Divi Builder 的内置选项可用于创建所有精美的设计。 粘性选项和滚动效果是Divi的两个很棒的内置功能,通过将它们协调在一起,我们可以执行一些非常好的设计。 在今天的教程中,我们将看到如何通过合并粘性选项和滚动效果来轻松设计页面,这无疑将访问者的浏览体验更上一层楼。 我们将设计一个页面部分,其中图像将从左侧浮动,在此之前,文本将从右侧滑入。 这听起来可能很复杂,但在我们直接进入我们的教程之前,请检查设计偷看。

抢先看
这是我们今天将要创建的设计布局。 这是一种响应式设计,因此它也适用于平板电脑和移动设备。
建筑设计结构
初始截面设计
渐变背景
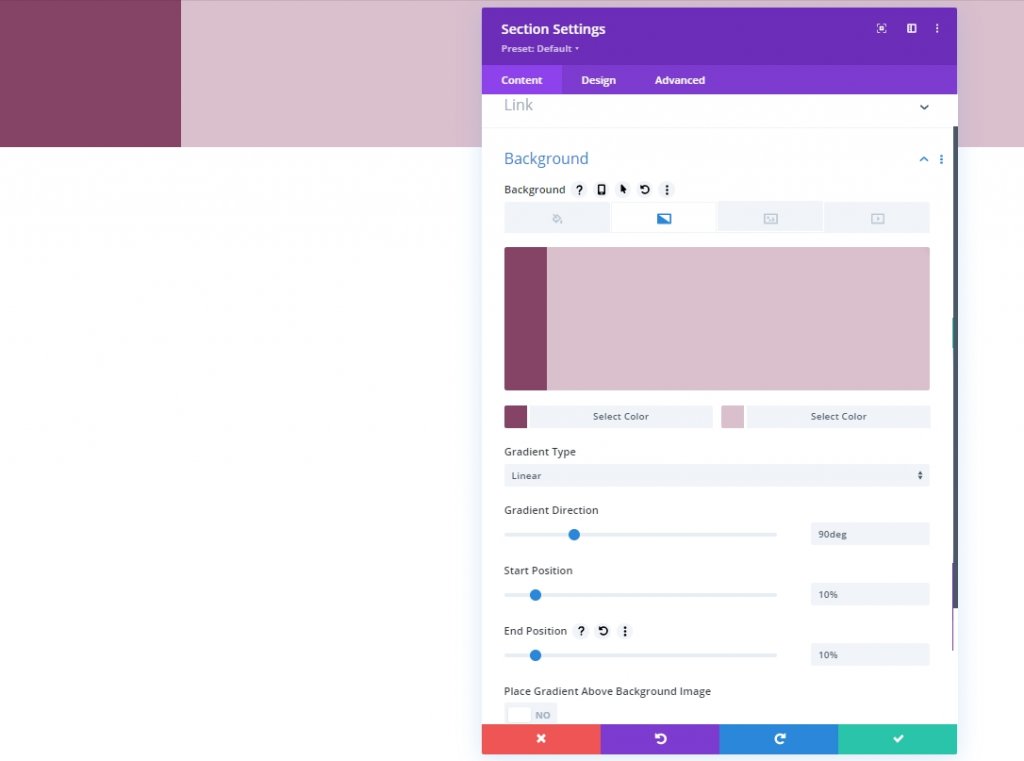
首先,我们将建立结构,然后我们将应用所有设置以使其具有粘性并提供流畅的滚动体验。 打开初始部分设置并添加渐变背景颜色。
- 颜色1:#854466
- 颜色2:#DABFCD
- 渐变类型:线性
- 渐变方向:90度
- 起始位置:10%
- 结束位置:10%

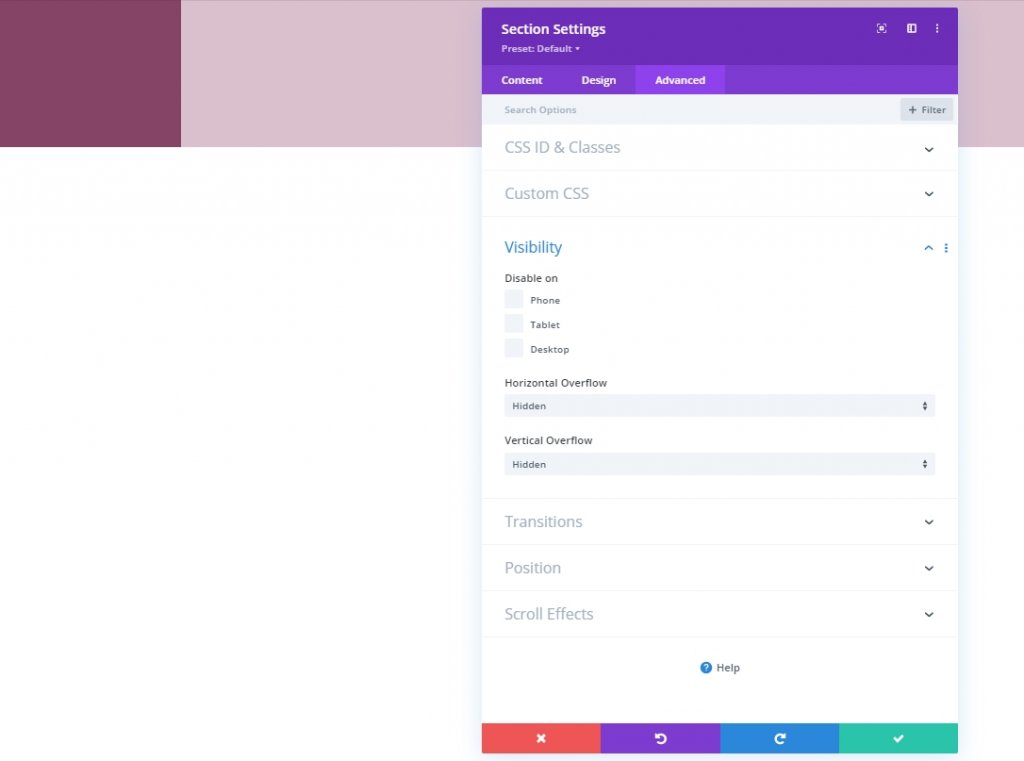
能见度
移动到高级选项卡,让我们隐藏溢出可见性。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始- 水平溢出:隐藏
- 垂直溢出:隐藏

