Divi是最受欢迎的 WordPress 页面构建器之一,为用户提供直观的拖放界面来创建漂亮的网站。随着 Divi 4.0 的发布,Elegant Themes 推出了一项令人兴奋的新功能 - Divi AI。这个人工智能工具让您只需点击几下即可生成独特的内容、图像等。

在这篇文章中,我们将探讨如何使用Divi AI轻松将任何现有的 Divi 布局转变为新鲜且原创的布局。无论您是想为旧布局赋予新外观,还是想为不同页面创建布局的多种变体,Divi AI 都能让一切变得简单。
Divi AI 及其可能性
Divi AI 是一款人工智能工具,已集成到 Divi 页面构建器中,帮助用户进行网站设计和内容创建。凭借先进的 AI 功能,Divi AI 旨在通过生成上下文内容、图像和布局建议来简化 Web 开发。
Divi AI 提供的主要优势是能够根据现有布局和页面内容的分析自动生成内容。通过了解内容出现位置的上下文,Divi AI 只需点击几下即可生成适合该部分或页面的相关文本和图像。这消除了内容创建中的大部分猜测。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
例如,如果您正在构建登陆页面,Divi AI 可以分析布局和主要消息传递,以编写适合特定页面目标和主题的引人注目的标题和正文文本。或者,如果您需要为“关于我们”页面提供图像,Divi AI 可以根据从页面和您的业务收集的详细信息生成独特的照片。

Divi AI 还可以帮助编辑和完善现有内容。它可以根据您的提示重新措辞、调整语气和风格、扩展或压缩字数等等。与手动编辑相比,这使得更新和优化内容更快。

如果您遇到写作障碍,人工智能助手还会提供创意和建议。通过检查您的品牌、关键词和当前内容等方面,它可以提供新的主题和角度来探索。

总而言之,Divi AI 利用人工智能来了解网站上下文和用户意图。这为自动、高质量、定制内容生成和布局建议提供了强大的可能性,以加速网页设计。 Divi AI 充当您的私人人工智能网页设计专家。
如何使用 Divi AI 重新设计 Divi 布局
令人兴奋的部分是使用 Divi AI 来改造预制的 Divi 布局。首先,我们选择要自定义的布局。
将 Divi 布局添加到您的页面
利用 Divi AI 的一个绝佳方法是将其用于预制布局包。优雅主题设计师每周都会发布免费的定制设计布局包。这些包为您的网站设计提供了一个绝佳的起点。借助 Divi AI,您可以快速定制这些布局中的内容,以满足您的独特需求和业务。

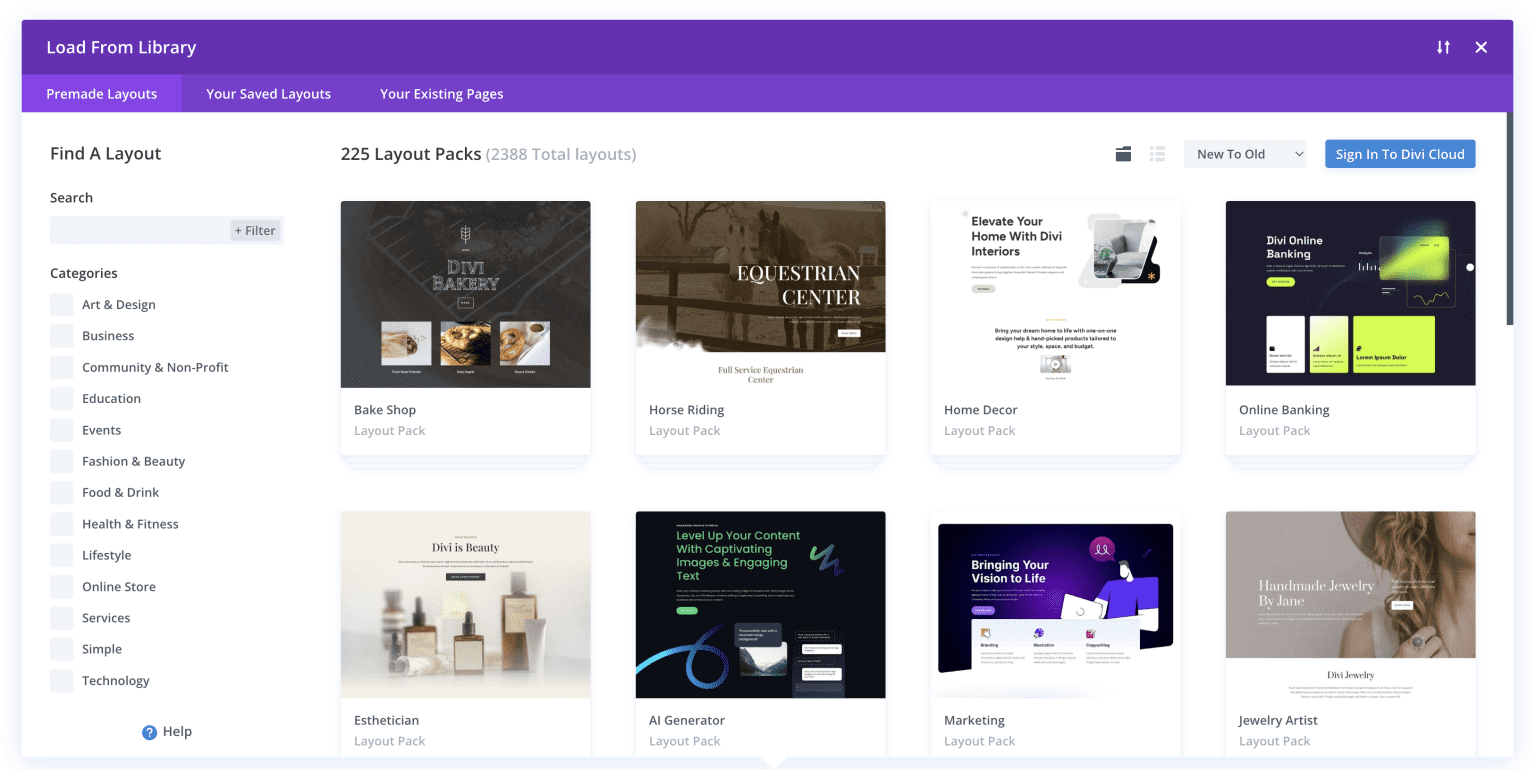
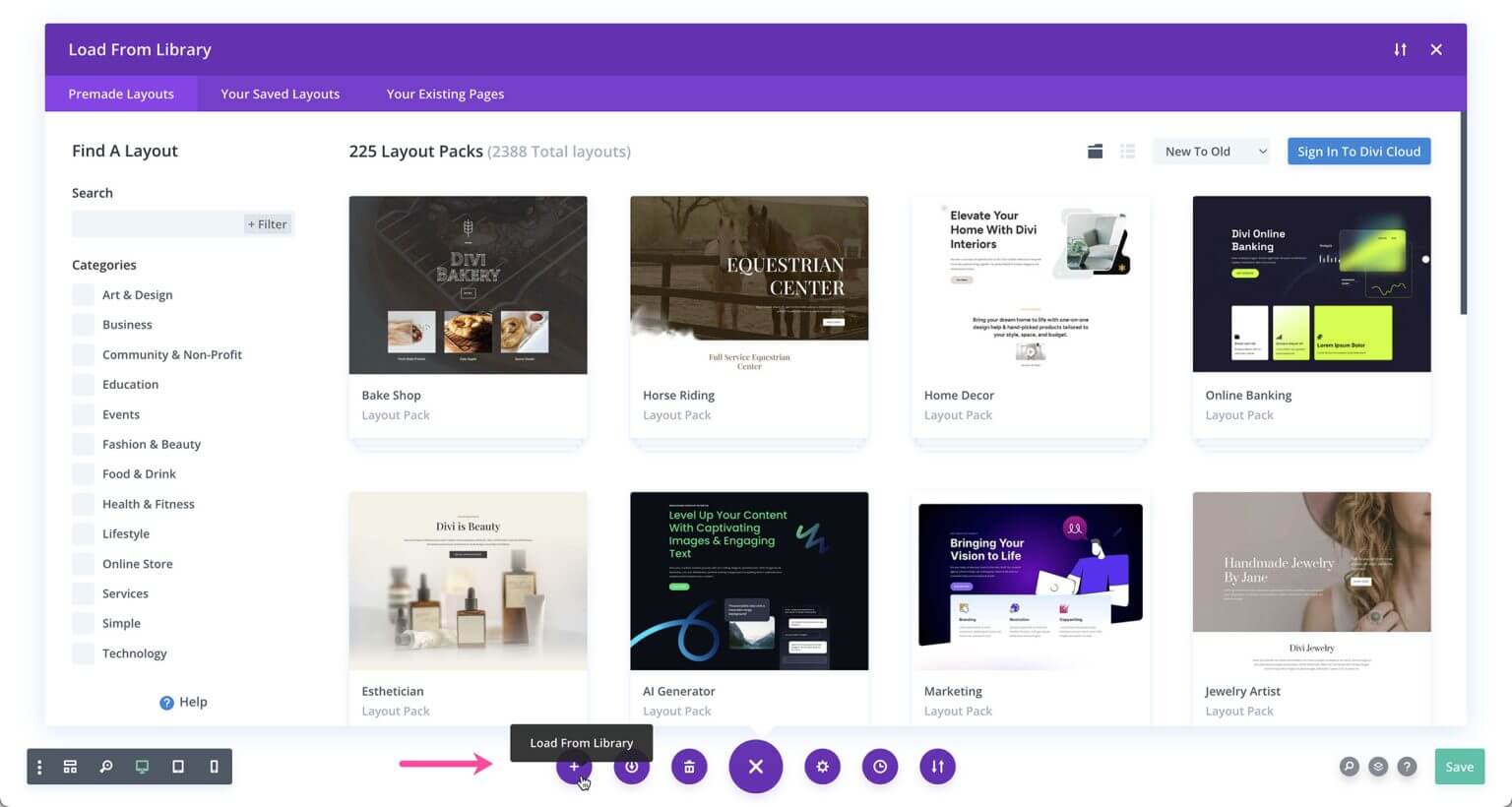
我们将在本示例中使用Coaching Layout Pack 。要添加预制布局,请展开 Divi 工具栏并单击紫色加号图标以打开 Divi 库。

