“你需要上脸书”。 您听说过多少次有关您的业务? 这可能有点烦人,但 Facebook 是与用户联系并将内容发布给大众的重要组成部分。 通过将您的 Facebook 更新添加到您的网站,您可以让用户了解实时状态,甚至提高您的 Facebook 关注度。

在本文中,we’ 将向您展示如何在 WordPress 中轻松显示您的 Facebook 时间线。
在 WordPress 中显示您的 Facebook 时间线
We’re 将使用Smash Balloon’s Custom Facebook Feed Pro将我们的 Facebook 时间线添加到我们的 WordPress 网站。
首先,您需要访问 Smash Balloon 网站并下载Custom Facebook Feed Pro 插件。 接下来,您需要在您的站点上安装并激活该插件。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始注意:There’s 还有一个免费版本的插件,称为Smash Balloon Social Post Feed 。 这可以很好地显示时间轴中的文本和链接。 但是,它不会显示照片。
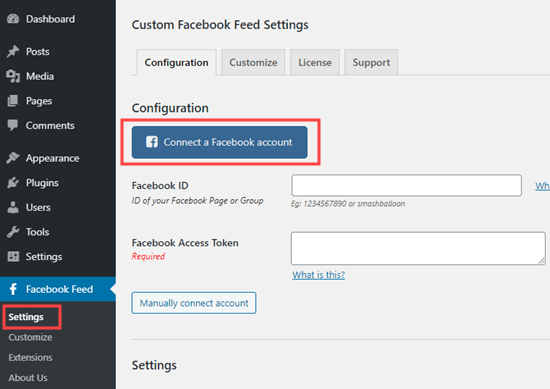
激活后,转到 WordPress 仪表板中的Facebook Feed » 设置。 在这里,您需要连接您的 Facebook 帐户。

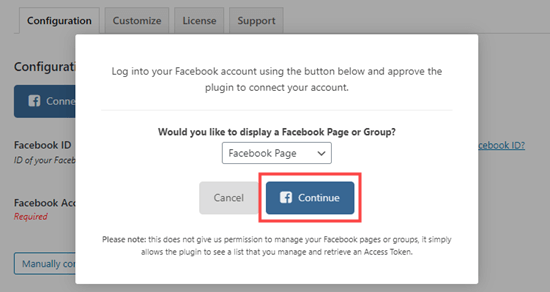
接下来,您需要决定是显示 Facebook 页面还是显示群组时间线。 We’re 将使用我们的 Facebook 页面。
注意:您无法从您的个人资料中显示时间线。 这是由于 Facebook’ 的隐私政策。

然后,Facebook 将提示您同意并授予 Smash Balloon 访问您的 Facebook 帐户的权限。 只需按照屏幕上的提示进行操作。
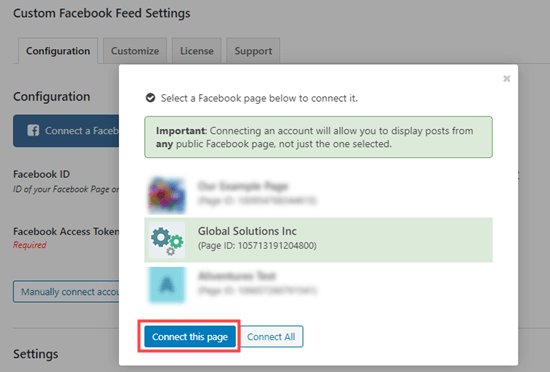
然后,您将再次看到自定义 Facebook 提要设置页面,并弹出一个要求您选择要使用的页面的弹出窗口。 点击你想要的页面,然后点击 ‘Connect this page’ 按钮:

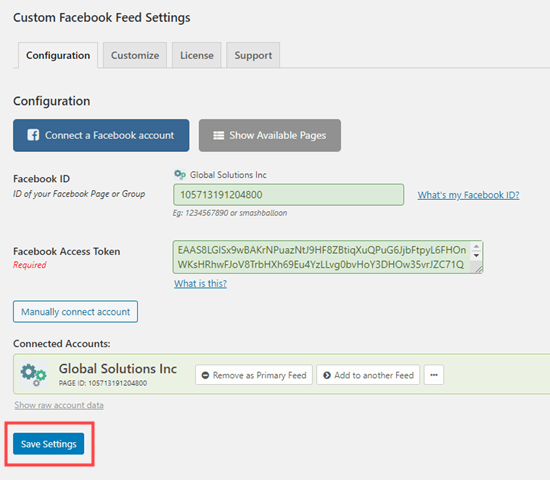
您现在应该会在自定义 Facebook 订阅源配置设置的 ‘Connected Accounts’ 部分中看到您的页面。 Don’t 忘记单击 ‘Save Settings’ 按钮进行保存。

