如果您使用过Divi Theme Builder,您会发现您有机会自定义页面的每个部分,例如页眉、页脚,或整个页面,例如内容页面。 Divi的定制设施不太值得称赞。 但是,由于杂乱无章,在Divi Theme Builder 中一起管理所有模板有点困难。 所以今天,我们将看到如何轻松组织 Divi 主题构建器模板,以便您可以按需找到它们。

组织 Divi 主题生成器模板
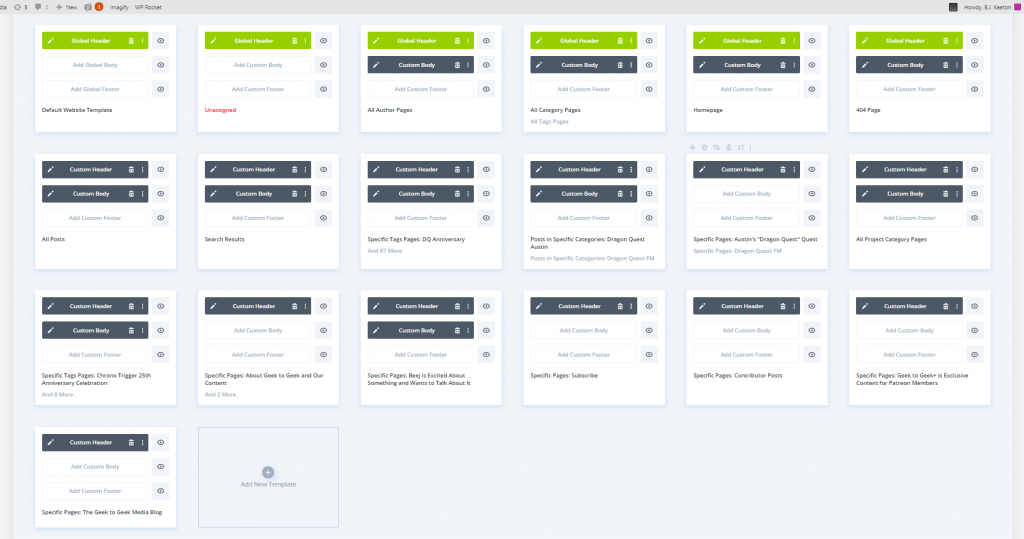
确实,您已经看到并想到了-“我到底应该如何处理 it?” 是的,这就是一个混乱的 Divi 主题构建器看起来需要一些适当的管理。

阅读本教程,我们将帮助您清理这个烂摊子。
1.重命名模板
主题构建器通过使用描述性前缀为您标记布局做了出色的工作。 但是,它们都依赖于您为模板职责设置的参数。 许多模板以短语“特定页面”开头。 结果,构建器不会列出所有内容或提供太多帮助,因为它不会按类型动态排序。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
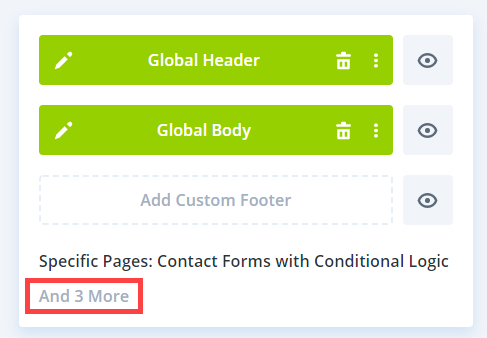
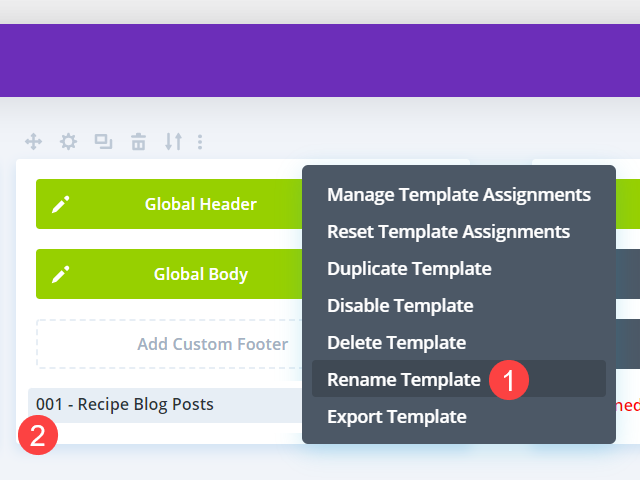
共有5个页面使用同一个模板,另外三个名字被隐藏了。 所以。 手动自定义模板名称以获取有关哪些页面正在使用此设计的提示将是一个很好的举措。 只需左键单击文本或从右键单击中选择重命名模板以编辑名称(如下所示)。

