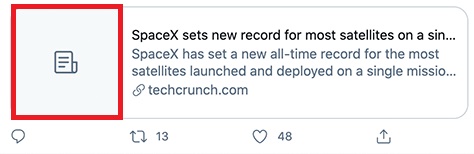
当有人在 Twitter 上分享您网站上的帖子时,它会自动为您创建缩略图。 虽然有时它会创建损坏或不正确的缩略图,并且会影响您的 WordPress 网站的可信度。

在本教程中,我们将向您解释缩略图损坏的原因以及如何解决 WordPress 中的 Twitter 卡片图像问题。
为什么某些网站会出现不正确的 Twitter 卡片图像?
当一个链接在 Twitter 上共享时,它使用Open Graph 元数据来寻找图像,类似于 Facebook 在时间轴或群组中共享链接时所做的事情。
但是,WordPress 默认不支持Open Graph 元数据,当链接在 Twitter 上共享时,它有时会继续显示不正确或损坏的缩略图。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
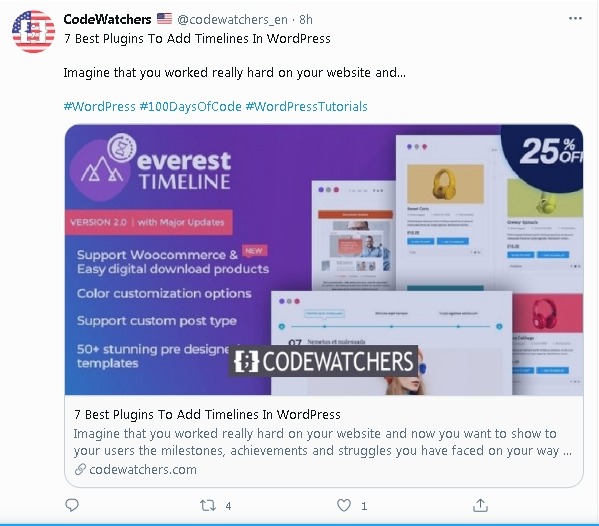
Twitter卡片图像对于聚集观众至关重要。 缩略图图像吸引用户的注意力并推动他们跟随链接到您的网站。

这就是我们在这里的原因。 在本教程中,我们将带您完成摆脱此问题的简单过程。
如何使用 SEO 插件修复损坏的卡片图像
现在您知道了问题所在,我们可以继续在您的 WordPress 上安装一个多合一的 SEO插件。
一站式搜索引擎优化

这是All in One SEO插件的免费版本,而您可以使用高级版本来获得更多功能。 至于这个问题,免费版就够了。
Premium All In One SEO是一个完整的解决方案包,可满足您与 SEO 构建相关的所有 WordPress 需求。 它非常可靠且非常易于使用。
一旦您在 WordPress 上安装了插件,请从 WordPress仪表板中的All in One SEO转到社交网络。

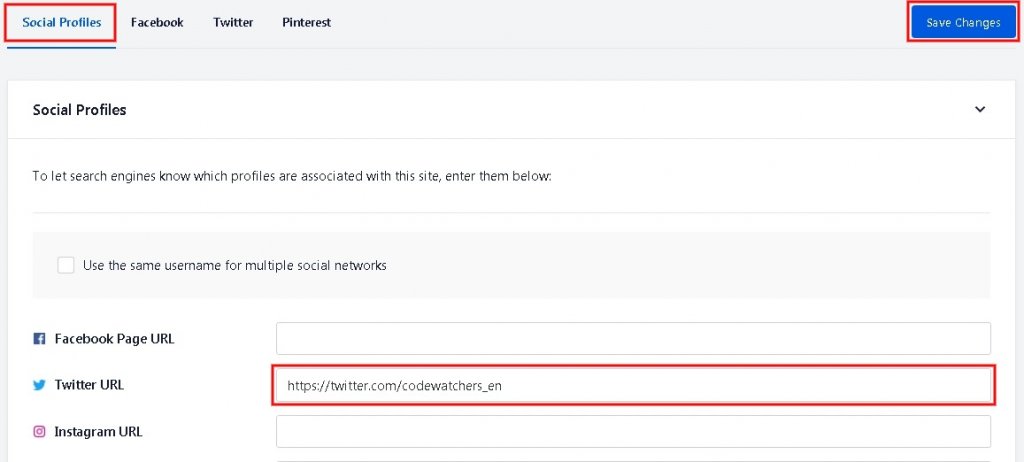
在“社交资料”选项卡中,您必须输入您的 Twitter 帐户/页面的Twitter URL 。

