您可以使用Divi Theme Builder完全控制网站的各个方面和元素。 您可以创建适用于特定博客文章、页面或整个类别的模板,以及无论出现什么的全局预设。 主题生成器还允许您从这些模板中排除页面和帖子,因此如果您有任何不完全适合您的整体设计的内容,您可以轻松地将其从模板中删除。 您可以通过两种方式完成此操作,我们将对此进行演示。

选项 1:排除帖子和页面
如前所述,有两种主要方法可以从 Divi 主题生成器中排除内容,并且都需要您在主题生成器的主页上。
输入主题创建者。
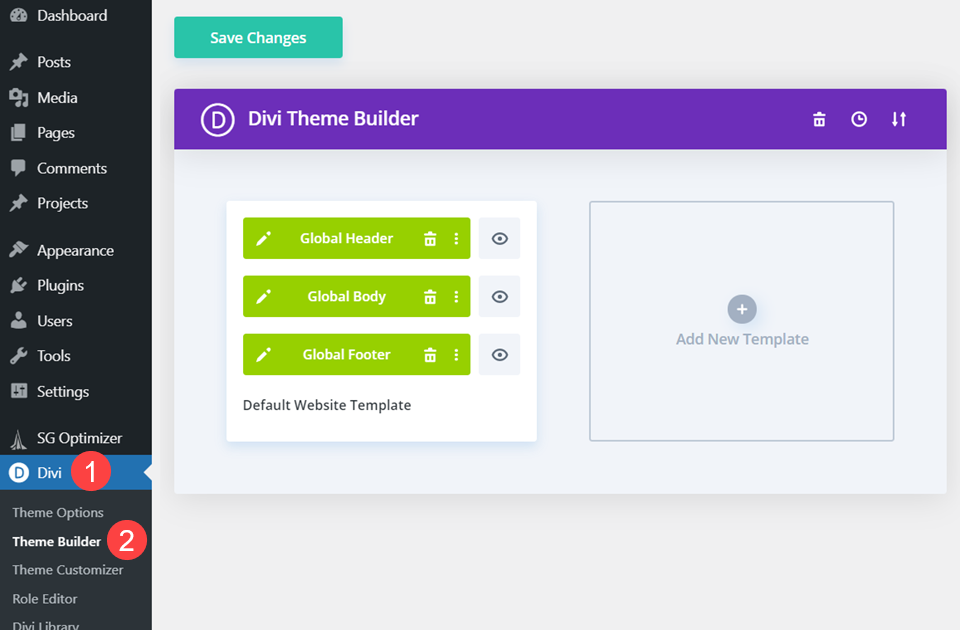
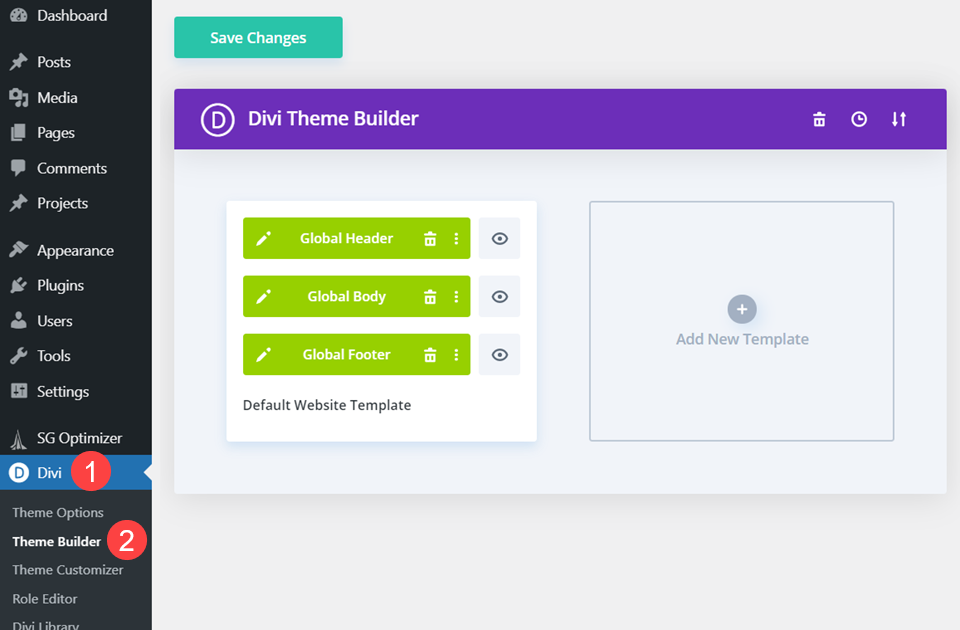
首先,您需要转到 Divi Theme Builder。 在您的 WordPress 仪表板中,查找Divi – Theme Builder 。