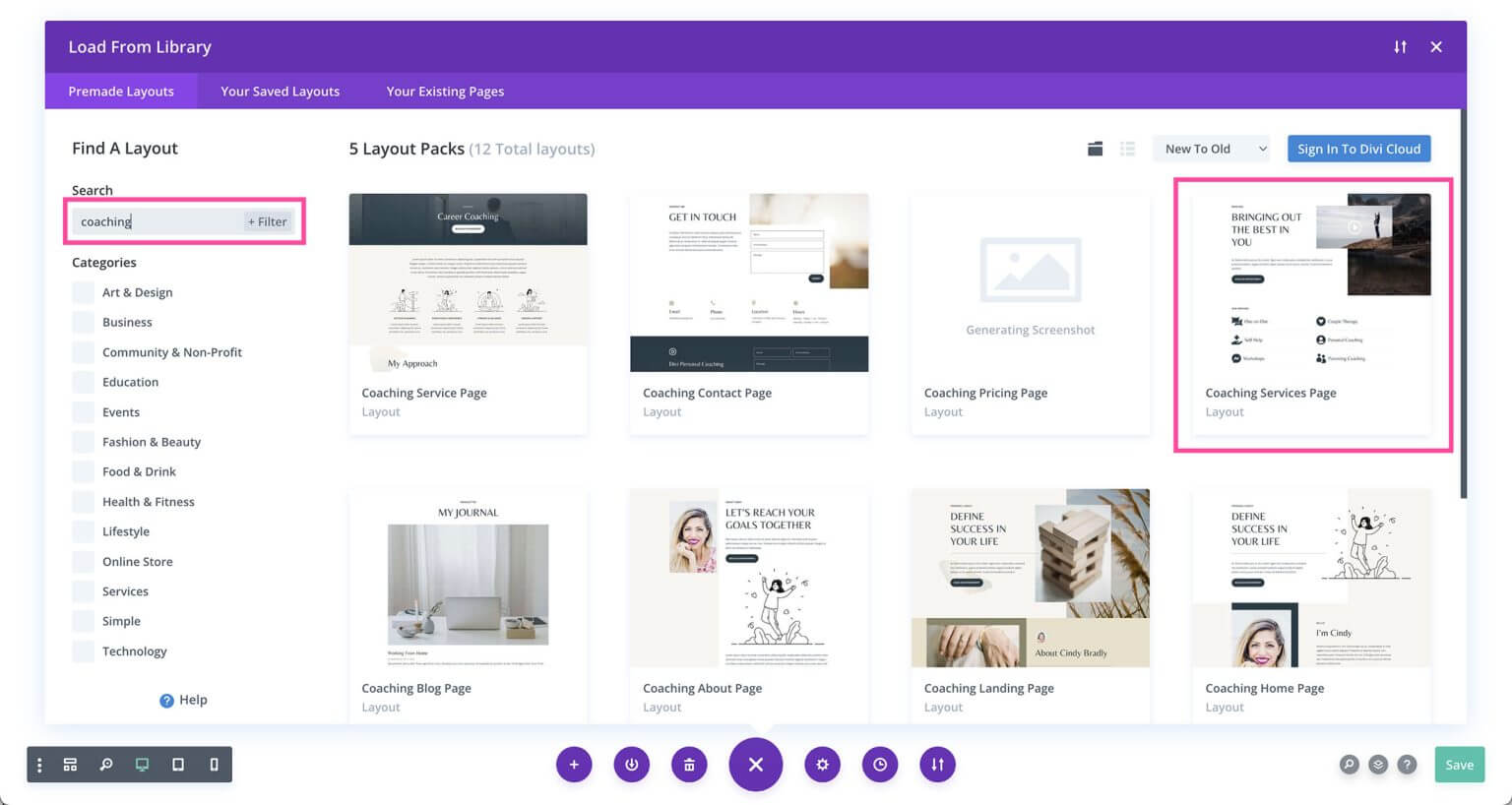
在搜索栏中输入“coaching”,然后选择“服务”页面布局。

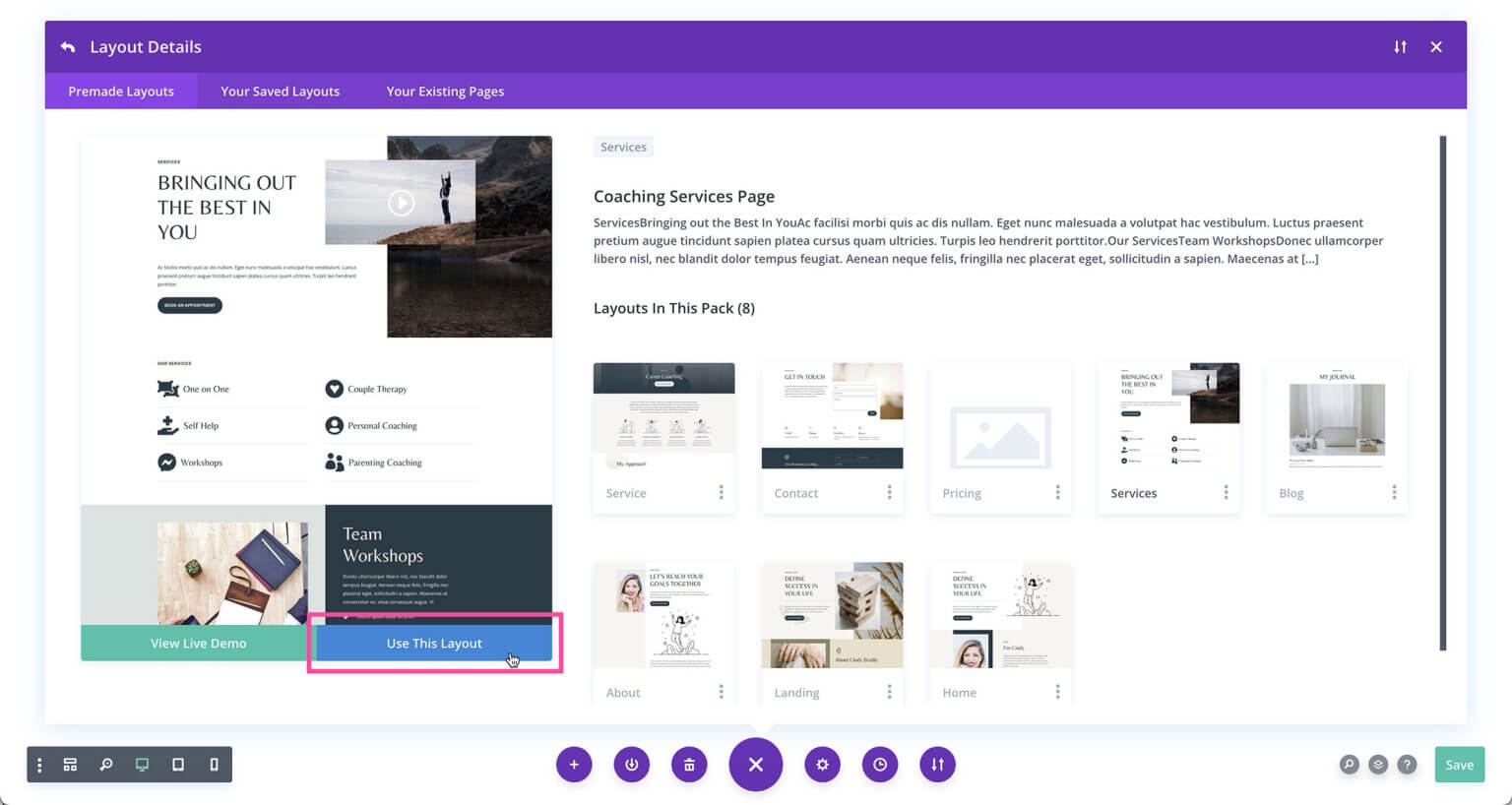
单击“使用此布局”将其添加到您的页面。

现在我们的页面上已经有了预制的辅导布局,我们可以开始使用 Divi AI 的功能对其进行改造
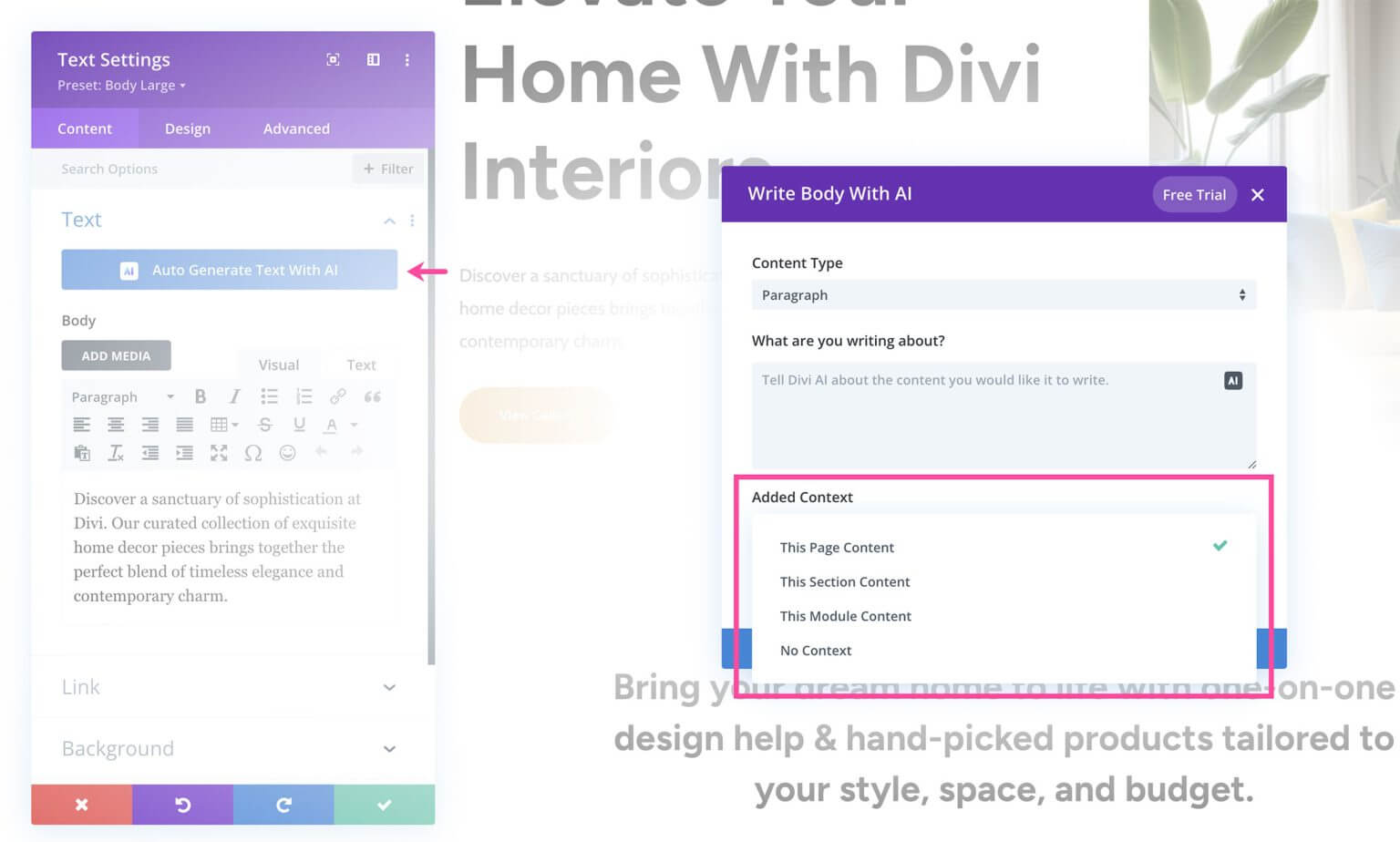
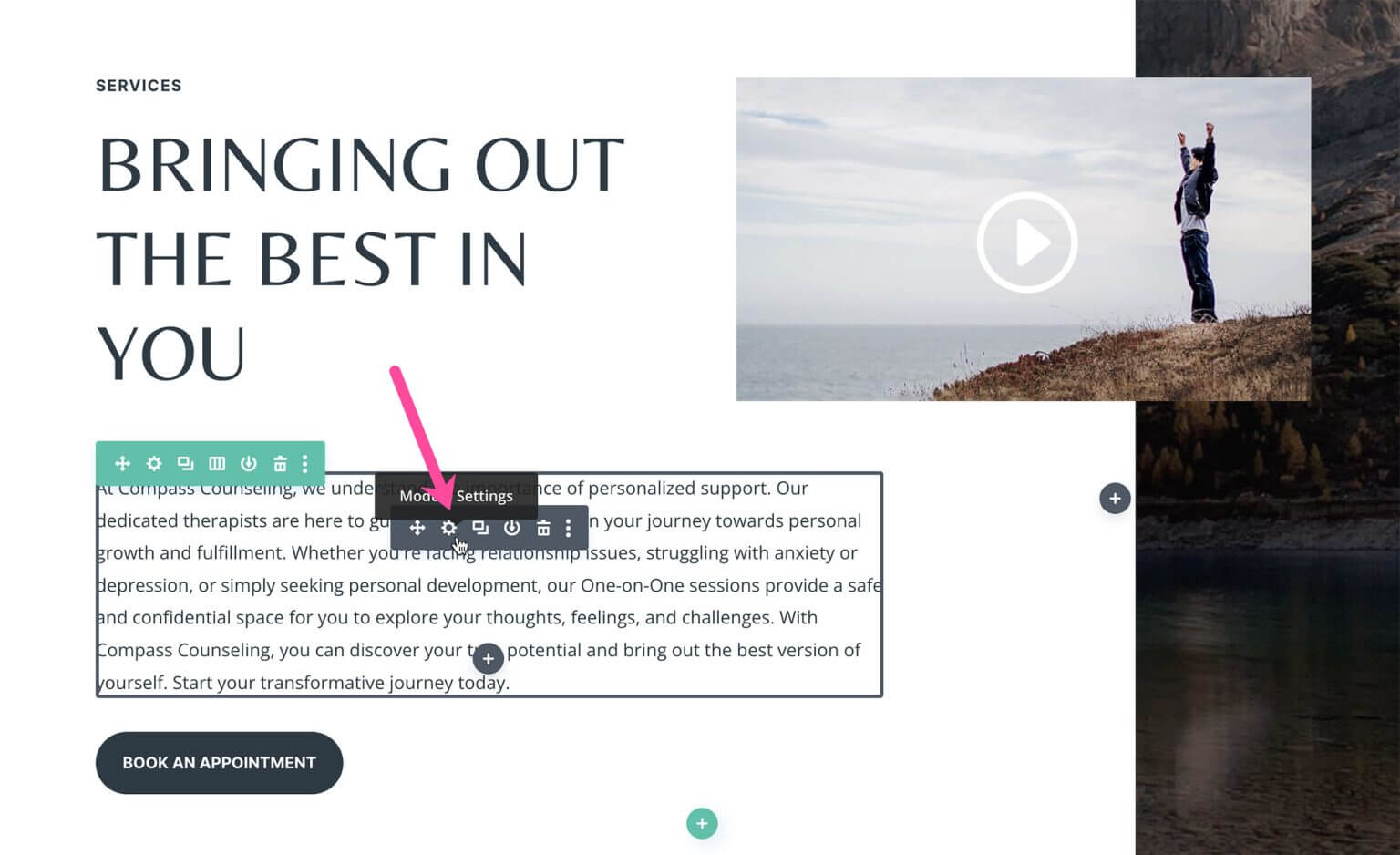
现在,让我们使用 Divi AI 生成此页面的服务部分的简短描述。我们将从一对一服务开始。

