希望通过帮助您的消费者找到适合他们需求的产品来增加您的 WooCommerce 网站销售额? 了解如何通过在您的每个购物网站上展示 WooCommerce 相关商品来轻松提高客户满意度和销售额。

WooCommerce 相关商品是当您的消费者检查您商店网站上的产品或商品时出现的建议。 这些相关的 WooCommerce 项目旨在帮助使用原始产品,它们通常相互补充。
当您在您的网站上展示相关商品时,您正在使用一种营销技术,鼓励商店访客停留更长时间,更彻底地调查您的网站,并购买更多东西。
在本文中,我们将向您展示如何使用Elementor以多种方式显示与 WooCommerce 相关的产品,Elementor 是 WordPress 最流行和最简单的拖放页面构建器之一。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始展示相关产品的优势
但是,在我们进入展示 WooCommerce 相关产品的方法之前,让我们先看看展示这些推荐如何帮助您的业务。
- 当然,您的消费者会倾向于查看您商店中的其他相关产品,因此会花更多时间浏览您的网站。 结果,参与率和搜索引擎优化得分上升。
- 不仅如此,您的消费者更有可能获得与他们之前选择购买的商品相辅相成或搭配的类似商品。 您还可以不费吹灰之力地让他们接触新的或不寻常的产品。
- 您将能够轻松地在促销中推广受欢迎的商品或产品 - 再次提高转化率。
因为用户将不再需要单独寻找合适的东西,这将立即有助于为他们创造更高效、通常更愉快的购物体验。 最重要的是,您的 WooCommerce 业务的平均订单价值将飙升。
产品变化
所以,让我们谈谈 WooCommerce 相关产品– 它们是什么以及如何通过在您的 WordPress 网站上单击几下来安装它们。 在您的网站上显示相关产品时,您有以下几种选择:

交叉产品
在在线零售行业,交叉产品通常是指可比较的产品或补充已购买的初始产品的产品。 它们是可以用来补充购物者正在考虑购买的商品的商品。 目标是让您的消费者购买他们打算购买的商品和交叉销售商品,从而提高您的平均订单价值。
例如,如果客户打算从您的商店购买笔记本,您可以在您的网站上宣传所有其他文具,以吸引他们购买更多。
追加销售
另一方面,使用追加销售,您可以向您的消费者推荐他可以购买的类似产品,而不是他们目前考虑购买的商品(通常是对您来说更有利可图的商品)。 换句话说,追加销售是买方可以购买的更昂贵的产品。 因此,向上销售(如交叉销售)会增加您的平均订单价值。
作为追加销售的一个例子,如果消费者准备从您的网站购买笔记本电脑,您可以向他们展示一项交易,其中更高质量的笔记本电脑附带文具包装。 因此,您的消费者将能够一次购买他需要的任何东西。
标签和类别
最后,我们了解标签和类别,这是在您的商店网站上显示 WooCommerce 相关产品的最基本方式。 这个想法是通过为它们分配适当的标签来将所有相似的产品分组到某些类别中。
使用 Elementor 显示相关产品
现在我们已经确定了 WooCommerce 相关产品是什么,让我们看看使用Elementor在您的电子商务网站上显示它们的多种方法。
内置 Elementor 小部件
首先, Elementor PRO为您的电子商务商店包含一个完全定制的相关产品小部件。 顾名思义,这个有用的功能让您只需点击几下即可完全控制显示所有与 WooCommerce 相关的产品。
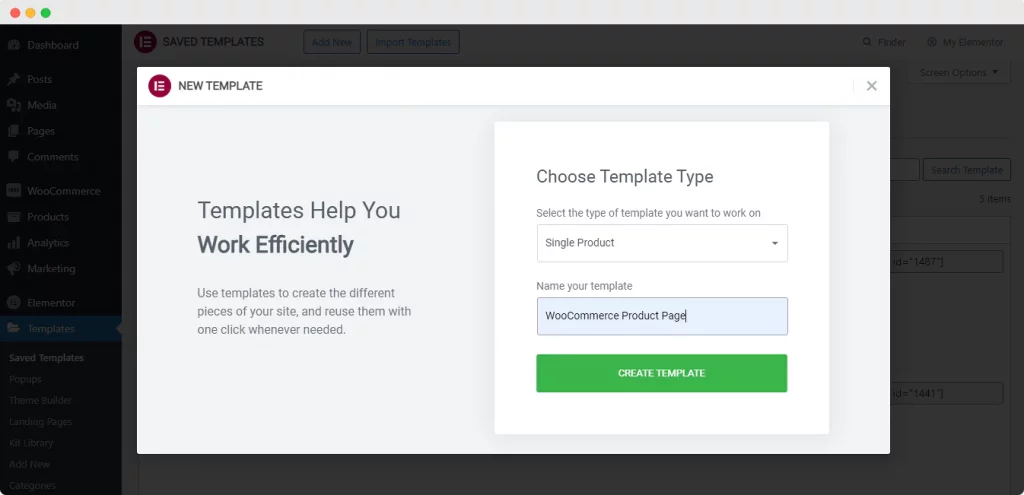
要开始使用此小部件,请使用Elementor PRO模板在您的编辑器中创建一个单一产品页面。 为此,请在安装和激活Elementor后导航到 WordPress 网站仪表板中的模板选项卡。