您在默认网站模板中创建或加载的任何内容都将应用于您的整个网站。 这意味着,除非您从模板中排除帖子或页面,否则任何绿色块都将出现在所有页面上。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始配置模板
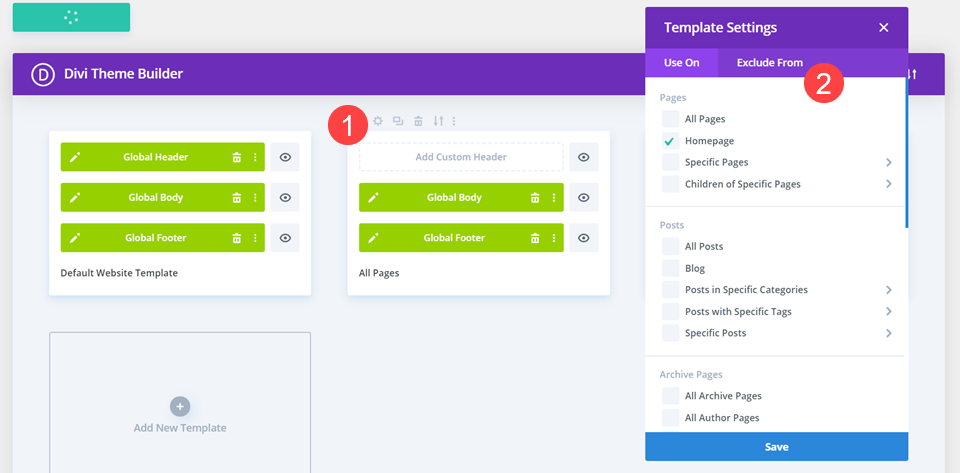
Divi 主题生成器允许您自定义模板外观的几乎所有方面,并且大部分自定义都是通过模板设置完成的。 要打开窗口,请将鼠标悬停在模板上,然后单击齿轮图标。 里面有两个选项卡:使用开和排除自。

这些是不言自明的,因为选中该框的任何帖子、页面、标签、档案等都将使用此特定模板,或者将从模板中排除。 当您选中该框时,这完全取决于您所在的选项卡。
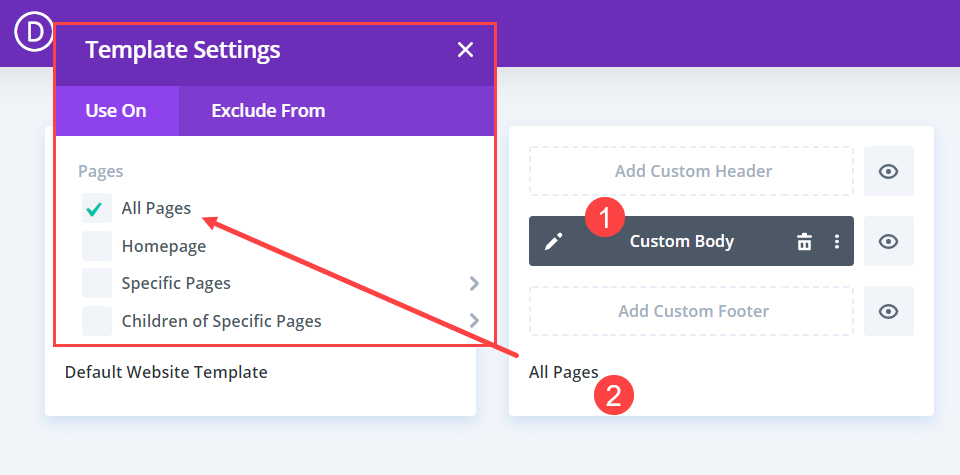
在所有页面上使用模板
假设您为所有页面设置了模板。 在模板设置中,您将选中所有页面框。 然后,所有页面字样将出现在模板框下方。 这就是它的样子。

