想象一下,将您的网站变成一个用户友好的强大网站,访问者可以毫不费力地找到他们想要的内容。这就是精心设计的搜索栏可以为您的Elementor页面带来的魔力。在当今的数字环境中,用户体验至上,搜索框不仅仅是一个不错的功能 - 它是提高用户参与度、降低跳出率和潜在提高转化率的关键工具。

无论是运营繁忙的电子商务网站、内容丰富的博客还是公司网站,增强内容的可发现性都会大有裨益。本综合指南将指导您向 Elementor 页面添加搜索栏,从利用默认搜索功能到利用强大的第三方插件(如SearchWP)进行高级自定义。
我们将探讨实现搜索小部件的各种方法,讨论搜索插件的好处,并提供分步说明,以创建符合您网站独特需求和配色方案的智能搜索框。在本指南结束时,您将能够增强网站的搜索功能,提高用户满意度并潜在地提升网站的整体性能。
那么,让我们深入研究并发现如何轻松地将搜索框添加到您的 Elementor 页面并使用 Rank Math 对其进行优化,将您的网站转变为更易于导航和用户友好的目的地!
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始什么是搜索栏小部件?
搜索栏小部件是一种用户界面元素,它为访问者提供了一种方便、高效的方式来查找网站上的特定内容。这一重要工具可让用户快速找到信息,而无需手动浏览多个页面,从而提升用户体验和内容可发现性。
搜索栏小部件的主要功能通常包括:
- 输入字段:用户可以在其中输入搜索查询的文本框。
- 搜索按钮:单击后启动搜索的交互元素。
- 搜索图标:通常是放大镜符号,直观地指示搜索功能。
- 可定制的外观:可调整小部件样式的选项,包括背景颜色、边框颜色和图标大小,以匹配您的网站设计。
- 占位符文本:输入字段内的有用文本,指导用户搜索内容。
在Elementor中,搜索表单小部件提供了一种将此功能添加到页面的简单方法。它可以轻松拖放到布局中,并进行自定义以适合您网站的美观。
高级搜索小部件通常由第三方插件提供,可能包含以下附加功能:
- 自动完成建议
- 实时搜索结果
- 过滤选项
- 搜索分析
通过实施搜索栏小部件,您不仅可以为网站添加功能元素,还可以改善导航、降低跳出率,并可能提高用户参与度和转化率。无论是运营博客、电子商务网站还是企业网站,实施良好的搜索栏都可以显著提升整体用户体验。
搜索栏的用例
搜索栏是一种多功能工具,在各种类型的网站上都有广泛的用途。以下是搜索栏非常有用的一些常见场景:
- 电子商务网站:
- 让客户能够快速找到特定产品
- 帮助用户筛选大量产品目录
- 支持按产品名称、类别或 SKU 进行搜索
- 内容丰富的博客:
- 帮助读者找到特定主题的文章
- 它可以帮助用户找到仍然相关的旧内容
- 支持按关键字、标签或作者进行搜索
- 新闻网站:
- 允许读者查找有关特定事件或主题的文章
- 可以按日期、类别或记者进行搜索
- 教育平台:
- 帮助学生找到特定的课程或学习材料
- 允许按主题、讲师或难度级别搜索
- 文档网站:
- 帮助用户找到具体的说明或信息
- 支持搜索 API 文档或用户指南
- 公司网站:
- 帮助访客找到特定的服务或信息
- 允许搜索招聘信息或公司新闻
- 论坛和社区网站:
- 使用户能够找到特定的讨论或主题
- 允许搜索用户生成的内容
- 食谱网站:
- 帮助用户按食材、菜系或饮食要求查找食谱
- 可以搜索大量食谱数据库
- 旅游网站:
- 允许用户搜索目的地、酒店或活动
- 可以按价格、评分或设施过滤搜索结果
- 图书馆目录:
- 帮助用户查找书籍、期刊或其他资源
- 允许按标题、作者、ISBN 或主题进行搜索
通过实现搜索栏,您可以增强这些不同平台上的用户体验,让访问者更容易找到他们想要的内容。这可以提高用户满意度,延长用户在网站上停留的时间,并可能提高转化率。无论是使用 Elementor 的内置搜索表单小部件还是更高级的解决方案(如 SearchWP),实施良好的搜索功能都可以显著提高您网站的可用性和有效性。
如何在不使用插件的情况下添加默认搜索框
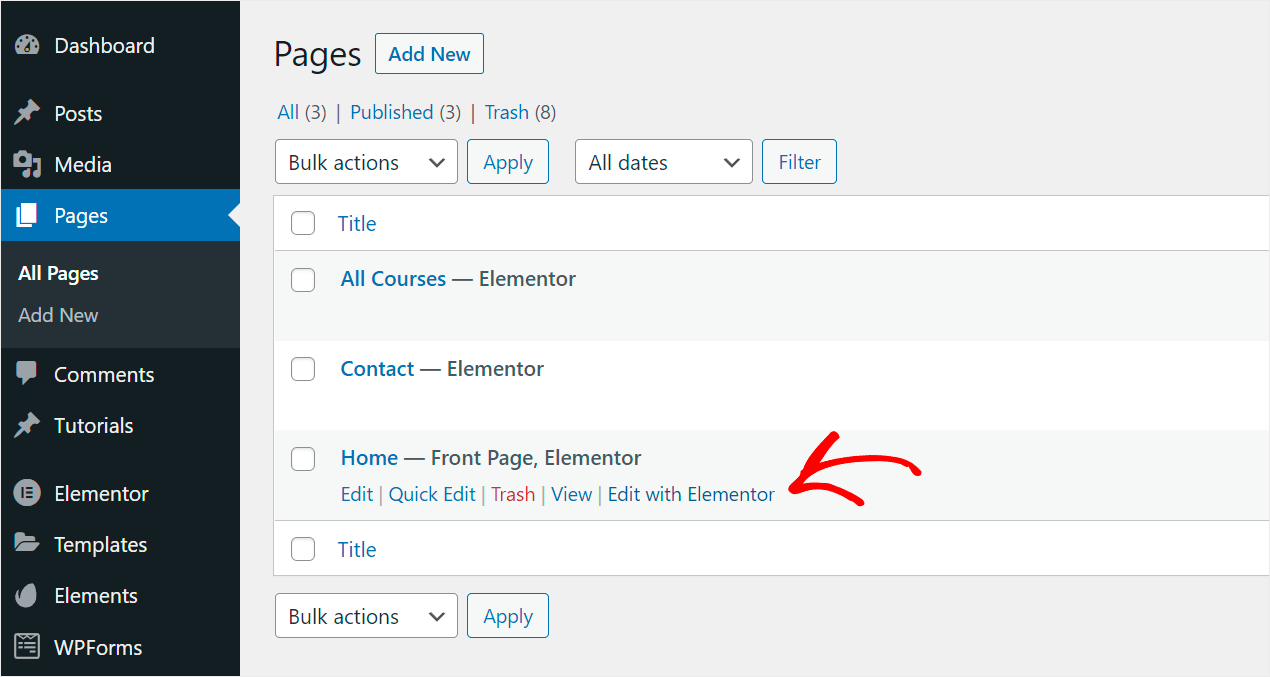
转到 WordPress 信息中心中的页面 > 所有页面以开始。 转到 WordPress 信息中心中的页面 > 所有页面以开始。
之后,将光标移到要放置搜索框的页面上,单击“使用 Elementor 编辑”。

