在使用 Elementor 创建 UI 时,您有一堆可用的小部件。 在这些小部件中,有一个“段落”小部件,它有助于将文本插入到您的布局中。 然而,从那时起,这个小部件就让一些想知道如何在 Elementor 上证明文本的用户感到非常沮丧。

在今天的教程中,我们将与您分享 2 个简单的解决方案,您可以使用它们来证明 Elementor 上的文本。
如何使用样式选项卡对齐文本
Elementor 最棒的事情之一是它提供了各种小部件和选项卡来更改组件的布局和样式。 在我们目前的情况下,如果我们想用 Elementor 来证明文本的合理性,我们将不得不使用“样式”部分。

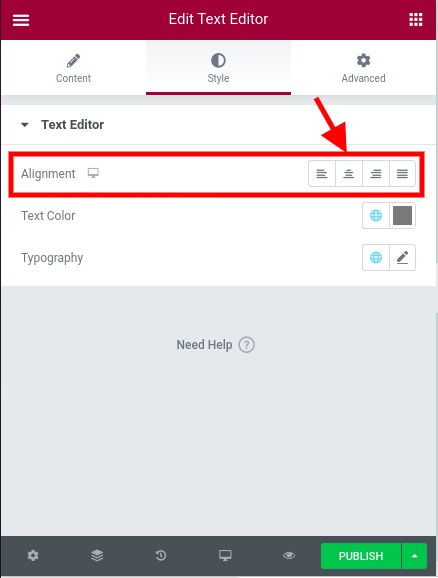
从该新选项卡中,我们将向下滚动到对齐方式,我们必须在其中选择要应用于当前段落的对齐方式。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
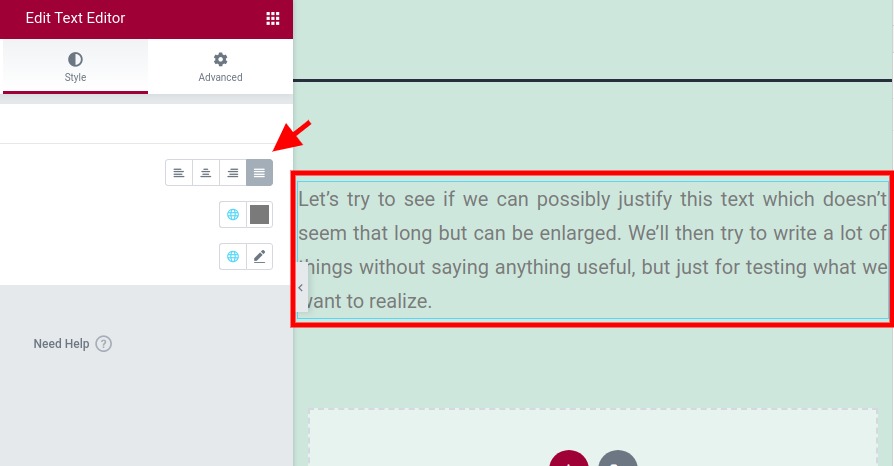
从现在开始,您将能够看到,当我们单击最后一个按钮时,即 justify,我们的段落得到了对齐。

现在,这种技术存在一个主要问题。 如果您的文本小部件有很多段落,则应用此样式将适用于所有段落。 如果您想为段落提供不同的排版布局,您仍然可以添加另一个文本小部件并对其应用新的排版样式。 但是,如果我们被迫编辑所有小部件的文本,最后一个解决方案很快就会变得乏味。 请参阅替代解决方案。
如何从经典编辑器更改文本对齐方式
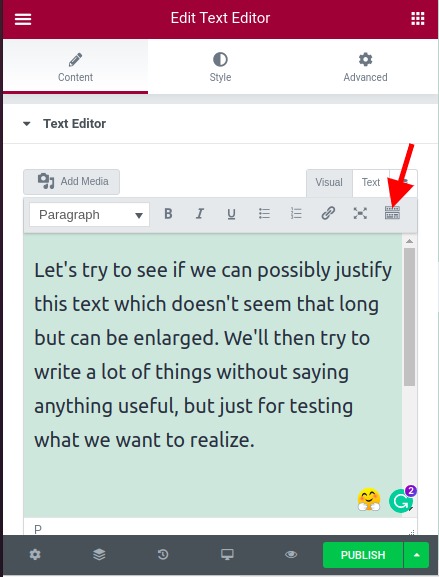
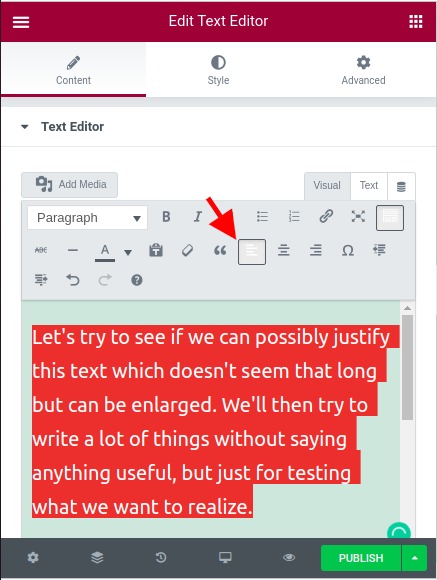
您可能已经注意到在编辑段落或标题时可用的文本编辑器。 这个编辑器是经典的编辑器。 然后我们可以使用这个编辑器来调整每个段落的对齐方式。 首先,如果您看不到对齐控件,我们需要通过单击“工具栏切换”来展开选项。

这应该现在显示我们有对齐选项的控件。 我们只需要选择我们想要调整的段落并选择我们想要应用到它的对齐方式。

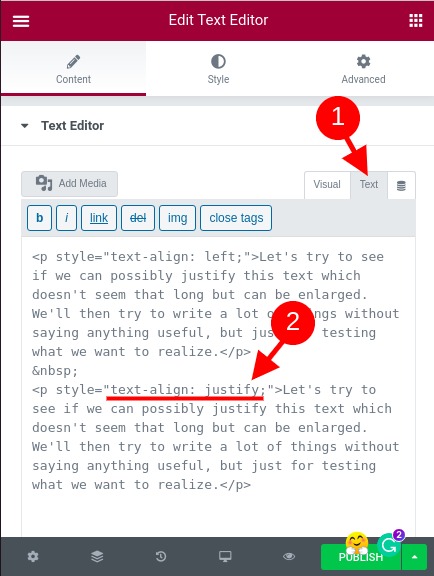
您可能已经注意到,没有对齐对齐选项。 然后我们将选择任何可用的对齐方式并切换“文本编辑器”模式,我们可以在其中更改 CSS 属性。

我们只需要找到我们想要更改对齐方式的段落,并确保属性“text-align”设置为“ justify ”。
可能人们一直在抱怨这件事,老实说,我们真的不明白为什么这没有在核心上实现。 您可以先在这里对此进行更多讨论。
总结
如您所见,有两种方法可以在文本编辑器上更改段落的对齐方式。 但是,如果您选择直接从编辑器应用对齐方式,那么无论您在“样式”选项卡上应用什么对齐方式,都不会在段落中生效。




