Divi Theme Builder是一个简单、适应性强的工具,可满足您网站的所有设计要求。 您可以使用它将模板应用到任何类型的页面、帖子、类别、标签或 WordPress 允许您构建的几乎任何其他内容。 Divi Builder 是我们的可视化页面构建器,可让您完全控制您的网站,是 Theme Builder 的基础。 您可以将您可以在 Divi 中设计的任何内容附加到 Theme Builder。 然而,并不是每一个设计都适合每一页。 但是,有几个元素可能。 因此,我们将引导您完成在 Divi Theme Builder 中复制模板的过程,这样您就可以一次性完成大部分工作并在您的站点中重复使用它。

如何在 Divi Theme Builder 中制作重复模板
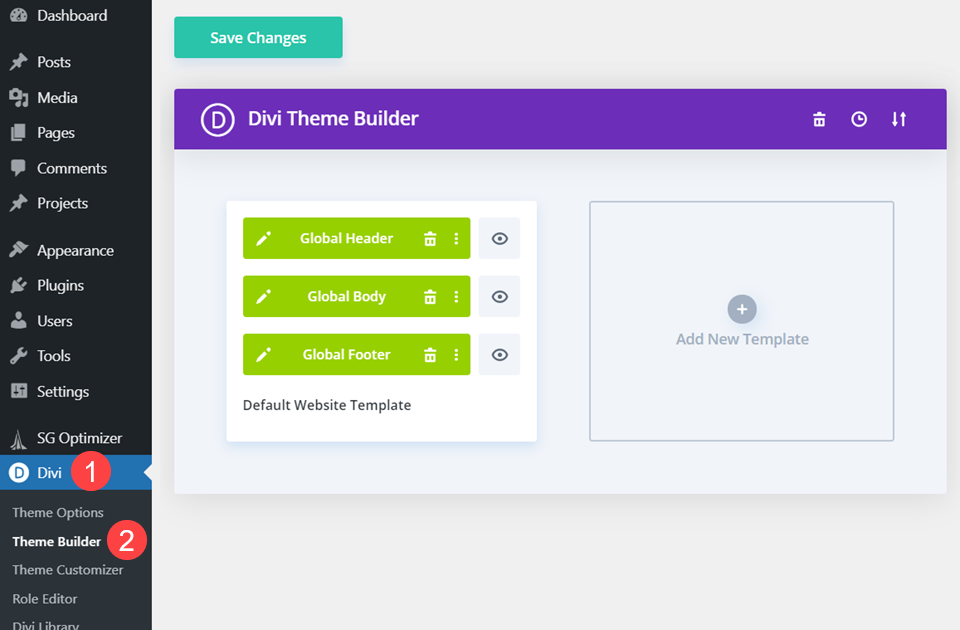
本教程将在Divi Theme Builder 中完成,而不是使用 Visual Builder 。 因此,请确保您已安装 Divi,并且 Divi – Theme Builder 在您的 WordPress 管理面板中可见。

方法一:复制粘贴
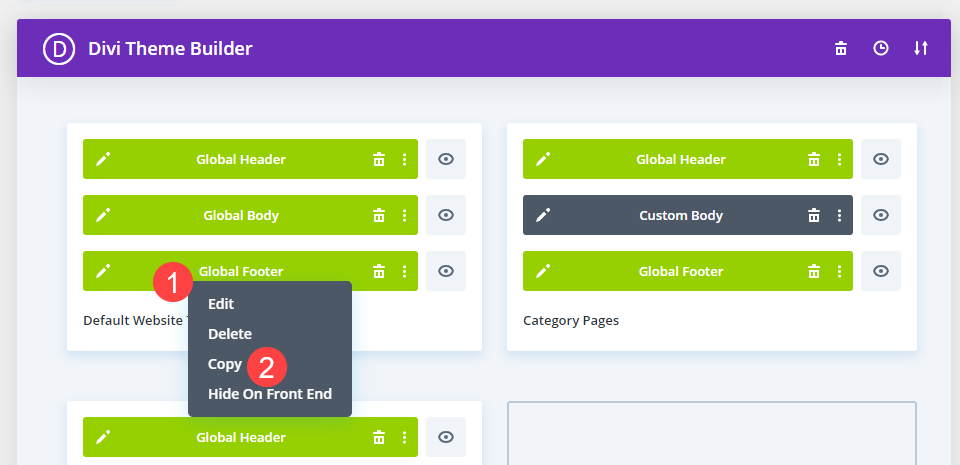
让我们用第一种方法的复制/粘贴去老学校。 如果您想复制 Divi 主题构建器模板,没有比这更容易的了。 右键单击要复制的模板部分(页眉、正文或页脚)。 这将打开一个上下文菜单,您应该从中选择复制。

