寻找一种方法来删除Elementor ? 中的页面标题 如果是这种情况,那么您就在正确的轨道上。 我们将引导您完成本文中的步骤。

页面标题在所有页面构建器中都是必不可少的,包括 Elementor。 您可能知道,页面标题出现在每个页面的顶部,就在内容之上。
本文将向您展示如何在Elementor 页面构建器中删除页面标题。 如果您想学习该过程,请不要去任何地方。
在我们开始删除页面标题的过程之前,了解什么是页面标题以及为什么要删除它很重要。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始让我们开始吧!
什么是页面标题 & 删除它的重要性 ?
页面标题,也称为标题标签,是对出现在浏览器窗口顶部和搜索引擎结果页面 (SERP) 中的网页的简短描述。 它是经过良好优化的 SEO 页面的重要组成部分。 页面的标题标签应包含页面的关键字。
在 Elementor 页面构建器中,您可以拖放以创建任何页面。 尽管页面标题可以改善 SEO 并告知访问者页面内容,但您可能出于任何原因需要删除 Elementor 中的页面标题。
您可能出于各种原因想要删除页面标题。 由于 Elementor 不需要编码知识,因此您只需单击一下即可完成此任务。
以下是删除页面标题的最常见原因:
- 通常,登录/销售页面构建在没有页眉、页脚或标题的空白画布上。
- 如果页面 URL 和标题不匹配,WordPress 将使用给定的页面名称作为页面 URL。 我们经常想给他们不同的名字,所以我们必须删除或隐藏标题。
- 要更改默认样式,页面标题会自动继承正在使用的主题的 CSS 规则。 如果我们想改变它的外观,我们必须先删除它,然后用 Elementor 重新设计它的样式。
无论出于何种原因,在 Elementor 中删除页面标题都是一个简单的过程。 要在 Elementor 中删除页面标题,您必须经过几个步骤。
在 Elementor 中隐藏页面标题
如果您使用的是 Elementor,则只需单击一下即可隐藏标题,而无需任何代码或插件。
采取以下步骤:
- 导航到您的页面并选择“使用 Elementor 编辑”。 在这里,我们创建了一个页面,其标题将被隐藏。

