标题捕捉了网站的本质,因为用户可以从标题中了解他们将从该网站获得什么。 将其称为一种有助于吸引游客的邀请并没有错。 如果我们想突出显示我们网站的英雄部分,顶部导航栏会分散注意力,我们是否应该省略导航栏? 从不!

使用Divi的 Sticky 选项,我们可以设计在网站加载后将在没有导航栏的情况下显示我们网站的 Hero 部分,并且滚动将释放标题栏。 这是一个双赢的局面。 但是如何设计这样的?就是我们今天要看到的。
潜行高峰
在进入主要部分之前,我们将看看我们的设计结果。
构建:标题结构
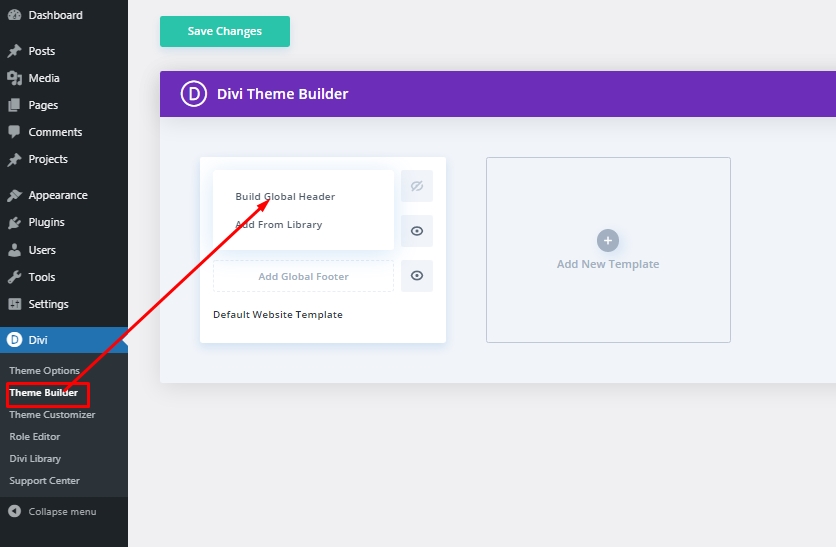
从仪表板创建全局标题
从仪表板转到 Divi 下的“主题构建器”选项,然后从图中显示的选项中选择“构建全局标题”。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
设置:全局标题部分
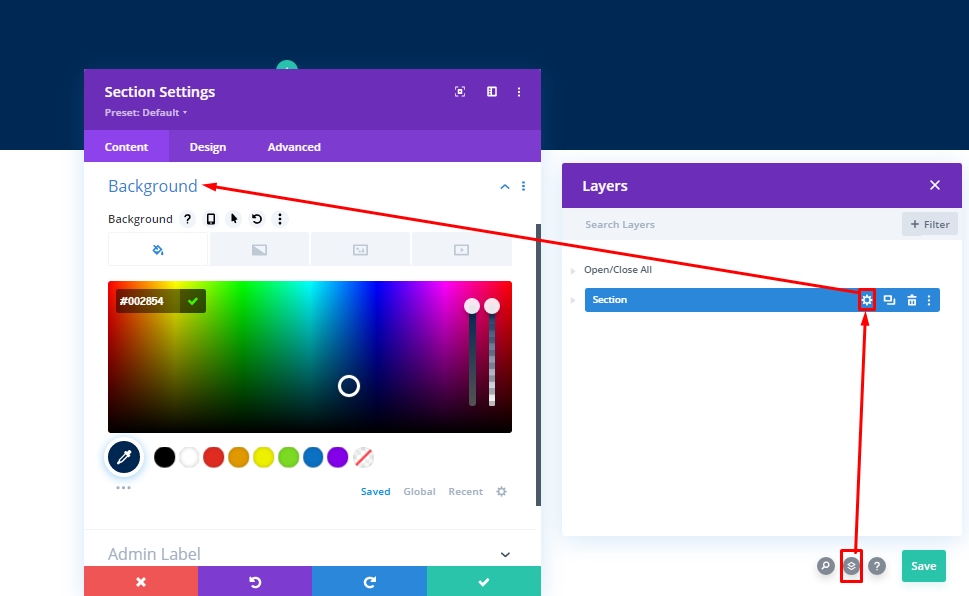
背景颜色
选择标题模板后,使用“从头开始构建”。 然后打开图层选项,您将看到一个预先创建的部分。 打开该部分的设置并更改背景。
- 背景颜色:#002854

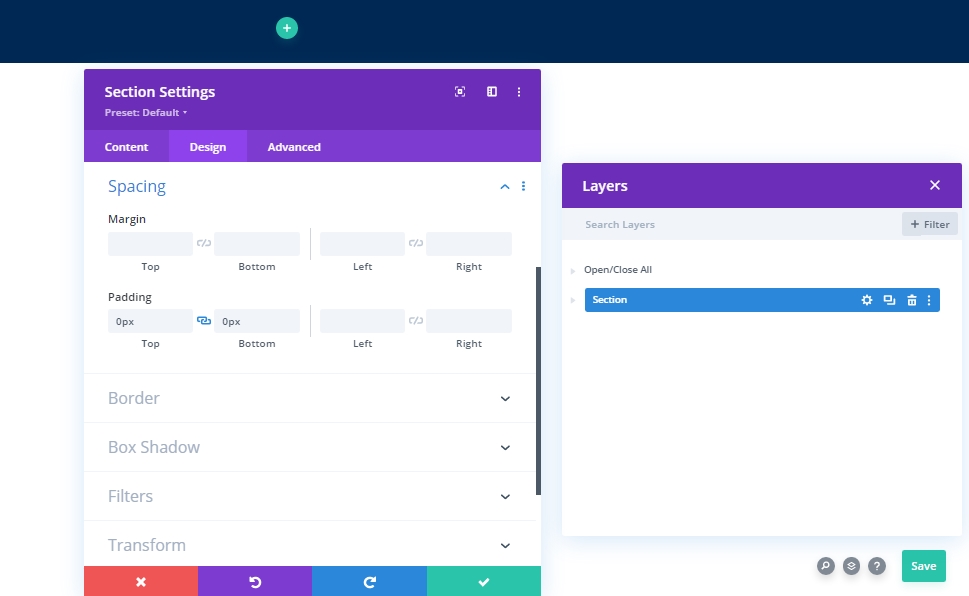
间距
在设计选项卡下,更改一些间距值。
- 顶部填充:0px
- 底部填充:0px

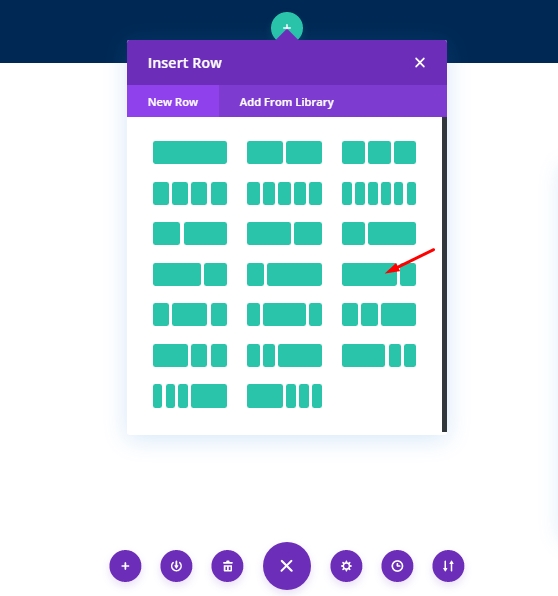
新行添加
立柱结构
将以下标记为列结构的行添加到该部分。

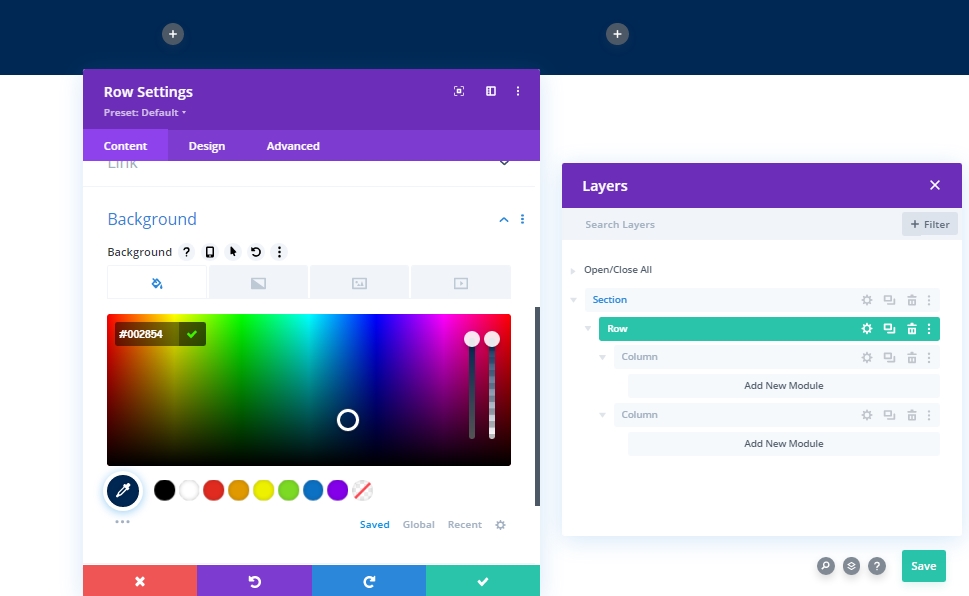
背景颜色
在我们将任何模块添加到该行之前,让我们进行一些调整。 从背景颜色开始。
- 背景颜色:#002854

