Divi的新背景图案蒙版和图案让您无需使用图像即可为您的背景增添趣味。 Divi 为您提供了多种更改背景外观的方法,并且有很多可供选择。 今天,我们将看看如何使用背景图案遮罩和图案以三种不同的方式改进您的博客文章标题设计。 让我们开始吧。

博客文章标题设计的必要性
在阅读您的帖子之前,读者会看到首屏的内容。 折叠是滚动前可见的屏幕的第一部分。 至关重要的是,我们设计中首屏的部分要引人注目,并鼓励人们向下滚动以阅读页面的其余部分。 在我们的案例中,在与我们的博文标题互动后,我们希望人们继续阅读我们的博文。 我们不再需要在 Canva 和 Photoshop 中花费数小时来使用新的 Divi 背景功能创建令人惊叹的设计。 我们在 Divi 构建器中拥有所需的一切。
带有背景遮罩和图案的 Divi 博客文章标题设计
使用背景蒙版或背景图案,您可以立即创建一些非常酷的设计。 但是,我们想更进一步,将这两个新功能结合起来! 让我们来看看我们将在本教程中进行的工作。
背景遮罩和图案示例之一

我们的 Divi Print Shop 博客页面模板的标题部分重新设计了背景蒙版和图案。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始背景蒙版和图案的示例二

我们的 Divi 时装设计师博客页面模板的标题部分已更新为背景蒙版和图案。
背景蒙版和图案的示例三

我们的 Divi 企业博客页面模板的页眉部分已经过重新设计,带有背景遮罩和图案。
在本教程中,我们将从我们的博客中使用三种不同的免费 Divi 博客文章模板。 让我们开始学习教程吧!
迪维打印店
对于此示例,我们将尝试使背景尽可能接近原始背景。 我们想要复制模板的外观,但我们将使用 Divi 背景蒙版和图案功能稍微更改标题。 首先,从 Divi Print Shop Layout Pack 中获取博客页面模板。 这是我们开始的地方:

安装 Divi Print Shop 博客帖子模板
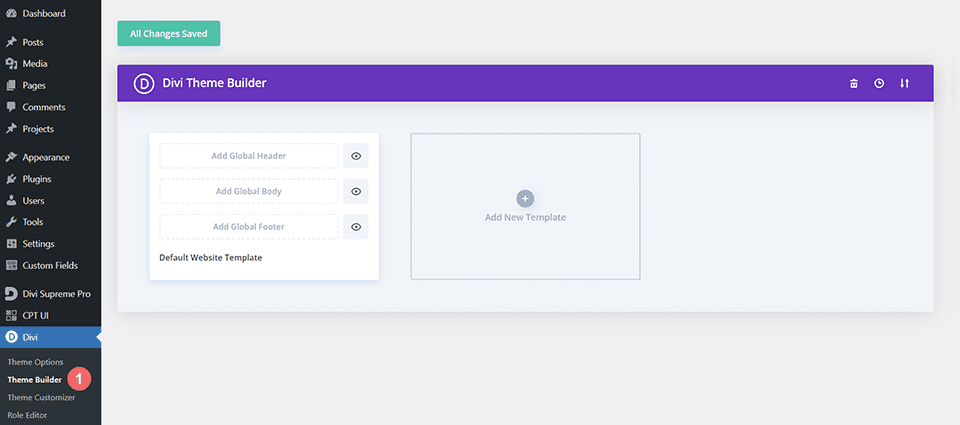
要上传模板,请转到 WordPress 网站后端的 Divi Theme Builder。

上传网站模板
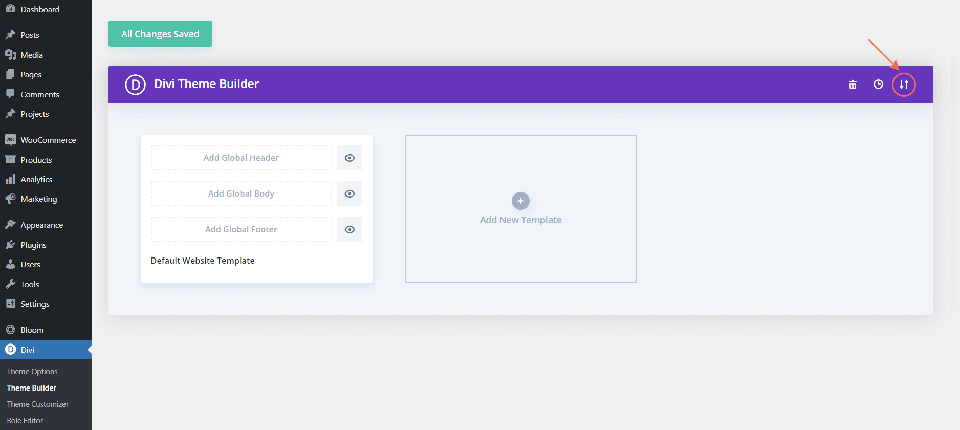
然后,在右上角,您会看到一个双箭头图标。 选择图标。

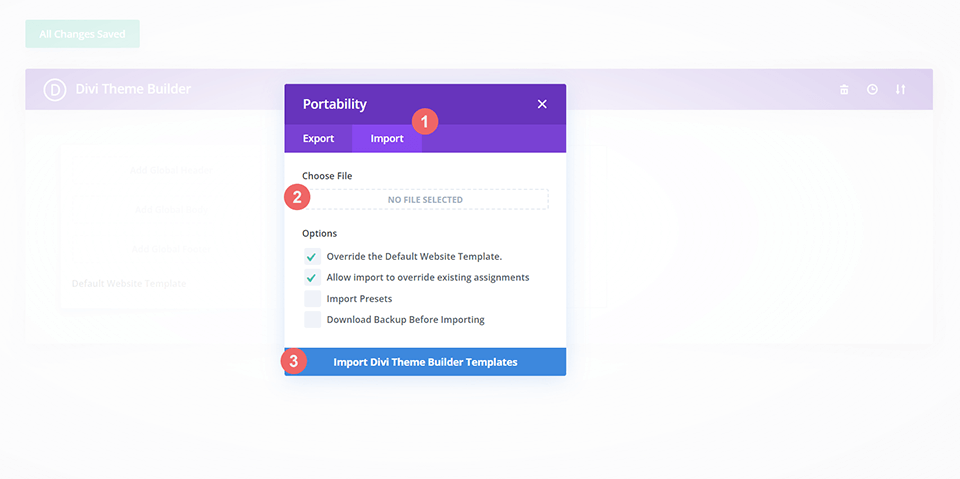
导航到导入选项卡,从这篇文章上传 JSON 文件,然后单击“导入 Divi Theme Builder 模板”。

