相关文章是获得博客访问量的绝佳方法。 访问您博客的用户将看到他们已经感兴趣的帖子。 这可以让人们在您的网站上停留更长的时间,并促进他们与您和您的网站的联系。 幸运的是,在Divi Theme Builder 中将相关主题添加到您的 Divi 博客帖子模板很简单。 我们将在本文中教您如何操作。

设计预览
在这里’s 看看我们’re 将在本教程中创建什么设计。 这就是相关帖子在台式计算机上的显示方式。 它上方的区域与帖子的标题和顶部重叠。 帖子导航符合布局的设计。

获取正确的博客文章模板
您可以创建自己的博客文章模板或从 Divi 布局商店中选择一个,因为它们有很多可用选项。
如果您是从头开始,请确保包括我们之前概述的内容。 插入 Divi 组件,如帖子标题、特色图片、元数据和帖子内容。 接下来,考虑您想要合并的任何附加功能,例如评论和电子邮件选择模块。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始对于本教程,我们使用来自 The Data science layout的博客文章布局。
现在提取下载的文件以上传 JSON 文件。 在 WordPress 仪表板中,导航到 Divi > Theme Builder 以上传它。 在出现的窗口中,选择可移植性,然后选择导入。 单击选择文件,然后导航到并选择您的 JSON 文件。 等待导入完成,然后单击 Import Divi Theme Builder Templates。 应保存更改。

设计将相关帖子添加到您的博客帖子
单击新添加模板的编辑图标。

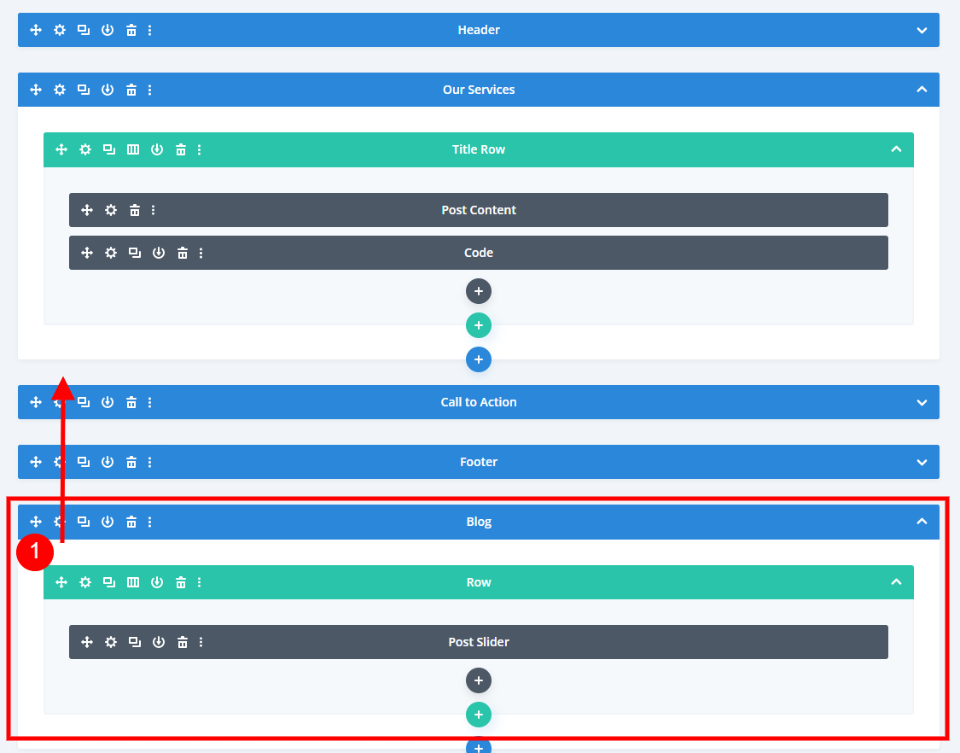
对于我们的新博客模块,我们需要添加一个新部分和一个单列行。 查看线框模式下的模板,我们可以看到它的底部有一个 Post Slider 模块。 我们将删除此滑块并将其替换为该行,但首先,将“部分”移到“行动号召”上方。