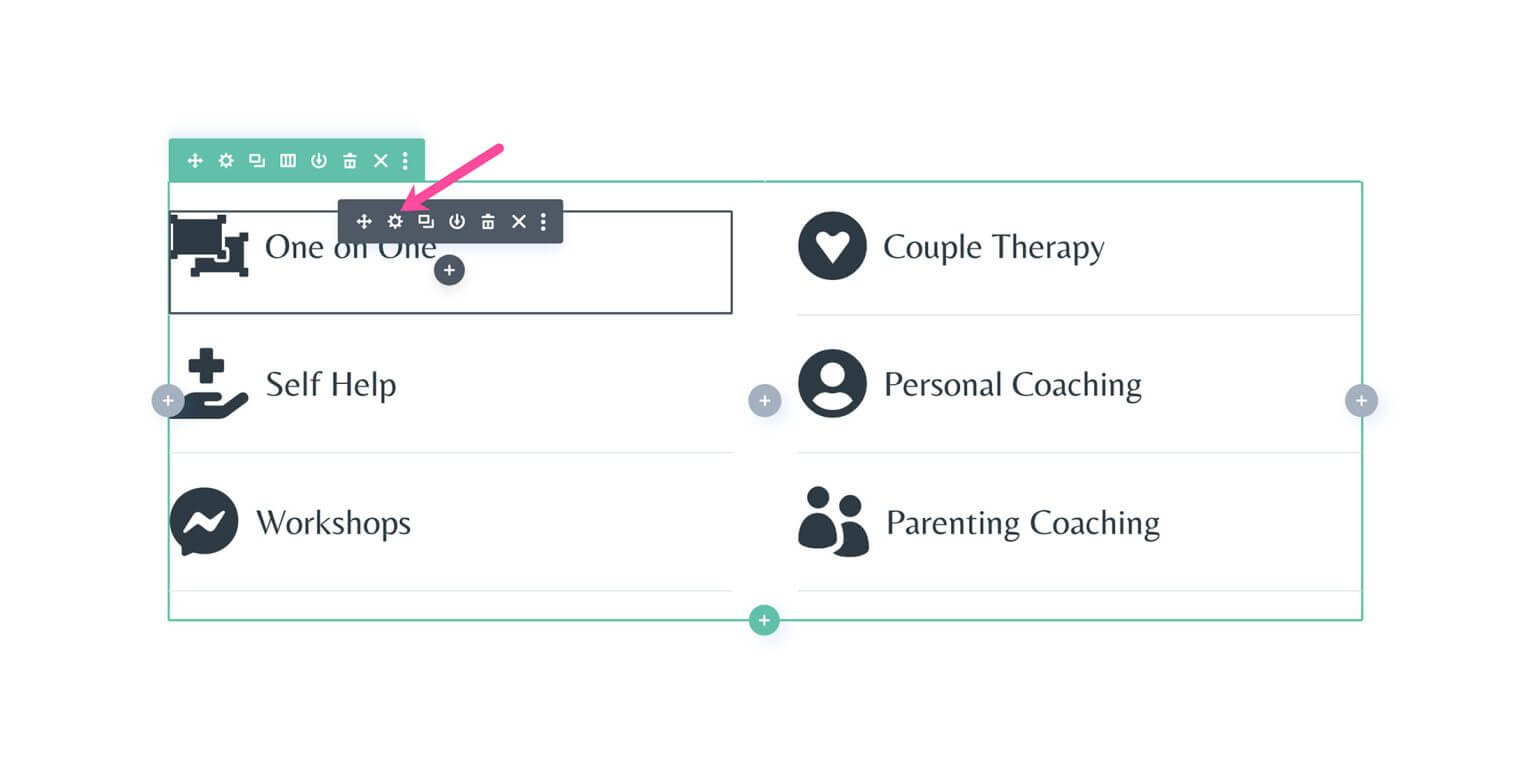
将鼠标悬停在模块上并单击齿轮图标即可访问模块设置。

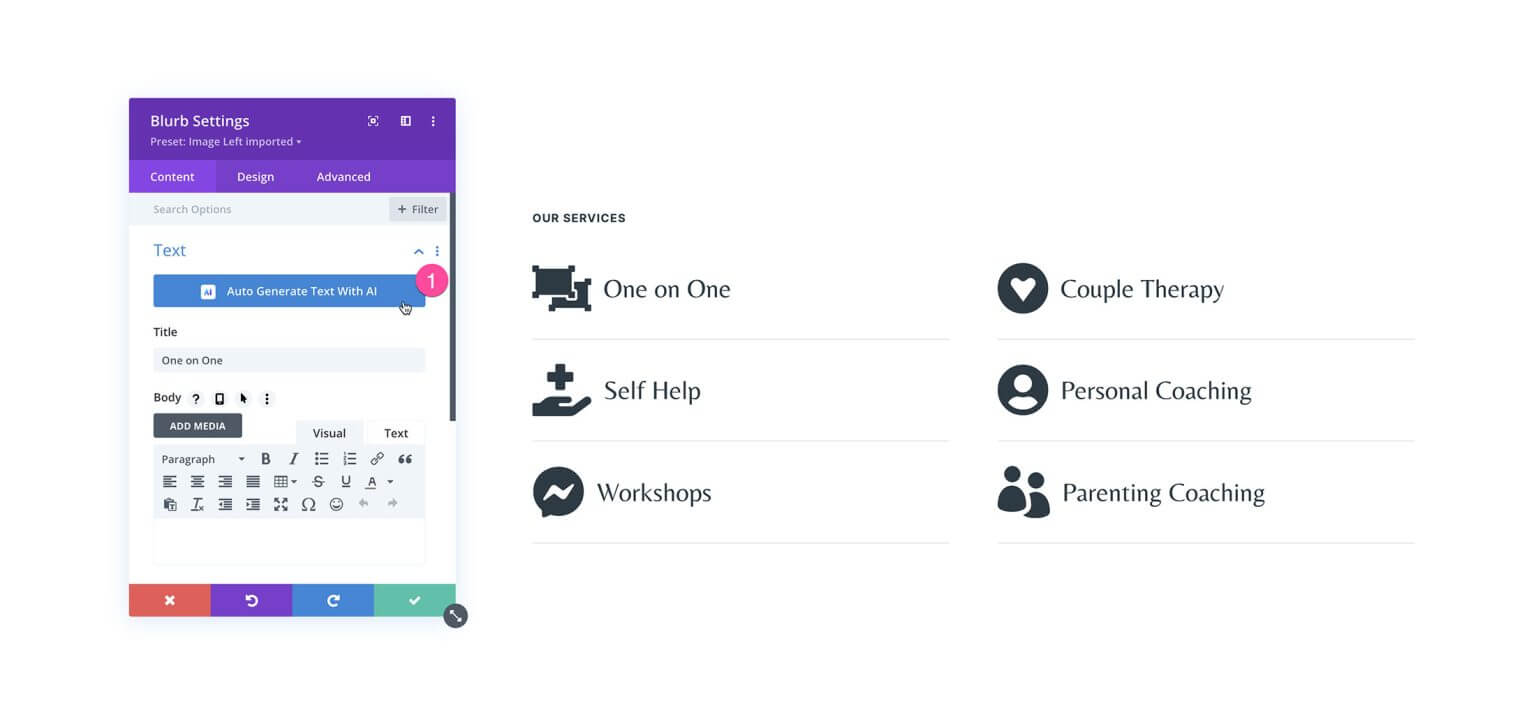
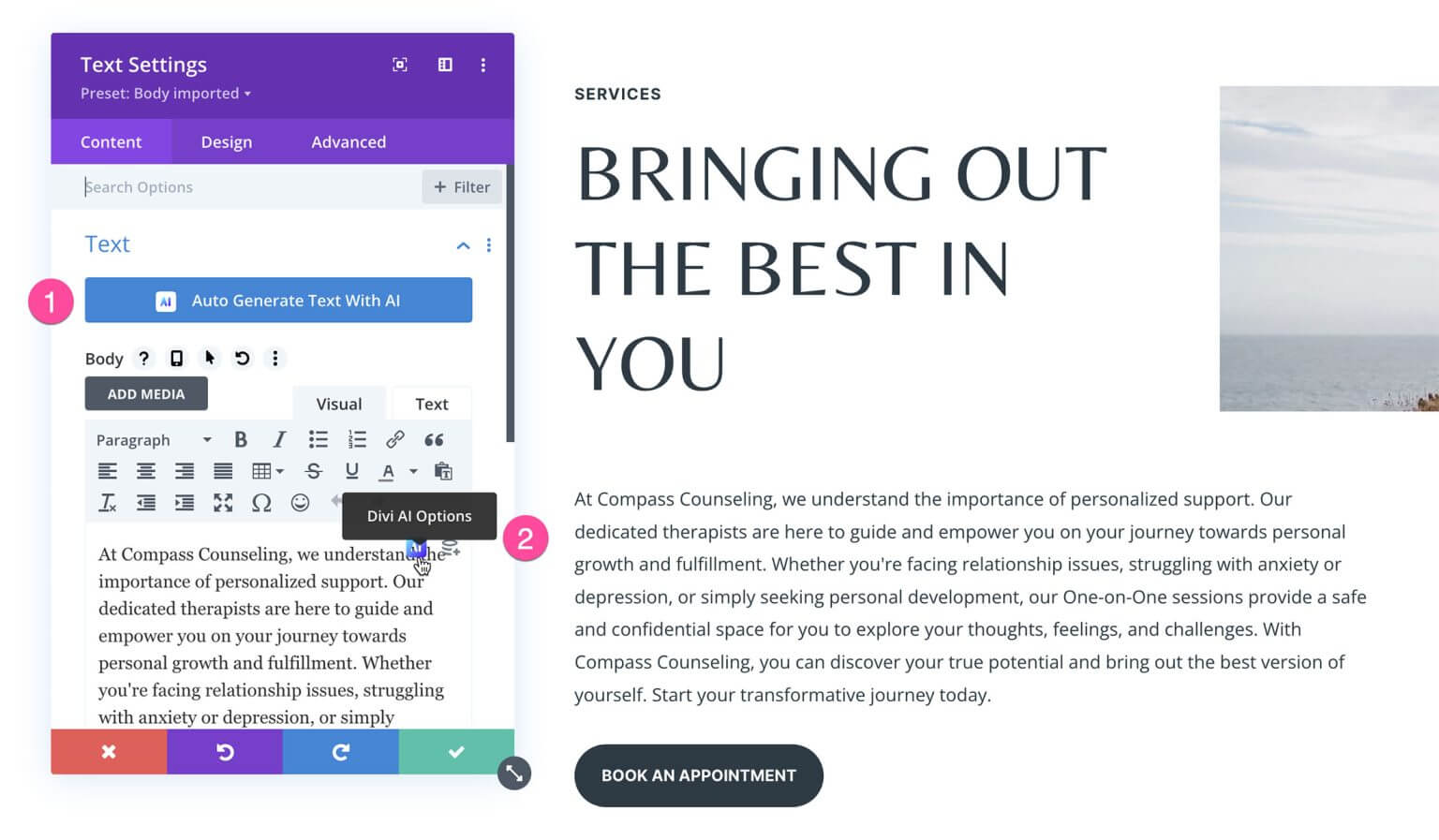
要自动生成文本,请单击“使用 AI 自动生成文本”蓝色按钮。由于这是一个 Blurb 模块,如果您想使用图像而不是图标,Divi AI 还会自动在文本旁边生成图像。

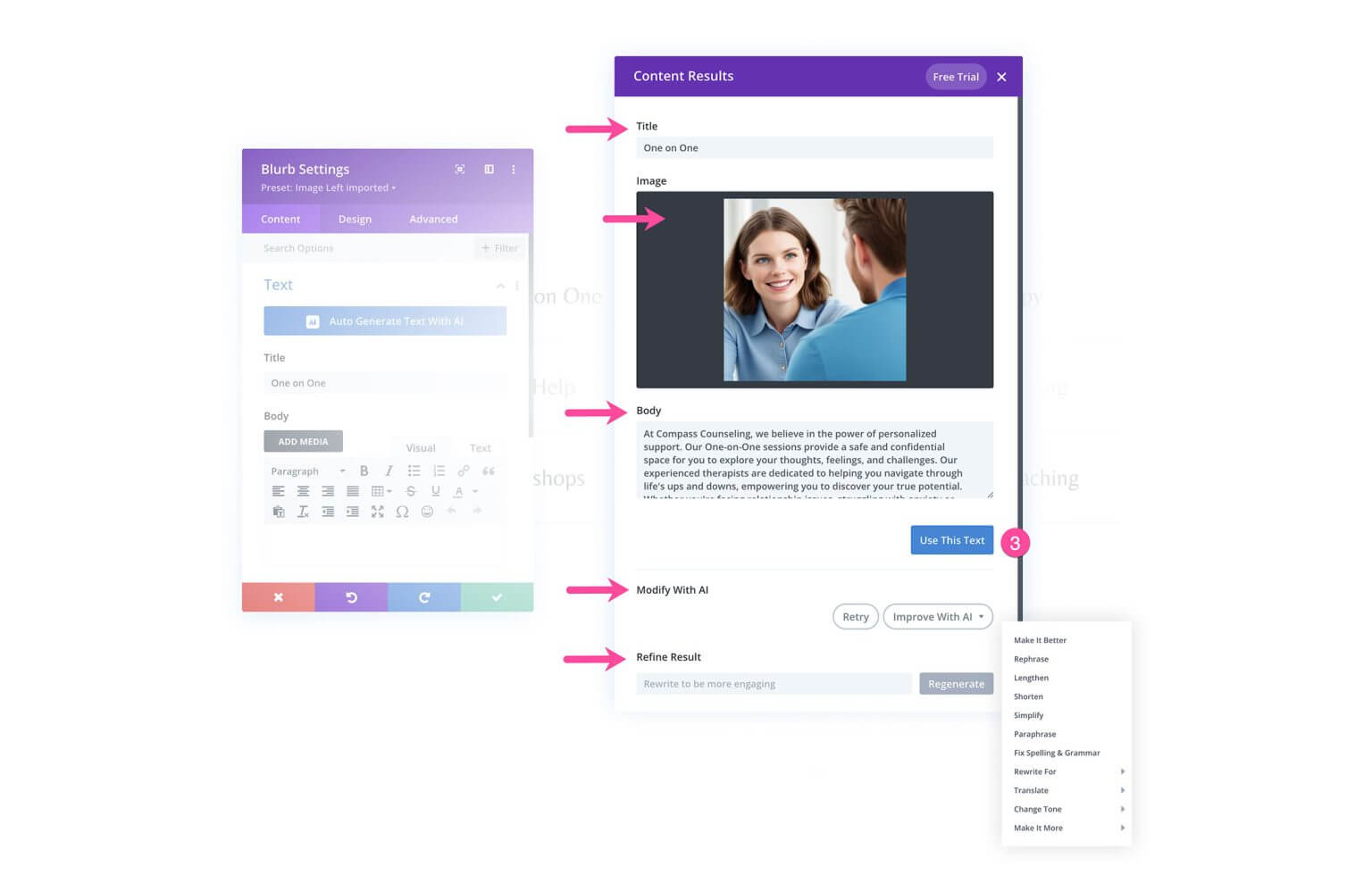
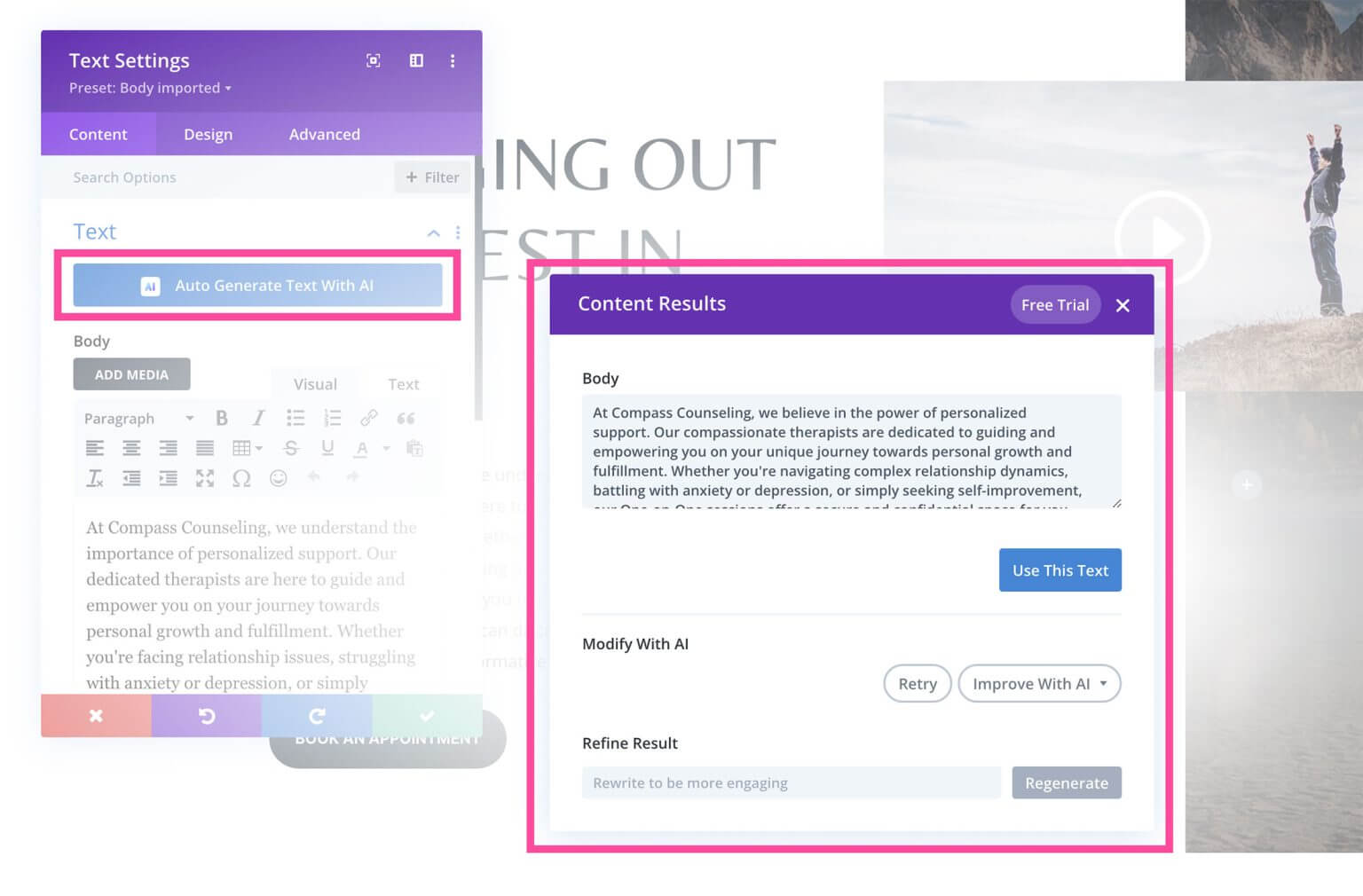
然后就会弹出人工智能生成的结果。对于简介模块,Divi AI 为每个部分生成内容。如果您喜欢生成的文本,请单击“使用此文本”。或者,您可以通过从下拉列表中选择操作并在输入字段中细化结果来进一步修改文本。

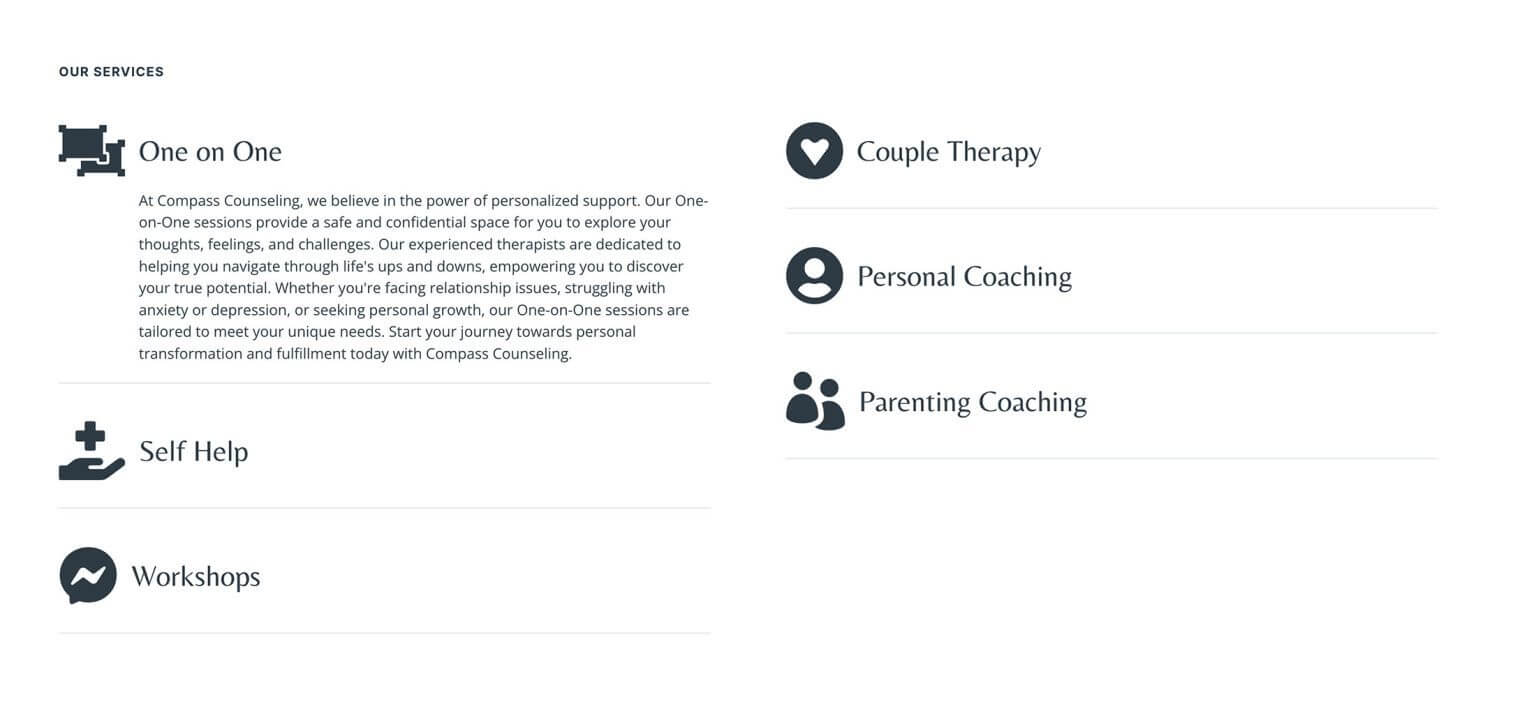
这是最终结果! Divi AI 根据现有页面自动创建上下文内容。非常强大!

