您是否正在努力使您的网站响应式 ? 网站所有者面临的最常见挑战之一是使容器宽度恰到好处。 无论您是使用预建主题还是从头开始设计您的网站,确保您的内容在所有设备上看起来都很棒可能很棘手。

如果您网站的容器宽度太宽,可能会使您的内容难以在较小的屏幕上阅读。 另一方面,如果容器宽度太窄,您可能会在大屏幕上浪费大量空间。
好消息是有很多解决方案可以帮助您应对这一挑战。 无论您是在寻找有关调整主题设置的技巧,还是想了解有关响应式设计最佳实践的更多信息,我们都可以为您提供帮助。
为什么管理网站的容器宽度很重要
在Elementor中管理容器宽度是创建响应式网站的一个重要方面。 当您设计一个网站时,您希望它在所有设备上看起来都很棒,无论是台式电脑、平板电脑还是智能手机。 但是,不同的设备有不同的屏幕尺寸,这意味着您的网站可能会根据用于查看它的设备而有所不同。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始确保您的网站在所有设备上看起来都很棒的方法之一是在 Elementor 中管理您的容器宽度。 Elementor 是一个流行的 WordPress 页面构建器,它允许您创建自定义布局和设计,而无需知道如何编码。
通过在 Elementor 中管理容器宽度,您可以控制内容在不同屏幕尺寸上的显示方式。 例如,您可能希望您的内容在较小的屏幕上显示在单列中,但在较大的屏幕上显示在多列中。 通过调整容器宽度,您无需为每个屏幕尺寸创建单独的设计即可实现此目的。
在 Elementor 中管理容器宽度还可以帮助您改善网站的整体用户体验。 如果您的内容难以在较小的屏幕上阅读或导航,用户可能会离开您的网站并在其他地方寻找他们正在寻找的内容。 通过创建具有适当管理的容器宽度的响应式设计,您可以确保您的网站易于使用并吸引所有用户,无论他们使用的是什么设备。
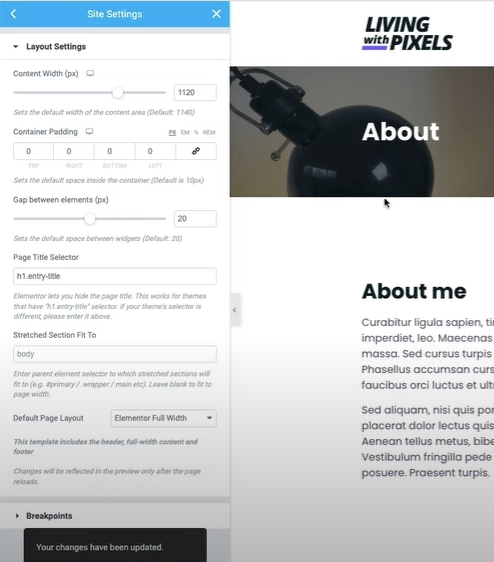
关闭填充
转到站点设置,然后是布局,然后关闭容器填充。 然后更新它,否则,一旦激活代码,就会产生填充问题。