行添加
立柱结构
我们将添加一个具有以下列结构的新行。

浆纱
打开新添加的行的大小设置并按上述修改设置。
- 宽度:100%
- 最大宽度:2580px

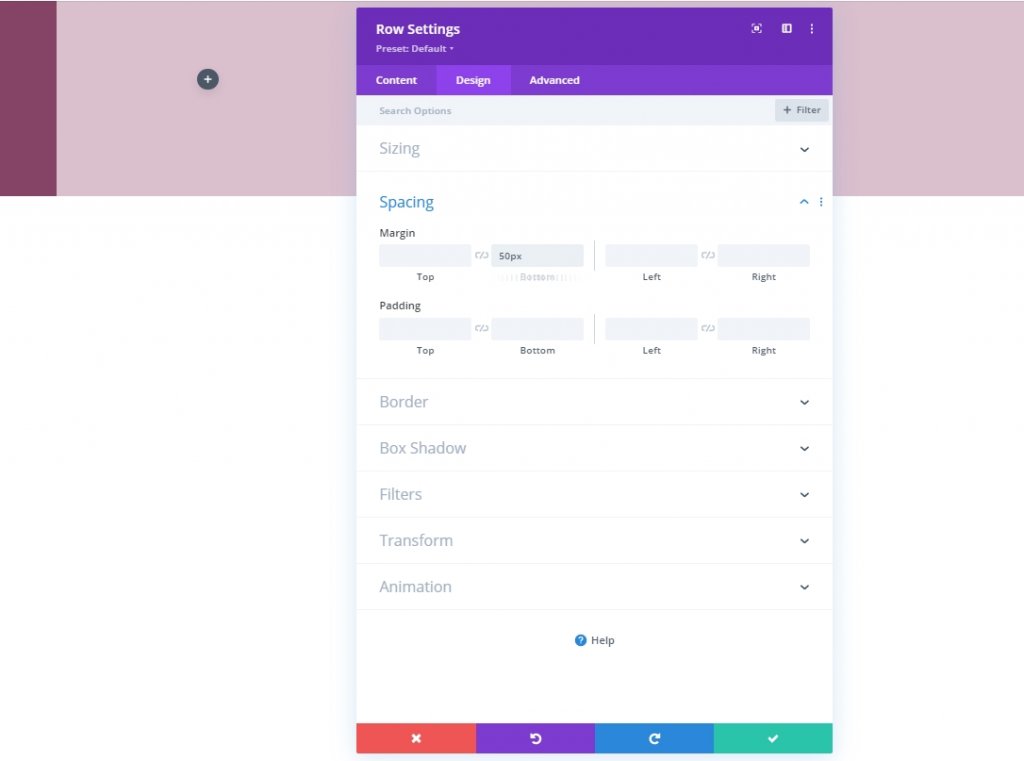
间距
此外,我们需要为我们的行添加一些底部边距。
- 下边距:50px

第 2 列间距
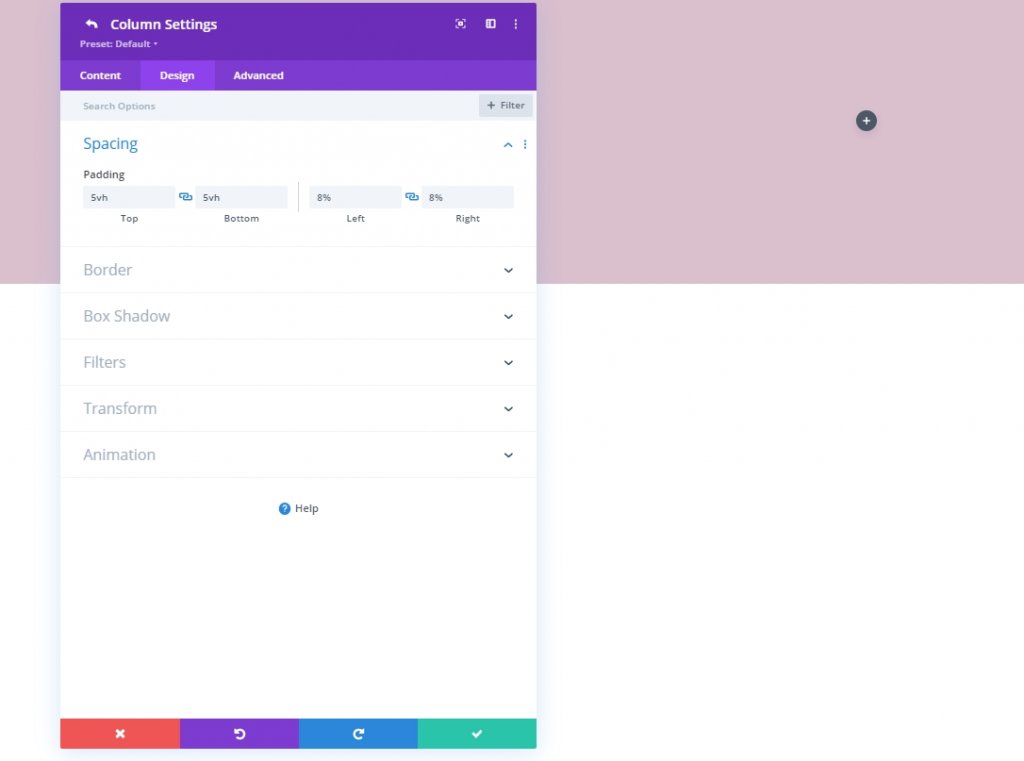
现在我们将移至第 2 列设置并更改填充值。
- 顶部填充:5vh
- 底部填充:5vh
- 左填充:8%
- 右填充:8%

第 1 列:文本模块
添加H3内容
将文本模块添加到第一列并添加您选择的一些副本。

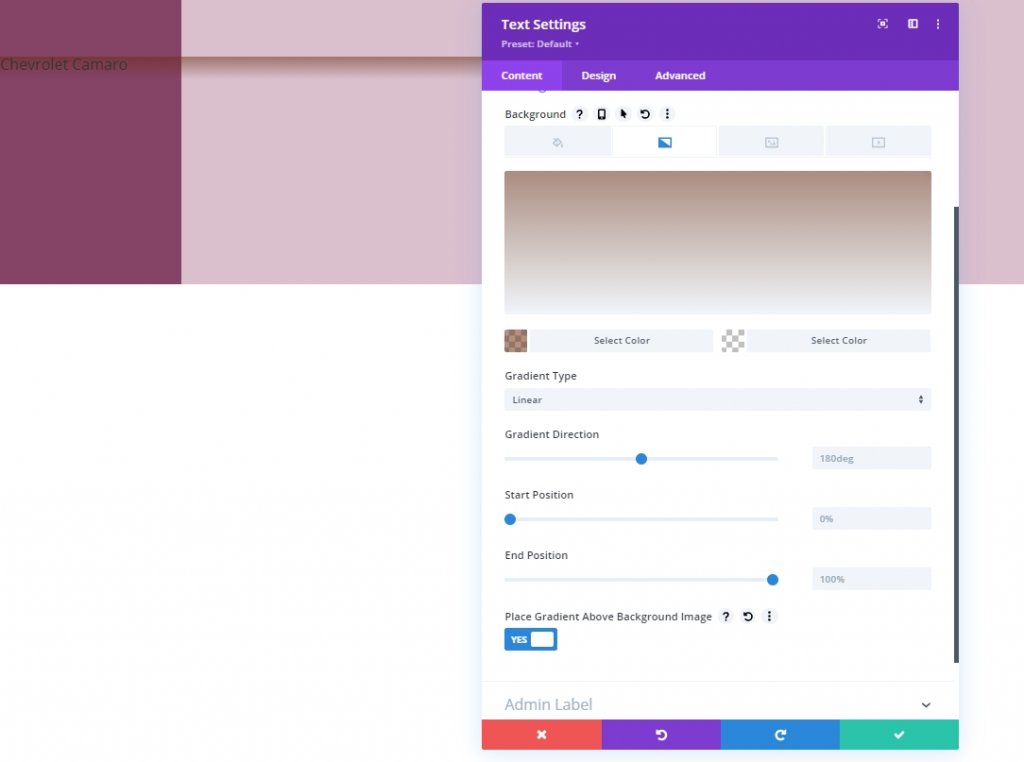
渐变背景
接下来包括以下渐变背景:
- 颜色1:rgba(107,45,18,0.52)
- 颜色 2:rgba(255,255,255,0)
- 渐变类型:线性
- 在背景图像上方放置渐变:是

