是否曾经需要创建一个与现有页面几乎相同的新 WordPress 页面?好吧,如果您已经使用 WordPress 很长时间,您可能知道默认情况下缺少此功能。但是,正如您所知,WordPress 非常灵活,允许我们自行修改或使用插件为我们做事。从简单方法到高级插件,我们将介绍您高效完成此操作所需的一切,而不会损害您的 SEO。

为什么要复制你的页面
WordPress 页面或帖子副本可能很有用,原因如下:
使用基本模板:当您想要开始一个新页面时,通常您会希望它看起来像一个现有页面。然后您将使用该页面作为新页面的基本模板。
A/B 测试:我们设计的页面并不总是最好的。为了向用户提供最佳页面,我们使用 A/B 测试。为了简化工作,我们将从复制现有页面并创建替代页面开始。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始更新现有页面:假设您有一个实时登录页面,如果您必须将该页面转为草稿才能更新它,那就太糟糕了。然后您需要创建它的副本,执行修改,并将其设置为新的登录页面。
翻译:如果您正在创建一个多语言网站,您将需要使用原始页面作为其他翻译的来源。
谨防复制的弊端
一般来说,复制页面不会给您的网站带来任何问题。但是,在某些情况下,您应该是安全的。具体来说,复制的页面可能会给您的网站带来重复内容问题。在 SEO 中,这个术语通常是坏消息,因为您可能会看到 Google 不考虑您的原始页面或复制的页面。
因此,您应确保在复制页面时,以原始页面为基础创建一个全新的页面,而不是更改几个字后再发布。
在 WordPress 上复制页面(分步说明)
现在,我们将探讨在 WordPress 中复制页面的不同选项。我们将向您展示如何使用以下内容复制页面:
- 一个插件
- 使用 Divi(页面构建器)
- 通过复制/粘贴进行复制
- 使用 Elementor
- 使用砖块生成器
- 使用 Beaver Builder
使用 WordPress 插件复制页面
有几种 WordPress 插件可用于在 WordPress 上复制页面。在将插件安装到您的 WordPress 网站上之前,请记住您要查找的功能以及插件的评级和评论。考虑到所有这些,我们将在本教程中使用Duplicate Page 插件的免费版本。
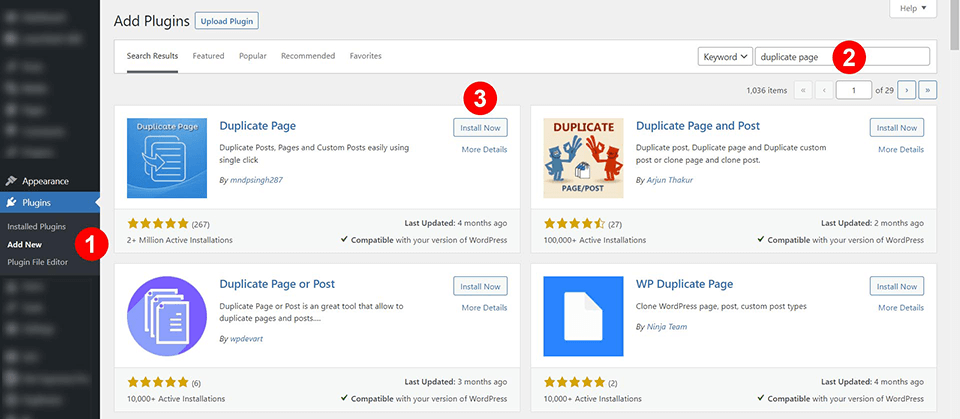
要安装该插件,请按照下列步骤操作:
在左侧菜单中,单击插件,然后单击添加新插件。之后,只需在屏幕右上角的搜索栏中输入“重复页面”即可。然后,找到重复页面插件并单击立即安装。

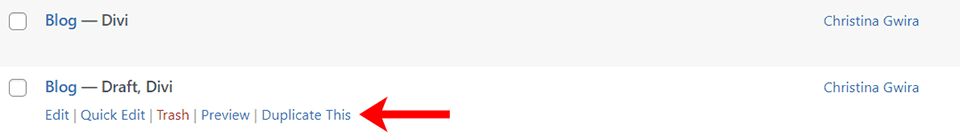
安装并激活插件后,转到您网站的页面菜单。单击页面,然后从左侧的子菜单中选择所有页面以到达所需位置。当您将鼠标指针放在页面名称上时,将出现一个名为“复制此”的新选项。

当您准备复制某个页面时,只需转到该页面的列表并查找重复链接即可。之后,您可以对页面的新副本进行任何必要的更改。如果您创建新页面,则必须更改其永久链接。永久链接 URL 将与要复制的内容一起复制,因此使用新信息进行更新非常重要。