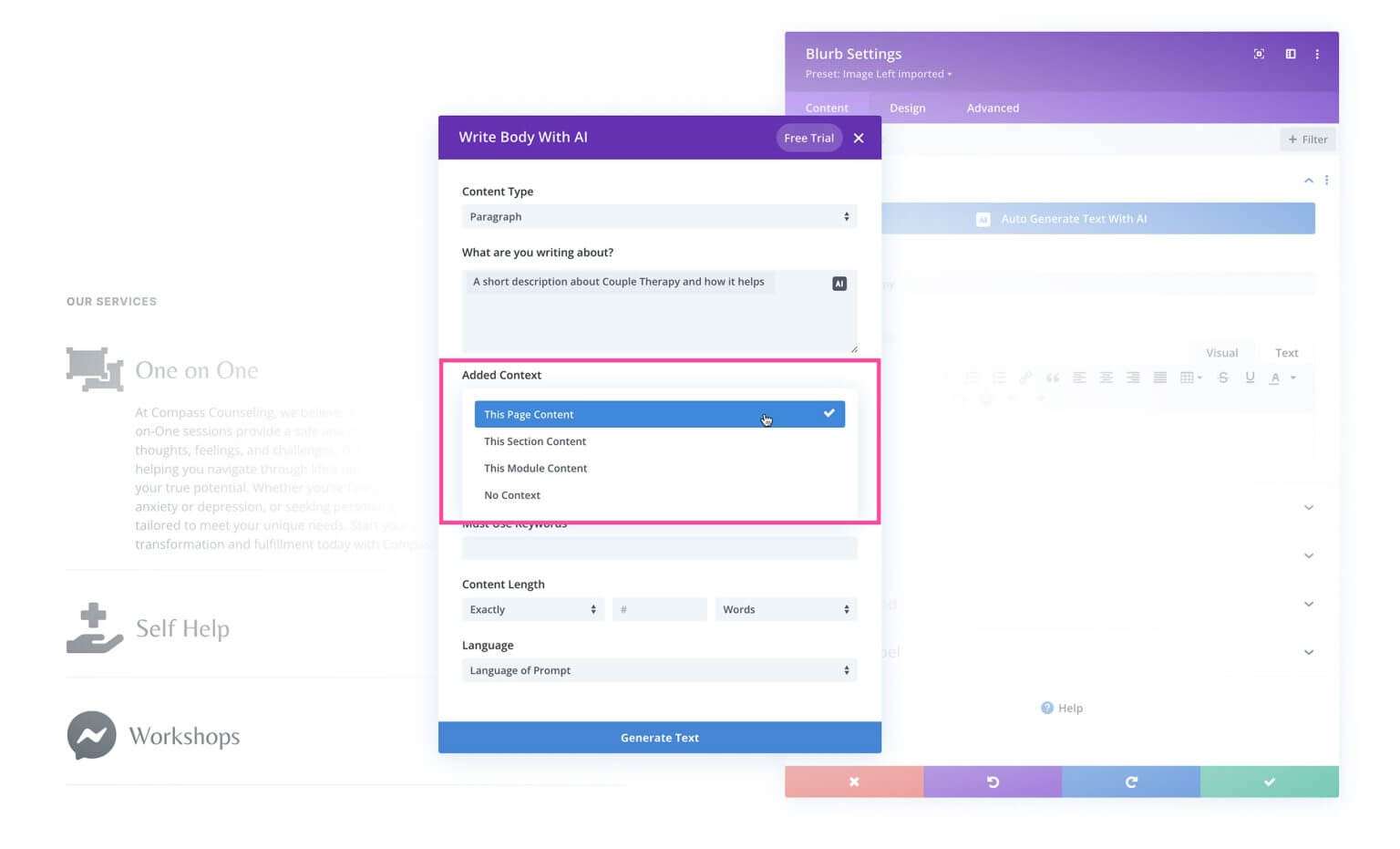
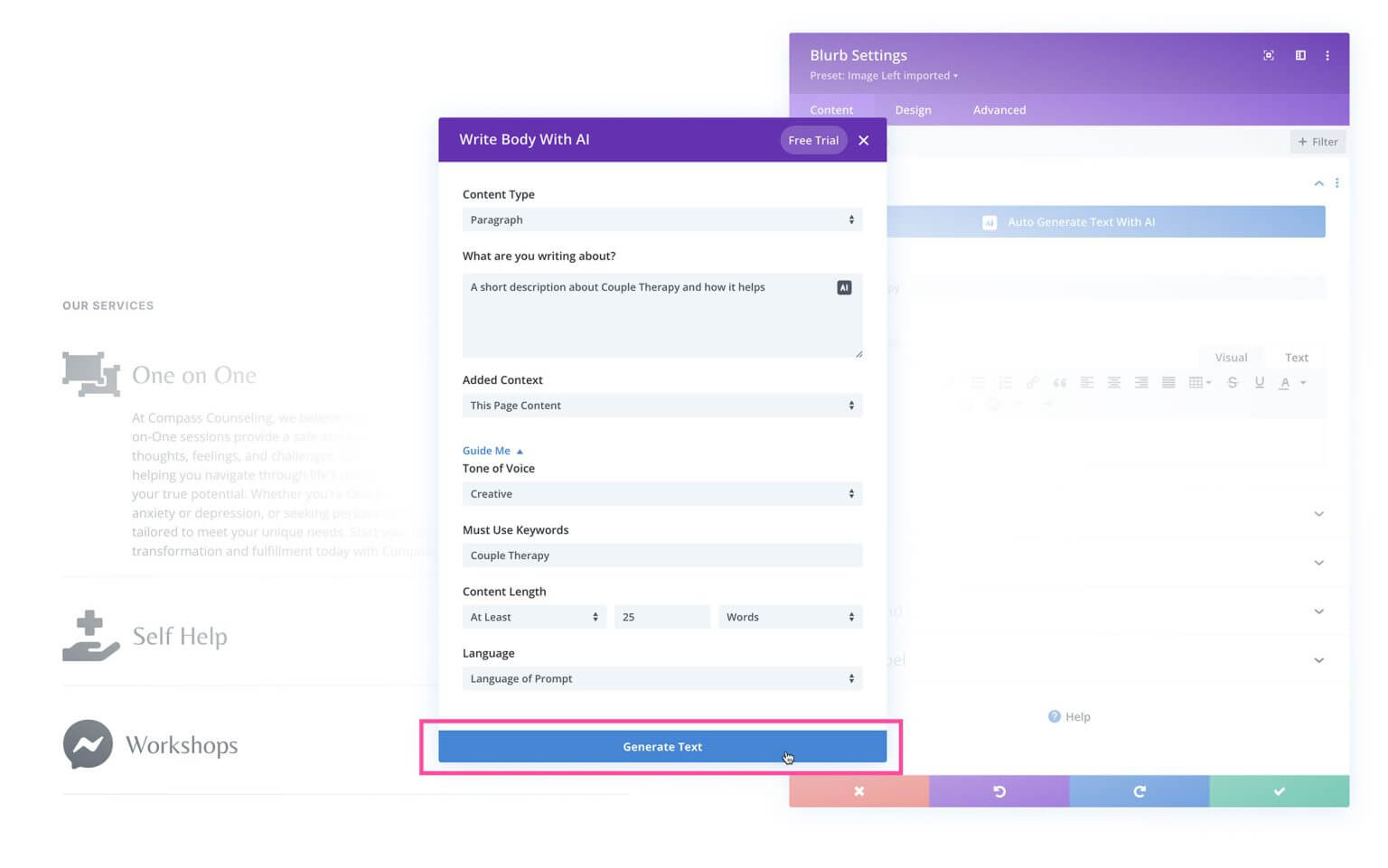
您可以指定 Divi AI 应使用哪个上下文来生成文本:本页内容、本节内容、本模块内容或无上下文。选择内容参考可以让您更好地控制上下文内容。让我们选择“此页面内容”。