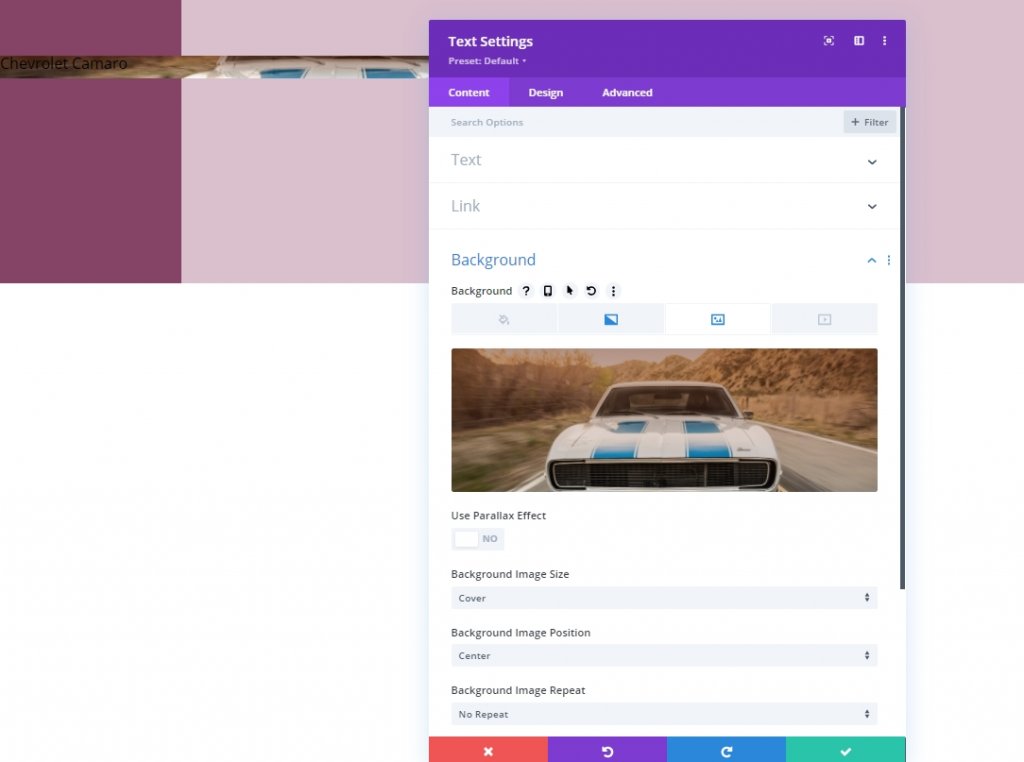
背景图像
添加您选择的图像并进行相应设置。
- 背景图片尺寸:封面
- 背景图像位置:中心

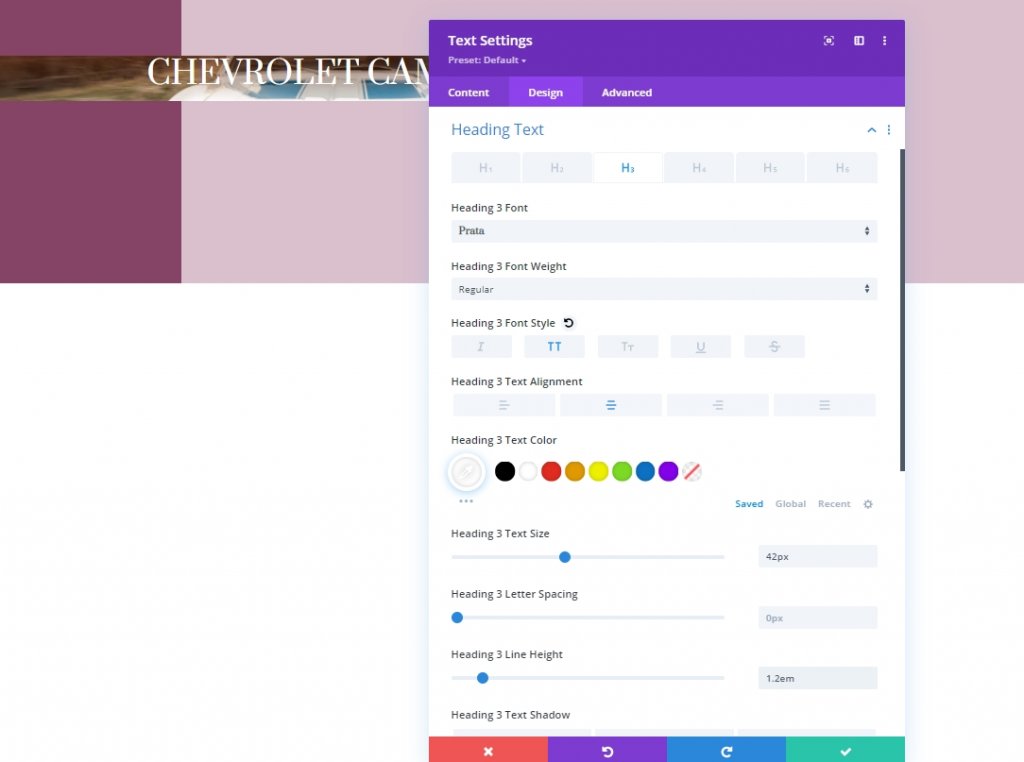
H3 文字设置
在设计选项卡中,现在我们将更改 H3 设置。
- 标题 3 字体:Prata
- 标题 3 字体样式:大写
- 标题 3 文本对齐:居中
- 标题 3 文本颜色:#ffffff
- 标题 3 文字大小:42px
- 标题 3 行高:1.2em

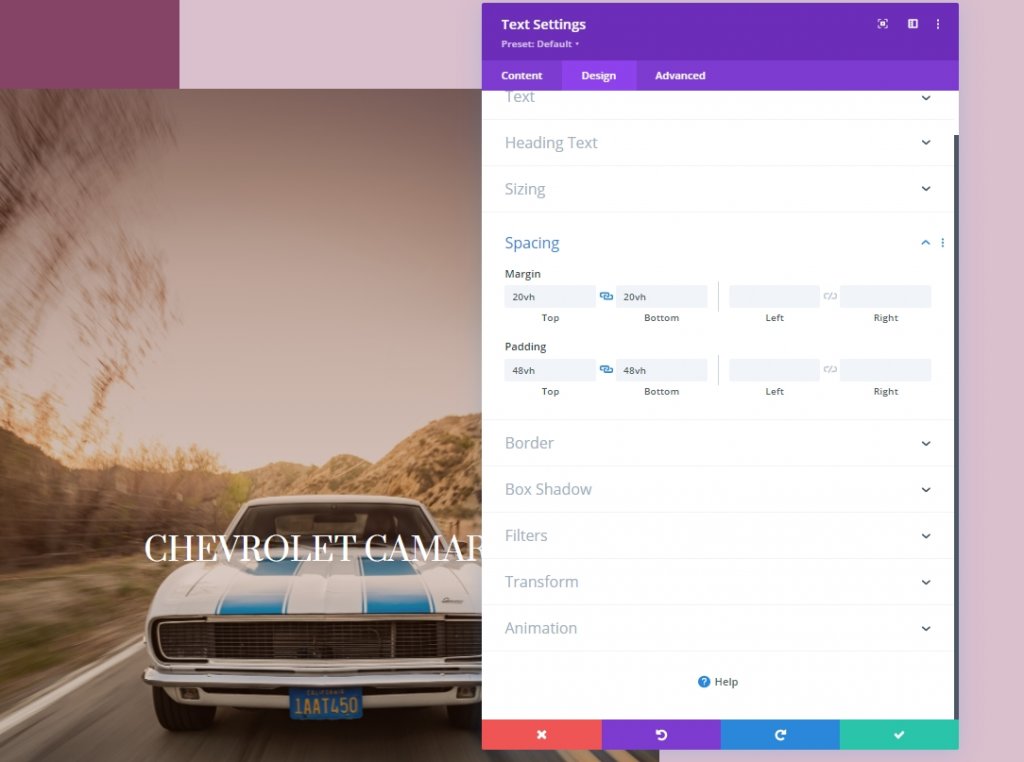
间距
现在更改模块的间距值。
- 上边距:20vh
- 底边距:20vh
- 顶部填充:48vh
- 底部填充:48vh