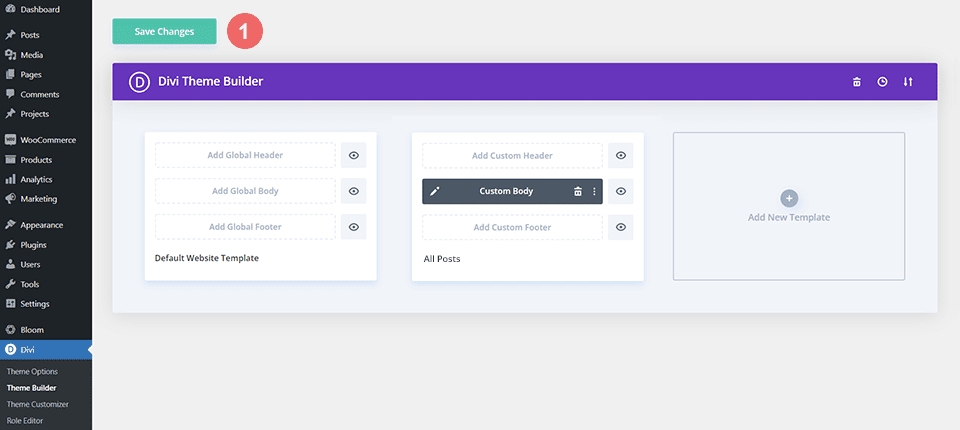
保存 Divi 主题生成器更改
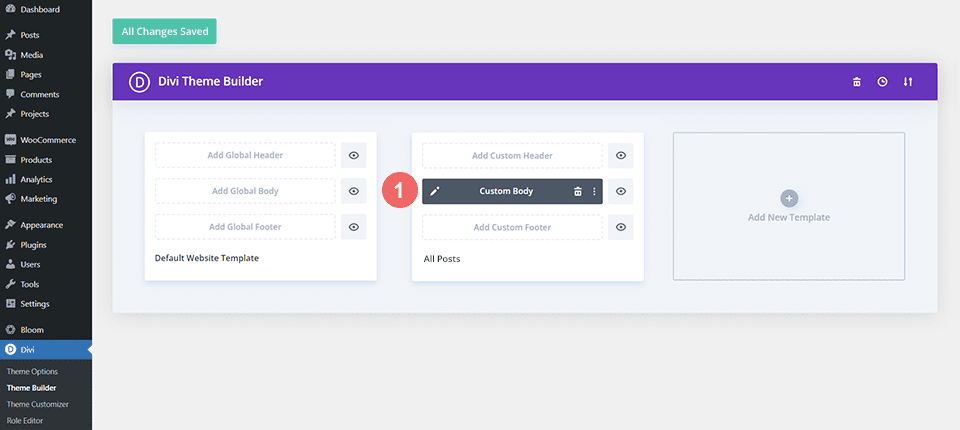
上传文件后,您会注意到一个新模板,其中为所有帖子分配了一个新的正文区域。 一旦您希望激活模板,请保存 Divi Theme Builder 更改。

如何修改模板中的页眉设计
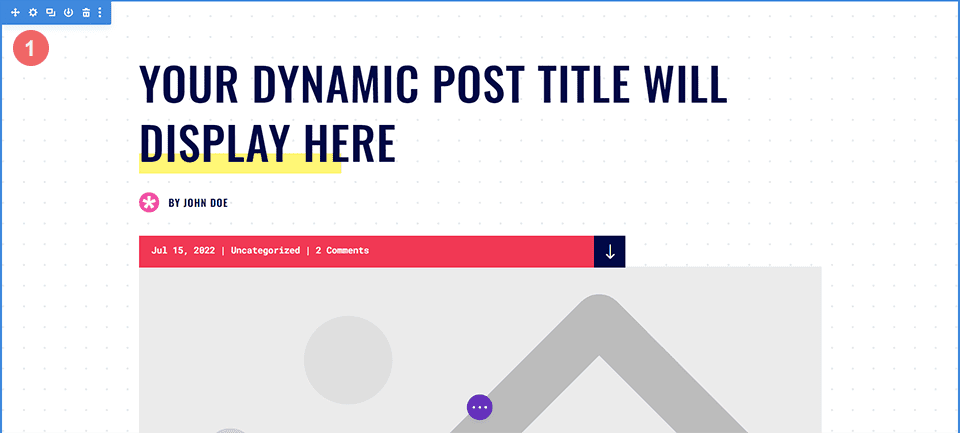
打开 Divi Print Shop 模板
首先打开模板并编辑标题部分。

输入部分设置
为了匹配当前用于为页眉部分创建原始背景的图像和渐变设置,我们将结合使用背景遮罩和图案。 要开始我们的工作,我们需要打开设置模式框。 要访问该部分的设置,请单击齿轮图标,当您将鼠标悬停在蓝色部分边框上时,该图标显示为第二个图标。

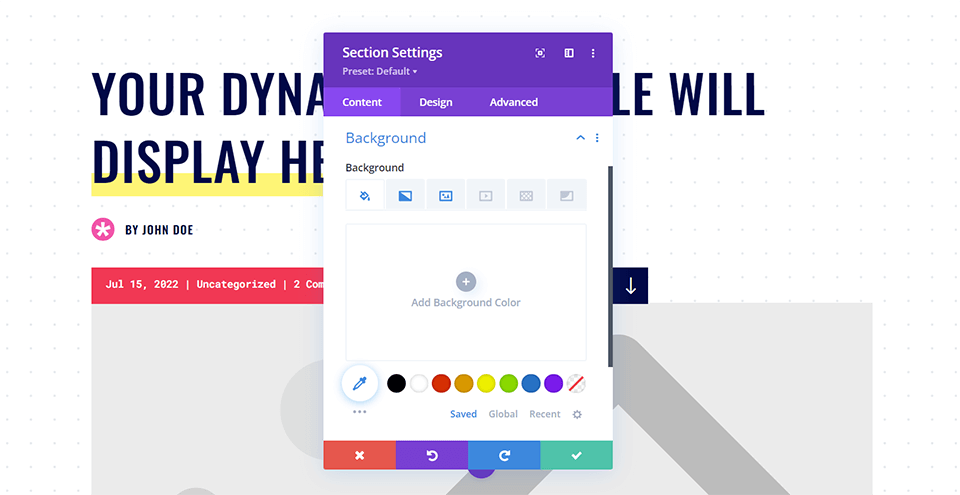
导航到背景设置
我们现在将向下滚动,直到我们到达部分设置模式框中的背景选项卡。 从这里开始,我们将更改当前设置并应用带有背景蒙版和图案的新样式。

