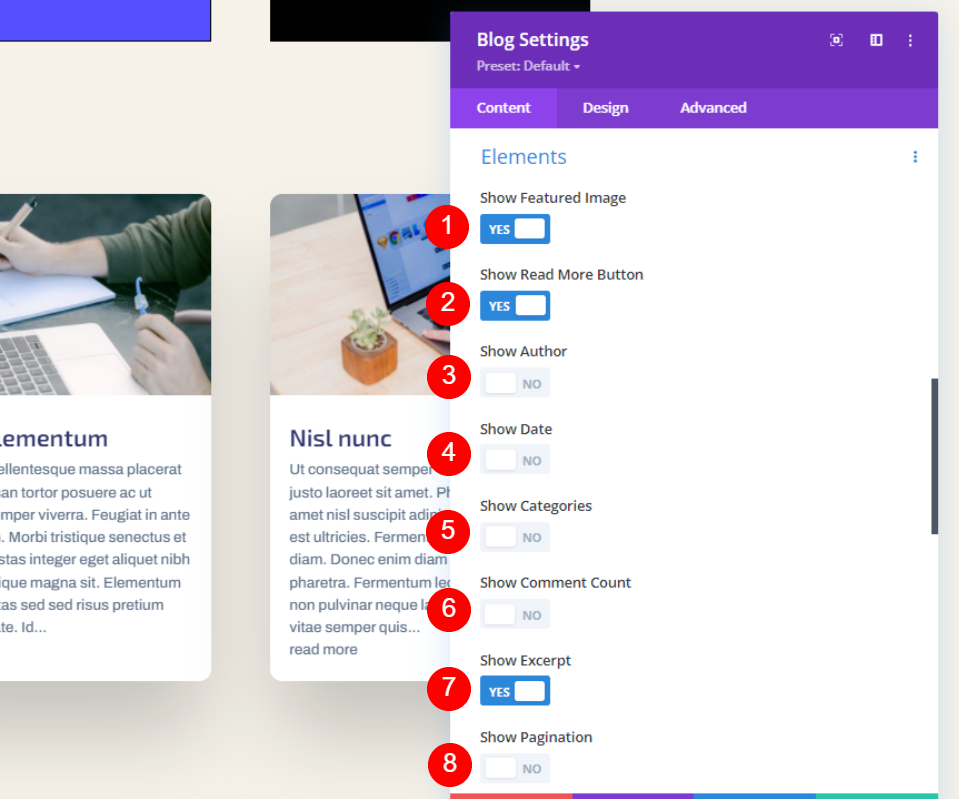
在Elements 下,进行以下更改。
- 显示特色图片:是的
- 显示阅读更多按钮:是
- 显示作者:没有
- 演出日期:否
- 显示类别:否
- 显示评论数:否
- 显示摘录:是的
- 显示分页:否

