Elementor WordPress 插件如此受欢迎是有充分理由的。 Elementor的成功可归功于其用户友好的界面和易用性。 首先要注意的是,Elementor 是一个既视觉又生动的页面编辑工具。 因此,您不必使用单独的预览模式来查看您的网站在您进行更改后的外观。 在从菜单中选择和定位片段时, Elementor提供了拖放功能。 您不需要任何编码技能即可使用 Elementor,因为您可以根据需要动态添加和更改元素。

由于这一切,任何人都可以使用响应式的Elementor创建一个 WordPress 网站。 使用此页面构建器,无论您希望如何安排内容,都可以快速轻松地完成。
添加更多列
向 Elementor 部分添加新列再简单不过了。 有两种方法可以解决。
- 使用添加列选项。
- 使用编辑器句柄。
不浪费更多时间,让我们开始吧。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始使用添加列选项。
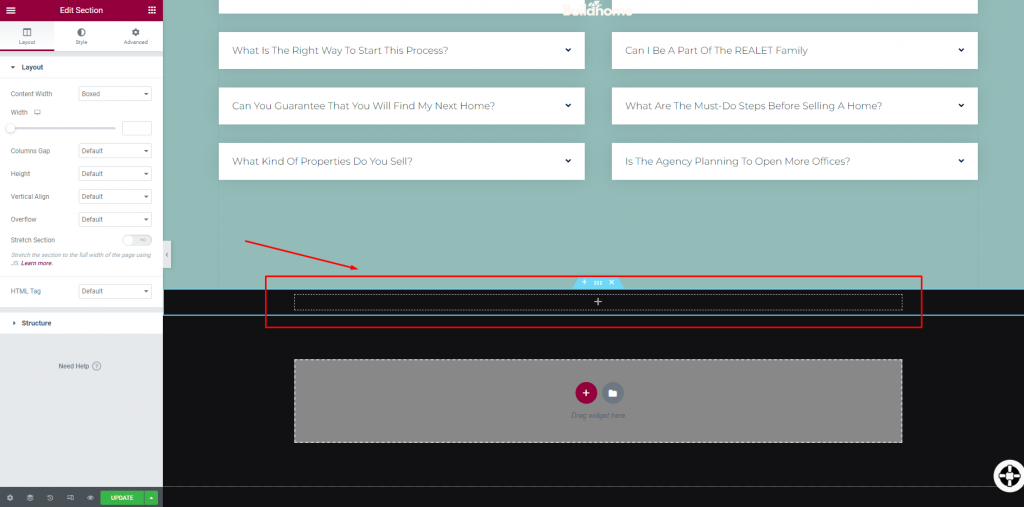
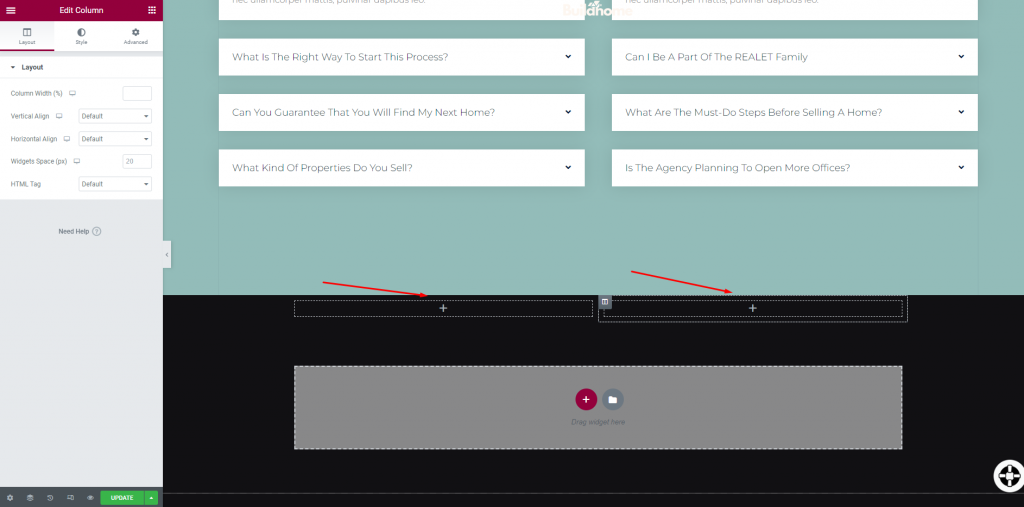
打开要编辑的页面并导航到要添加更多列的部分。

