那些在用户向下滚动页面时留在原处的网页片段是粘性(或固定)组件。 这种特性具有广泛的用途。 主导航菜单可以随人移动。 或者,选择加入的电子邮件表单会沿着页面的左侧滑动。 用户的整体体验可以通过一个简单的设计元素来增强。 使用Divi内置的粘性设置选项,您可以快速轻松地将此效果添加到您的网站。

在本指南中,我们将向您展示如何使用Divi的内置粘性选项使页面上的任何元素“粘性”(固定),因此您不必为插件或代码而烦恼。 它的一切都简单、简单、快捷。 所以,事不宜迟,我们开始吧。
使任何 Divi 页面元素具有粘性
为了使任何页面元素具有粘性,我们将创建一个页面并打开它以使用 Divi 可视化构建器进行编辑。 我们将在今天的教程中使用预制布局,但您可以处理任何元素来应用此效果。

下一步是从可用选项中选择一个 Divi 粘性元素。 虽然它可能是网站上的任何内容,但我们今天的重点将放在一个模块上。 例如,让我们选择“Shop Online”按钮模块,因为它是一个典型的 UI 元素。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
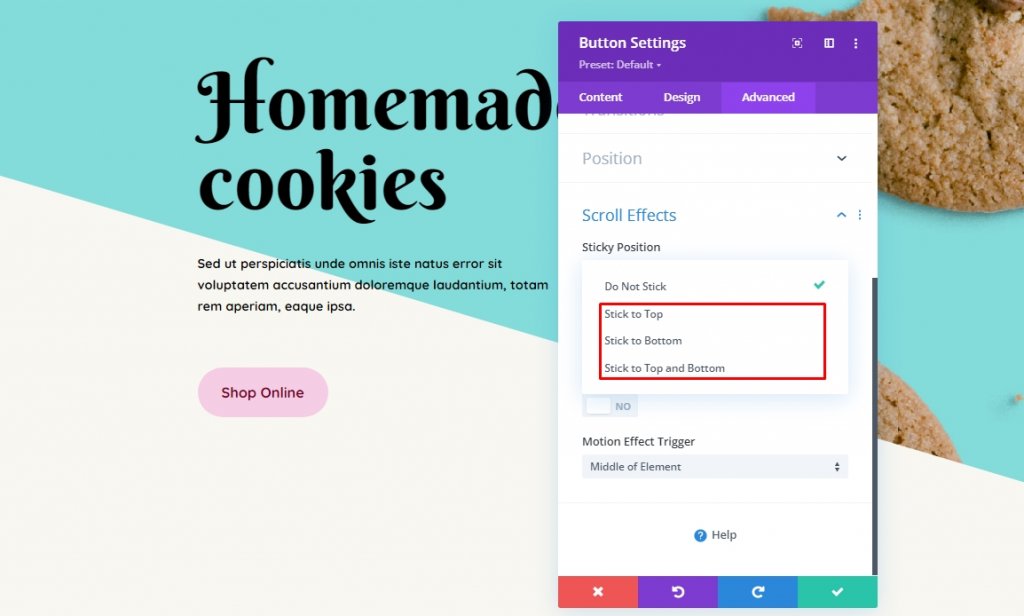
之后,单击设置图标以访问模块的选项并切换到高级选项卡。 滚动到页面底部,然后单击设置图标以访问模块的选项并切换到高级选项卡。 滚动到页面底部,然后单击滚动效果。 坚持顶部,坚持底部和坚持顶部和底部- 根据您的需要选择。 如果您选择Stick to Top ,当您向下滚动时,该元素将保持原位。 (将其视为被视口的该部分向下移动。)即使用户向上移动光标而不是被留在后面,它也会保持粘性。

暂时,使用名为Stick to the Top and Bottom的组合选项。 这里的所有都是它的! 现在元素被卡住了。 现在可以将元素的滚动限制在仅指定的页面区域或距视口边界一定距离的范围内。

