关于如何安装我们的Elementor模板以及为什么在尝试上传它们时显示无效文件的问题总是存在的。 通常,主要问题源于他们没有将我们的模板导入到正确的区域,而是导入到 WordPress上传主题部分。 在其他情况下,需要考虑提取问题或其他依赖项。

尽管有各种解决方案可以帮助解决这些问题,但我们认为我们会开发自己的解决方案,这样我们的用户就不必自己寻求解决方案。 在本教程中,我们将了解如何在 WordPress 上导入Elementor模板。
如何导入 Elementor 模板
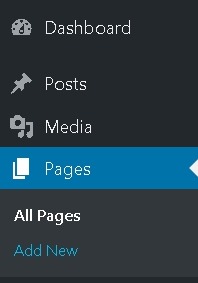
当然,首先,您需要做的第一件事是转到要使用刚刚下载的 Elementor 模板的页面。 为此,请转到您的 WordPress 仪表板,单击Pages ,然后单击All Pages 。

转到要应用 Elementor 模板的页面,然后按Edit 。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
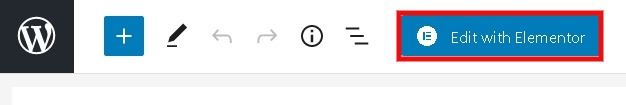
现在开始然后你会看到一个按钮说Edit with Elementor 。 按下按钮,它将引导您进入Elementor Visual Editor 。

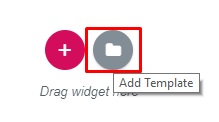
既然您在 Elementor 可视化编辑器中,您将在页面上看到带有加号图标和文件夹图标的部分。 要打开文件夹,请单击其图标。

将出现一个新界面,当前可以访问各种块和页面布局。 您甚至不必下载一个,开始!
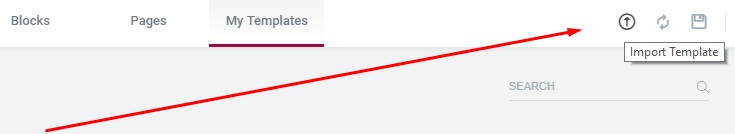
但是,由于您想使用上传选项使用所需的模板。 在页面顶部,您会找到一个上传图标。

这将带您进入 Elementor 模板上传面板。

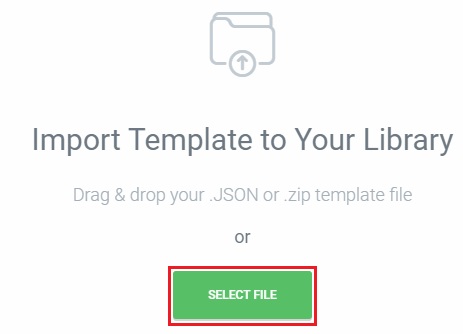
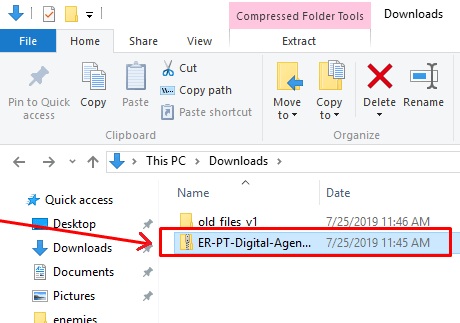
如果您使用的是 Windows,请导航到模板文件的文件夹并将其拖到该区域,或者您可以继续使用选择文件选项。 请始终牢记,您的文件必须是JSON或ZIP文件。 这就是所有需要的。

如果您下载的 zip 文件无法打开,请尝试将其解压缩并逐个上传JSON (.json)文件,特别是如果 zip 文件的内容位于子目录中或包含非 JSON 文件(如 .doc、.txt、 .css、字体等)。
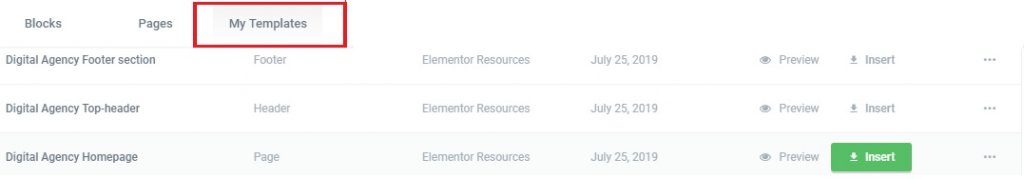
该过程将需要一些时间,具体取决于您的互联网连接速度。 加载完成后,进入我的模板页面,一直滚动到底部,可以看到刚刚上传的 Elementor 模板。

最后,只要您按下“插入”按钮,模板就会被导入到 Elementor 可视化编辑器中。
我们已完成导入所需的Elementor模板。 这就是您可以在 WordPress 上上传 Elementor 模板的方式。
我们希望本教程能帮助您为您的网站提供更理想的外观。 请务必在我们的Facebook和Twitter上加入我们,以随时了解我们的教程。




