Yelp 评论可以成为提高网站可信度并帮助潜在客户做出决策的强大工具。如果您的企业在 Yelp 上列出,将评论直接嵌入您的网站是展示积极反馈的好方法。在本文中,我将解释如何轻松地将 Yelp 评论嵌入到您的Elementor WordPress 网站中。

Elementor 直观的拖放页面构建器使嵌入第三方内容的过程变得简单。只需点击几下,您就可以添加引人入胜的 Yelp 评论小部件,从而增加信任和社会认同。直接在您的网站上发表评论也意味着您的页面上会花费更多的时间,而不是访问者点击 Yelp 的时间。
我将介绍如何设置 Yelp API 集成、选择正确的评论小部件、自定义设计以及将代码添加到Elementor页面中。无论您是 Elementor 的新手还是之前使用过它,您都可以按照分步说明进行操作。最后,您将获得真正的 Yelp 评论,从而提高您网站的吸引力和 SEO。让我们开始吧!
在 Elementor 中嵌入 Yelp 评论
当您想在网站上显示评论时,最简单的方法是使用评论提要插件。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
Elementor 用户的首选是 Reviews Feed Pro 插件。效果非常好。
通过这个插件,您还可以轻松地放置来自很多人信任的主要平台的评论:
- 喊叫
- 谷歌
- 到到网
- 信托试点
- WordPress.org
使用此插件,您只需几分钟即可在 Elementor 网站上制作、更改和放置精美的评论提要。

另外,嵌入的评论将自动匹配您网站的风格,因此它们看起来就像您的页面一样。
您还可以通过更多方式进行自定义,包括模板和用户友好的工具来更改评论源的外观 - 无需任何花哨的技术技能。
您可以直接从定制器轻松控制您的 Feed,并选择要在 Elementor 网站上显示的评论。

您可以按星级筛选评论,如果需要的话可以隐藏一些评论,甚至可以突出显示最好的评论。这样,您的评论将永远闪耀。
但这还不是全部!整个专家团队随时准备在您需要时提供帮助。他们在这里回答您的问题并为您提供帮助。
简而言之, Reviews Feed Pro是目前增长最快的评论源插件。有了所有这些令人惊叹的功能,就不难明白原因了。
安装并激活插件
您可以在此处获取Reviews Feed Pro 插件。然后,您可以为您的 Elementor 站点安装并启用它。
在您的网站上安装并激活 Reviews Feed Pro 插件后,您可以继续执行步骤 2 来制作 Yelp 评论 feed。
Yelp 评论提要
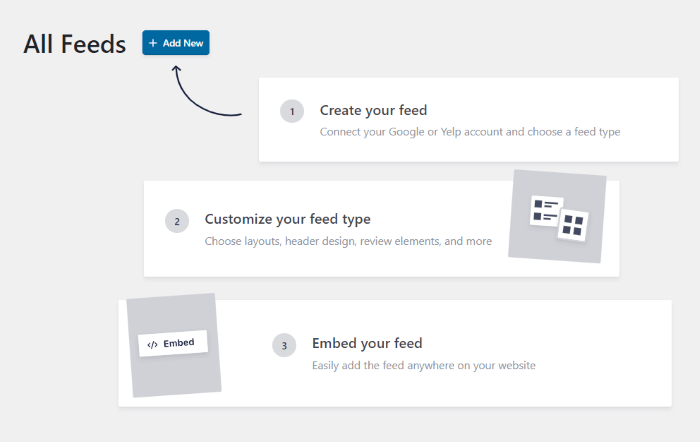
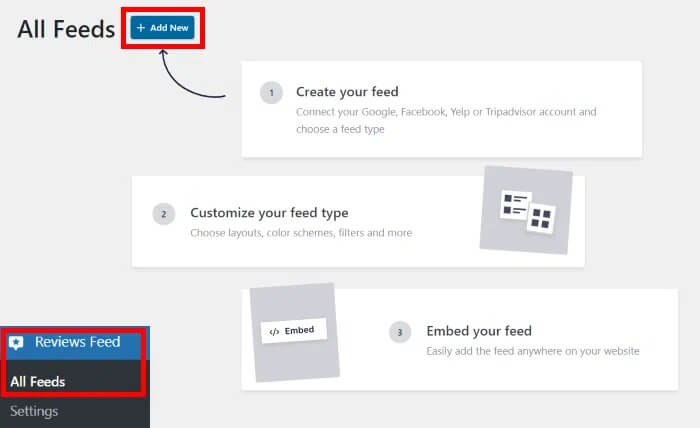
该插件提供了一个用户友好的三步流程。只需点击几下,您就可以创建新的提要。
首先,转到您的管理仪表板并打开“评论源»所有源”菜单。然后,单击“添加新”按钮。

