Elementor是一款出色的建站工具,任何人都可以使用它来制作个人或专业网站。 同样,FontAwesome 是专业人士在网站上使用以使其更具吸引力的出色图标集。 但是,这些插件经常由于某些技术问题而停止运行。 这个简短的课程将教您什么是 FontAwesome 和Elementor图标,如何在开发网站时使用它们,以及如何解决更新Elementor后 FontAwesome 和 Elementor 图标不出现的问题。
什么是 FontAwesome,为什么需要它?
如果您管理一个有利可图且受欢迎的网站,无论它是博客、在线商店还是两者兼而有之,您都需要一些工具来使其界面对访问者具有吸引力。 FontAwesome 图标来了! 您可以在官方网站上获取它们。
FontAwesome 功能允许您使用矢量图标和以前制作的徽标在您的社交资料上留下链接。 您可以使用免费版本或获得专业版并使用所有功能。 每个图标都是为桌面设计的,并支持简单的样式。 您可以调整它的大小和颜色,以及旋转、对齐和镜像它。
此外,您可以以最合适的方式使用 FontAwesome 图标。 使用 CDN 或将图标下载到您自己的服务器。 也可以通过 npm 获取它。 此外,还包括 CSS 处理器工具。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始为什么 Elementor 图标不可见?
尽管 FontAwesome 图标具有令人难以置信的通用性和响应性,但在您的网站页面上使用它们时可能会出现一些问题。 然而,所有的困难都很容易解决,只需点击几下鼠标即可排除故障。 图标未显示可能有两个主要问题,也许您对 Elementor 插件进行了一些更改,或者图标库中的图标已经消失。
Elementor 插件更改
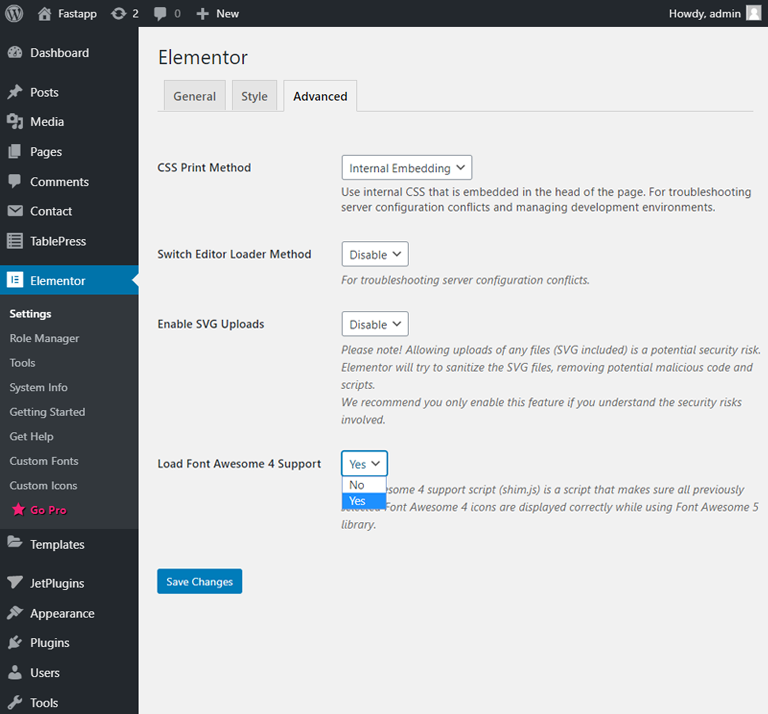
如果您已将 Elementor 插件更新到最新版本或仅在安装插件后,您的某些 FontAwesome 图标可能不可见。 要解决此问题,首先,导航到您的管理仪表板。
转到“Elementor”>“设置”并选择“高级”选项。 在此处找到并激活“加载 Font Awesome 4 支持”选项。

