您的网站是否曾感觉反应迟钝,让访客不禁打着拍子(或者更可能是手指)?您并不孤单。在当今快节奏的网络世界中,速度为王,网站性能至高无上。但究竟是什么让网站从“平平无奇”变得“快如闪电”呢?这就是神秘的(听起来很酷的)LCP 的作用所在。

LCP,即最大内容绘制,是核心 Web 指标 - 衡量网站用户体验的指标。可以将其视为网页上最重要的内容绘制到屏幕上所需的时间。它是第一印象,吸引注意力,吸引访客停留或点击返回按钮。
但别担心,您不需要成为技术专家才能理解 LCP。在本指南中,我们将把这个看似复杂的概念分解成简短、可操作的步骤。我们将探讨 LCP 为何重要、如何衡量它,以及最重要的是,如何优化您的 WordPress 网站以实现闪电般的 LCP 。
最大内容绘制 (LCP) 是什么?
想象一下,走进一家装潢精美的餐厅。你的目光会立即扫视整个空间,欣赏宏伟的枝形吊灯、色彩鲜艳的艺术品和舒适的座椅。当你的大脑构建主场景时,最初的视觉印象类似于网站上的最大内容绘制 (LCP) 。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始LCP 是 Google 于 2020 年推出的一项核心网页重要指标,是衡量网站用户体验的关键指标。它专门跟踪最大内容元素(首屏上方)在用户屏幕上呈现所需的时间。您可以将其视为视觉上的“啊哈!”时刻,此时主要吸引力(英雄图像、引人入胜的标题或引人注目的段落)终于出现,让页面焕发生机。

为什么 LCP 如此重要?考虑一下:
- 第一印象很重要:快速的 LCP(理想情况下,在 2.5 秒内)会让访问者知道您的网站高效且值得他们花时间。缓慢的 LCP 会让访问者感到沮丧并增加跳出率。
- SEO 提升: Google 优先考虑具有良好 LCP 的网站,从而使其在搜索结果中排名更高。
- 参与度和转化率:快速的 LCP 可以让用户保持参与度,让他们与您的内容互动并最终将其转化为潜在客户或客户。
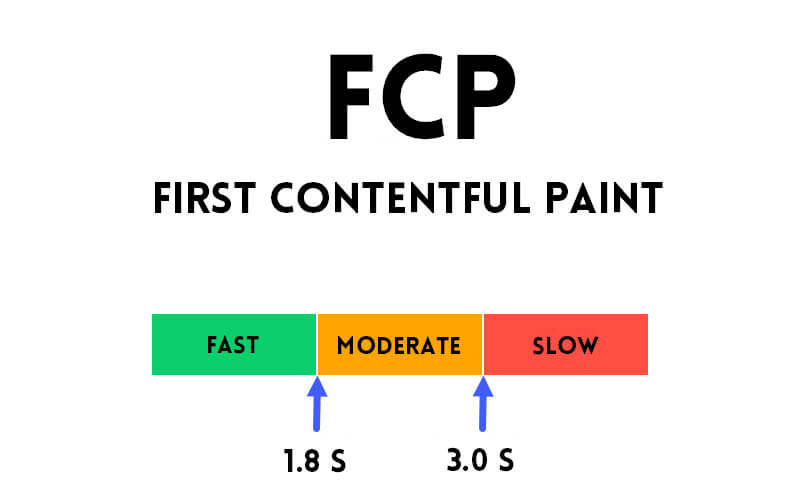
那么,LCP 与您可能听到的其他术语(如首次内容绘制 (FCP) 或首次字节时间 (TTFB))有何不同?

