Dropbox 和 Google Drive 等云存储服务可以方便地访问文件,但也有缺点。它们供个人使用,因此共享文件需要其他方法。安全性不如其他选项那么强大。不过,您可以在Elementor网站中嵌入 Google 云端硬盘视频。嵌入代码直接在您的网站上显示云端硬盘视频,以便读者无需离开即可观看。这非常适合与观众分享视频。

在 Elementor 中嵌入 Google 云端硬盘视频
借助 WordPress 和 Google Drive,您无需技术技能即可将视频嵌入到 Elementor 中。本教程展示了如何在 Elementor 中嵌入 Google Drive 视频,使其非常适合初学者。
使用 iFrame 嵌入 Google 云端硬盘视频
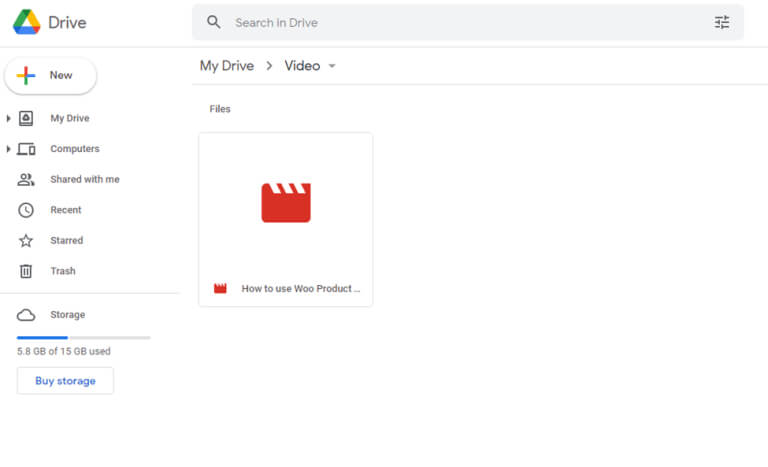
首先转到您的 Google 云端硬盘。之后选择您想要嵌入 WordPress 的视频文件。如果您还没有视频文件,请上传视频文件。

必须双击视频才能播放。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
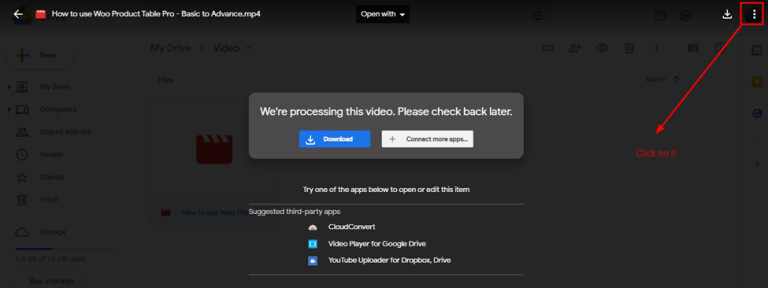
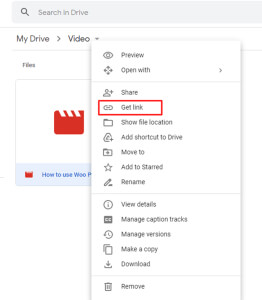
现在开始打开视频后,视频右侧会出现三个点。因此,请单击它。

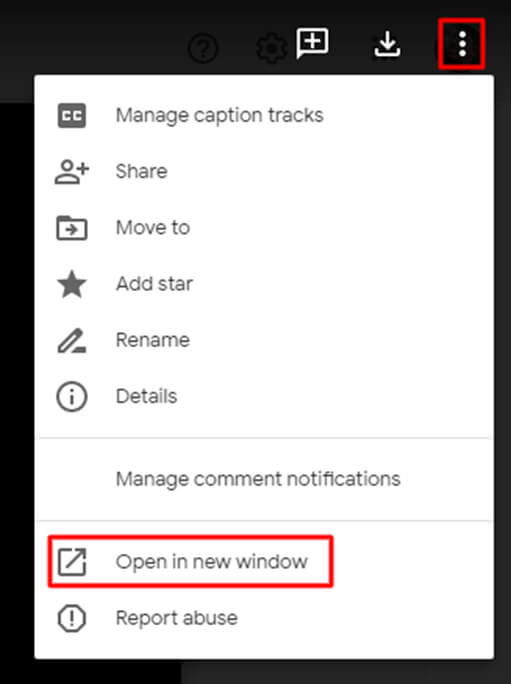
当您单击三个点时,下拉菜单中会显示一个新的窗口选项。
单击下拉菜单中的“在新窗口中打开”部分。