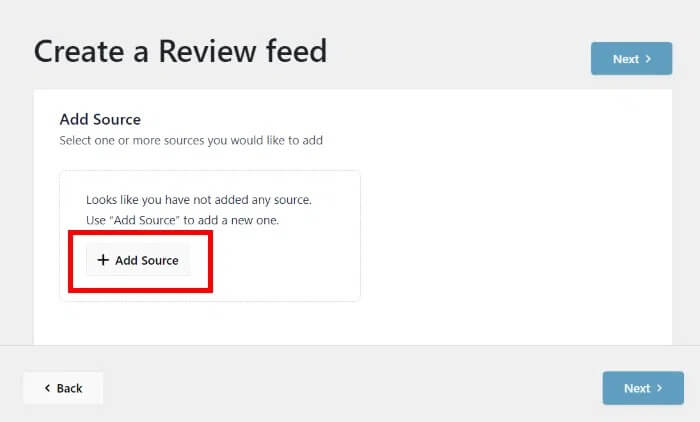
如果您尚未设置任何评论源,该插件将指导您连接新的来源。您的 Feed 将包含来自该来源的评论。
要继续,请单击“添加源”按钮。

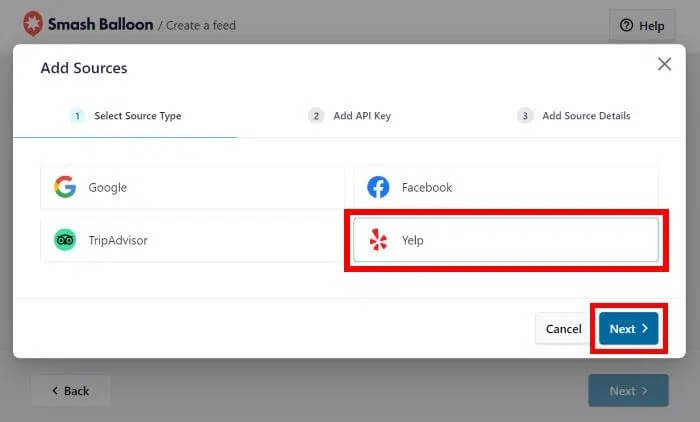
您可以从六种不同的点评来源中进行选择:Google 点评、Tripadvisor、Facebook 点评、Trustpilot、WordPress.org 和 Yelp。
由于我们要在 Elementor 网站上显示 Yelp 评论,因此选择 Yelp 选项,然后单击“下一步”。

就像这样,您的 Elementor 网站现在有了 Yelp 评论源。接下来,您可以了解如何将此提要链接到您的 Yelp 页面。
将您的评论源连接到 Yelp
将 Feed 链接到 Yelp 页面后,该插件可以发现您的用户评论并将其放在您的 WordPress 网站上。
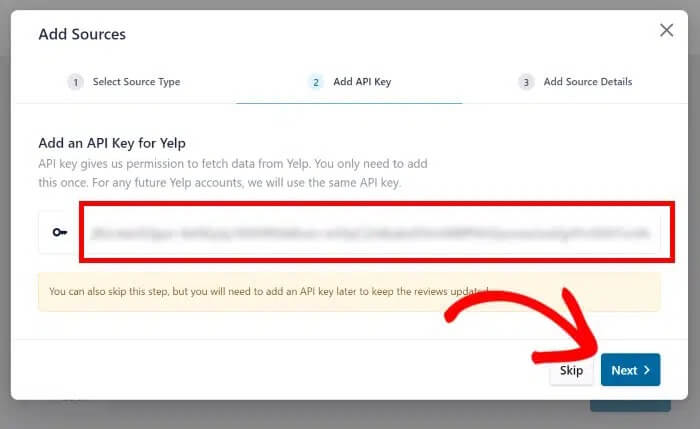
为了使这更容易,只需使用您的 Yelp API 密钥即可。这不是必需的,但这是一个好主意,因为如果没有它,您的 Yelp 评论将不会自行更新。
获得密钥后,将其放入弹出窗口中,然后单击底部的“下一步”按钮。

