SVG 是 Scalable Vector Graphics 的缩写,它是一种基于 XML 的格式,特别适用于基于矢量的设计。 虽然在 WordPress 中导入这些设计可能非常困难。
然而; 使用Elementor ,有一个解决方案可以将 SVG 导入您的 WordPress,以便您可以在内容中进一步使用它们。 在本教程中,我们将了解如何在Elementor中导入 SVG 格式的图标。
如何导入 Adobe Illustrator SVG 格式图标
首先,确保您的 Elementor 兼容 SVG 不包含任何文本或线条。 如果有的话,应该勾勒出来,任何笔画都应该延长。
为了简单起见,您只能拥有路径和复杂路径以实现最佳 Elementor 选项兼容性。 如果那里有文本,请在导出前将其转换为轮廓。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始接下来,使用新的导出工具 (ctrl+alt+E),导出为 SVG。
它有助于消除与 SVG 相关的大部分臃肿。 确保您没有更改 SVG 以添加填充作为属性,因为您想要完全相反。
- 通过按ctrl+alt+E使用新的导出工具导出为 SVG。
- 使类名独一无二,以避免与其他 Illustrator 制作的 SVG 发生冲突。
- 如果您的 SVG 包含文本,请从“字体”菜单中选择“转换为轮廓”。
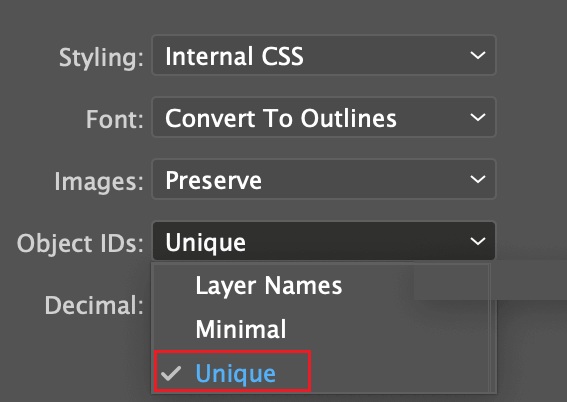
- 对于样式,选择内部 CSS。
- 对于 SVG,从Object IDs选项中选择 Unique。

接下来,您需要使用SVGOMG工具来编辑和格式化 Elementor 就绪的 SVG。
SVGOMG工具将允许您进行所有必要的更改,以使您的 SVG 与 Elementor 兼容。 以下是您需要进行的更改。

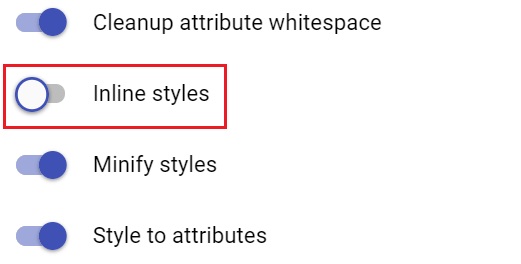
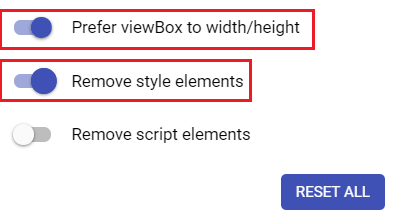
禁用内联样式并打开Prefer viewBox和Remove style elements 。 它将允许用户使用 Elementor 样式选项控制 SVG 图标的大小。 其余设置应使用默认选项。

所有这些设置足以使 SVG 与Elementor兼容,并允许您使用 Elementor 顺利导入 WordPress。
这就是如何使您的 Adobe Illustrator SVG 图标与Elementor中的导入兼容。 这就是本教程的全部内容,请务必加入我们的 Facebook 和 Twitter,以免错过此类教程。




