图片总是对设计产生巨大影响,也许你的网站有一个完整的画廊。 Divi通过其模块释放强大的力量,Divi 画廊模块非常适合任何图像演示。 它井井有条,可让您直接从媒体库中显示图像。 今天,我们将学习如何通过将鼠标悬停在图像上,在Divi上制作具有显露滑动效果的图像信息。 对于摄影师、活动管理、房地产业务等来说,这是一种有效的设计。这是一种响应式设计,但我们会在设计过程中对较小的设备进行一些调整。 所以,让我们先来看看先睹为快,然后我们将学习如何创建这样的设计。

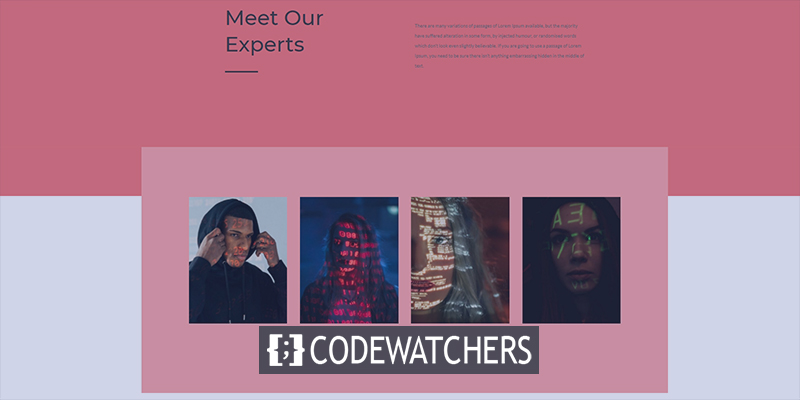
抢先看
在我们继续之前,让我们先看看我们今天的设计。
第 1 部分:上传图片
媒体库
要开始设计,我们必须将图像添加到我们的库中。 为此,请从媒体转到图书馆。

现在单击添加新的以上传新图像。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
现在为图像添加标题和标题。 尝试使所有图像的字数限制相同。

第 2 部分:设计
第一节
背景颜色
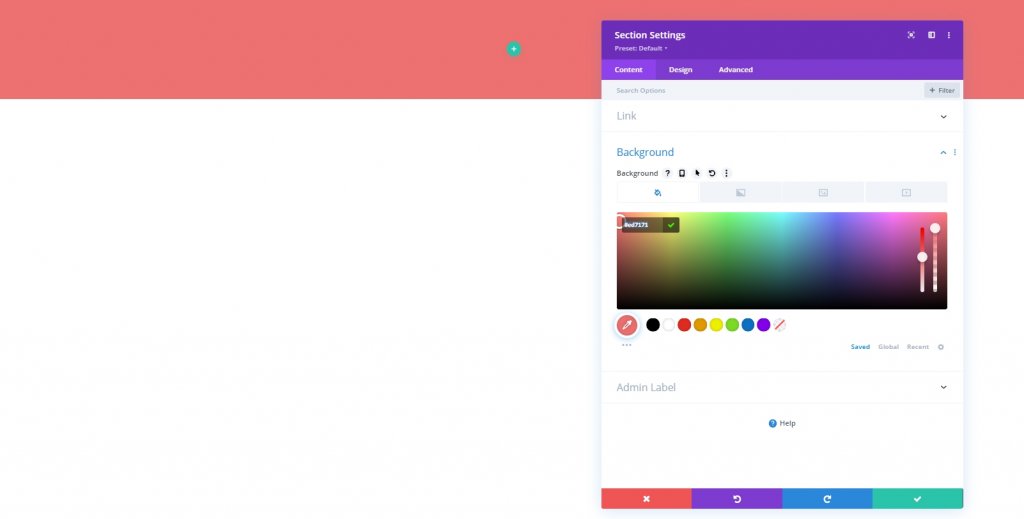
现在打开一个页面或创建一个新页面来进行设计。 然后使用 Divi builder 打开页面并选择“从头开始构建”。 然后,我们将为页面的初始部分添加背景颜色。
- 背景颜色:#ed7171