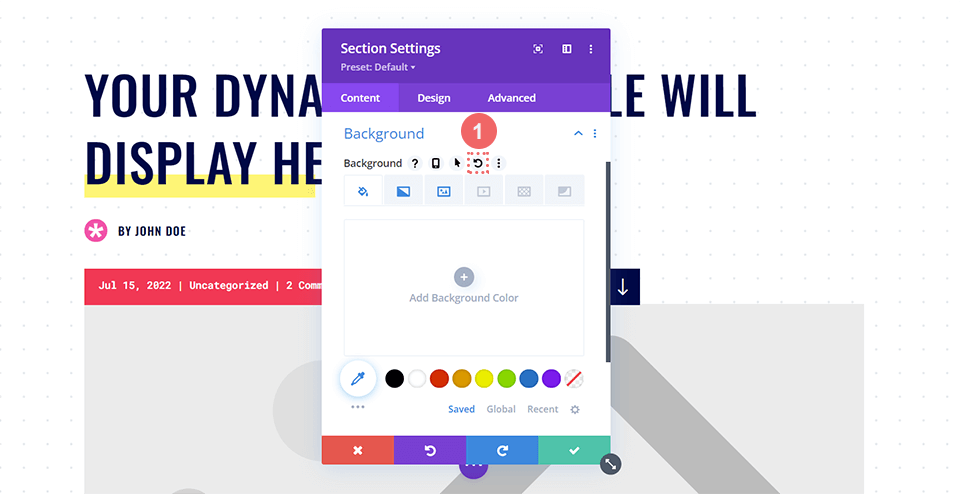
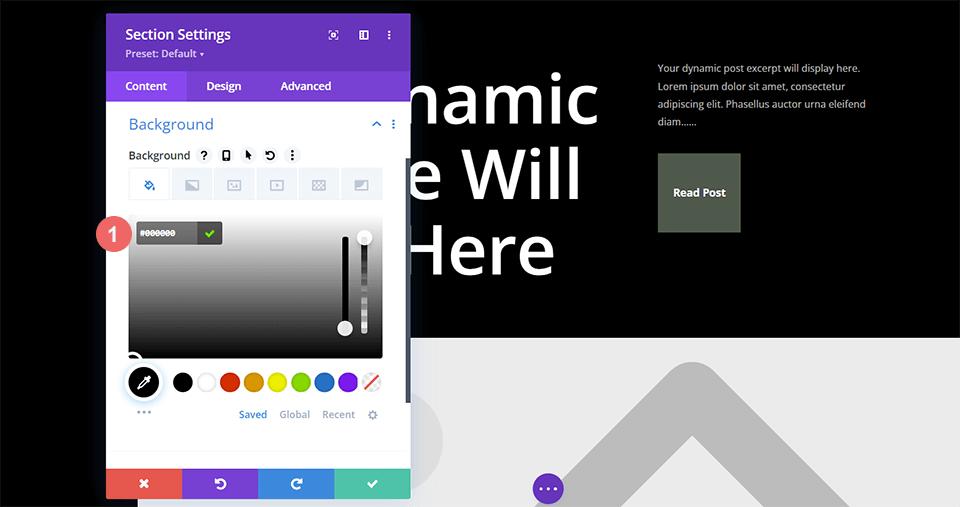
删除背景渐变和图像
首先,我们需要删除当前的背景设置,以便为博客文章标题设计的新更改腾出空间。 首先,将光标悬停在背景副标题上。 将出现一个图标菜单。 要更改您的部分的背景,请单击此新菜单中的重置按钮。

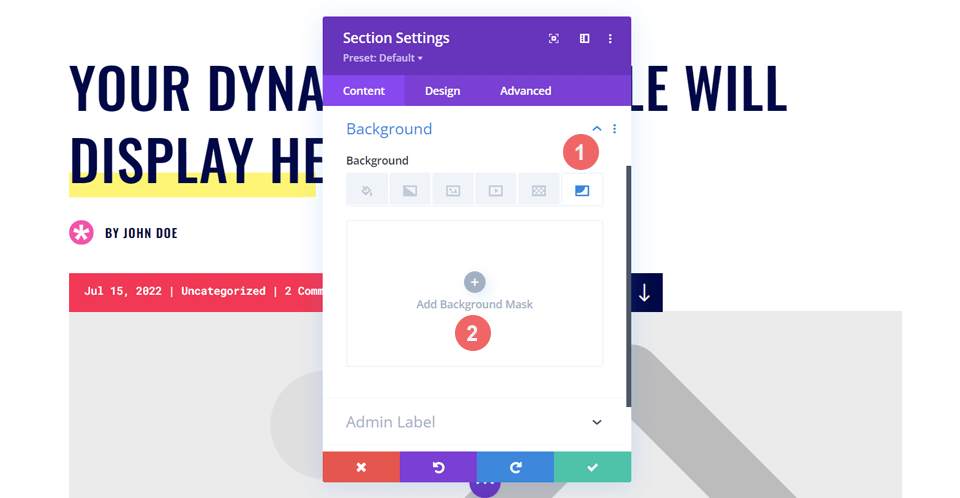
添加背景遮罩
现在我们已经到达目的地,我们将进入并将背景遮罩添加到该部分。 首先,我们将选择“背景蒙版”图标,然后选择“添加背景蒙版”。

我们迈出了改进博客文章标题设计的第一步。
设计你的背景蒙版
您会注意到在重置背景样式后您的蒙版现在是白色的。 别担心! 我们现在开始将颜色和样式合并到博客文章标题设计中。

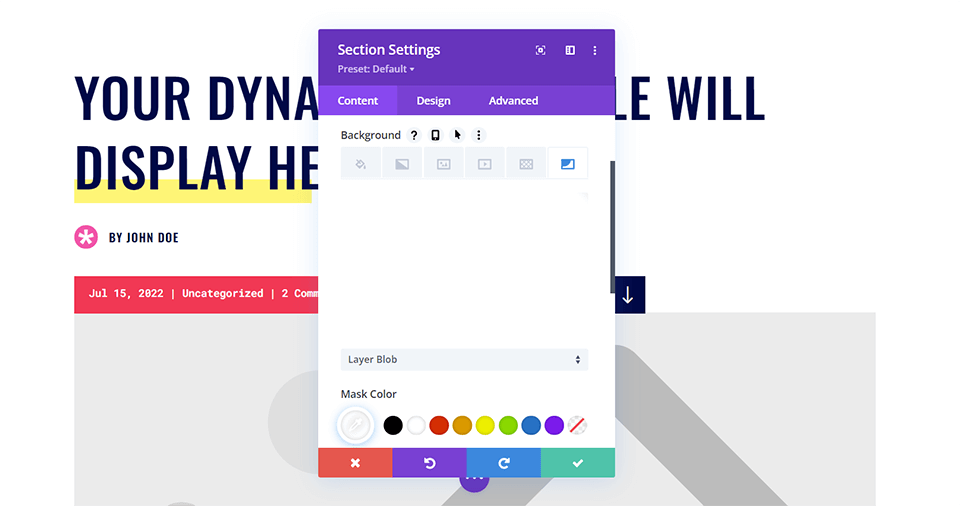
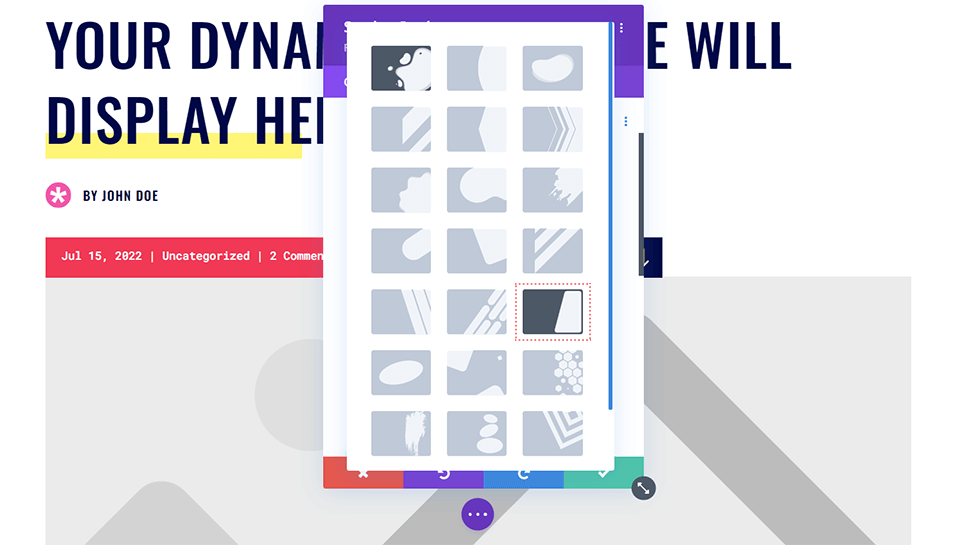
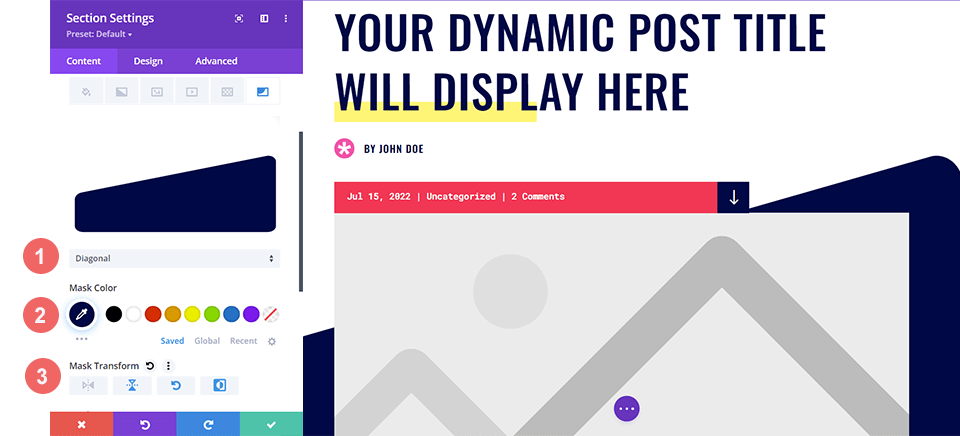
选择您的面具风格
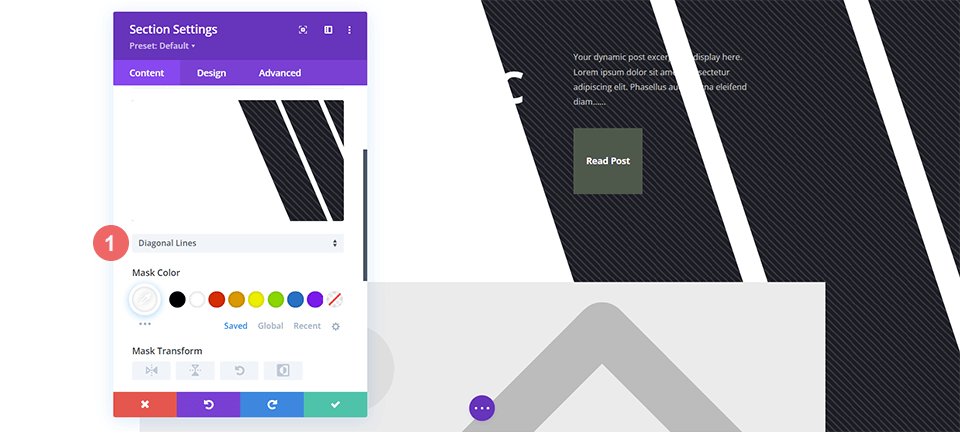
让我们开始设计我们的背景蒙版! 首先,我们将从下拉菜单中选择第一个选项。 这将显示我们可用的所有背景蒙版。 我们将使用对角线掩码。

