如果您使用Elementor ,您可能偶尔会看到此页面构建器插件特有的错误。 Elementor 错误“您必须调用内容函数”就是其中之一。 该语句特别烦人,因为它会阻止您使用页面构建器。 当您尝试更改默认构建器不支持的页面时,通常会发生 Elementor 中的“内容功能”错误。 这简化了错误的诊断,除非它出现在每一页上。 一旦确定了问题,就很容易解决。 本文将解释Elementor中“您必须调用内容函数”错误的原因。 此外,我们将演示如何解决该问题。 让我们开始吧!

Elementor 错误“你必须调用内容函数”的概念
这是出现“您必须调用内容函数”问题时显示的完整错误消息:
“无法在您的页面上找到内容部分。必须在当前模板中调用 '内容' 函数,Elementor 才能在此页面上运行。” 缺少 WordPress 内容功能表明您当前的主题可能存在问题。 但是,此功能并非 Elementor 友好主题所独有,因为它是为显示帖子内容而创建的:

这表明 Elementor 错误“您必须调用内容函数”还有多个其他可能的原因。 最有可能的是,您正在尝试编辑 Elementor 本身不支持的 WordPress 内容。 例如,如果您尝试更改无法使用免费版本的插件修改的产品页面,则可能会发生这种情况。 有时,有问题的问题可能是由缓存问题引起的。 发生这种情况时,清除浏览器缓存应该会在几分钟内解决问题。 有鉴于此,我们将专注于如何解决可能导致此问题的更困难的场景。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始如何修复 Elementor 的“您必须调用内容函数”错误
我们对 “you must call the content function” 错误有了更多了解,让我们讨论几个可能发生这种情况的实例以及如何克服它。
利用主题生成器修改存档页面
Elementor 免费版没有 Theme Builder 工具。 如果您不熟悉, Elementor的 Theme Builder 的功能类似于 WordPress 的全站编辑器。 使用此工具,您可以像编辑传统网页一样编辑主题模板。 如果您在编辑博客存档页面时尝试照常使用 Elementor 编辑器,您可能会看到消息“您必须调用内容函数”。 如果您拥有 Elementor Pro 的许可证,则可以快速解决此问题。
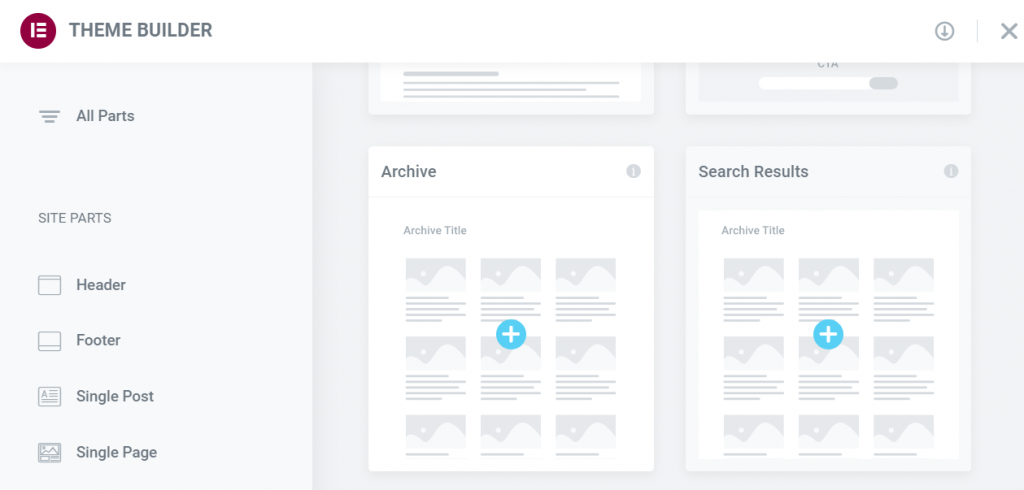
转到 Templates > Theme Builder,然后在下一页上选择要更改的模板:

选择模板后,将出现 Elementor 编辑器,允许您像往常一样进行修改。 此外,您将可以访问主题模板的预构建设计库:

使用主题生成器修改产品页面内容
如果您尝试更改 Elementor 中的单个产品页面,WooCommerce“产品”自定义帖子类型可能会生成内容功能错误。 因为 Elementor 免费版不支持产品页面修改。 如果您希望将 WooCommerce 与 Elementor 集成,则需要 Pro 许可证。 激活 Elementor 的高级版后,您将能够使用其 Theme Builder 更改产品和商店页面模板。 转至模板> 主题生成器以访问主题生成器。 默认情况下,Elementor 的高级版不应包含任何产品页面的预设。 不过,您可以访问可以在您的网站上导入和使用的 Elementor 模板:

与博客存档页面类似,您将能够使用 Elementor 编辑器修改产品模板的每个设计元素。 主要区别在于如何访问 Elementor 编辑器。
确保您没有重复使用页面 slug
重用 WordPress 页面 slug 是一个小问题,它可能会在 Elementor 中导致“您必须调用内容函数”通知。 默认情况下,WordPress 不会让大量博客文章或页面共享同一个 slug。 但是,您可以对页面、产品和帖子类别使用相同的 slug。 这种情况可能会导致对 WordPress 永久链接的混淆。 如果发生这种情况,Elementor 页面构建器可能会假定您正在尝试更改需要主题构建器的产品页面或其他模板。
为避免这种情况,请停止在多种元素类型中重复使用 slug。 请记住,您可以使用块编辑器轻松修改任何页面的 slug。
在您的自定义页面模板中包含内容功能
如错误消息所示,“您必须调用内容函数” Elementor 问题可以通过使用缺少 WordPress 内容函数的模板来触发。 切换到默认选项,例如二十一二十一或二十二十二,是确定您的 WordPress 主题是否产生错误的快速方法。 如果切换主题解决了 Elementor 内容功能问题,您可以猜测之前的模板中没有内容功能。
此时,您可以选择永久切换主题或仅编辑提示问题的页面模板。 请记住,安全更新页面模板需要了解主题开发、基础 PHP 和代码审查。 通常,您需要修改您正在使用的主题中的 page.html 或 single.html 模板文件。 通常,您可以通过前往 wp-content/themes 目录并确定活动主题的文件夹来找到这些文件。 进入后,查找标有“模板”的文件夹:

然后,打开您要编辑的文件并验证是否存在以下功能:
<?php the_content(); ?>如果没有,您必须手动添加该功能。 但是,请谨慎行事,因为向页面模板添加方法会改变其外观和功能。 如果您不确定该过程,我们建议您与 WordPress 开发人员合作。
最终分析
如果您在Elementor中收到“您必须调用内容函数”错误,您可能无法使用页面构建器来更改某个页面(甚至多个页面)。 大多数情况下,当您尝试更改 Elementor 的免费版本不允许您更改的页面模板时,您会收到此 WordPress 错误。 但是,如果您拥有专业许可证,则可以通过进行一些小的更改来轻松解决此问题,例如编辑您的博客存档页面或产品页面。