添加行
立柱结构
让我们添加一个具有以下结构的行。

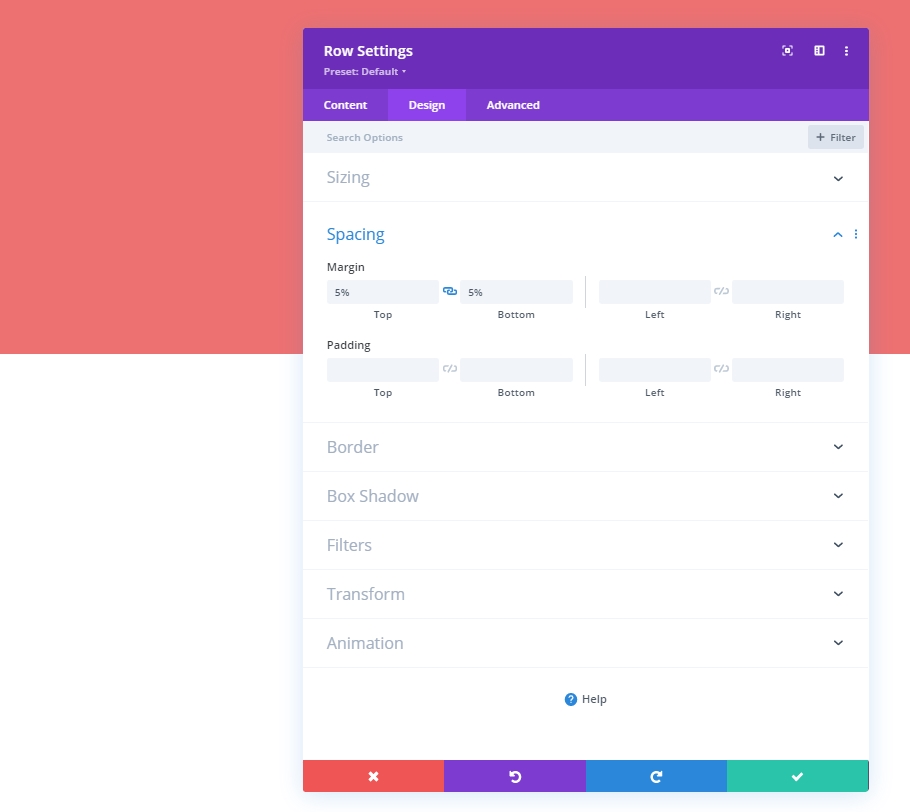
间距
在向列添加任何模块之前,我们需要设置间距值。
- 上边距:5%
- 底部边距:5%

第 1 列:文本模块
H2含量
现在我们将在第一列添加一个文本模块并添加一些 H2 内容。

H2 文本设置
移动到设计选项卡并更改 H2 样式。
- 标题 2 字体:蒙特塞拉特
- 标题 2 文本大小:桌面:62px,平板电脑:48px & 手机:32px
- 标题 2 行高:1.3em

浆纱
修改不同屏幕尺寸的 module’s 最大宽度。
- 最大宽度:桌面:500px,平板电脑:400px & 手机:250px

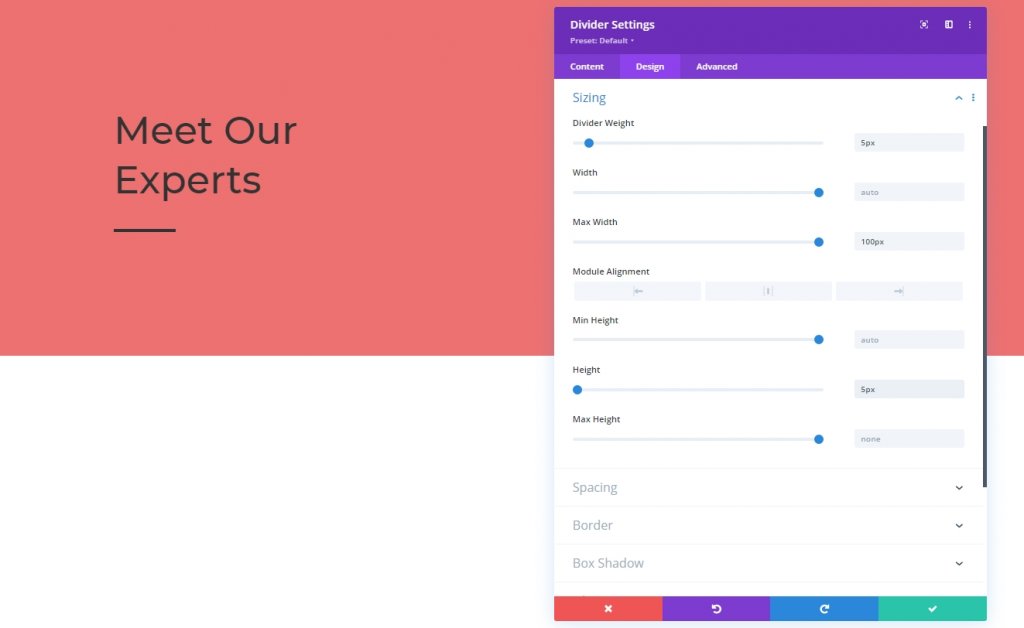
第 1 列:分频器模块
能见度
最后,我们将在第 1 列添加一个分隔模块。打开可见性选项。
- 显示分隔符:是