Elementor 上的不可用图标
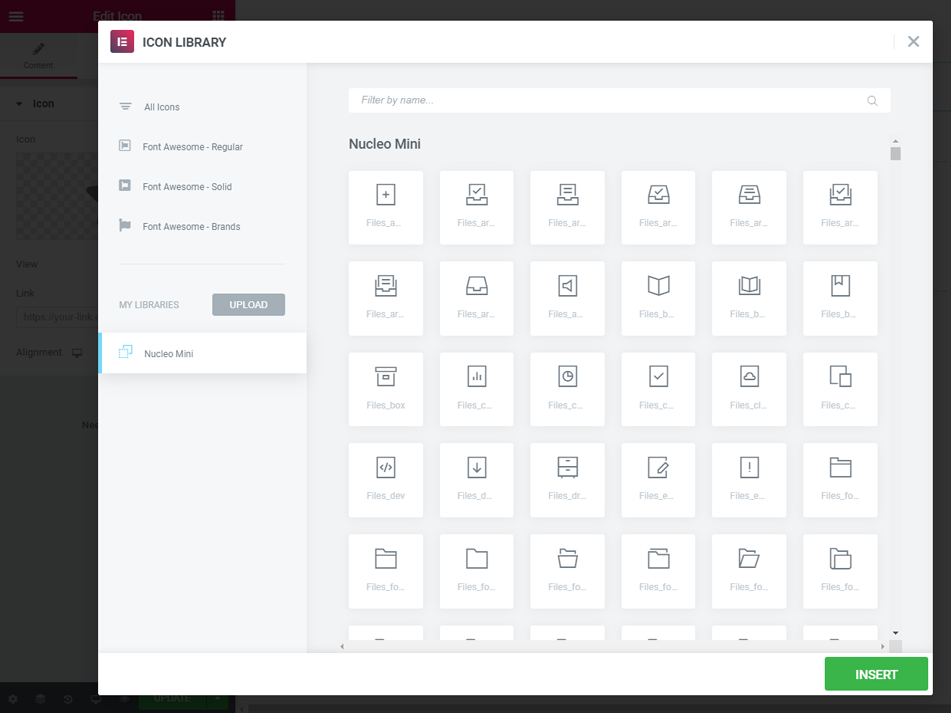
“Nucleo Mini”图标可能会从包含它们的布局的 Elementor 图标库中删除。 在这种情况下,导航到必须显示图标的页面。 单击“使用 Elementor 编辑”图标打开媒体库。 在这里,您可以确定图标是否在库中。 如果缺少所需的插件,您必须将 Kava Extra 插件升级到最新版本才能解决此问题。

FontAwesome 插件
如果上述说明不成功,请将Font Awesome 插件下载到您的计算机。
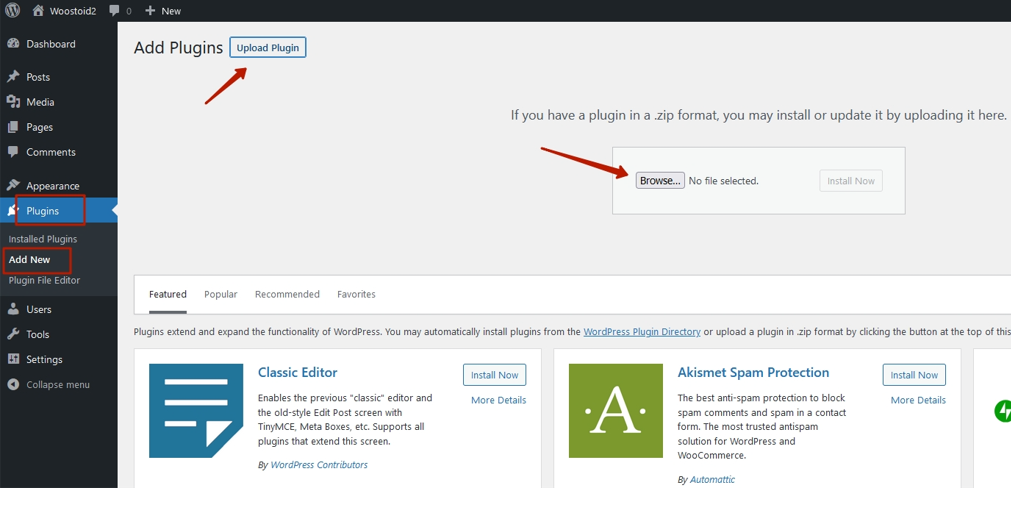
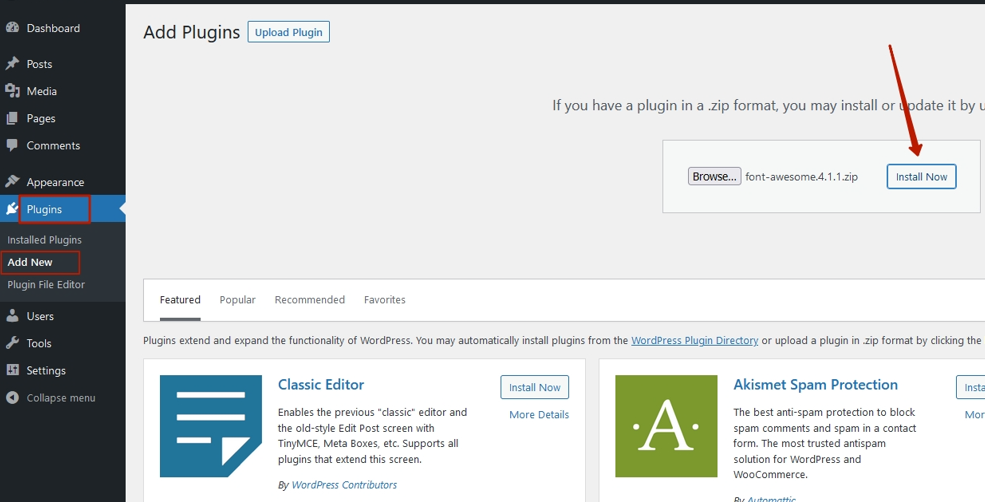
在 WordPress 管理面板中,导航到插件 > 添加新的 > 上传插件。

