Flutter 是一款功能强大的工具包,可用于构建精美的应用程序。VSCode 是一款流行的代码编辑器。本指南将逐步向您展示如何在 VSCode 中运行 Flutter 应用程序模板。

我们首先安装 Flutter 并设置 VSCode。然后,我们将创建一个新的 Flutter 项目并在 VSCode 中打开它。之后,我们将探索项目文件并了解每个文件的作用。
最后,我们将在模拟器或真实设备上运行该应用。通过继续操作,您将获得 Flutter 和 VSCode 的实际经验。即使您是应用开发新手,本指南也会让您轻松理解该过程。让我们开始吧!
在 VScode 中执行 Flutter 模板的分步指南
安装 Flutter 和 Dart SDK

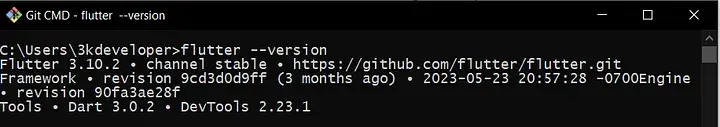
在继续操作之前,请确保您的计算机上安装了 Flutter 和 Dart SDK。从 Flutter 官方网站下载它们,然后按照操作系统的安装说明进行操作。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始安装 VScode
如果尚未安装,请从官方网站安装 Visual Studio Code。
安装 Flutter 和 Dart
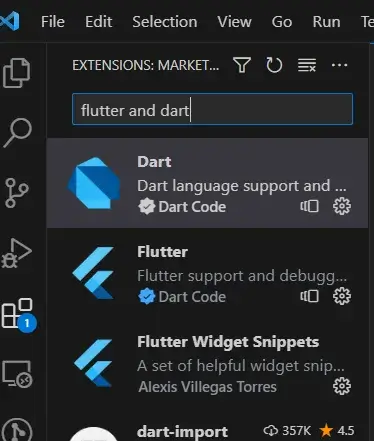
启动 Visual Studio Code 后,点击窗口活动栏中的扩展图标以打开扩展视图。安装您找到的“Dart”和“Flutter”扩展。这些扩展为 Flutter 开发人员提供了更多工具和语言支持。

创建 Flutter 项目
一切配置完成后,你可以启动一个新的 Flutter 项目:
启动 Visual Studio Code。
要访问命令面板,请点击顶部菜单中的“查看”。或者,您也可以使用键盘快捷键 Ctrl+Shift+P(Windows/Linux)或 Cmd+Shift+P(macOS)。

在命令面板中输入“Flutter:New Project”,然后单击显示的选项。

确定项目类型和位置
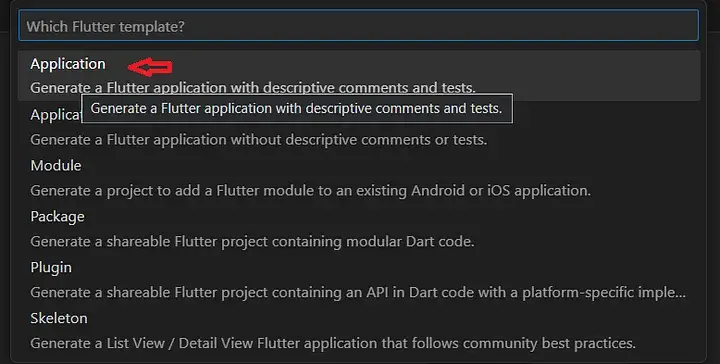
点击“Flutter:新项目”后,系统会要求你选择项目类型。对于典型的 Flutter 项目,你可以选择“Flutter 应用程序”。