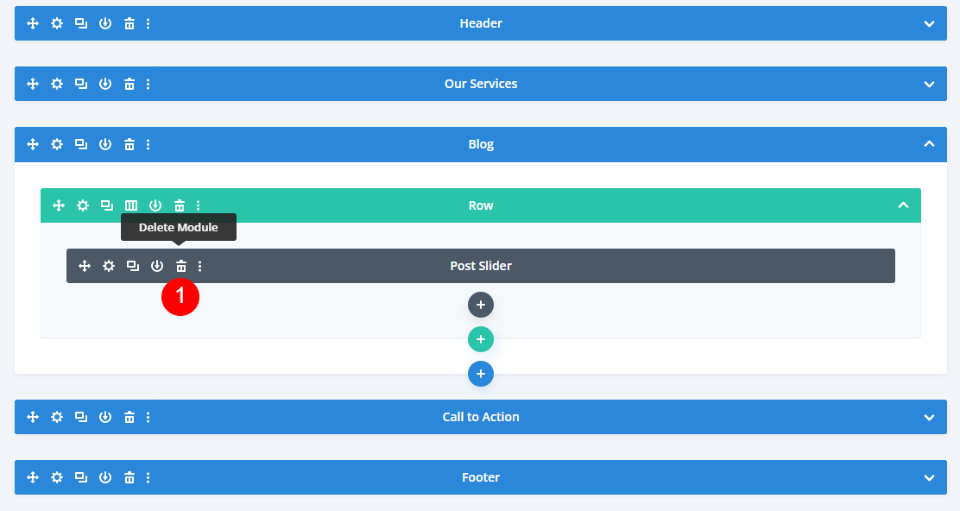
移动滑块后删除它。

现在打开 section’s 设置并设置新的背景颜色。
- 背景颜色:#000000

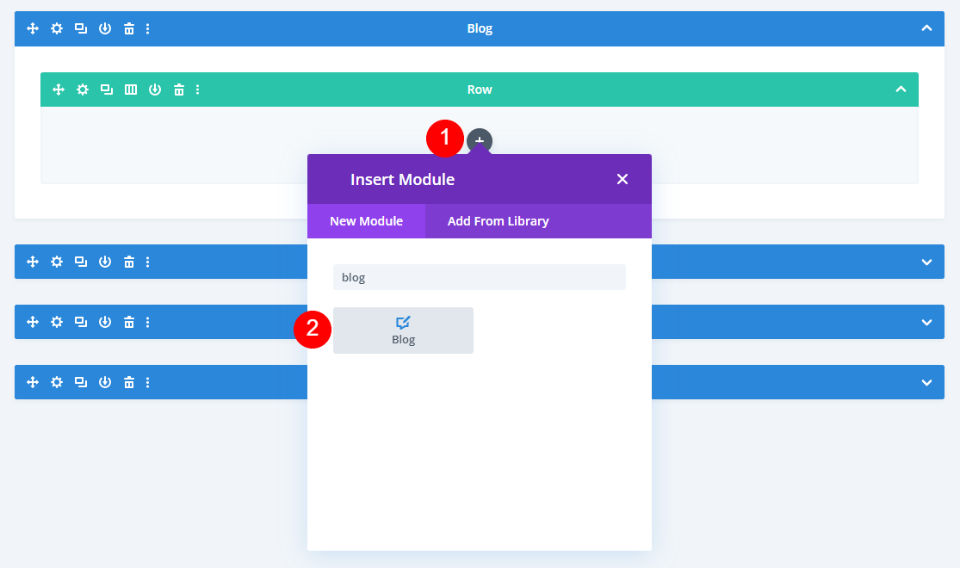
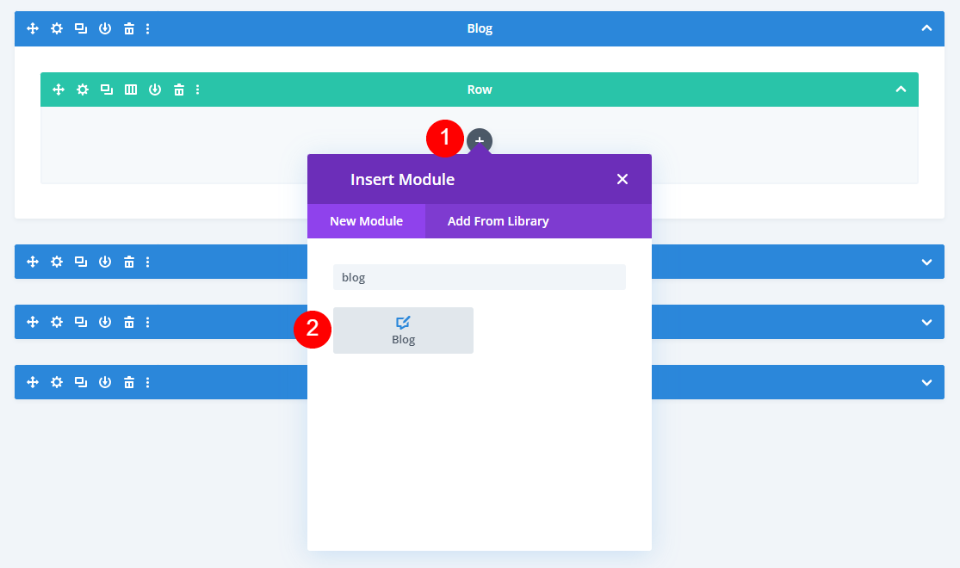
现在向这一行添加一个博客模块。