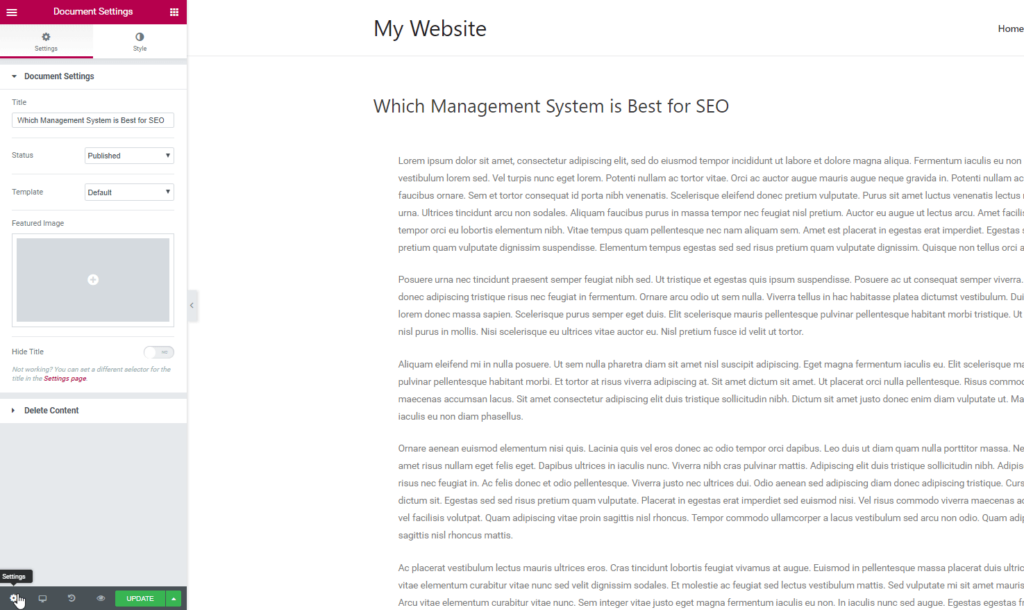
在小部件面板的左下方,单击文档设置齿轮图标。

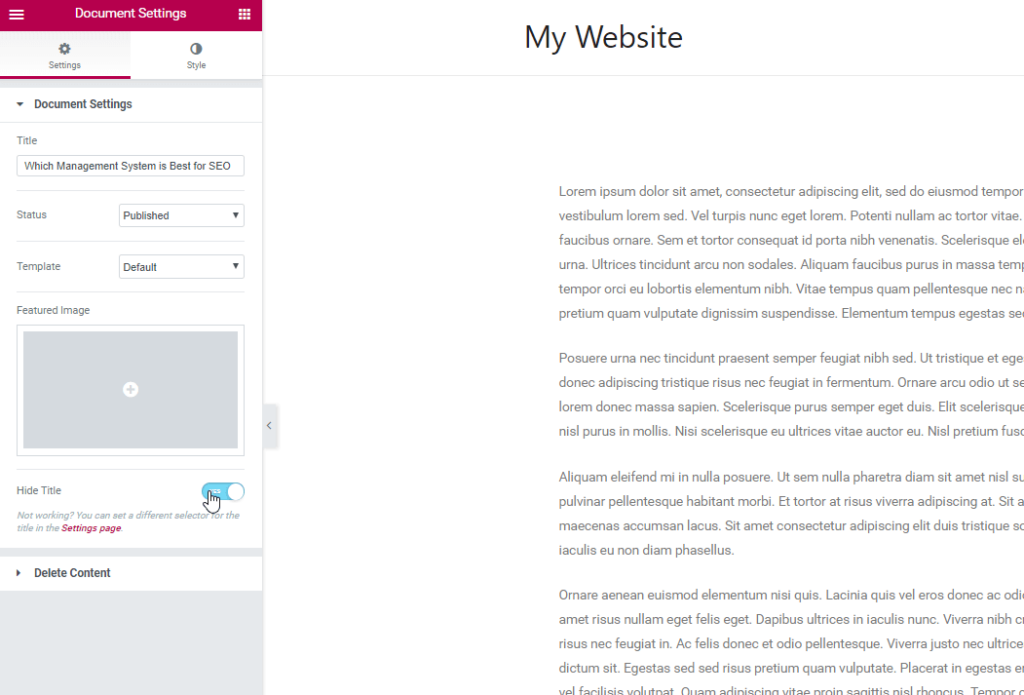
打开“隐藏标题”。

完毕! 您无需编码即可成功隐藏标题。
如果无法隐藏标题怎么办?
请记住,如果您的主题使用不同的标题类,则此选项将不起作用,必须手动设置。
大多数主题的默认类是:
<h1 class="entry-title">Title</h1>如果您的主题使用不同的类,您必须修改页面标题选择器。
- 只需“Elementor 编辑”任何页面或帖子。
- 从 Elementor 小部件面板左上角的汉堡菜单图标中单击站点设置。
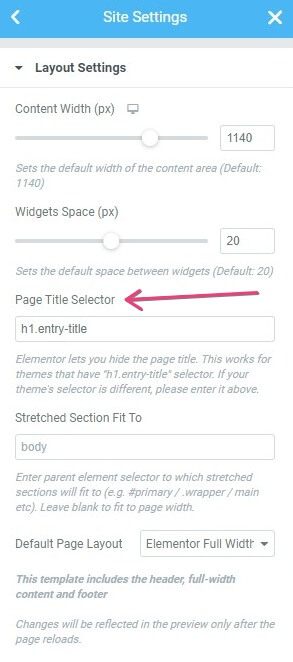
- 单击设置菜单中的布局。
可以在此处找到具有以下描述的页面标题选择器字段:
您可以在 Elementor 中隐藏页面标题。 这适用于带有“h1.entry-title”选择器的主题。 如果您的主题有不同的选择器,请在上方输入。
现在,添加主题的标题选择器,隐藏标题功能应该可以使用了。

找到类名 在 Chrome 中访问您的页面,然后右键单击要隐藏的标题,选择“Inspect Elements”,并记下 H1 类名,它显示在引号中,如下所示。

例如,如果类名称是“abc-page-title”,您可以在上述 Elementor > 设置 > 样式区域的页面标题选择器中键入 h1.abc-page-title。
包起来
我们演示了如何在Elementor中删除页面标题。 我们希望现在您已经了解了该过程,它对您有很大帮助,并且您可以根据需要在自己的网站上使用它。
感谢您花时间阅读本文。 祝你有美好的一天。