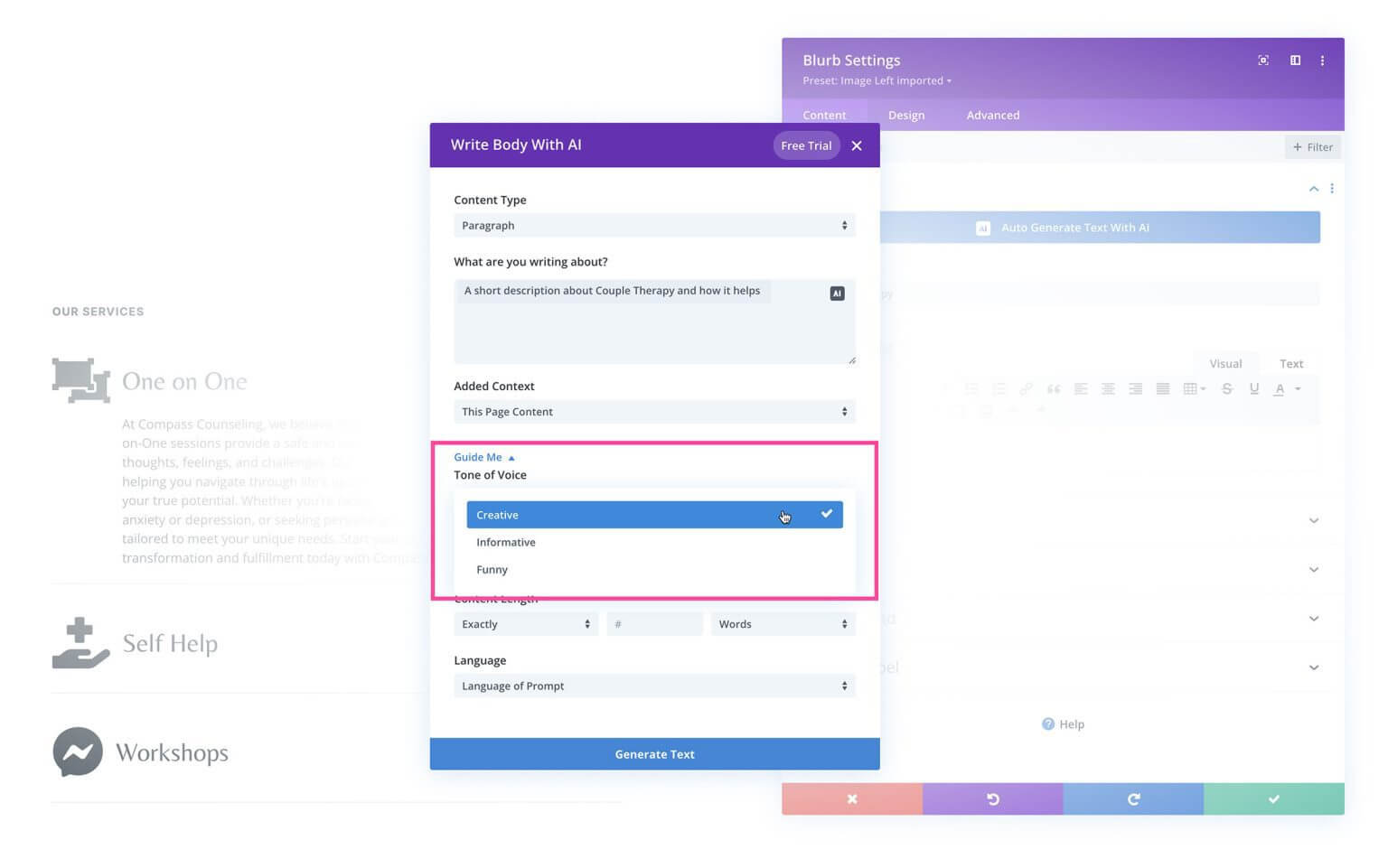
接下来,选择 Divi AI 使用的语气 - 创意、信息丰富或有趣。

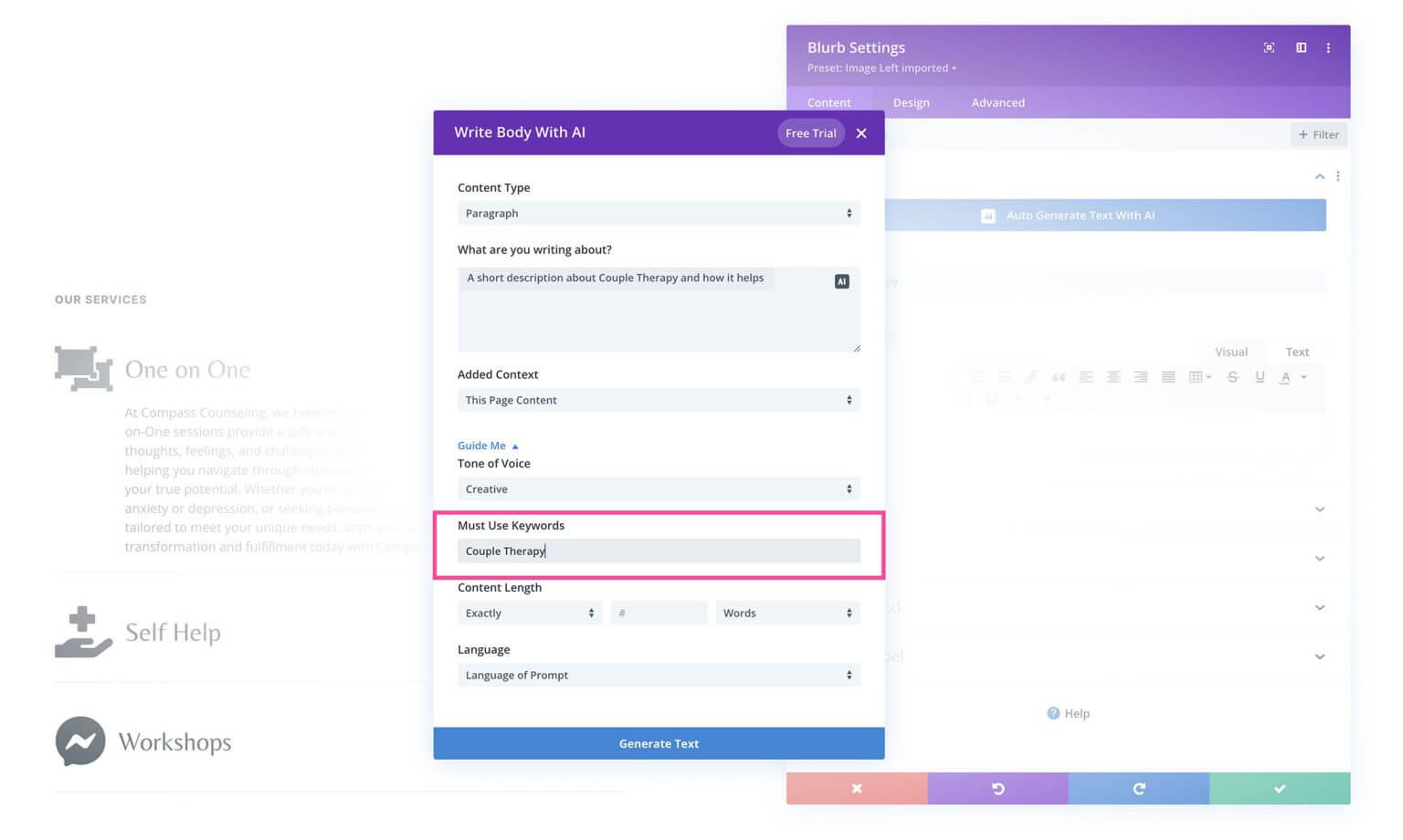
对于搜索引擎优化,您可以提供要包含在文本中的关键字。

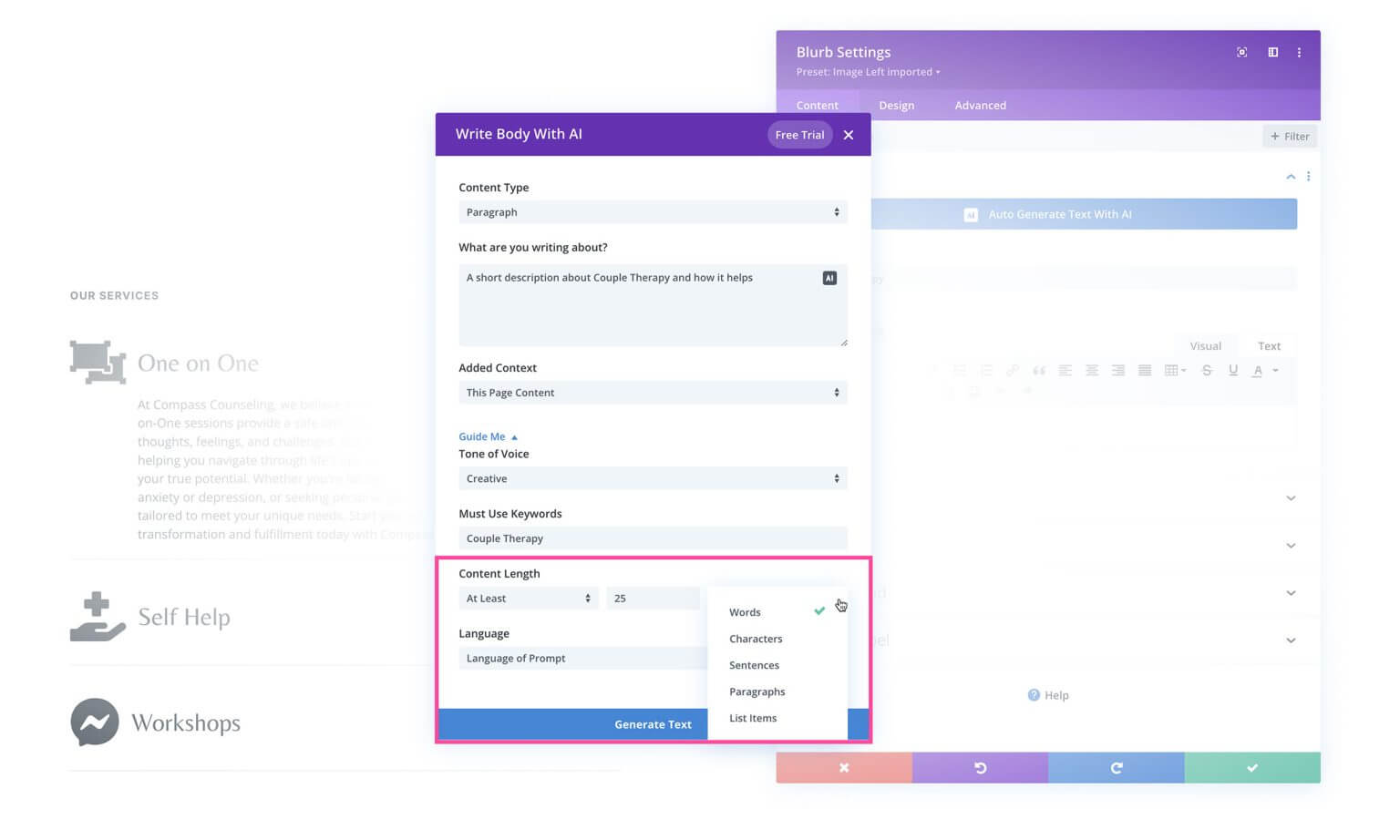
您还可以设置内容的长度或长度。

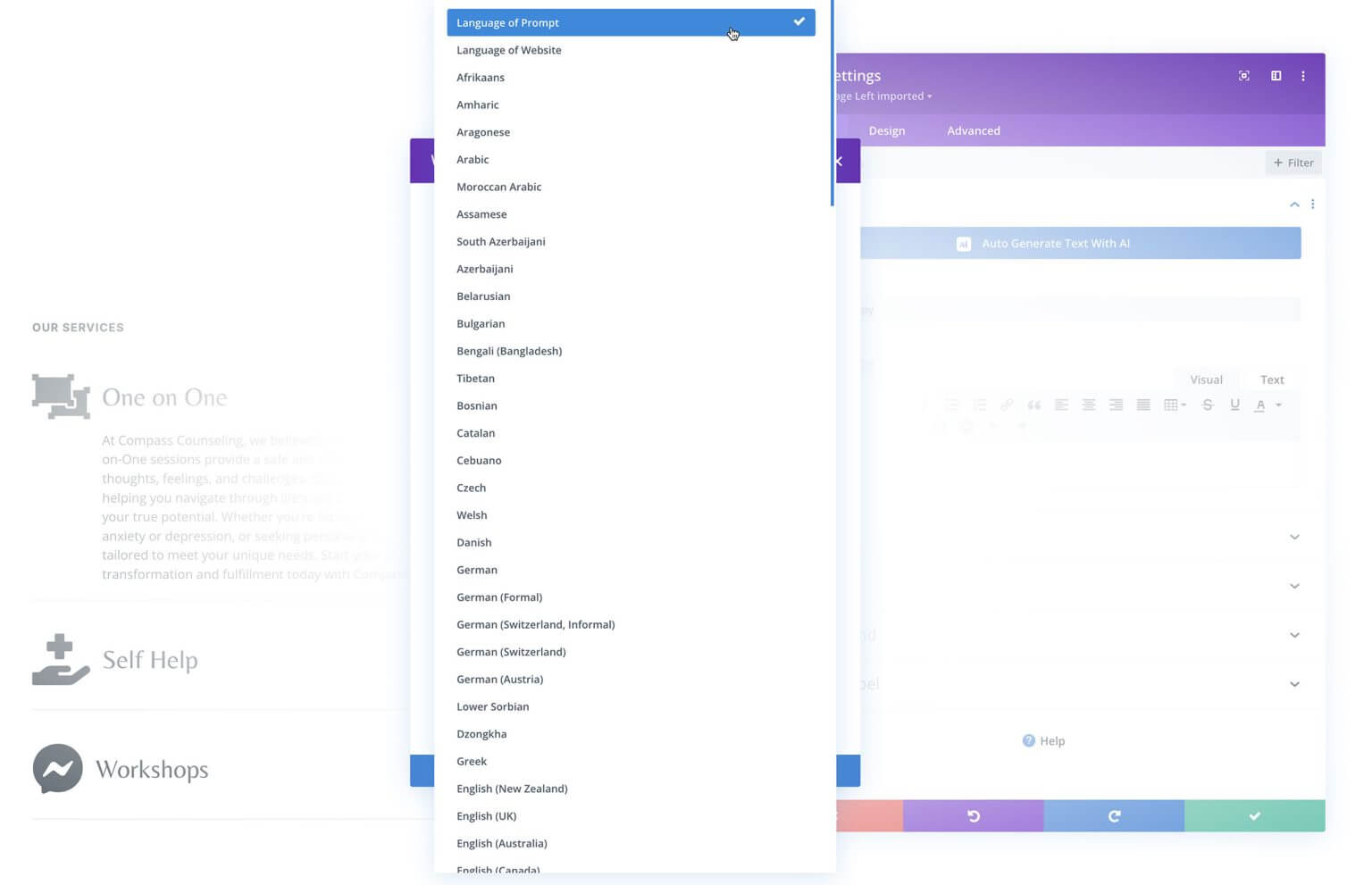
默认情况下,Divi AI 将匹配提示的语言。但如果需要,您可以从下拉列表中选择其他语言。

配置完成后,单击“生成文本”,Divi AI 即可开始工作!

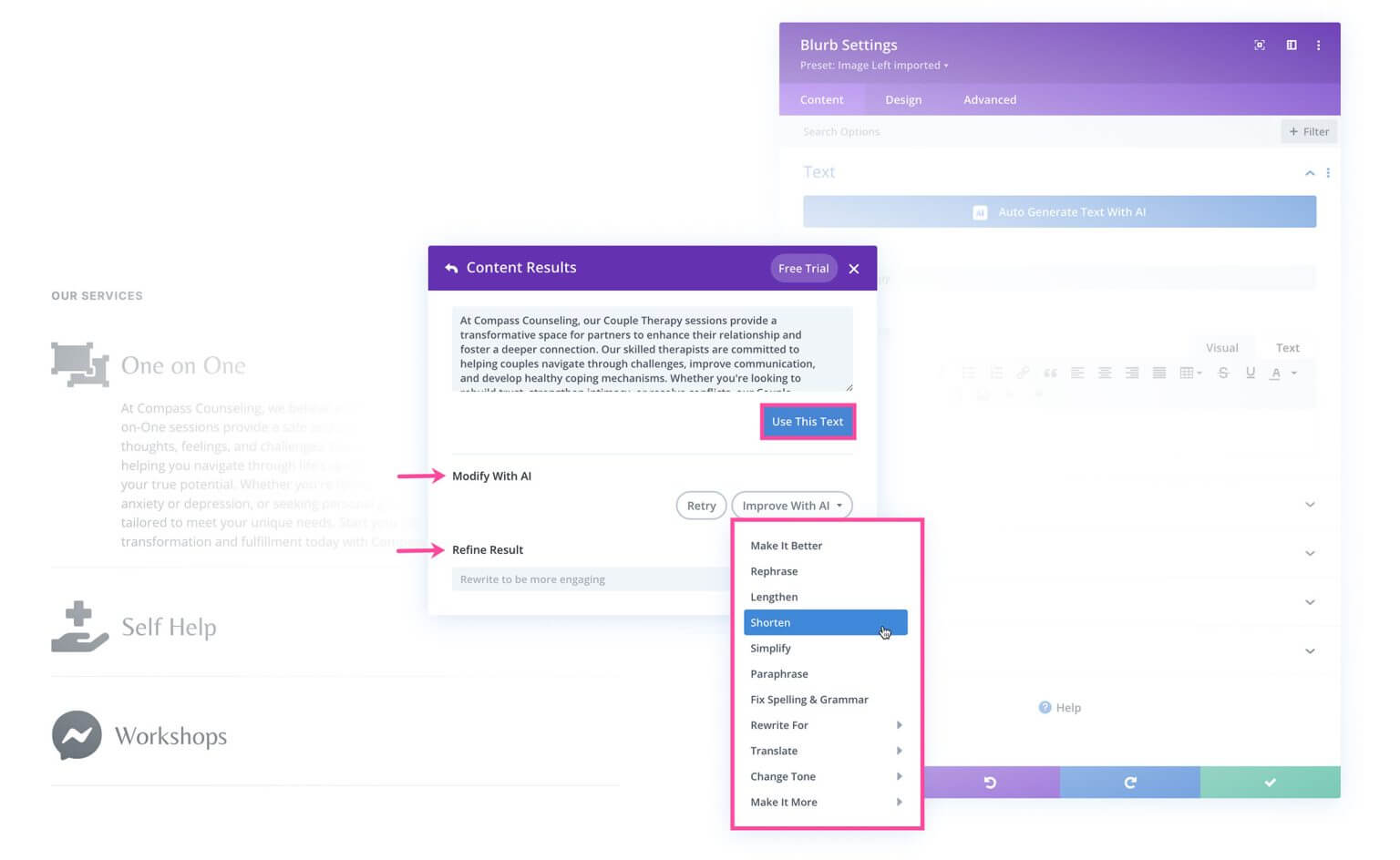
如果您对生成的文本感到满意,请单击“使用此文本”将其插入模块中。您可以在“使用 AI 修改”下进一步自定义 AI 文本 - 缩短/加长、检查拼写/语法、针对不同受众重写等等。 “优化结果”部分可让您提供更多重新生成文本的指导。

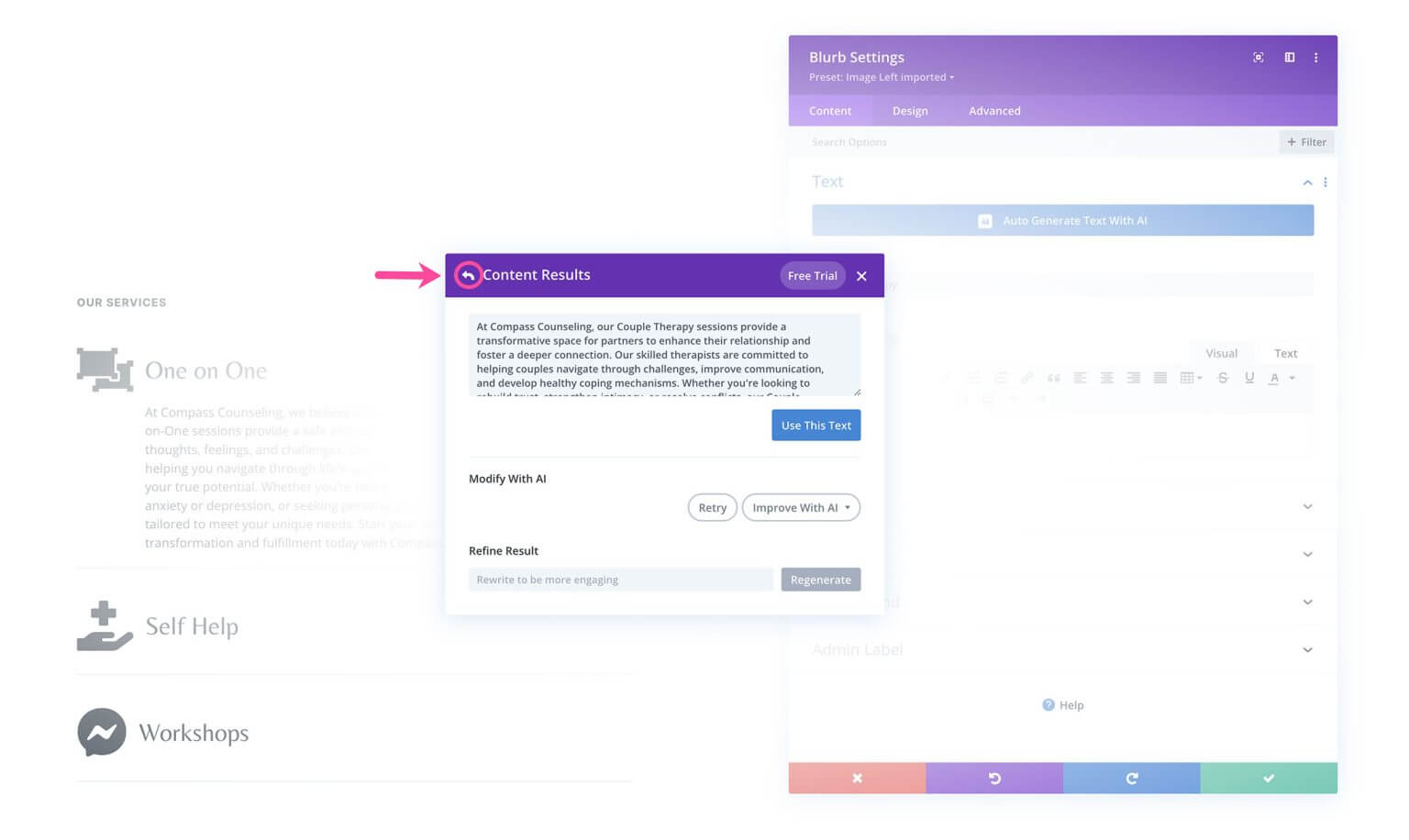
您可以通过“内容结果”后退箭头返回到原始提示。在那里优化设置并生成新的文本选项以进行比较并从中选择最好的部分。