- FCP:衡量任何内容(即使是小徽标)出现在屏幕上所需的时间。LCP 关注最大、最具影响力的元素。
- TTFB:这衡量浏览器从服务器接收第一个字节信息所需的时间。它是整体 LCP 体验的一部分。
了解 LCP 是优化它的第一步。在接下来的部分中,我们将深入探讨如何衡量和改善您的 LCP,让您的网站成为一场视觉盛宴,让访客不断回来!
在 WordPress 中测量 LCP
需要考虑的一个重要指标是最大内容绘制 (LCP),它衡量网页完全加载其最大元素所需的时间。此元素通常是一个突出的视觉特征,例如英雄图像。

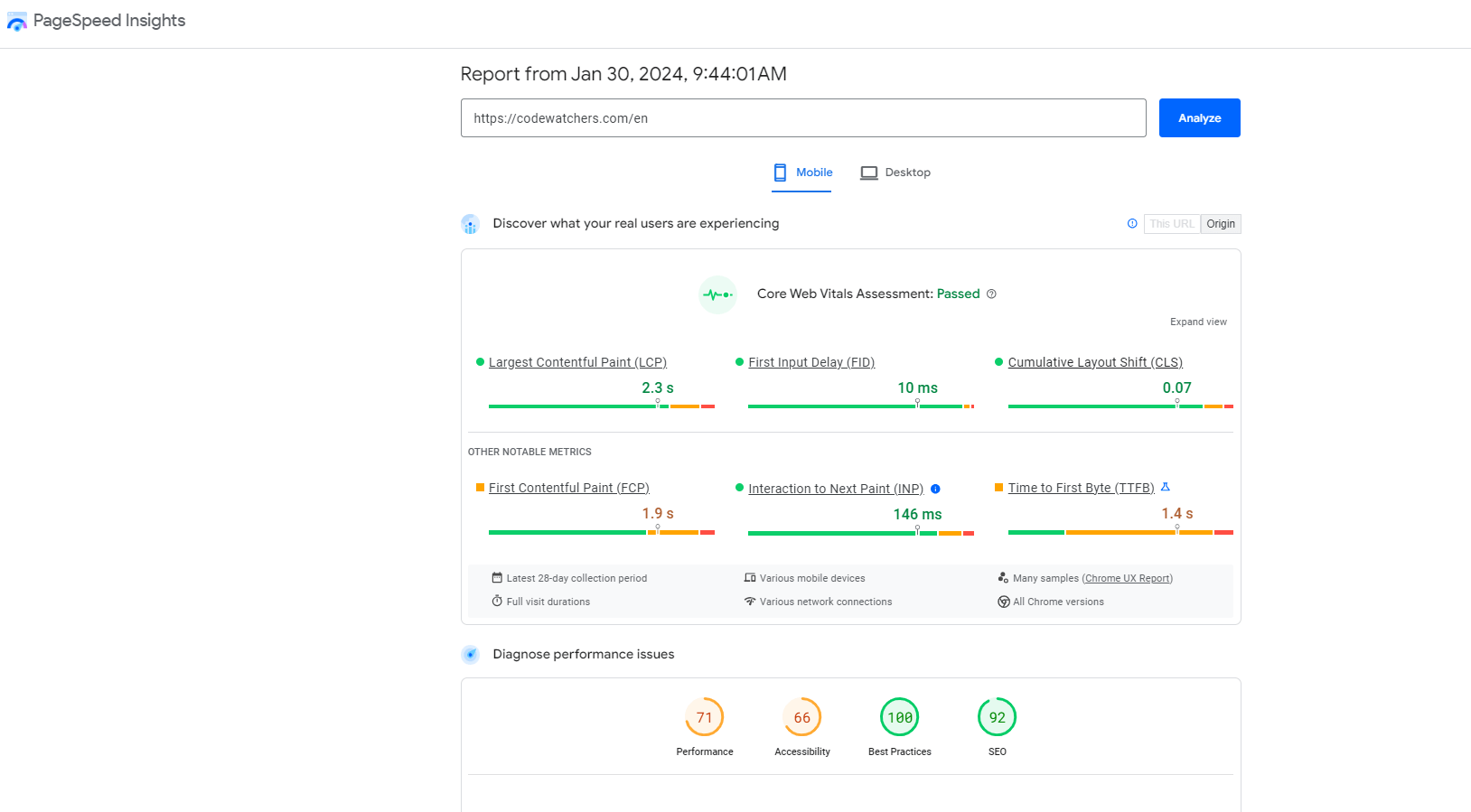
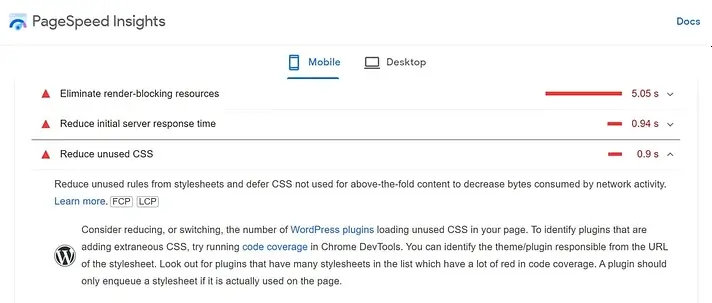
要评估您的 LCP 分数,您可以使用Google 的 PageSpeed Insights 工具。此工具收集来自实际用户的性能数据并提供每个分数的明细。

