有时由于某种原因,您可能必须隐藏 WordPress 网站上的页面标题。例如,您绝对不希望您的页面标题出现在任何着陆页上。

如果您是Elementor用户,则可以非常轻松地做到这一点。您不需要成为开发人员或插件专家。在今天的教程中,您将看到使用 Elementor 页面构建器在 WordPress 中隐藏页面标题是多么快速和容易。
如何手动隐藏帖子或页面标题
在继续学习本教程之前,请花一些时间为您的 WordPress 网站创建备份。由于某些过程需要修改主题文件,因此备份可确保在过程中出现任何错误时保护您的数据。
请放心,该指南旨在用户友好且易于初学者遵循。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始隐藏所有页面标题
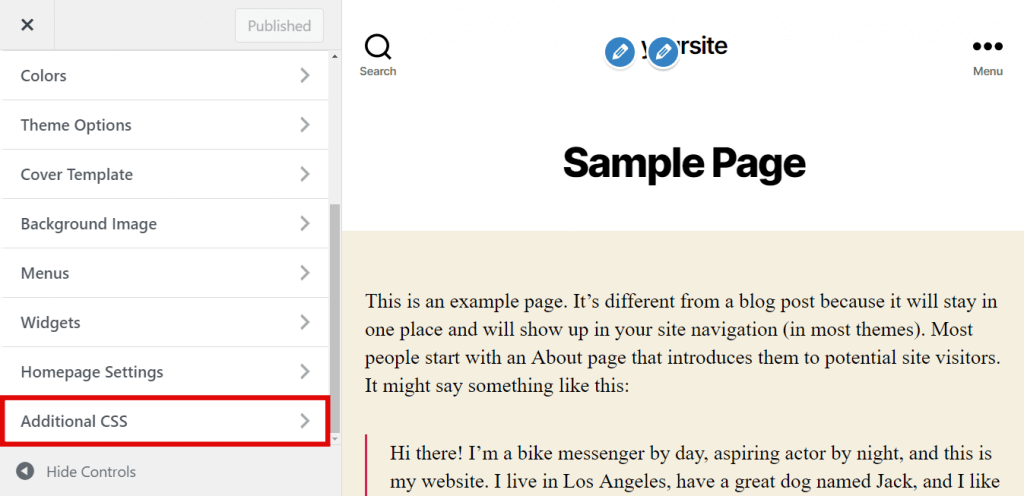
将鼠标悬停在 WordPress 仪表板上的“外观”选项卡上,然后选择“自定义”。

找到并单击“其他 CSS”。

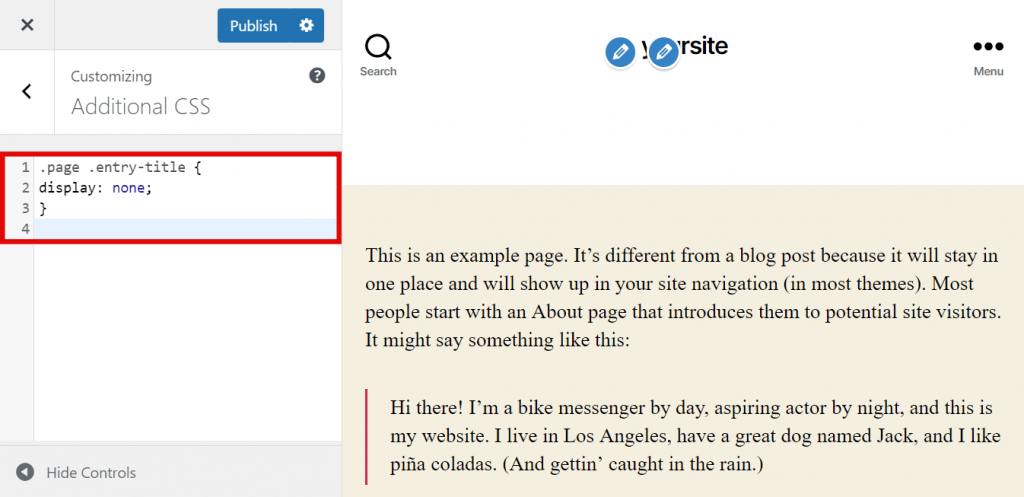
复制并粘贴提供的代码。
.page .entry-title {
display: none;
}