将第一个文本模块添加到第 2 列
添加H4内容
我们将向第 2 列添加多个文本模块。让我们添加第一个文本模块并在其上添加一些 H4 标题副本。

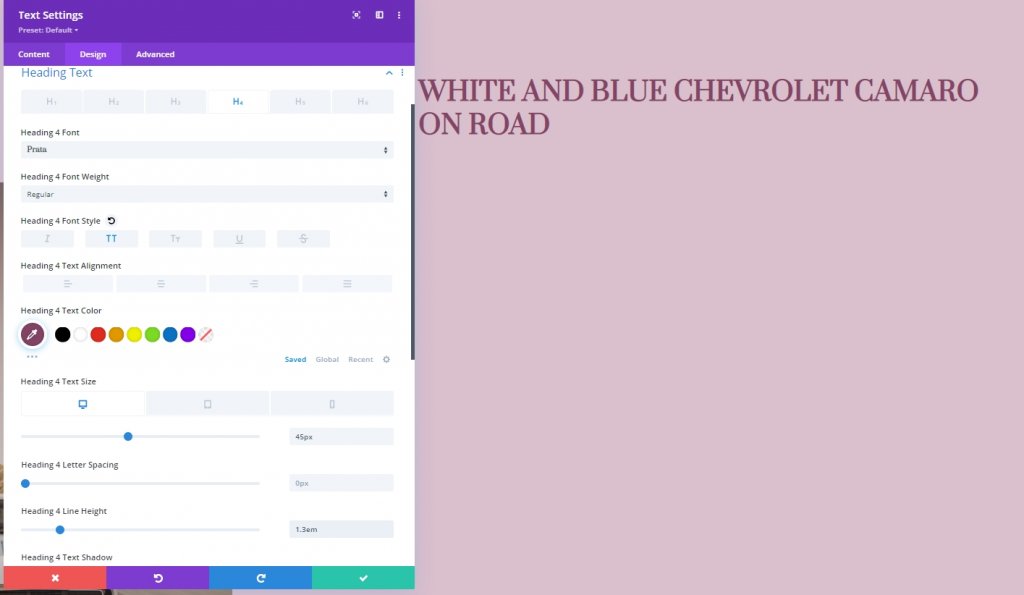
H4文字设置
转到 module’s 设计选项卡并更改 H4 文本设置,如下所示:
- 标题 4 字体:Prata
- 标题 4 字体样式:大写
- 标题 4 文本颜色:#854466
- 标题 4 文字大小:桌面:45 像素,平板电脑:40 像素和手机:35 像素
- 标题 4 行高:1.3em

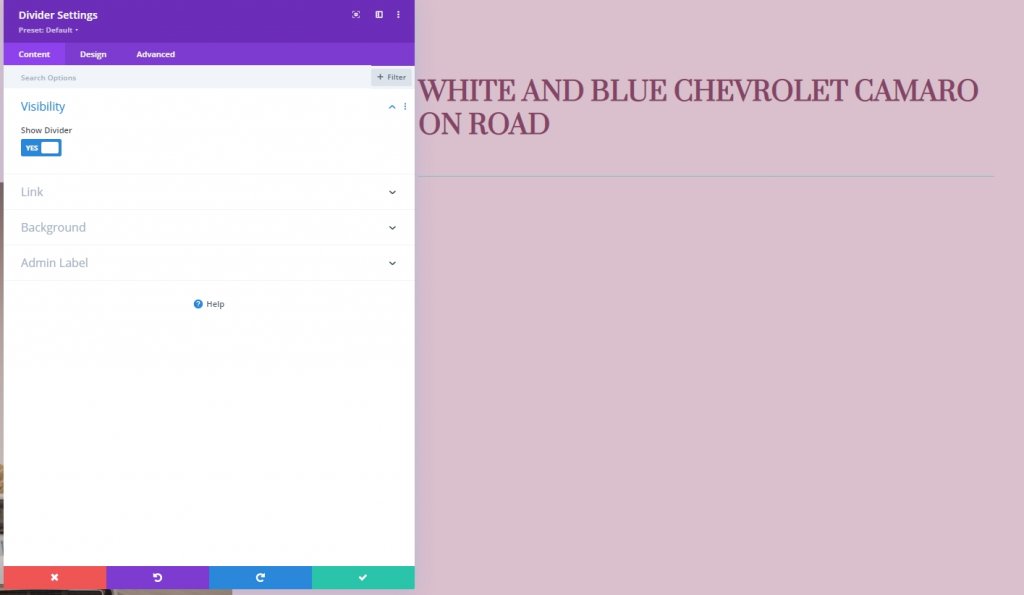
将分隔模块添加到第 2 列
能见度
现在我们将在文本模块正下方添加一个分隔器模块并启用分隔器可见性。
- 显示分隔符:是

