您最近是否发现了内联框架 (iFrames) 以及它们如何帮助您在网站上共享信息?? 如果您拥有博客或创建 Web 内容,有时您会希望共享其他人的内容。

iFrame 使这一点能够高效可靠地完成。 您可以使用 iFrame 来显示视频和图像等内容,而无需将它们托管在您的网站上。
这篇文章将解释 iFrame 是什么、它们的作用以及如何在 WordPress 中使用它们。
然后我们将教您如何手动和使用插件嵌入它们。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始什么是 iFrame?
iFrame(内联框架的缩写)是一种 HTML 元素,允许您在当前页面中嵌入另一个 HTML 文档。 iFrame 通常用于在网页上显示来自其他来源的内容,例如广告、视频或地图。
以下示例说明如何在 HTML 中使用 iFrame:
<iframe src="https://www.example.com/content.html" width="600" height="400"></iframe>
src属性指定要嵌入的页面的 URL, width和height属性确定页面上 iFrame 的大小。
使用 iFrame 的一个优点是它允许您显示来自另一个来源的内容,而无需用户离开当前页面。 如果您想要显示来自不同网站的内容,或者如果您有要在自己网站的多个页面上重复使用的内容,这将特别有用。
但是,请务必注意,使用 iFrame 会带来一些安全注意事项。 例如,如果您在 iFrame 中显示来自不受信任来源的内容,该内容可能包含可能危害您的网站或用户的恶意代码。 谨慎选择您信任的来源并谨慎使用 iFrame 总是一个好主意。
如何使用 iFrame?
使用嵌入代码嵌入 iFrame

这是最简单的技术,但它通常只适用于为其内容提供嵌入代码的网站。
如果提供了代码,它通常位于任何可访问的共享选项下方。
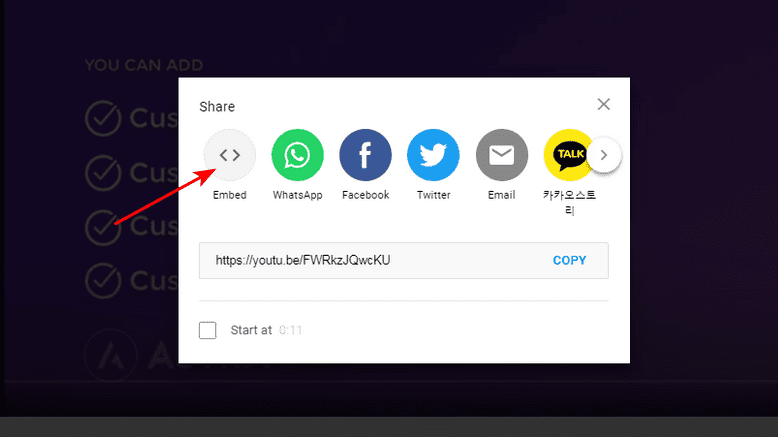
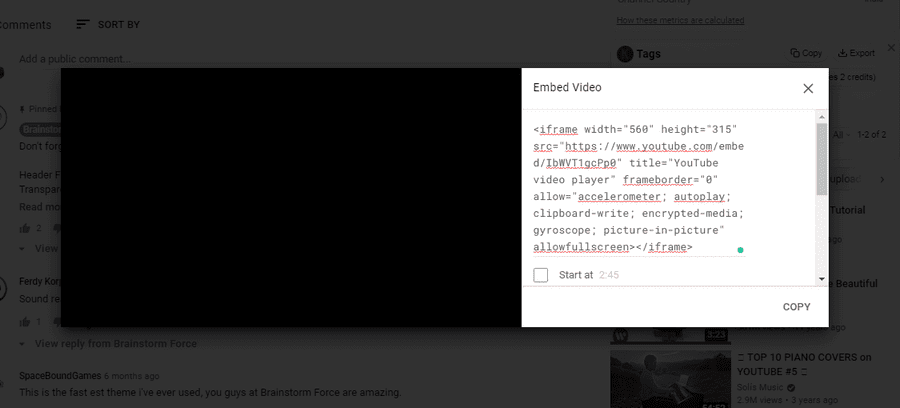
例如,当您点击 YouTube 视频下方的分享图标时,就会看到此代码。 要获取 iFrame 代码,请单击嵌入符号。

只需复制此代码并将其粘贴到您网页上的 HTML 块中。 Blocks 是使用 Gutenberg 构建器构建 WordPress 网站的新方法,它仍然很新。
HTML 块是 Gutenberg 生成器附带的块之一。 还有一个 YouTube 块,但您可以使用其中任何一个。
使用像古腾堡终极附加组件这样的附加插件,您可以让古腾堡做得更多。 任何最好的 WordPress 页面构建器也可以与 HTML 块一起使用。