最后,单击“发布”。
如果提供的代码无效,则您的主题可能使用替代的 CSS 类作为标题。在这种情况下,您需要对代码进行一些调整。
要确定主题页面和帖子标题的 CSS 类,请按照以下步骤操作:
打开主题定制器并导航到网站预览面板。
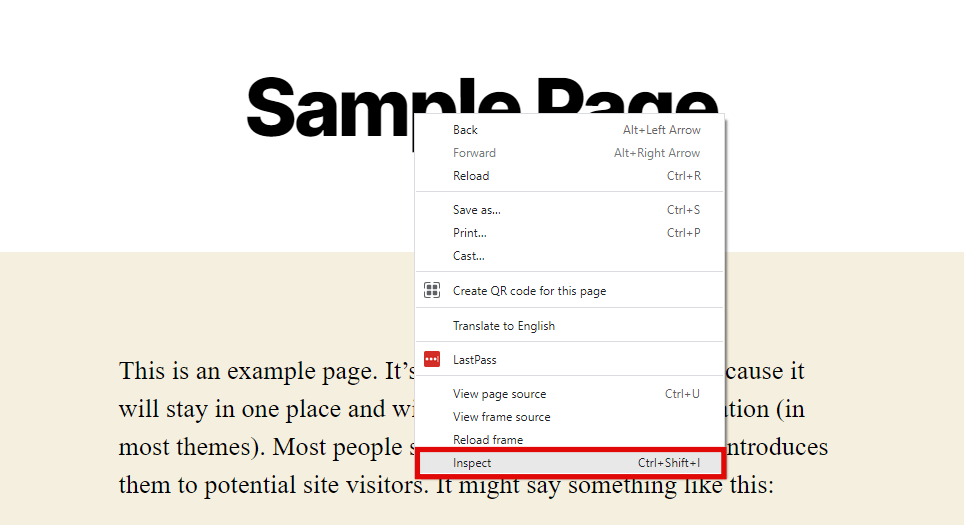
右键单击页面标题,然后选择“检查元素”。

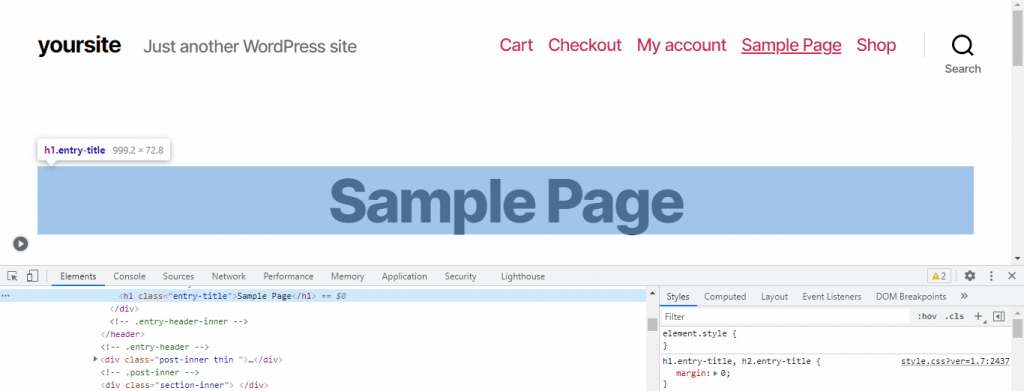
将出现一个新面板,突出显示页面源代码中标题或 H1 的 CSS 类名称。例如:
<h1 class="entry-title">Sample Page</h1>
<h1 class="entry-title">Sample Page</h1>
您可能会看到 CSS 类名称“post entry-title" post-title ”或“ page-title ”或完全不同的名称,而不是“entry-title”。
在我们之前使用的代码片段中,将entry-title 元素“ .entry-title element ”与主题分配的CSS 类交换。
新代码将如下所示:
.page .page-title {
display: none;
}现在,从附加 CSS 页面中单击“发布”。
隐藏特定页面标题
本节提供有关隐藏特定页面标题的说明。为此,您必须首先找到页面的 ID。按着这些次序:
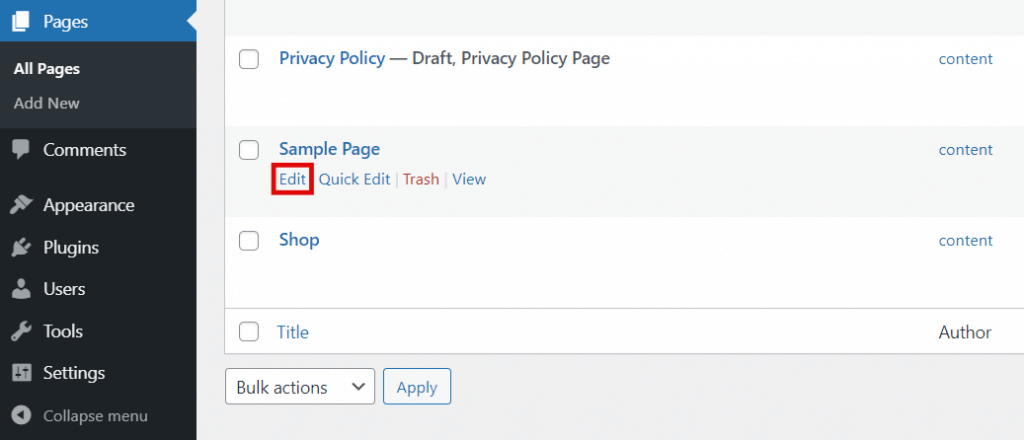
导航到仪表板并选择页面 -> 所有页面。