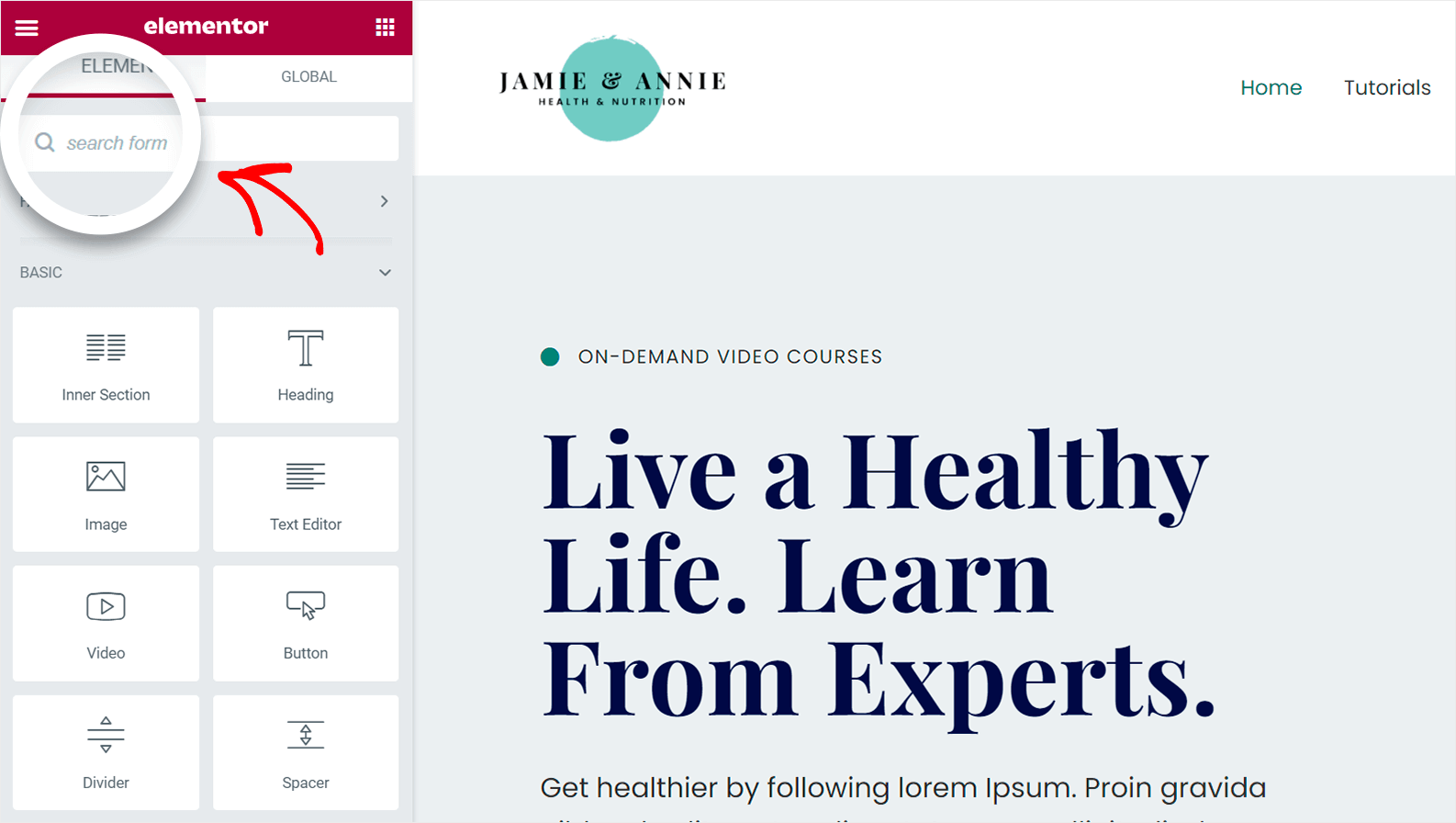
在 Elementor 页面编辑器左侧的搜索小部件字段中输入“搜索表单”。

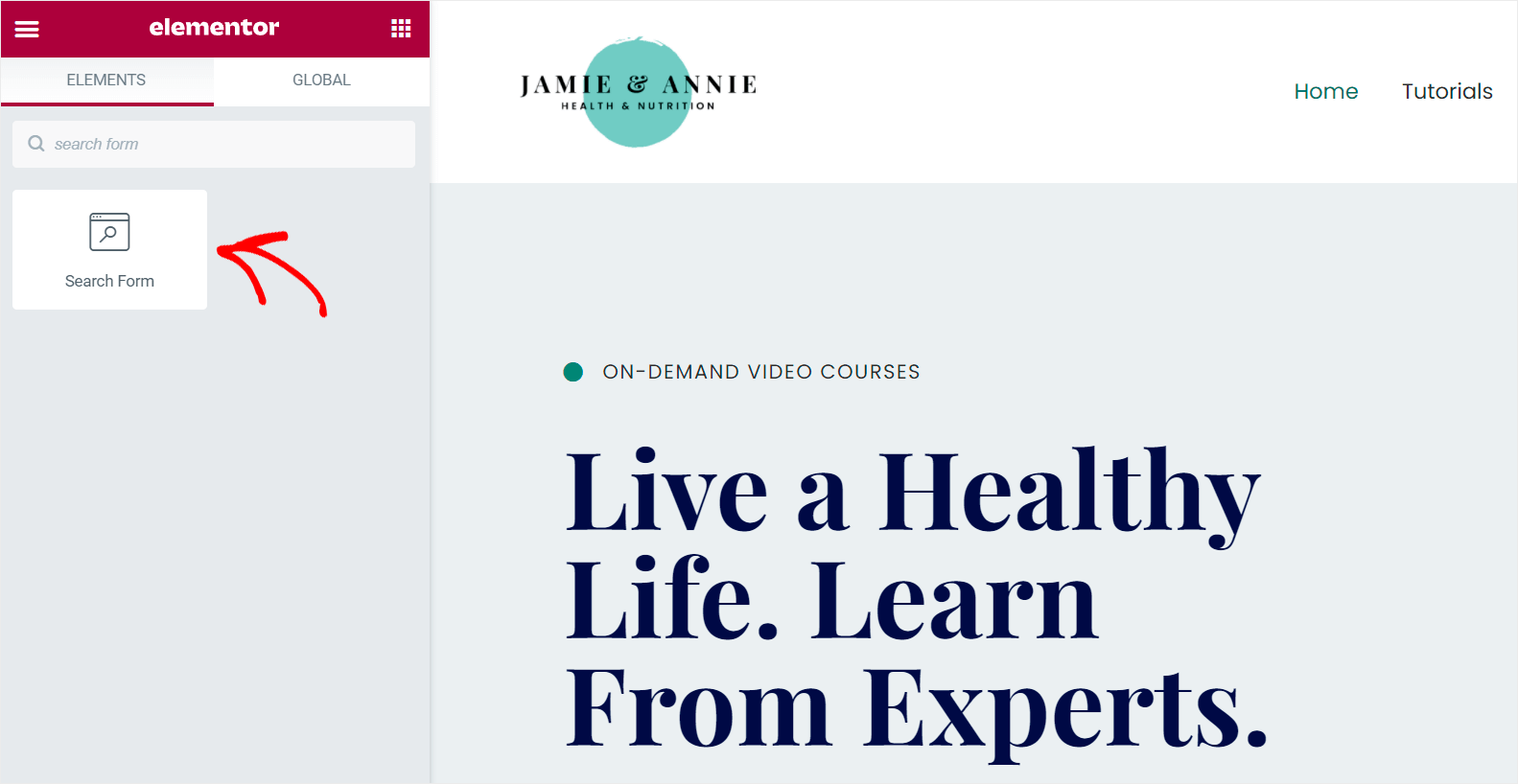
然后就会出现“搜索表单”小部件。

将其拖放到页面上搜索框的所需位置。 
为什么你应该考虑使用搜索插件
网站的搜索插件可以显著增强网站的功能和用户体验。以下是您应该认真考虑实施搜索插件的原因:
- 高级搜索功能:搜索插件通常提供比默认 WordPress 搜索更复杂的搜索算法。它们可以提供更准确、更相关的结果,提高内容的可发现性。
- 自定义选项:插件通常提供广泛的自定义功能,允许您根据网站的特定需求和设计美感定制搜索体验。
- 改善的用户体验:插件可以通过自动完成、实时搜索结果和分面搜索等功能让您的访问者更快、更直观地找到信息。
- 更好的性能:许多搜索插件都针对性能进行了优化,可能比默认的 WordPress 搜索提供更快的搜索结果,尤其是在较大的网站上。
- 内容类型灵活性:高级搜索插件通常可以搜索帖子和页面之外的各种内容类型,包括自定义帖子类型、产品详细信息甚至文件内容。
- 分析和洞察:一些搜索插件提供用户搜索行为的分析,帮助您了解访问者正在寻找什么,并可能为您的内容策略提供信息。
- SEO 优势:改进内部搜索功能可以潜在地降低跳出率并增加网站停留时间,从而对 SEO 产生积极影响。
- 电子商务集成:专门的搜索插件可以为在线商店提供产品搜索功能,例如按价格、类别或属性进行过滤。
- 多语言支持:如果您的网站面向全球受众,某些搜索插件会提供多语言搜索功能。
- 可扩展性:随着网站的发展,强大的搜索插件可以比默认搜索更有效地处理不断增加的内容。
- 与其他工具集成:许多搜索插件可以与 Elementor 等页面构建器和 Rank Math 等 SEO 工具很好地集成,从而实现无缝的工作流程。
- 定期更新:流行的搜索插件会经常更新,以确保与最新的 WordPress 版本兼容并持续改进功能。
通过实施搜索插件,您不仅可以在 Elementor 页面上添加搜索框,还可以潜在地改变网站的可用性和有效性。无论是运营小型博客还是大型电子商务网站,合适的搜索插件都可以显著提高用户参与度和满意度,从而可能带来更好的转化率和更成功的在线形象。
如何使用 SearchWP 插件添加智能搜索框
使用像 SearchWP 这样的插件是向 Elementor 页面添加智能自定义搜索框的最简单方法。
这是目前最强大和用户友好的 WordPress 搜索插件。
使用它可以改善您的网站搜索并帮助用户找到他们正在寻找的内容。
例如,您可以使用 SearchWP 使自定义字段可搜索,并从搜索结果中排除特定网站。
已有超过 30,000 名网站所有者使用 WordPress 为访问者提供最相关的搜索结果。
步骤1:安装并激活SearchWP
从这里下载您的SearchWP 插件。 
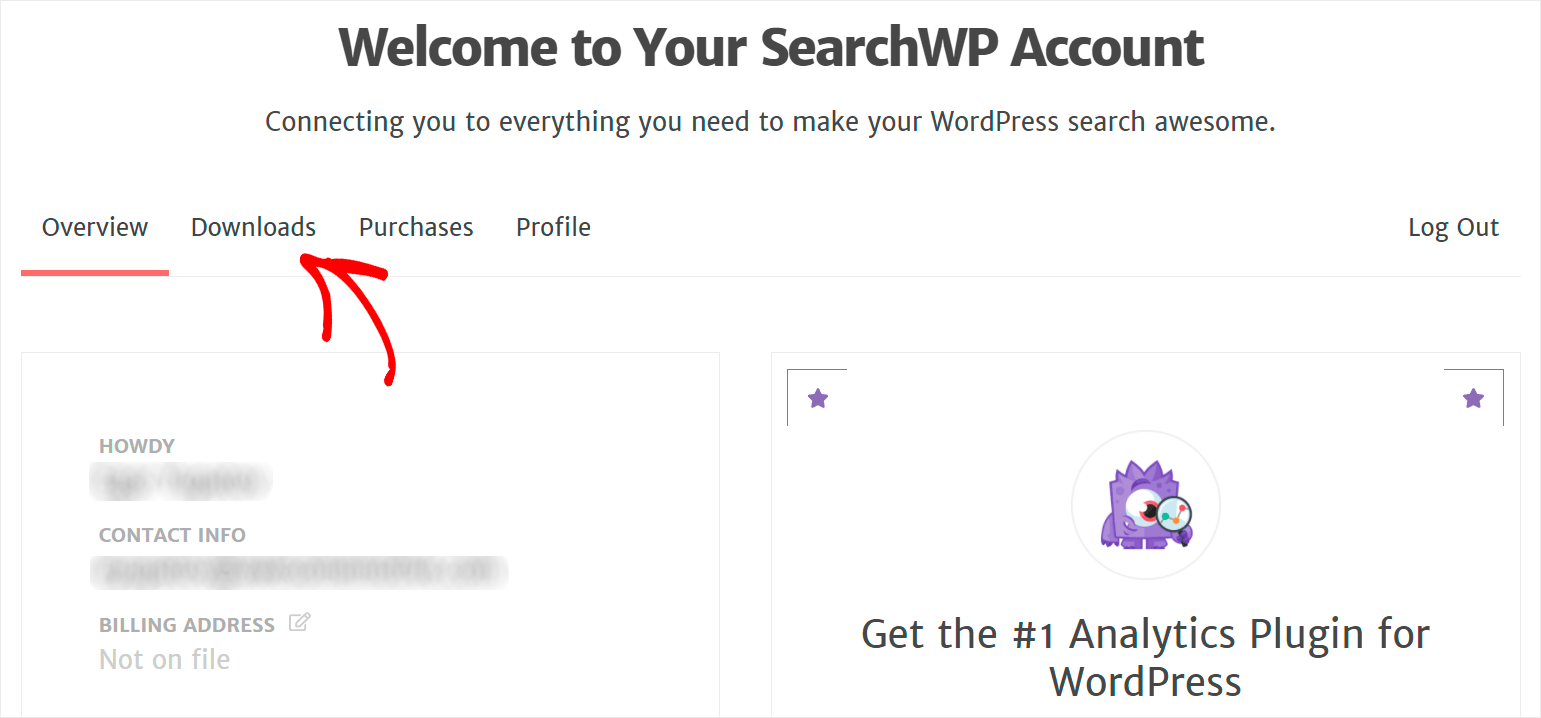
下一步是登录您的 SearchWP 帐户。登录后,导航到仪表板的“下载”选项卡。