选中要包含的所有内容的复选框后,请确保单击蓝色的保存按钮。 保存完成后,将应用模板。
从同一模板中删除页面
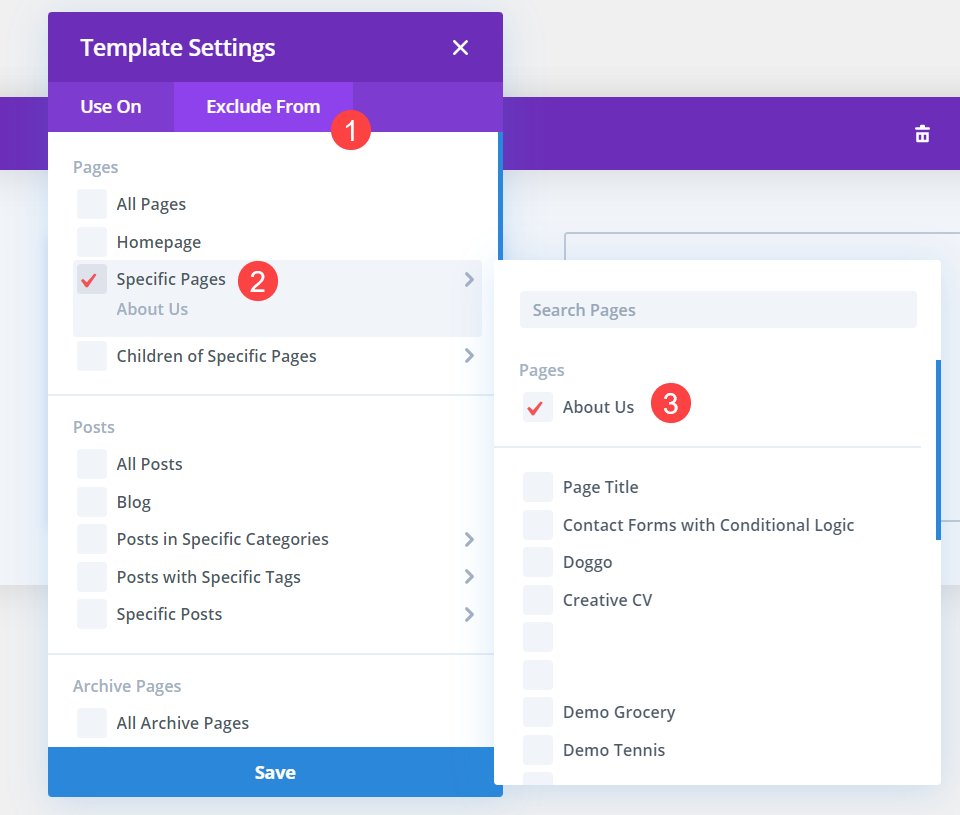
假设您想让您的“关于”页面脱颖而出。 那是您要从模板中删除的页面。 您将重新打开设置并导航到“排除自”选项卡。