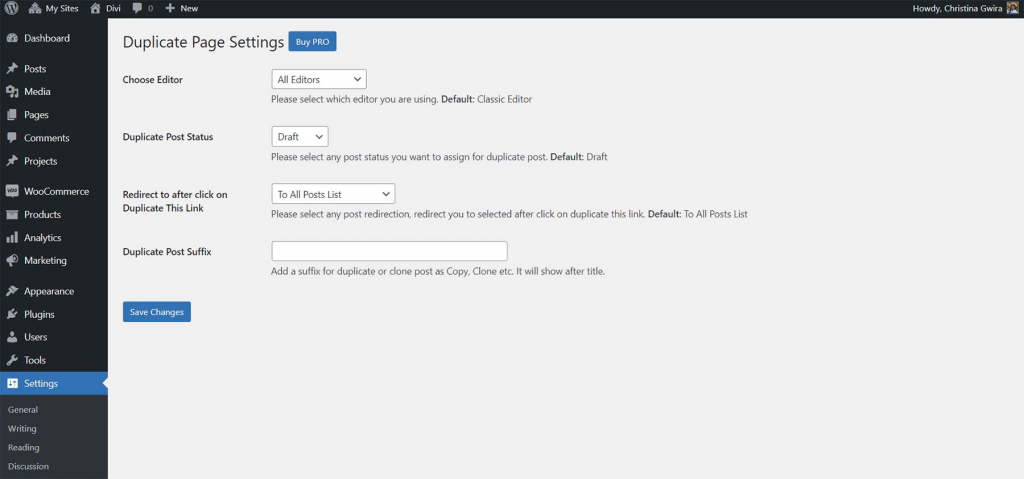
检查重复页面插件的设置,确保其配置正确。

通过调整设置,您可以决定页面复制的频率以及链接的显示位置。
使用 Divi 在 WordPress 中复制页面
在 WordPress 中,使用 Divi 构建的页面(或模板)可以轻松复制。每当您使用Divi Builder在 WordPress 中创建新页面时,您都可以选择克隆已经存在的页面。
使用 Divi Builder 克隆现有页面
使用 Divi Builder,您可以快速复制刚刚在 WordPress 中制作的页面。