输入 Yelp API 密钥后,该插件将使用它自动更新您即将推出的 Yelp Elementor 源。
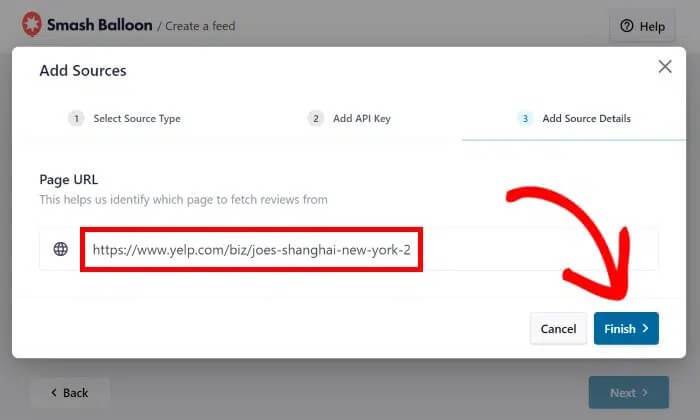
接下来,您可以选择要从中获取客户评论的 Yelp 业务页面。您可以使用自己的 Yelp 页面或选择您喜欢的任何其他页面。
只需将 Yelp 业务页面的 URL 粘贴到弹出窗口中,然后单击“完成”。

恭喜,您现在已将此业务页面添加为 Reviews Feed Pro 插件的来源。每当您创建新的评论源时,您都可以自由使用此来源。
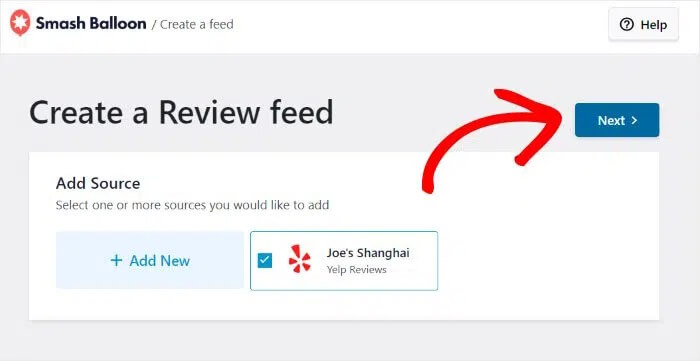
要确认您要使用此 Yelp 页面作为来源,只需单击“下一步”按钮。

到目前为止,您已经创建了一个新的评论源并将其链接到 Yelp 页面。在下一步中,您将能够自定义 Yelp 评论在 Elementor 网站上的显示方式。
定制评论
使用该插件,您的评论提要将自动匹配您网站的设计。您还可以通过多种方式更改评论源的外观。
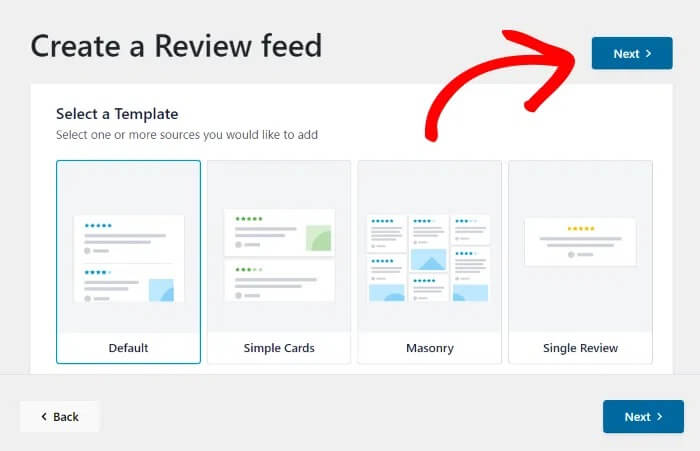
首先导入现成的模板设计之一。有 7 个模板可供选择:
- 默认
- 简单的卡片
- 石工
- 单条评论
- 展示轮播
- 轮播
- 网格轮播
选择您想要的模板,然后单击“下一步”。