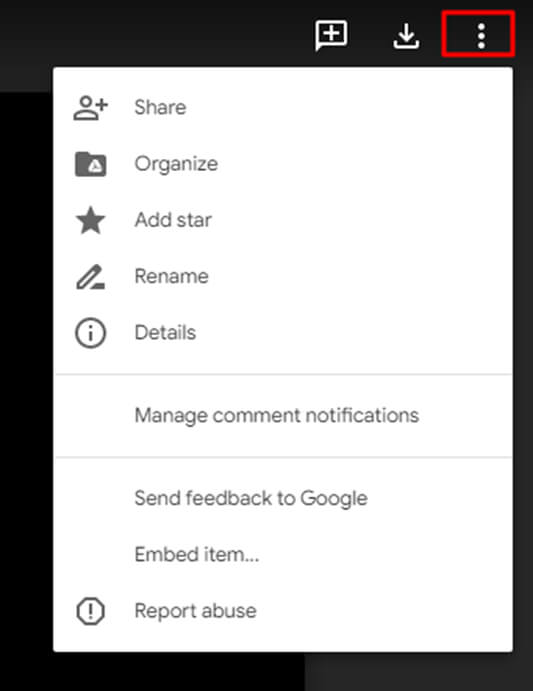
选择“在新窗口中打开”选项后,将打开一个新窗口选项卡。在这里,您必须再次单击右侧的三个点。

单击三个点可以弹出下拉菜单。接下来选择嵌入项目选项。

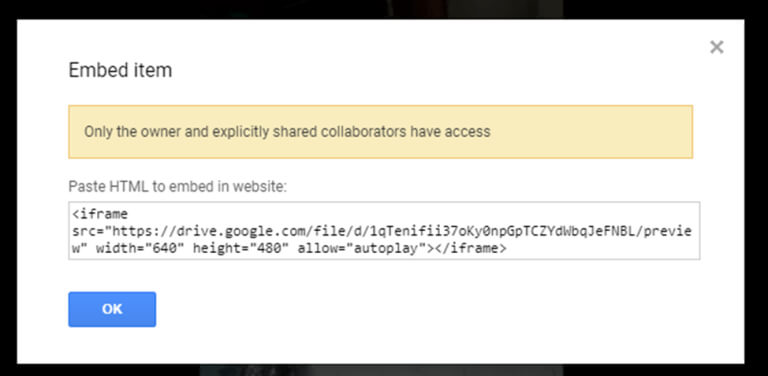
iframe 代码将会显示。您必须先复制 HTML 嵌入 iframe 代码,然后再转到 WordPress 并将其粘贴到您喜欢的博客或平台中。

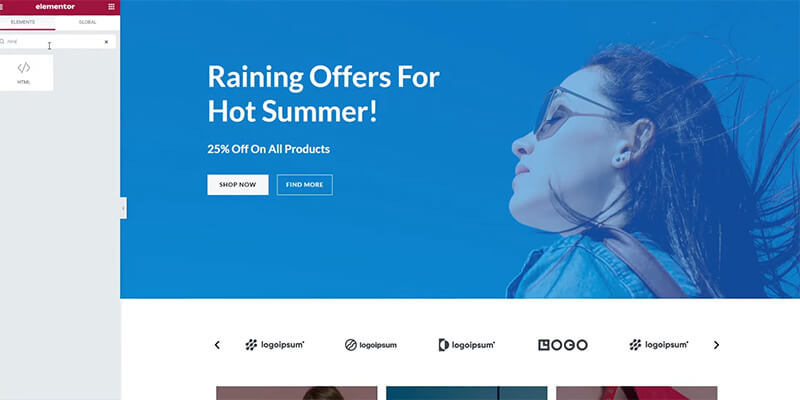
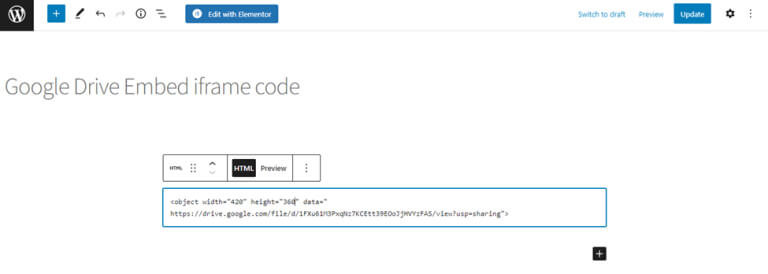
现在转到 Elementor 页面编辑器并搜索“HTML”。