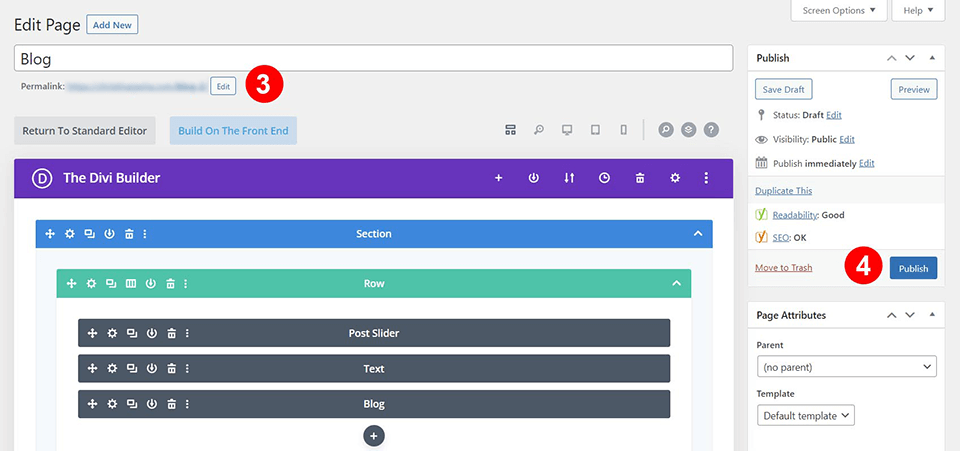
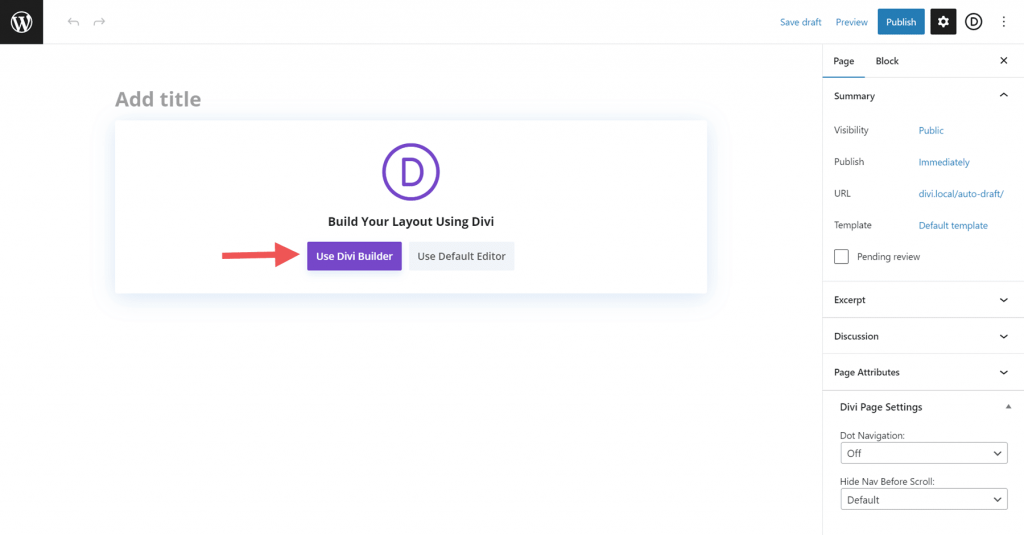
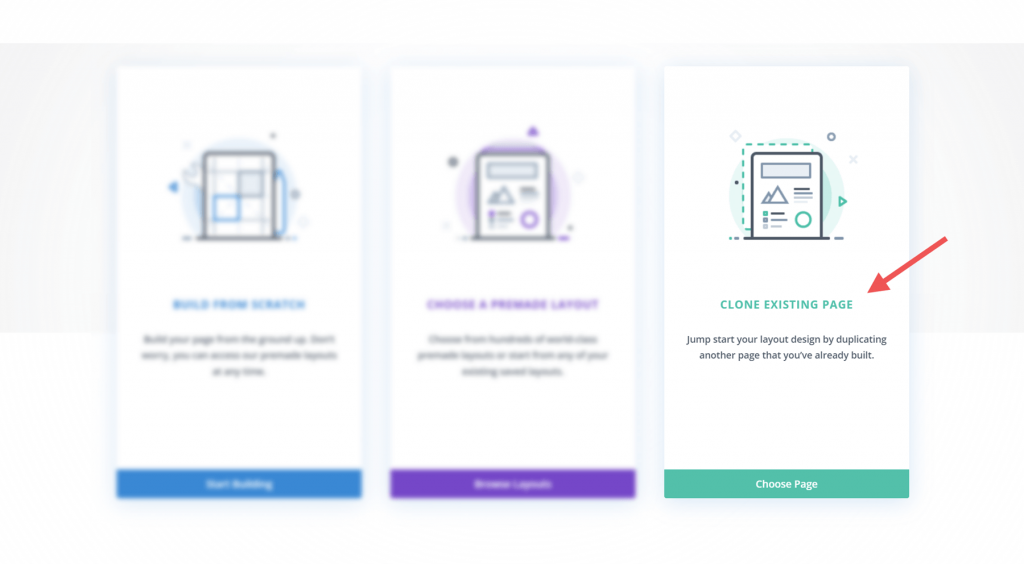
如果您点击“使用 Divi Builder 编辑此页面”按钮,将出现一个弹出窗口,其中有三种处理新页面的不同方法。特别是,我们对第三个也是最后一个选项“克隆现有页面”感兴趣。

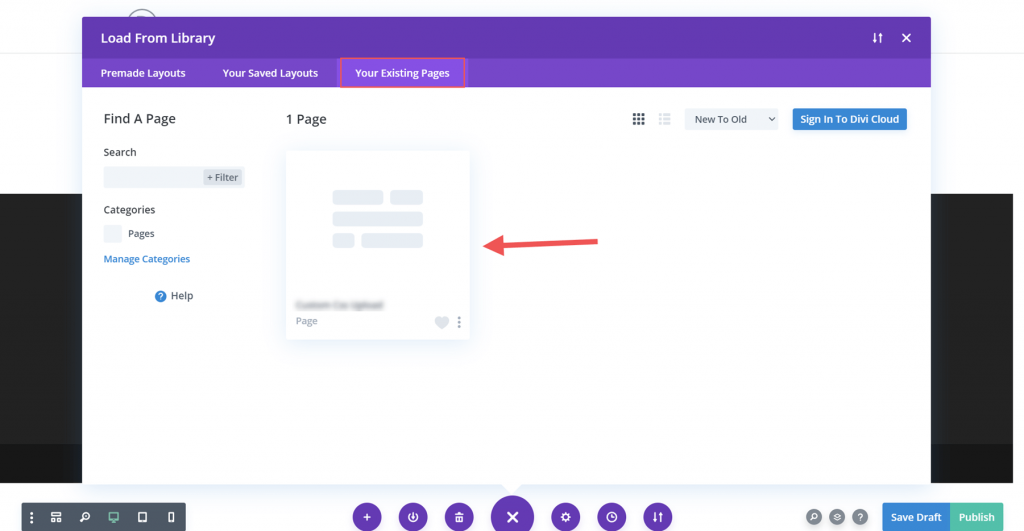
当您单击“克隆现有页面”按钮时,您将看到网站上已有的所有页面的列表。

您选择的页面的副本将出现在列表中供您修改。由于您将从头开始,因此无需更改永久链接。
使用 Divi 布局
Divi 的一大卖点是制作、更改和管理页面布局非常容易。页面的所有设计和内容都包含在其布局中。为了帮助您快速开始设计和内容,Divi 包含一千多种不同的预制页面布局。此外,您还可以将自己的页面布局保存在 Divi 库中以供将来使用。或者,您可以复制云项目并将其保存到您的 Divi Cloud。这是一种制作页面副本的革命性方法。
在 WordPress 中手动复制页面:复制并粘贴
您可以在 WordPress 中手动复制页面,方法是转到要复制的页面,然后复制其内容。然后,复制文本并将其粘贴到新文档中。