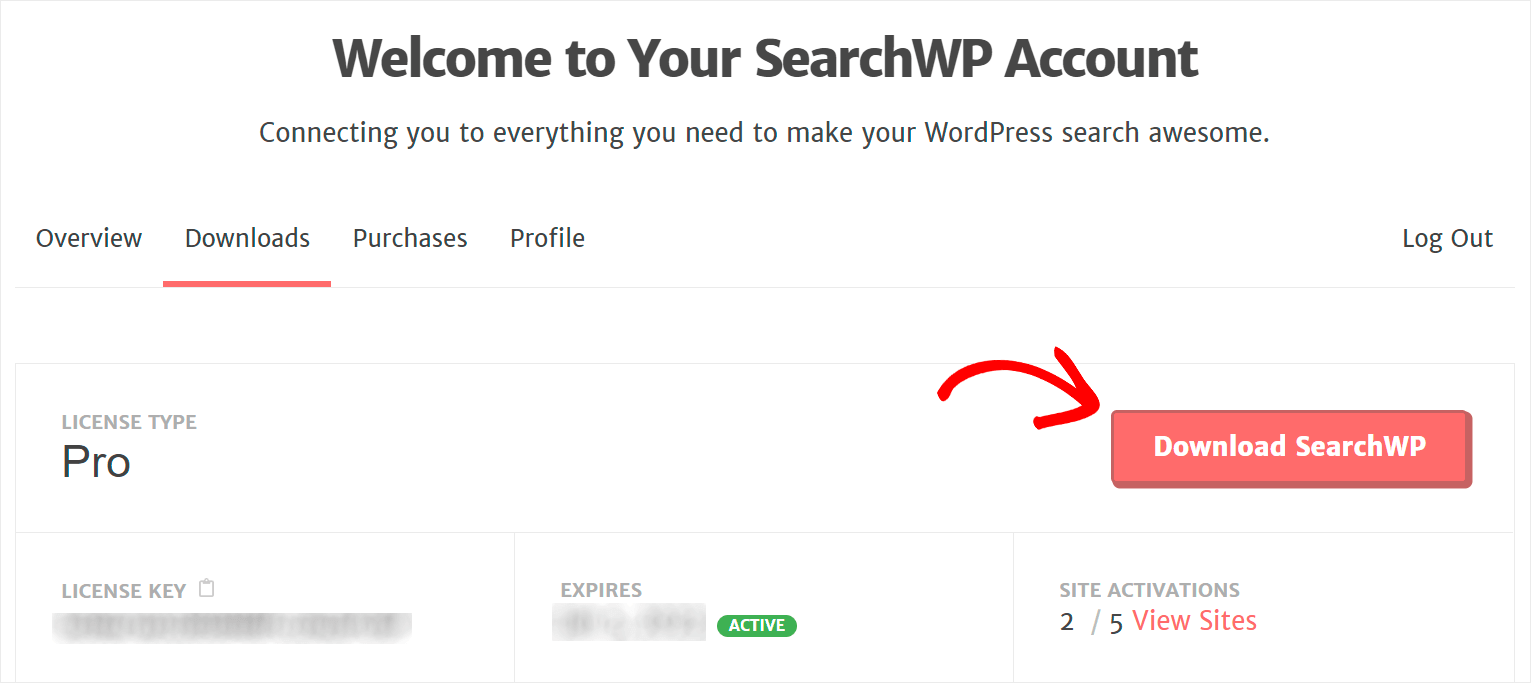
之后,单击“下载SearchWP”按钮开始插件的下载。

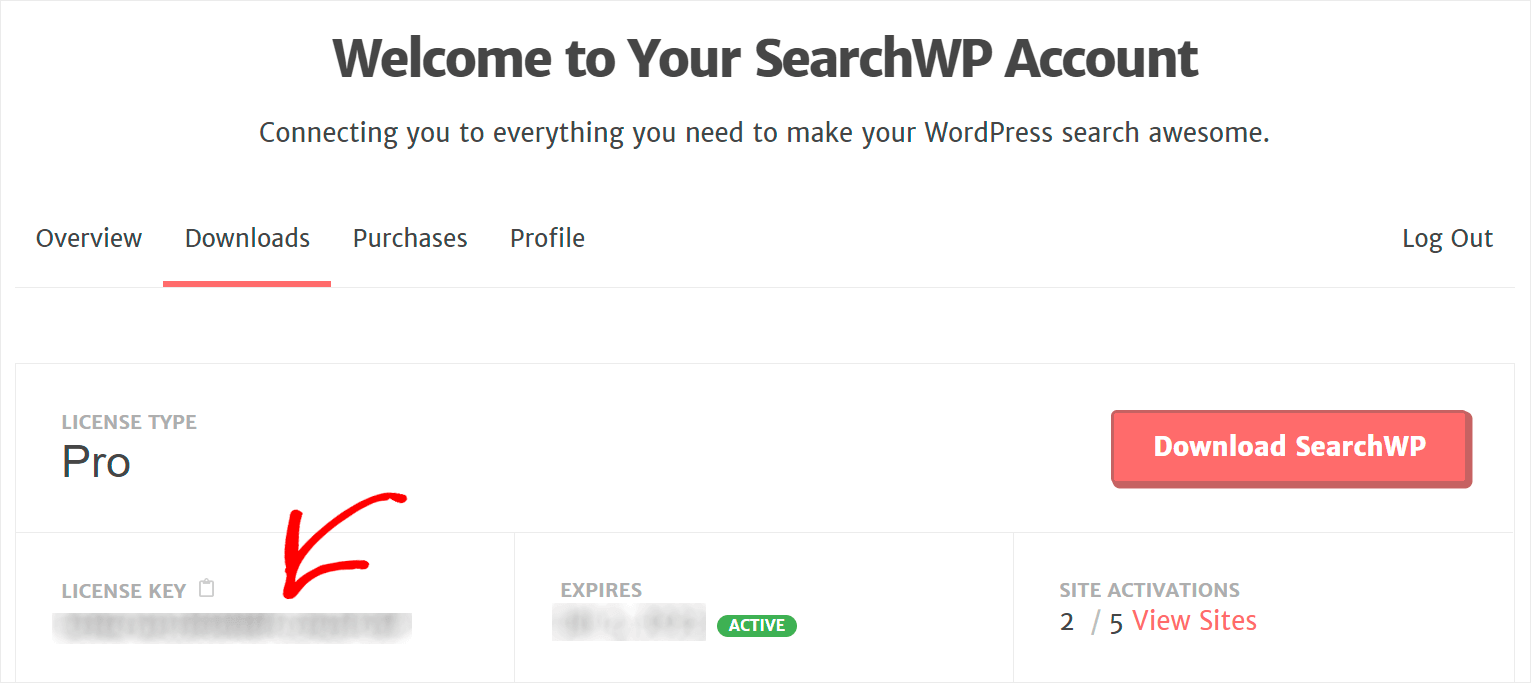
在下载完成的同一页面上,复制您的 SearchWP 许可证密钥。
下一步是将插件的 ZIP 文件上传到您的网站后安装 SearchWP。
安装后,您必须使用许可证密钥来激活 SearchWP。
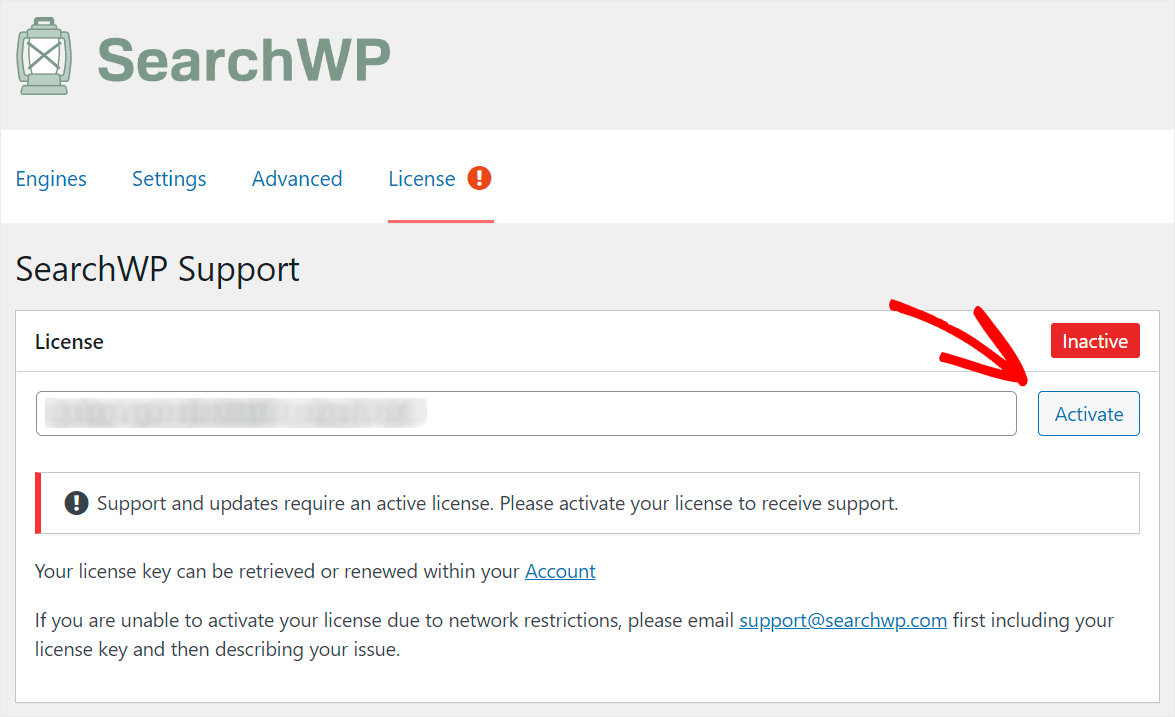
将鼠标拖到 WordPress 仪表板顶部面板上的 SearchWP 按钮上,单击“激活许可证”。
在先前的步骤之一中复制许可证密钥后,将其粘贴到许可证区域并单击激活按钮。
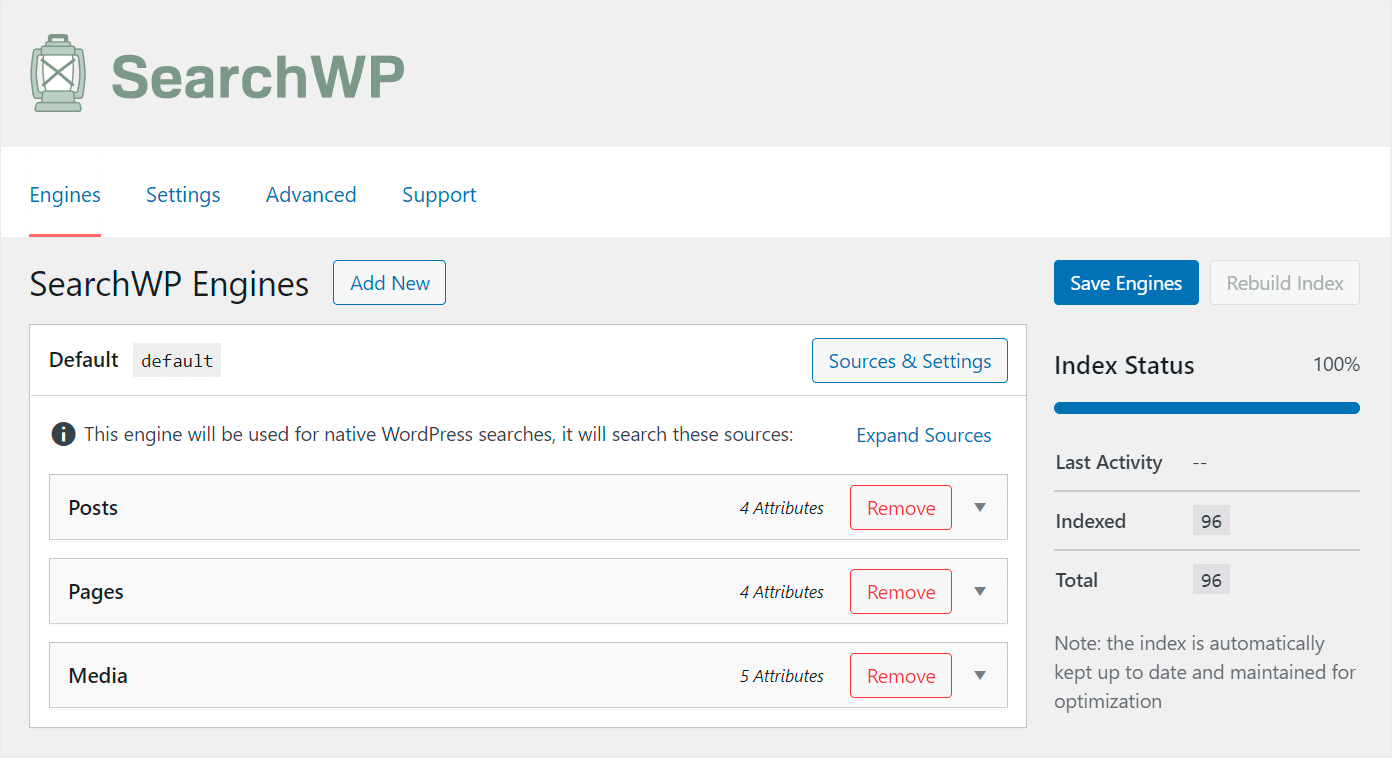
第 2 步:搜索引擎添加和自定义
在 SearchWP 设置中,选择引擎选项卡开始。