重写和修改副本
使用 Divi AI 重写和修改文案的工作原理非常相似。为此,请转到包含现有内容的文本模块。打开模块设置以编辑文本。

有两种方法可以访问 AI 选项。首先,单击顶部的“使用 AI 自动生成文本”蓝色按钮。其次,单击文本编辑器中的 AI 图标。

要自动生成修订文本,请单击蓝色按钮。您可以使用“内容结果”窗口中的选项进一步自定义结果。

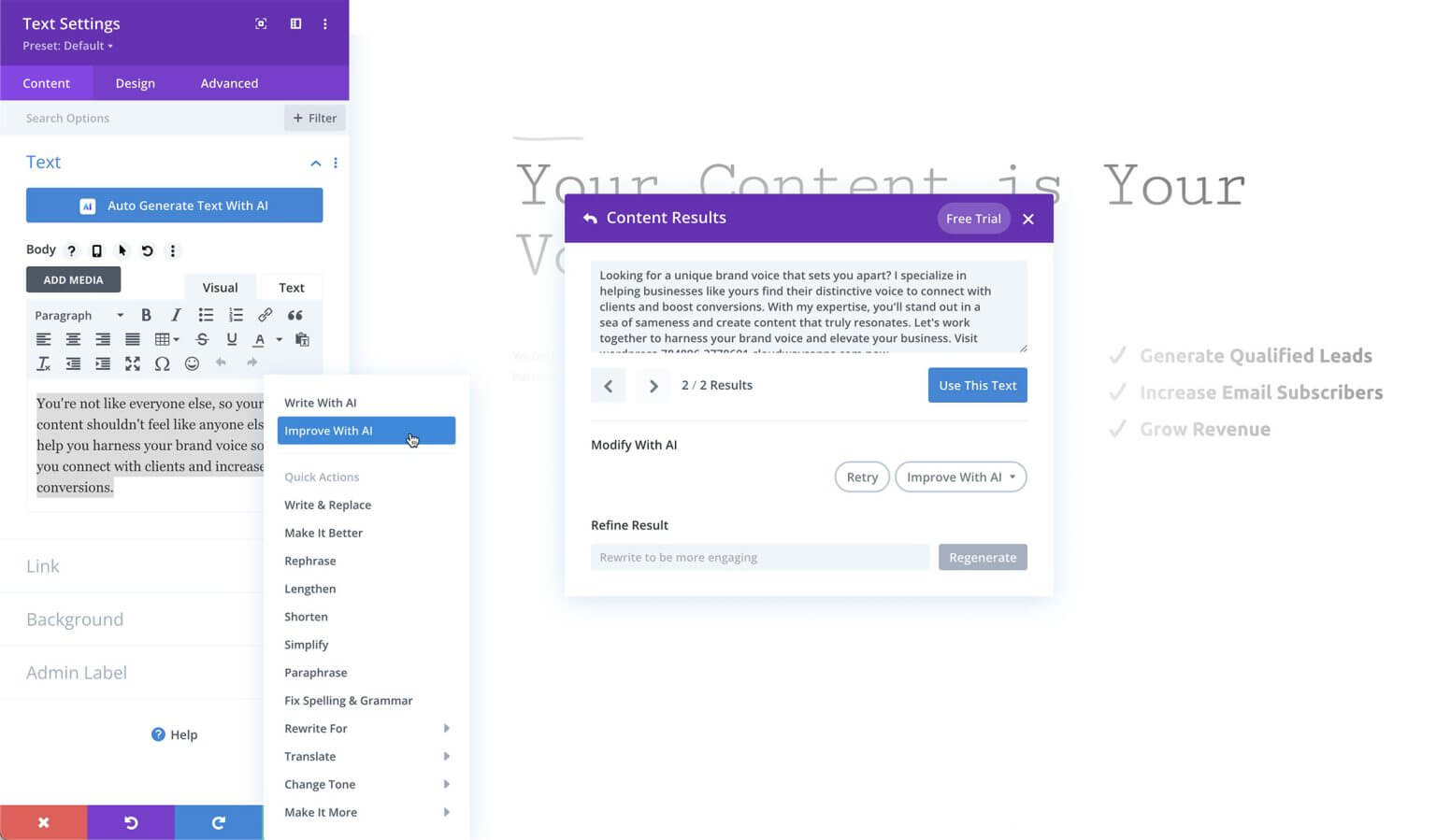
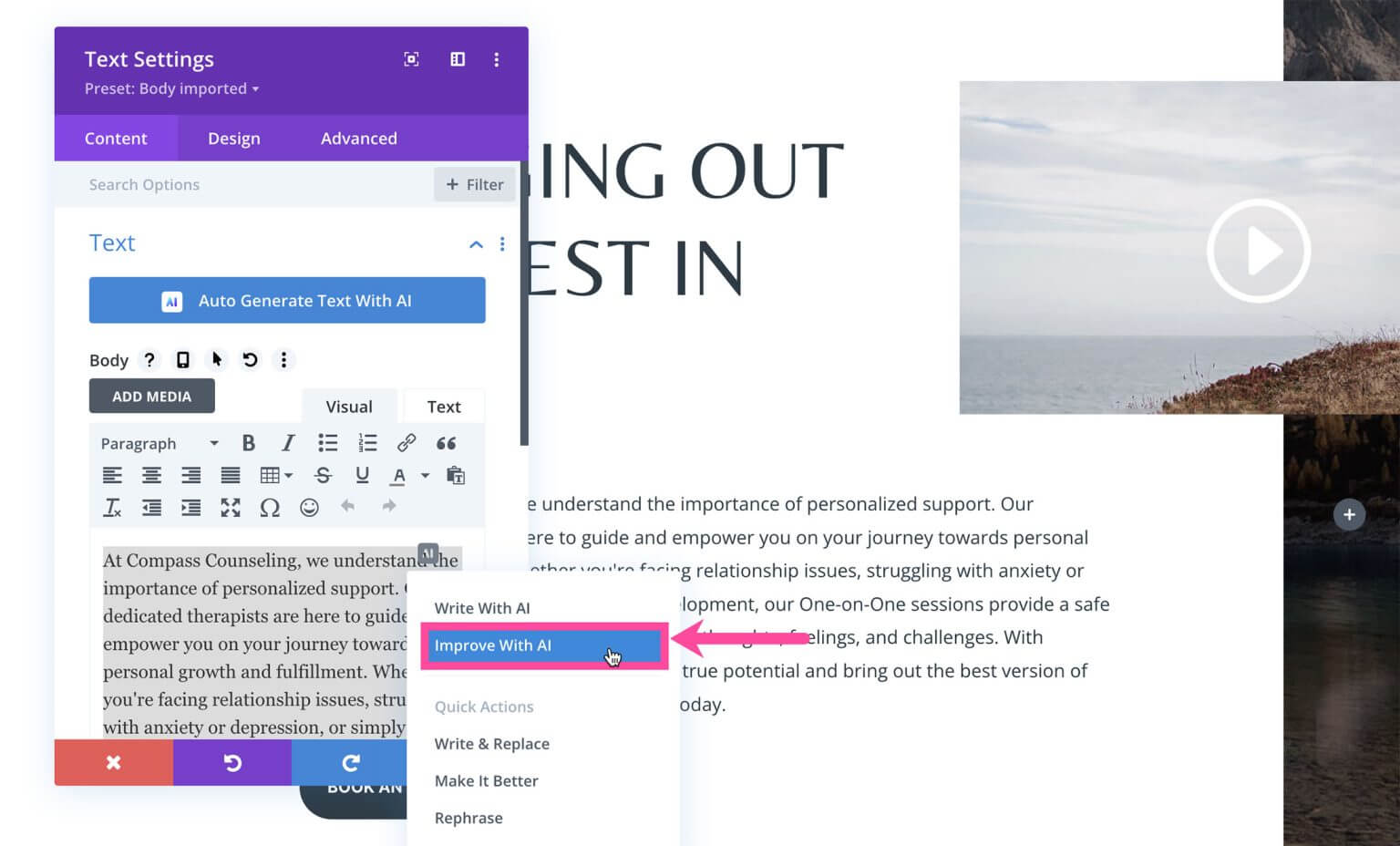
要使用“Improve With AI”功能,请复制现有文本,单击 Divi AI 图标,然后选择“Improve With AI”。

将文本粘贴到编辑器中,选择所需的样式和设置,然后单击“生成文本”。

使用 Divi AI 自定义图像
Divi AI 允许您为您的网站生成自定义图像,而无需花费数小时搜索库存网站。以下是如何使用图像模块通过 Divi AI 创建图像:
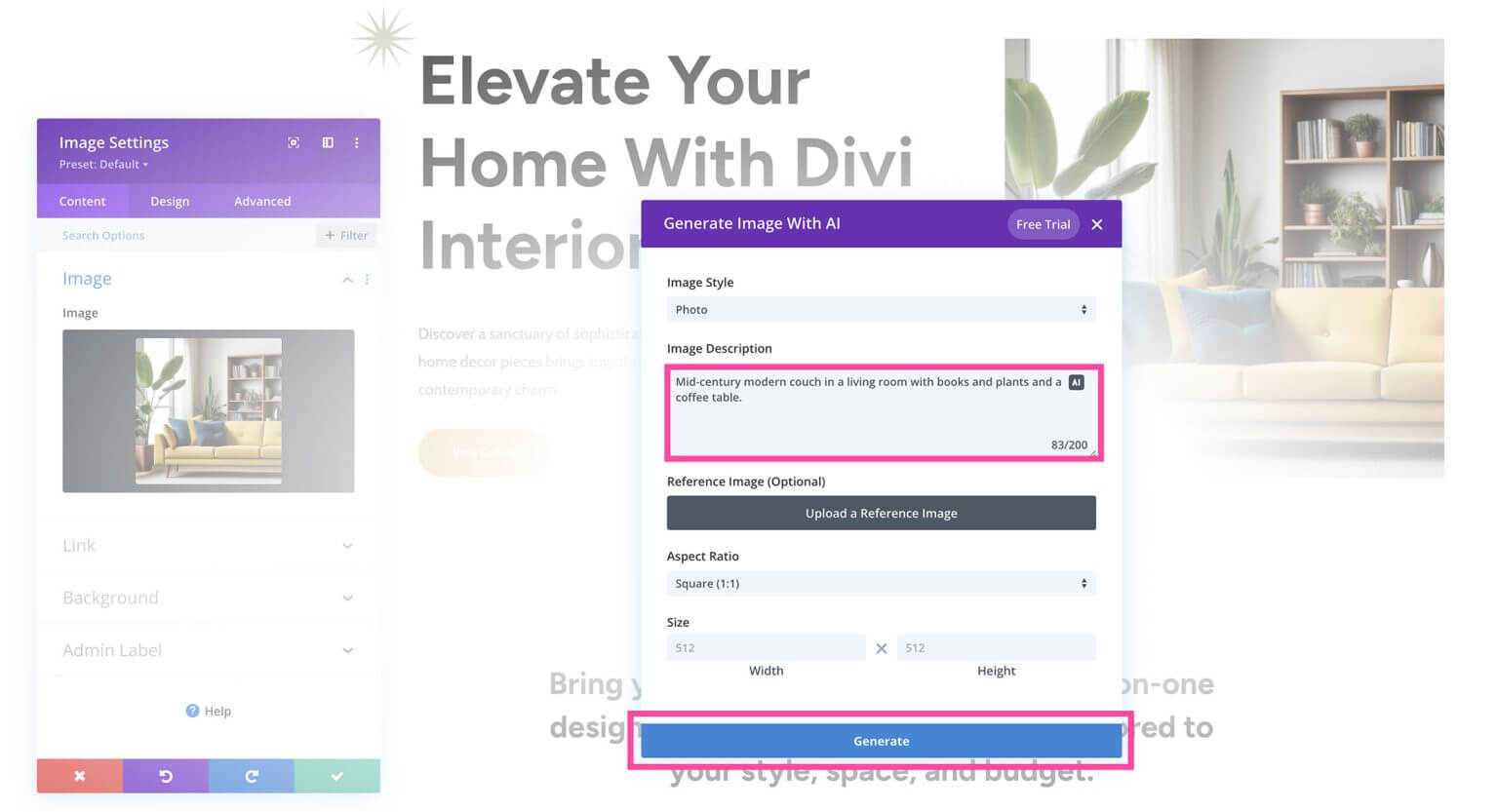
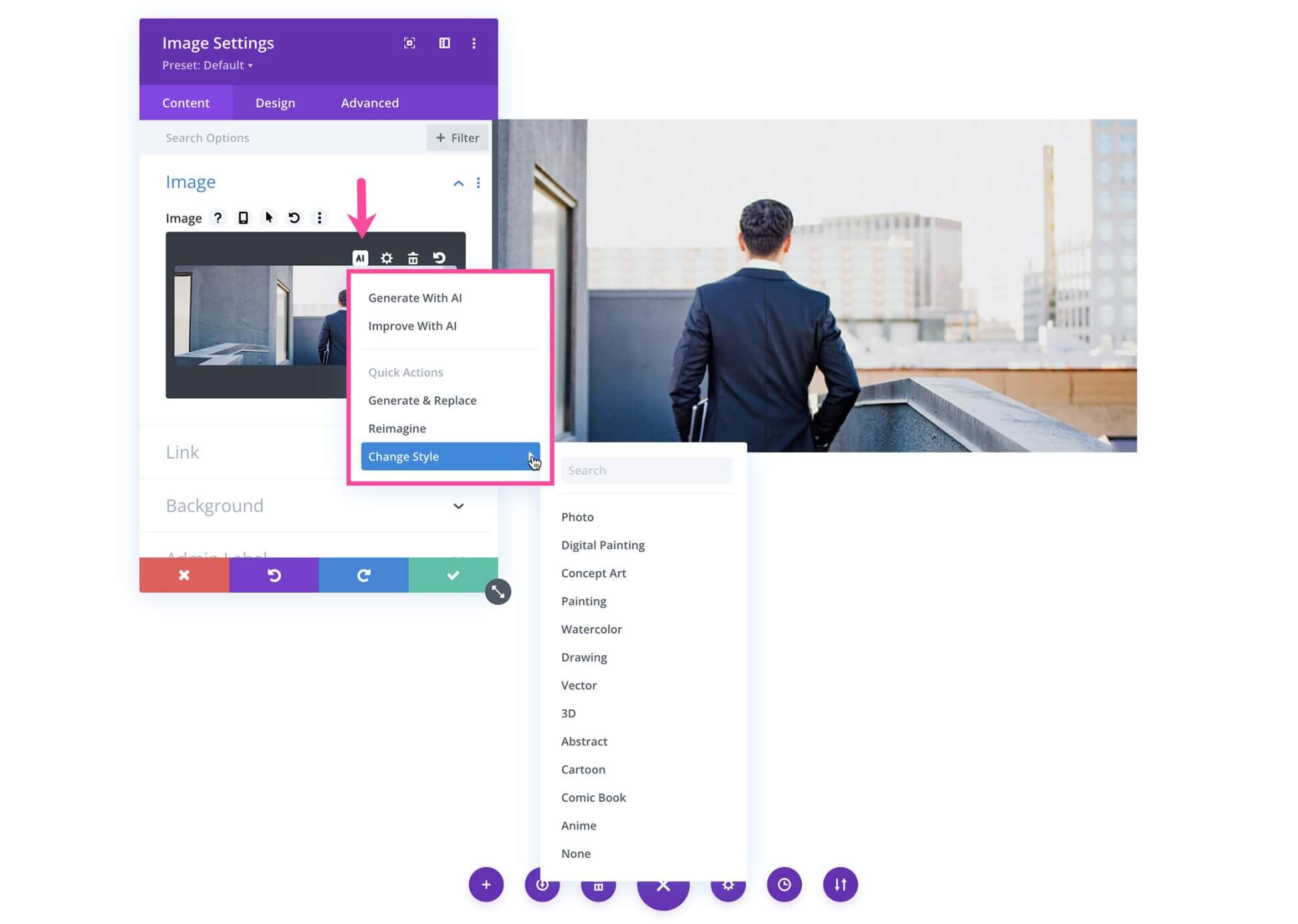
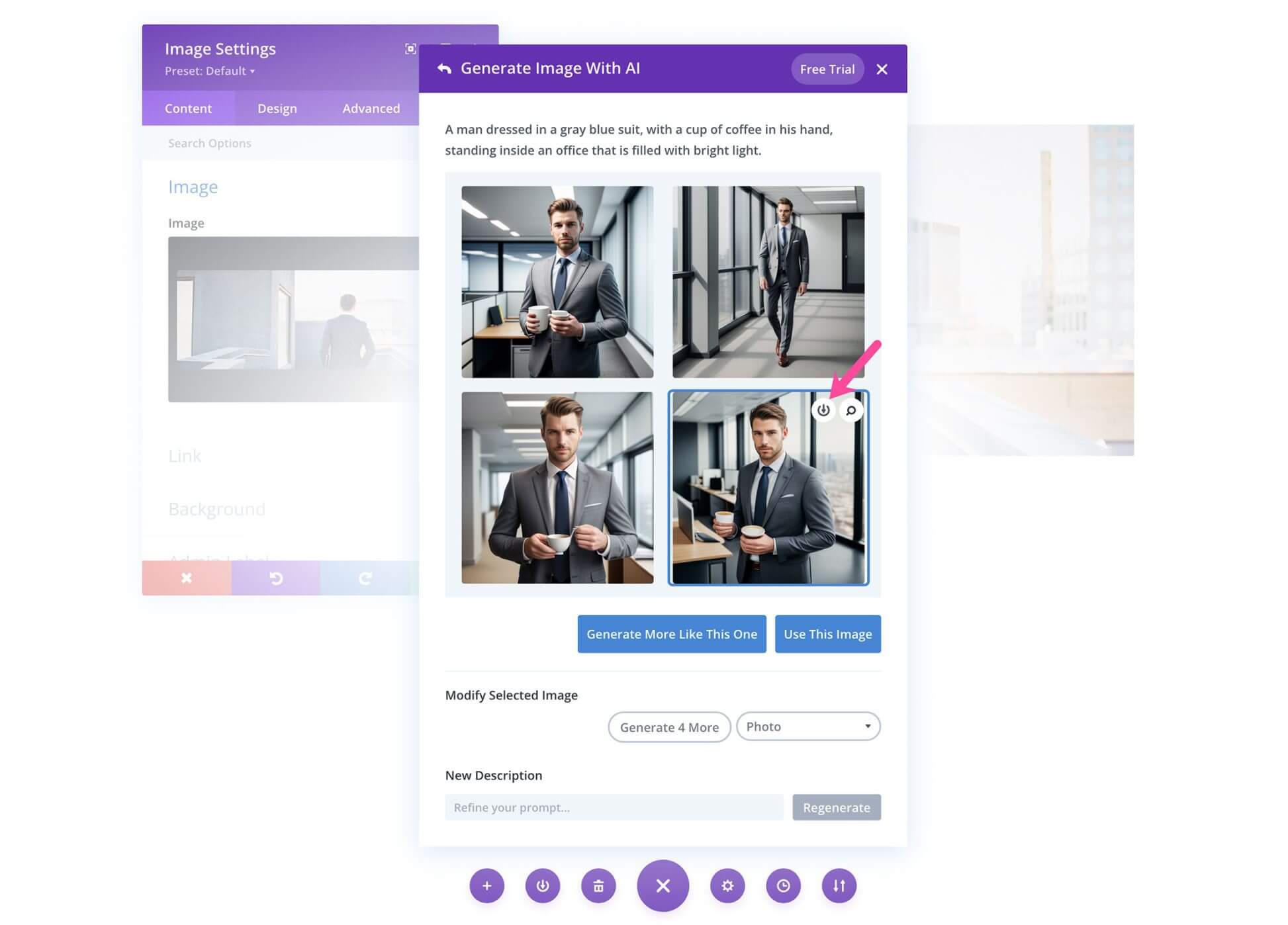
首先,打开图像模块设置,然后单击 AI 图标访问选项:Generate With AI、Improved With AI 或快速选项,如“Generate & Replace”、“Reimagine”等。让我们选择“Generate With AI”。