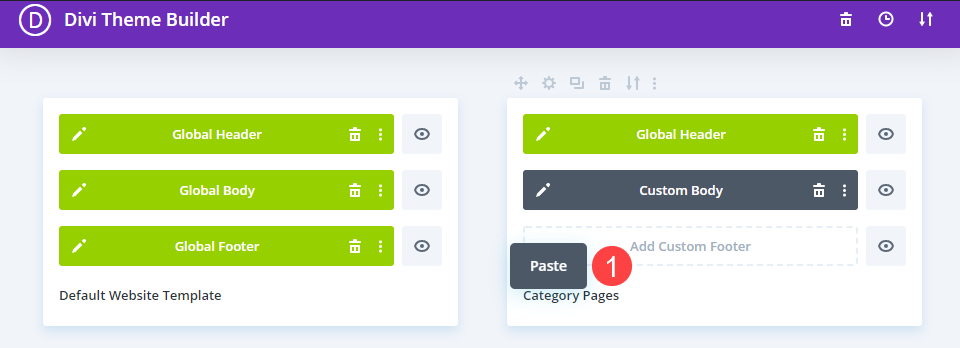
之后,您可以将模板的这一部分复制并粘贴到现有模板的空块中。 (或者,您可以使用“添加新模板”区域构建一个全新的模板并将其粘贴到其中。)在下面的示例中,我们右键单击现有模板中标有“添加自定义页脚”的空块并选择“粘贴”。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
我们还想指出,您可以从一个部分复制模板并将其粘贴到另一个部分。 也就是说,您可以将一个页面的页眉模板用作另一页的正文或页脚模板(反之亦然)。
方法 2:从上下文菜单中选择“复制模板”。
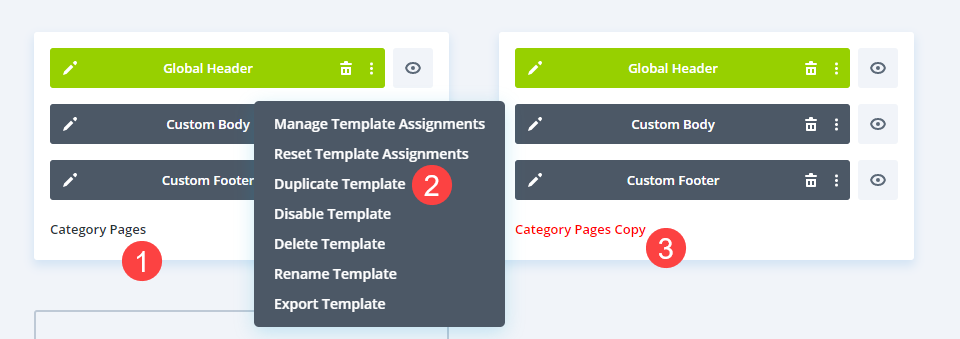
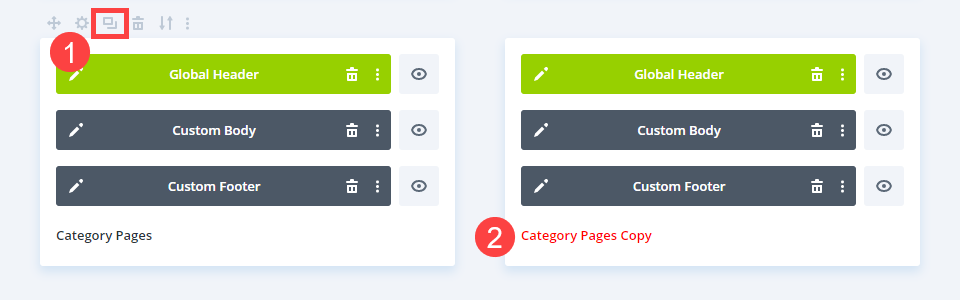
上下文菜单将在以下方法中再次使用。 只是这一次,您将复制整个模板,而不是选择要复制的模板的特定部分。 首先选择您想要两个副本的模板,然后右键单击框中任何不是页眉、页脚或正文的位置。