线
从设计选项卡中,更改线条颜色。
- 线条颜色:#854466

浆纱
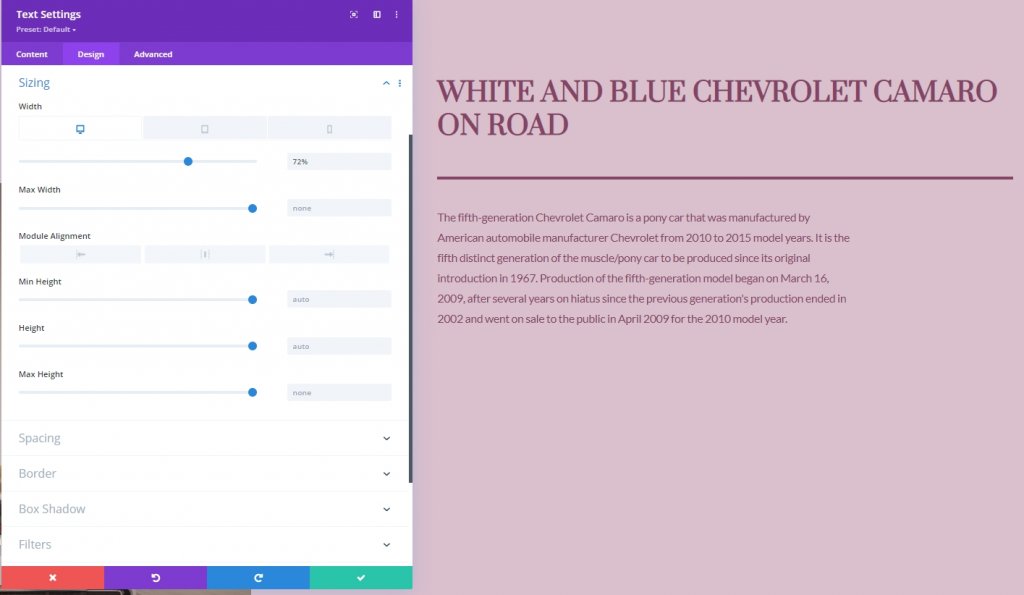
是时候修改尺寸设置了。
- 分隔线重量:5px
- 高度:5px

将第二个文本模块添加到第 2 列
添加描述内容
将另一个文本模块添加到第 2 列。它将位于分隔模块的正下方。 另外,添加一些您选择的描述内容。

文字设置
添加描述后,让我们更改此模块的样式设置。
- 文字字体:Lato
- 文字颜色:#854466
- 文字大小:桌面:20px,平板电脑和手机:16px
- 文字字母间距:-0.5px
- 文字行高:1.8em

浆纱
更改尺寸设置。
- 宽度:桌面:72%,平板电脑和手机:100%

将按钮模块添加到第 2 列
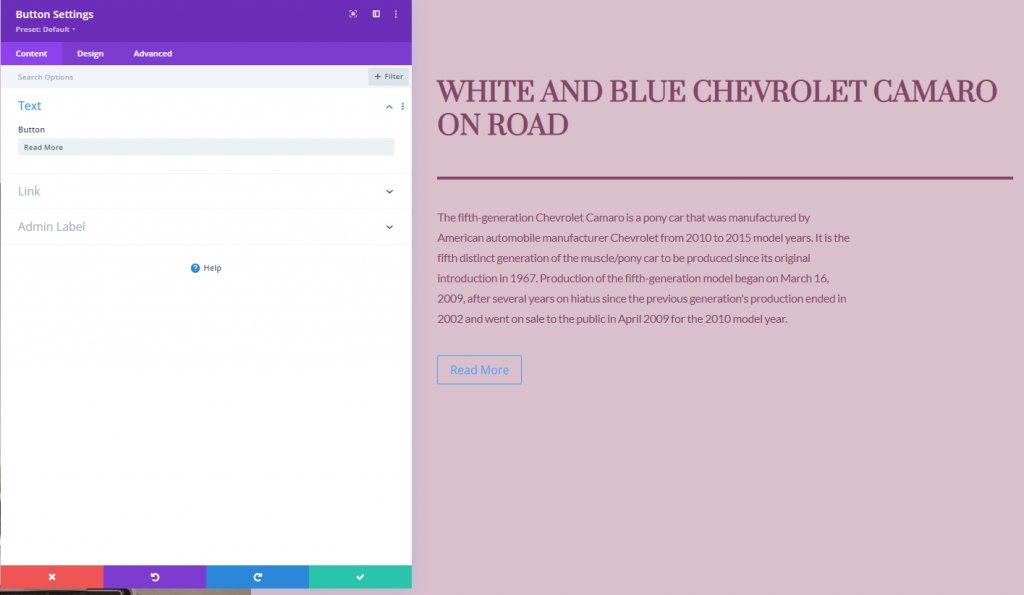
添加副本
我们将添加到第 2 列的最后一个模块是按钮模块。 让我们添加它并添加一些副本。

按钮设置
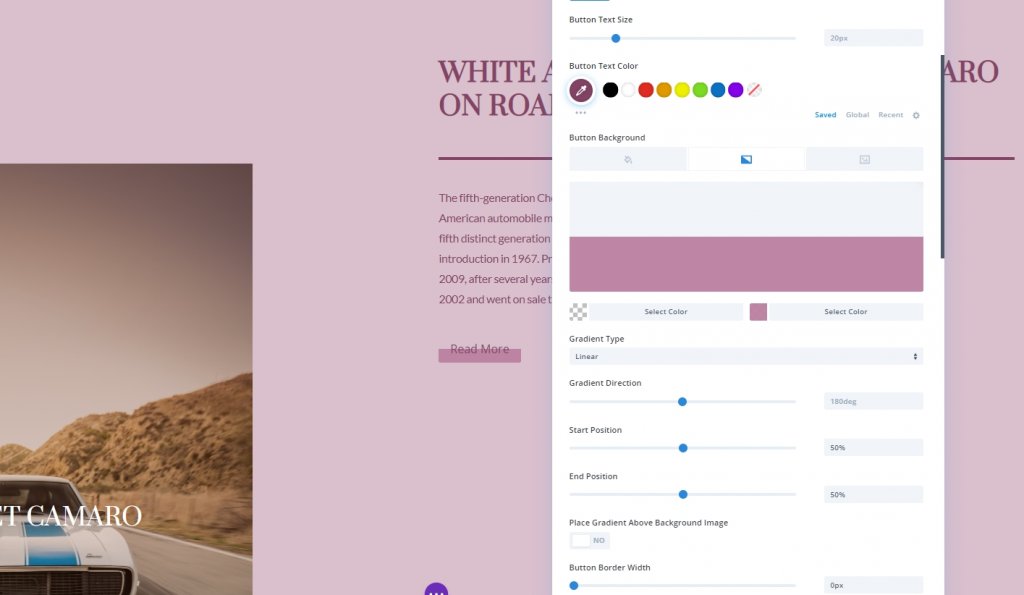
最后,相应地更改按钮设置。
- 为按钮使用自定义样式:是
- 按钮文字大小:20px
- 按钮文字颜色:#854466
- 按钮渐变背景
- 颜色1:rgba(43,135,218,0)
- 颜色2:rgba(188,128,160,0.95)
- 起始位置:50%
- 结束位置:50%
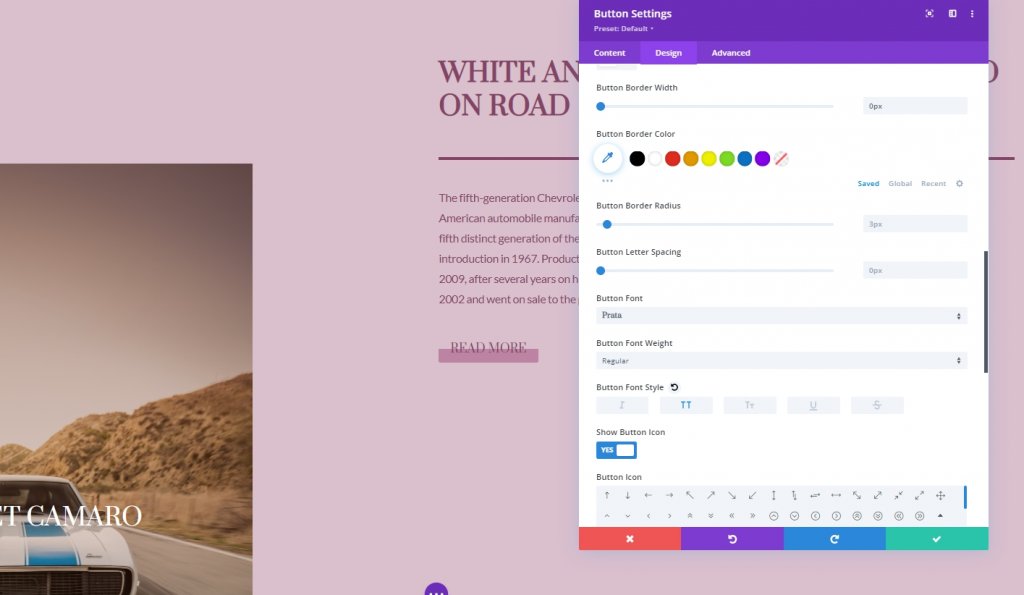
- 按钮边框宽度:0px
- 按钮边框半径:0px