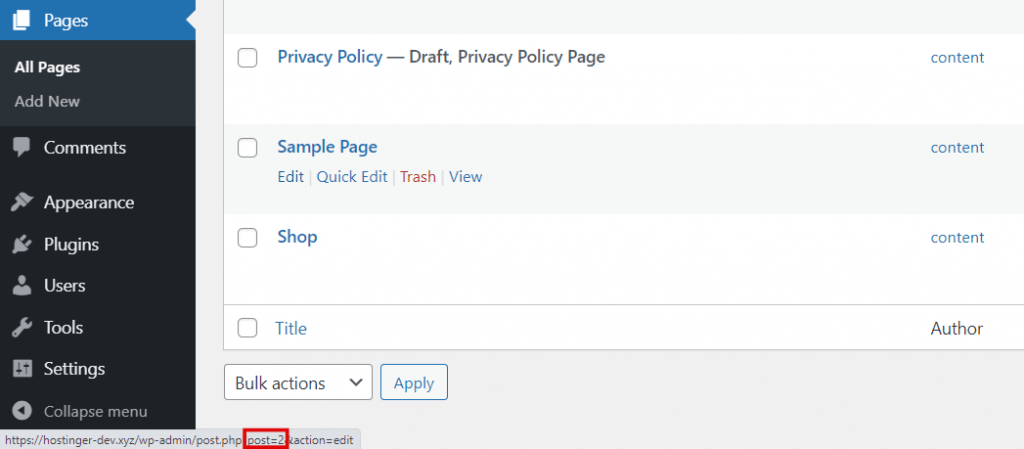
将光标悬停在所需页面上,然后悬停在“编辑”选项上,无需单击。

页面 ID 在浏览器底部的 URL 中可见。在给定的示例中,页面 ID 为 2。

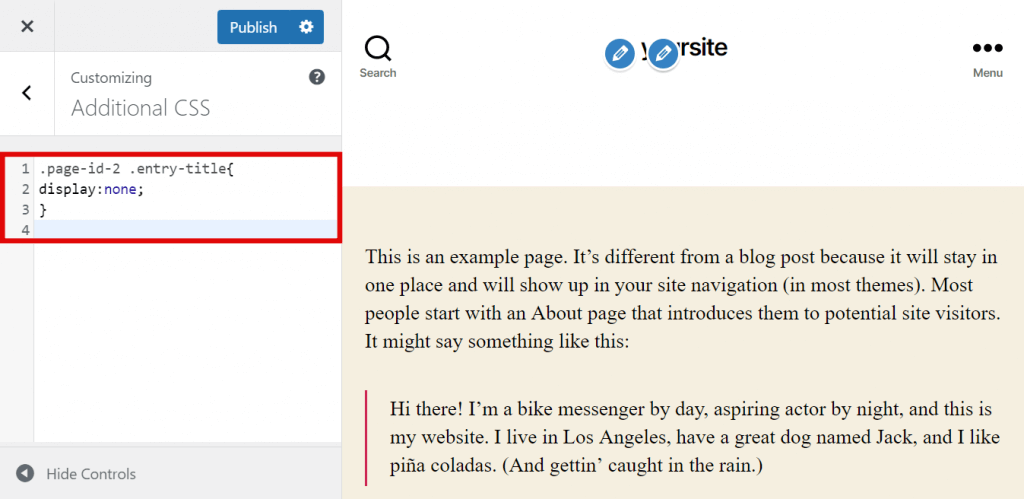
获取页面ID后,插入CSS代码,点击“外观”-“自定义”,然后点击“附加CSS”。然后添加以下代码:
.page-id-2 .entry-title{
display:none;
}不要忘记将.page-id-2替换为您收集的页面 id。

