轮播是显示在商店主页上的旋转横幅或幻灯片的集合。 它允许您显示最多五张可能与特定商品或网站相关联的照片和文字幻灯片。

在本教程中,我们将通过几个简单的步骤完成创建Elementor垂直轮播的过程,而无需使用任何插件或第三方插件。
如何使用 Elementor 添加垂直轮播
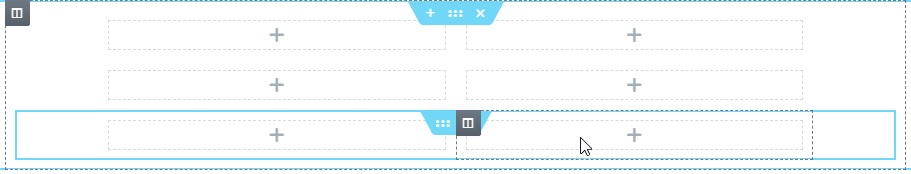
首先,为Elementor垂直滑块内容添加一个单列部分。

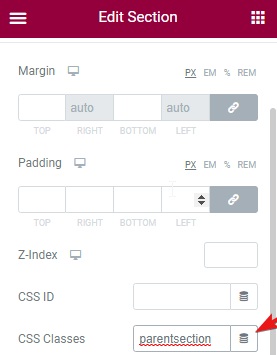
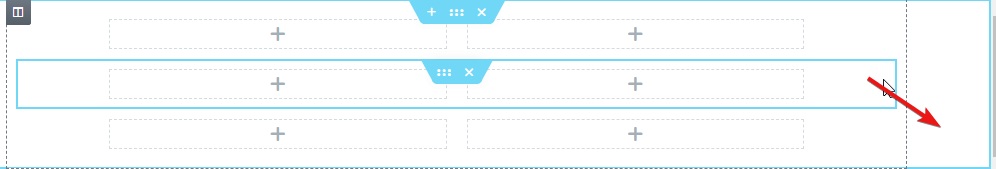
用各种内部部分填充此列。 这个 Elementor 垂直旋转木马的内部部分都将变成一个幻灯片。 并为包含所有部分的列设置一个类名。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
接下来,也为所有内部部分设置一个类名。 我们将其命名为Swipee ,以免与 Elementor 库中的其他类混淆。

接下来,您可以使用以下 HTML 代码来实现 Elementor Vertical Carousel 的功能。
>script src="https://unpkg.com/swiper/swiper-bundle.min.js"/scriptscript/scriptstyle/style将此代码插入到位于Elementor垂直滑块部分之后的 HTML 元素中。
您现在可以插入箭头以在垂直幻灯片中进行操作。
添加两个箭头图标,一个向上,另一个向下。 将类名称向上滑动分配给向上箭头,向下滑动分配给向下箭头。
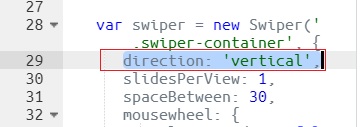
此外,您还可以通过删除方向属性将方向更改为水平。

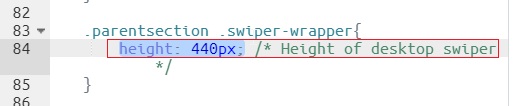
swiper wrapper 的高度应该等于或高于这里 CSS 代码中最大内部部分的高度。

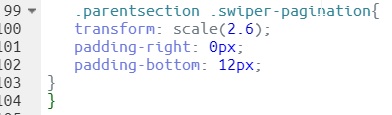
滑块导航按钮的大小可以通过调整变换来改变。CSS 值如下所示。

这就是您可能想要进行的所有更改,同时您可以根据自己的喜好进一步更改它们并查看您网站上的前景,您将完成为Elementor创建一个垂直轮播。
这就是本教程的全部内容。 请务必在我们的 Facebook 和 Twitter 上加入我们,以随时了解我们的帖子。