您可以在此选项卡上管理当前搜索引擎并添加新的搜索引擎。
WordPress 根据搜索引擎中的一组指南进行搜索。
您可以使用 SearchWP 构建多个搜索引擎并将它们与特定的搜索字段关联。
它使您能够设计具有独特配置和限制的独特搜索框。
目前只有一个搜索引擎,名为Default,安装后SearchWP会自动生成。
默认搜索引擎控制着您网站上的每个搜索框。但是,您可以个性化网站上的搜索功能。
例如,您可以从搜索结果中过滤出特定类别,使大量有用的材料可搜索等等。
我们将更改默认搜索引擎,使我们网站上的所有搜索框变得更加智能。
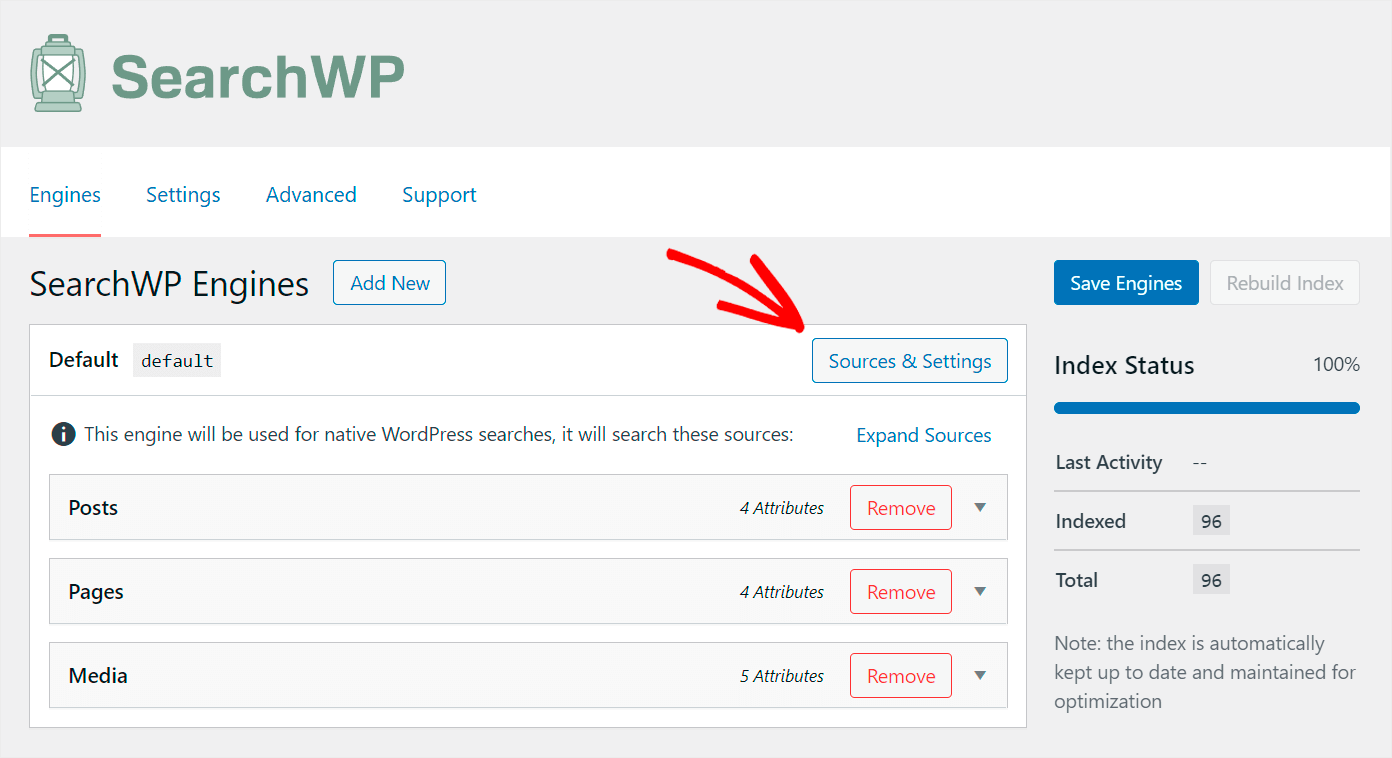
让我们首先整理一下它的搜索源列表。
您可以通过在此列表中添加或删除搜索源来控制 WordPress 搜索匹配的位置。

单击“来源和设置”图标可以更改搜索中使用的来源。

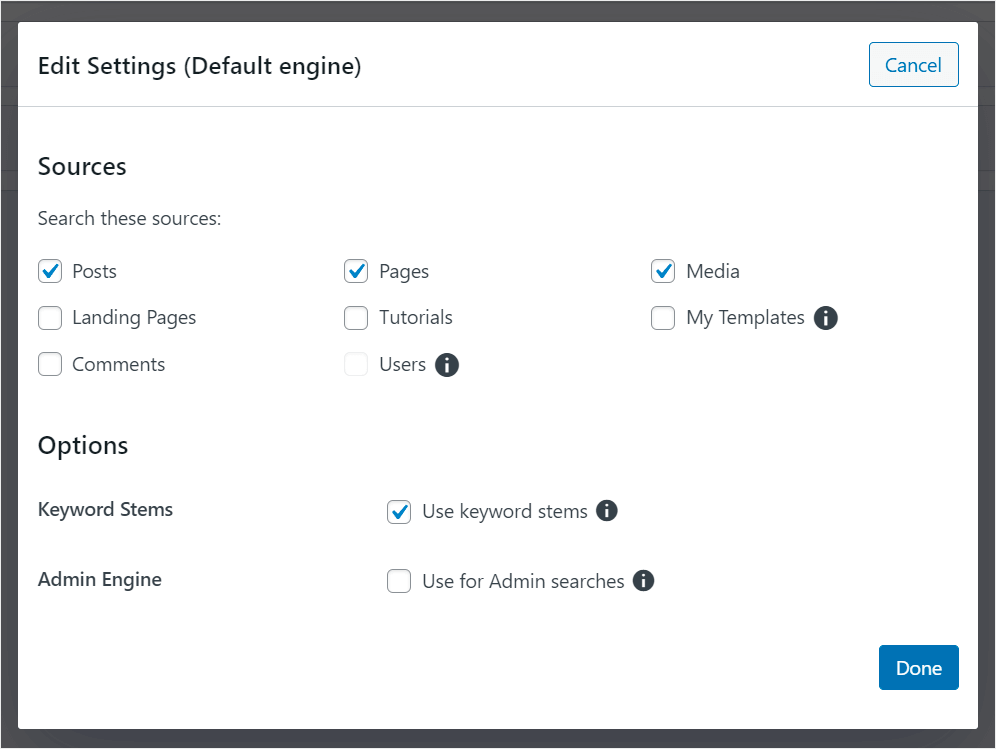
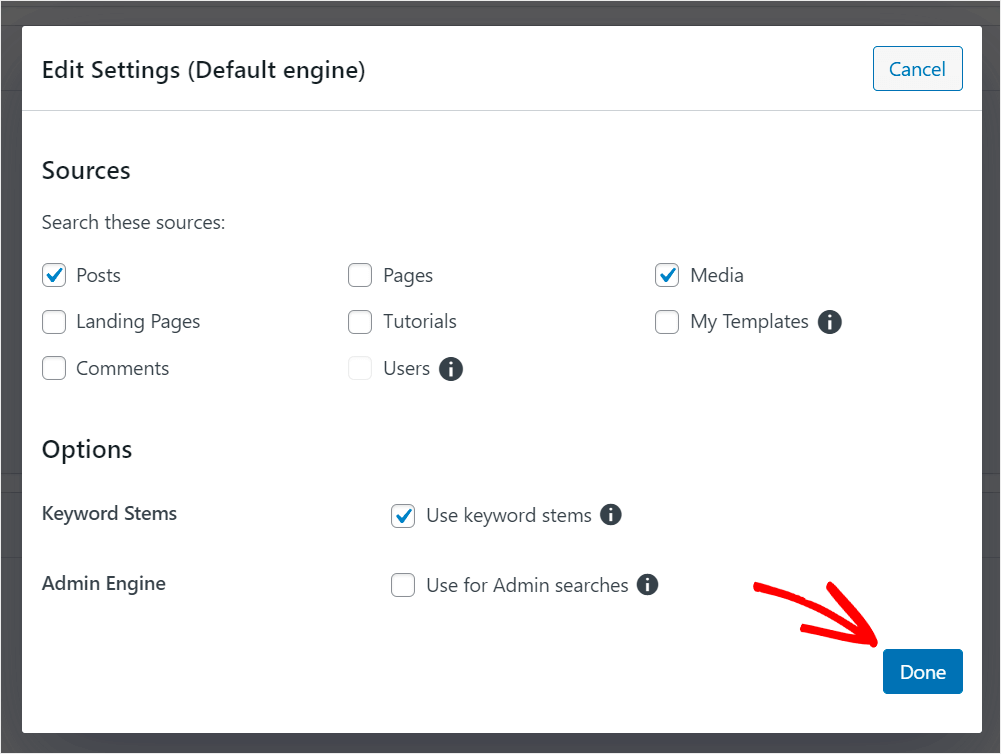
您可以在弹出窗口中选择 WordPress 在搜索时应使用的搜索引擎。
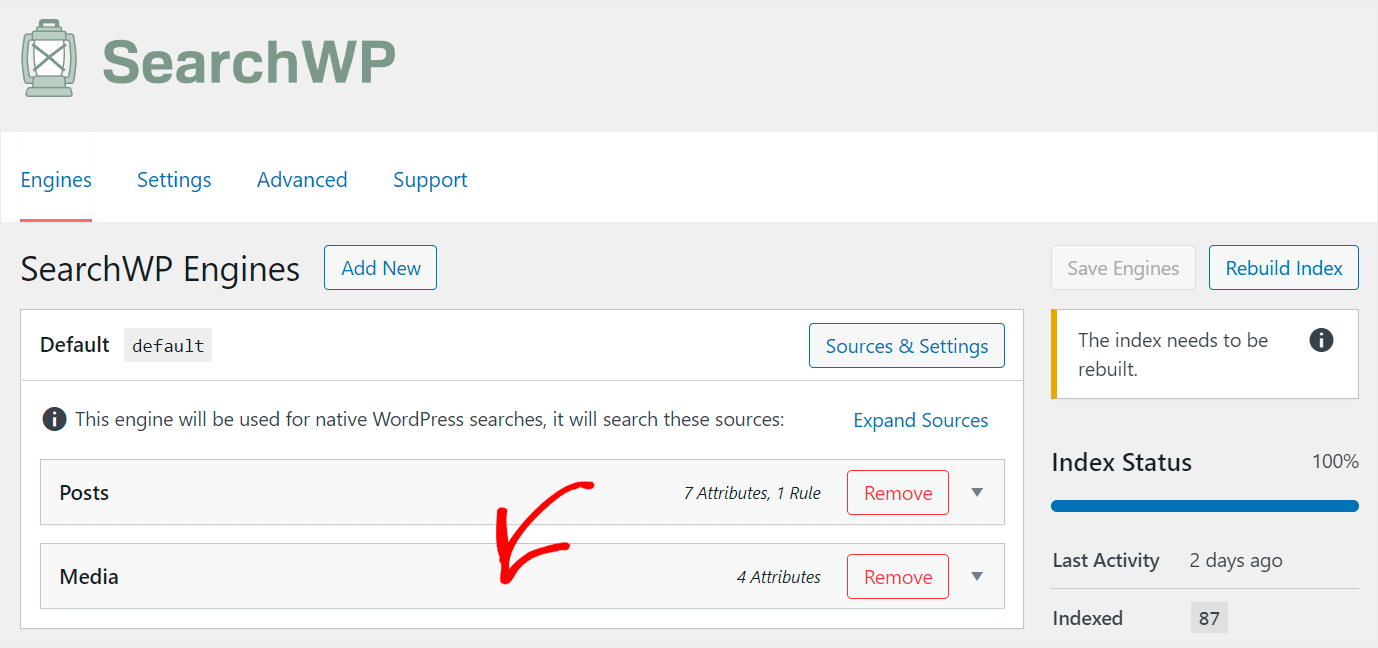
举例来说,假设我们希望将测试网站上的搜索限制为仅限媒体文件和帖子。
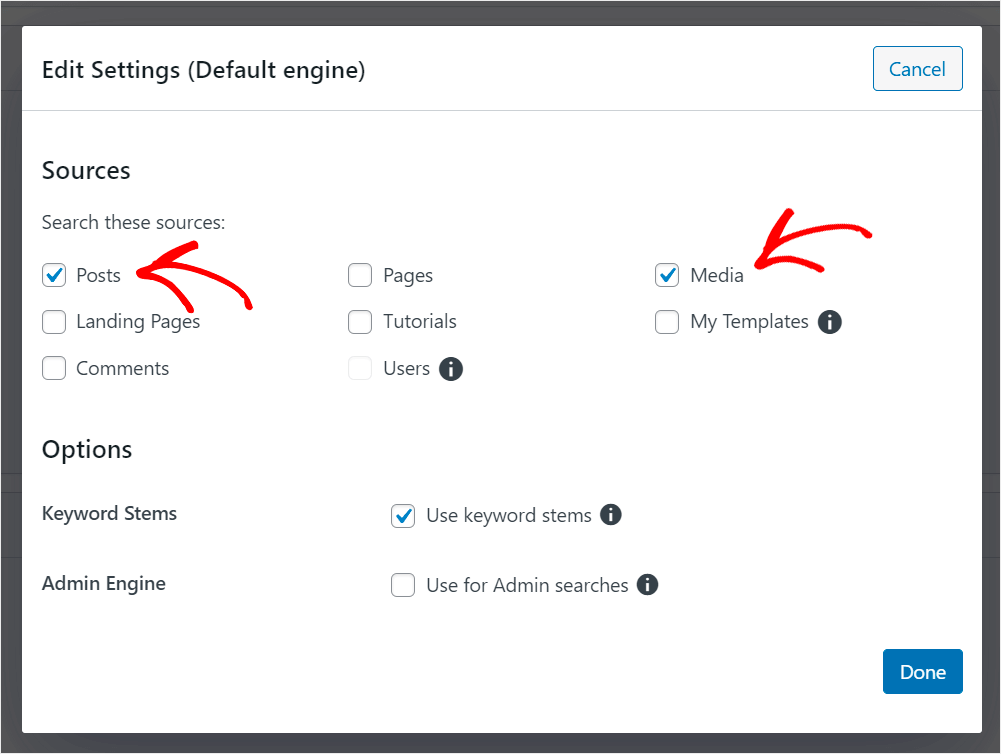
为了做到这一点,我们取消选择除帖子和媒体之外的所有搜索来源。