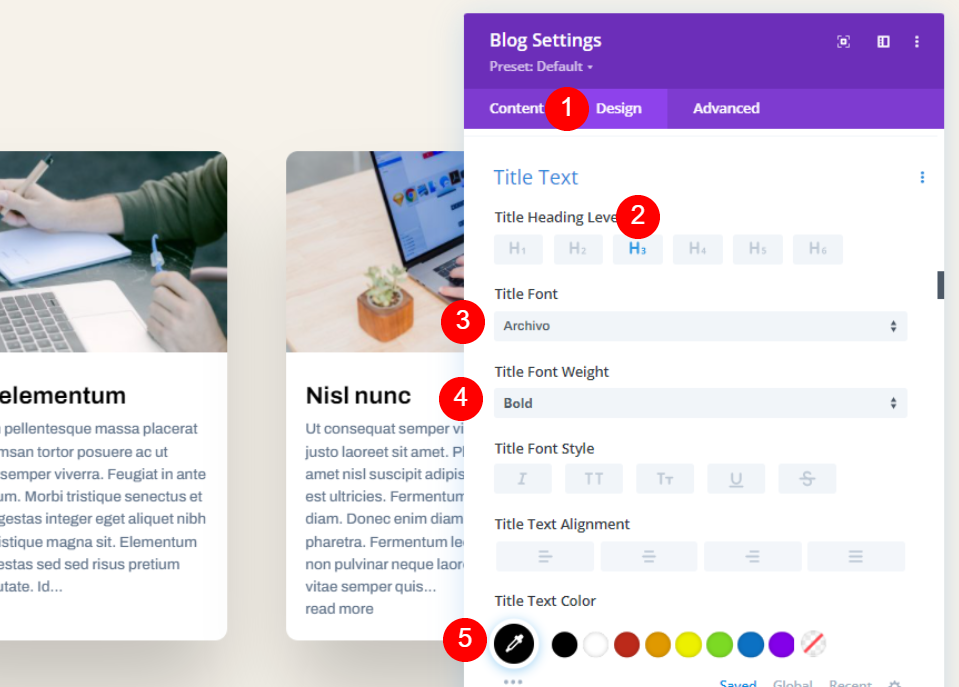
现在,移动到设计选项卡并更改标题标题的以下内容。
- 标题标题级别:H3
- 字体:Archivo
- 重量:粗体
- 颜色:#010101

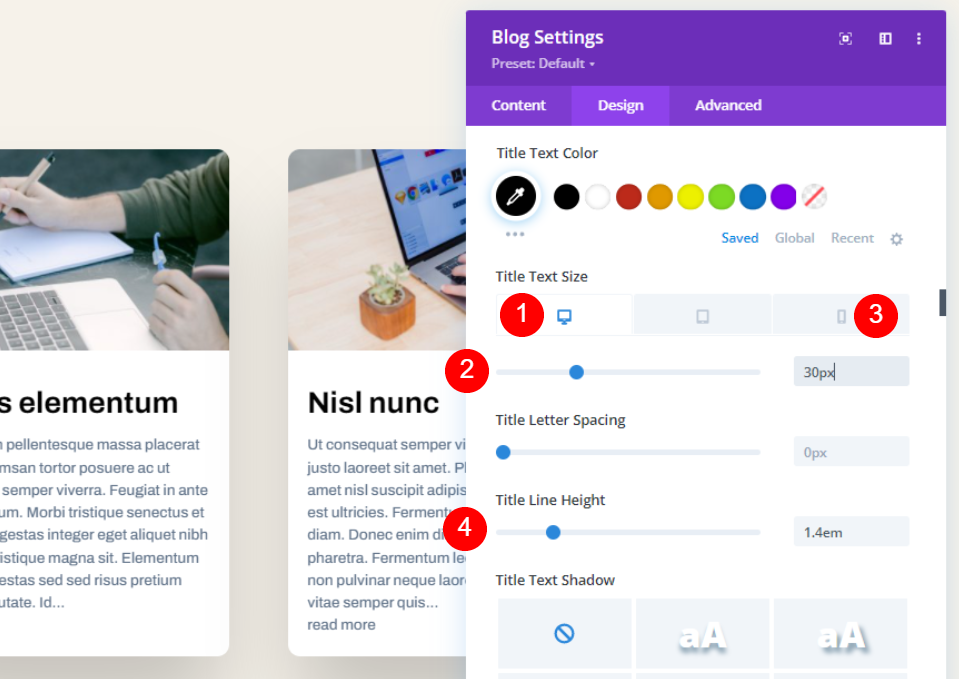
如下所述更改字体大小。
- 字体大小:桌面 30px,手机 16px
- 行高:1.4em