线
设计选项卡中的线条颜色。
- 线条颜色:#333333

浆纱
接下来我们将更改分隔模块的大小设置。
- 分隔线重量:5px
- 最大宽度:100px
- 高度:5px

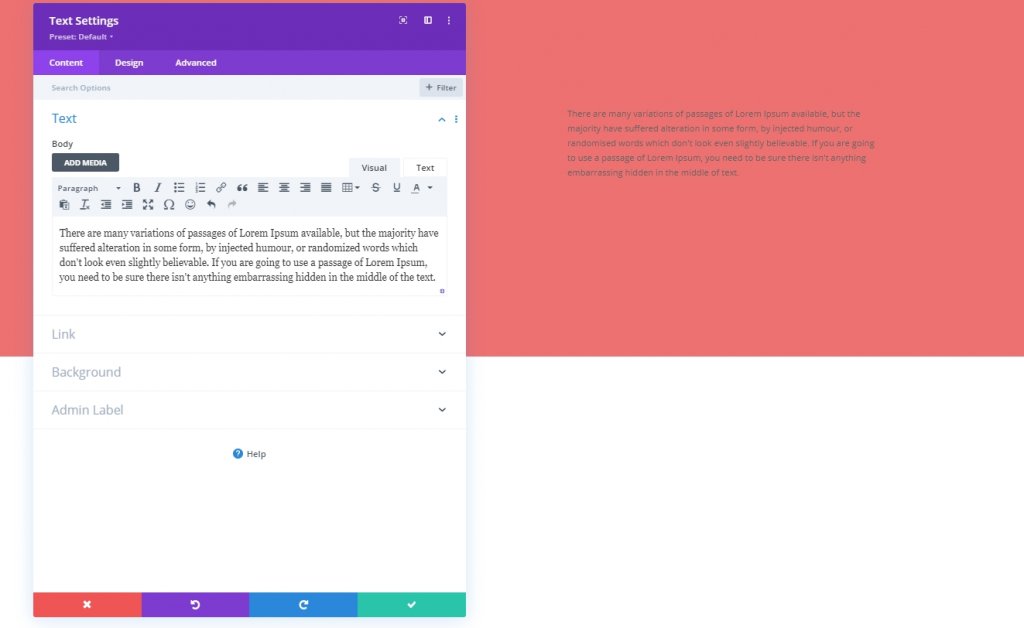
第 2 列:文本模块
文字内容
现在我们将在第二列添加一个文本模块并添加一些副本

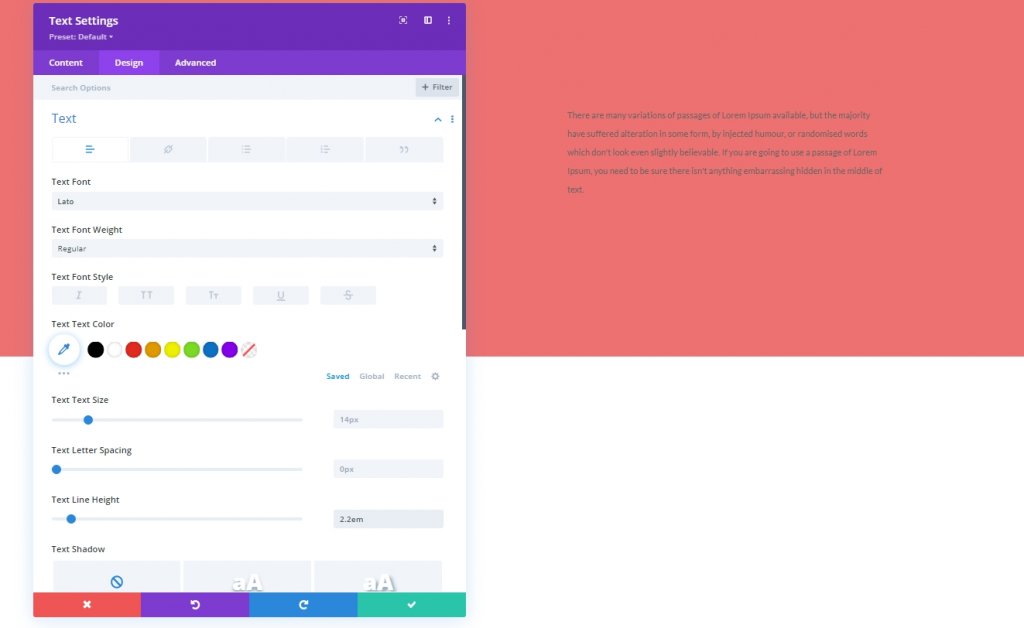
文字设置
我们将更新文本模块设置。
- 文字字体:Lato
- 文字行高:2.2em

