WordPress 是一种流行且易于使用的工具,用于制作网站和处理内容。它允许您自定义您的网站,例如更改文本颜色和为字体添加下划线以使您的内容看起来更好。但有时,这些颜色和下划线选项可能不会显示在 WordPress 编辑器中,当您希望内容看起来不错时,这可能会令人沮丧。

在本指南中,我们将解释为什么 WordPress 中可能缺少这些颜色和下划线字体选项,并为您提供解决问题的分步说明。无论是小问题还是与您的网站设计或附加组件相关的问题,我们都会帮助您解决问题,以便您可以再次使用这些格式选项,并使您的网站看起来像您想要的那样。
让我们寻找解决方案来恢复 WordPress 中丢失的颜色和下划线字体选项。
WordPress 中缺少颜色和下划线字体选项背后的原因
有几个原因可能导致您在 WordPress 中看不到颜色和下划线字体选项。以下是此问题的一些常见原因:
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
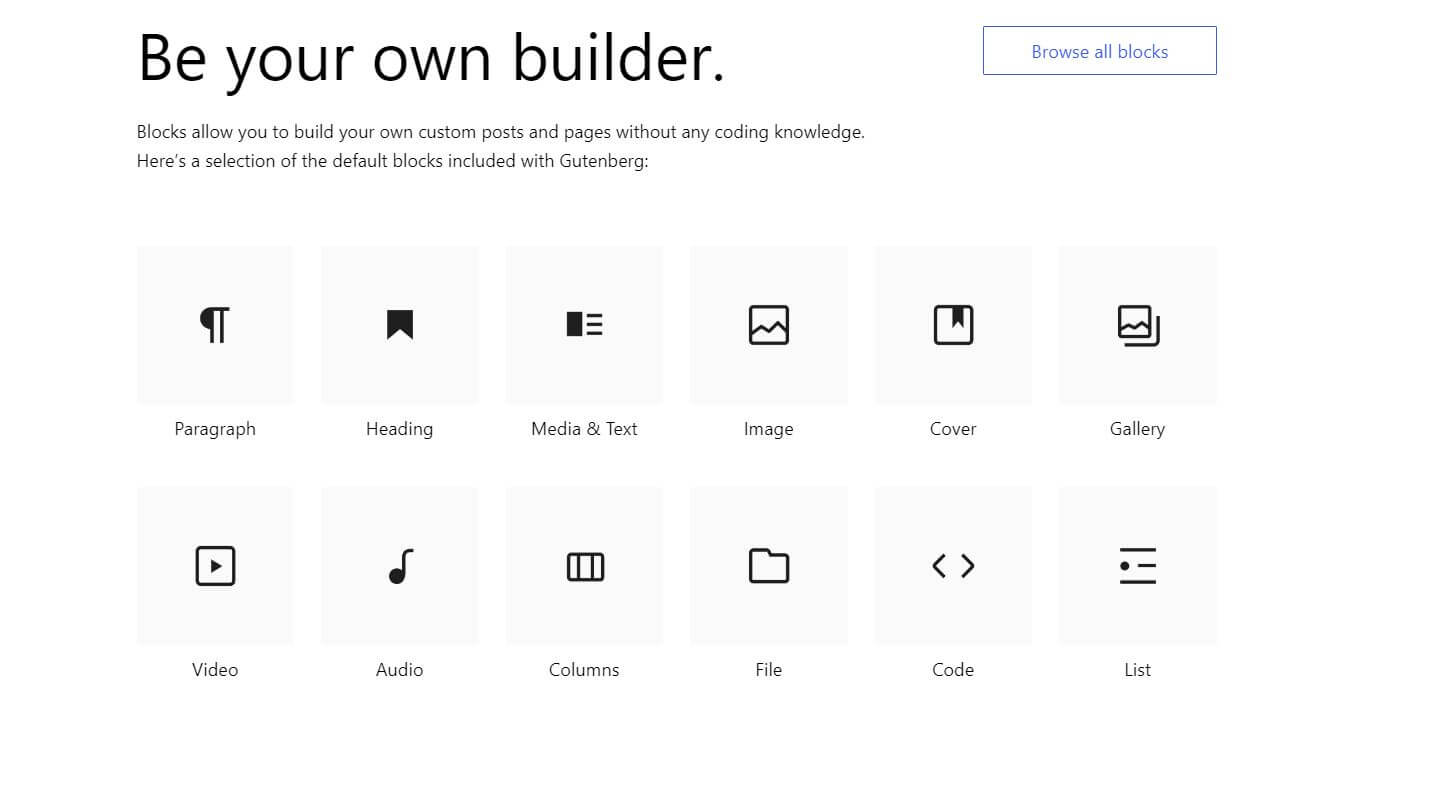
现在开始- 古腾堡编辑器或块编辑器限制- WordPress 在 5.0 版中引入了古腾堡编辑器(也称为块编辑器)作为默认内容编辑器。虽然它有很多好处,但它可能没有您在经典编辑器中习惯的所有格式选项,这可能会让您认为缺少这些选项。