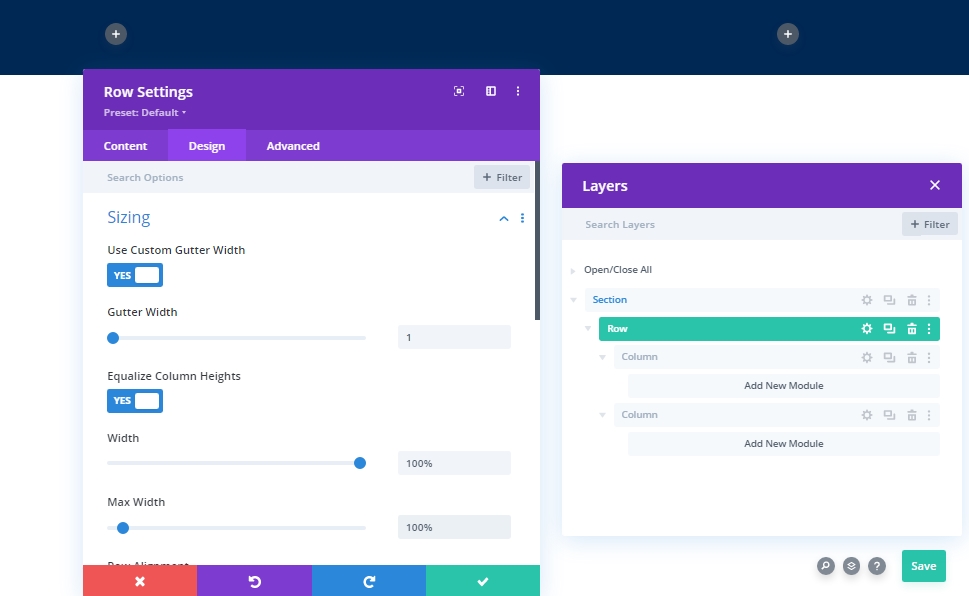
浆纱
在设计选项卡下,更改行的大小值。
- 使用自定义装订线宽度:是
- 天沟宽度:1
- 均衡柱高:是
- 宽度:100%
- 最大宽度:100%

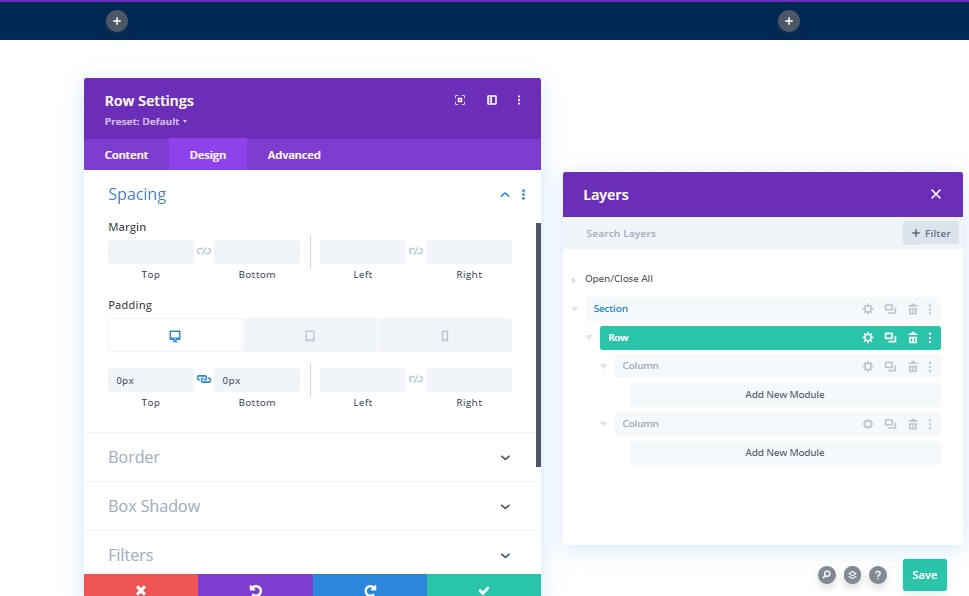
间距
现在,也更改填充值。
- 顶部填充:0px
- 底部填充:0px
- 左填充:平板电脑 & 电话:5%
- 右填充:平板电脑 & 电话:5%

设置:第 1 列
背景颜色
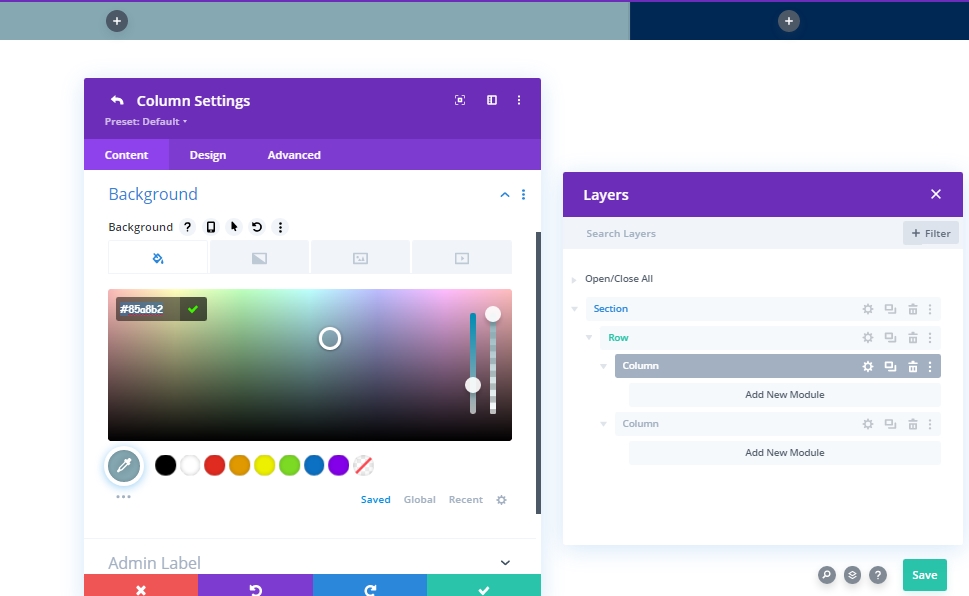
设计完整行后,我们将开始设计第 1 列。首先我们将添加背景颜色。
- 背景颜色:#85A8B2

添加:菜单模块到第 1 列
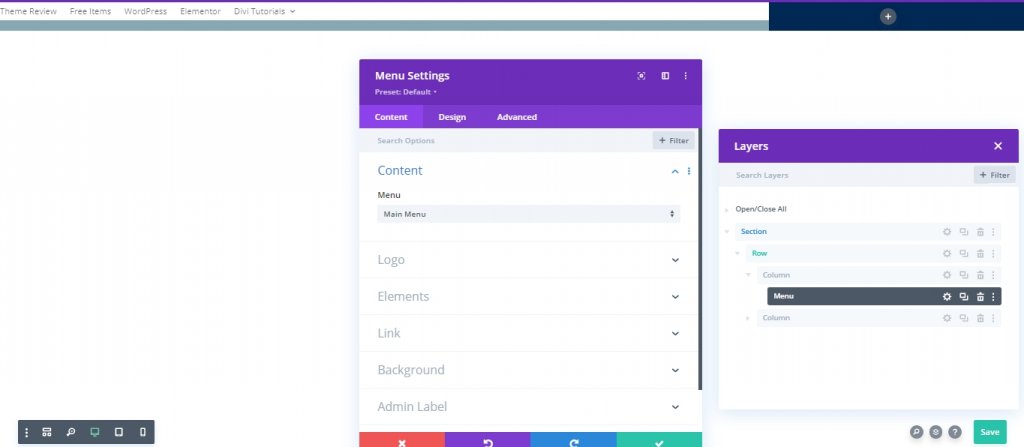
菜单选择
现在我们将在第 1 列添加一个菜单模块。根据您的选择选择一个菜单。