然后发布它。
如何使用古腾堡编辑器删除页面标题
对于新手来说,通过 CSS 手动隐藏帖子和页面标题可能看起来令人畏惧。值得庆幸的是,还有其他可用选项可以消除使用所提供的 CSS 代码的需要。
如果您不想使用主题定制器隐藏帖子或页面标题,则可以使用内置的古腾堡编辑器来完成此任务。这种方法允许您隐藏所有页面标题或有选择地定位特定页面标题。
隐藏所有页面标题
由于古腾堡充当块编辑器,因此删除帖子标题块将从所有页面中排除该元素。按着这些次序:
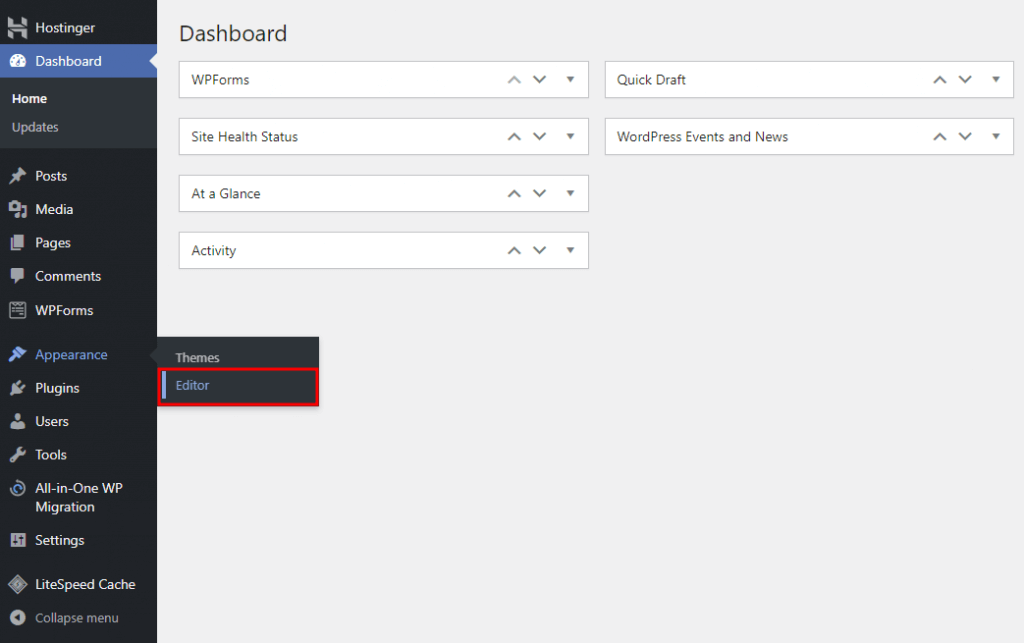
转到 WordPress 仪表板中的外观 → 编辑器。