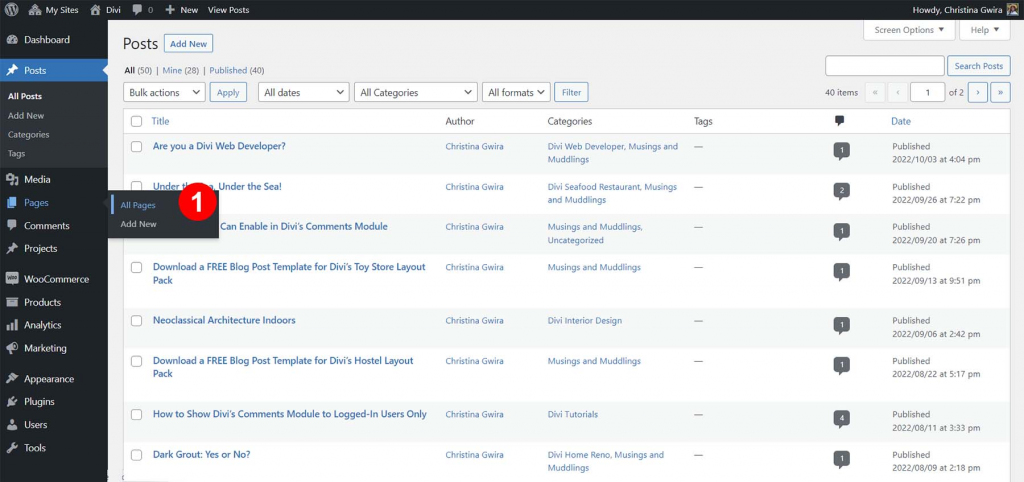
在此处了解步骤。首先转到“所有页面”选项卡。

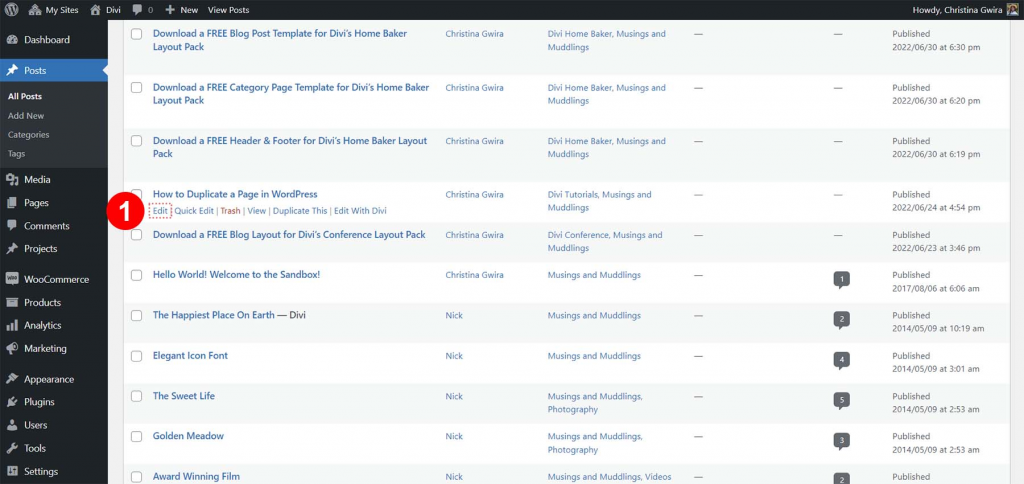
编译页数后,应采取以下步骤:从页面列表中,将鼠标悬停在要编辑的页面上。通过单击所需页面名称旁边的“编辑”,您可以制作副本。