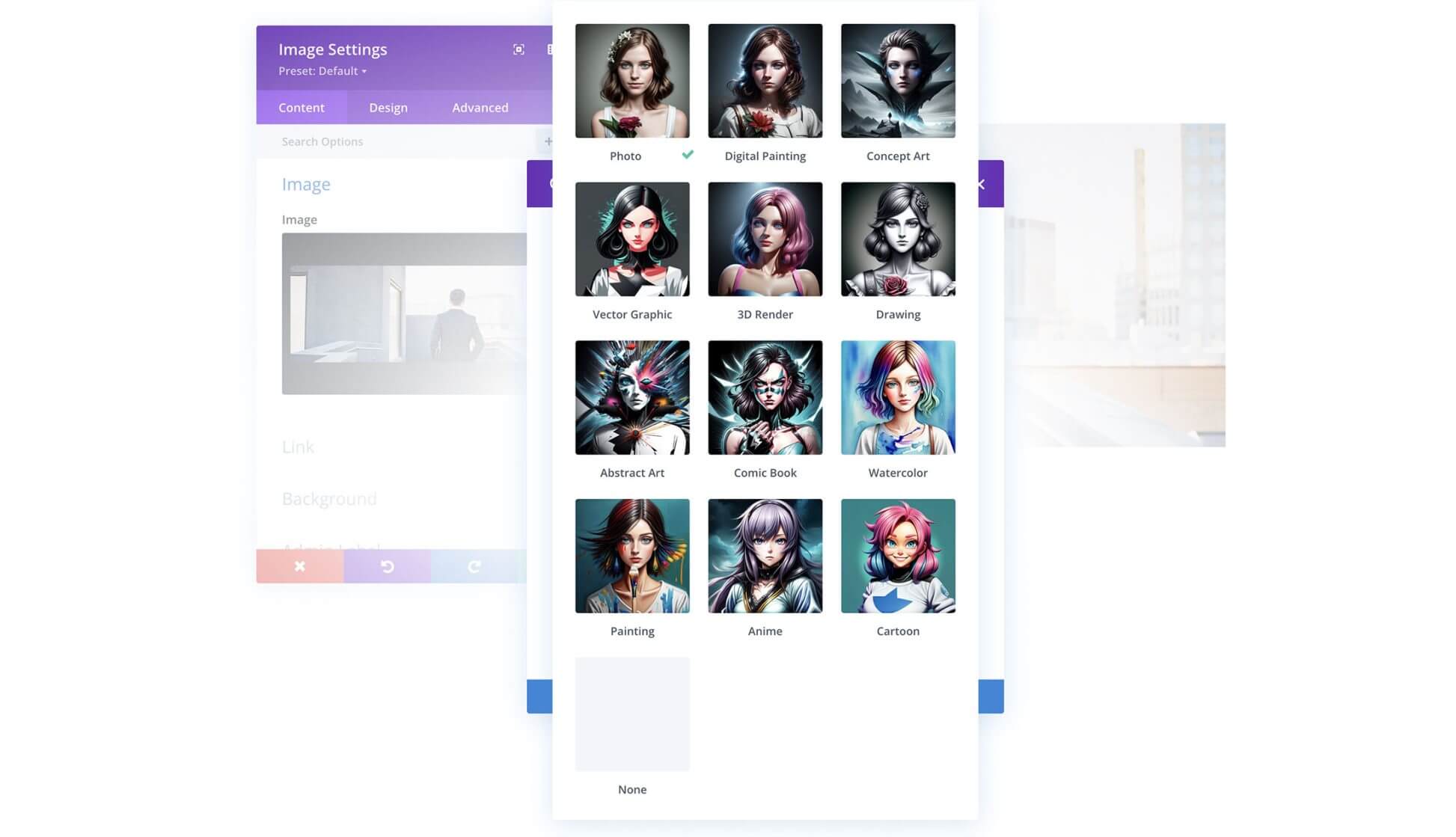
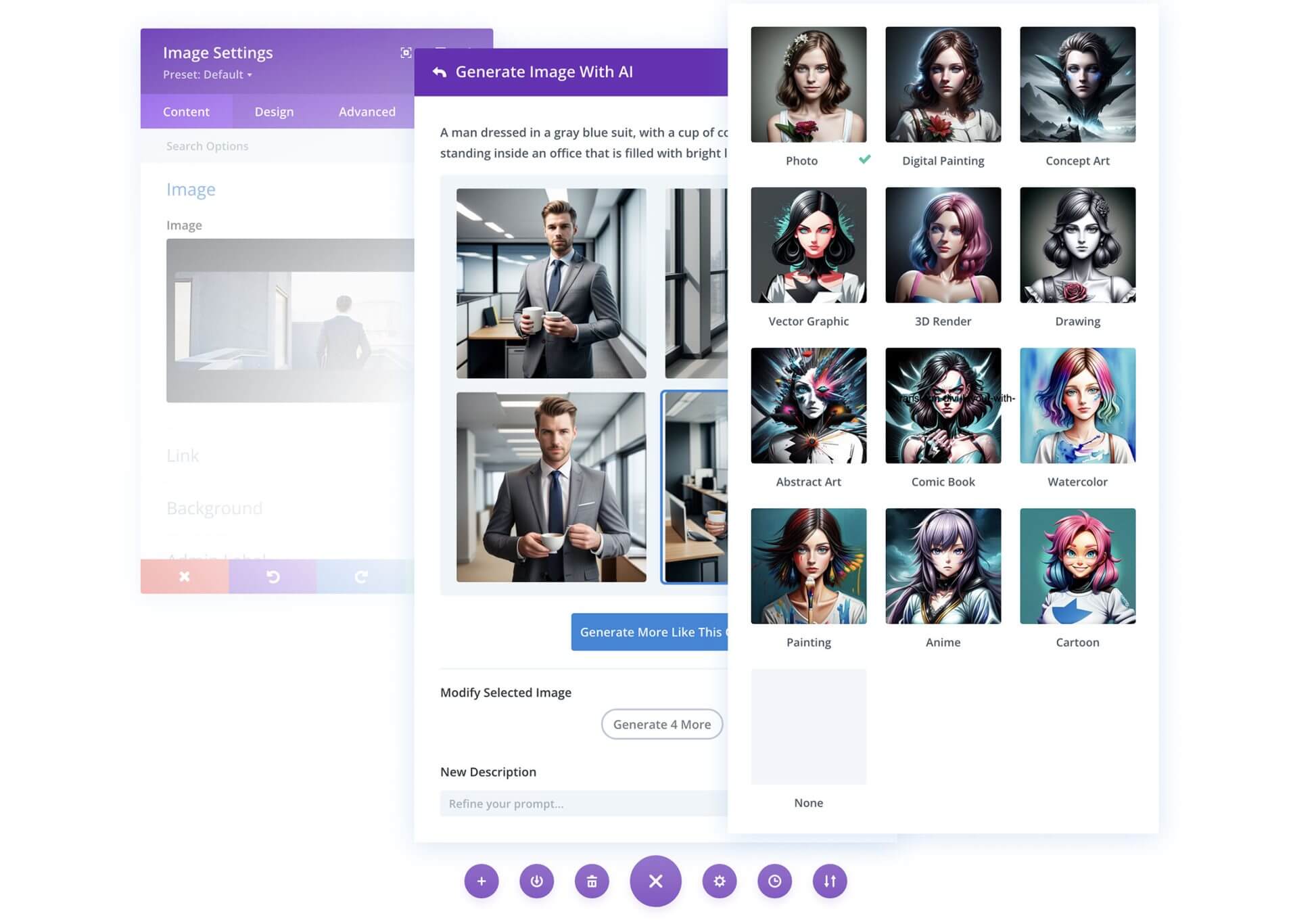
选择所需的图像风格 - 摄影、数字绘画、矢量、3D、抽象艺术、动漫等。接下来,编写描述您想要的图像的提示。单击文本区域中的 AI 图标可帮助生成提示。

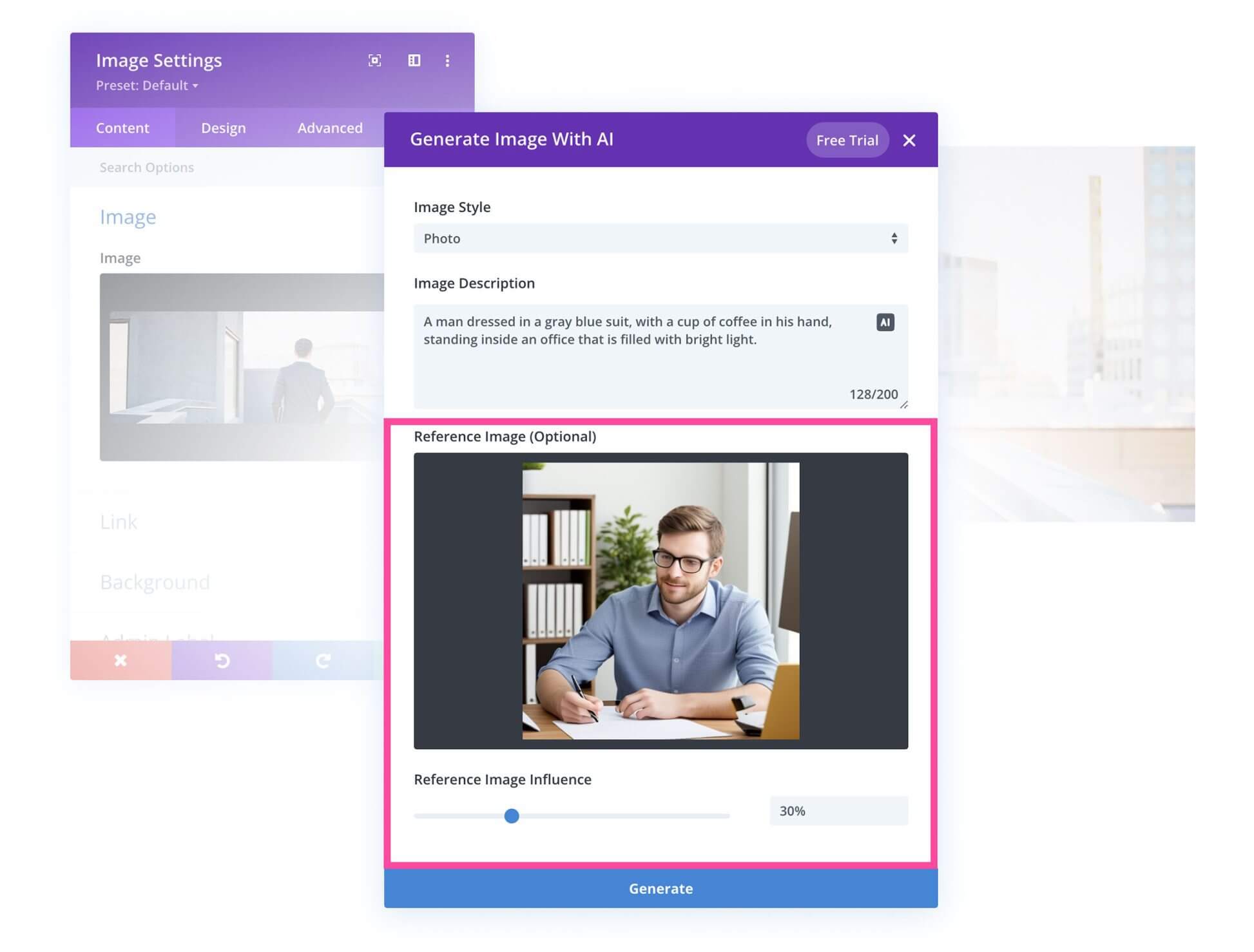
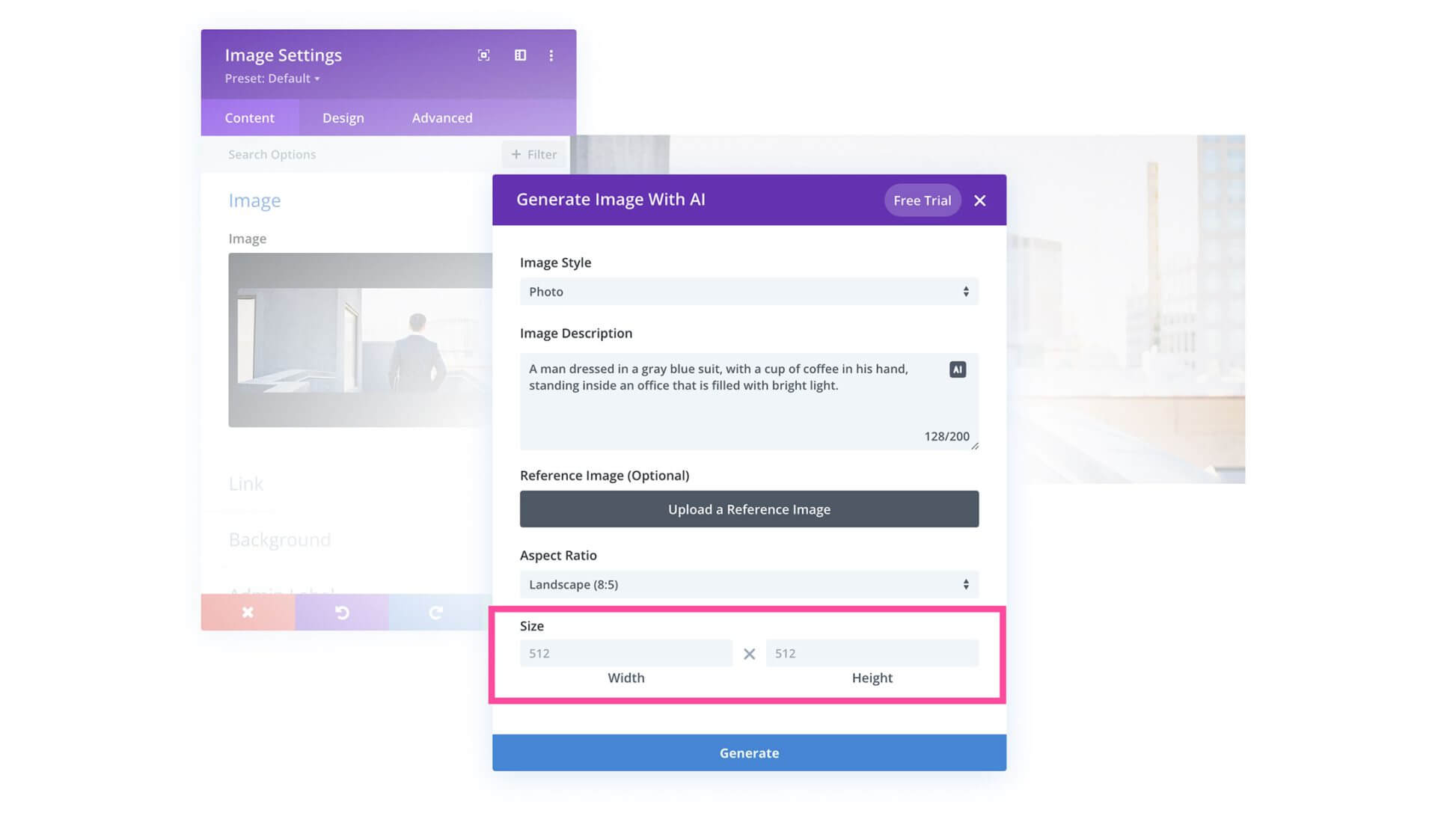
您可以上传上下文参考图像,但这是可选的。设置影响百分比 - 较低意味着您的提示相对于参考图像具有更大的影响力。如果没有参考图像,请选择宽高比。