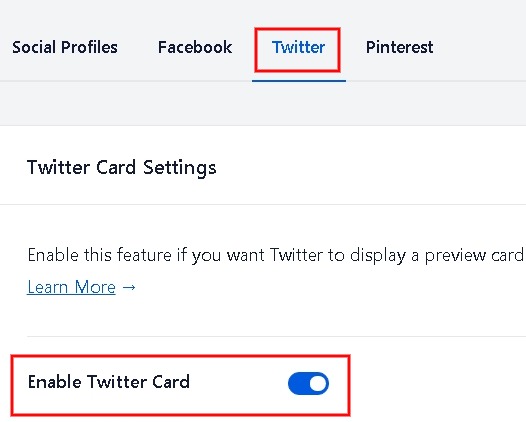
接下来,您需要通过按下底部的Twitter按钮移动到Twitter选项卡。

在Twitter选项卡中,您需要打开Enable Twitter Card按钮。
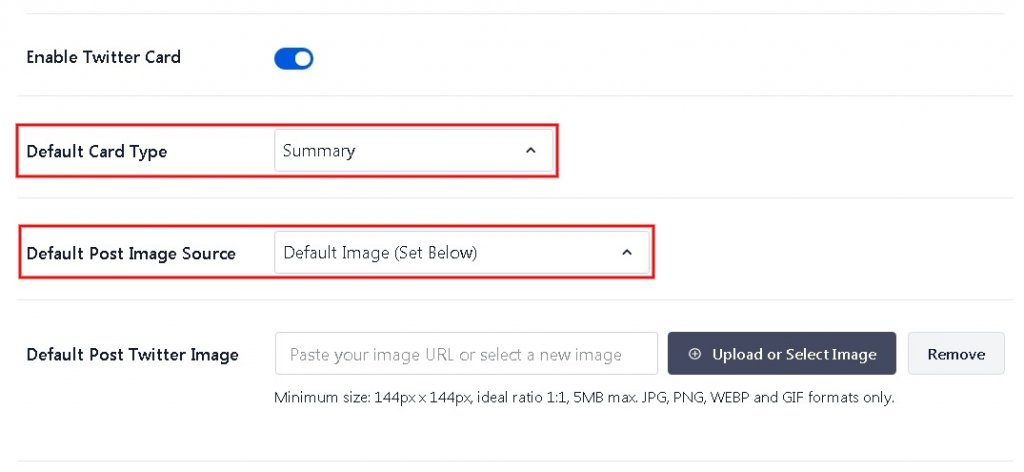
接下来,有一个默认卡片类型和默认帖子图像源。 默认设置必须适用于大多数网站,但您可以根据需要进行更改。