相关博客模块设置
设置窗口将自动打开,允许您进行选择。 我已切换到实时桌面视图以检查模块在布局中的显示方式。
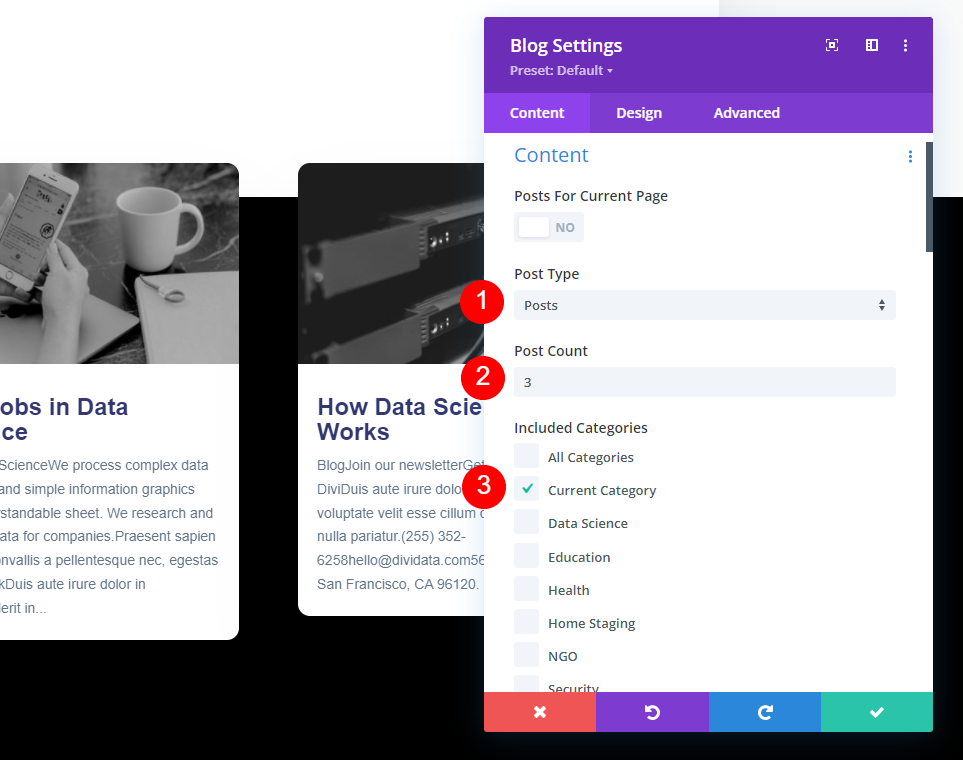
将帖子类型设置为帖子。 将帖子计数设置为三。 从包含的类别下拉菜单中选择当前类别。 如果您正在为某个类别制作博客文章模板,请在此处选择。
- 帖子类型:帖子
- 帖子数:3
- 包含的类别:当前类别

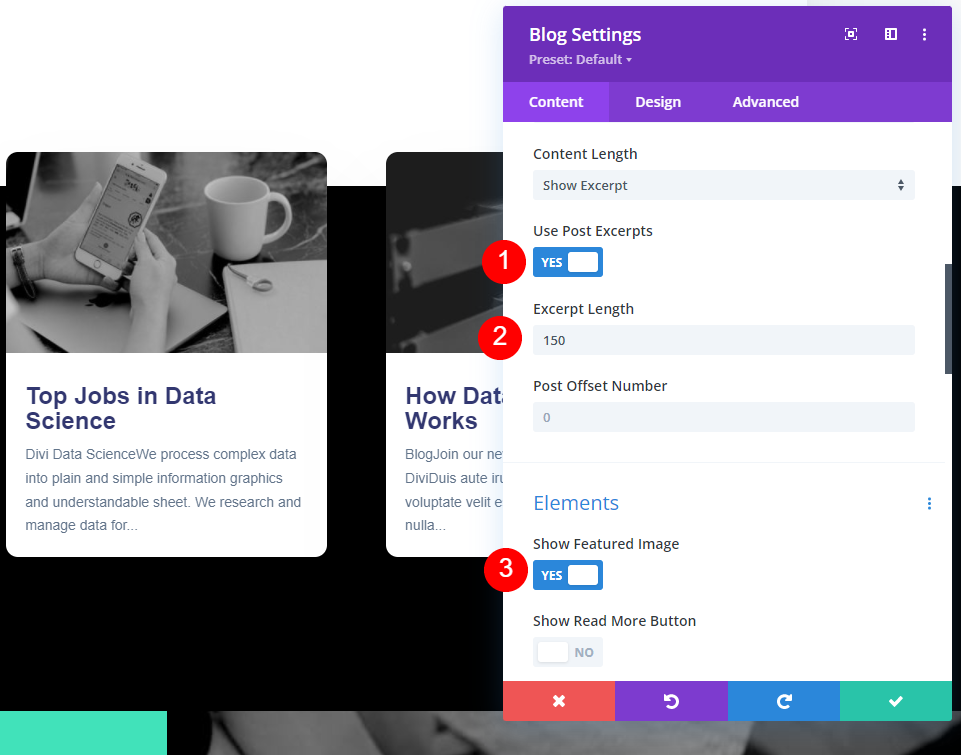
更改使用帖子摘录设置和以下内容。
- 使用帖子摘录:是的
- 摘录长度:150
- 显示特色图片:是的