当您找到特定页面标题时,会出现您网站上所有页面的列表。 然后你会去关于我们并选中该框。 值得注意的是,任何排除的内容都用红色勾号表示,而启用模板的任何内容都用绿色勾号表示。 在按下蓝色的保存按钮之前,确保绿色主题生成器保存按钮显示所有更改已保存。
就这样,关于我们页面将不再使用所有页面模板。 然后它将恢复为您设置的整体全局模板。
选项 2:排除帖子和页面
从主题构建器模板中排除帖子和页面的第二种方法既简单又复杂。 我们将使用此方法将单独的模板应用于您要排除的页面,这意味着分配给它的特定模板将覆盖全局或以其他方式分配的模板。 请记住,特异性总是胜过一般性。
输入主题创建者。
与第一个选项一样,您将通过转到 Divi – 主题生成器从 WordPress 仪表板访问主题生成器。

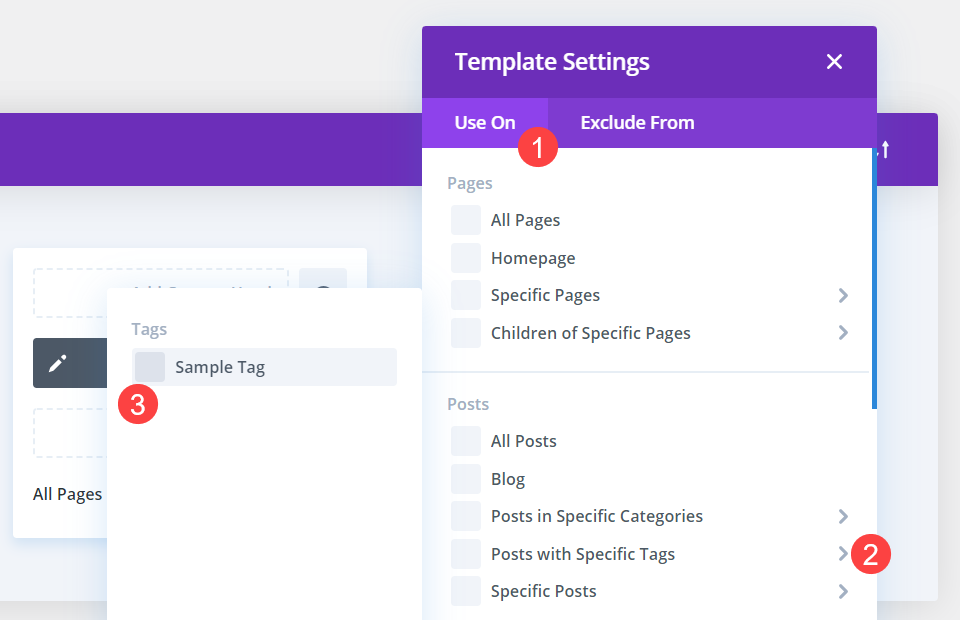
之后,您将找到已应用于要从中删除内容的特定类别或帖子类型的模板。 如上所述,这可能适用于所有页面,也可能适用于带有 X 标签的所有帖子。

假设您要从模板中排除的博客文章以这种方式标记。 要使用此选项,您必须创建一个全新的模板以应用于此特定帖子。 因此,它可能比第一种选择更困难。 因为您必须为它创建一个新模板。 (或者,您可以将其包含在您已经创建的模板中。)