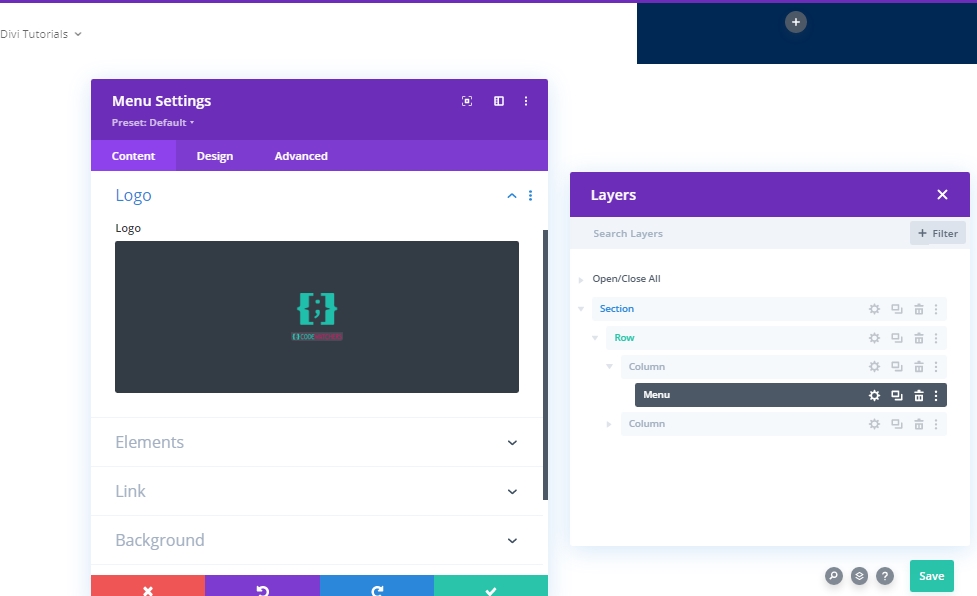
商标
现在,在标题中添加一个徽标。

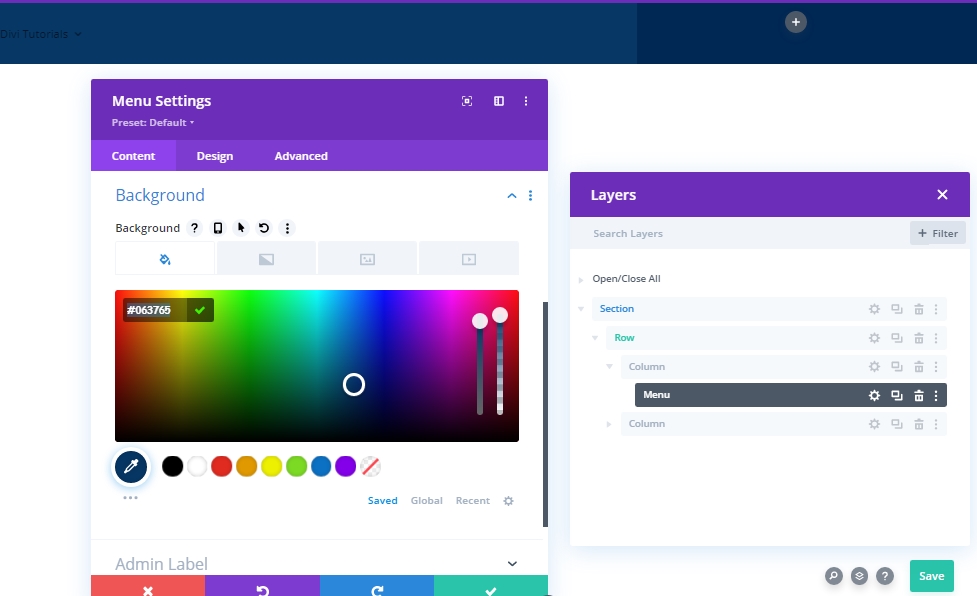
背景颜色
现在添加背景颜色。
- 背景颜色:#063765

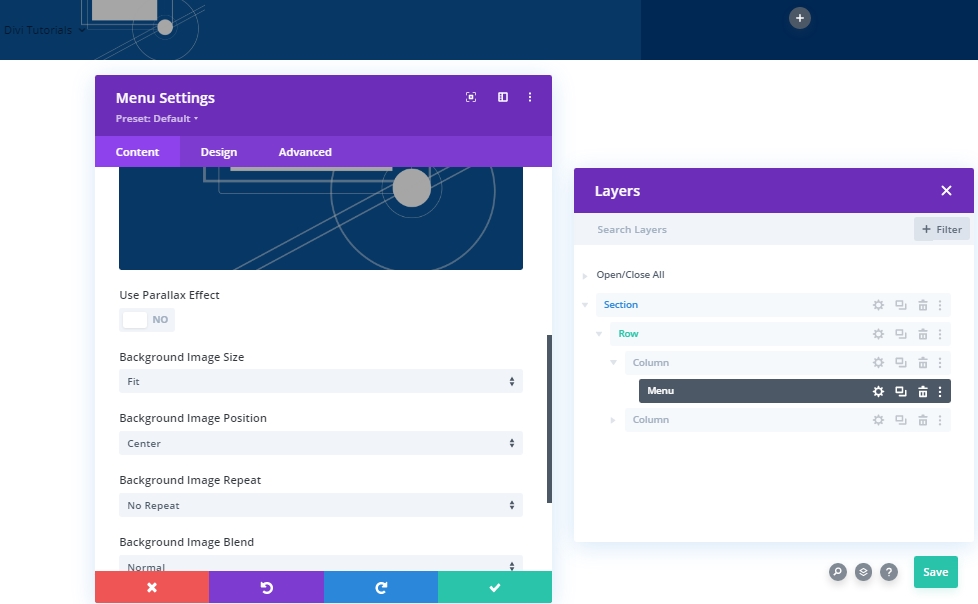
背景图像
现在添加您选择的图像并进行以下调整。
- 背景图像大小:适合
- 背景图像位置:中心

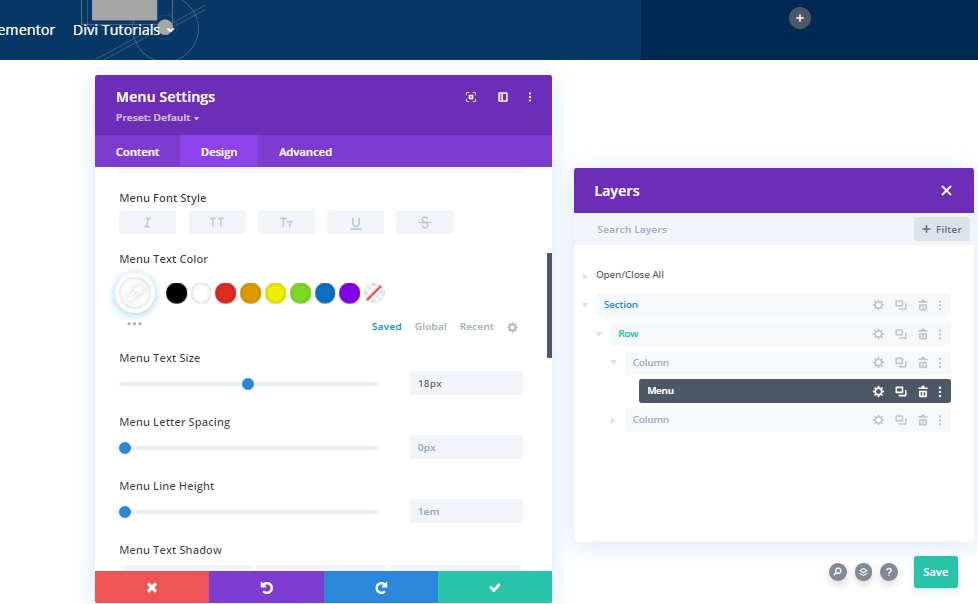
设置:菜单文本
转到 module’s 设计选项卡并更改菜单文本大小。
- 文字颜色:#ffffff
- 菜单文字大小:18px