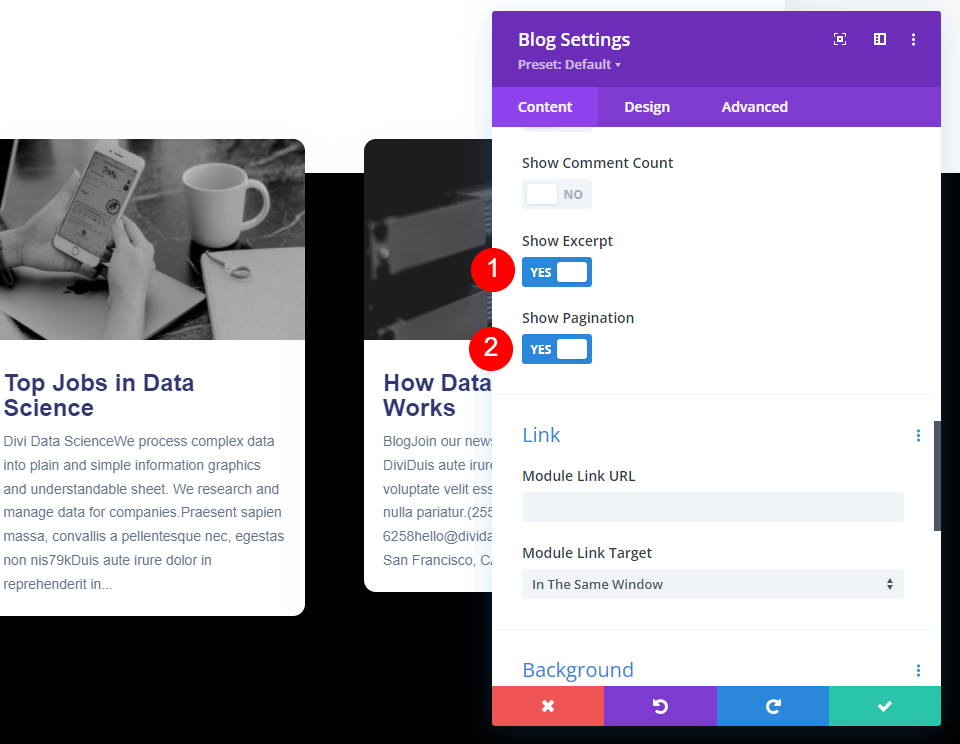
此外,在元素下进行一些更改。
- 显示摘录:是的
- 显示分页:是

样式相关的博客模块
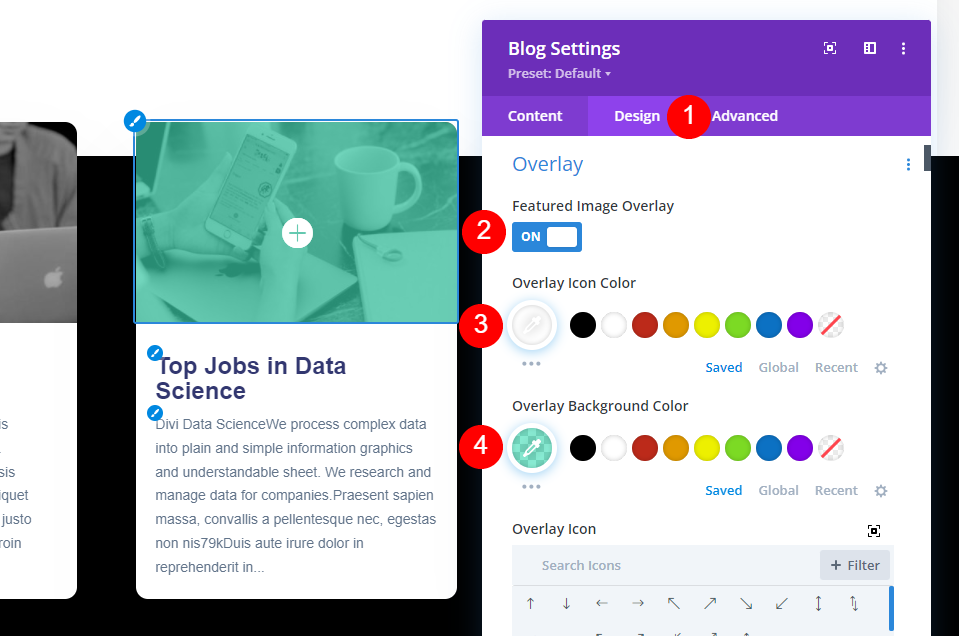
移动到设计选项卡。 确保启用了特色图像叠加。
- 特色图像叠加:开
- 叠加图标颜色:#ffffff
- 叠加背景颜色:rgba(65,226,186,0.62)

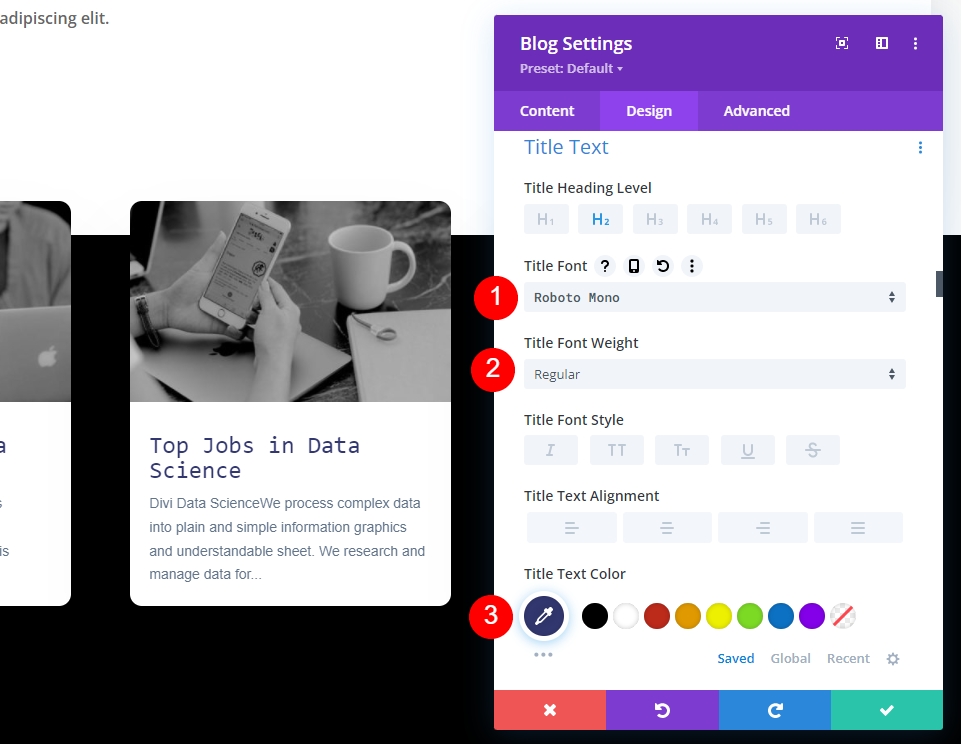
对字体、颜色和权重进行一些更改。
- 标题文字:Roboto Mono
- 文字颜色:#323770
- 字体粗细:常规