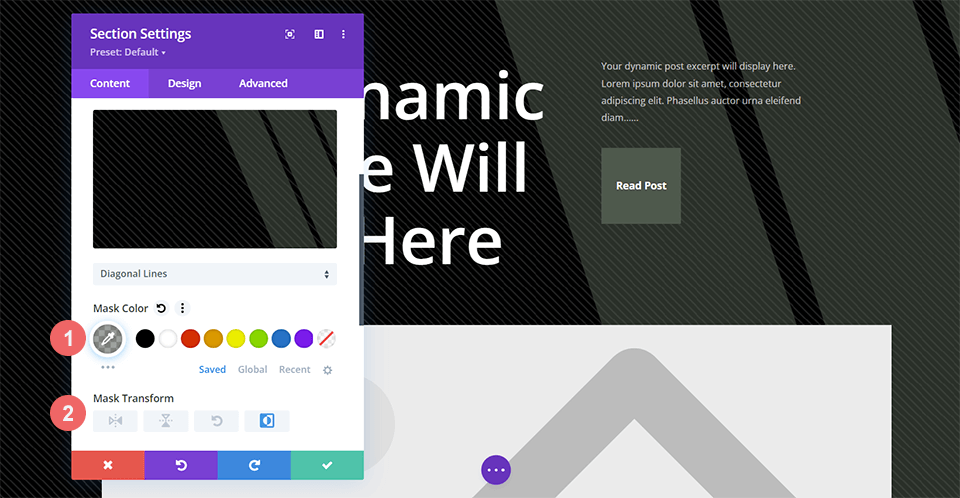
分配蒙版颜色和转换设置
然后我们会给它一个遮罩颜色。 我们的面具颜色将与原始博文设计中的深蓝色相匹配。 最后,我们将水平翻转蒙版、旋转它并反转它。 纵横比将保持不变。 以下是您需要为此使用的设置:
- 面具:对角线
- 面罩颜色:#000645
- 蒙版变换:水平、旋转、反转
- 宽高比:宽

添加您的背景图案
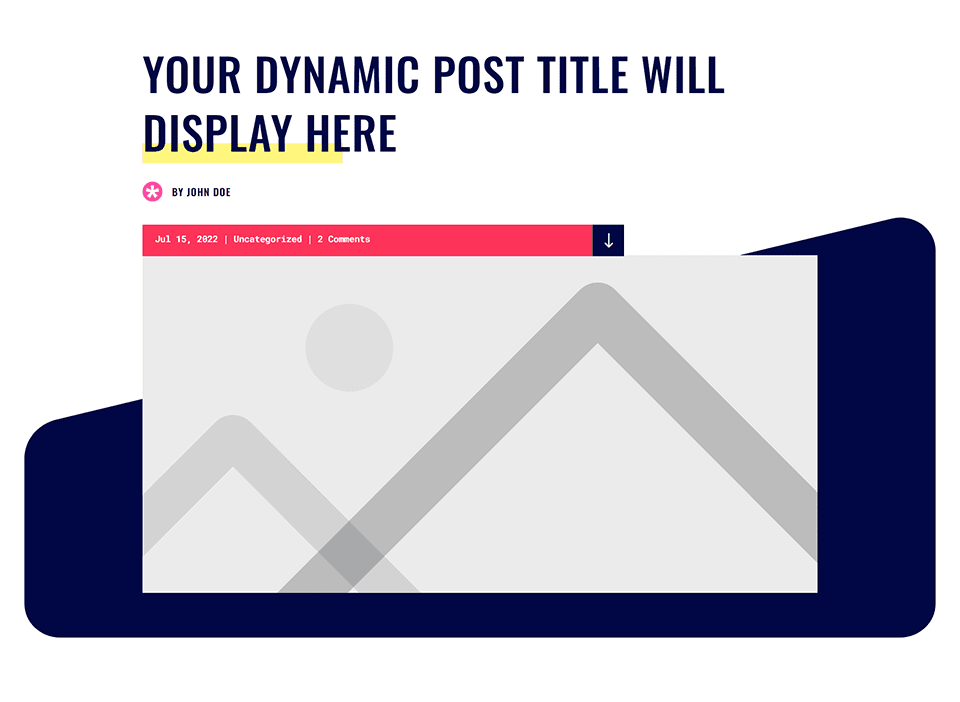
这是我们的博客文章模板与新添加的背景蒙版的外观:

但我们想给它增添趣味,甚至更多,所以我们要给它添加一个背景图案。 使用背景蒙版,我们可以带回 Divi Print Shop Layout Pack 附带的海军蓝条。 我们使用背景蒙版为标题部分添加了纹理和趣味性。 我们现在将使用背景图案功能从原始设计中返回到点状背景图像。
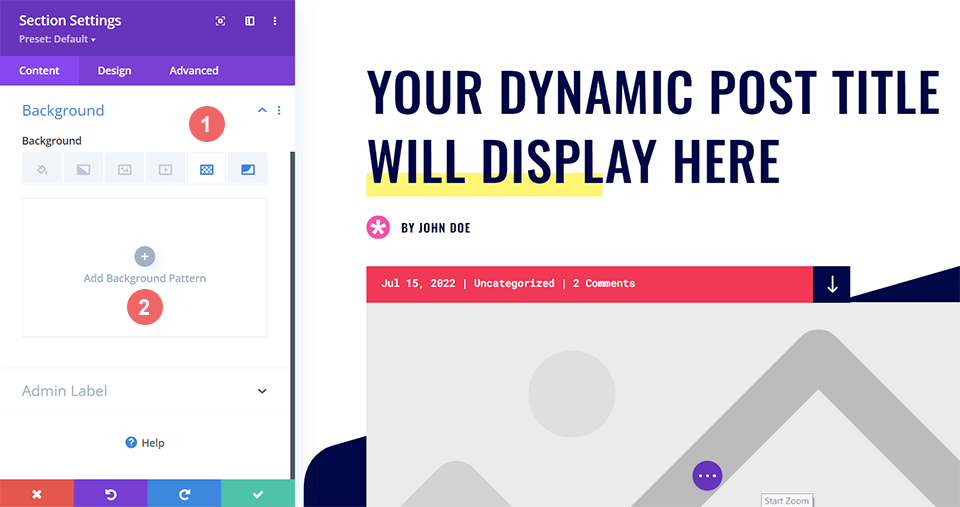
选择你的背景图案
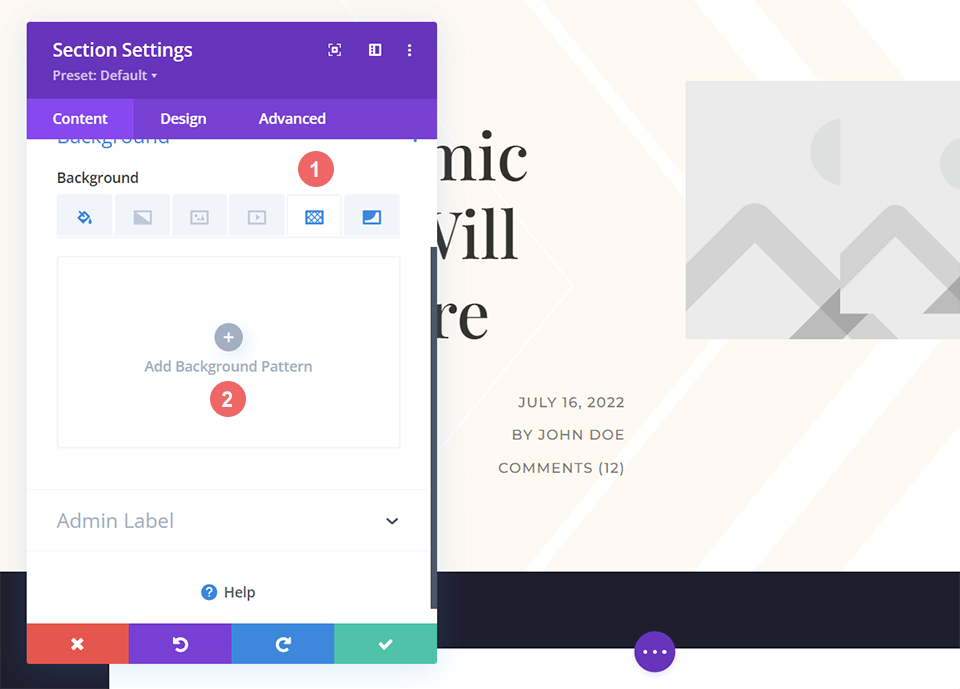
现在,我们将在部分模式框的“背景”选项卡中单击“背景图案”图标。 完成后,我们将继续并单击“添加背景图案”以查看我们的选项。

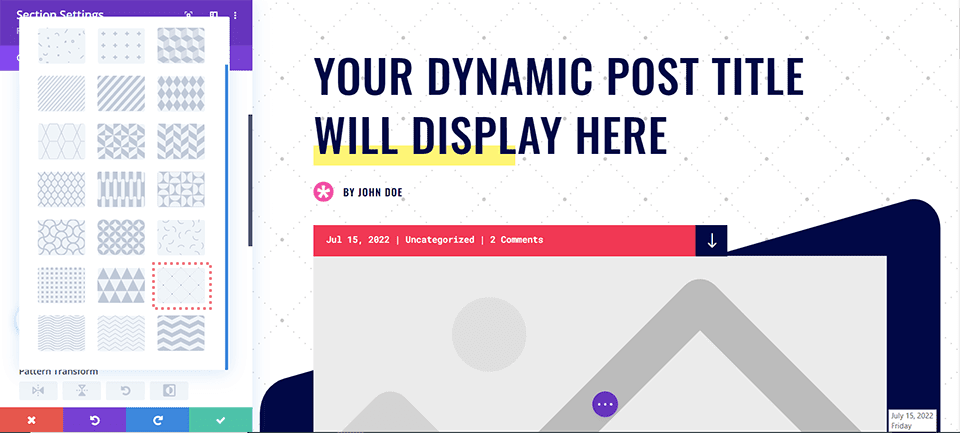
设置背景图案的样式
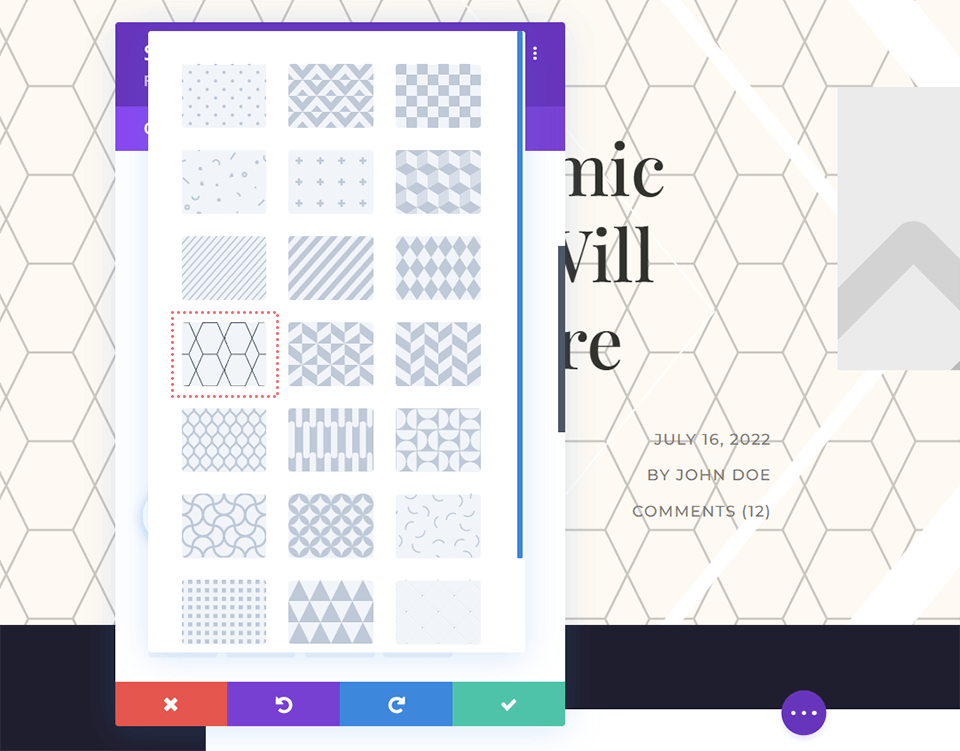
在这种情况下,我们希望背景图案类似于原始设计中使用的图像。 对于这个例子,我们将使用簇绒背景图案。 与背景蒙版一样,从可用背景图案的下拉菜单中选择簇绒。