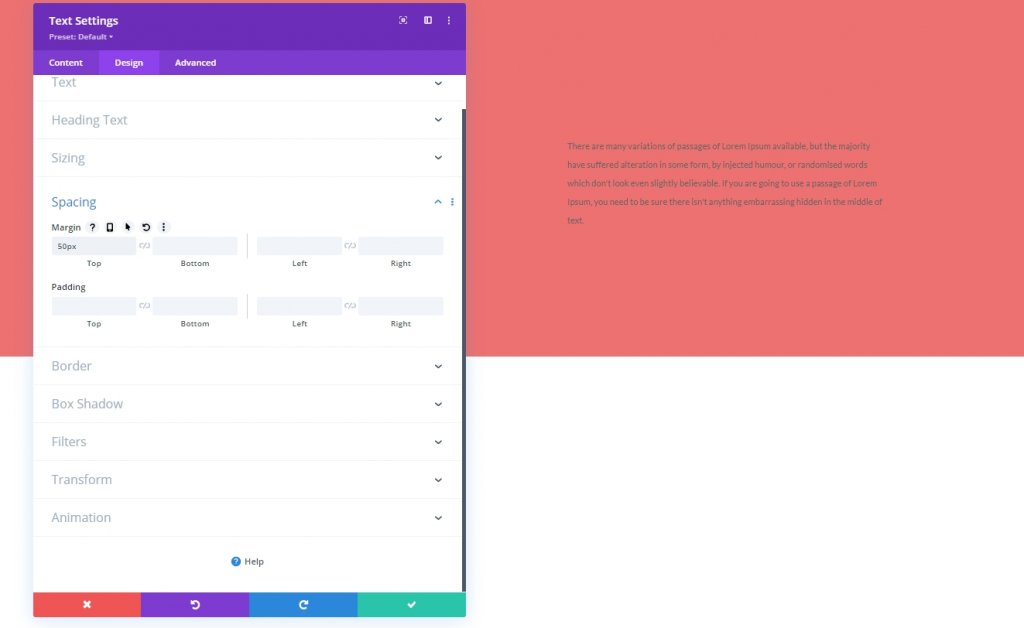
间距
让我们为文本添加一些边距。
- 上边距:50px

第二节
现在我们将在第一个部分下方添加另一个部分。

渐变背景
让我们为新创建的部分应用渐变背景颜色。
- 颜色1:#ed7171
- 颜色2:#ffffff
- 渐变类型:线性
- 起始位置:20%
- 结束位置:20%