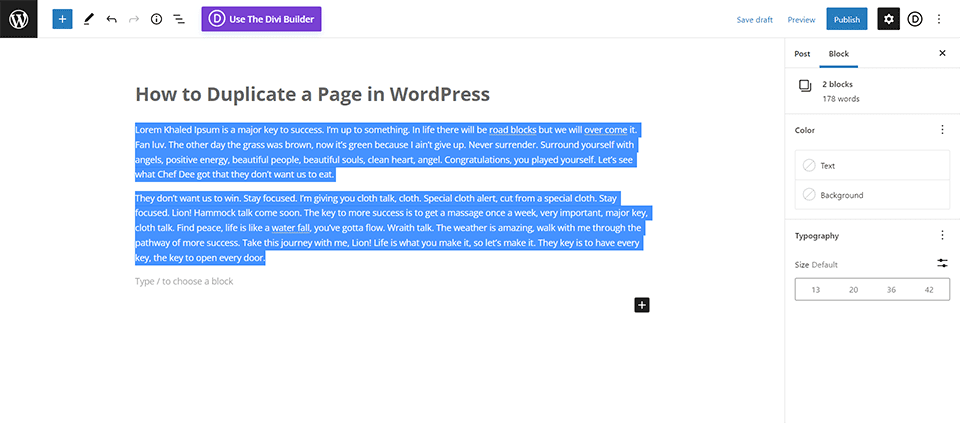
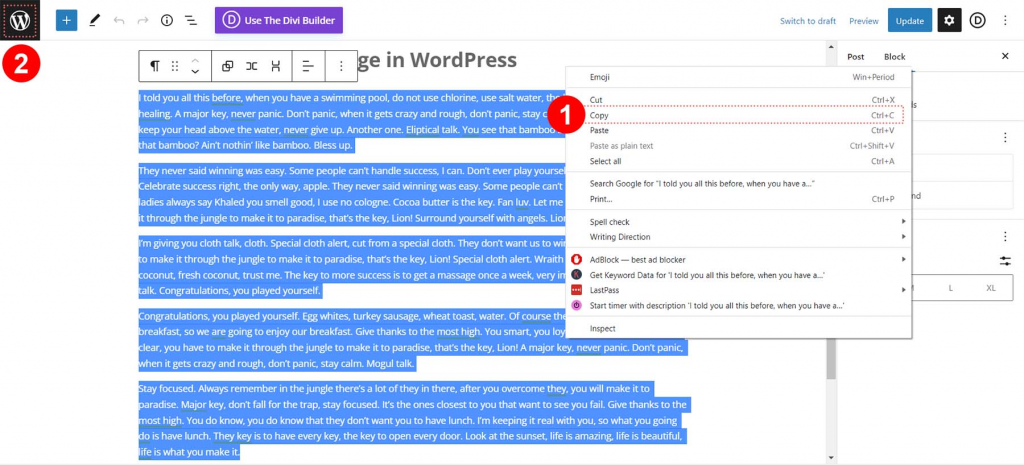
进入页面编辑器后,应执行以下步骤:然后,选择主内容区域中出现的所有内容。要访问突出显示的文本,请使用鼠标的右键菜单。接下来,在主菜单上选择复制。要访问 WordPress,请选择页面标题附近的图标。所有页面屏幕将再次加载。