将打开一个上下文菜单,您可以从中选择复制模板。 整个模板(页眉、页脚和正文)的副本将立即出现在您的主题构建器仪表板中。 如果您有许多不同的模板和作业,您可能需要转到页面底部才能找到它们。
该名称应在其出现的任何位置以红色字母显示。 带有红色的主题构建器模板的名称表示该模板未分配。 在您为其指定特定条件之前,它不会出现在您的网站上。 当您从上下文菜单中选择复制模板时,您不必担心原始模板会在原始页面上更新。
方法3:复制的图标
主题生成器中提供了另一组上下文相关命令。 当您将鼠标移到模板框上时,其上方会显示一系列图标。 其中包括模板的设置(分配标准)、复制图标、删除模板图标、导出模板图标和三点图标,该图标显示与右键单击相同的菜单。

复制图标的工作方式与上下文菜单命令类似。 在您的模板列表中,您将制作一个带有未分配红色文本的精确副本。
方法 4:使用可移植性
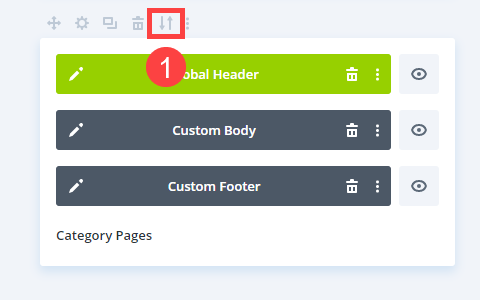
您可以利用可移植性选项来克隆模板并在另一个站点上使用它(或让其他人在他们的站点上使用它)。 将鼠标悬停在要复制的模板上,然后选择两个箭头图标以显示可移植性选项,如上所示。

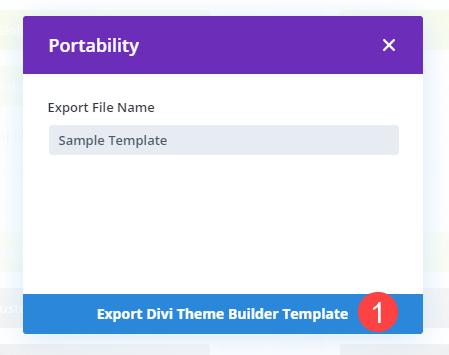
您应该只能导出模板。 命名模板(这将是库中的文件名和模板名),然后单击Export Divi Theme Builder Template 。

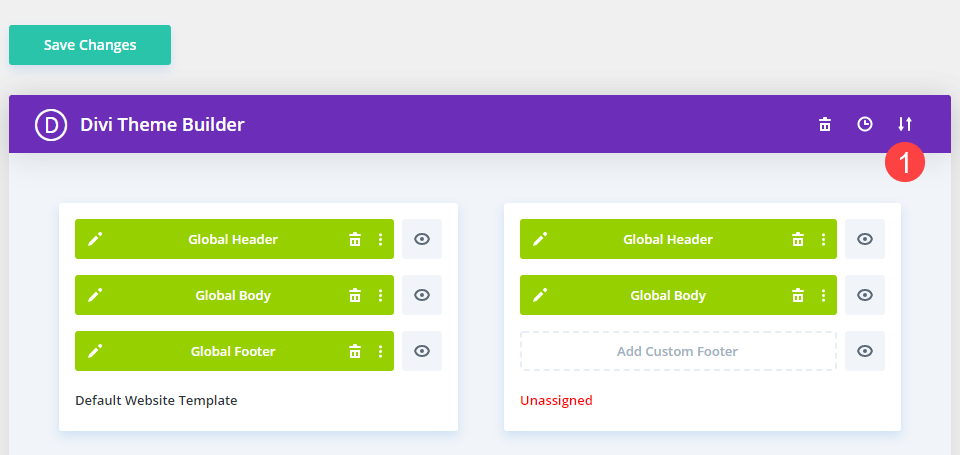
Divi 会暂停片刻,然后再向您展示将此模板保存为 JSON 文件的选项。 要完成复制,请返回 Theme Builder 的主页并单击屏幕右上角的两个箭头符号。