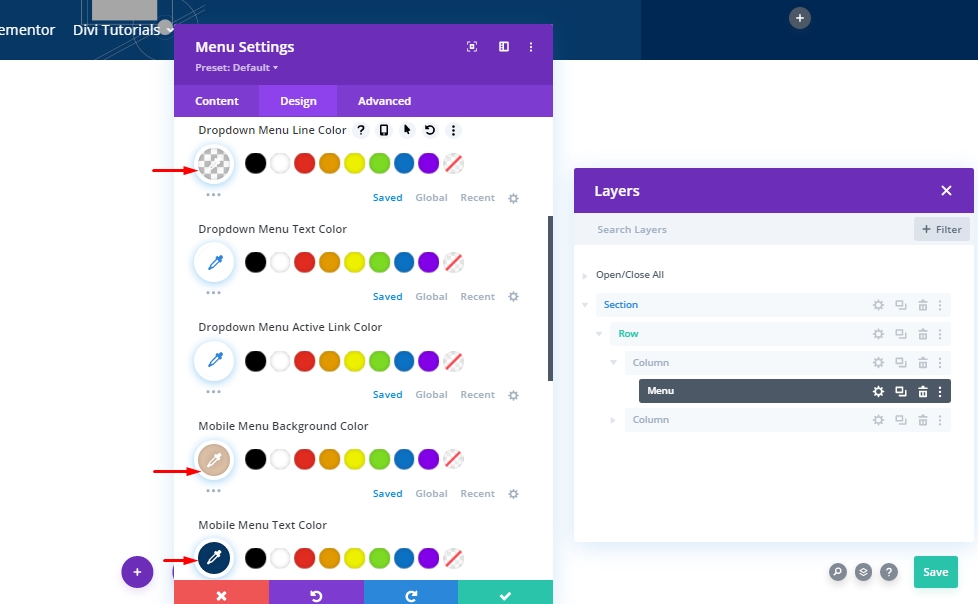
设置:下拉菜单
现在,如下更改下拉菜单设置:
- 下拉菜单行颜色:rgba(0,0,0,0)
- 移动菜单背景颜色:#ddc1a7
- 移动菜单文本颜色:#063765

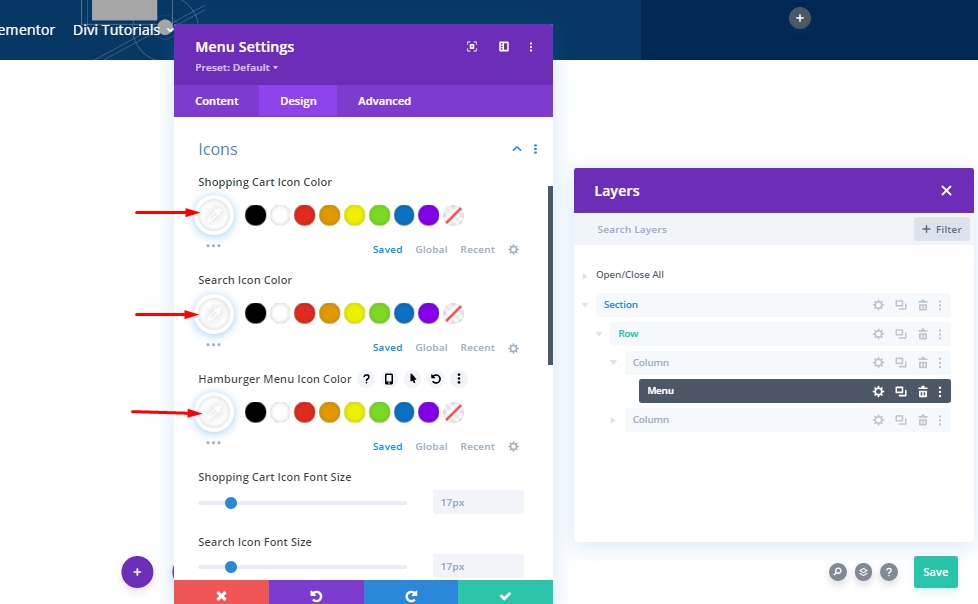
设置:图标
现在,将所有图标变为白色。
- 购物车图标颜色:#ffffff
- 搜索图标颜色:#ffffff
- 汉堡菜单图标颜色:#ffffff

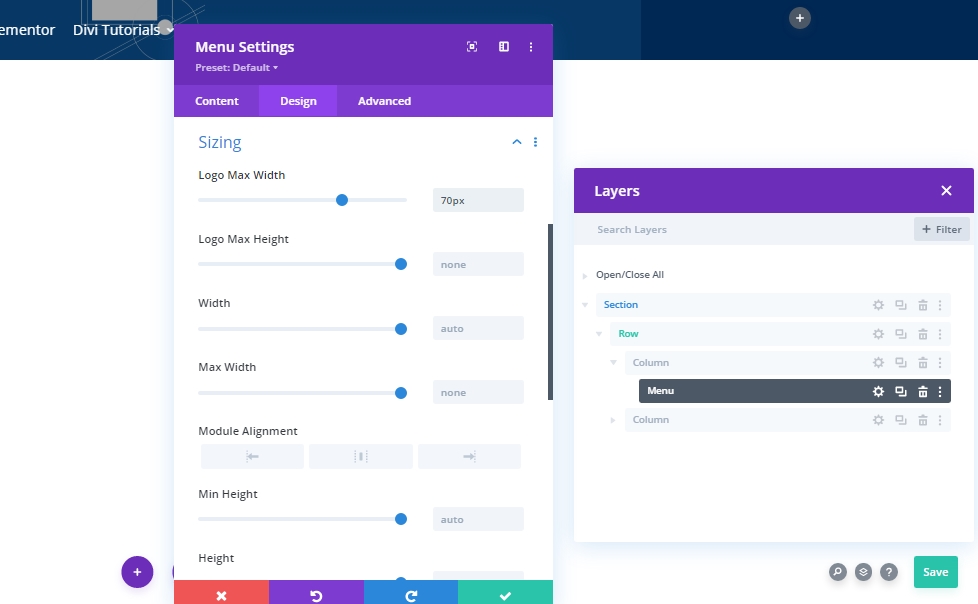
浆纱
然后,修改徽标大小设置。
- 标志最大宽度:70px

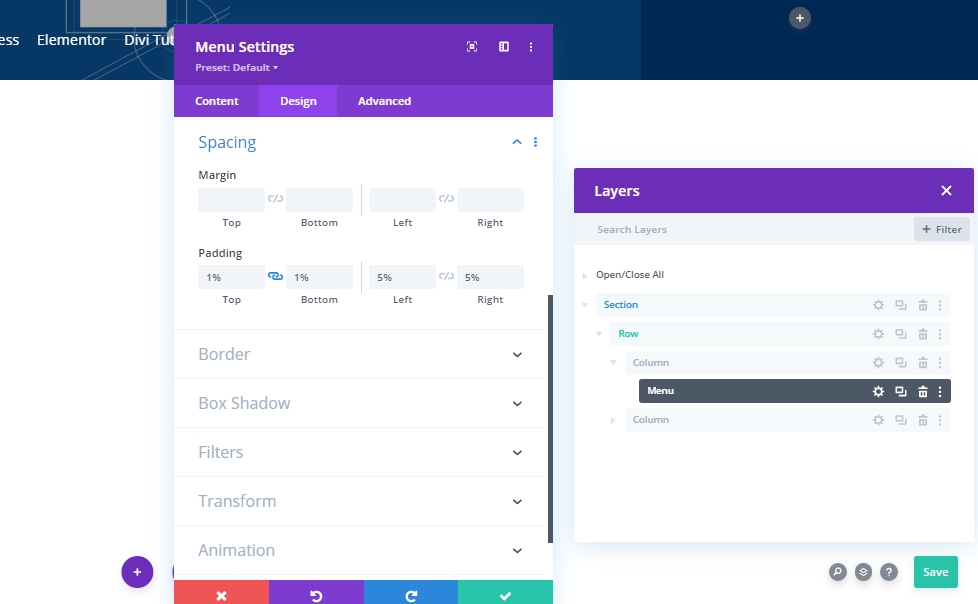
间距
对填充进行一些更改。
- 顶部填充:1%
- 底部填充:1%
- 左填充:5%
- 右填充:5%