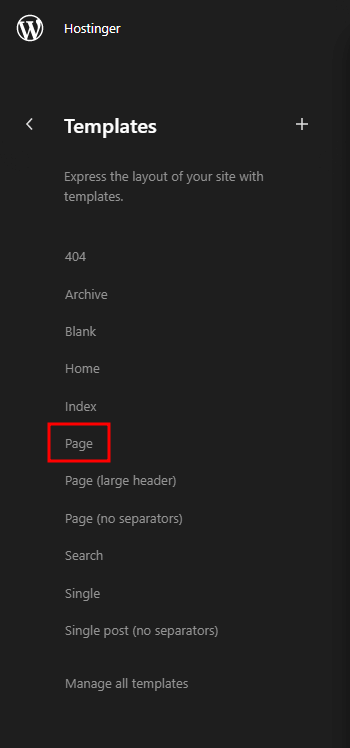
选择“模板”→“页面”以访问页面模板。

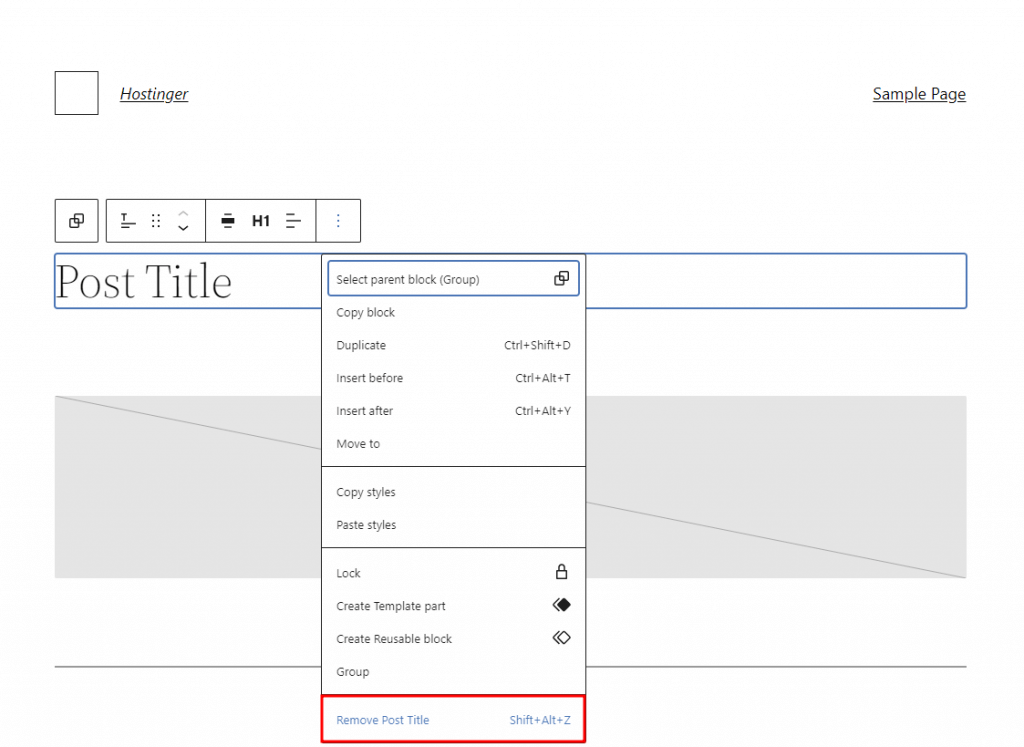
选择帖子标题块即可将其激活。单击三点菜单并选择“删除帖子标题”。

请记住单击编辑器右上角的“保存”按钮以应用更改。
隐藏特定页面标题
要隐藏特定页面或帖子的标题,请创建一个不包括帖子标题块的新模板。按着这些次序:
导航到 WordPress 仪表板中的外观 → 编辑器 → 模板。
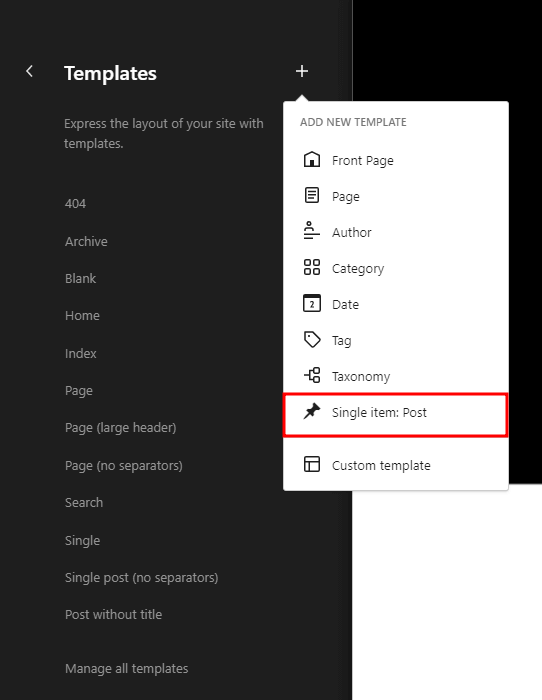
单击加号并选择单个项目:帖子。