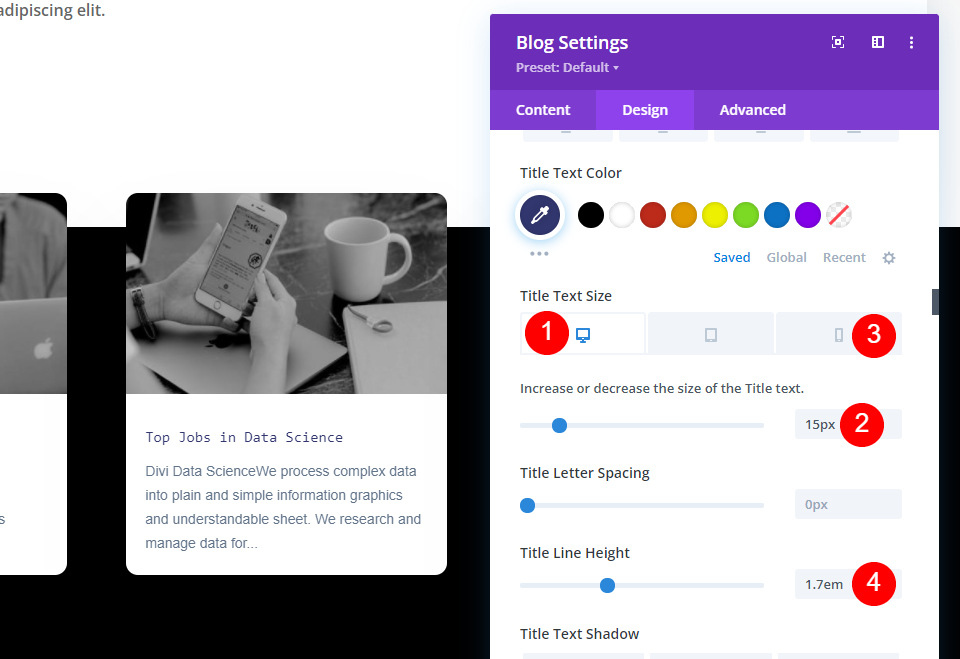
此外,更改字体大小和高度。
- 标题文字大小(桌面):15px
- 文字大小(电话):14px
- 行高:1.7em

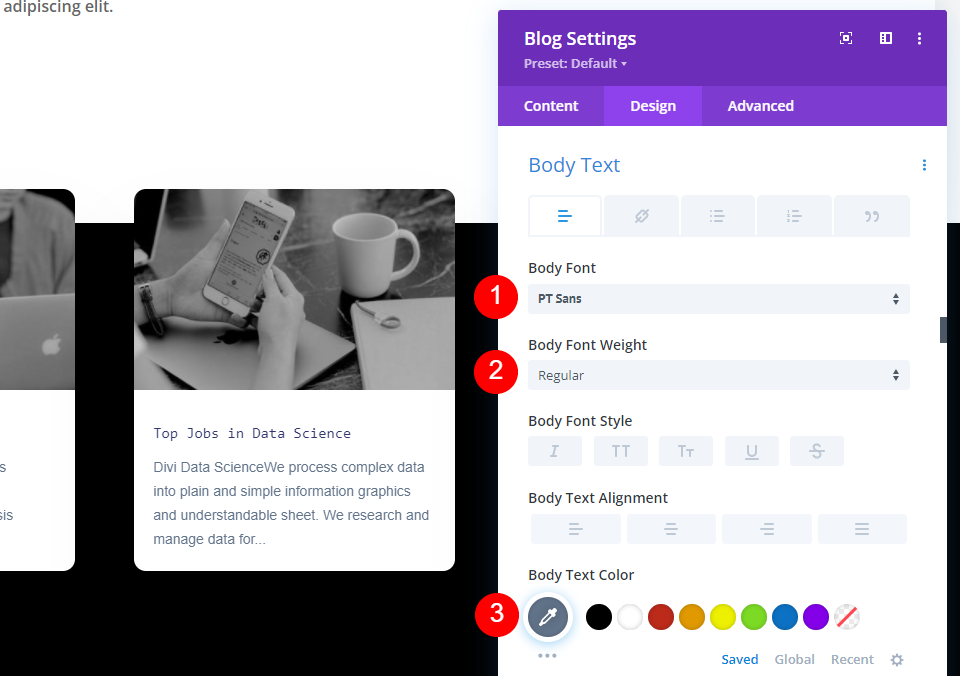
另外,对正文字体进行一些更改。
- 正文字体:PT Sans
- 文字粗细:常规
- 文字颜色:#62748a