在重命名过程中,您可以删除或添加分配的页面,名称将保持不变。
2.拖动& Drop
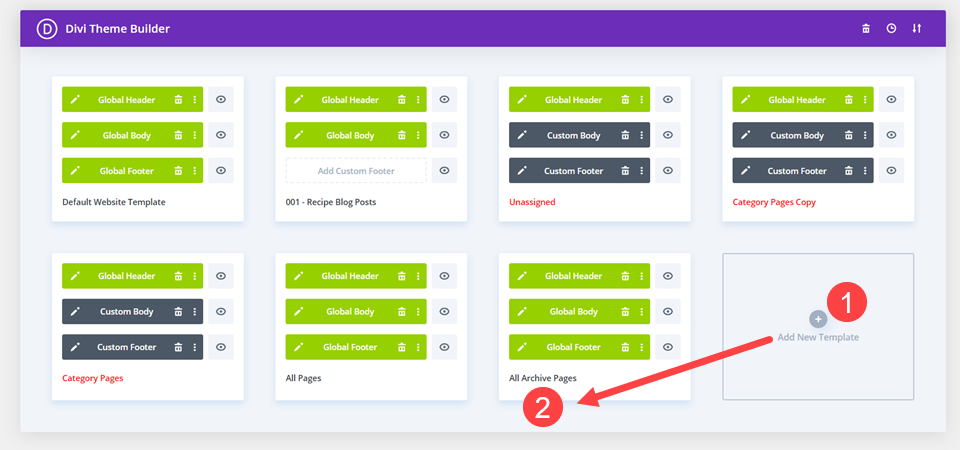
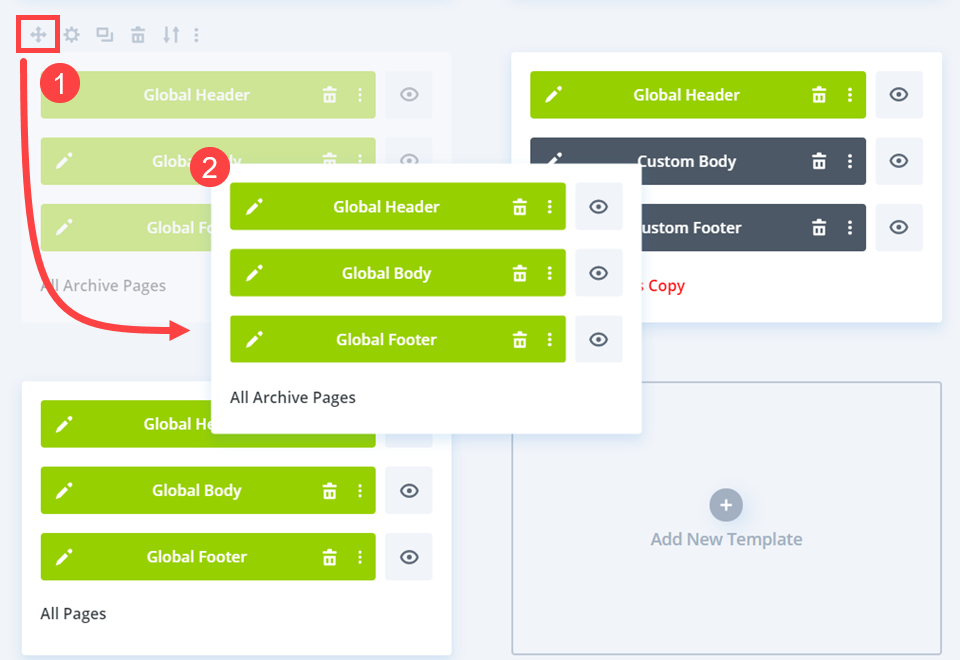
无论您是否标记布局,您都可以通过拖放来随意排列它们。 创建新模板时,Divi Theme Builder 不会自动组织任何内容。 结果,新模板将位于列表的最后。 如果您有许多模板,那么您希望放在一起的模板可能会有些不同。

单击并按住移动图标并将模板释放到您想要的位置。

如果您移动一个模板,所有其他模板都会重新定位以匹配。 即使您不想重命名模板,将它们拖到不同的顺序也可能会使使用 Theme Builder 更加舒适。
3.删除未签名的模板
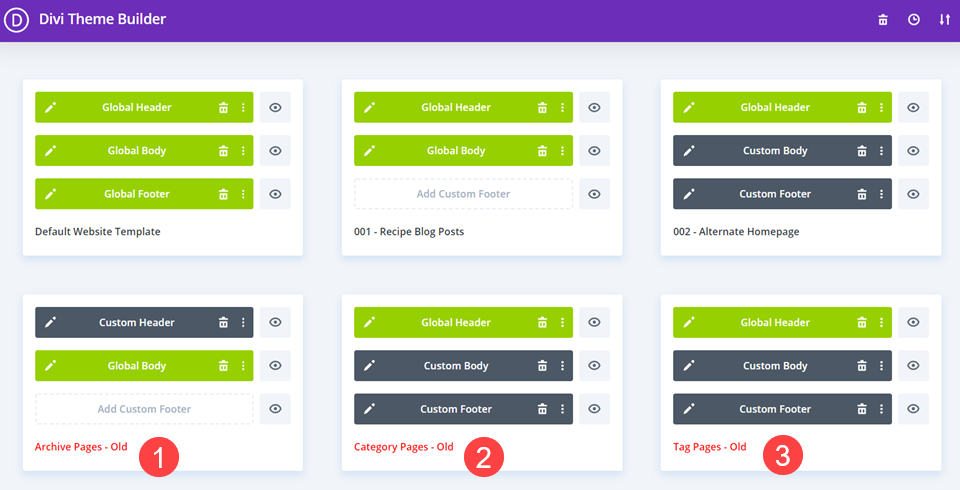
如果模板不再分配给任何内容,则主题构建器中的模板名称将变为红色。 使用颜色也将帮助您在构建器仪表板中保持井井有条。 未分配模板时,Divi 不会将其移动到演示文稿中的其他位置。 因此,您可以同时找到已分配和未分配模板的组合。 所有这些都极难解释。