间距
在该部分的设计选项卡中,修改填充值。
- 顶部填充:0px
- 底部填充:0px

添加行
立柱结构
让我们在第二节中使用标记的列结构添加一行。

背景颜色
在添加任何模块之前,将背景颜色应用于该行。
- 背景颜色:#f4a1a1

浆纱
调整大小值。
- 使用自定义装订线宽度:是
- 天沟宽度:2
- 宽度:90%
- 最大宽度:1580px

间距
更改间距值如下。
- 上边距:150px
- 底部填充:0px
- 左填充:5%
- 右填充:5%

添加:图库模块
选择上传的图片
让我们在行上获得一个画廊模式并添加我们之前上传的图像。

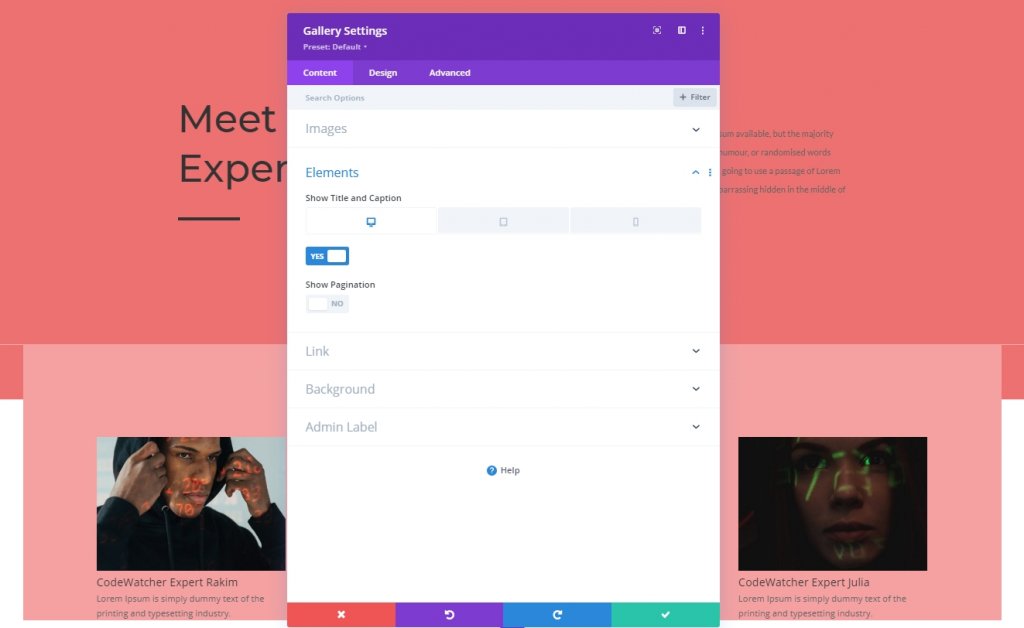
元素
我们之前提到我们会在设计过程中进行一些调整。 因为悬停效果仅适用于桌面。 对于较小的设备,触摸将尝试作为灯箱效果。 这是一种响应式设计,但标题和说明会以桌面模式显示。 此外,我们将从元素设置中禁用分页。
- 显示标题和说明:桌面:是,平板电脑 & 电话:否
- 显示分页:否