在我们的测试站点上,它显示如下。

完成搜索源的组织后,单击完成。
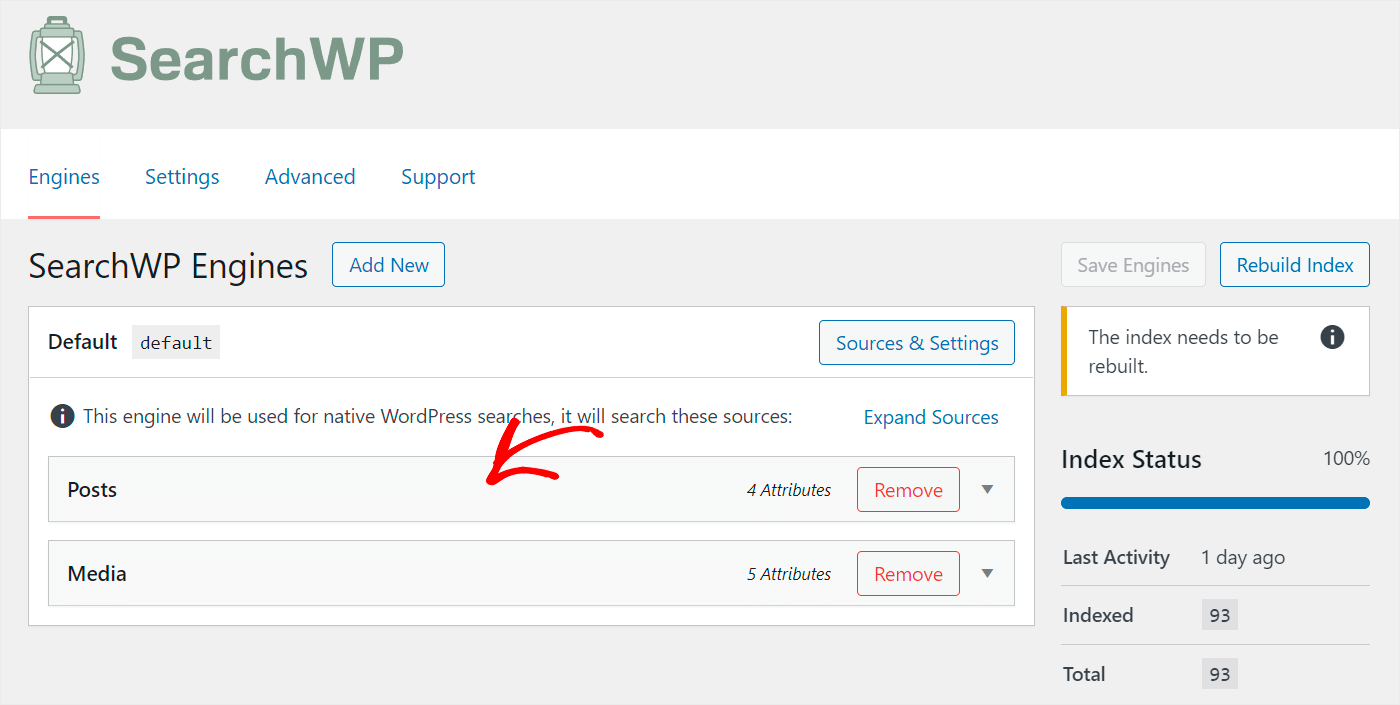
让我们让您的访问者更轻松地找到他们正在寻找的帖子。

首先,点击打开帖子搜索源的设置。
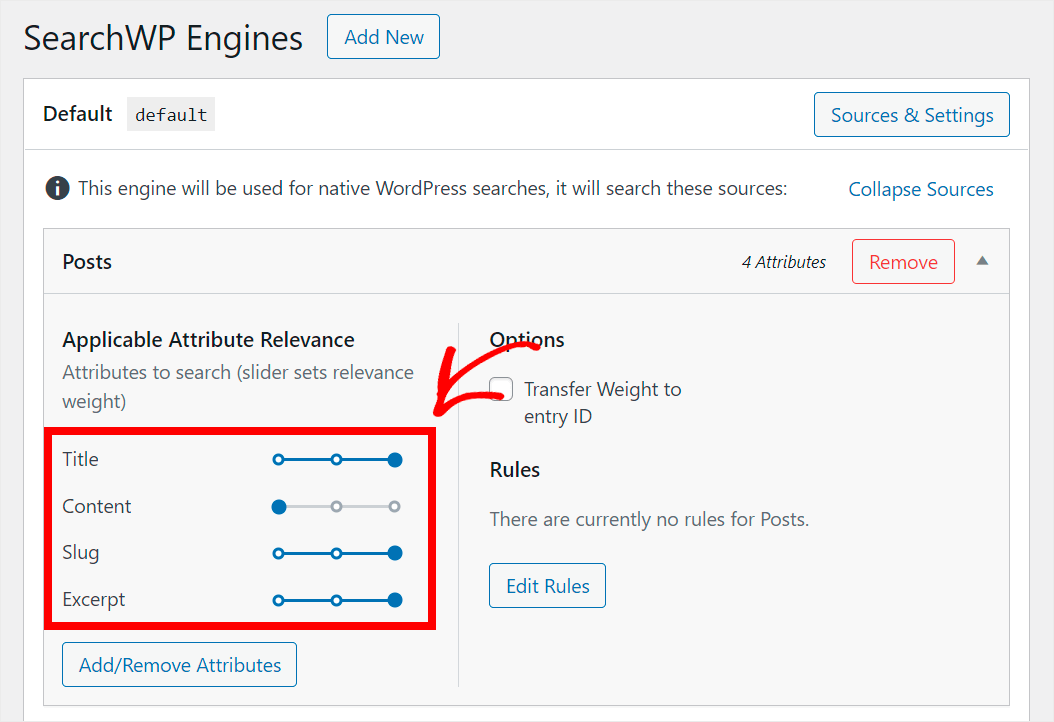
这里显示了 WordPress 在进行搜索时考虑的帖子质量列表。
属性是帖子的特定元素,例如标题、内容、slug 和摘录。

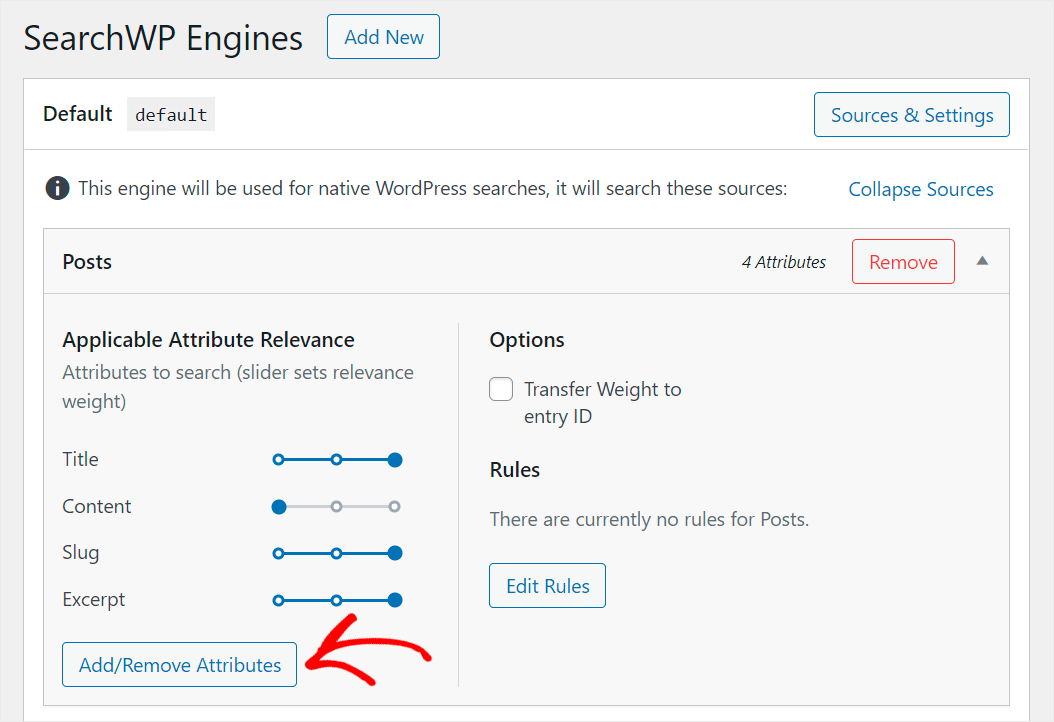
我们将在此列表添加更多品质,以便您的访问者能够更快地找到他们正在寻找的内容。

首先单击添加/删除属性按钮。
弹出框允许您添加新属性并修改现有属性。
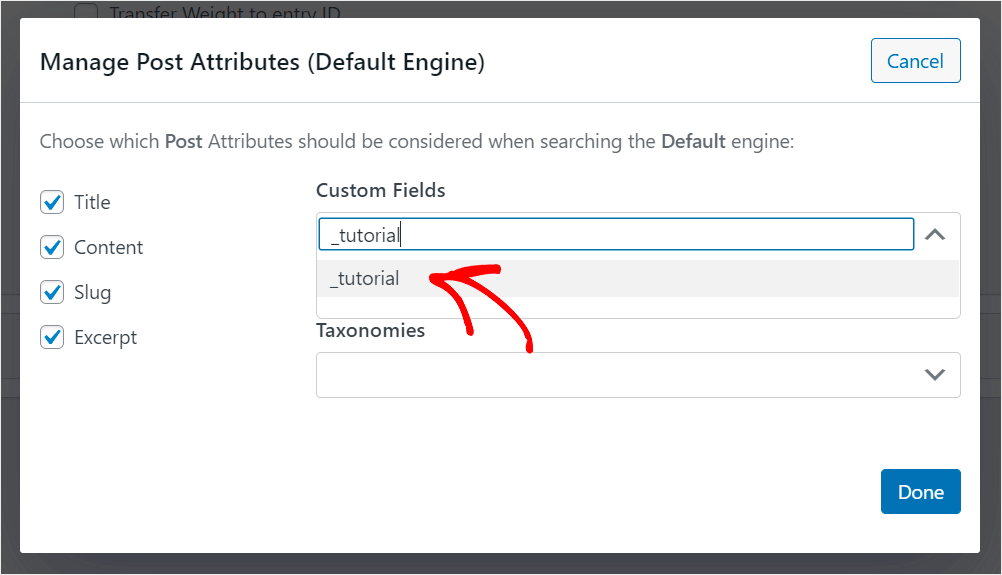
让 WordPress 考虑自定义帖子字段是提高帖子搜索智能性的最简单方法。
单击自定义字段字段并输入带有“_”前缀的字段名称以使其可搜索。