当您单击顶部的“添加新”按钮时,屏幕上将打开一个弹出窗口,允许您指定要使用的模板类型。 选择“单页”作为您的模板类型并给它一个唯一的名称。 然后单击“创建模板”选项。
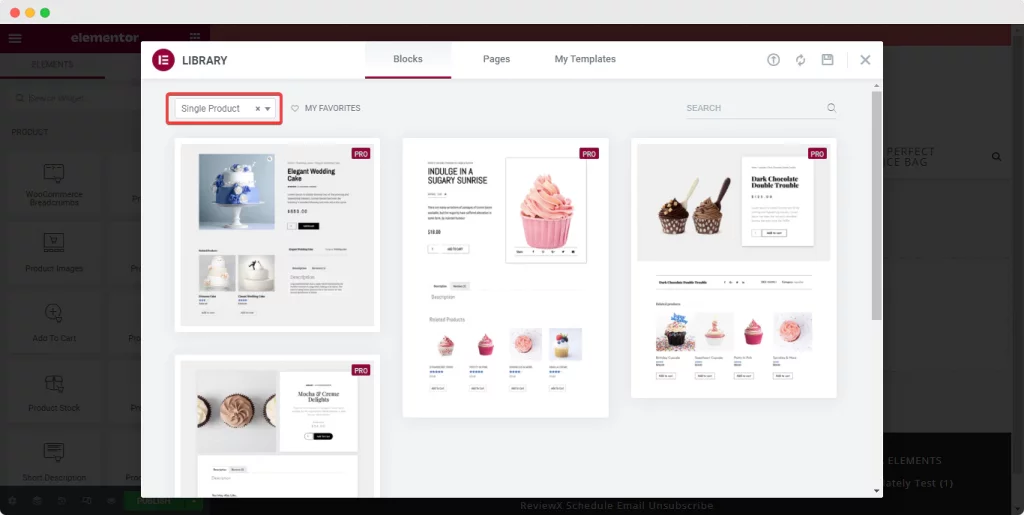
之后,您将被路由到 Elementor 编辑器,其中另一个弹出窗口将显示Elementor的“单一产品”页面的所有可用模板。 选择最吸引人的页面模板,然后单击“插入”即可开始。