- 按钮字体:Prata
- 按钮字体样式:大写

我们已经成功地为今天的设计构建了结构。
粘性效果
第 2 栏
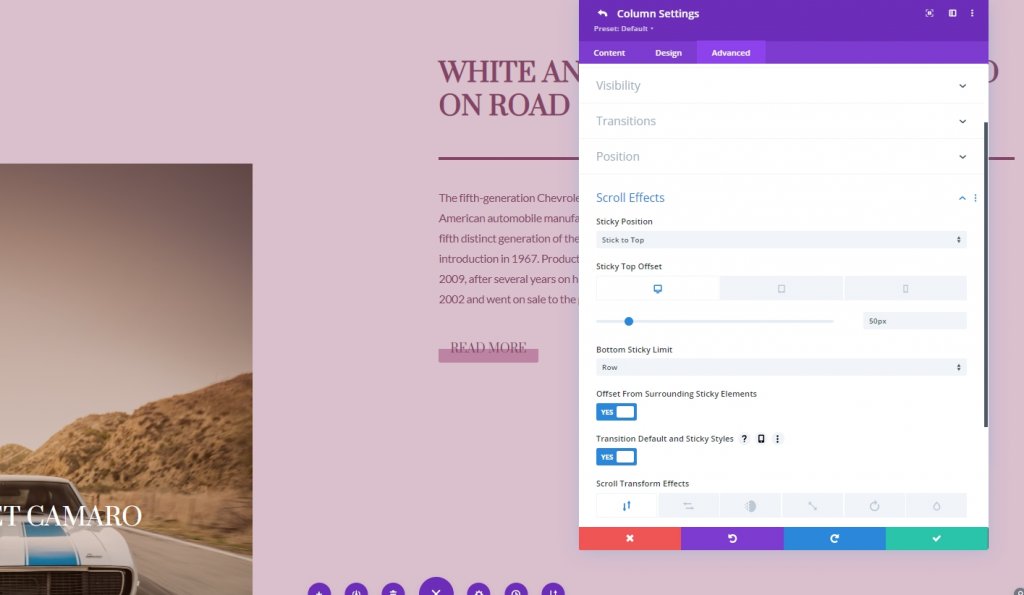
一切就绪后,我们将通过打开第 2 列设置开始添加粘性设置。 在高级选项卡中,应用以下设置。
- 粘性位置:坚持顶部
- 粘性顶部偏移:桌面:50 像素。 平板电脑和手机:80px
- 底部粘性限制:行
- 从周围的粘性元素偏移:是
- 过渡默认和粘性样式:是

第 2 列的粘性设置
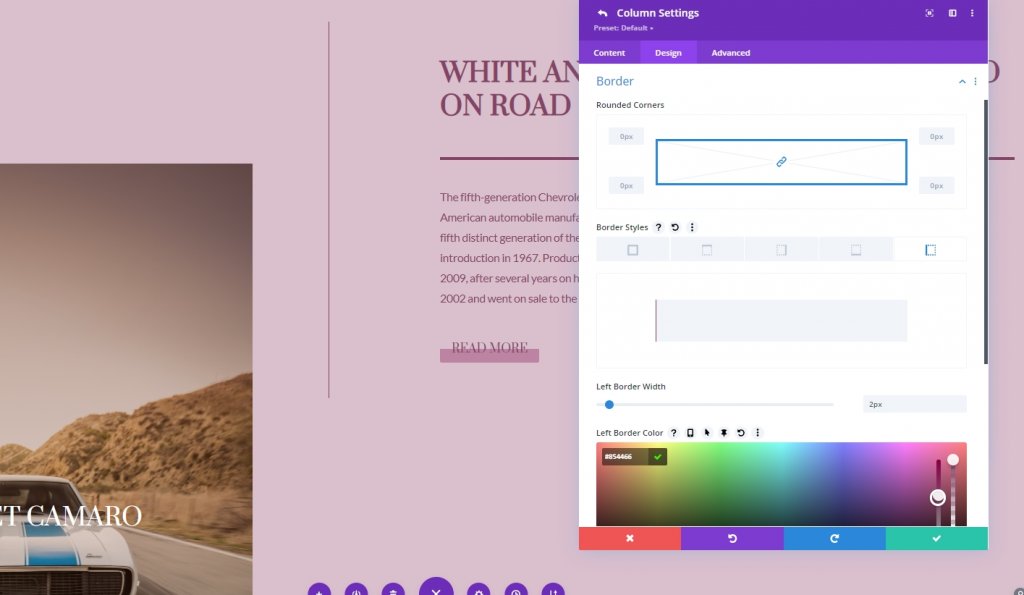
粘性边框
我们已经成功地使列具有粘性。 现在我们将在第 2 列中添加一个边框。为此,让我们转到边框设置。
- 粘性左边框宽度:2px
- 左边框颜色:#854466