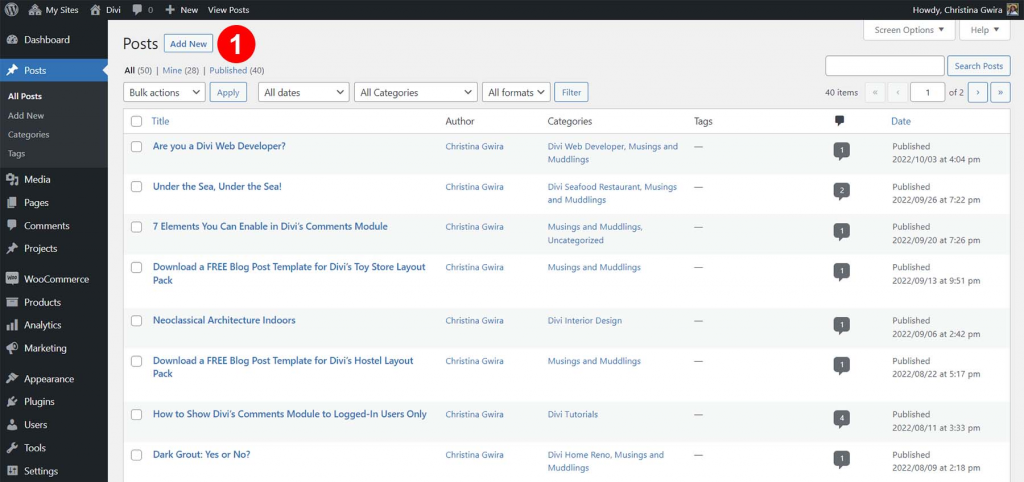
单击此屏幕上的“添加新”按钮开始创建新页面。

您可以通过右键单击空白页并从出现的菜单中选择“复制”来复制文本。上一页的信息将导入到此页。您可能希望,正如我们上面所说,添加任何必要的更改,然后单击页面右上角的发布框中的发布。
如果页面包含任何唯一代码,您应该使用文本/HTML 选项卡编辑器来确保您也将该代码与页面文本一起复制。
在 Elementor 上复制页面
由于 Elementor 是 WordPress 上使用最广泛的页面构建器之一,因此您需要使用该页面构建器复制页面。这个过程非常简单。我们假设您已经安装并激活了 Elementor。
将页面保存为模板
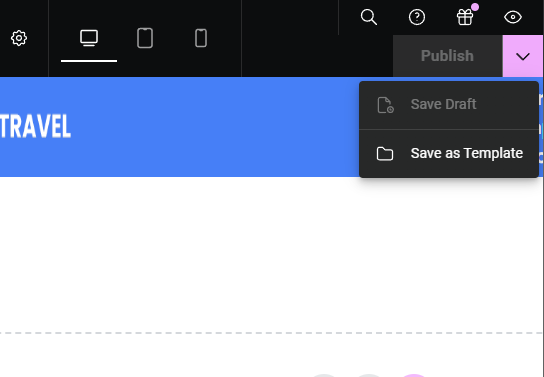
第一步是从页面生成器将要复制的页面保存为模板。在页眉生成器上,您将看到一个靠近“更新”按钮的按钮,上面有一个向上的箭头。单击该按钮时,将出现新选项,包括“保存草稿”和“另存为模板”。然后您需要单击“另存为模板”。

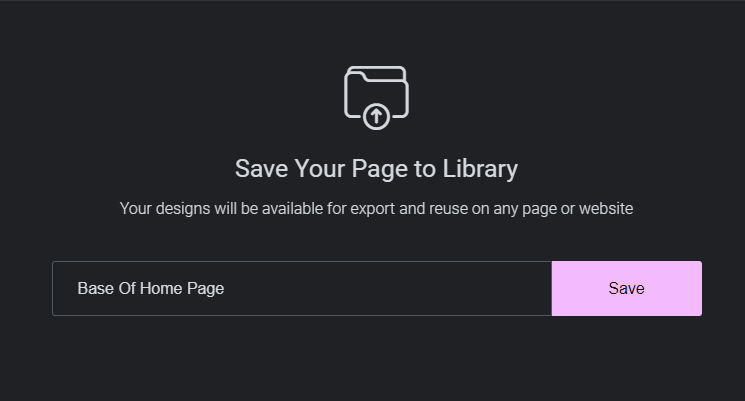
然后,您将被邀请为该模板提供一个名称,然后单击“保存”。

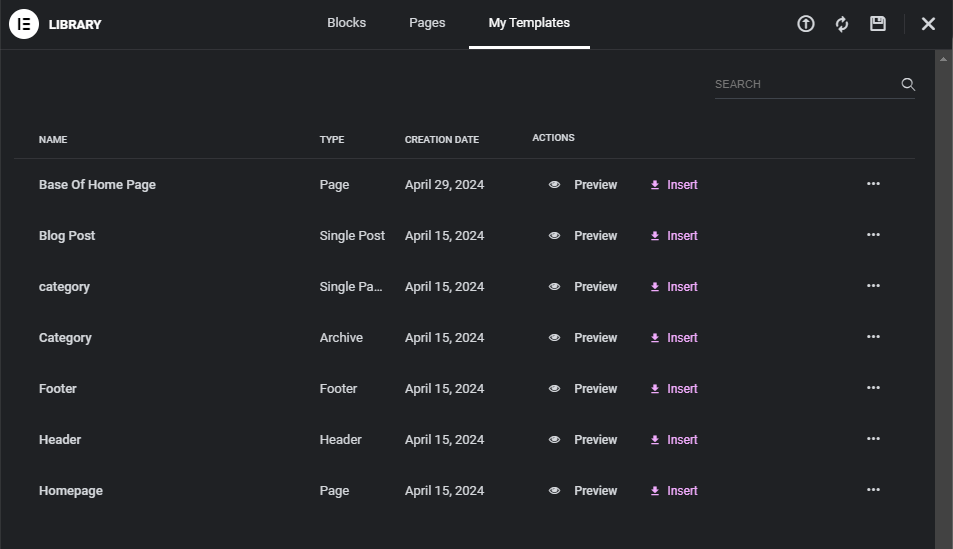
您的新页面将显示在名为“我的模板”的选项卡上。

在 Elementor 上使用模板
现在,您将首先在 WordPress 上创建一个新页面,然后单击“使用 Elementor 编辑”。这将带您进入编辑器,您将在其中看到 3 个对齐的按钮。我们将点击中间的按钮“添加模板”,以选择我们之前创建的模板。