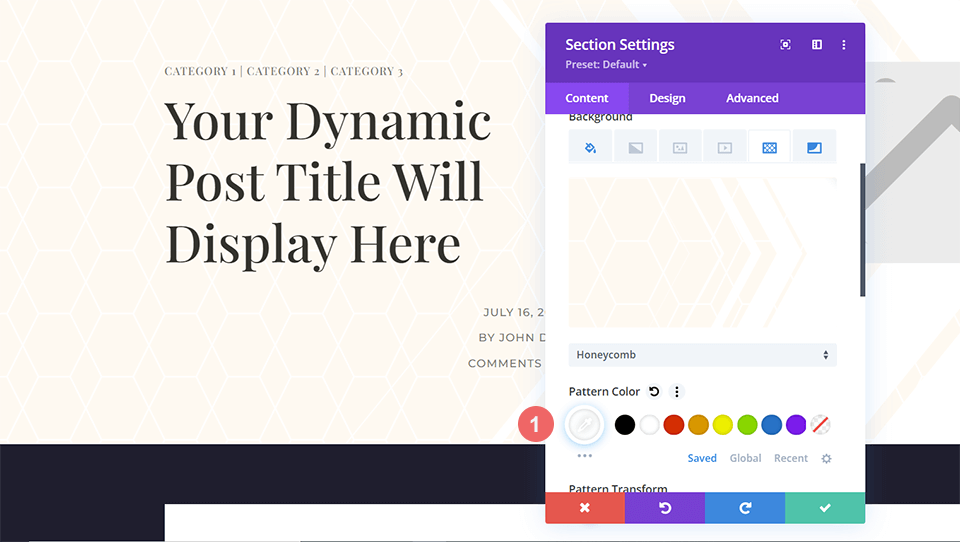
现在我们已经选择了我们的背景图案,让我们做一些风格上的改变。 我们不会更改背景图案,但我们将使用图案颜色设置将新添加的图案与我们设计的其余部分联系起来。 为此,从图案调色板中选择吸管工具,并使用与背景蒙版相同的海军蓝色,但略带透明度。
- 图案颜色:rgba(0,6,69,0.3)
通过单击设置模式框底部的绿色复选标记添加图案颜色后,保存您的部分设置。 最后,保存新修改的博客文章模板。
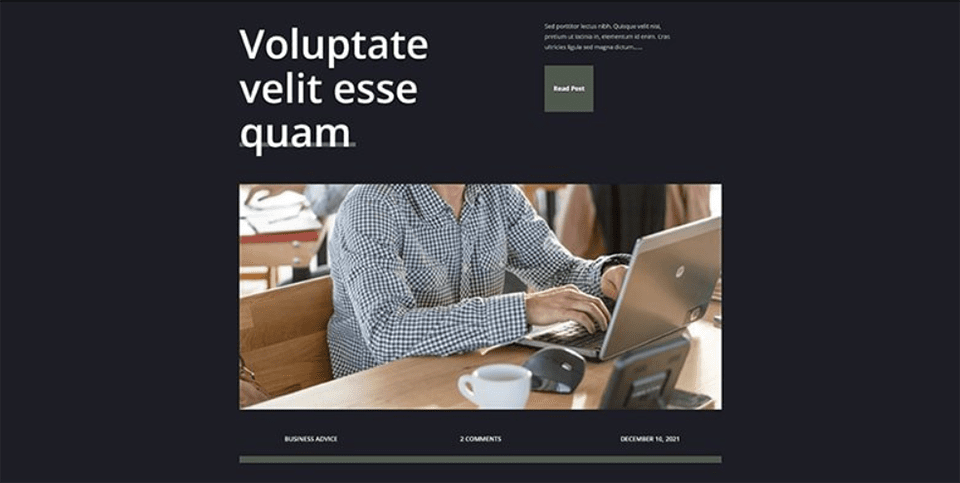
迪维时装设计师
在这个例子中,我们将制作一个简单的博客标题,它使用布局的简洁线条和尖角作为灵感。 要跟随此示例,您需要为 Divi Fashion Designer Layout Pack 下载 Divi Fashion Designer 博客帖子模板。
安装和下载过程与前面的 Divi Print Shop 示例相同。 返回本教程的开头以完成这些步骤。 在我们开始我们的背景改造之旅之前,让我们看一下现在的博客标题设计。

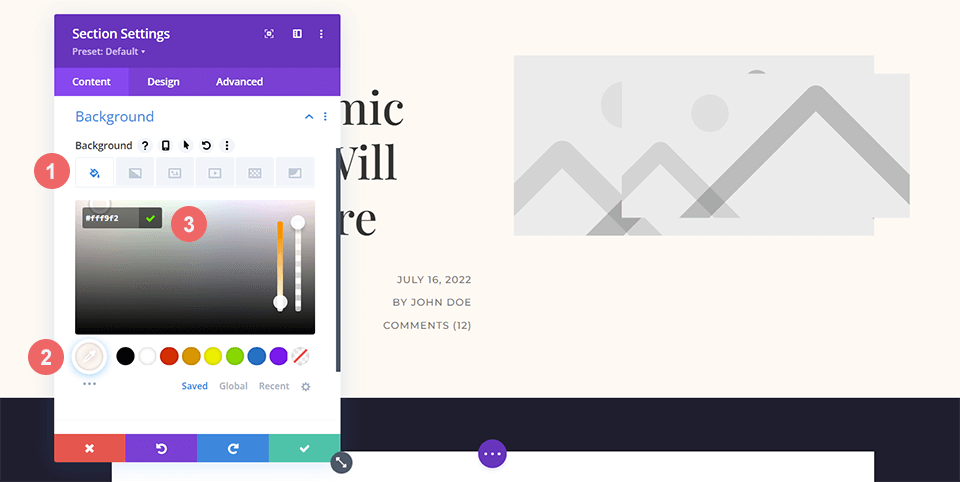
添加背景颜色
与我们之前的示例不同,此博客标题将具有背景色。 打开“部分设置”后,向下滚动到“背景”选项卡。 然后,填写下面的颜色信息。
- 背景颜色:#fff9f2