现在,是时候继续将 Facebook 时间线从您的页面添加到您的网站了。 只需打开要放置时间线的帖子或页面,或创建新的帖子或页面。
It’s 还可以将您的时间线添加到您的 WordPress 侧边栏,我们将在本教程后面介绍。
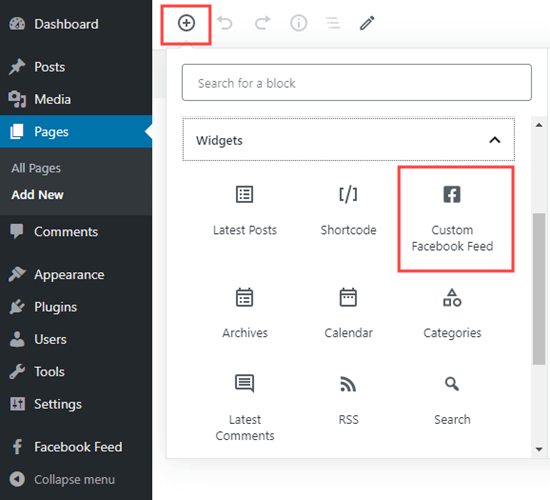
We’re 将通过转到Pages » Add New创建一个新页面。 在页面编辑屏幕上,单击 (+) 图标以在 WordPress 块编辑器中添加自定义 Facebook 提要块:

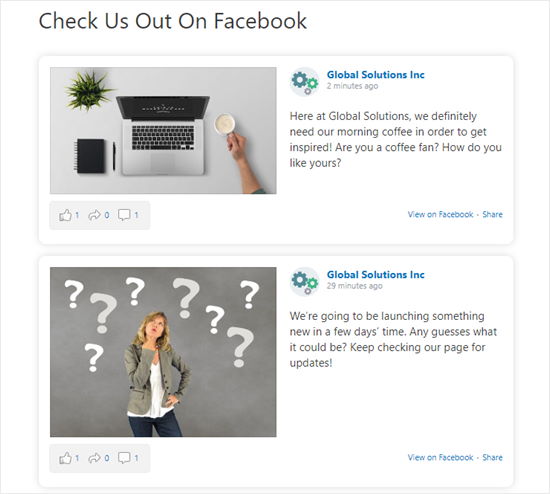
您可以直接在内容编辑器中查看 Facebook 提要的预览。 继续预览或发布您的页面以在您的网站上查看。 Here’s 我们的 Facebook 时间线:

We’ve 为我们的时间线添加了一些样式,使其在我们的网站上看起来很棒。 接下来,我们将看看如何使用 Custom Facebook Feed Pro 自定义您自己的 Facebook 时间线。
使用 Smash Balloon Facebook Feed Pro 自定义您的 Facebook 时间线
Custom Facebook Feed Pro 可让您更改有关时间线的各种选项。 Let’s 遍历了一些关键的。
只需转到 WordPress 仪表板中的Facebook Feed » 设置页面。
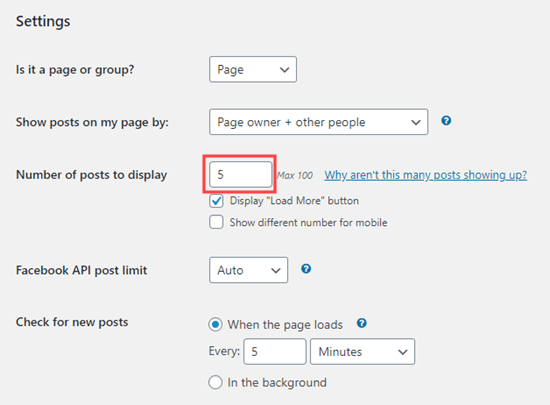
向下滚动到 ‘Settings’ 部分,您会看到一些关键选项。 例如,您可能决定只想显示 5 个帖子:

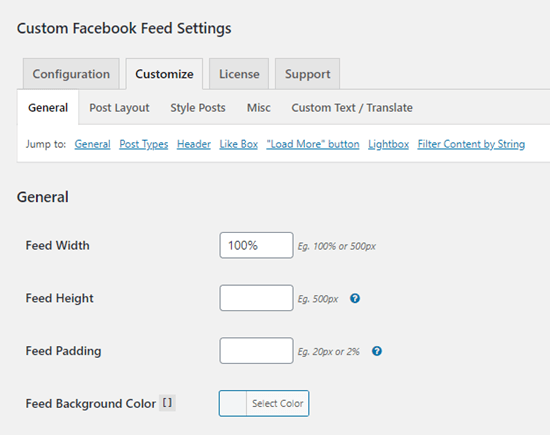
Facebook Feed » Customize页面下还有很多设置,您可能想尝试一下。 此页面为您提供了许多不同的选项,供您在不同的选项卡中进行选择。

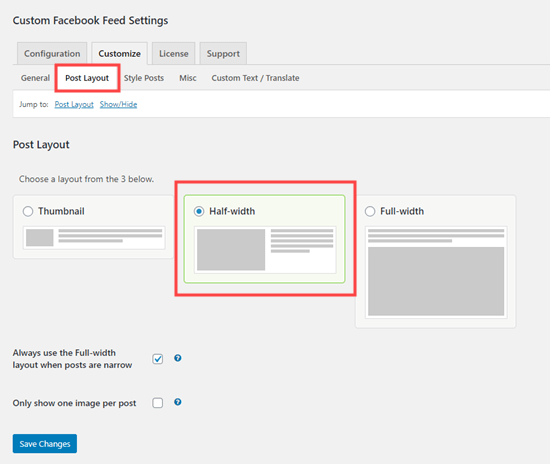
要更改时间线的布局方式,只需单击 ‘Post Layout’ 选项卡。 We’ve 为我们在此处顶部的帖子选择了 ‘Half-width’ 样式。 Don’t 在进行任何更改后忘记单击 ‘Save Changes’ 按钮:

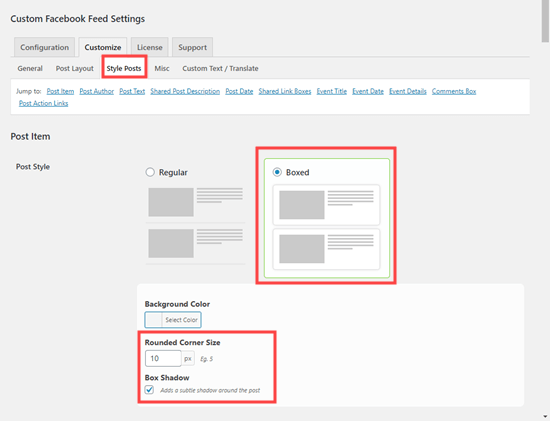
接下来,转到 ‘Style Posts’ 选项卡以更改帖子的样式。 我们认为这里的 ‘Boxed’ 样式看起来很棒。 We’ve 给我们的帖子圆角加上阴影:

同样,请确保在离开页面之前保存更改。
在 WordPress 侧边栏中添加您的自定义 Facebook 时间线
如果您想在侧边栏中而不是在帖子或页面中显示您的 Facebook 时间线怎么办? 您可以使用自定义 Facebook 源轻松做到这一点。
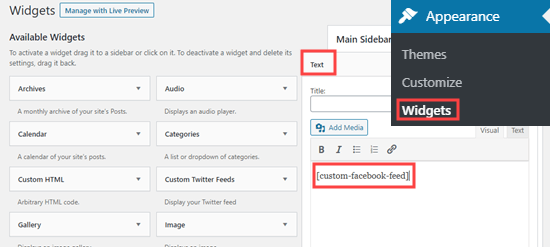
首先,转到 WordPress 管理区域中的外观 » 小部件页面。 然后,将 ‘Text’ 小部件拖动到边栏中您想要时间轴的任何位置。 现在,只需在小部件中输入短代码 [custom-facebook-feed] 并保存。

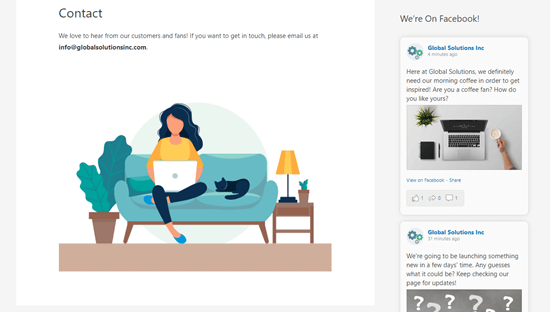
您的 Facebook 时间线现在将出现在您网站的侧边栏中:

我们希望本文能帮助您了解如何在 WordPress 中显示您的 Facebook 时间线。




