WordPress 是领先的网站创建平台,通过其网站编辑器提供用户友好的界面,使用户能够无缝地自定义和设计其网页内容。然而,对于许多 WordPress 网站所有者和开发人员来说,遇到空白的网站编辑器可能是一个令人沮丧的障碍。

这个问题通常源于多种因素,可能会扰乱创意工作流程并阻碍对网站进行重要修改的能力。在本指南中,我们将探讨 WordPress 空白站点编辑器问题背后的常见原因,并提供实用的分步解决方案来解决这一挑战,使用户能够重新获得全部功能并继续轻松地打造他们的在线形象。
WordPress空白站点编辑器问题的理解
WordPress 完整站点编辑器是一个编辑界面,可与块主题配合使用,并为您提供对网站设计的更多控制。它使您能够使用块来设计网站的页眉、页脚、侧边栏和其他部分的样式。
当您想要自定义 WordPress 主题时,请转到 WordPress 管理侧边栏并选择外观 » 编辑器。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
然而,一些用户报告在尝试进入站点编辑器时看到空白屏幕。
有些用户只会看到空白屏幕。这种屏幕的色调可以是深色或浅色。

不正确的 WordPress 设置是造成此问题的原因。方法 1 将向您展示如何修复它。
其他用户可以看到网站编辑器界面的一部分,但他们的网站预览是空白的。他们还可能会看到一个旋转的圆圈,表明编辑器正在尝试加载预览,但它不会显示。

当 WordPress 中的 REST API 被禁用时会发生这种情况。方法 2 演示了如何解决此问题。
说完这些,我们来看看如何解决 WordPress 网站编辑器空白的问题。您可以通过单击下面的链接跳转到您需要使用的方法。
修复空白站点编辑器问题
WordPress 设置
如果您在尝试使用 WordPress 中的网站编辑器时看到空白屏幕,可能是因为您网站的 URL 设置有问题。
修复方法如下:
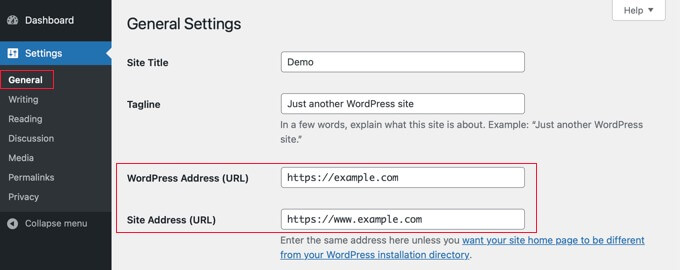
- 转到 WordPress 仪表板中的“设置”,然后转到“常规”。
- 查找“WordPress 地址 (URL)”和“站点地址 (URL)”设置。

- 确保站点地址与 WordPress 地址匹配。如果 WordPress 地址使用“www”或不使用“www”,则站点地址应该相同。例如,如果 WordPress 地址包含“www”,则站点地址也应该包含“www”。如果它们不匹配,您需要使它们相同。
- 一旦匹配,请转到“常规设置”页面的底部,然后单击“保存更改”以保存您的设置。
尝试再次打开站点编辑器,它应该可以正常工作。
启用 REST API
如果您没有在网站编辑器中看到网站的预览,则您的 WordPress 网站上的 REST API 可能已关闭。
WordPress 中的 REST API 是什么?
REST API 在 WordPress 4.4 版本中引入。它对于制作插件的开发人员很有帮助,因为它可以让他们访问 WordPress 功能和数据。
网站编辑器依靠 REST API 来显示网站的预览。如果您关闭了网站上的 REST API,编辑器将无法显示网站的预览。
一些网站所有者禁用 REST API,认为这可能会让他们的网站更安全、更快。您可以使用两种方式关闭 REST API:通过在WPCode中添加代码段或使用禁用 REST API 插件。
要重新打开 REST API,您必须根据您使用的方法撤消该代码片段或停用插件
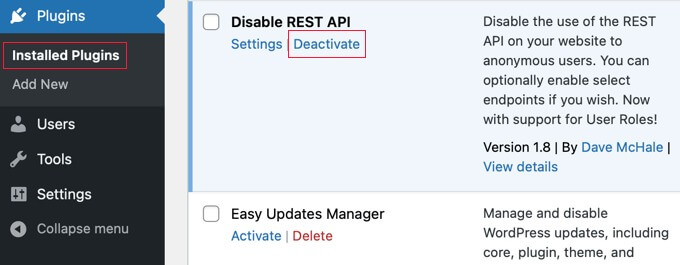
要使用禁用 REST API 插件禁用 REST API,您需要按照以下步骤操作。
如果您想使用插件关闭 REST API,请转到“插件”,然后转到“已安装的插件”。
找到您使用的插件,然后单击“停用”。如果是“禁用 REST API”插件或其他插件,步骤是相同的。

之后,尝试打开站点编辑器。现在应该可以正常工作了。
使用页面生成器插件来设计您的网站
“WordPress 中的完整网站编辑器非常适合设计您的网站,但有一些限制。它仅适用于块主题,如果您切换主题,您将丢失自定义设置。
但是, SeedProd和Elementor等页面构建器提供了拖放工具来使用块设计每个页面。它们适用于任何 WordPress 主题,允许您更改主题而不会丢失您的设计。

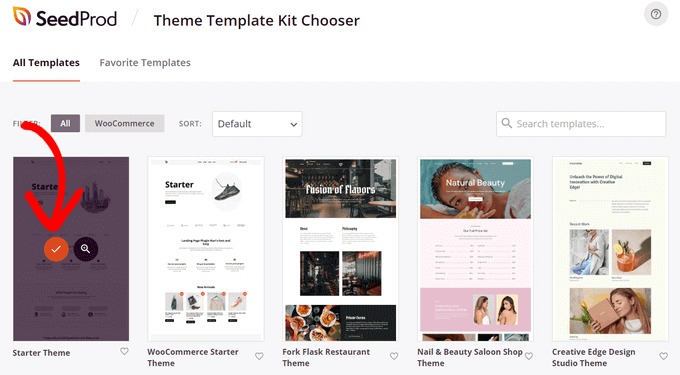
您可以从选择模板或从头开始构建来开始。”
包起来
总之,在设计 WordPress 网站时,完整的网站编辑器是一个有用的工具,但它确实存在一些限制,特别是在仅与块主题兼容方面。切换主题可能会导致您的自定义内容丢失,这可能会很麻烦。
另一方面,像SeedProd 、 Elementor和类似的页面构建器这样的解决方案提供了用户友好的拖放界面,允许使用块创建和自定义单个页面。它们的显着优势之一是与任何 WordPress 主题兼容,实现无缝主题更改,而不会丢失您的设计元素。
考虑到这些选项,值得探索像 SeedProd 和 Elementor 这样的页面构建器,因为它们在网站设计方面具有灵活性和多功能性。无论是从模板开始还是完全从头开始构建,这些工具都使用户能够更轻松、更高效地创建、自定义和维护他们的 WordPress 网站