此外,该工具的诊断部分不仅提供时间信息,还可以识别 Google 为最大内容绘制考虑的特定元素。
现在,许多其他速度测试工具也包括 LCP 测试,为跨不同位置、设备和连接速度进行测试提供了更大的灵活性。
Google 建议将 LCP 得分设为 2.5 秒或更短。如果网页上最大的元素需要更长时间才能加载,则可能会对用户体验 (UX) 产生负面影响,并可能增加跳出率。因此,优化网站以获得更好的 LCP 得分至关重要。
如何提高 WordPress 中最大的内容绘制分数?
如图所示,您网站的 LCP 分数会显著影响其整体性能。考虑到这一点,让我们探索五种有效的方法来提高此分数并加快您网站的加载时间:
- 图像优化
- 消除渲染阻塞资源
- 内容分发网络 (CDN) 集成
- 停用未使用的插件
- 减少服务器响应时间
图像优化
如前所述,LCP(最大内容绘制)测量网站显示其最大元素所需的时间。通常,图像和视频等媒体文件对此加载时间的影响最大。
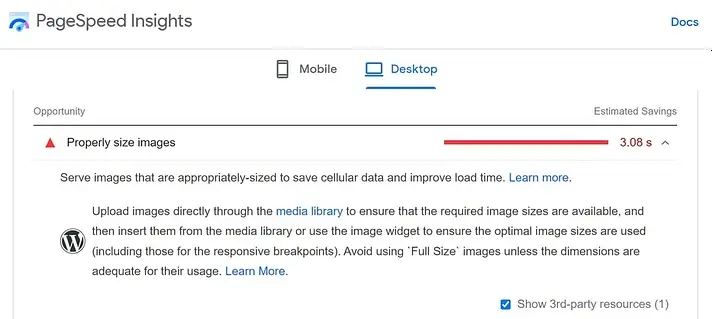
为了提高 LCP,优化图像至关重要。PageSpeed Insights 报告中推荐了这种方法。

优化图像的一种有效方法是调整图像大小并采用压缩和使用 WebP 格式等策略。Optimole 等工具可以协助完成此过程。

Optimole 是一款 WordPress 插件,可以实时优化图像,确保适合各种设备调整大小,同时通过压缩保持图像质量。
此外,Optimole 利用内容分发网络 (CDN) 来提供图像。这意味着当用户访问您的网站时,优化的图形会从最近的网络位置加载,与从 WordPress 网站的服务器加载相比,下载速度更快。
调整图像大小和压缩图像可显著提高网站速度,从而缩短加载时间并最终提高 LCP 分数。
消除渲染阻塞资源
阻止渲染的资源包括 HTML、CSS 和 JavaScript 文件,这些文件会导致浏览器推迟渲染网站上的内容,从而减慢页面加载时间并导致 LCP 分数低于标准。
解决这个问题需要删除阻止渲染的元素或安排它们在其他内容加载后运行,这个过程比看起来要简单。
WP Rocket之类的解决方案可以自动化这一过程,有效地消除网站中阻止渲染的 CSS 和 JavaScript,并最大限度地减少内容渲染的延迟,从而改善用户的加载时间。