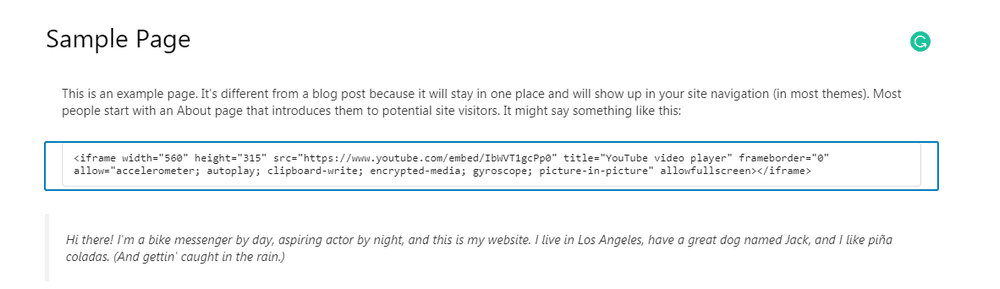
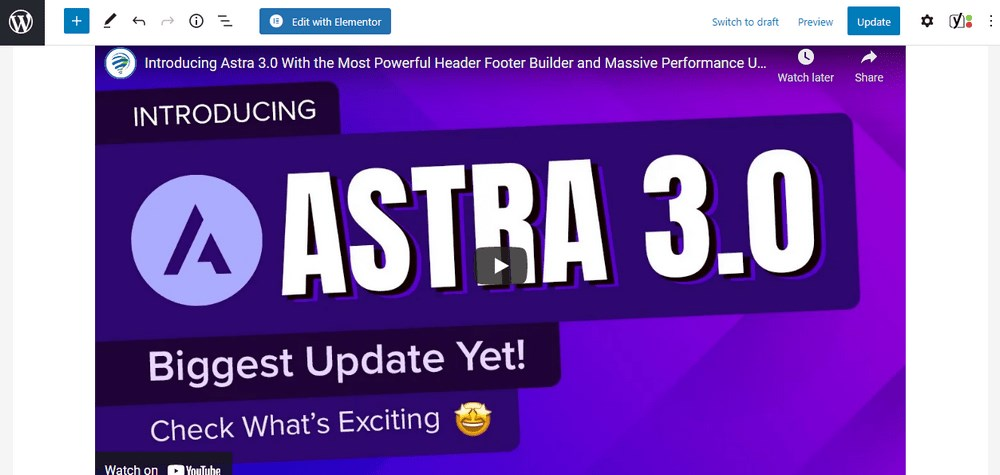
将嵌入代码粘贴到新的 HTML 块中,就像上面的示例一样。 当我们查看示例中的代码时,我们会得到以下信息:

使用文本编辑器
要制作 iFrame,您可以向网页添加一些代码。 别担心,这个方法很简单,你甚至不需要使用 WordPress 编辑器。
如果您仍然使用 WordPress 经典编辑器,则可以使用此方法。
首先,打开要嵌入 iFrame 的页面或帖子,然后从可视化编辑器切换到文本编辑器。
转到您希望 iFrame 显示的位置并粘贴我们刚刚向您展示的相同代码:
<iframe src="example.com"></iframe>将 example.com 更改为您要访问的 URL。 保存或更新帖子或页面,一切就绪。
使用插件添加 iFrame
插件可能是经验不足的 WordPress 用户添加 iFrame 的最简单方法,并且有很多插件可供选择。

使用Webvitaly 的 iFrame 插件,您可以将几乎任何网站的内容添加到您的页面。 要开始使用,请下载并打开插件。
完成此操作后,制作 iFrame 就很容易了,因为您所要做的就是将短代码放在内容中的正确位置。
该插件是免费的并且运行良好,但是制作它的人现在并没有使用它。
包起来
iFrame 可以帮助您在 WordPress 中做很多不同的事情。 iFrame 是共享内容的好方法。 它们可用于安全合法地共享受版权保护的内容或显示重度视频。
使用 iFrame 是提高网站速度的一种方法。 您还应该确保使用快速、轻便且响应迅速的 WordPress 主题。
使用 iFrame 存在一些问题,但如果您按照我们在此处列出的步骤进行操作,应该没问题。
你用过 iFrames? 我们很想听听你做了什么。 另外,如果您知道在 WordPress 中使用 iFrame 的任何其他方法,请告诉我们!