因此,我们建议将它们更改为Category Templates – Old之类的内容,以便更容易记住它们是什么。 替换文件时,最好养成在文件名或标题中添加 old 的习惯,以帮助区分应该使用哪个以及何时使用。
4. 导出未使用的模板
集合很快就会变得复杂,即使您最后只使用红色标题的模板。 由于您的网站上有如此多的模板,同时管理已分配和未分配的模板可能具有挑战性。 你计划得有多好并不重要。 因此,我们建议您使用可移植性设置下的导出功能。
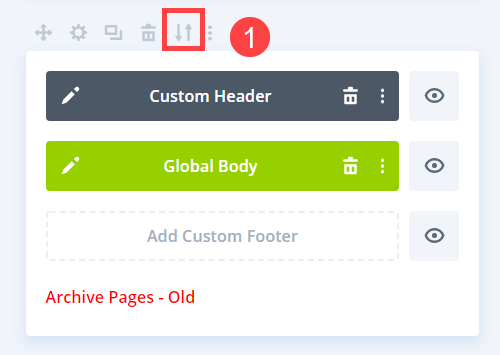
保留您喜欢的任何布局的 JSON 文件,但将它们存储在单独的区域中,这样它们就不会阻塞您的生产站点。 首先,选择您要导出的模板,然后单击它。 然后,单击工具栏上的向上/向下箭头。

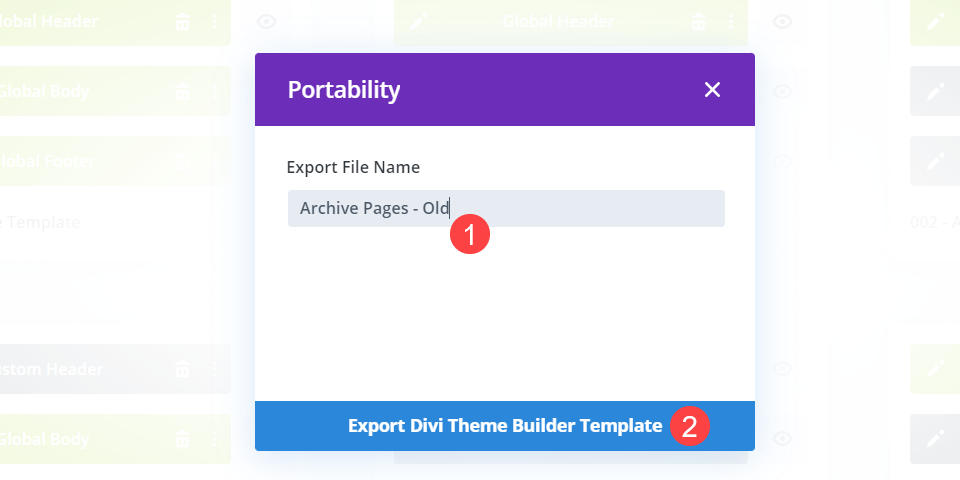
您将被引导至“可移植性”选项并重命名该文件。 请记住,保持 JSON 文件的名称相同。

请在导出之前备份您的 Divi Theme Builder 模板(或在您的云存储中)。 充分下载模板后,主题构建器仪表板将不再那么混乱。

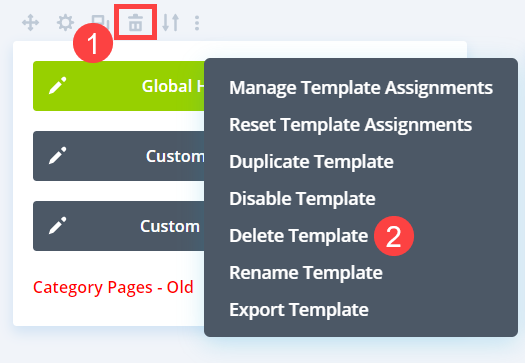
要删除模板,请单击垃圾箱图标或右键单击它并从出现的上下文菜单中选择删除模板。 继续执行此操作,直到您保存已删除的每个模板。
包起来
如果您想充分利用它,保持您的Divi Theme Builder 库井井有条是至关重要的。 如果您只遵循一些程序,例如从适当的名称约定开始,按逻辑排列它们,甚至导出不再需要的过时模板,从长远来看,使用主题构建器对您来说会更愉快。 像其他任何事情一样,马虎可能会在加班时渗入,如果不加以控制,它将失控。 因此,请按照以下步骤使您的主题构建器模板井井有条。