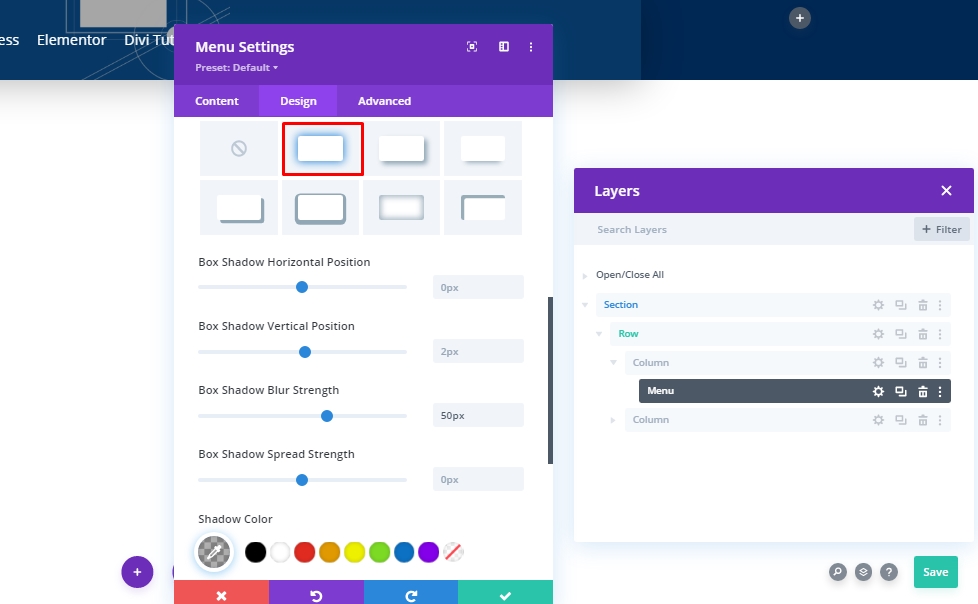
盒子阴影
将一些更改添加到自定义框阴影中。
- 盒子阴影模糊强度:50px
- 阴影颜色:rgba(0,0,0,0.3)

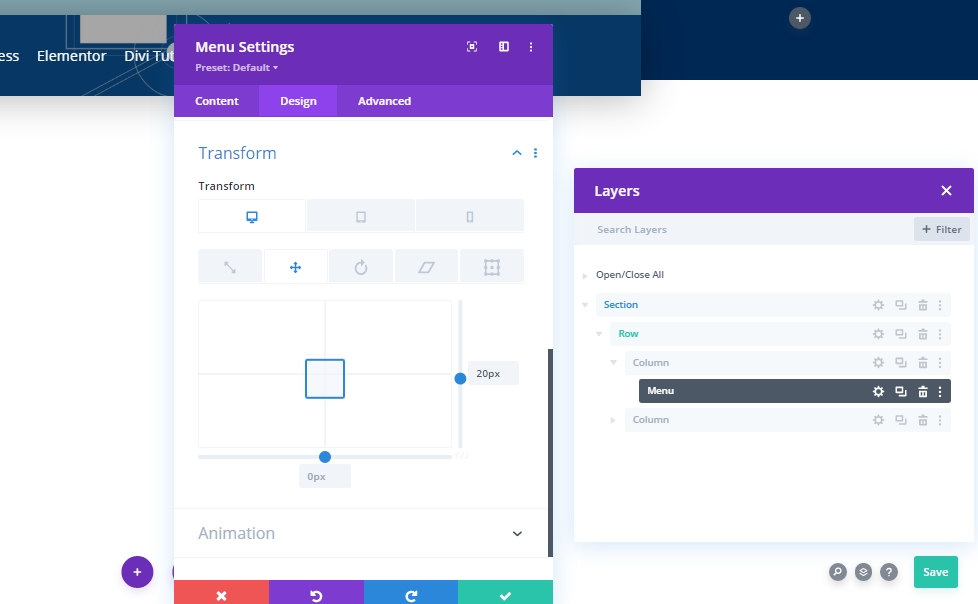
转换翻译
现在,通过修改转换转换设置来完成模块设置,如下所示:
- 右:桌面:20px,平板电脑 & 手机:0px

添加:按钮模块到第 2 列
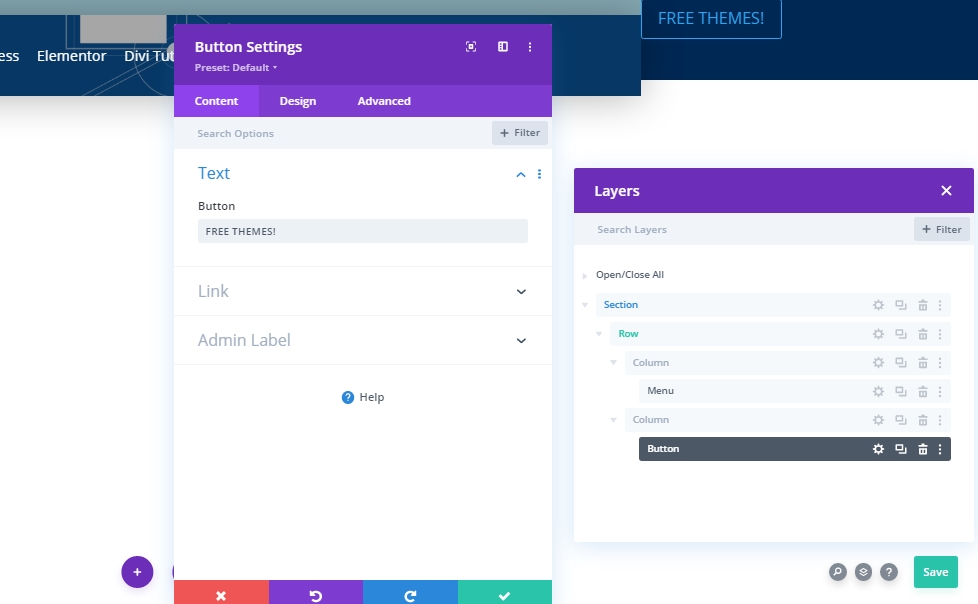
按键模块设置
将按钮模块添加到第 2 列并添加一些您选择的文本。

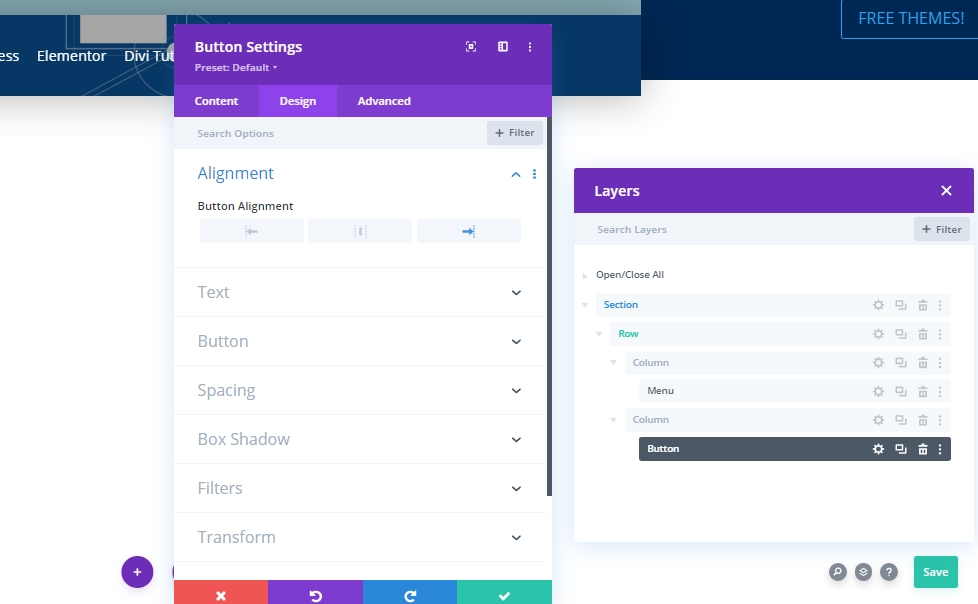
按钮对齐
在设计选项卡中,更改按钮对齐方式。
- 按钮对齐:右

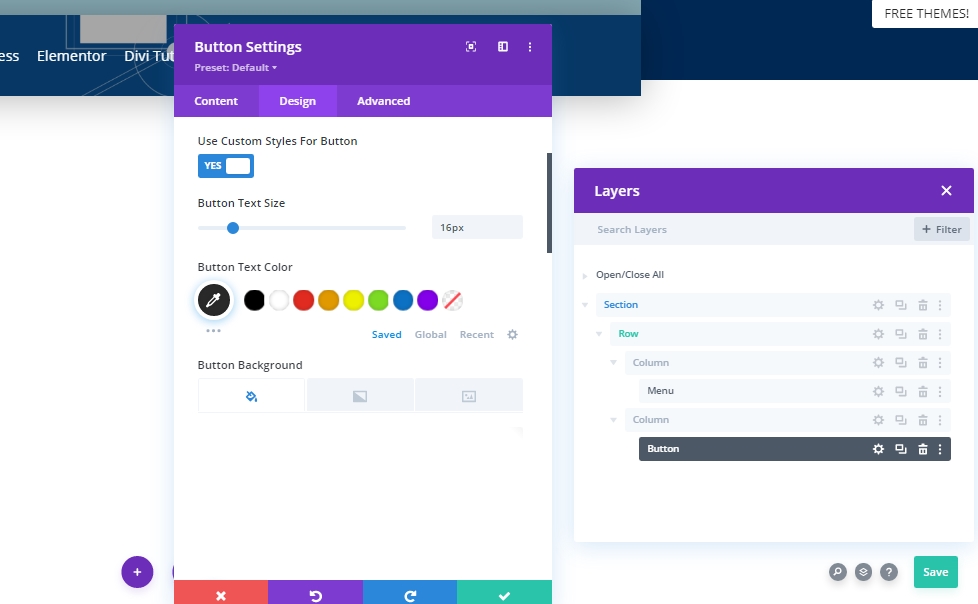
按钮设置
然后,相应地更改按钮样式。
- 为按钮使用自定义样式:是
- 按钮文字大小:16px
- 按钮文字颜色:#2a2a2a
- 按钮背景颜色:#ffffff
- 按钮边框宽度:0px
- 按钮边框颜色:rgba(0,0,0,0)