在 Elementor 中管理网站容器宽度
以前我们对手机和平板电脑使用像素,对笔记本电脑或台式机等较大的显示器使用百分比。 但现在可以使用百分比来管理所有内容的宽度。 因此,要实现这一点,您需要在您的网站上使用代码 -
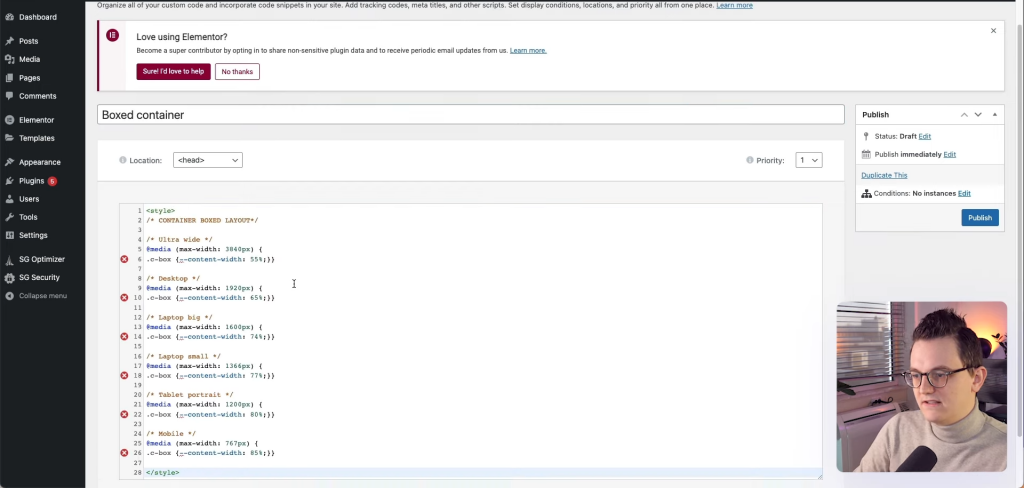
<style>
/* CONTAINER BOXED LAYOUT*/
/* Ultra wide */
@media (max-width: 3840px) {
.c-box {--content-width: 55%;}}
/* Desktop */
@media (max-width: 1920px) {
.c-box {--content-width: 65%;}}
/* Laptop big */
@media (max-width: 1600px) {
.c-box {--content-width: 74%;}}
/* Laptop small */
@media (max-width: 1366px) {
.c-box {--content-width: 77%;}}
/* Tablet portrait */
@media (max-width: 1200px) {
.c-box {--content-width: 80%;}}
/* Mobile */
@media (max-width: 767px) {
.c-box {--content-width: 85%;}}
</style>复制此代码后,您可以从三个不同的地方放置它。
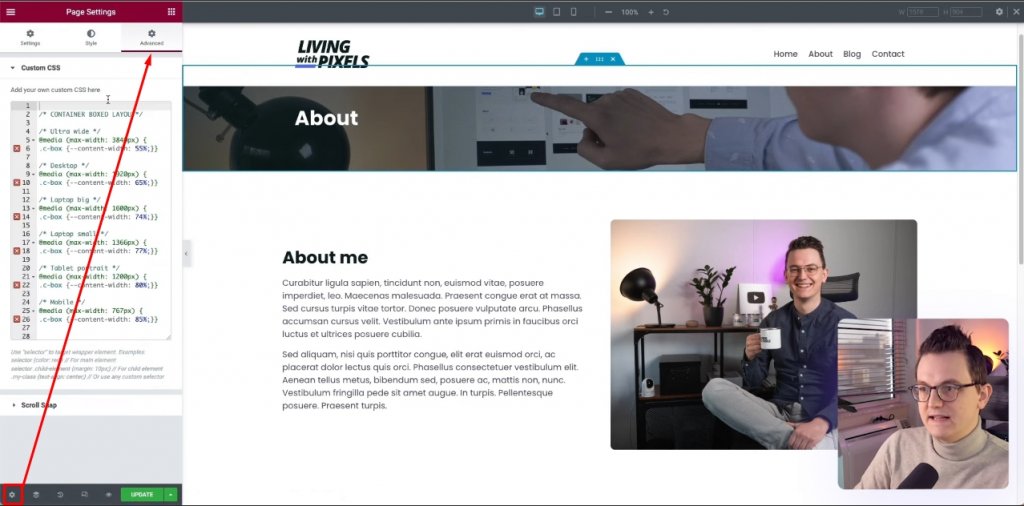
首先,您可以转到 elementor 编辑器面板上的设置图标,然后转到高级部分粘贴代码。