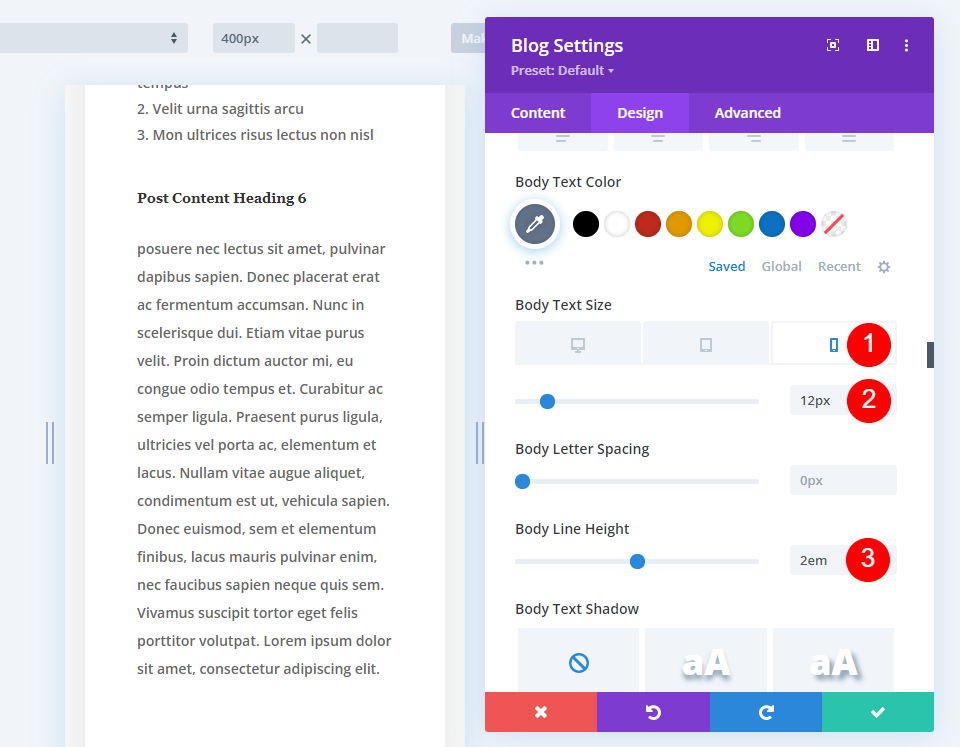
也对正文文本进行一些大小和高度更改。
- 正文文本大小(桌面):14px
- 文字大小(电话):12px
- 文本行高:2em

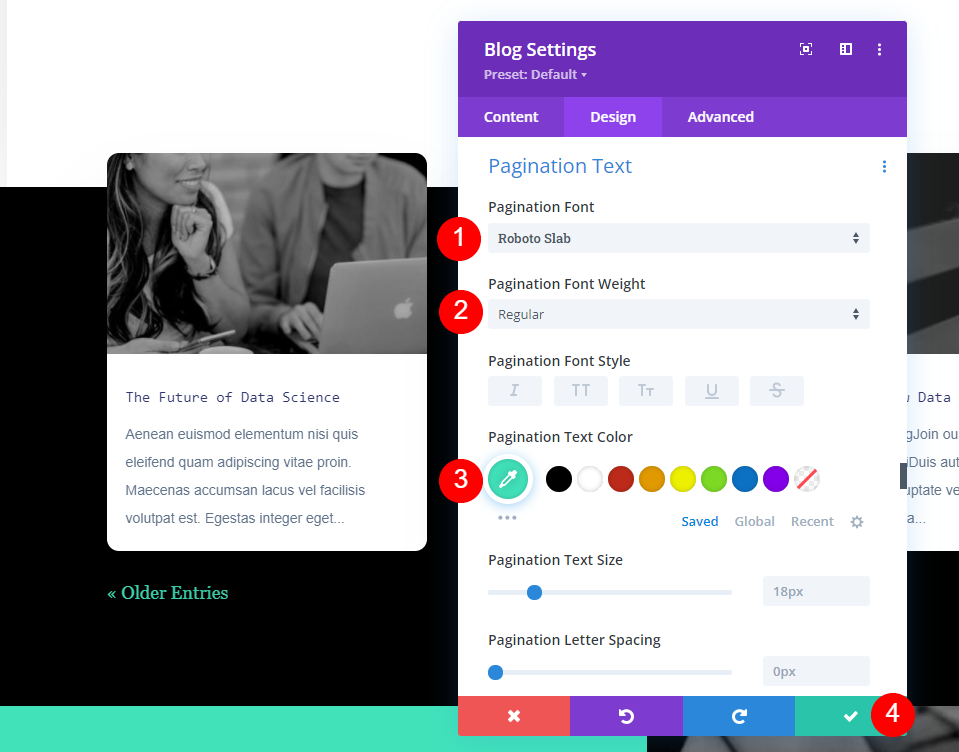
分页文本也应更改。
- 分页字体:Roboto Slab
- 字体粗细:常规
- 颜色:#41e2ba