例如,我们在测试网站上使用的 _tutorial 自定义字段将可搜索:
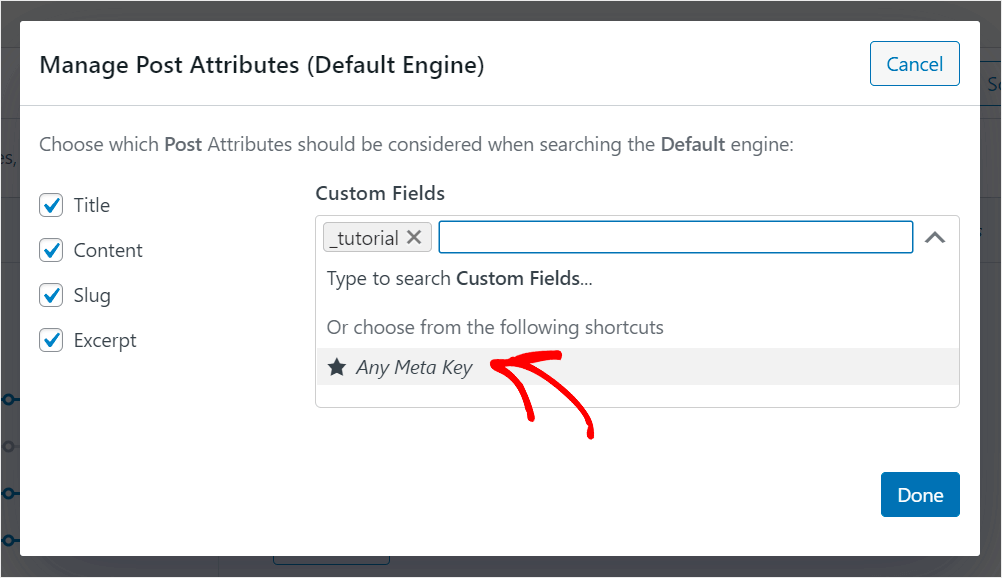
此外,WordPress 可以考虑所有已经存在的自定义字段,而无需手动添加它们的名称。
再次单击自定义字段框并使用任何元键快捷方式来完成此操作。

您可以使用此快捷方式立即使您的网站的自定义字段可搜索。
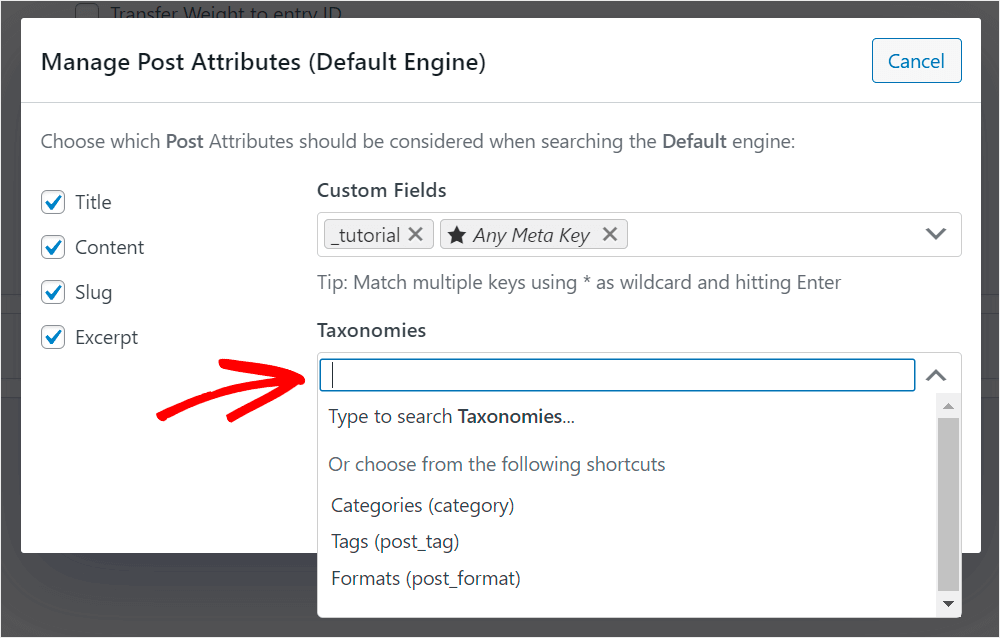
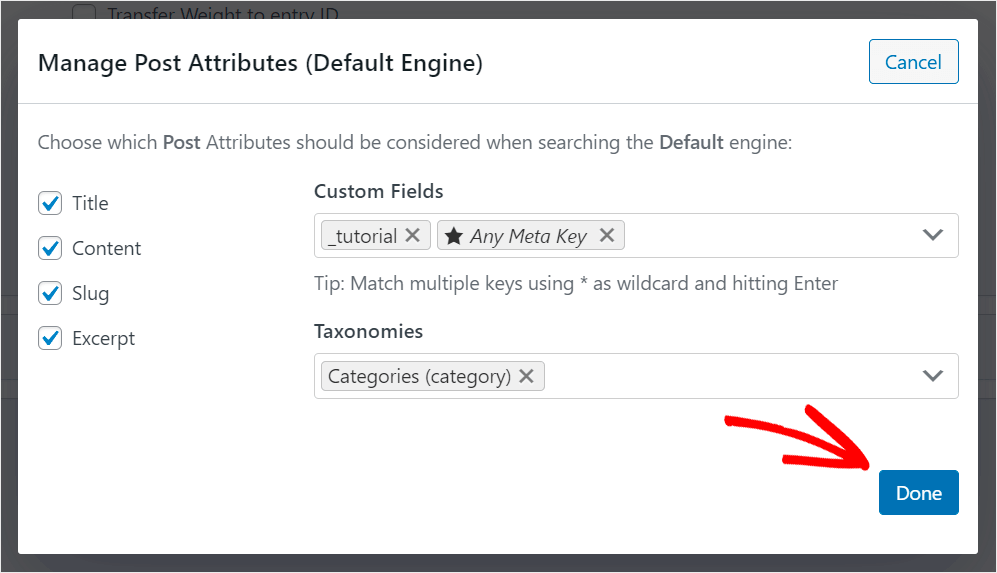
您还可以选择希望 WordPress 在进行搜索时考虑的分类法。

单击分类法字段即可完成此操作。
在 WordPress 中,分类法是一种排列内容的方式。对于帖子,它可能是一个类别、标签、格式或其他完全不同的东西。
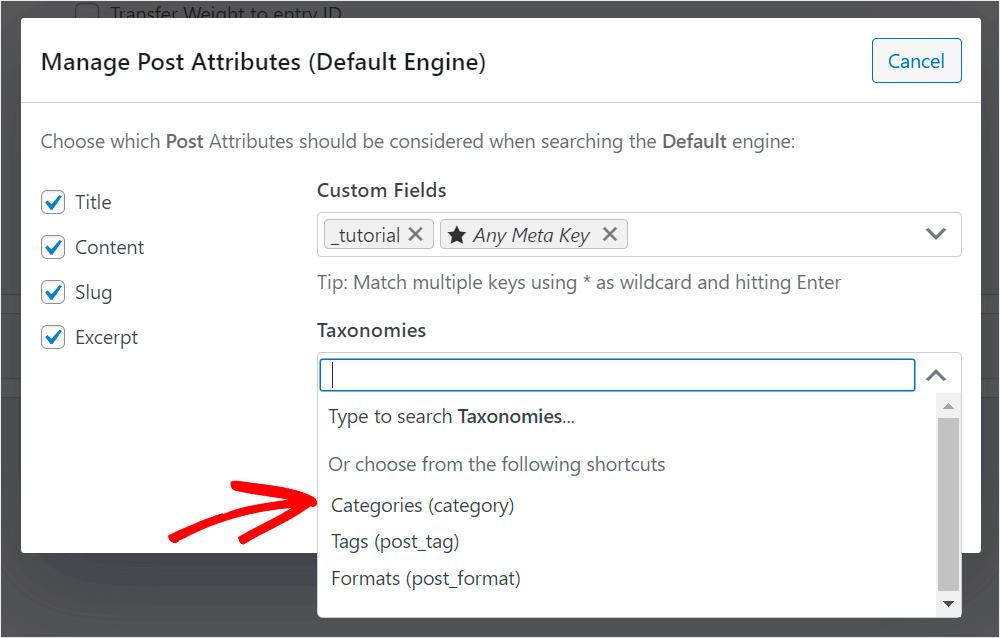
例如,假设我们希望 WordPress 在进行搜索时考虑文章类别。

