对网站使用的字体印象深刻并开始想知道如何识别这是什么字体是很自然的。 例如,您是CodeWatchers的新手,并且您非常喜欢我们在我们网站上使用的字体,您可能想要识别这种字体。 这就是本教程的内容。 事实上,我们将介绍几种识别您在任何网站上看到的字体的方法。

为什么字体很重要?
字体在增强您的网站体验方面起着非常重要的作用。 以出色的可读性和字体样式吸引用户的注意力非常重要。 字体在使读者感到舒适和保持专注方面也发挥着重要作用。
出于上述目的,最好列出这些类型的字体,以便进一步将它们用于您的网站或客户。
如何使用 Inspector Tool 识别字体
每个浏览器都包含一个检查器工具,通过它我们可以轻松识别网站的字体。 这是了解网站字体的最基本和最简单的方法之一。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
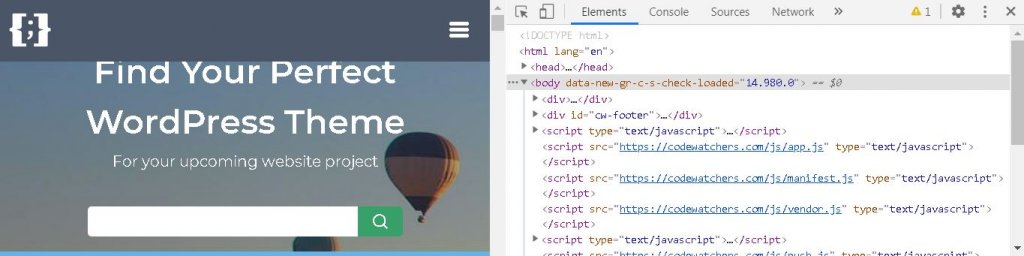
现在开始首先,您需要转到包含您要识别的字体的页面。 接下来,右键单击页面,然后从结果菜单中按检查。

如果你喜欢快捷键,你也可以试试 Windows 和 Linux 的ctrl+shift+I和 IOS 的cmd+shift+I ,直接打开检查面板。
在检查面板上,查找要识别其字体的文本。 当您到达相应的 HTML 元素时,它将自动突出显示。
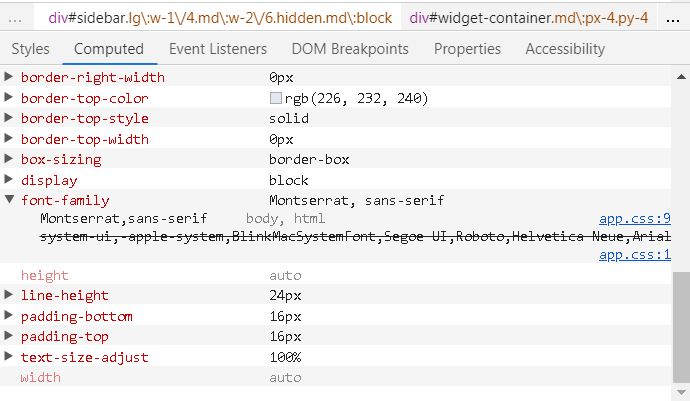
然后,您可以通过转到Computed选项卡来查看字体系列。