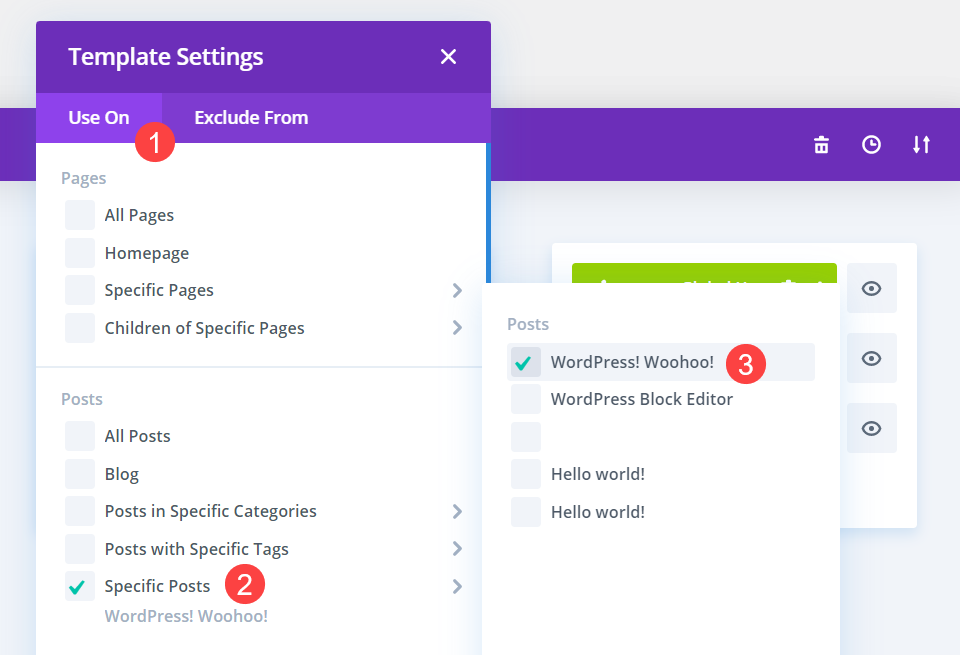
转到新模板的设置,找到特定帖子标题,然后在弹出列表中找到要从通用模板中排除的特定博客帖子。 保存它以确保使用该模板。

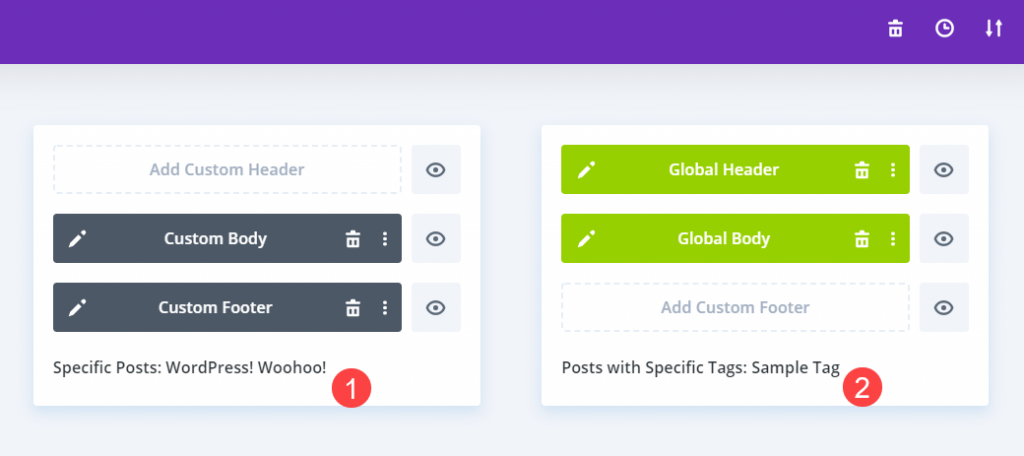
具体帖子模板是灰色的,如上图所示。 Divi 会将该模板应用于所有选定的帖子,即使标签是在Posts with Specific Tags中设置的。 因此,当您将模板应用于帖子时,您将覆盖其以前的模板并将其从这些布局中排除。
结论
要控制站点的设计,您可以使用“排除自”选项卡或更具体的模板。 您会发现从主题构建器模板中排除帖子或页面既快速又简单。 如果您以后决定不再需要排除,只需单击几下鼠标即可将其反转。 最良好的祝愿!