我们将通过单击将类别分类法添加到帖子属性列表中。

修改可搜索帖子属性后,单击“完成”保存更改。

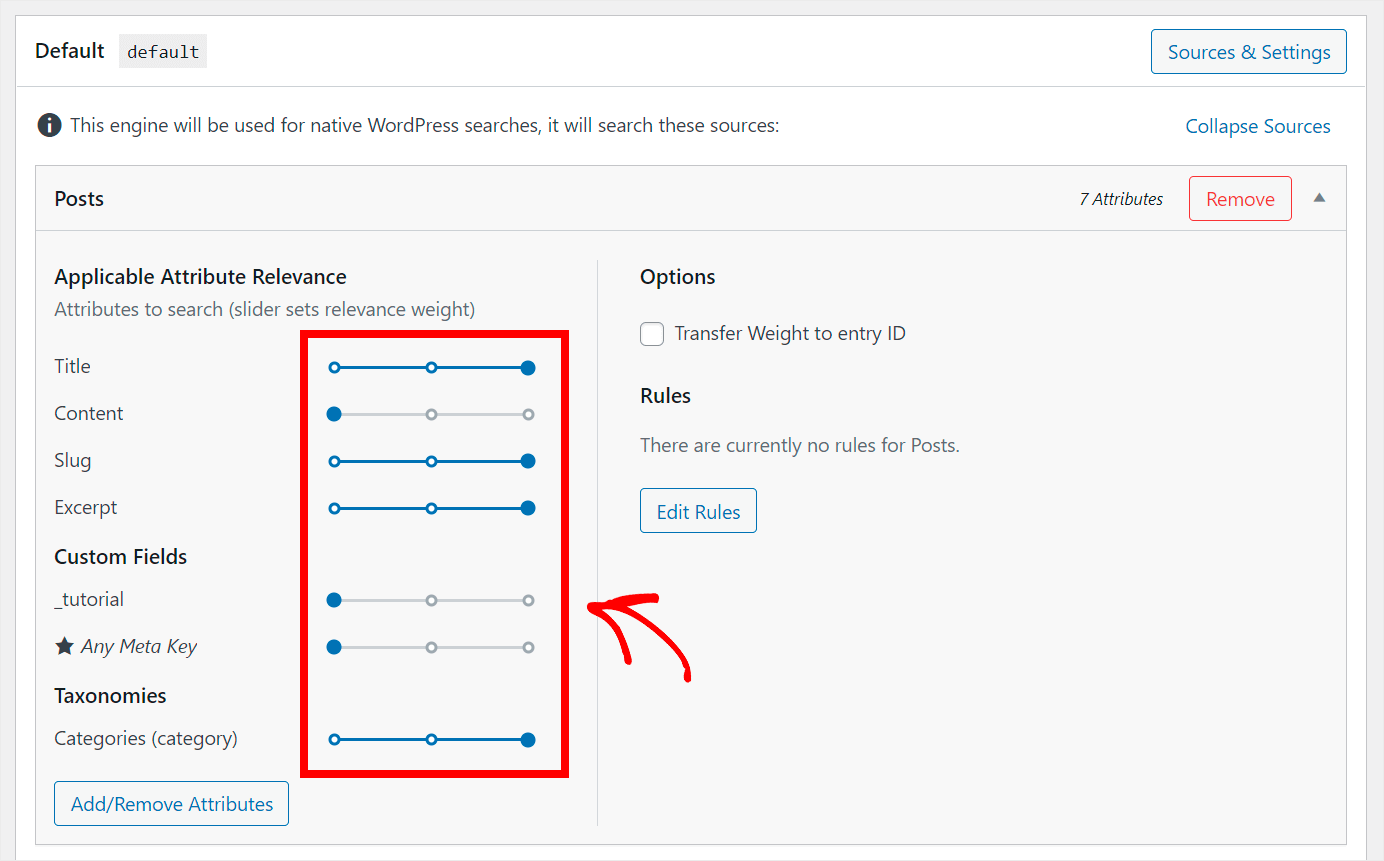
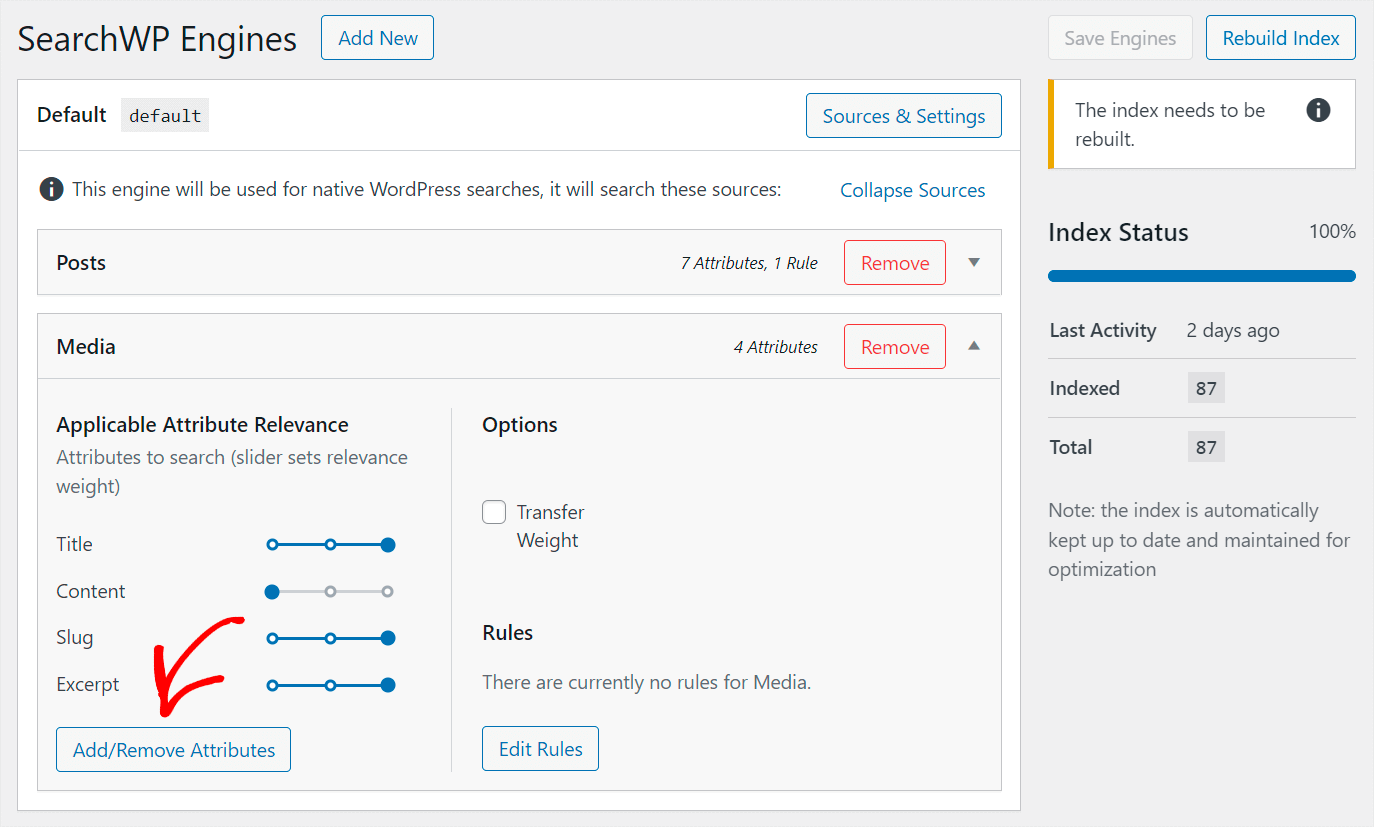
此外,您可以通过向左或向右移动相邻的滑块来控制适当品质的重要性权重。
如果某个特征的权重较小,那么 WordPress 在进行搜索时就会较少关注该特征。

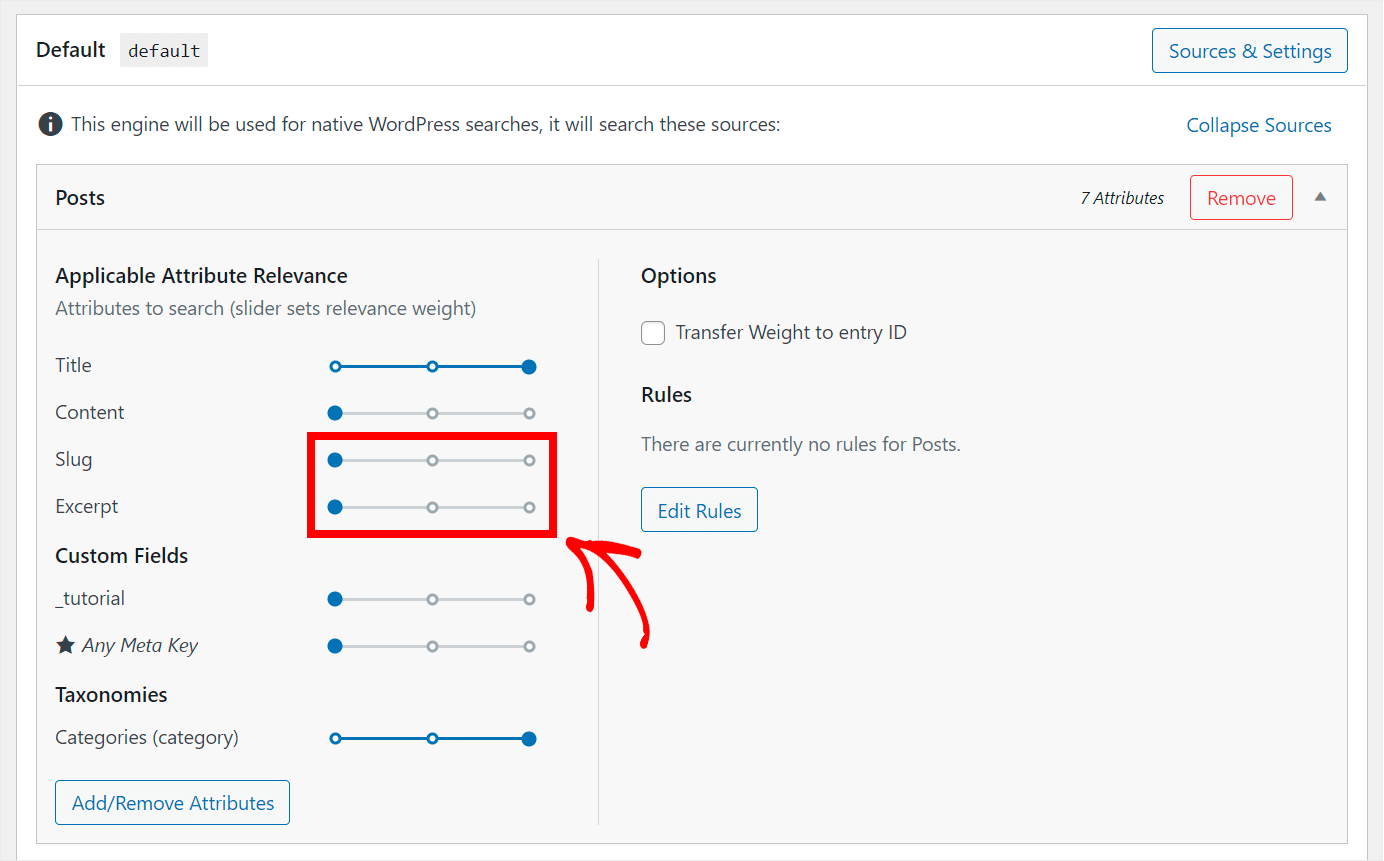
例如,假设我们希望将 Slug 和 Excerpt 属性的权重设置为零。
为此,每个滑块相邻的滑块将完全向左移动。
为您的网站添加 PDF 文件和论文的搜索功能。

单击媒体搜索源即可完成。

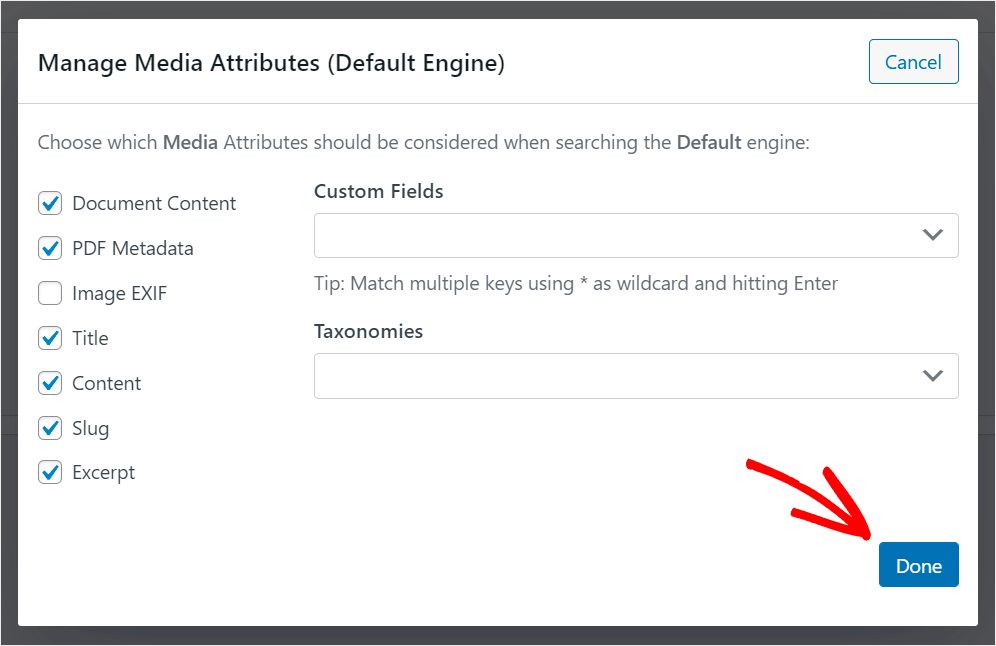
选中文档内容和 PDF 元数据的复选框,以使 WordPress 能够索引您提交到网站的文件。