您将能够在那里识别字体标题和样式。
如何使用浏览器扩展查找字体
如果您发现上述方法很困难,他们可以从浏览器扩展中获得帮助。 有几个浏览器扩展可以让您更快地为您提供所需的结果。
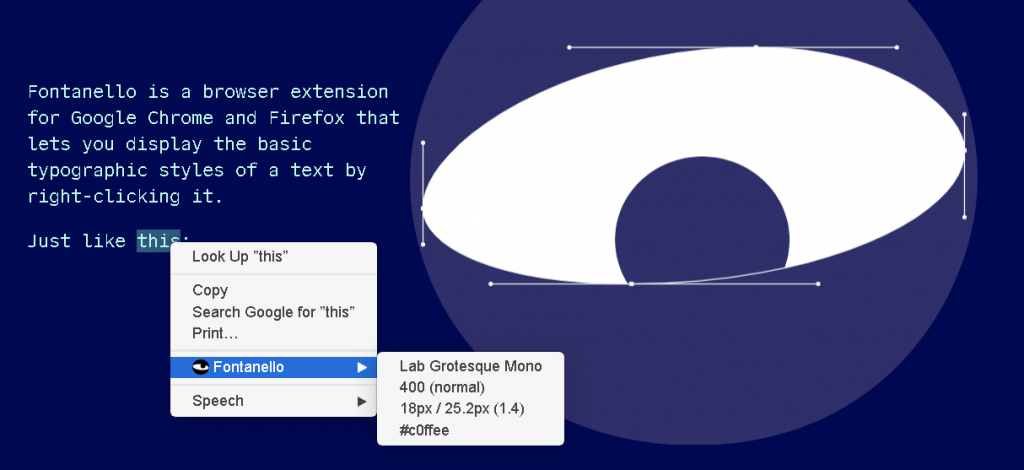
1.丰塔内罗
使用此扩展程序,您只需在浏览时右键单击文本即可轻松了解几乎所有字体详细信息。 这是一个可在Firefox和Chrome上免费使用的扩展程序。

2.什么字体
使用WhatFont ,您只需将鼠标悬停在其上即可轻松识别字体。 这是识别您喜欢的字体的最微妙方法。 WhatFont 在Internet Explorer 、 Firefox 、 Chrome和Safari上可用。

3.CSS窥视器
CSS Peeper是专门为设计师开发的,因为它还有助于识别不同元素的 CSS 样式。 但是,此工具仅适用于 chrome。

该工具有助于找到更多对设计人员和开发人员至关重要的信息。 但是,如果您不是其中之一,我们建议您尝试前两个选项。
如何使用插件管理字体
您可能会发现在 WordPress 上拥有一个可用于管理字体的工具很方便。 以下是您可以使用的资源。
字体插件 | 谷歌字体排版

Google Fonts库目前包含 998 种独特的字体。 字体插件允许您在 WordPress 网站上轻松使用任何这些字体。
由于很难知道使用字体的网站看起来有多好,因此该插件嵌入了预览器。 找到完美字体后,您只需按保存并公开更改即可。
主要特点
- 实时定制器预览
- 超过 900+ 种 Google 字体
- 适用于任何 WordPress 主题。 无需编码。
- 简单的一键式更新。
- 翻译就绪。
- 兼容 SSL 和 HTTPS。
- 高效的字体加载
- SEO友好
- 使用 PHP7 测试。
- 选择性字体加载。
- 预连接资源提示。
- 在本地托管 Google 字体。
自定义字体

Custom Fonts 是一个 WordPress 插件,有超过 100,000 个活动安装。 它允许您以一种简单直接的方式在您的 WordPress 网站上嵌入自定义字体文件,以使您的网站看起来更讨用户喜欢。
主要特点
- 与 Elementor 一起使用
- 与海狸一起工作
- 自定义字体
- 支持所有格式
- 与阿斯特拉合作
- 使用方便
使用任何字体

Use Any Font是一个 WordPress 插件,您可以通过它在您的 WordPress 网站上安装自定义字体。 它允许您使用ttf、otf 或 woff格式的任何字体。 此外,它速度更快,可以帮助您仅上传一种格式,其余的将自动收集并转换为相同的格式。
主要特点
- 快捷方便
- 支持所有主流浏览器
- 字体转换
- 自定义字体文件最大 25 MB
- 搜索引擎优化友好
- 添加了字体显示属性
FontPress - Wordpress 字体管理器

Font Press 是一个小巧而强大的 WordPress 插件,具有多种设置和选项,可让您的 WordPress 网站看起来更好,并借助自定义字体选项帮助增强用户体验。
主要特点
- 视觉字体预览
- 无限的字体和组合
- 完整的字体调整和 CSS3 效果
- 排版简码
- 文本选择块
- 无代码构建器集成
这就是本教程的全部内容。 我们希望本教程能帮助您寻找可在您的网站或客户中使用的令人惊叹的字体。