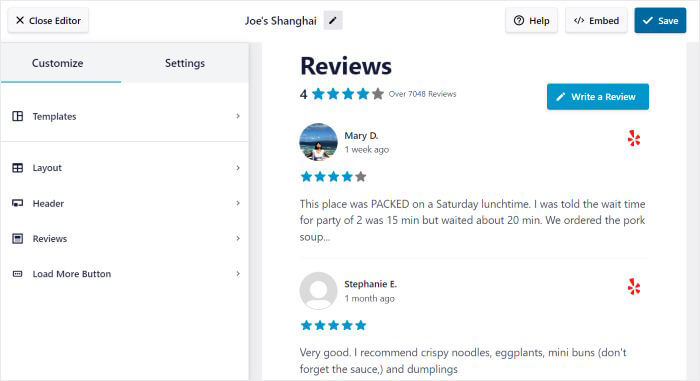
该插件将在实时编辑器中打开您的提要,您只需单击几下即可轻松自定义布局、标题设计、加载更多按钮等。您还可以在右侧预览您的更改。

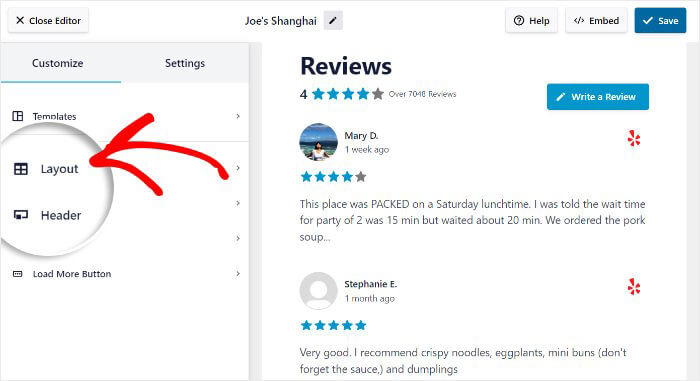
如果您想更改评论源的布局,请选择“源布局”选项。这将在左侧显示不同的自定义选项。

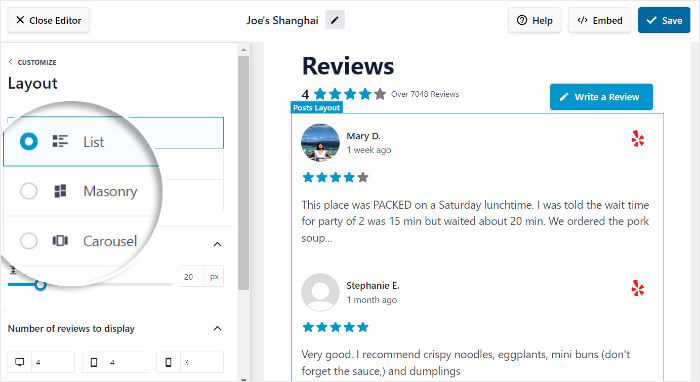
您将有三种布局选项可供选择:
- 列表:为了清晰起见,在单列中显示评论。
- Masonry:在 Elementor 网站的列中显示多条评论。
- 轮播:为您的评论创建一个引人入胜的滑动轮播。