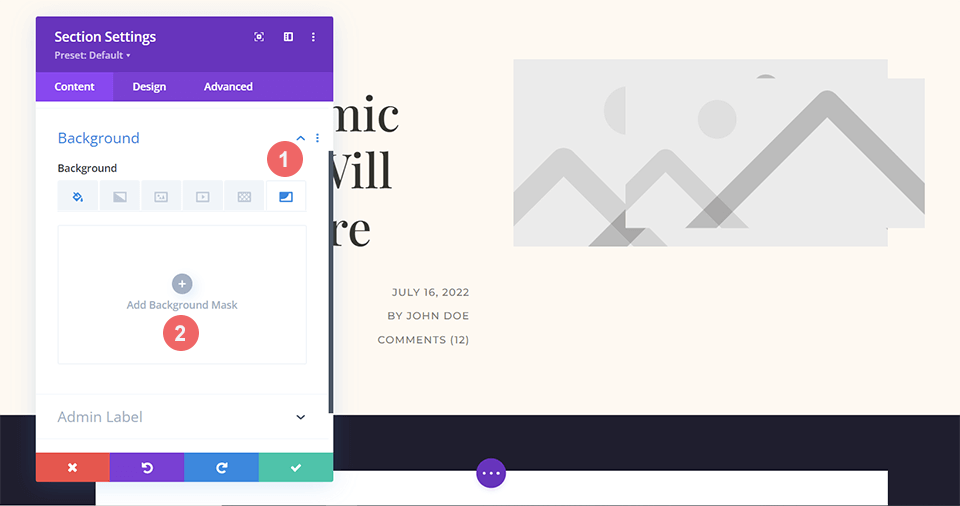
添加背景遮罩
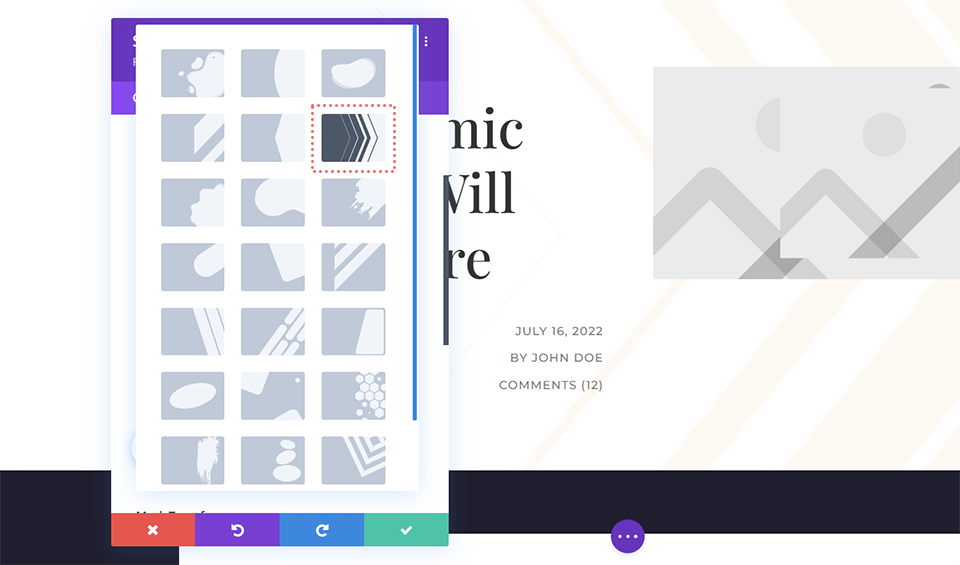
背景颜色为我们的背景遮罩提供了坚实的基础。 我们将在这个博客标题设计中使用人字形背景掩码,作为对这个布局包中的角度形式的点头。 导航到背景蒙版图标,然后单击添加背景蒙版以选择 Chevron。

之后,从出现的下拉菜单中选择 V 形背景蒙版。

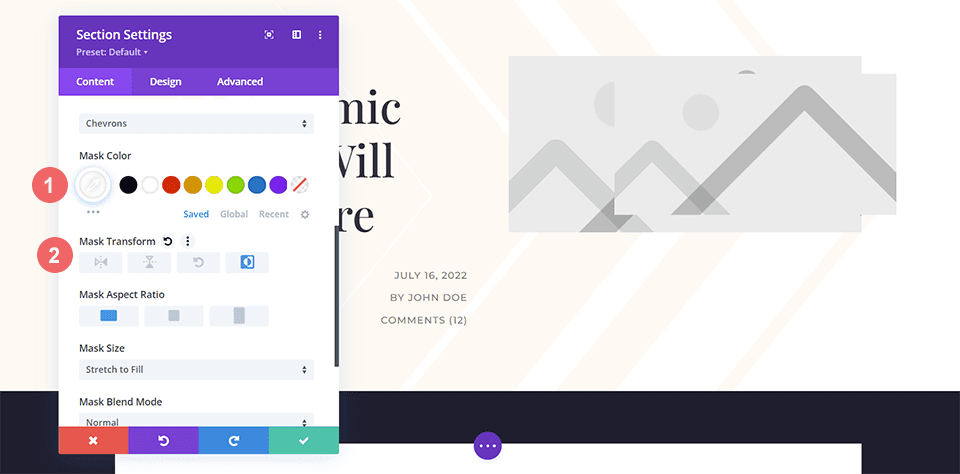
设置背景遮罩的样式
现在我们将开始设计我们的背景蒙版。 默认情况下,我们将其保持为白色,但使用蒙版变换设置将其反转。
- 面具颜色:#ffffff
- 蒙版变换:反转

插入背景图案
到目前为止,我们将使用我们柔和且最小的博客标题设计将背景图案添加到背景蒙版本身。 在执行此操作之前,我们需要单击“背景图案”图标,然后单击“添加背景图案”以选择要叠加到背景遮罩上的图案。

单击添加背景图案后,选择出现的下拉菜单。 蜂窝背景图案将用于叠加在我们的人字形背景蒙版之上。

为背景图案添加颜色
为了匹配 Divi 博客文章布局的设计,我们将背景图案颜色更改为白色。
- 图案颜色:#ffffff

请记住通过单击绿色复选标记来保存您的进度以保存您的部分设置。 通过单击绿色的“保存”按钮来保存您的博客文章模板。
迪维公司
背景遮罩和图案将用于为 Divi Corporate 博客标题设计添加纹理。 透明度也将用于为该页眉设计的不同部分提供更多深度。 从 Divi Corporate Layout Pack 导入 Divi Corporate Blog Post 模板后,我们将从这里开始。

更改背景颜色
我们想修改此博客标题设计的部分默认背景颜色,使背景图案和背景遮罩更加微妙。 为此,请转到“部分设置”并向下滚动到“背景”选项卡。 到达那里后,我们将单击“背景颜色”图标并输入黑色的十六进制代码以替换布局包的默认深灰色。
- 背景颜色:#000000