默认情况下,这些“单一产品”模板将与“相关产品”小部件一起显示在您的页面上。 只需最少的努力,您就可以快速调整小部件的内容和样式设置,并在您的网站上显示相关产品。
您还可以根据需要重新定位“相关产品”部分,并在其中或周围添加其他Elementor小部件,以进一步增强页面的功能。
对更改感到满意后,发布页面。 您的单个产品页面将立即上线,供您的所有网站访问者和客户浏览和购买商品。 这就是它的全部– 就这么简单。
使用基本插件
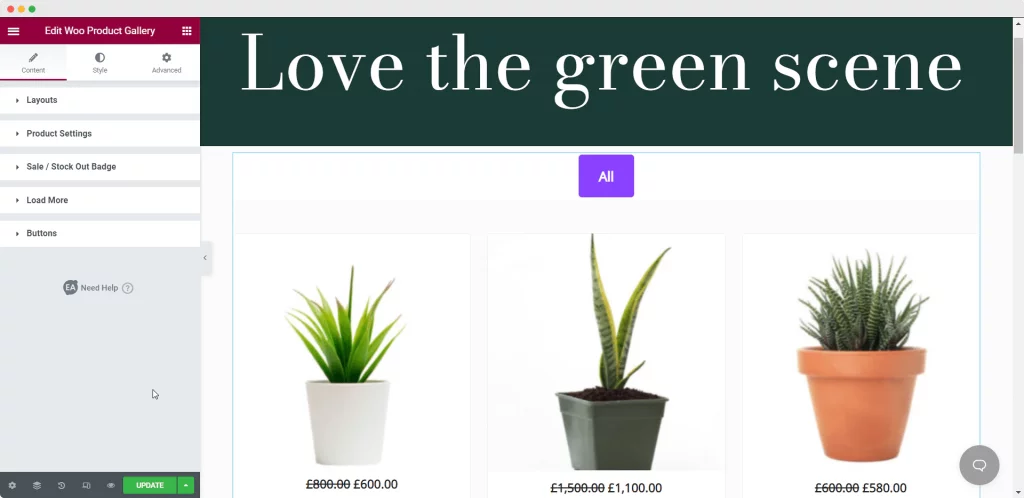
之后,我们有一个来自 Essential Addons For Elementor – Woo 产品库的出色小部件,它可以让您将您的产品分为几个类别。 所有组合在一起的产品将一起显示在一个画廊中,以便人们可以快速找到他们想要的东西。
EA Woo 产品库允许您以令人惊叹的布局显示 WooCommerce 相关产品,使您的网站看起来更具吸引力和活力。
只需在编辑器的“元素”选项卡中输入“Woo Product Gallery”,然后将小部件拖放到您的网页中。
然后,使用“内容”和“样式”选项卡,根据您的喜好修改和调整小部件,并与您商店的美感相匹配。
因此,让我们从“内容选项卡”开始,它为您提供了五个部分来设计或自定义您的 WooCommerce 产品库。

