如果您使用的是Elementor ,您就会知道它是可用于 WordPress 的最强大和用户友好的页面构建器插件之一。 Elementor 的拖放式界面和广泛的自定义选项使其成为全球网站设计人员和开发人员的最爱。 Elementor 的一大特色是能够使用自定义图标,这可以为您的网站增添独特的风格,并有助于使其脱颖而出。 当您想要显示社交媒体图标、向您的内容添加装饰性图标或创建独特的菜单项时,自定义图标特别有用。
但是,有时自定义图标可能无法按预期显示,让您感到沮丧,无法按计划完成网站设计。 出现此问题的原因有多种,包括与其他插件或主题的冲突、缓存问题或 Elementor 版本过时。 好消息是,有解决此问题的解决方案,在这篇博文中,我们将探讨如何解决 Elementor 自定义图标未显示的问题,以便您可以继续轻松地设计您的网站。
无论您是初学者还是经验丰富的Elementor用户,了解如何解决自定义图标显示问题都可以帮助您避免网站设计过程中的潜在障碍。 因此,让我们深入探讨自定义图标可能无法显示的不同原因,以及您可以采取的解决此问题的步骤。
禁用内联图标
您应该首先确保在 WordPress > Elementor > Settings > Experiments 下将“Inline Font Icons”设置为 Inactive。 在此特定实例中,它确实禁止 Elementor 自定义图标正常运行。 该设置经常会导致与图标相关的任何问题。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始强制字体加载
字体有时可能无法在前端正确加载。 编辑器功能完美,但前端缺少图标。
如果您只是使用自定义 CSS 来显示您的自定义图标,就会发生这种情况。 之后没有任何指示 Elementor 下载字体,因此它在页面上不可见。
Elementor需要强制下载字体。 直接方法和间接方法是两种选择。
排队字体图标(直接)
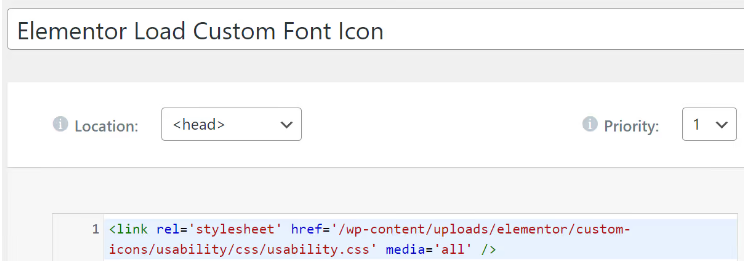
通过在页面的 head> 中包含以下 HTML,您可以连接并加载 CSS 文件:
<link rel='stylesheet' href='https://cdn.element.how/wp-content/uploads/elementor/custom-icons/icon-set-name/css/icon-set-name.css' media='all' />
您必须用您的实际字体的图标名称替换图标集名称。
通过 FTP 或您的 cPanel 文件管理器访问您的 /wp-content/uploads/elementor/custom-icons/ 文件夹,以找出您需要输入的确切路径。
最后,您可以使用 Elementor 的自定义代码工具将此代码插入您网站的 head> 部分。

排队字体图标(间接)
理想情况下,您应该采用直接方法。 如果您不想打扰或者您只需要快速测试某些东西,则只使用这种间接方式。
足够简单:添加一个图标元素并将图标更改为您需要它们的页面上的自定义图标之一(或者如果您在任何地方都需要它们,则在页脚模板中)。 必要的 CSS 和字体随后将由 Elementor 排队。
然后可以使图标隐藏在所有视口中:

结论
我们希望这篇博文对解决Elementor自定义图标不显示的问题有所帮助。 如您所见,出现此问题的潜在原因有多种,但值得庆幸的是,还有多种解决方案可用。 无论是简单的缓存清除还是涉及代码的更复杂的修复,我们都鼓励您尝试本文中概述的步骤,看看哪种解决方案最适合您。 只要有一点耐心和毅力,您很快就能让这些自定义图标显示出来!