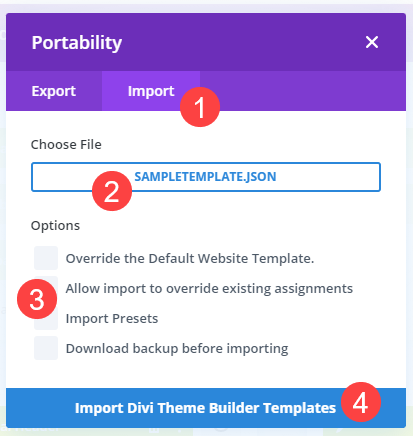
这将再次打开 Portability 选项,但这次您将选择 Import 选项卡。 找到模板的导出 JSON 文件并取消选中所有框。

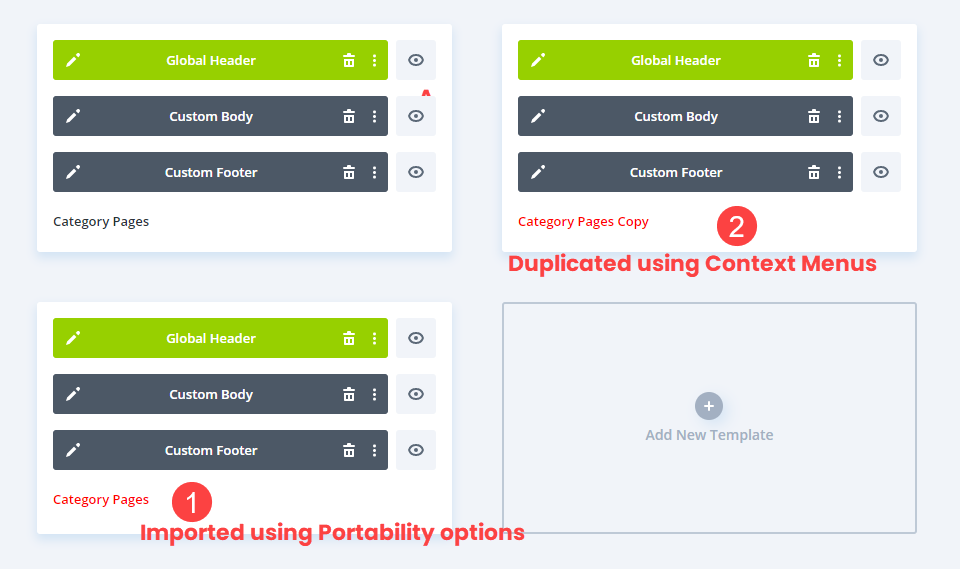
在您单击Import Theme Builder Templates 后,Divi 将执行该任务。 完成后,您将完整的模板复制到主题构建器中。

因为这是一个导入,所以名称末尾不会有 Copy。 但是,它将被取消分配并以红色字母命名。
结论
使用 Divi Theme Builder 复制任何模板快速、简单、轻松。 在构建器中,您可以使用上下文菜单、复制/粘贴特定片段或导出/导入重复模板来备份副本,甚至在另一个站点上使用。
这些是使单一设计大有帮助的优秀方法,当您需要做的只是更改一些事情时,它们可以节省您将单个模块或设计保存到 Divi 库中的时间和精力。