使用 Woo 产品库,您可以从四种不同的设计配置产品库的布局。 最重要的是,您可以使用各种过滤选项在产品库中添加产品来源。
您可以在此处为所有产品创建任意数量的类别。 在这里,您的产品将被分类为不同的类别,使您的消费者更容易识别相关产品或同一类别的产品。
只需单击几下,您就可以对 Elementor 的默认功能进行更多调整。 完成后,只需发布页面。
如果您有一家配饰店,那么您的产品库可能会如何改善您的客户体验。 您的消费者只需单击类别即可查看所有连接的产品。
使用 Woo 产品系列
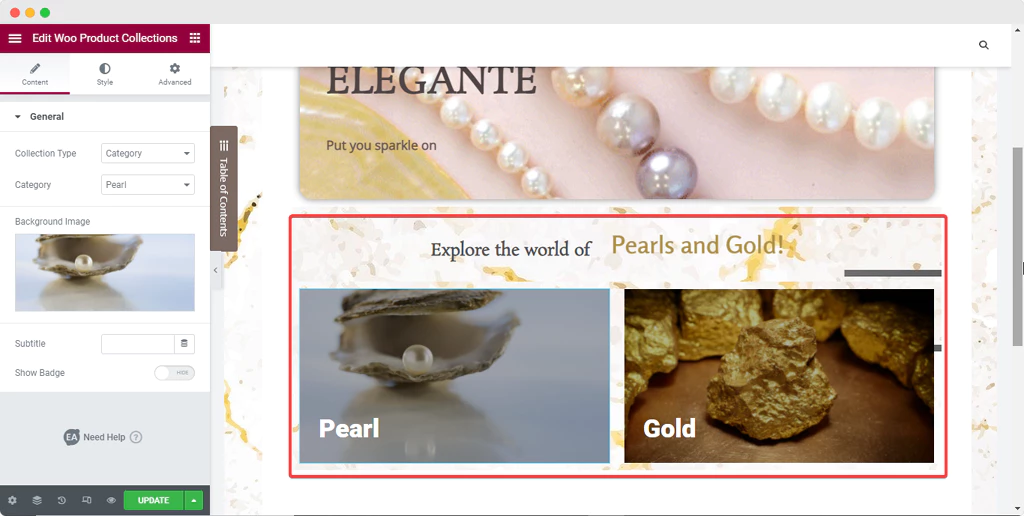
再次来自 Essential Add-ons 的 Woo Product Collections 是我们最后一个向客户展示与 WooCommerce 相关的产品的小部件,这是我们的最后一个小部件。 这是另一个组件,可帮助您利用提供的 WooCommerce 标签、类别和属性来组织您的类似项目集合。
您可以在编辑器的“元素”搜索栏中搜索“产品集合”,就像使用Elementor 页面构建器将所有其他元素拖放到编辑器中一样。
放置小部件后,您可以根据需要从“类别”、“标签”或“属性”中选择集合类型,并将您的用户发送到指定页面。
然后只需选择您要显示的类别并添加背景图像以引起对类别要点的注意。 同样,如果我们将珠宝店作为我们的 WooCommerce 业务示例,那么产品系列的外观如下。

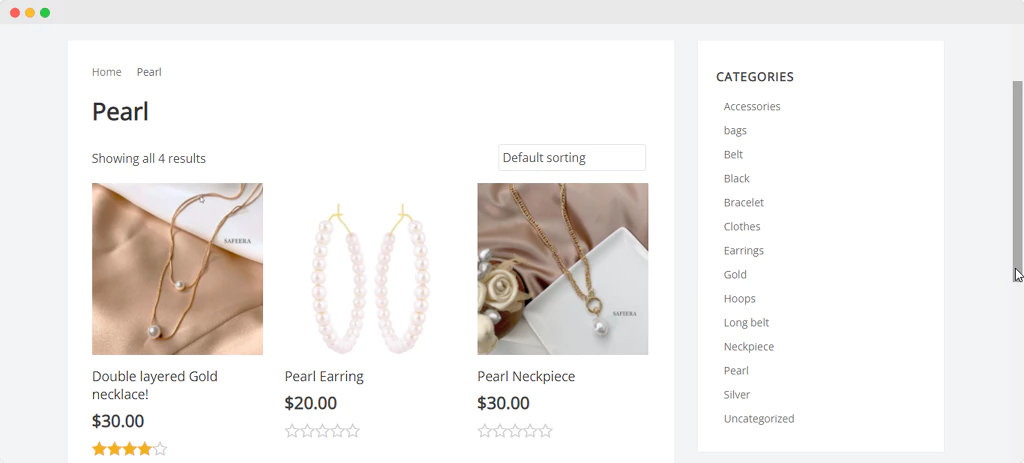
然后,您可以为您的类别添加更多个性化并扩展您商店的类别。 一旦您启动您的网站,任何人都可以查看这些收藏。 当用户点击其中一个集合时,他会被带到下面显示的“Pearl Collection”网站。

所有其他类别和标签也将显示在在线收藏页面上,进一步提高用户的有效性和效率。
结束的想法
这样,我们就如何使用Elementor编辑器和专门的小部件在您的商店网站上显示与 WooCommerce 相关的产品进行了全面的说明。
如您所见, Elementor和 Essential Addons 使构建漂亮的在线商店和展示 WooCommerce 相关产品变得异常简单,所有这些都无需任何代码。 亲自尝试一下,并通过在下面发表评论让我们知道您的想法。