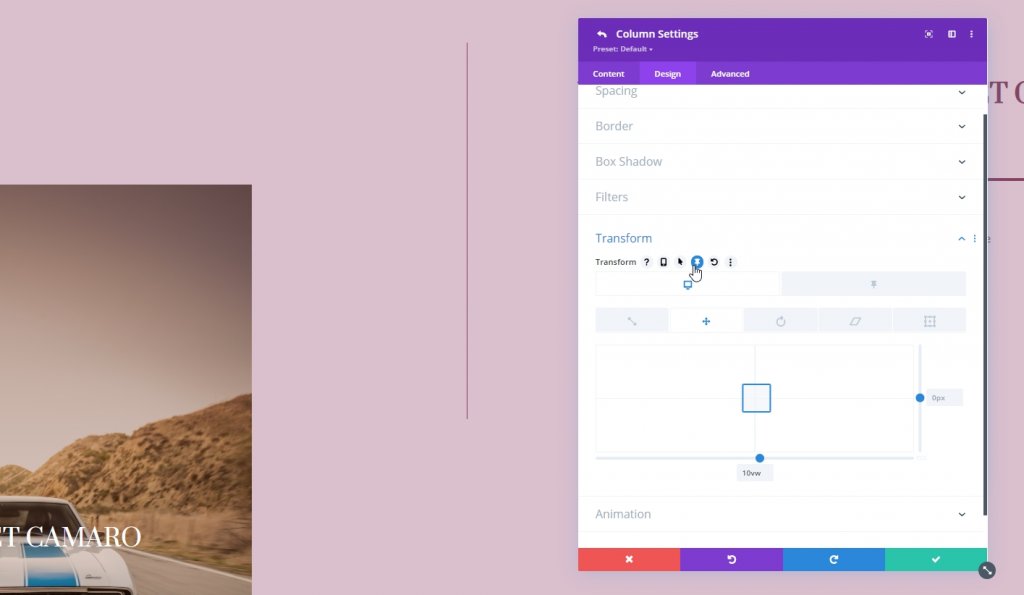
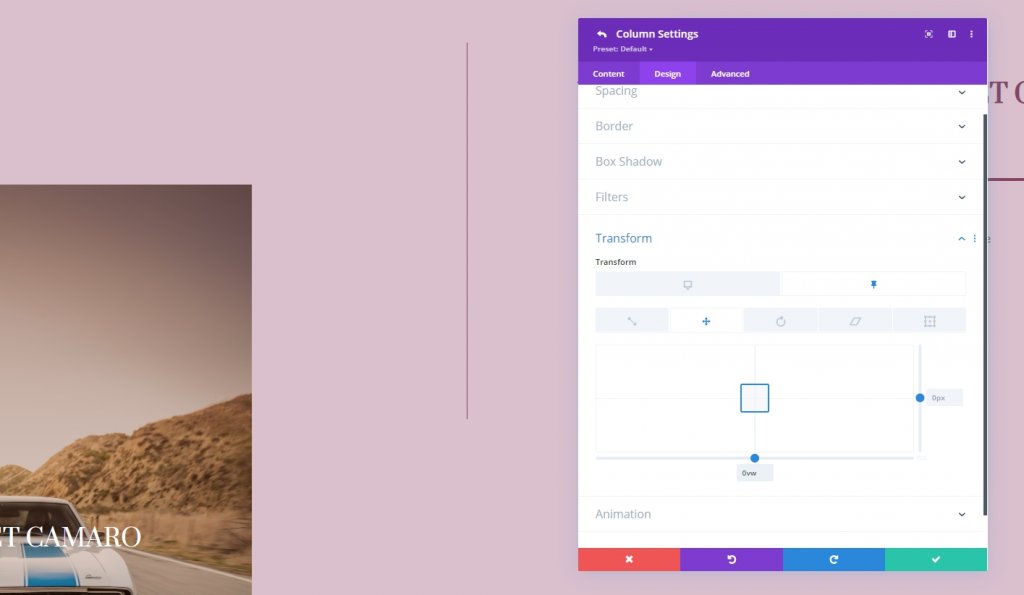
转换翻译
在默认的粘性状态下调整变换转换值。
- 底部:10vw

- 粘底:0vw

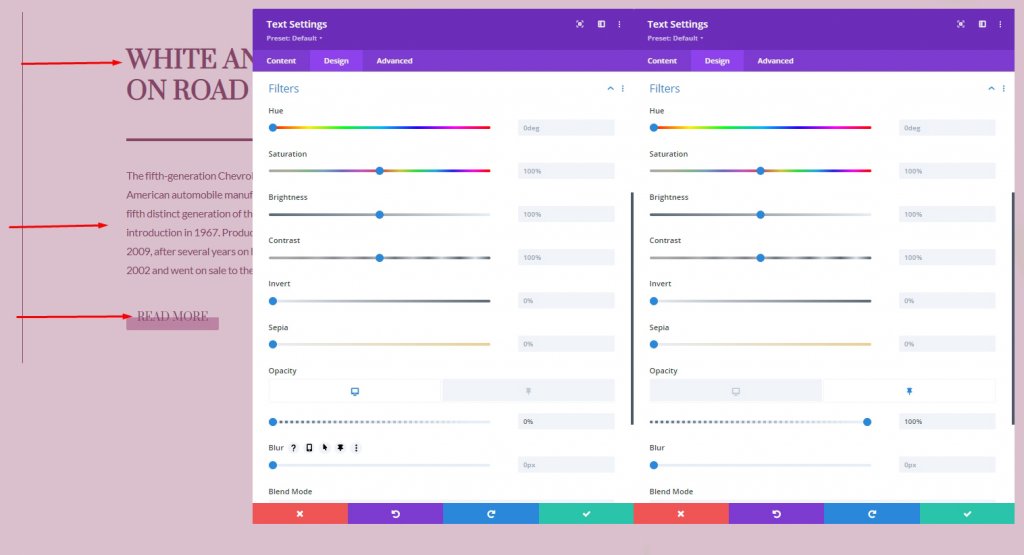
文本模块和按钮模块的粘性不透明度
We’re 也改变了默认和粘性状态下的不透明度。
- 正常状态不透明度:0%
- 粘性状态不透明度:100%

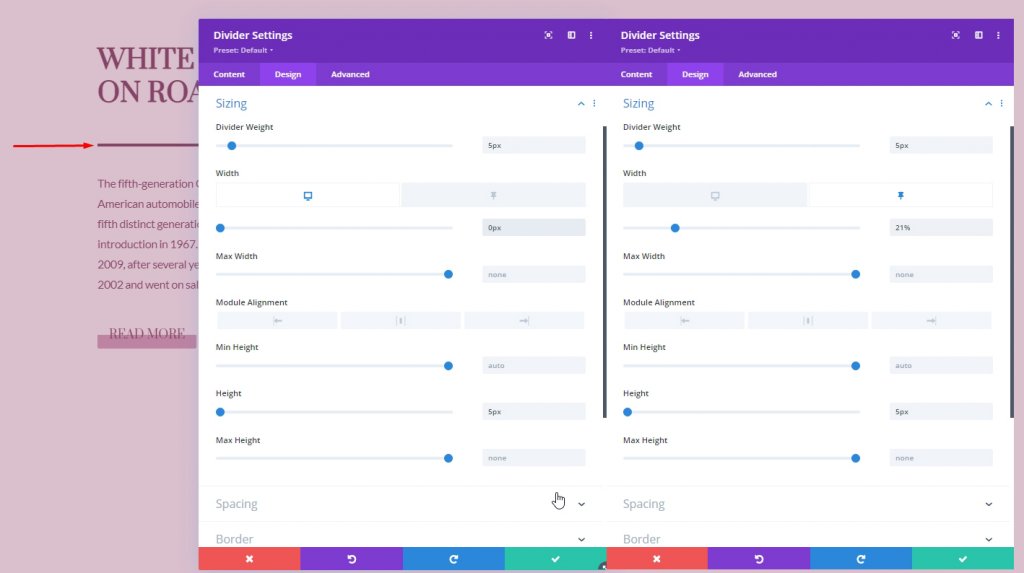
分频器模块的粘性设置
浆纱
现在,让我们为分隔模块做一些粘性设置。
- 宽度:0px
- 粘性宽度:21%