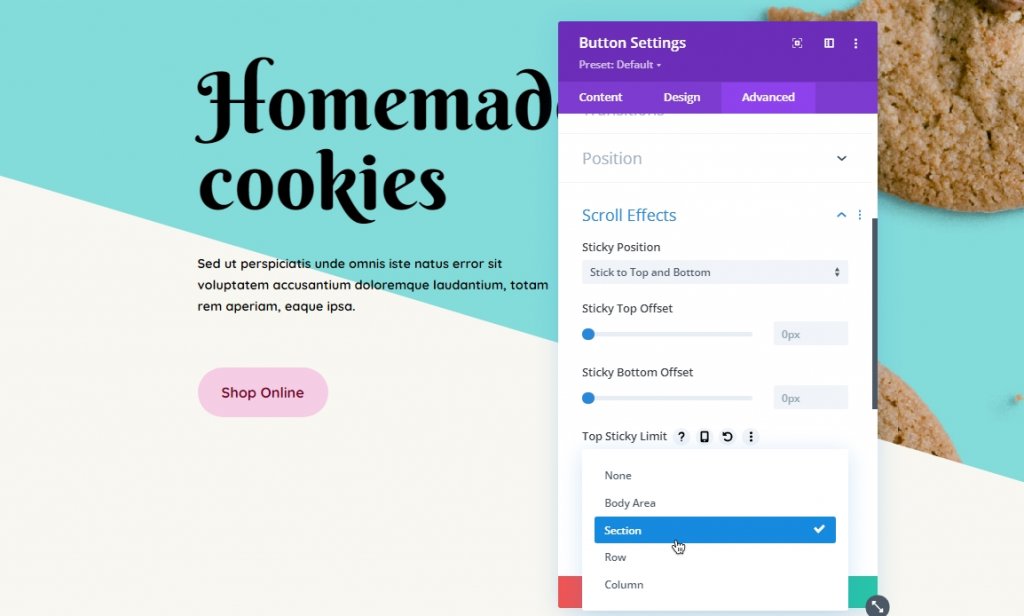
一旦你决定了你希望 Divi 元素如何粘贴,你可以指定当用户开始滚动时它应该离顶部和/或底部多远。 换句话说,如果您想选择 0px,组件将仅在视口的最边缘可见。 如果选择 55px,页面滚动后与视口边缘的距离将保持不变。 当视口的优势是那么远时,它将开始滚动。
顶部/底部粘性下拉限制让您选择永久卡住的位置。 通过启用正文区域选项来选择任何元素是否保留在其父容器(列、行或部分)中,或者您可以通过禁用它来让它保留在整个页面上。 无论哪种方式,如何配置都取决于您。 如果用户向下滚动页面,一个元素将保持原位直到它到达底部,但如果用户将光标向上移动页面,它就会消失。
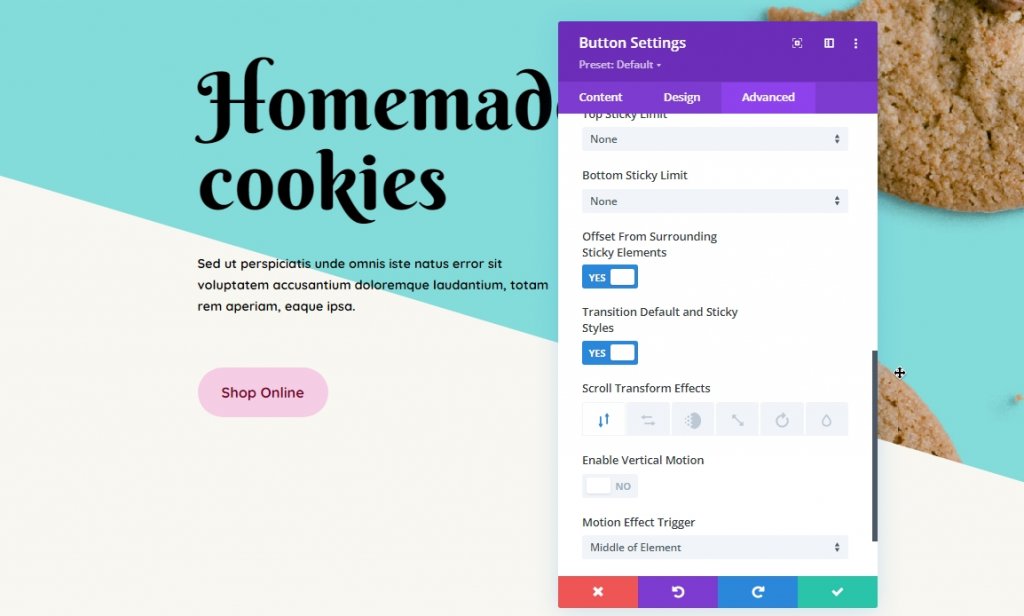
如果您使用许多粘性元素,您需要确保它们分开。 如有必要,通过打开 Offset from Surrounding Sticky Elements,将您在上面输入的偏移设置用于其他粘滞元素。 如果不这样做,您的粘性项目可能会在滚动时重叠。 这是没有人想要的。