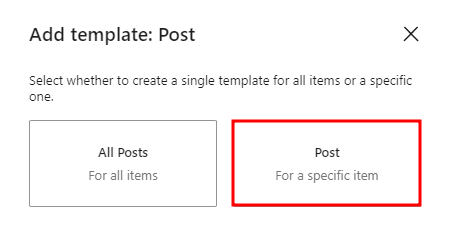
当古腾堡提示您为所有项目或特定项目创建新模板时,请为后者选择“发布”。然后,选择您要修改的页面或帖子。

单击帖子标题块以显示工具栏。选择三点菜单,然后单击“删除帖子标题”。进行更改后,单击“保存”。
使用 Elementor 在 WordPress 中隐藏页面标题
WordPress 管理员登录
要从网页中删除页面标题,您必须首先登录我们的 WordPress 管理面板。否则,您无法更改页面标题。

选择要编辑的页面
由于您想通过Elementor隐藏页面标题,我们假设您已安装该插件。我们不会详细讨论该过程。因此,打开您想要隐藏页面标题的页面。从顶部选择“使用 Elementor 编辑”选项。

在这里,我准备了这个示例页面,向您展示如何使用 Elementor 隐藏页面标题。
Elementor 设置图标
现在,单击页面底部的“设置”。

打开“隐藏标题”选项
现在,您将在设置中看到“隐藏标题”选项。最初,它会关闭,但您必须将其打开并发布页面才能看到结果。

就这样吧。您现在已经使用 Elementor 正确隐藏了页面标题,一切都已准备就绪。
使用 Elementor 查找标题选择器。
有时,您网站上的 WordPress 主题可能会使用不同的类作为标题。那么上面提到的Elementor方法可能就行不通了。为了使事情正常工作,您需要手动设置它。大多数主题的默认类是:
<h1 class=“entry-title”>Set a title</h1>
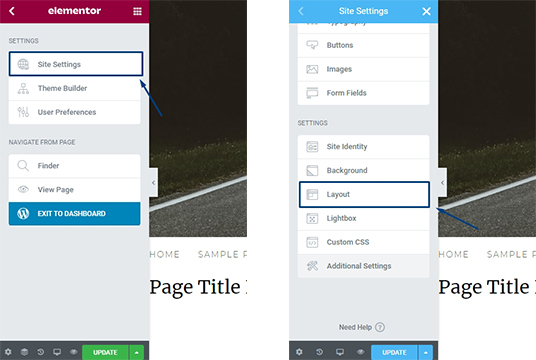
如果您的主题使用不同的类,请转到该页面并选择使用 Elementor 进行编辑。然后单击页面左上角的汉堡菜单。

然后选择“站点设置>布局”。

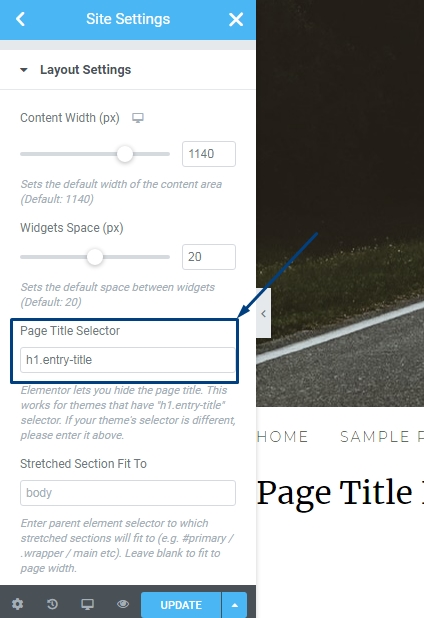
在这里您将找到页面标题类。

描述中写道:“ Elementor 可让您隐藏页面标题。这适用于具有“h1.entry-title”选择器的主题。如果您的主题选择器不同,请在上面输入。 ”
现在您可以添加主题的标题选择器,Elementors 标题隐藏功能这次将起作用。
结论
如果您想隐藏网站页面的标题,并且您是Elementor Page Builder用户,我希望您可以按照上述步骤轻松完成。请注意,由于不同主题的功能不同,该系统可能无法成功运行。甚至许多主题都有机会默认隐藏页面标题。但是,在大多数主题中,您可以使用此方法隐藏页面标题。