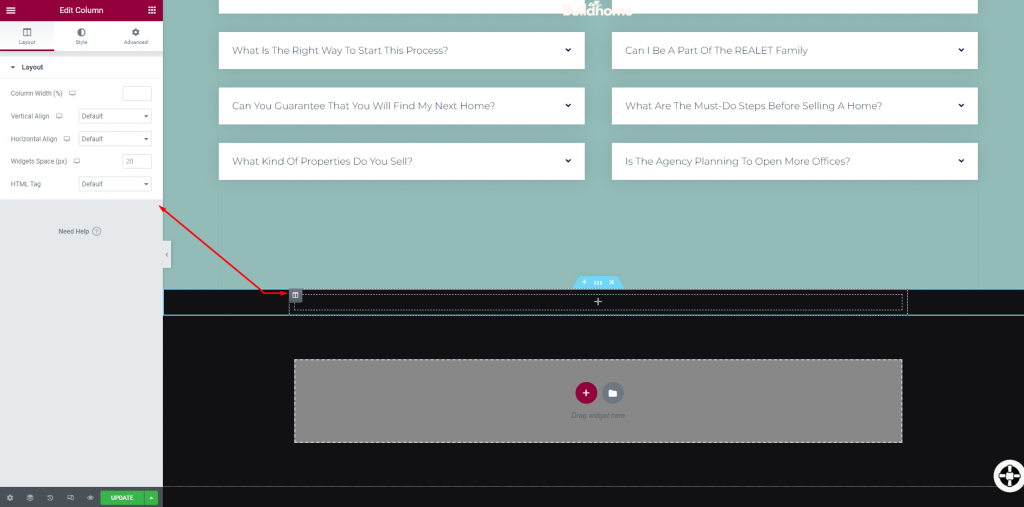
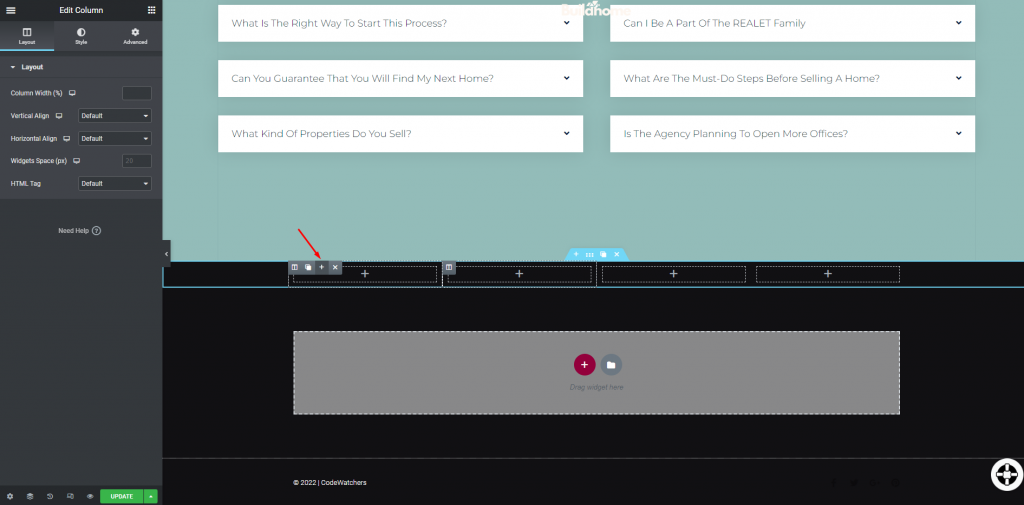
现在,将鼠标悬停在该部分的中间,然后右键单击左侧的列图标。