设置图像尺寸(宽度和高度)。完成后,单击“生成图像”。

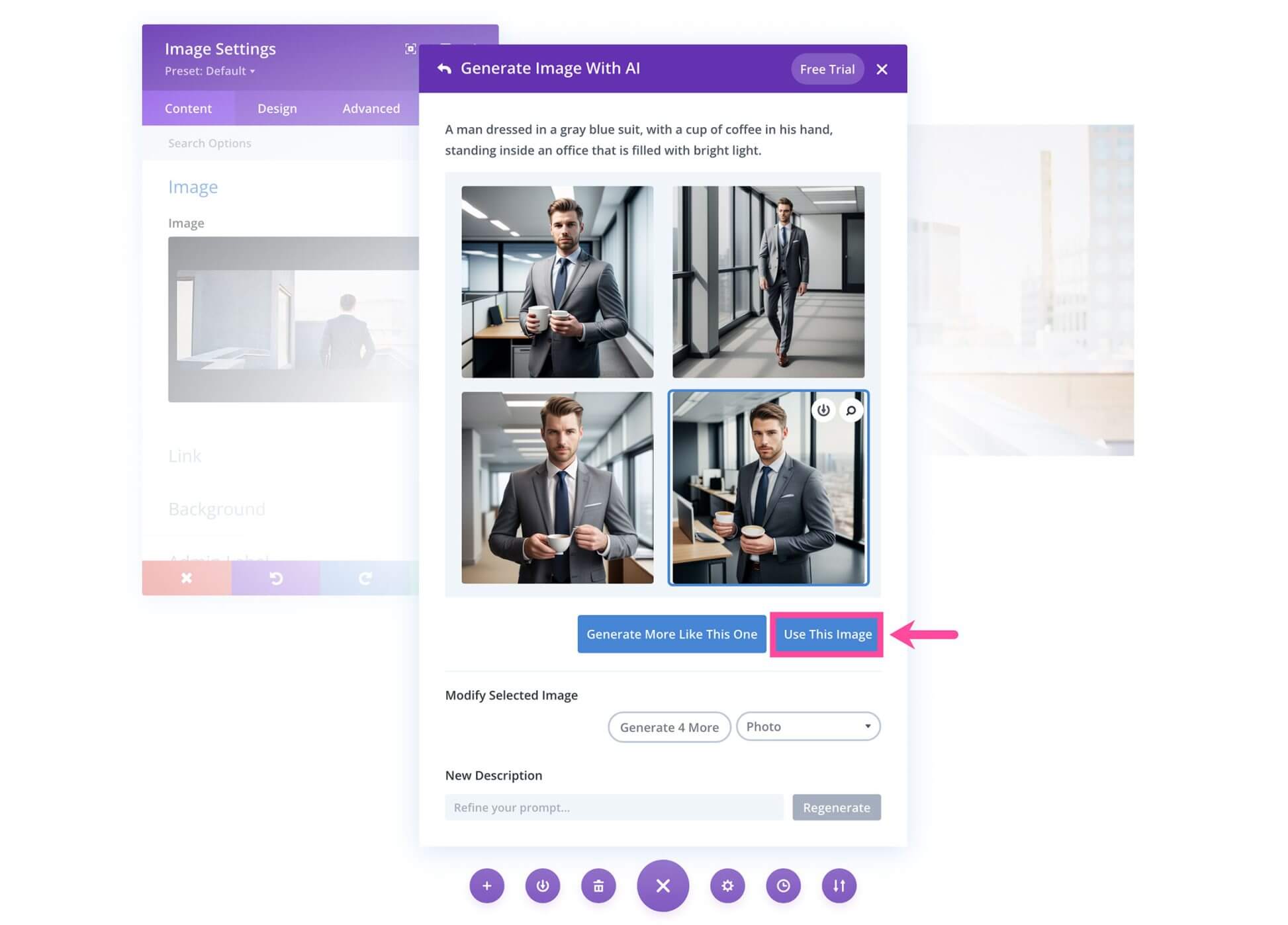
您将看到四个生成的选项。单击您喜欢的图像并选择“使用此图像”。您还可以通过单击箭头图标将图像保存到媒体库。

要进行优化,请选择生成的图像并要求人工智能生成更多类似的图像。在修改所选图像中,更改图像类型/样式。

在“新描述”中优化提示并重新生成。准备好后,单击“使用此图像”插入到您的内容中。

使用 Divi AI 制作与预制布局相匹配的图像
如果您想保持当前布局的风格和感觉,替换现有图像可能会破坏设计。借助 Divi AI,您可以在预制布局上更换图像,同时保持原始图像风格。
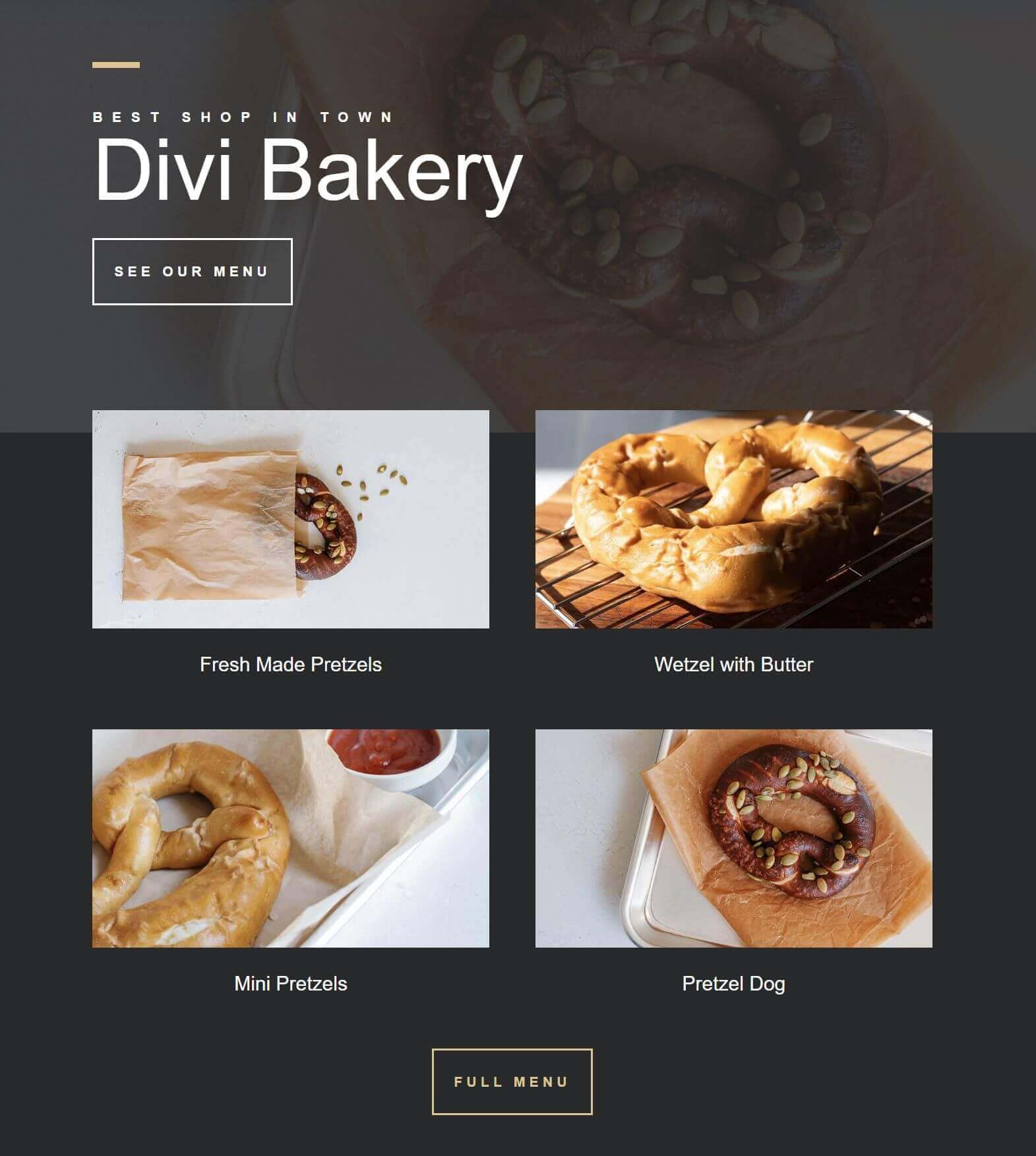
例如,这是 Bake Shop 预制布局的屏幕截图:
段落结构和长度保持不变。如果您希望我以任何其他方式重新表述内容,请告诉我。

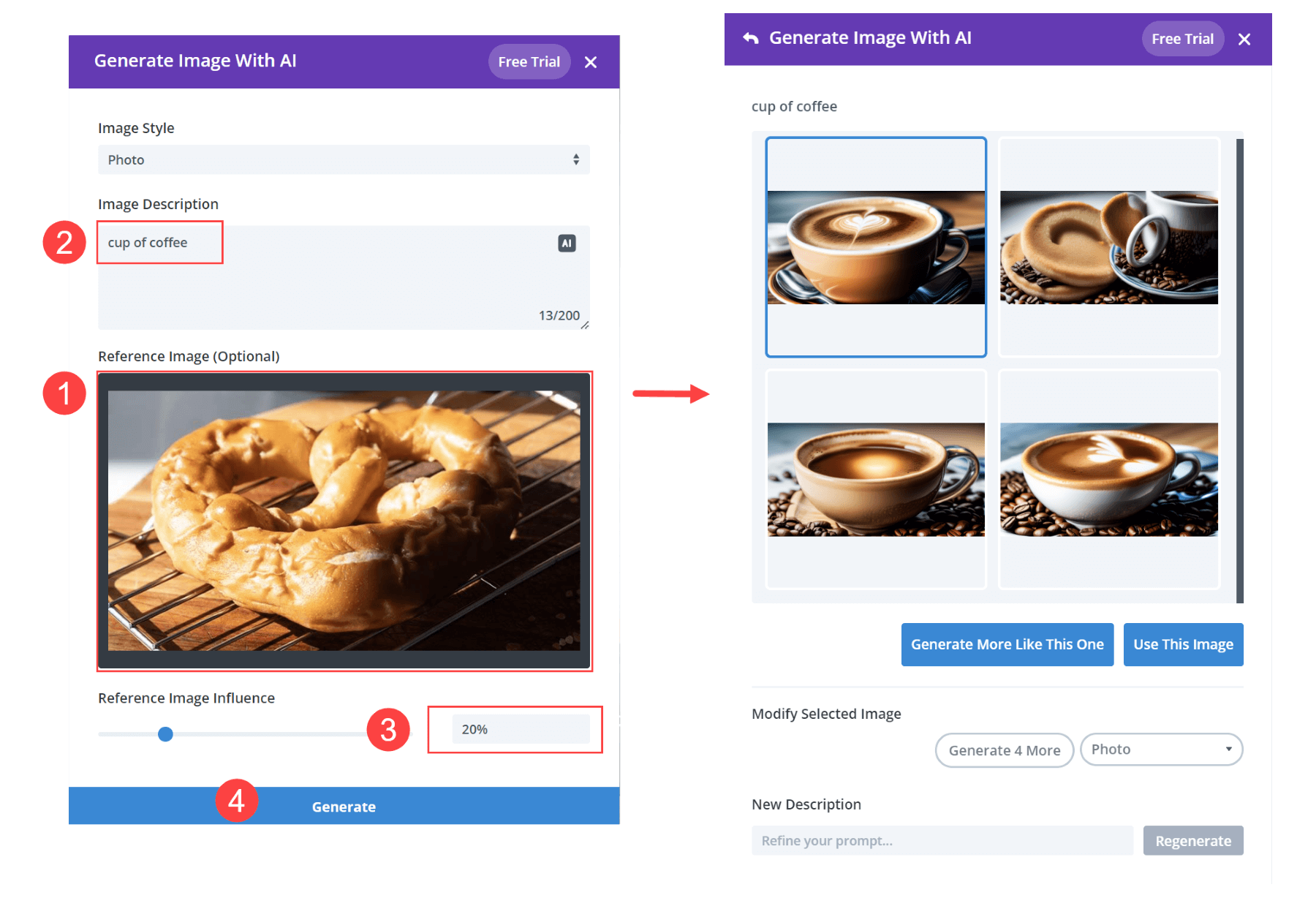
假设我们想将此布局用于咖啡店网站。我们可以用具有相似风格和调色板的咖啡相关图像替换椒盐卷饼图像。
为此,请选择现有图像作为参考。添加诸如“一杯咖啡”之类的简短描述,并将参考图像影响力降低至 20%。然后生成一个新图像。
段落结构和长度不变。如果您希望我以其他方式重新表述,请告诉我

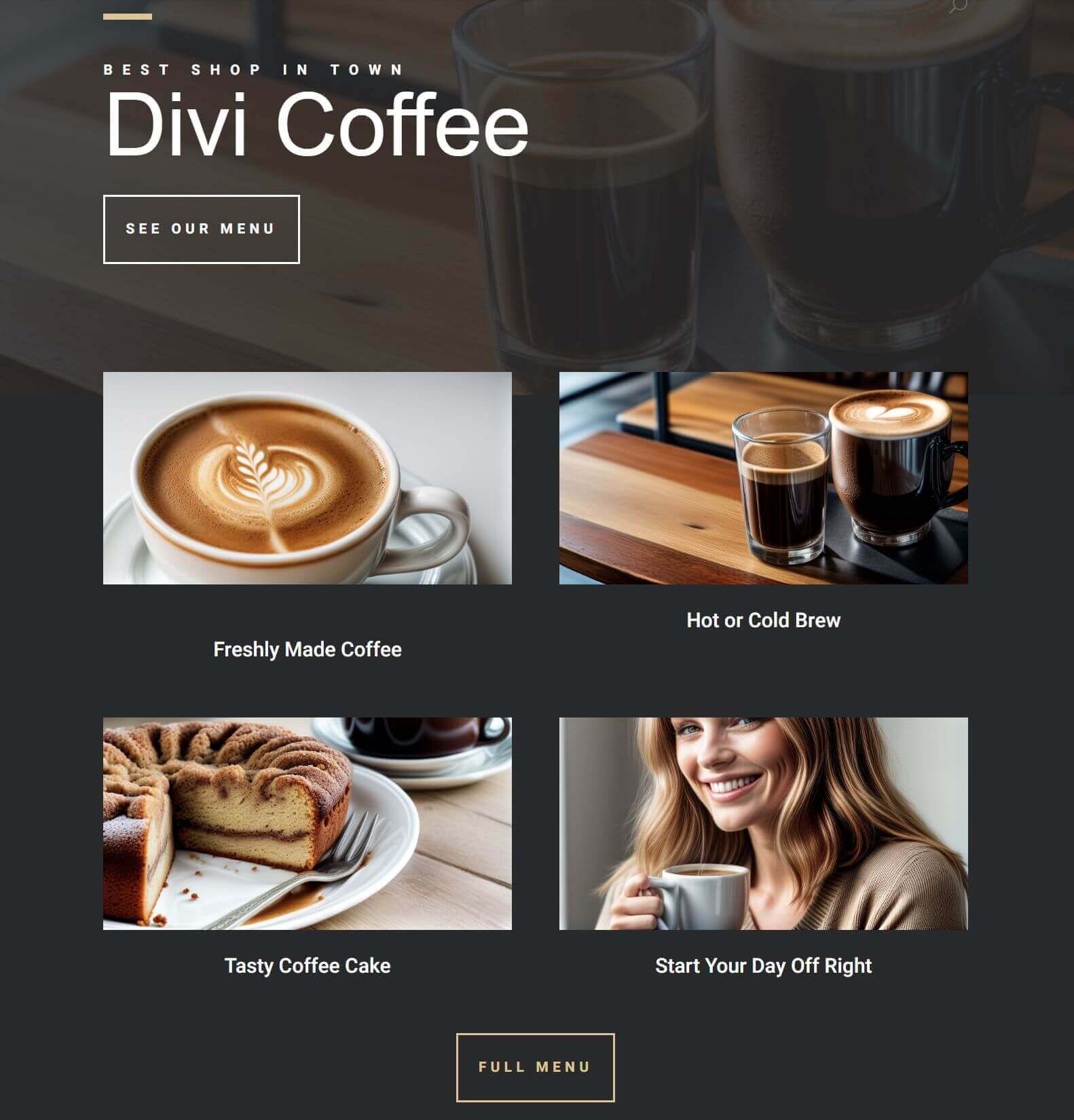
对页面上的其他图像重复此过程。根据需要使用 AI 调整副本。现在您有了一个新网站,其样式与预制布局相匹配。

包起来
总之, Divi AI是一款非常有用的工具,可在设计 Divi 网站时提高效率和创造力。您使用它的次数越多,它就越能理解您的网站并产生更显着的结果。请继续关注更多Divi 教程,因为我们才刚刚开始发现利用 Divi AI 功能的巨大潜力!