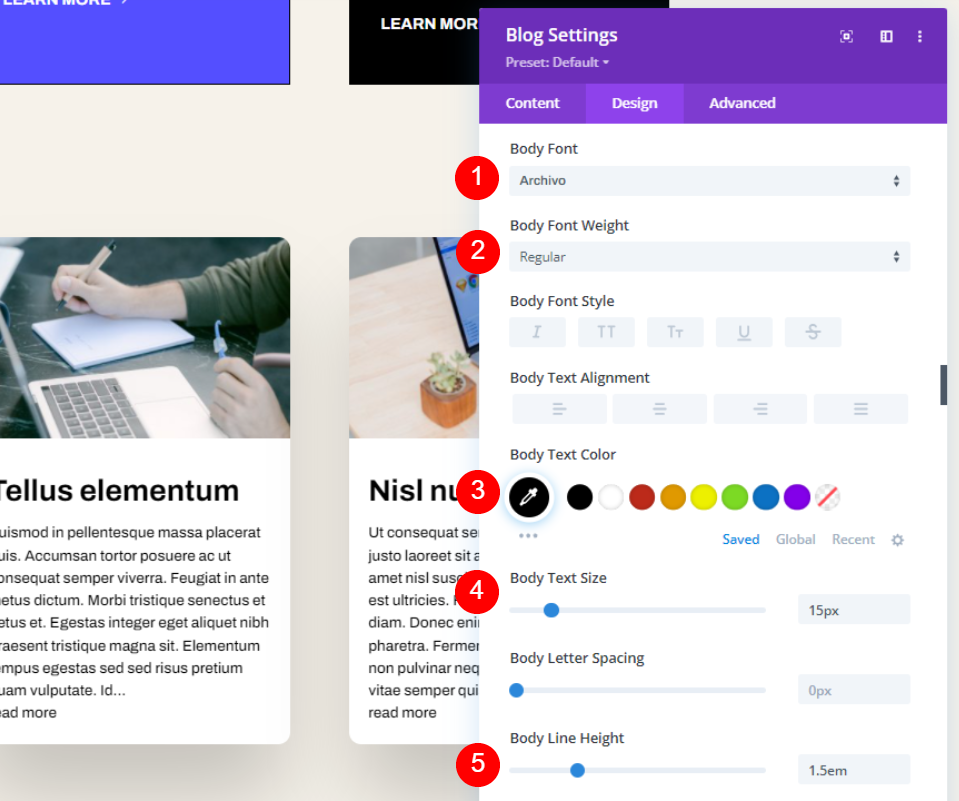
现在对正文进行一些更改。
- 字体:Archivo
- 重量:常规
- 颜色:#000000
- 尺寸:15 像素
- 线高:1.5em

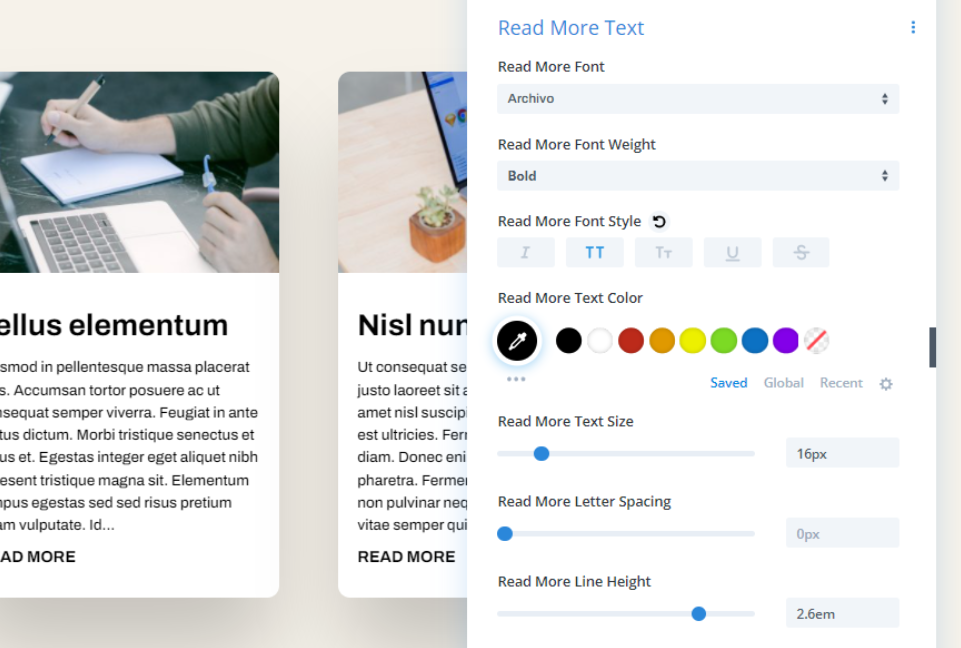
此外,对阅读更多文本按钮进行以下更改。
- 字体:Archivo
- 重量:粗体
- 款式:TT
- 颜色:#000000
- 尺寸:16 像素
- 行高:2.6em