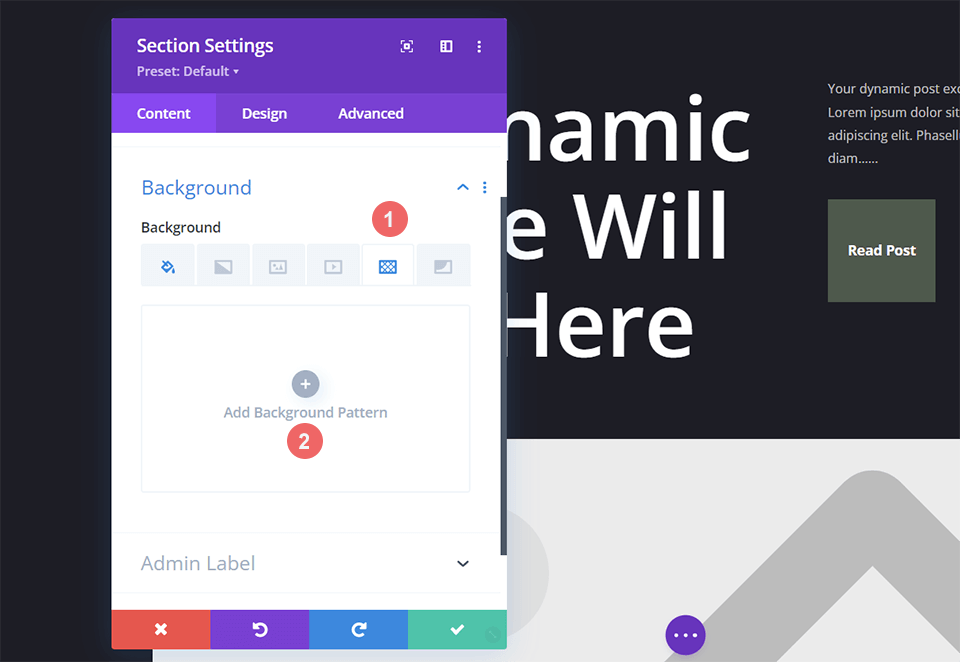
插入背景图案
我们将添加一个带有新背景颜色的背景图案,为默认博客标题设计的普通、深色背景增添一些趣味。 为此,请转到“部分设置”并向下滚动到“背景”选项卡。 然后,打开我们的选项列表,单击背景图案图标,然后添加背景图案。

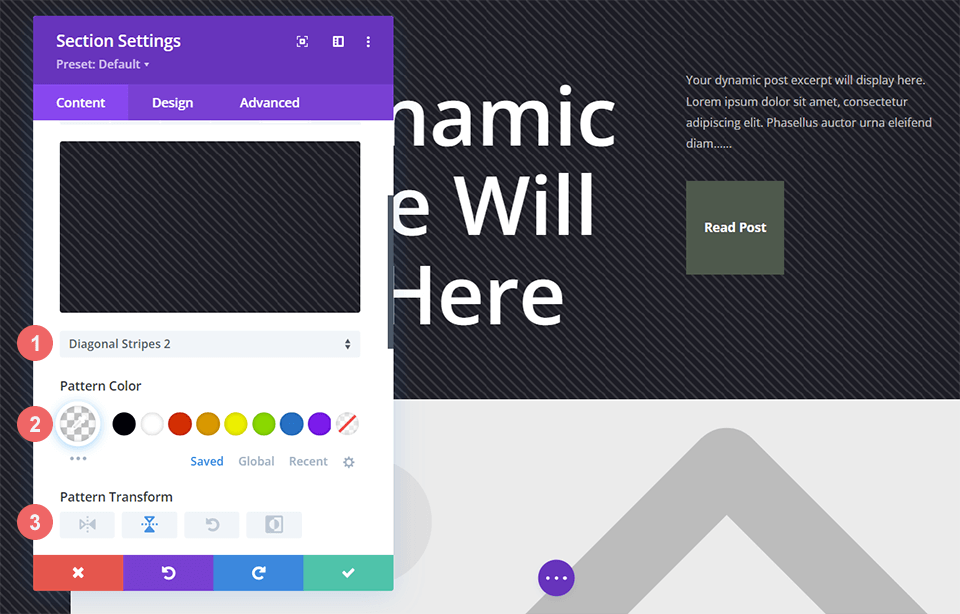
风格背景图案
对于这个博客标题设计,我们将使用类似于扫描线的背景图案。 为此,请转到“背景图案”下拉菜单并选择“对角线条纹 2”。然后,该图案将被赋予透明的白色。 最后,我们将水平翻译这个模式。

以下是您需要使用的背景图案设置:
- 图案款式:横条纹2
- 图案颜色:rgba(255,255,255,0.12)
- 图案变换:水平
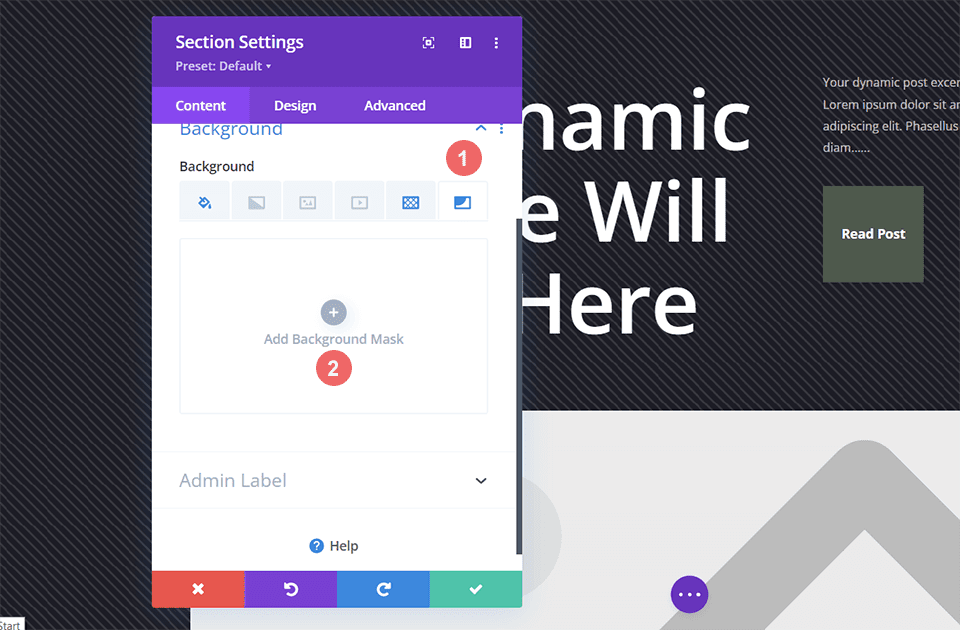
添加背景遮罩
我们将向背景图案添加背景掩码,就像我们对其他博客标题设计示例所做的那样。 为此,请在选择“背景蒙版”图标后单击“添加背景蒙版”。 这将打开背景蒙版下拉菜单,我们可以从中选择我们的背景蒙版样式。

我们将为这个博客标题设计使用对角线背景蒙版。

风格化背景蒙版
我们不想单独留下背景蒙版,所以我们现在要设计它的样式。 我们将使用布局包中使用的绿色的透明版本。 背景遮罩也将反转。 要使用这些样式,首先单击蒙版颜色标题下的吸管图标,然后输入下面列出的设置。 然后,在 Mask Transform 设置下,单击反转图标。
- 蒙版颜色:rgba(76,89,76,0.54)
- 蒙版变换:反转

包起来
在为我们的博客帖子设计背景样式时,我们有很多选择。 我们可以使用Divi内置的背景设计工具,玩转颜色、透明度和纹理,这些都是重要的设计思路。 立即在您的网站上试用我们的新背景图案和遮罩,您可以节省使用图像编辑软件的时间!