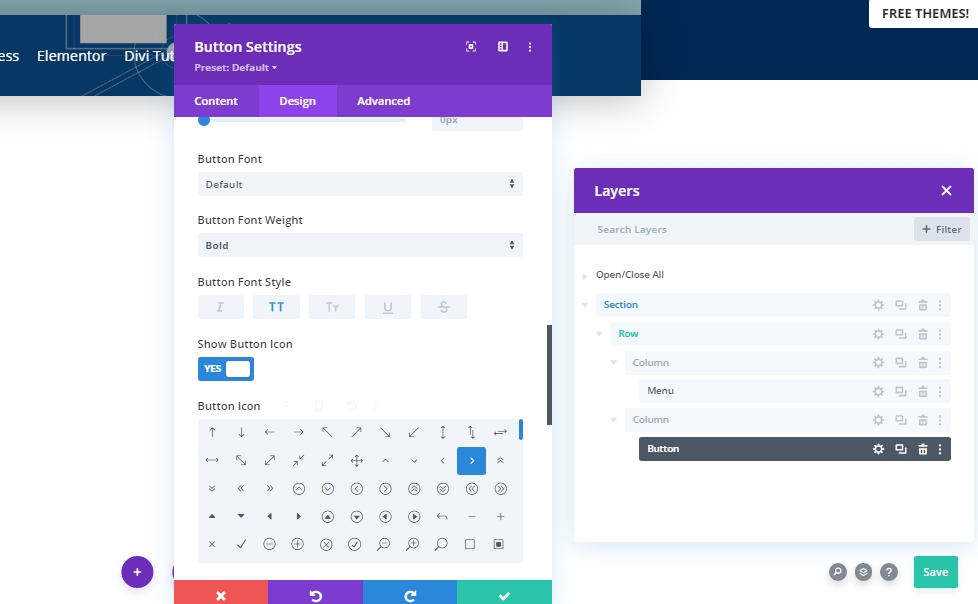
- 按钮字体粗细:粗体
- 按钮字体样式:大写

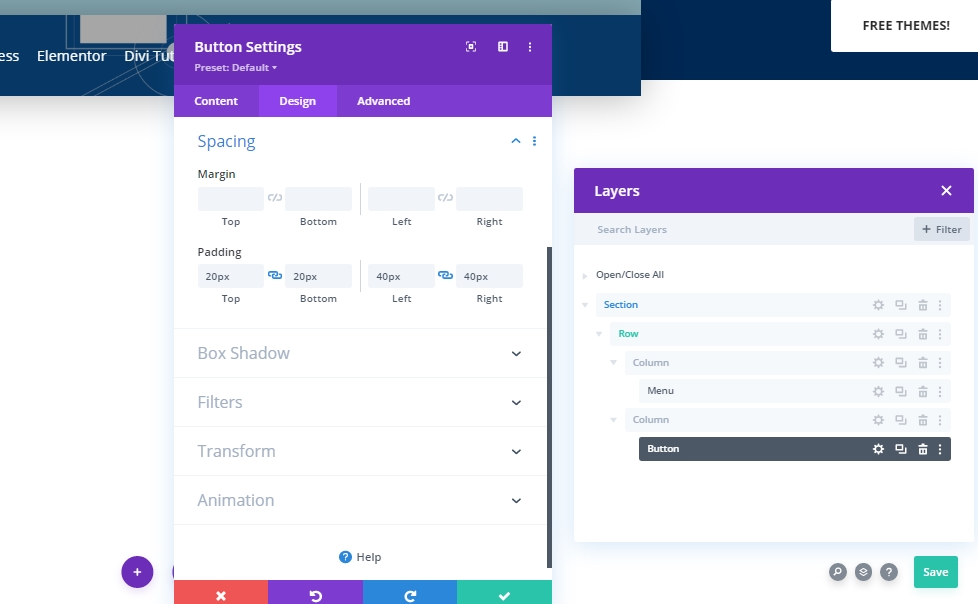
间距
添加一些自定义填充以使按钮形状。
- 上边距:20px
- 底部填充:20px
- 左填充:40px
- 右内边距:40px

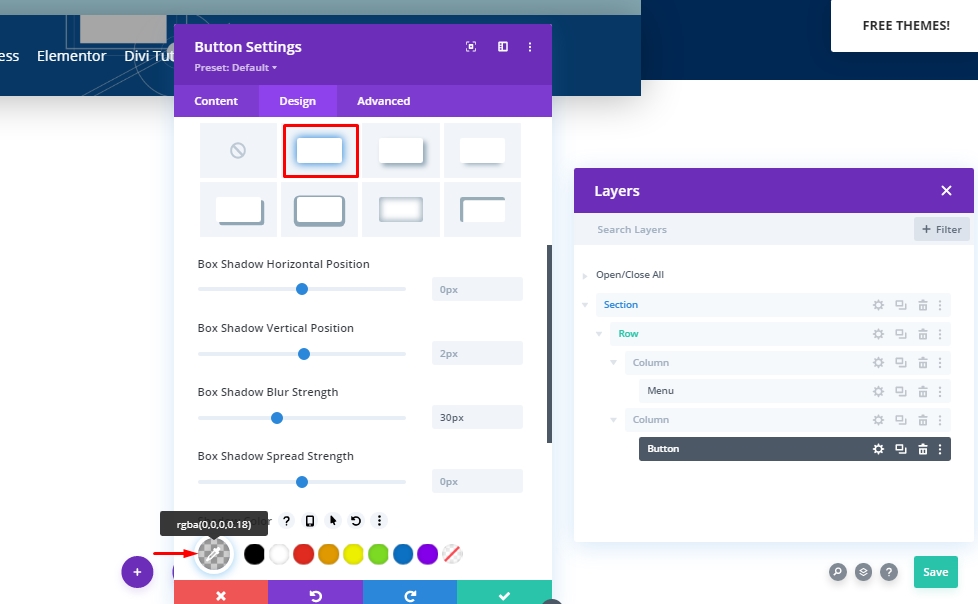
盒子阴影
现在我们将添加一个盒子阴影(标记为一个)。
- 盒子阴影模糊强度:30px
- 阴影颜色:rgba(0,0,0,0.18)

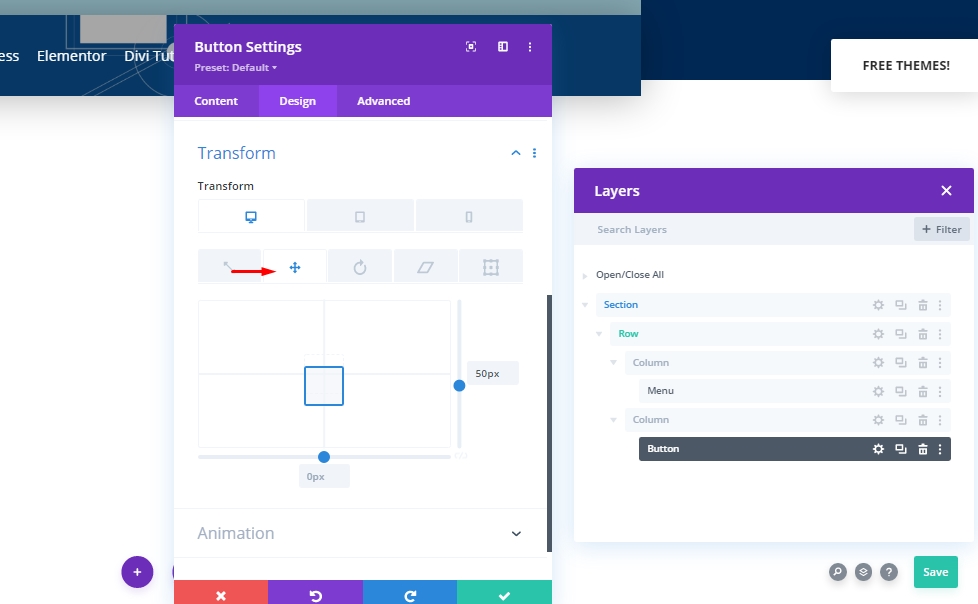
转换翻译
我们几乎完成了这个模块。 通过对变换部分进行一些调整来完成它。
- 右:桌面:50px,平板电脑 & 手机:0px