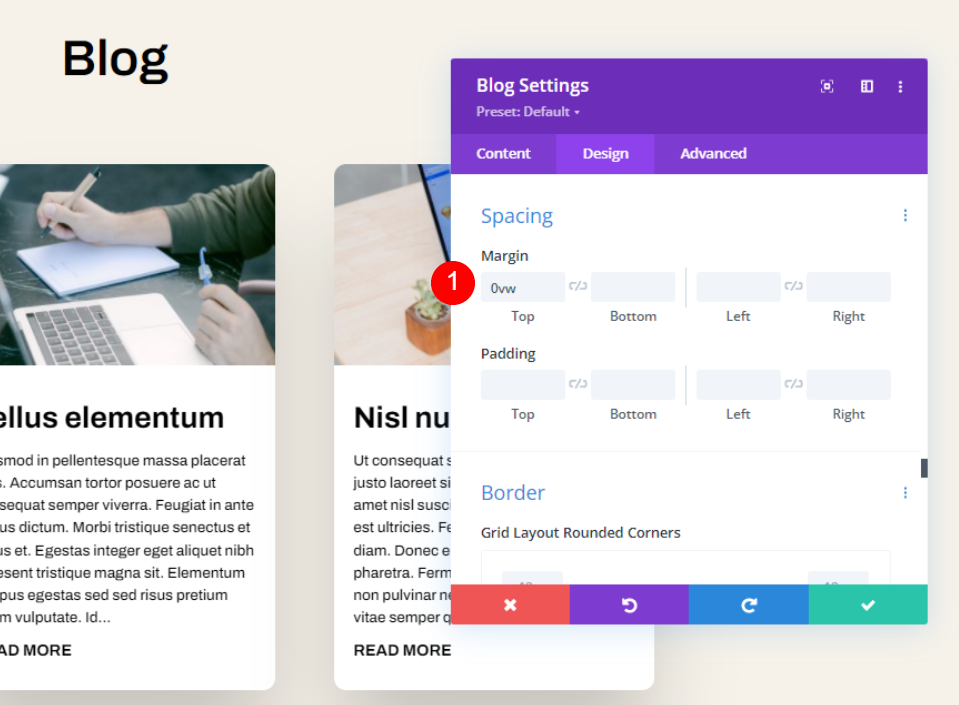
移动到间距设置并更改上边距值。
- 最高边距:0vw

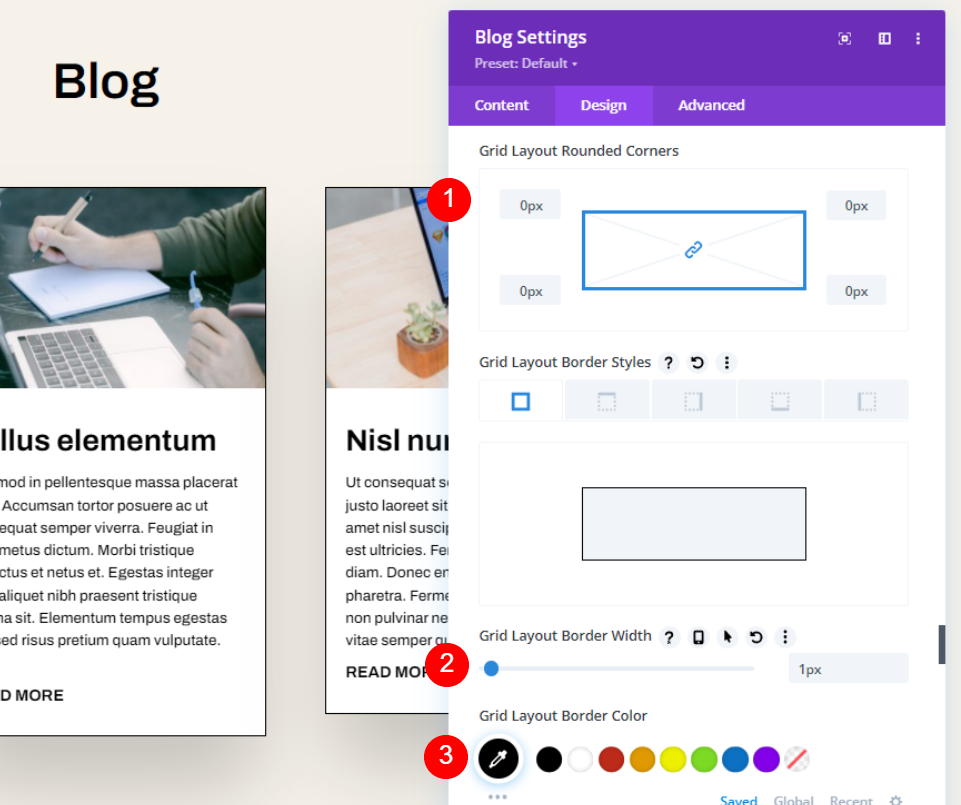
向下滚动到Border 并按如下方式更改值。
- 圆角:0px
- 边框宽度:1px
- 颜色:#000000