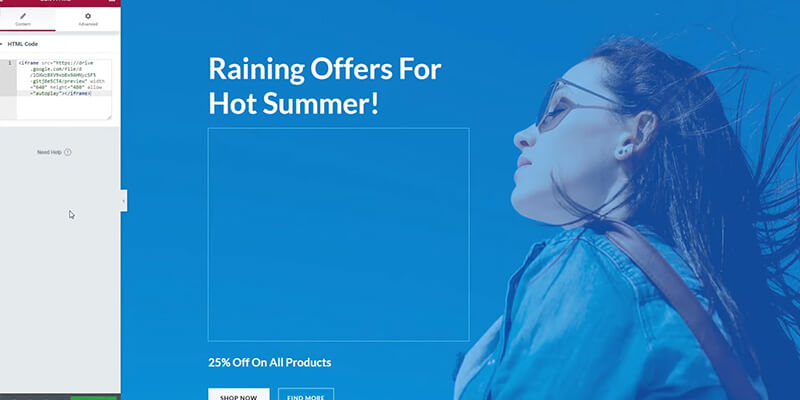
现在将该部分拖动到您想要视频的页面。

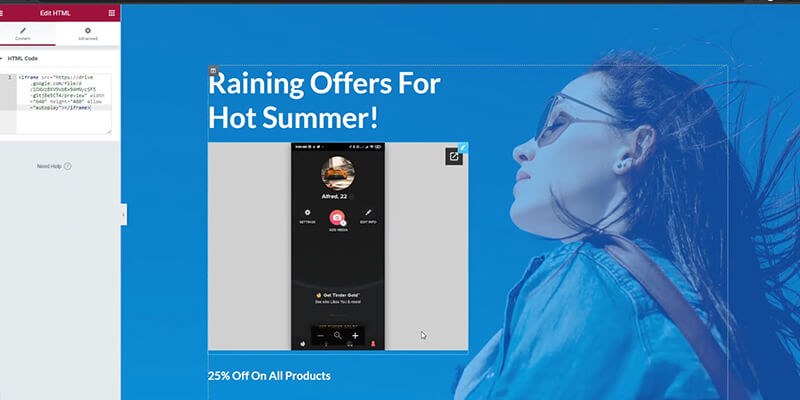
接下来,将代码粘贴到左侧,视频就会显示。

现在点击下面的按钮保存它。
使其可共享
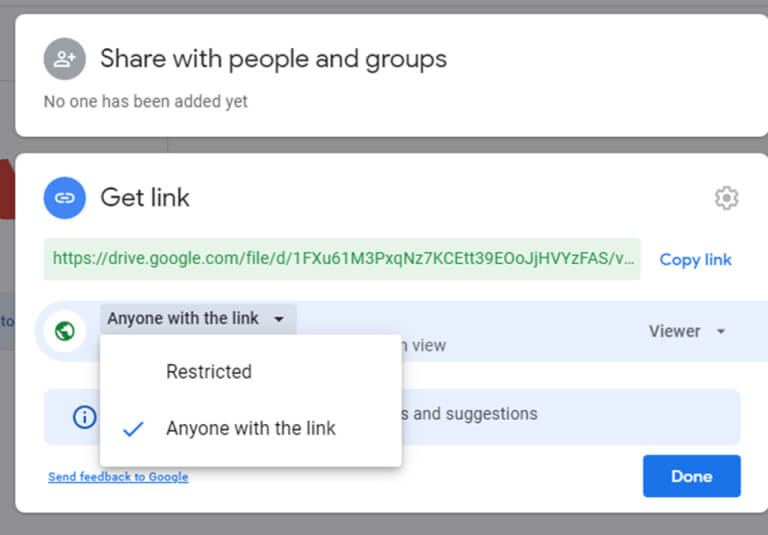
要使其可共享,请首先转到您的 Google 云端硬盘。之后选择您想要嵌入 WordPress 的视频文件。然后单击鼠标的右侧按钮。将会有一个下拉菜单。然后,选择“获取链接”并单击它。

选择“获取链接”选项后,将打开一个附加窗口。必须首先选择“任何有链接的人”选项。因为所有类型的访问者都可能会注意到它,并且它将有助于创建安全链接。

现在复制下面的链接,稍后我们将在 iFrame 中使用它。

为了将此视频添加到 WordPress 并使其具有发布价值,我们将使用以下代码。
<object width="420" height="360" data="past-link">现在删除“粘贴链接”,并在此处添加实际链接。
<object width="420" height="360" data=" https://drive.google.com/file/d/1FXu61M3PxqNz7KCEtt3**********FAS/view?usp=sharing">
现在,将此 HTML 嵌入 iframe 代码复制并粘贴到您网站的页面或博客中。
此外,您可以快速更改嵌入视频的大小
通过更改以下值。
- 高度=“360”
- 宽度=“420”

现在,您不必担心托管存储,并且可以直接从 Google 云端硬盘共享视频等大文件。
包起来
使用提供的代码只需几分钟即可将 Google Drive 视频添加到 WordPress 网站。将 Google 云端硬盘中的视频内容嵌入到具有Elementor或任何主题的帖子或页面中。这是一种以视频形式分享最新新闻和见解的简单方法,可以帮助用户了解更多信息。使用代码将 Google Drive 视频嵌入到 WordPress 中,以获得有价值的、更新的多媒体体验。