使用“转换默认样式”和“粘性样式”选项非常有趣。 滚动变换效果可让您自定义元素的过渡和动画。 要引起对当前跟随它们的组件的更多关注,请淡化或旋转元素。
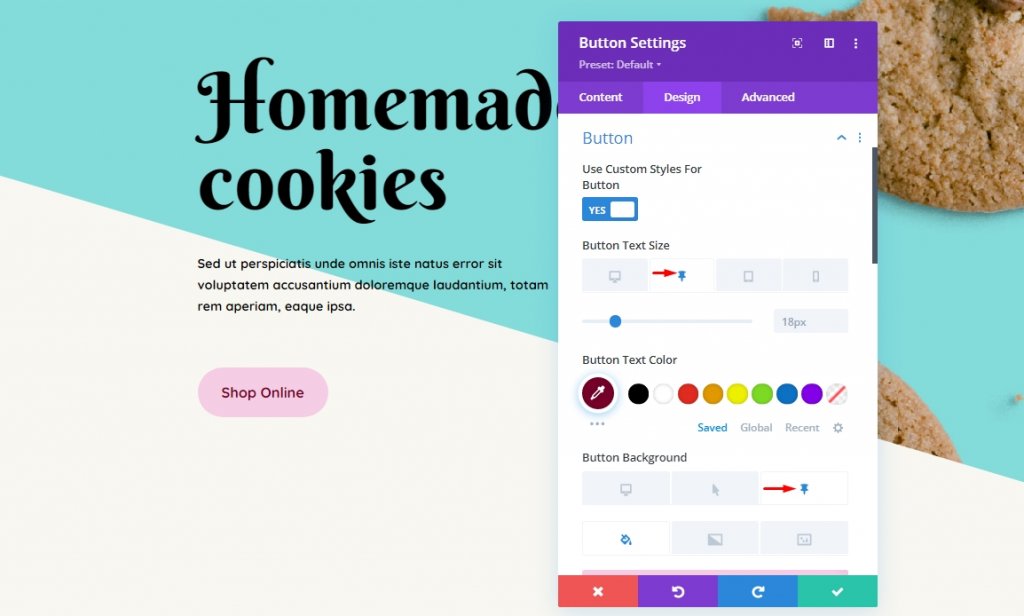
您也可以使用此选项使任何粘性元素看起来完全不同。 单击设计选项卡中的图钉图标以激活粘滞样式。 请注意,只有在Advanced – Scroll Effects中启用了粘性时,您才会看到此图标。