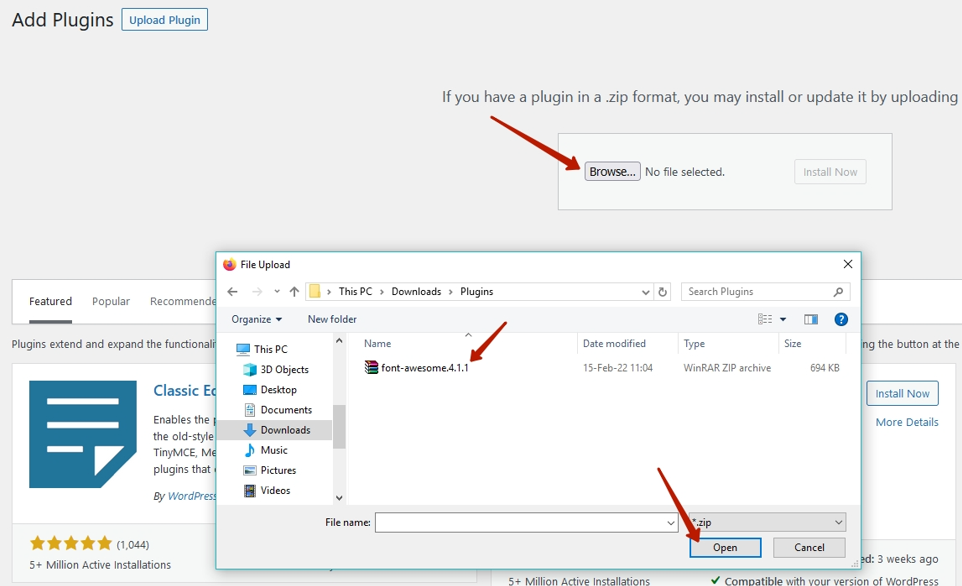
选择要上传的插件。

单击“立即安装”选项。

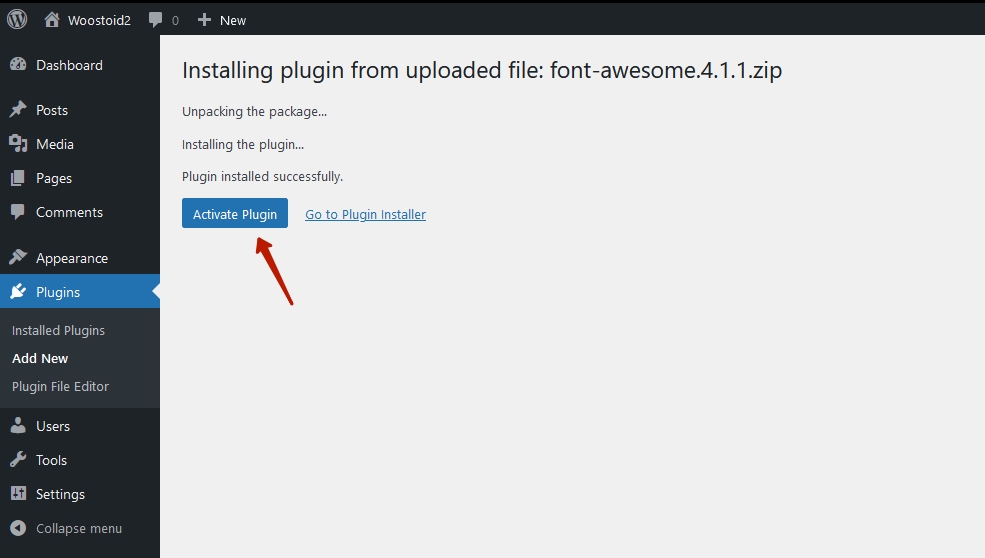
然后,按“激活插件”按钮。

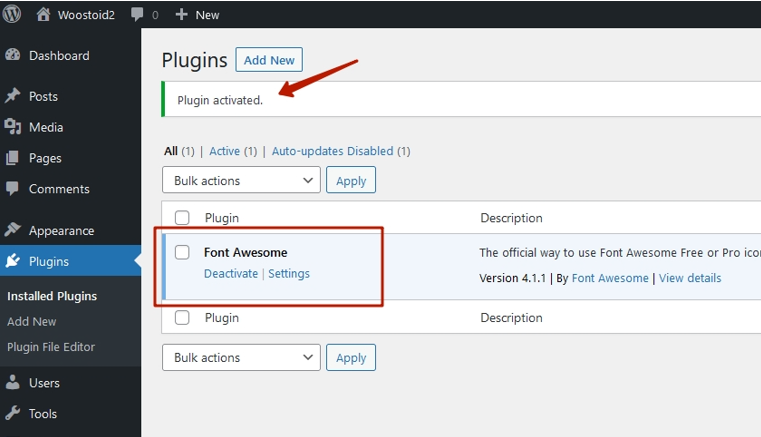
FontAwesome 插件现已激活。

包起来
我们希望您喜欢我们关于如何解决 FontAwesome 在更新Elementor后不显示的问题的简单快速教程。 我们有很多 Elementor 教程,您可以通过这些教程来了解有关Elementor魔力的更多信息。