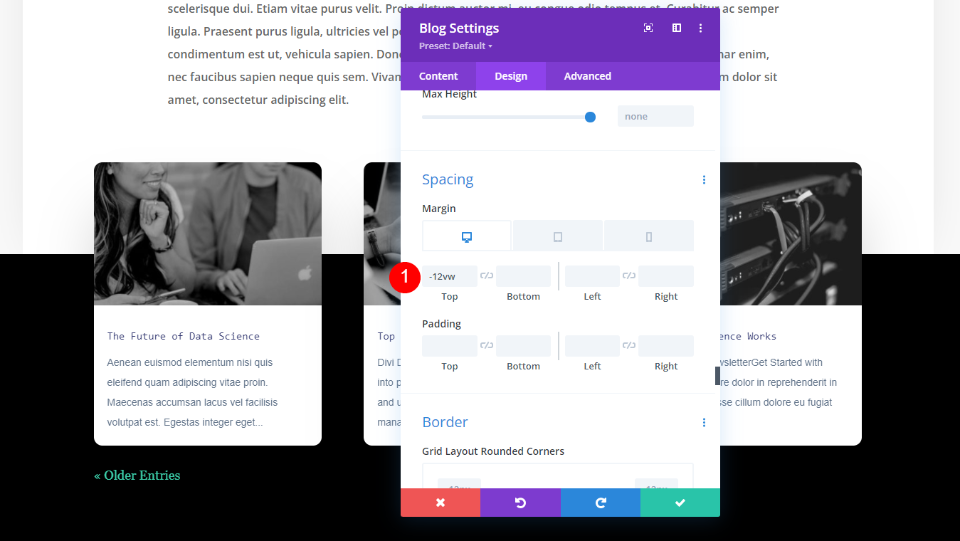
现在,转到间距部分并添加一些上边距。
- 最高边距:-7vw

章节标题
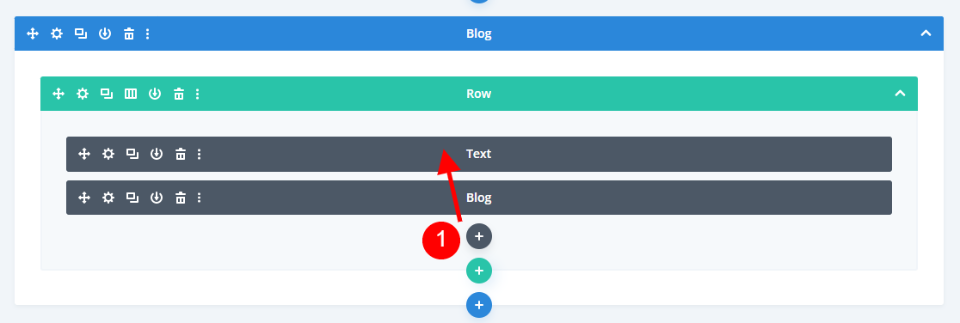
最后,我们将为用户立即看到这些是相关帖子的部分命名。 我们也可以省略部分标题,因为用户很明显帖子与他们正在阅读的内容相关联。 通过单击灰色添加符号并将其拖动到同一行中的博客模块上,您可以添加一个新的文本模块。 我正在以线框模式查看它,因为我们当前的设置使其显示在博客模块下方。