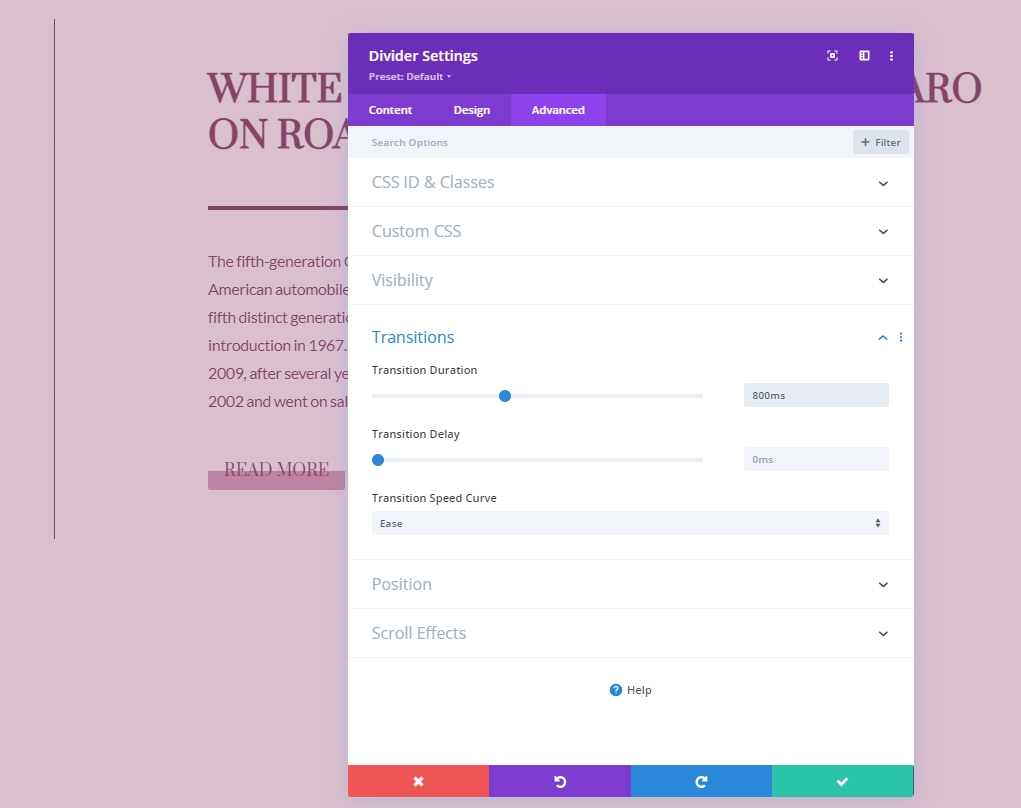
过渡
在高级选项卡中,增加过渡时间。
- 转换持续时间:800ms

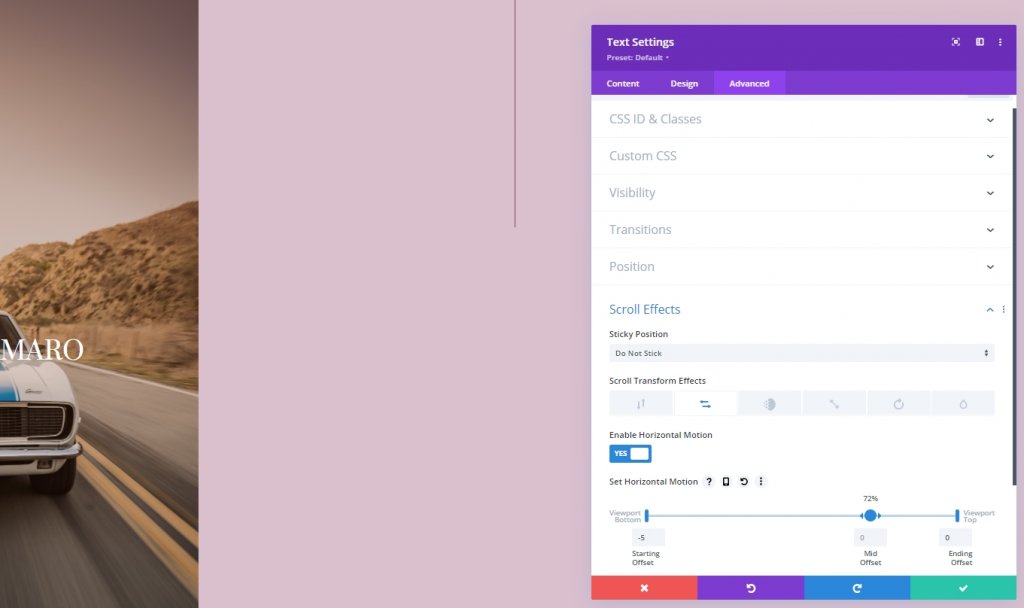
滚动效果
第 1 列文本模块
接下来,我们将添加滚动效果。 让我们首先将其应用于第 1 列的文本模块。打开文本模块设置。 移动到高级选项卡并添加水平运动。
- 启用水平运动:是
- 起始偏移量:-5
- 中间偏移:0(72% 时)
- 结束偏移:0

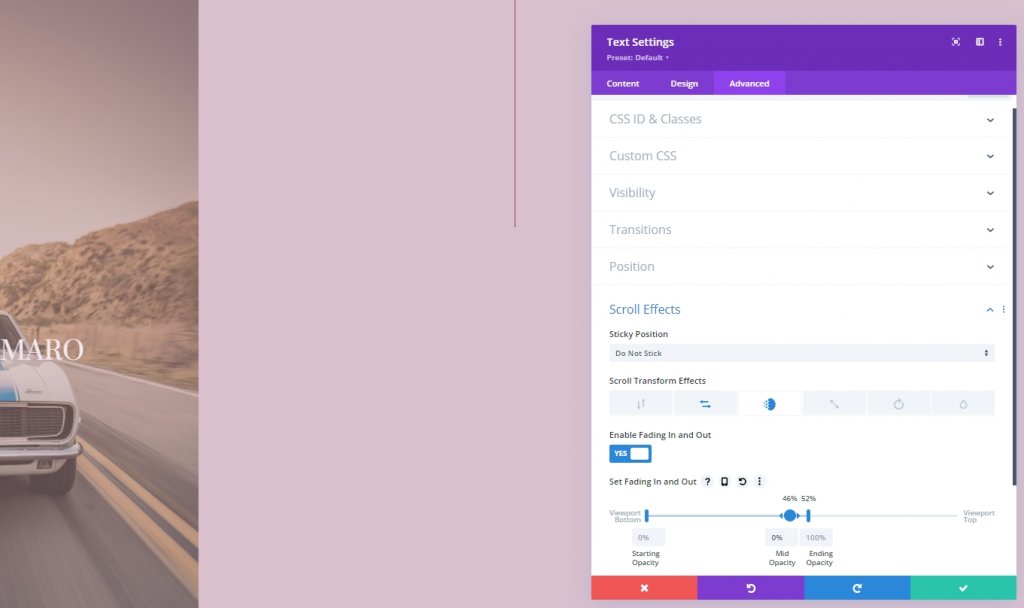
添加淡入淡出滚动效果
通过将淡入和淡出配置应用于同一模块来完成滚动效果设置。
- 启用淡入和淡出:是
- 起始不透明度:0%
- 中等不透明度:0%(46%)
- 结束不透明度:100%(52%)

最终视图
如您所见,我们已经成功创建了一个设计,其中我们合并了滚动效果和粘性选项。 它是完全响应的,并且在每台设备上看起来都很棒。
结论
Divi的核心功能强大,可以创建出色的布局。 本教程展示了我们如何通过粘性效果和滚动选项获得创意并设计令人惊叹的页面。 如果您是开发人员,那么您应该使用这种设计来打动您的客户。 此外,与您的朋友分享本教程,让我们知道您接下来想要什么教程。 谢谢。