完成后单击完成。
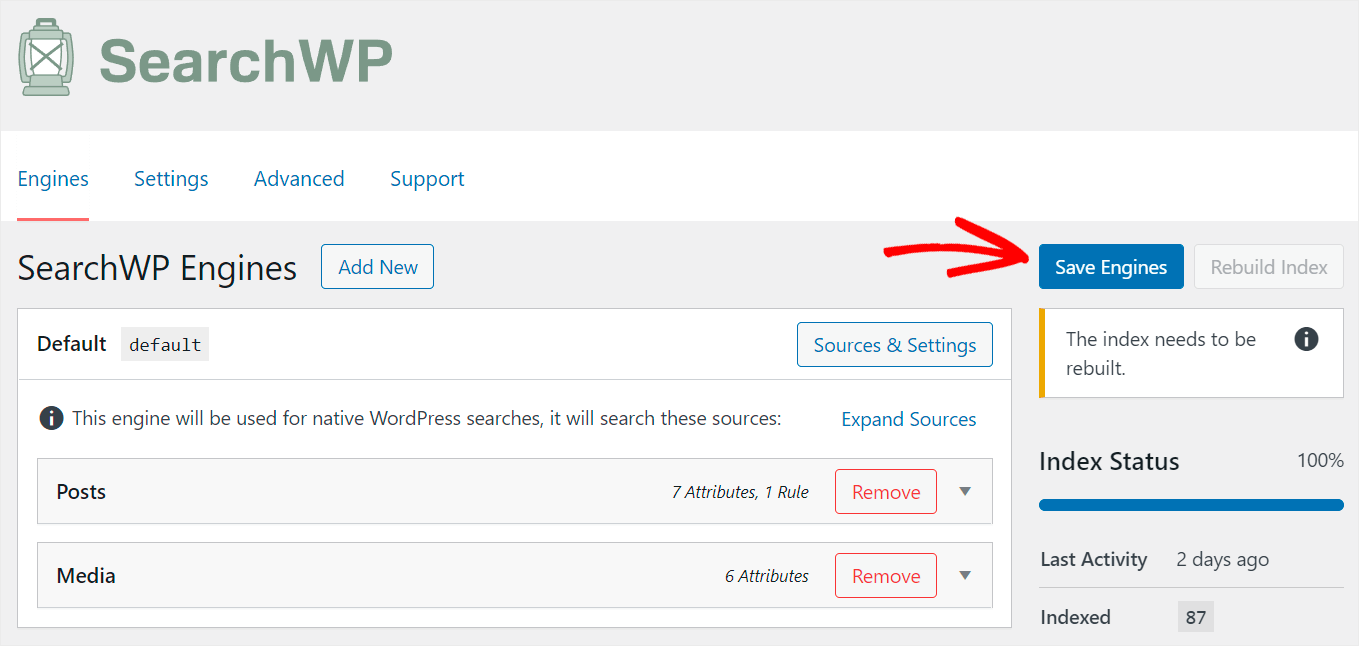
当您对搜索引擎的更改感到满意后,您必须保存您的修改。

按下右上角的“保存引擎”按钮即可完成此操作。
就这样。现在您已经了解了如何让网站的搜索更加智能,更加符合您的需求。
最后一步是将新的智能搜索框添加到 Elementor 页面。
步骤 3:将智能搜索框添加到 Elementor 页面
不需要额外的步骤来配置 Elementor,因为 SearchWP 与其无缝集成。
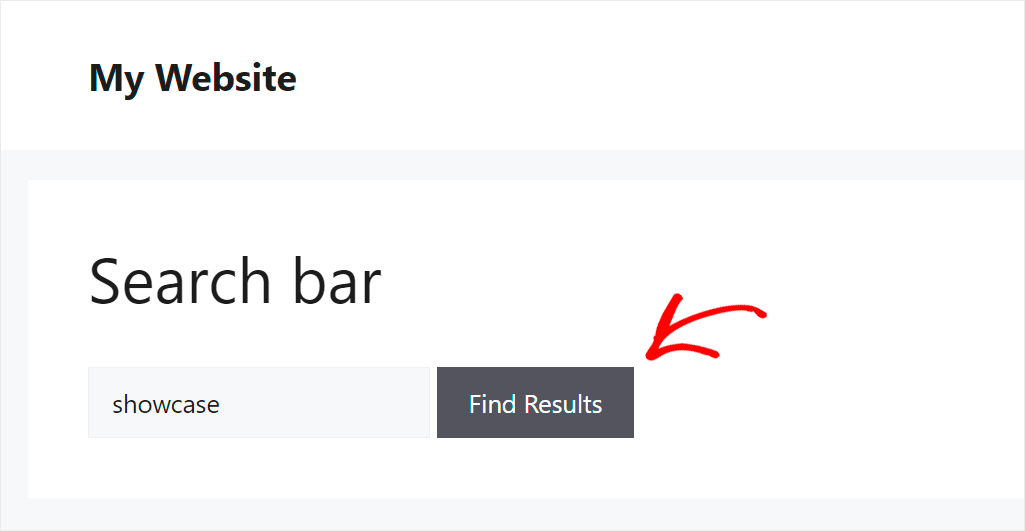
安装搜索栏后,让我们测试一下您的新搜索引擎。
例如,我们的测试网站有一个名为“TOP-3 WordPress 电子商务插件”的页面。在类型自定义字段中输入了术语“展示”。
让我们看看是否可以仅根据自定义字段的内容来找到这篇文章。

如您所见,由于我们的网站现在在进行搜索时考虑自定义字段,因此我们能够找到该文章。
它提高了用户体验,使用户能够更快地找到合适的材料。

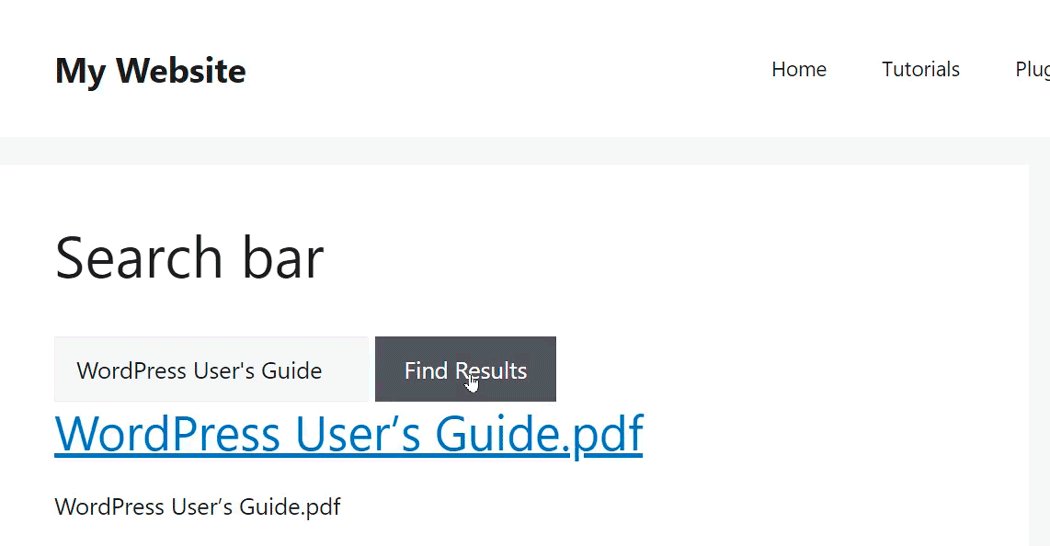
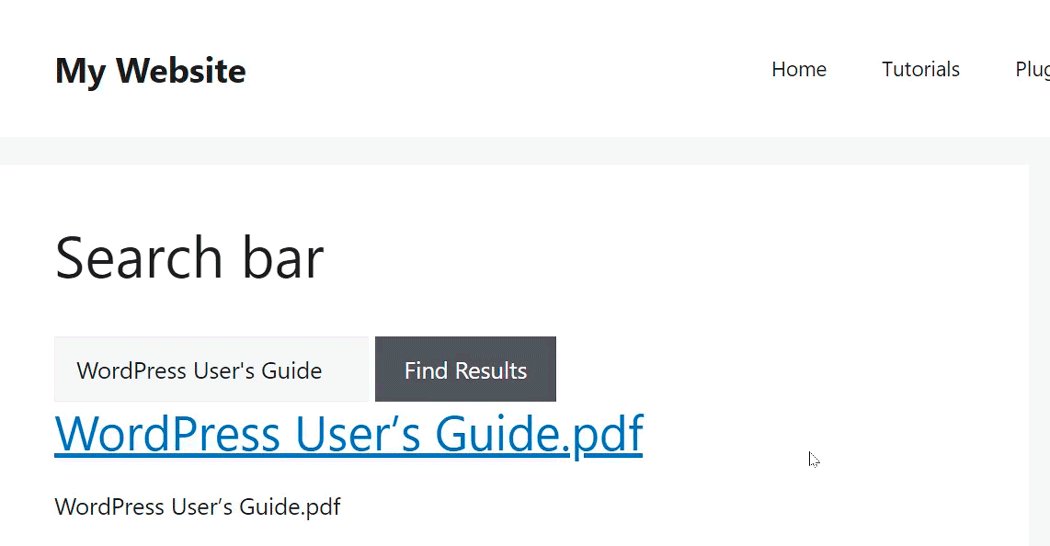
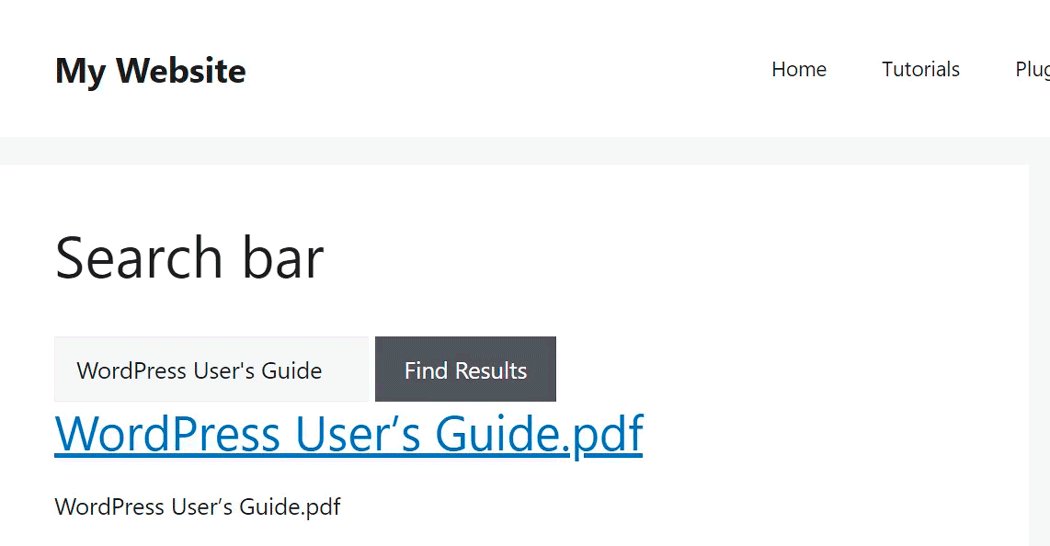
此外,我们还将“WordPress 用户指南”PDF 文件添加到了我们的测试站点。让我们看看能否找到它。

我们的用户现在可以使用搜索栏来查找我们网站上发布的 PDF 和文档。
结论
总之,在Elementor页面中添加搜索框是增强用户体验和内容可发现性的有效方法。无论您选择默认搜索功能还是实施更高级的解决方案(如SearchWP) ,其好处都是显而易见的。
精心设计的搜索栏可以显著提高用户参与度、降低跳出率并提高转化率。按照本指南中概述的步骤,您可以轻松集成符合您网站设计并满足用户需求的搜索小部件。请记住,在数字领域,让信息易于访问是用户满意度和网站成功的关键。因此,立即为您的访问者提供高效的搜索功能吧!