接下来,有一个选项可以选择Default Image Source 。 当有人在某个类别或标签下分享帖子时使用。
在这里,您可能想要上传默认图像,或者您可以为每个标签或类别上传图像。
完成所有设置后,按保存更改按钮。
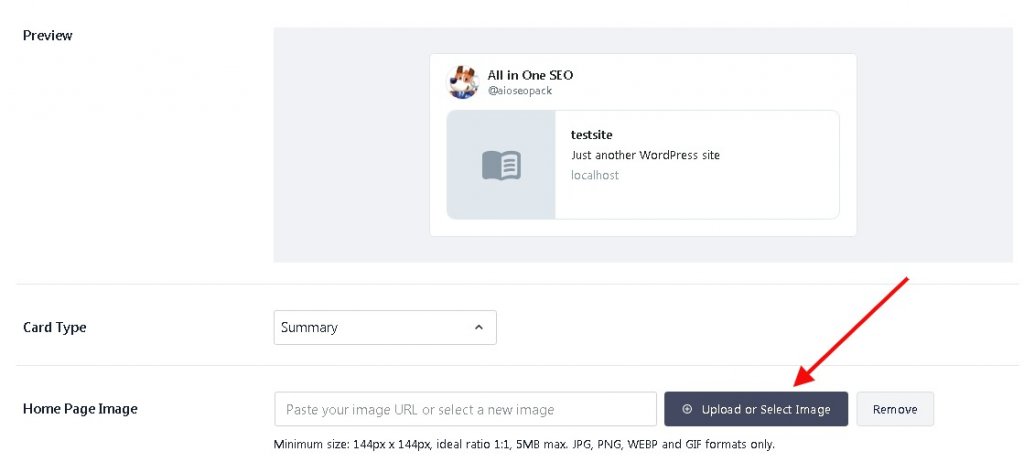
如何为主页设置默认卡片图像
对于带有静态主页的那些,有一种方法可以在All In One SEO插件中设置默认卡片图像。
前往 WordPress仪表板中的All In One Seo插件选项中的社交网络。

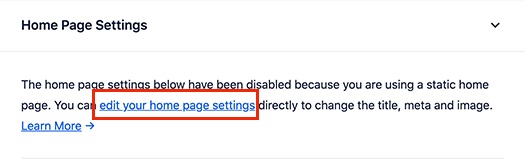
如果您使用的是自定义主页,则需要继续使用“编辑您的主页设置”链接。

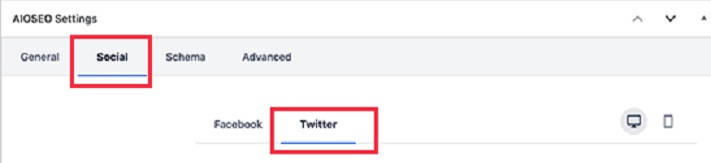
从AIOSEO设置页面移至社交选项卡,然后切换到Twitter选项卡。

在这里,您可以设置一个自定义 Twitter 卡片图像以用于您的主页,覆盖预先存在的默认设置。
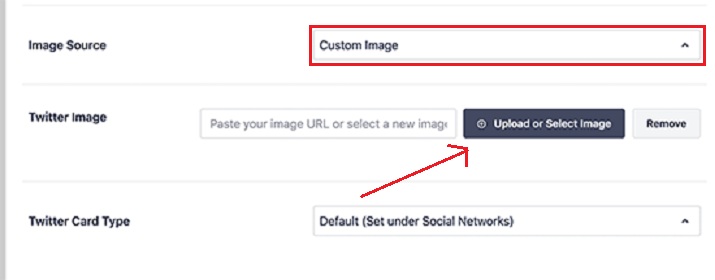
在Image Source下拉菜单中,您会找到一堆选项,您需要从中选择自定义图像,然后将图像上传到您的主页。

完成所有设置后,不要忘记保存更改。
结论
这就是您如何处理 Twitter 上损坏的卡片图像的方法。 您也可以使用与上述相同的过程,即主页的自定义 Twitter 卡片图像通过在进行更改后立即发布来为每个帖子/页面设置不同的卡片图像。
许多博主使用这种技术来使他们的卡片图像多样化,以吸引更多观众的注意力。 这暗示帮助用户在查看卡片图像时区分内容。
我们很高兴为您服务,帮助您解决 WordPress 相关问题。 确保您在我们的Facebook和Twitter上加入我们,不要错过这些教程。