选择您喜欢的布局后,单击“保存”。
接下来,单击“自定义”返回主自定义选项。

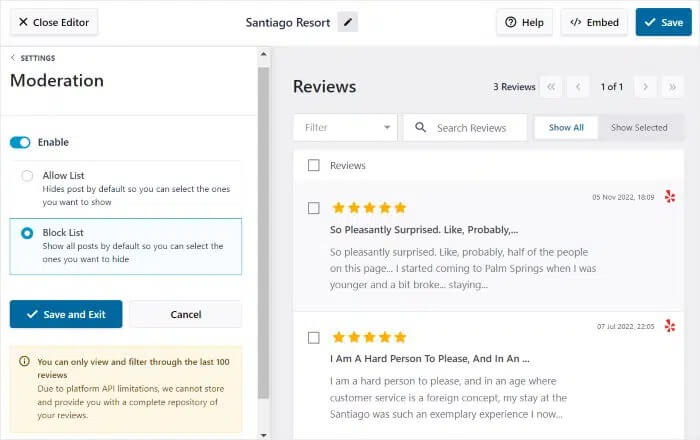
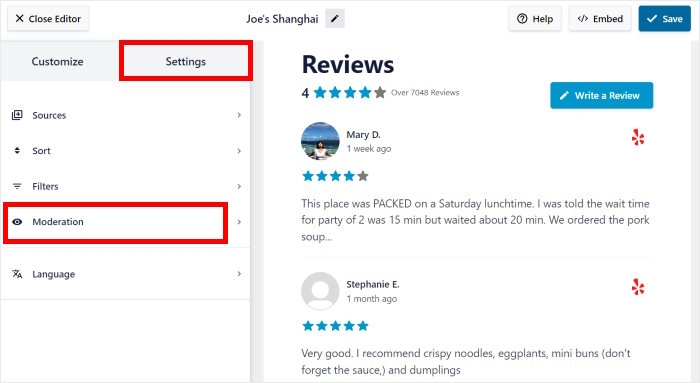
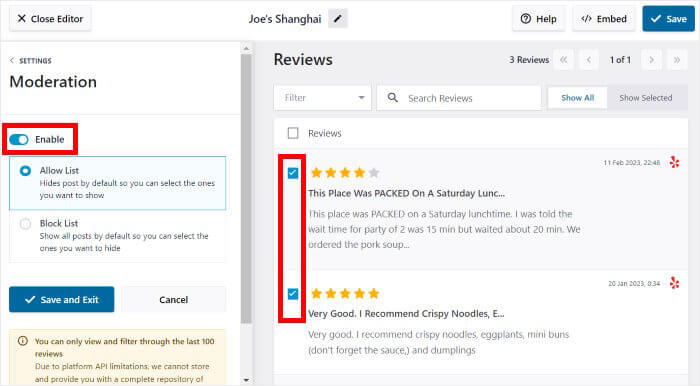
要控制哪些评论出现在您的网站上,请转到“设置”选项卡,然后单击底部的“审核”。

在左侧启用对 Yelp 评论源的审核。您可以从右侧列表中选择要显示的评论。

您还可以使用黑名单隐藏您不想包含的特定 Yelp 评论。
对显示的 Yelp 评论感到满意后,点击“保存”。
使用实时源编辑器自定义您的 Yelp 评论非常简单。您可以使用其余选项来修改标题设计、评论数量、过滤器、按钮样式等。在退出编辑器之前,不要忘记单击“保存”以确认您的更改。
现在您已经自定义了 Yelp 评论源,让我们继续执行第 5 步,将您的评论嵌入您的Elementor网站。
向 Elementor 添加评论
Reviews Feed Pro 插件非常易于使用。您可以直接从视觉定制器开始将 Yelp 评论放到您的网站上。
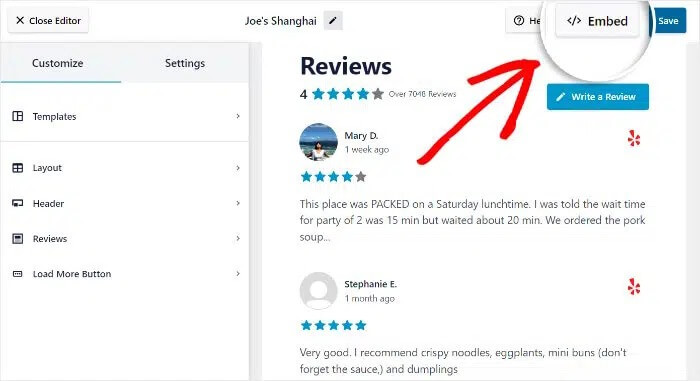
首先,单击顶部的“嵌入”按钮。