添加:标题的粘性效果
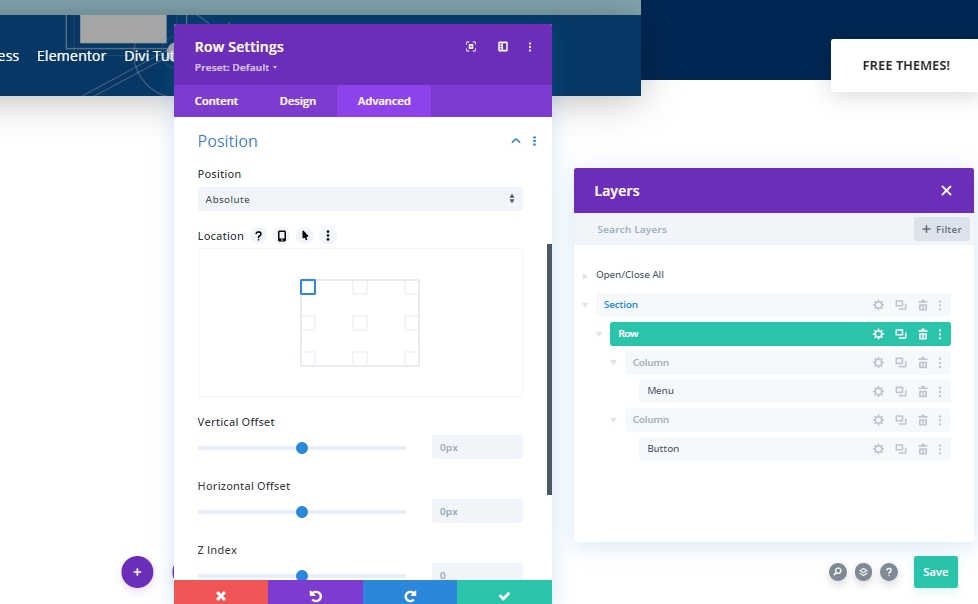
行设置
我们已经完成了标题部分结构的构建。 现在我们将为其添加粘性效果。 为此,我们需要更改行设置中的一些值。
位置
首先,进行位置调整。
- 职位:绝对
- 位置:左上角

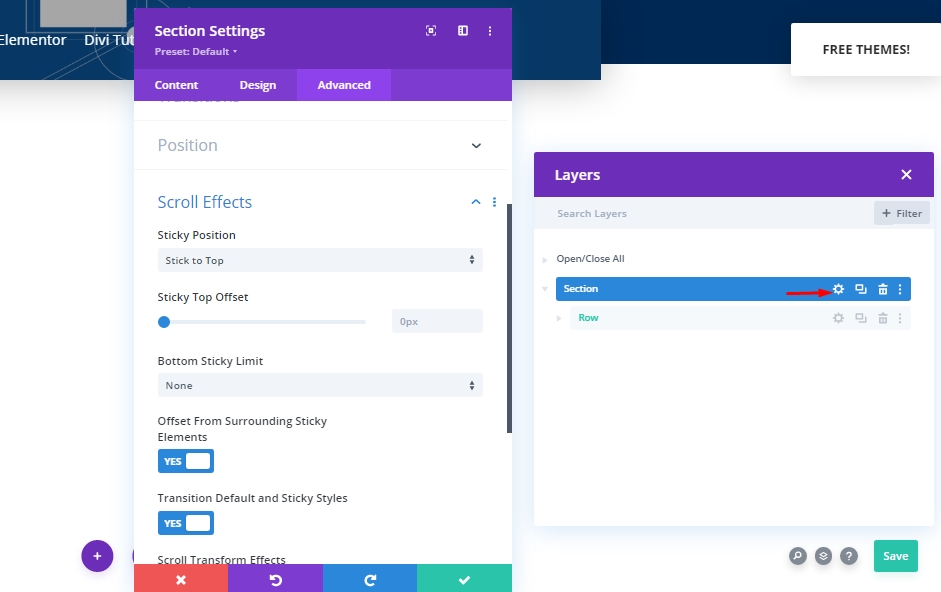
粘性设置 - 滚动效果
接下来,we’ll 打开部分设置并让它粘在顶部。
- 粘性位置:坚持顶部
- 底部粘性限制:无
- 从周围的粘性元素偏移:是
- 过渡默认和粘性样式:是

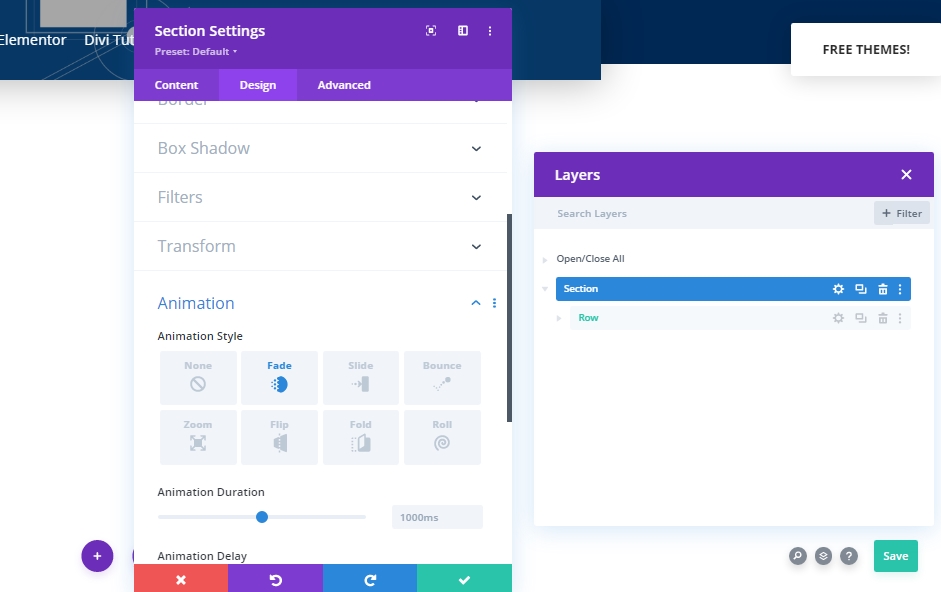
动画
现在我们将添加一个动画,以便访问者在页面加载期间不会看到标题。
- 动画风格:淡入淡出

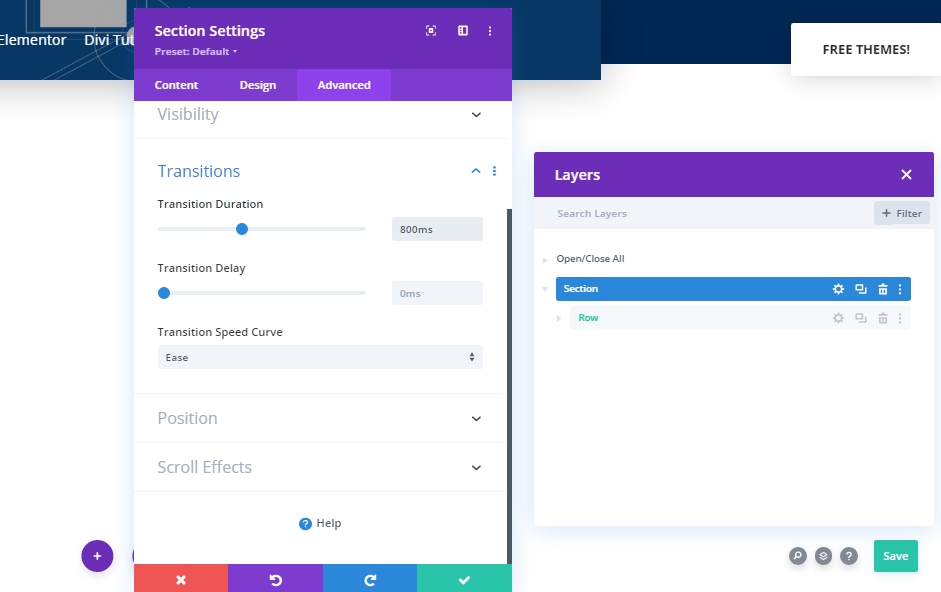
过渡时间
通过更改过渡跨度的值,我们将选择标题在滚动期间可见的快慢。
- 转换持续时间:800ms