之后,您可以像自定义任何其他辅助 Divi 组件一样自定义粘性元素。 如果您使用的是智能手机,请单击图钉选项卡,而不是台式机或平板电脑。 使用 Divi 的背景、颜色和大小选项,很容易使粘性元素看起来与静态元素不同。
我们还想指出,如果您将某个部分设置为粘性,则该部分的所有子元素(包括行、列和模块)都会显示图钉图标。 尽管滚动样式可以单独应用于它们,但它们从其父级继承了粘滞属性。
Z 索引调整
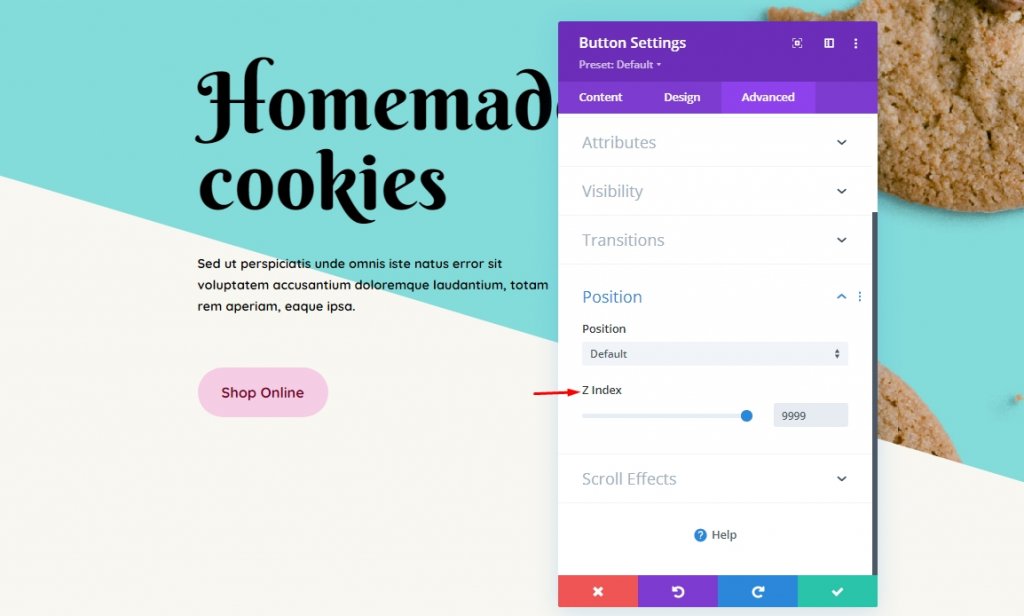
大多数设计师喜欢将粘性元素保留在页面顶部。 这就是 Z-index 的用武之地,您可以根据需要设置它的值。 Z-index 选项在高级选项卡下的位置设置中可用。 此设置指示元素的深度。 因此,与其他元素相比,具有较高 Z-index 值的元素会显得更靠前。

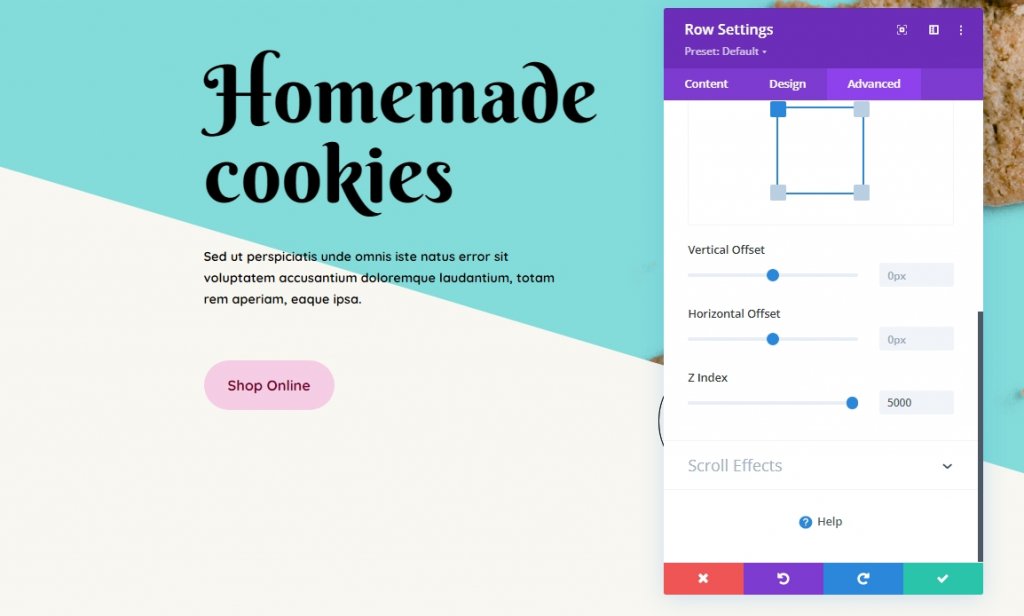
要使粘性元素在页面上显示得更高,您需要降低它所在的行或部分的 Z-index。

由于我们设置了按钮的 Z-index 值和高于其他模块的行,它会浮动在整个页面的顶部。
最后的话
您可以使用Divi的粘性元素选项将任何模块、行、列或部分作为信息流附加到任何位置。 无论是号召性用语 (CTA)、子菜单、促销优惠还是其他任何内容, Divi都为您提供了一些强大的选择。 现在看着你把它们付诸行动会很有趣! 这就是今天的全部内容。 希望本教程对您有所帮助。 与您的朋友分享博客或我们关于 Divi 粘性选项的其他著作,并帮助他们使用粘性选项制作令人惊叹的设计。