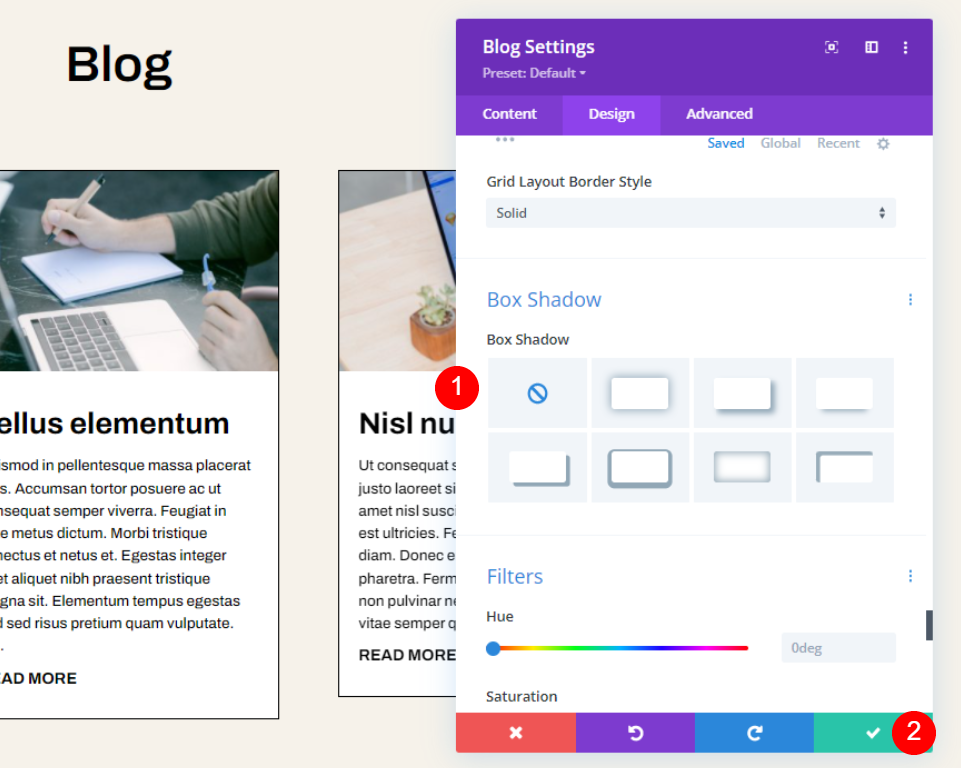
最后,禁用 Box Shadow 并保存您的设置。
- 盒子阴影:无

最后结果
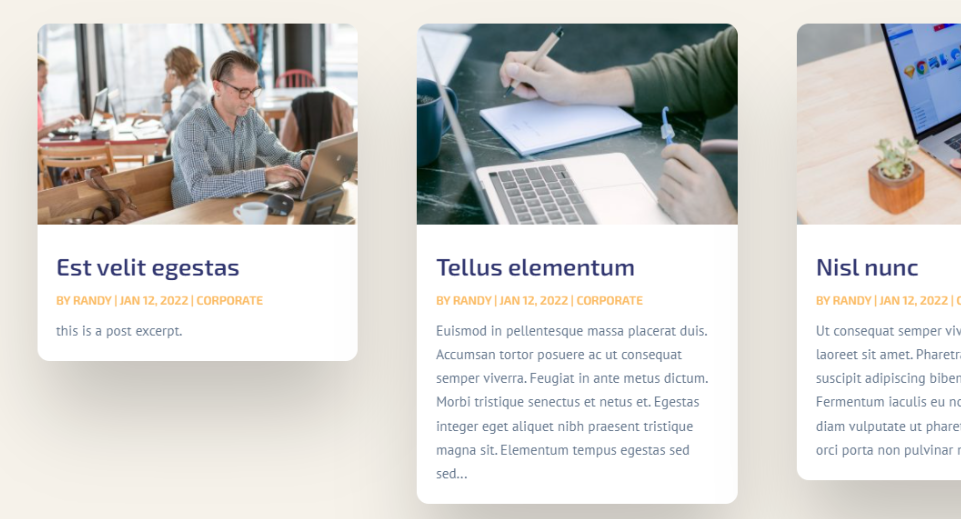
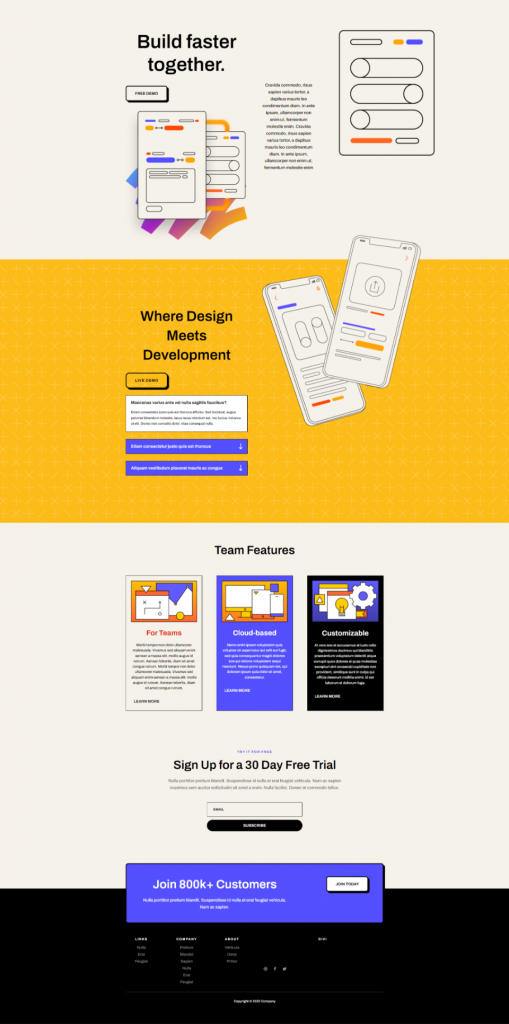
现在这是设计的样子。

深入了解桌面部分。

该设计也代表移动版本。

结束的想法
我们对如何限制Divi博客模块中摘录长度的检查到此结束。 限制摘录长度可能会影响页面的样式。 幸运的是, Divi的博客模块有许多选项可以限制和调节摘录的长度。 此外,由于Divi博客模块的样式选择,自定义片段很简单。