然后,该插件将向您展示在网页上添加评论的不同方法。您还可以从此处将 Yelp 评论小部件添加到侧边栏或页脚。
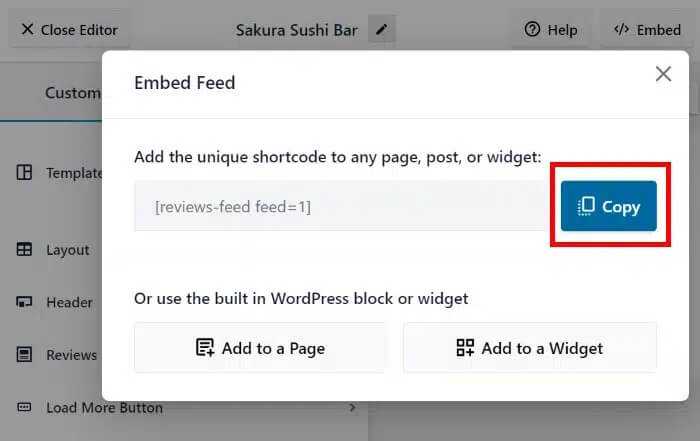
现在,我们选择第一个选项。只需单击弹出窗口中的“复制”按钮即可复制短代码。

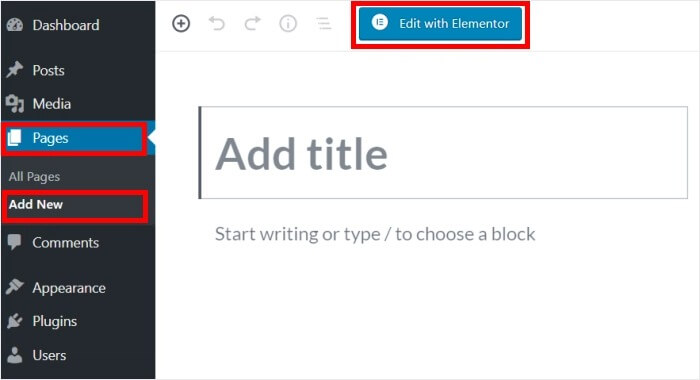
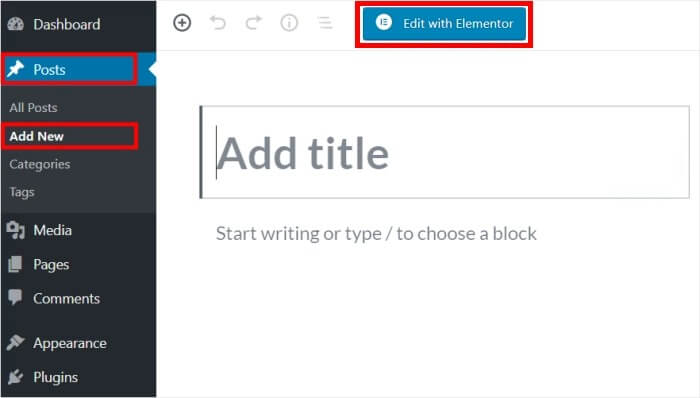
要创建新的 WordPress 页面,请转到仪表板并单击“页面”,然后单击“添加新页面”。
页面准备就绪后,单击“使用 Elementor 编辑”按钮。