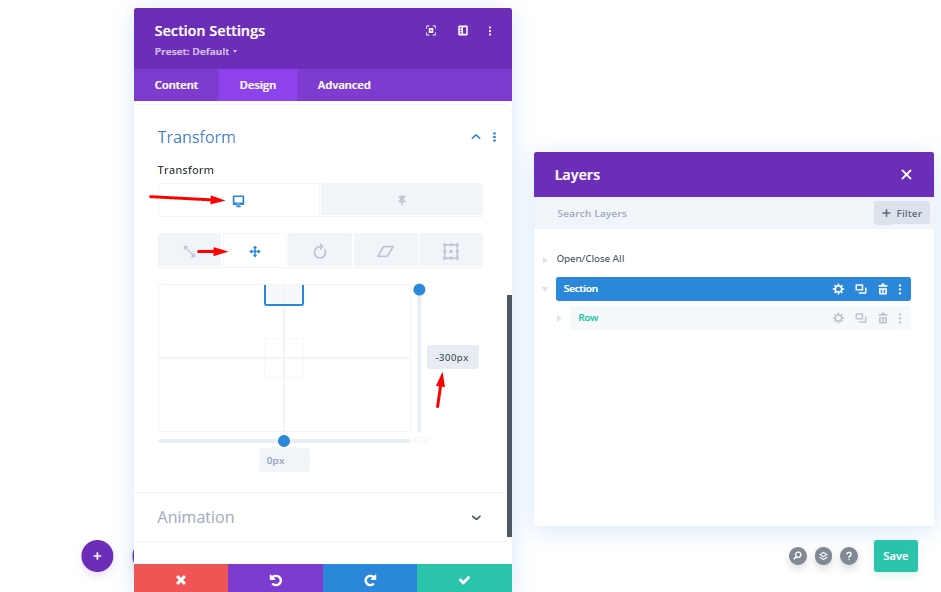
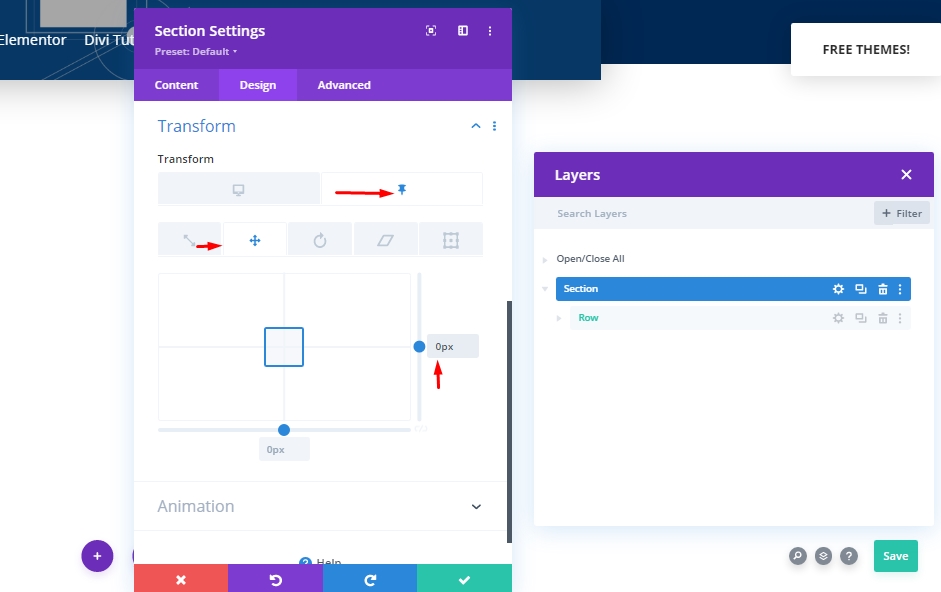
转换翻译
由于我们最初不想显示标题,因此我们将从变换设置中为 Y 轴添加一个负值。
- 右:-300px

现在从粘性设置中,再次将值设为 0。 意味着,一旦我们开始滚动,它就会向我们显示菜单。
- 粘性右:0px

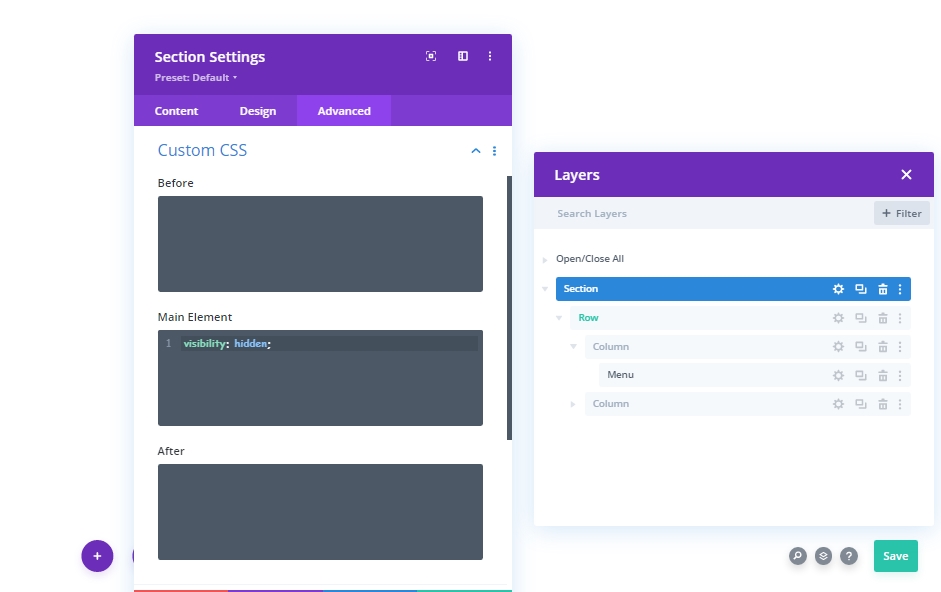
可见性的 CSS 属性
在本节中,我们将添加一个 CSS 属性来隐藏未使用的元素。 应该注意的是,这不是一项强制性任务,但这样做是个好主意。
visibility: hidden;
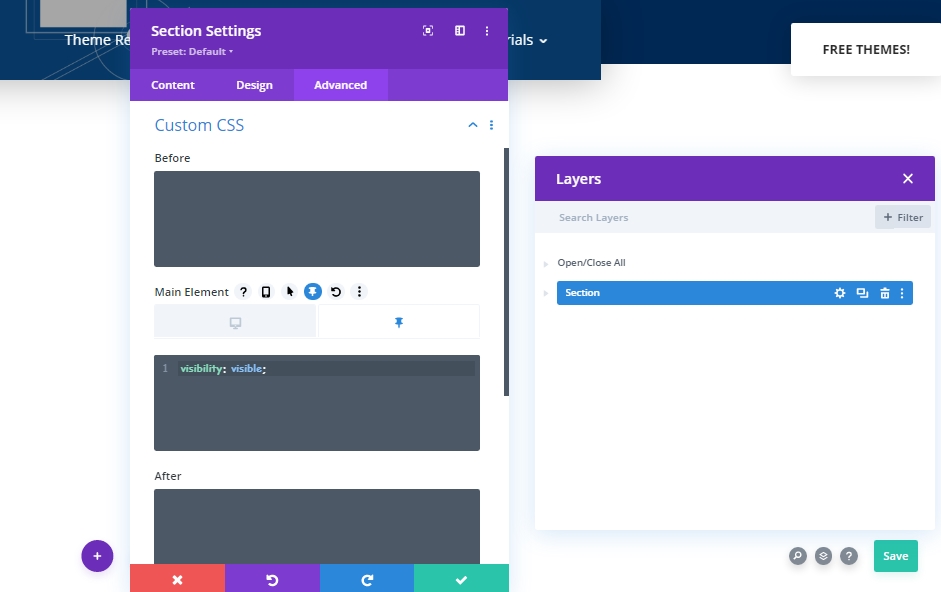
现在我们将再次使我们的菜单在粘性状态下可见。
visibility: visible;
最后结果
由于我们已成功完成所有步骤,这是我们的最终结果。
最后的话
在今天的教程中,我们已经了解了如何让访问者专注于英雄部分并在导航栏上工作以了解可见性。 Divi 是一个很棒的主题,具有内置功能,使我们能够设计出独特而有趣的东西。 我们希望您会喜欢今天的帖子,如果您有任何疑问和问题,请随时在评论部分提问。