模板将添加到当前页面。请注意,如果在加载模板之前页面上有任何内容,则不会被删除,但会显示在模板内容上方。
导出/导入模板
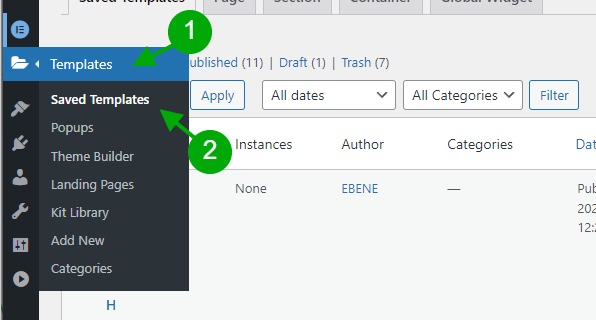
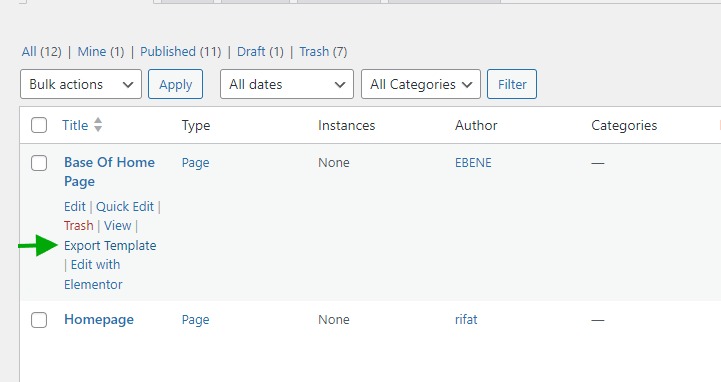
如果您想将页面导出到运行 Elementor 的另一个网站,则需要使用 Elementor 上的“导入模板”功能。我们首先前往“模板>已保存的模板”。

现在,我们将鼠标悬停在要导出的模板上,然后单击“导出模板”链接

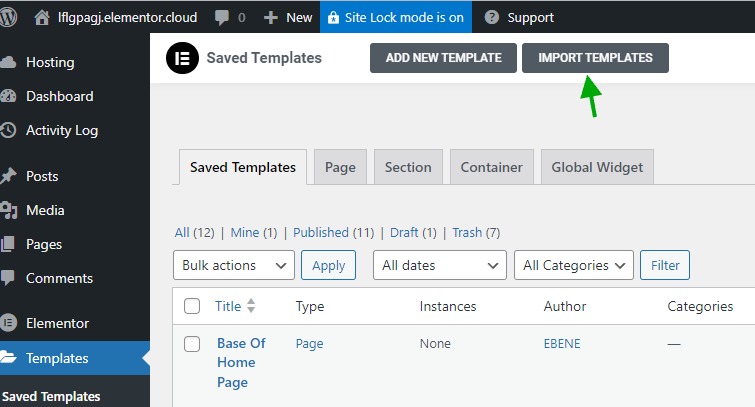
您应该会收到一个 .json 文件以供下载。现在,我们需要将这些 json 文件上传到所需的网站。在目标网站的“已保存模板”的同一部分,单击“导入模板”按钮。

这将显示一个字段,用于选择您之前下载的 JSON 文件。选择后,单击“上传”,并确认弹出警告(如果您从安全的地方下载)。
您的新模板将显示为已保存的模板。现在要使用它,您将应用上面提到的第 2 步“在 Elementor 上使用模板”。
在 Elementor 上复制/粘贴
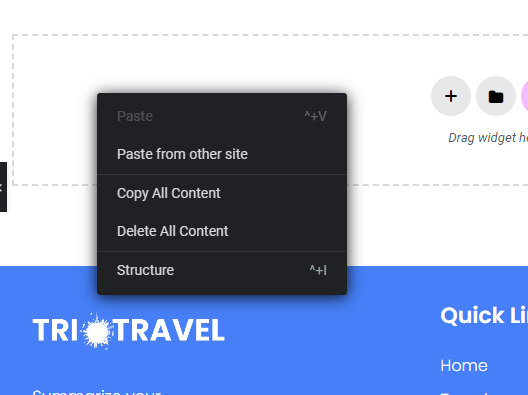
Elementor 带有一个有趣的复制/粘贴功能。您唯一要做的就是前往要复制的页面,右键单击主放置区以查看上下文菜单,然后单击“复制所有内容”。

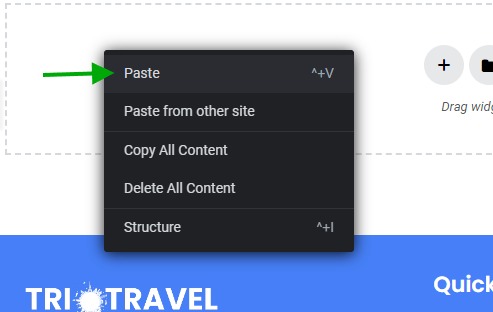
现在,在目标页面上,您应该能够通过按 CTRL+V(在 Windows 上)和 Command+V(在 Mac 上)粘贴复制的页面。您也可以右键单击主放置区,然后单击“粘贴”。