或者,您也可以在帖子而不是页面上显示评论。只需转到仪表板中的“帖子”,然后“添加新内容”即可。
与页面一样,也单击“使用 Elementor 编辑”按钮。

这将在拖放式Elementor编辑器中打开您的页面或帖子。您将在左侧看到所有 Elementor 小部件,在右侧看到您的页面或帖子。
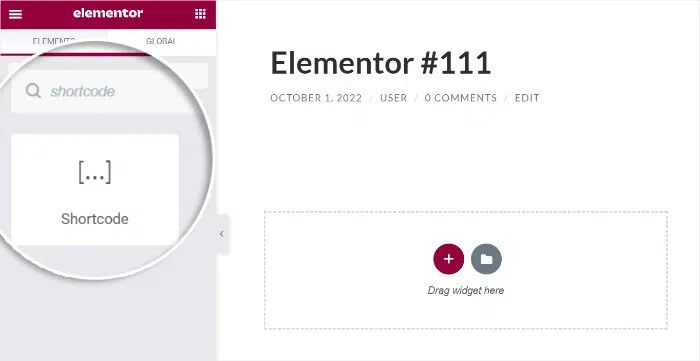
左上角有一个搜索栏,您可以在其中查找“短代码”小部件。

从下面的搜索结果中选择“短代码”小部件。
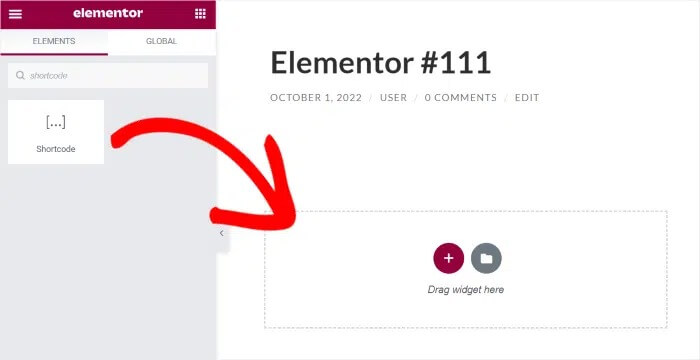
拖动小部件并将其放到右侧的帖子或页面上。

您将在左侧看到短代码小部件的更多选项。
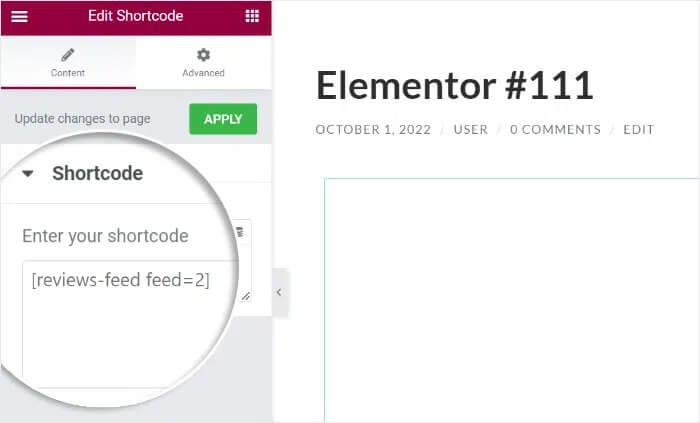
找到“输入您的短代码”字段并粘贴您之前复制的短代码。

最后,单击“发布”,您的新Elementor页面或帖子将可供所有网站访问者查看。评论 Feed Pro 让一切变得超级简单。
只需打开您的Elementor网站,您就可以查看访客对摘要的看法。

你就完成了!
包起来
将 Yelp 评论嵌入您的Elementor网站是一个简单的过程,可以带来回报。通过遵循本指南中的步骤,您可以整合真实的客户反馈,以增强信任和社会认同。
定制的 Yelp 小部件将无缝融入您网站的设计。将评论直接显示在您的页面上有助于保持访问者的参与度,而不是点击离开。
请确保您的 Yelp 商家信息保持最新。在评论平台上保持强大的影响力将确保您的网站获得更多的 5 星级评级。
现在您已经了解了如何在Elementor中添加 Yelp 评论小部件,您可以将您的页面提升到一个新的水平。因此,请为您的访客提供成为客户所需的社会认可。证据就在 Yelp 上 - 所以去您的网站上展示一下吧!