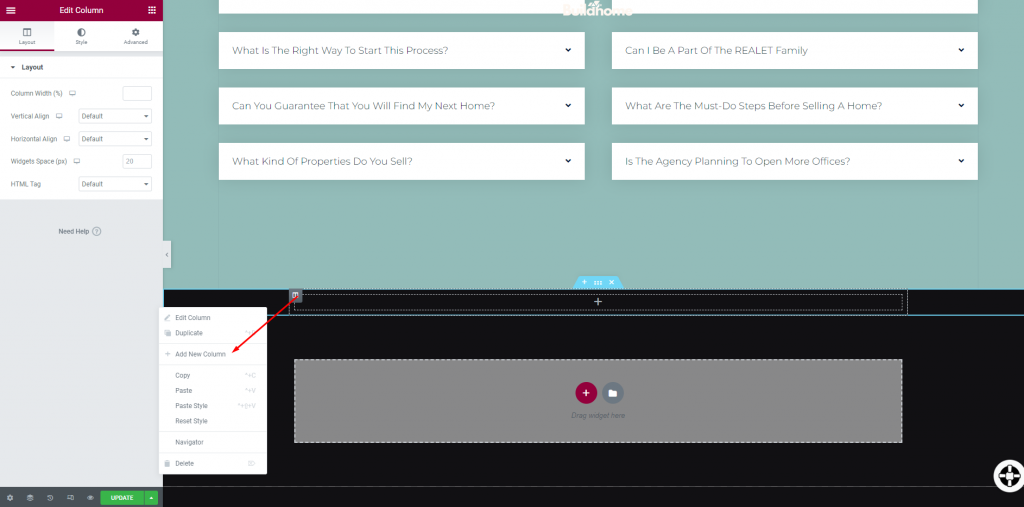
现在从弹出选项集中单击“添加新列”。

选择它后,您将看到一列拆分器分为两列。

使用编辑器句柄
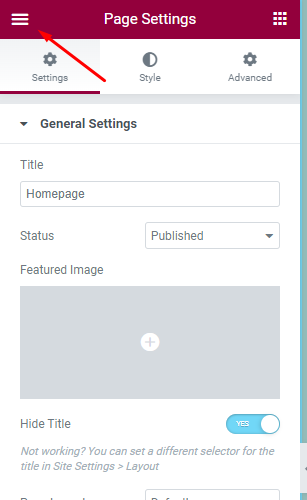
Elementor 的“编辑句柄”选项也可用于执行某些与列相关的任务。 Elementor 的编辑功能可以通过以下步骤启用。 要启用“编辑句柄”,请单击左上角的汉堡菜单图标。

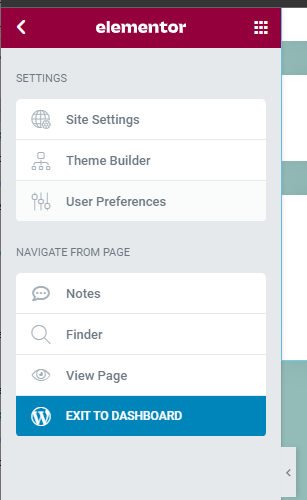
这将引导您进入常规菜单并从那里选择“用户首选项”。

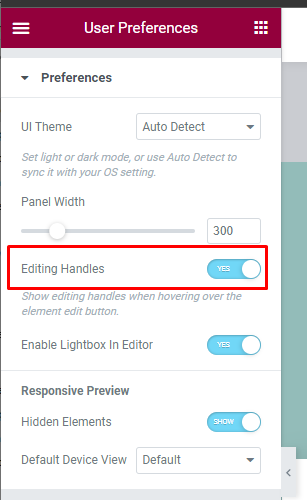
然后从那里启用“编辑句柄”。

现在,启用此选项后,您只需将鼠标悬停在现有列上并添加加号图标即可添加更多列。

你有它!
包起来
有了这两种方便的样式,现在在Elementor中插入更多列更容易。 希望这些策略将帮助您更有效地设计您的网站。 如果您喜欢本教程,请不要忘记与您的 Web 开发人员朋友分享。 另外,请查看我们的其他elementor 教程,也许您会找到需要的东西!