但是,这是在页面级别,因此它可能不是最好的方法。
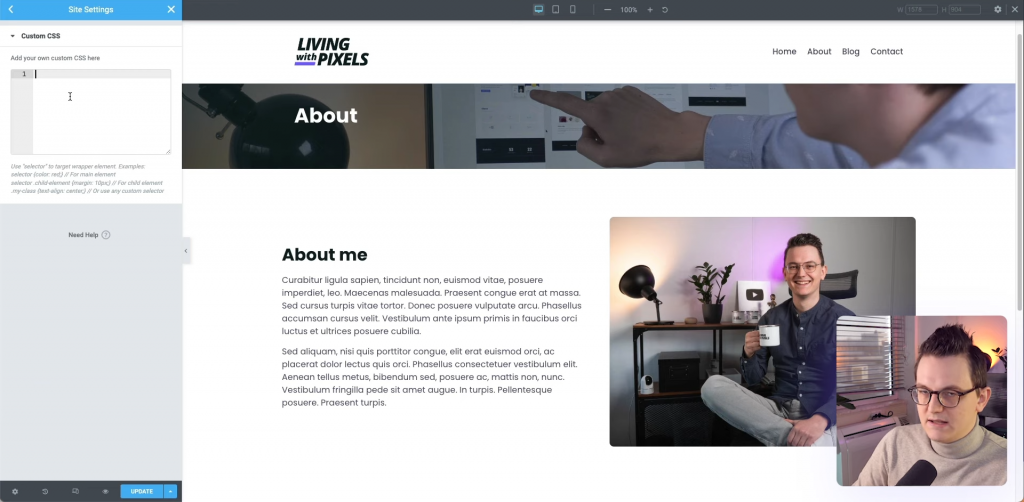
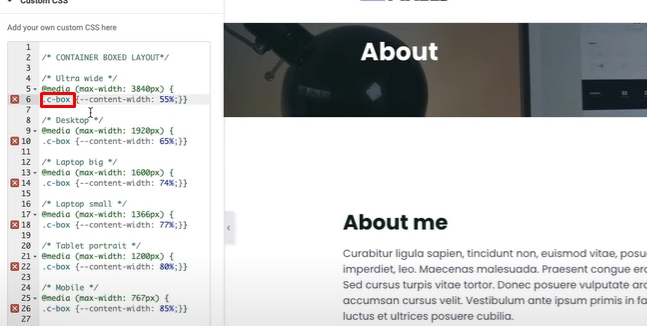
除此之外,您可以简单地导航到网站设置,您会在那里看到一个自定义 CSS 选项,您可以在其中粘贴代码。 但是,在以这两种方式放置代码时,请从代码中删除样式标签,因为默认情况下,它是一个样式表。

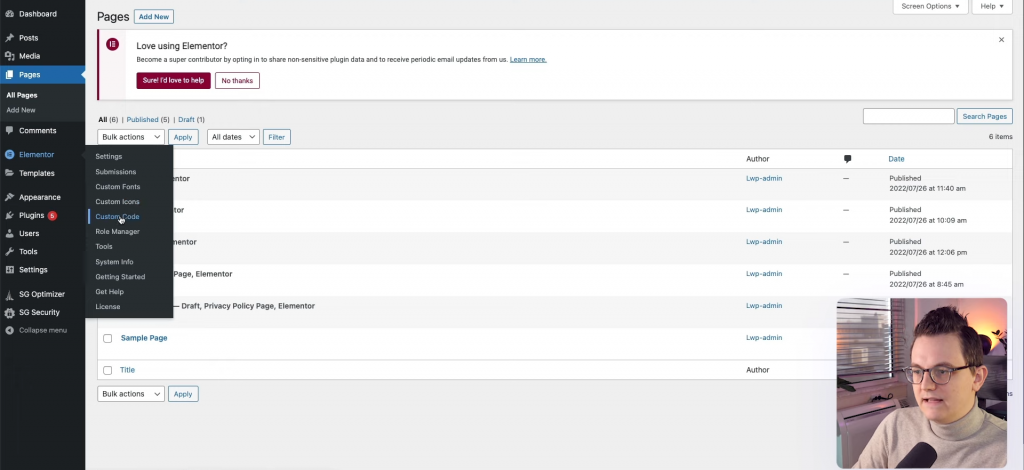
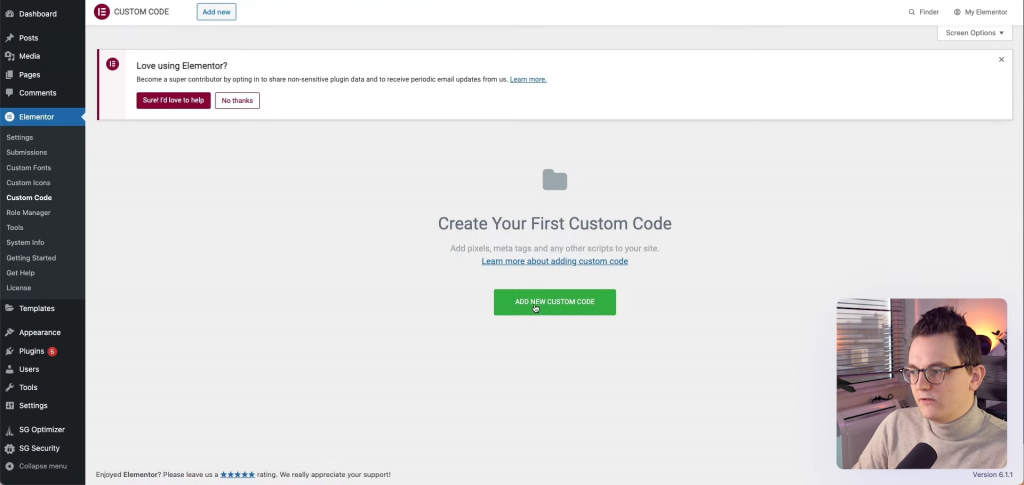
另一种方法是,从您的 WP 仪表板导航到 Elementor > 自定义代码。