- 用户权限不足- 使用某些格式选项的能力取决于您的用户角色和权限。如果您没有必要的权限,您将无法访问颜色和下划线字体设置。
- 主题限制- 某些 WordPress 主题可能不支持自定义文本颜色或带下划线的字体。您的主题控制网站的外观和功能,并且某些主题的文本样式选项有限。
- 插件冲突- 有时,不同插件之间或插件与主题之间的冲突可能会导致特定的编辑器选项(例如文本颜色和下划线)消失。如果插件修改或更改默认编辑器的工作方式,则更有可能发生这种情况。

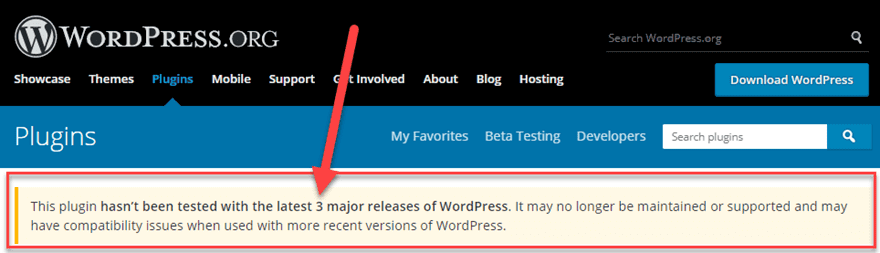
- 过时的 WordPress 版本- 运行旧版本的 WordPress 也会导致各种问题,包括缺少编辑器选项。确保您安装了最新版本以帮助解决此类问题。
- 缓存和浏览器问题- 有时,缓存问题或浏览器相关问题等临时故障可能会影响编辑器选项的显示方式。
现在我们已经确定了一些潜在的原因,让我们探索一下恢复 WordPress 中丢失的颜色和下划线字体选项的解决方案。
解决 WordPress 中缺少颜色和下划线字体选项问题
要解决 WordPress 中没有颜色和下划线字体选项的问题,您可以执行以下操作:
- 使用经典编辑器(如果您使用的是古腾堡):如果您认为古腾堡是导致问题的原因,请暂时切换到经典编辑器。从 WordPress 插件存储库安装“经典编辑器”插件。一旦激活,您将拥有常用的格式选项,例如文本颜色和下划线。
- 安装格式化插件:要添加更多格式化选项而不处理代码,请考虑安装“ TinyMCE Advanced ”等插件。这些插件提供额外的格式化功能,包括颜色和下划线字体。

- 更新 WordPress 和插件:确保您使用的是最新的 WordPress 版本并且所有插件都是最新的。过时的 WordPress 或插件可能会导致兼容性问题和功能缺失。
- 清除缓存和 Cookie:清除浏览器的缓存和 Cookie,或尝试使用其他浏览器。有时,缓存问题可能会干扰 WordPress 编辑器的正常运行。
- 检查自定义 CSS:如果您已将自定义 CSS 添加到主题中,它可能会影响某些格式选项。检查主题的自定义 CSS 并确保它与编辑器的样式不冲突。
- 检查 JavaScript 错误:在浏览器控制台中查找 JavaScript 错误。 JavaScript 代码错误可能会破坏编辑器的功能,并且可能与缺少的选项有关。

- 调查插件冲突:如果您发现安装或激活新插件后文本颜色和下划线字体选项消失,则插件之间可能存在冲突。排除故障:
- 停用 WordPress 网站上的所有插件。
- 逐一重新激活每个插件,并检查每次激活后颜色和下划线字体选项是否返回。
- 如果您发现激活特定插件后问题再次出现,则该插件可能会导致冲突。
- 请联系插件开发人员寻求帮助,或考虑寻找适合您的主题和其他插件的替代插件。
- 向 WordPress 专家寻求帮助:如果您尝试了各种解决方案但仍然找不到缺少的格式选项,请考虑向 WordPress 专家寻求帮助。这些专业人员在处理主题、插件和定制方面经验丰富。他们可以分析问题,提供定制解决方案,并确保您的网站获得所需的格式。熟练的 WordPress 专家可以处理复杂的问题并增强您的 WordPress 体验。
包起来
总之,这些步骤提供了解决 WordPress 中缺少颜色和字体格式问题的实用解决方案。遵循这些故障排除方法可以帮助用户快速克服这些挑战并改善他们的平台整体体验。