接下来,为新项目命名并选择要创建它的位置。选择一个项目文件易于访问且必须具有写入权限的位置。
打开项目文件夹
项目创建后,VS Code 将自动启动项目文件夹。将显示项目文件和目录。
模拟器或物理设备设置
要启动 Flutter 应用程序,您需要一个模拟器或一个物理设备:
模拟器/模拟器:
- Android 模拟器:如果您的目标平台是 Android,请确保您已安装 Android Studio。然后您可以通过 AVD 管理器配置 Android 模拟器。
- iOS 模拟器:对于 iOS 开发,您可以利用 Xcode 来设置 iOS 模拟器。
物理设备:
对于 Android 和 iOS,您都可以通过 USB 将物理设备连接到计算机。确保 Android 设备已启用 USB 调试。
执行项目
主要有两种方法可以做到这一点 -
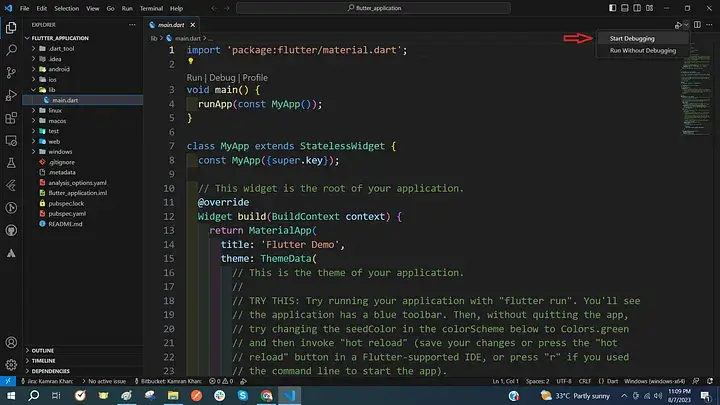
第一个是,在右上角选择调试。在调试之前,请确保您位于 main.dart 文件上。

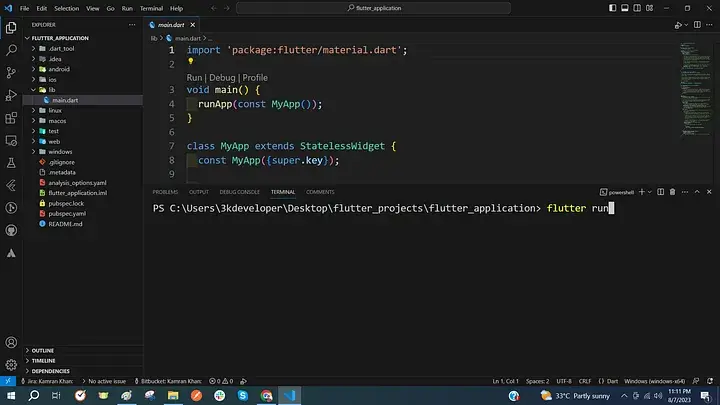
接下来的方式是打开终端,输入命令“flutter run”后按回车。

就是这样。
在哪里可以找到 Flutter 模板?
这里有几个可以找到 Flutter 模板的平台。
- Flutter Awesome :这是我遇到的第一个平台,也是我的首选。它为我的项目提供了丰富的灵感来源。毫无疑问,它提供了一个可在 GitHub 上下载的庞大示例库,促进了学习和创造力。
- 最佳 Flutter 应用:另一个值得关注的网站,拥有大量模板,并定期更新。它分为多个部分,让您可以更轻松地快速找到所需内容。
- 免费 Flutter 源代码:该平台拥有免费应用程序和教程库,提供可下载的源代码和示例模板。它以开源为基础运行,确保可访问性和易用性。
- GetWidget :凭借其预构建的简洁 UI 小部件组件,GetWidget 可将整体应用开发时间显著缩短高达 40%。这些组件可随时集成到您的 Flutter 应用程序中。
- Fluttermarket :Fluttermarket 为 iOS 和 Android 平台提供带有完整源代码的模板和主题。
- Flutter Campus :该平台提供免费的 Flutter 教程、应用模板、Flutter 包和指南,促进 Flutter 社区内的学习和发展。
- Start Flutter :Start Flutter 提供可免费下载的 Flutter 模板库,确保所有主题都是开源的,可用于任何用途,包括商业用途。只需选择您需要的内容并启动您的项目!
包起来
总之,在 VS Code 上执行 Flutter 模板是一个简单的过程,可以极大地增强您的开发工作流程。
通过遵循本指南中概述的步骤,您将掌握在 VS Code 环境中有效利用 Flutter 模板所需的知识和工具。无论您是经验丰富的开发人员还是刚刚起步,利用 VS Code 进行 Flutter 开发都能提供无缝且高效的体验。
因此,深入探索并充分发挥您的创造力,轻松构建出色的 Flutter 应用程序。