在 WP Rocket 中,可以在文件优化选项卡中找到要启用的最有益的设置:
对于 CSS 文件:
- 优化 CSS 交付
- 删除未使用的 CSS
对于 JavaScript 文件:
- 延迟加载 JS
- 延迟 JavaScript 执行
内容分发网络 (CDN) 集成
为了提高 WordPress 中的最大内容绘制 (LCP) 分数,使用内容分发网络 (CDN) 被证明是有效的。CDN 由分布在不同位置的服务器组成,从地理位置最近的服务器向访问者提供缓存内容。这种优化加快了用户的网站加载时间并减少了托管服务器的负载,从而进一步提高了网站速度。
对于那些已经利用 Optimole(使用 CDN 进行图像加载)的人来说,集成其他静态文件的 CDN 可以进一步改善 LCP。
考虑使用RocketCDN进行无忧的 CDN 设置,直接集成到WP Rock等中。此工具应用最佳配置设置来增强站点性能,CDN 由StackPath提供支持,在全球拥有超过 45 个边缘位置。

对于面向国际受众的网站来说,投资 CDN 是明智之举,可确保无论用户身在何处都能快速加载内容,最终显著提高 LCP 分数。
停用未使用的插件
您的网站的 LCP 分数可能会受到 WordPress 设置中使用的插件的影响。代码繁重的复杂插件(尤其是使用大量 CSS 或 JavaScript 的插件)可能会显著降低网站速度。
为了提高性能,PageSpeed Insights 建议删除那些会给页面带来不必要负担的插件。具体来说,重点是删除加载多余 CSS 和 JavaScript 的工具,因为它们会增加数据传输并阻碍内容渲染速度。

PageSpeed Insight 报告提供有问题的脚本的 URL,帮助识别资源密集型插件。尽管如此,删除大量插件可能非常耗时,尤其是对于拥有大量工具的网站而言。
为了简化网站的性能,请考虑从删除未使用或多余的插件开始。然后,探索更轻量的替代方案,以进一步优化网站的效率。
减少服务器响应时间
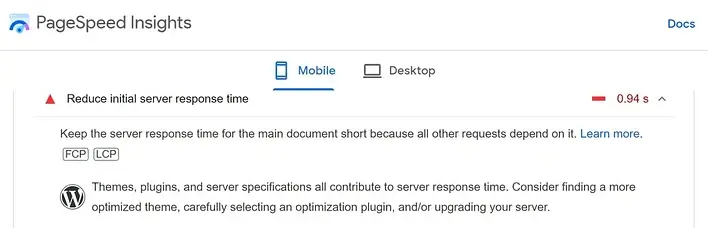
服务器响应时间,通常称为“第一个字节时间”(TTFB),表示用户浏览器从您的网页接收第一个内容字节所需的时间。缓慢的服务器响应时间必然会导致页面加载延迟,从而影响您的最大内容绘制 (LCP) 得分。
正如 PageSpeed Insights 所强调的,影响服务器响应时间的因素包括插件、主题和托管服务的选择:

如果删除无关插件和脚本无法改善较差的 LCP 分数,则根本原因可能在于服务器。在这种情况下,建议升级到更强大的托管计划。
虽然共享主机通常因其成本效益而足以满足新兴网站的需求,但它需要与众多其他网站所有者共享服务器。因此,同时出现的服务器请求激增可能会影响响应时间。
随着您的网站不断扩展并获得更多流量,转向更复杂的托管计划是明智之举。建议使用托管 WordPress 托管,因为它需要网络托管商管理所有优化工作,以确保网站无缝运行。
或者,建议考虑虚拟专用服务器 (VPS) 计划或专用托管。虽然这些选项可能需要更高的成本,但它们提供增强的服务器资源和量身定制的配置,从而增强网站管理大量流量和高效交付内容的能力。
通过优先考虑服务器响应时间优化并选择合适的托管计划,网站所有者可以增强用户体验并增强其网站的性能指标。
瓦平乌普
总之,优化 WordPress 上的最大内容绘制 (LCP) 涉及各种策略,包括解决服务器响应时间、最小化渲染阻塞资源以及优化图像和 CSS 传送。
通过实施这些技术,网站所有者可以显著增强用户体验、提高网站性能并对 LCP 分数产生积极影响。持续监控和调整是确保 WordPress 上 LCP 和整体网站性能持续改善的关键。