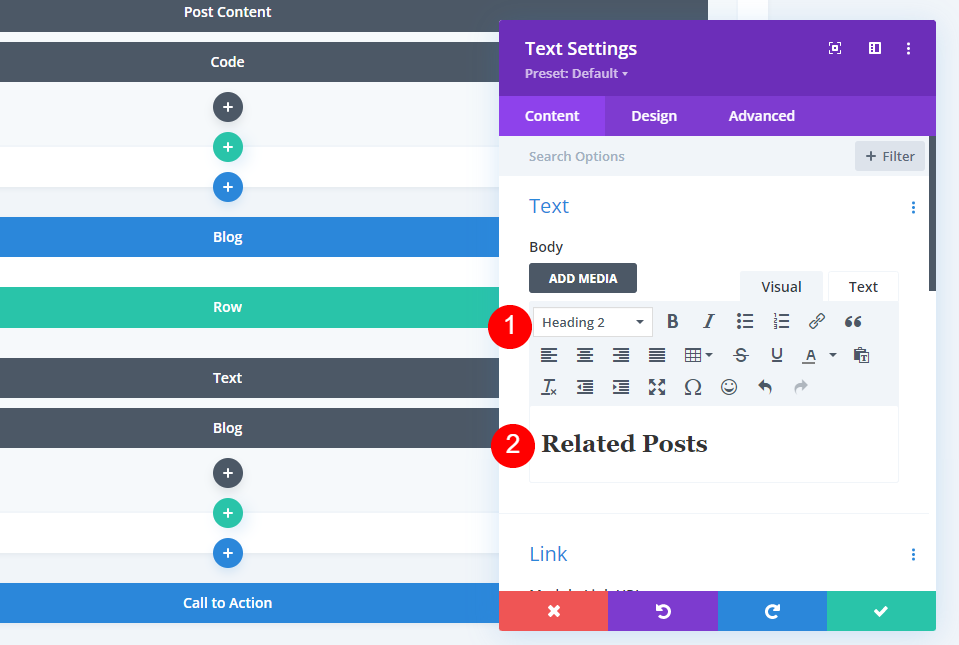
对模块进行以下更改。
- 文本:标题 2
- 内容:相关帖子

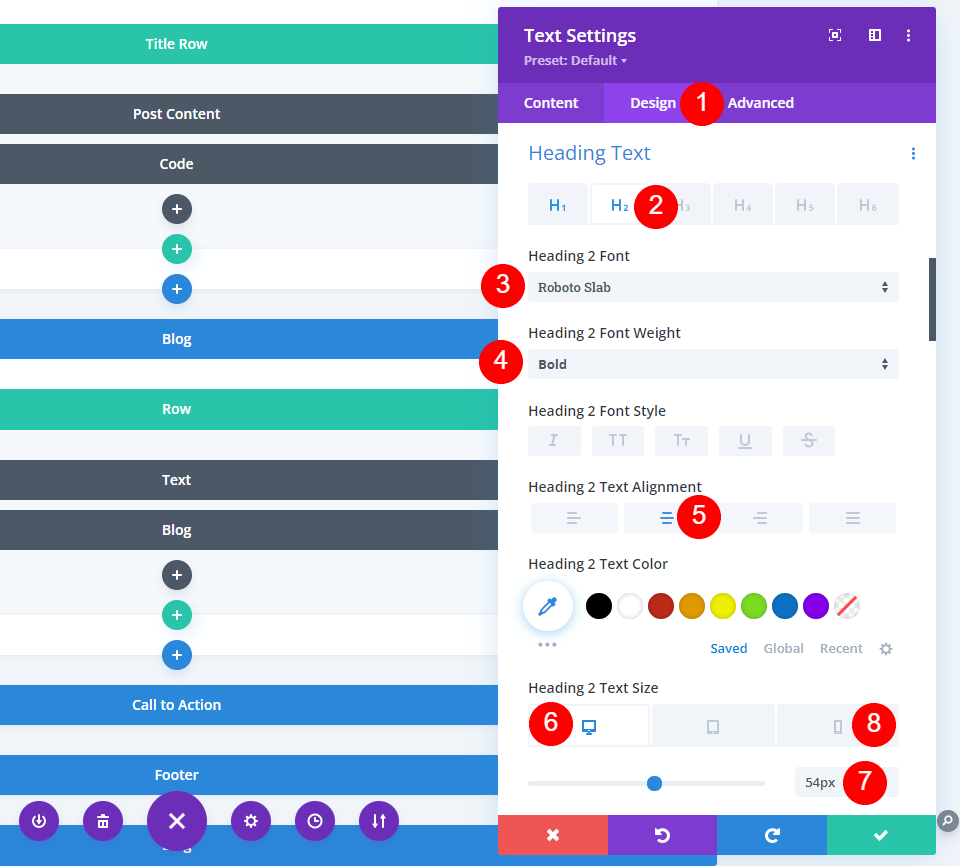
在“设计”选项卡上,进行调整。
- 标题 2 字体:Robo Slab
- 字体粗细:粗体
- 桌面字体大小:54px
- 手机字体大小:26px

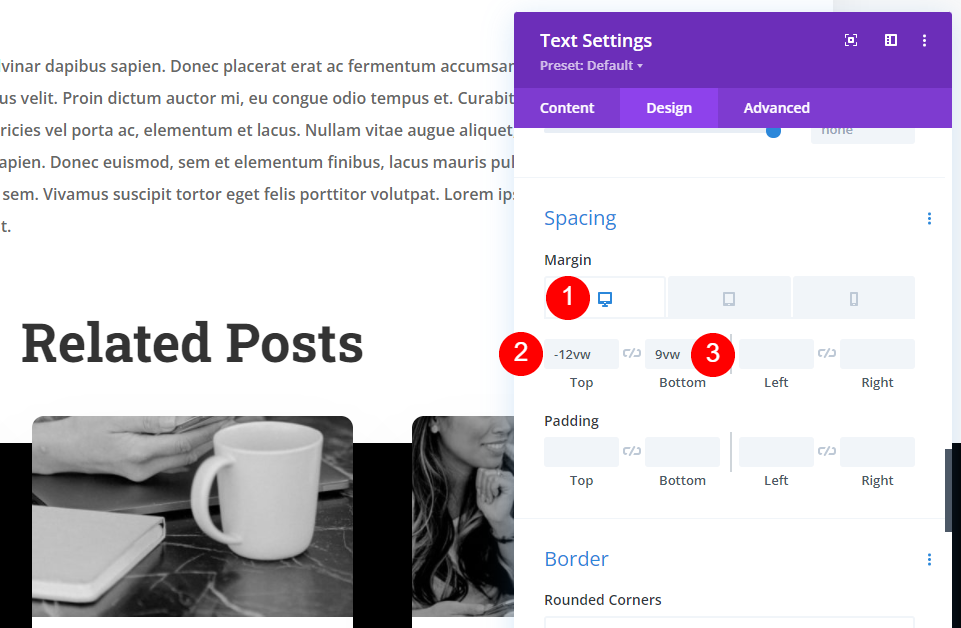
从间距设置中,应进行以下更改。
- 上边距:台式机 -12vw,手机 -50vw。
- 底边距:9vw

最终输出
所以这就是我们的设计。 它将增强您的博客网站的美感。

最后的想法
我们关于如何在Divi中将相关帖子部分显示到您的博客的讨论到此结束。 您可以将其配置为显示当前类别或您喜欢的任何其他类别。 这很容易通过博客模块完成,并且可以简单地与您的博客文章设计相匹配。