在 Bricks Builder 上复制页面
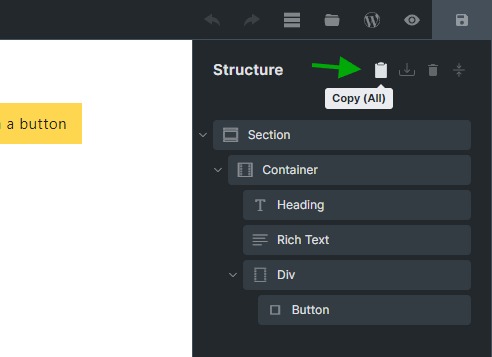
Bricks Builder 是 WordPress 页面构建器领域的又一个新成员。作为新竞争者,它必须提供最有用的功能,例如复制页面。要在 Bricks Builder 上复制页面,我们将使用 Bricks 编辑该页面,然后单击“复制(全部) ”

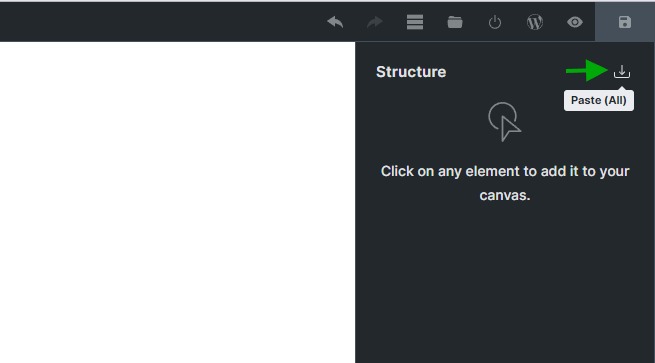
现在,我们将创建一个新页面,然后使用 CTRL+V(代表“粘贴”)。或者,您可以单击“粘贴(全部) ”按钮。

Beaver Builder 上的重复页面
Beaver Builder 是 WordPress 上另一个流行的页面构建器。此插件自带复制功能,强烈建议不要使用插件解决方案来复制 Beaver 构建器布局,以免造成破坏。
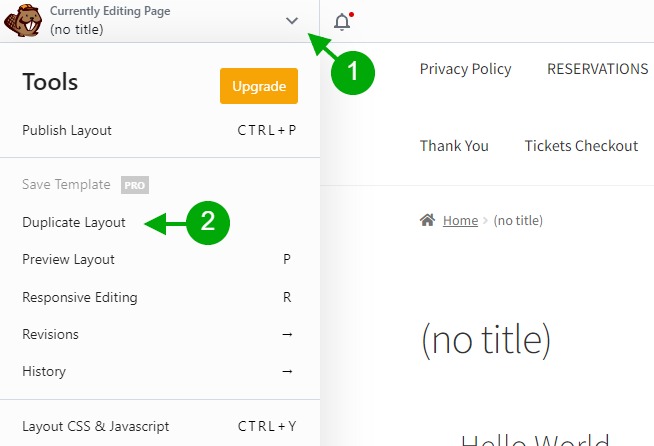
在 Beaver Builder 上复制页面的其中一个要求是保存原始页面。我们将打开左上角的工具栏,然后单击“复制布局”。

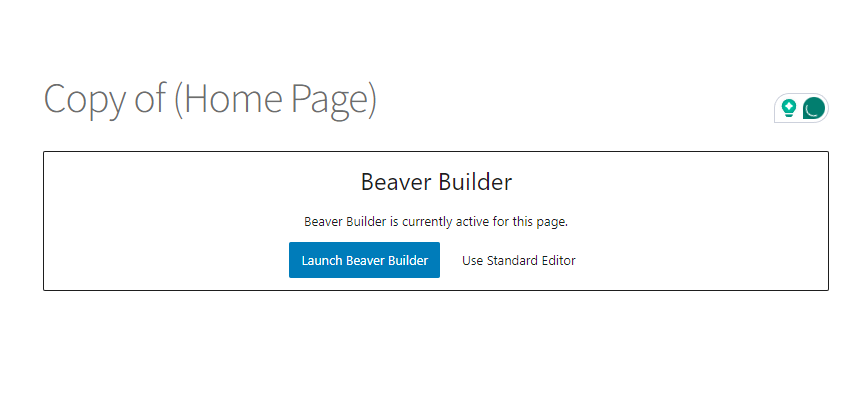
这将带我们进入一个新页面。从那里,我们可以用 Beaver 编辑该页面并应用我们想要的任何更改。

包起来
尽管 WordPress 默认不会解决重复页面的问题,但肯定可以找到解决方法。借助重复页面插件和Divi Builder等工具、插件,甚至一些代码,您可以加快工作速度,制作更多内容,并在 WordPress 安装中复制页面。