现在单击添加新的自定义代码。

现在给代码起个名字,然后粘贴到那里,现在点击发布。

代码激活
您已经粘贴了代码,但尚未激活。 可以看到,代码中有一个类叫C-box。

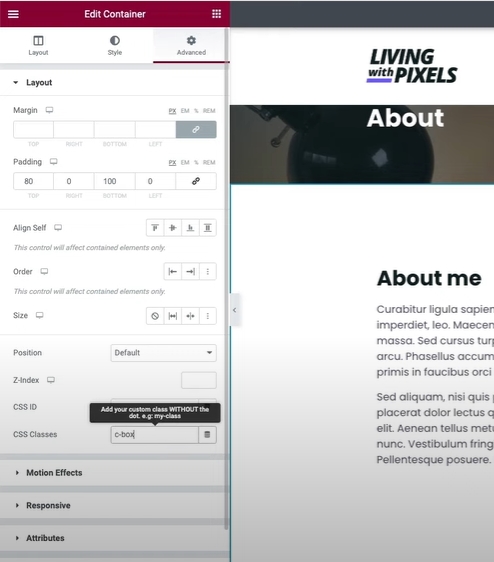
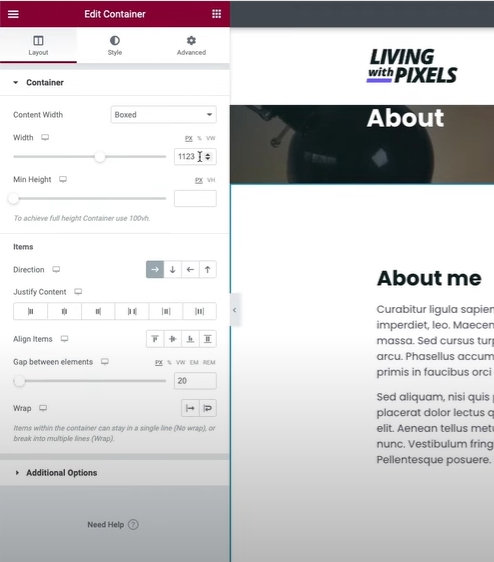
要使代码工作,请转到容器编辑部分并在 CSS 类中键入“c-box”。

现在,从布局选项卡中删除宽度值,以使代码正常工作。

包起来
总之,在Elementor中管理网站容器宽度可能是创建具有视觉吸引力和专业外观的网站的关键因素。 通过调整容器宽度,您可以确保您的网站内容在各种设备和屏幕尺寸上正确对齐和显示。
Elementor提供了多种用于管理容器宽度的选项,包括固定布局、全宽布局和盒装布局。 每个选项都有其自身的优点和缺点,您应该选择最适合您网站的设计和功能要求的选项。
记住响应式设计的重要性,因为越来越多的用户在移动设备上访问网站。 始终在各种设备和屏幕尺寸上测试您的网站,以确保其外观和功能符合预期。
通过遵循本指南中概述的提示和技术,您应该能够在 Elementor 中轻松管理容器宽度并创建一个既具有视觉吸引力又对用户友好的网站。 通过一些实践和实验,您可以创建一个脱颖而出的网站,并有效地将您的信息传达给您的受众。