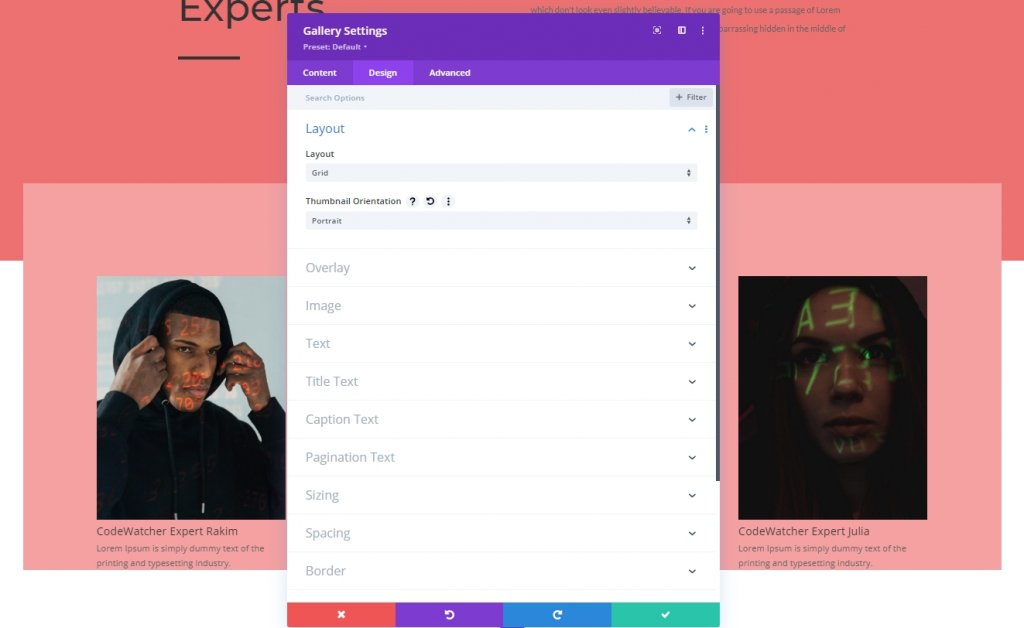
布局
从设计选项卡中,更改模块布局。
- 布局:网格
- 缩略图方向:纵向

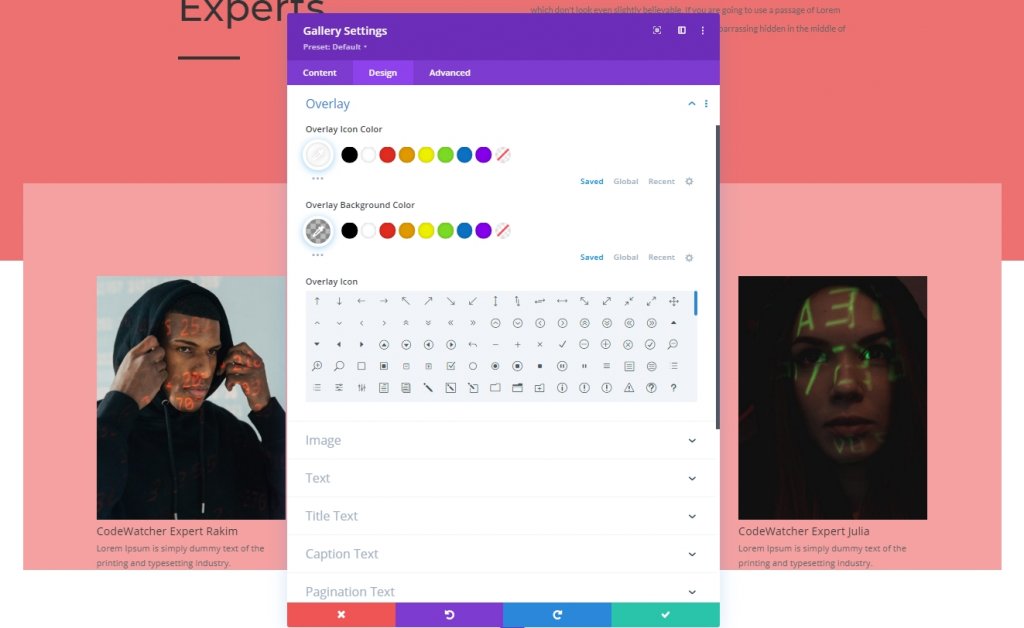
覆盖
此外,修改覆盖设置。
- 覆盖图标颜色:#ffffff
- 叠加背景颜色:rgba(0,0,0,0.25)

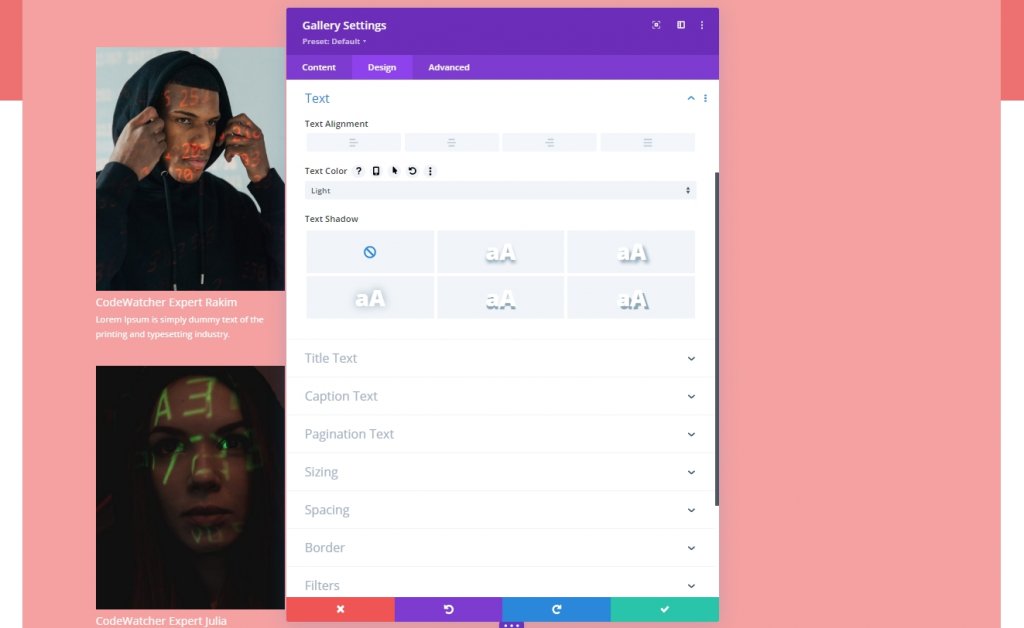
文字设置
移动到文本部分以更改文本的颜色。
- 文字颜色:浅色

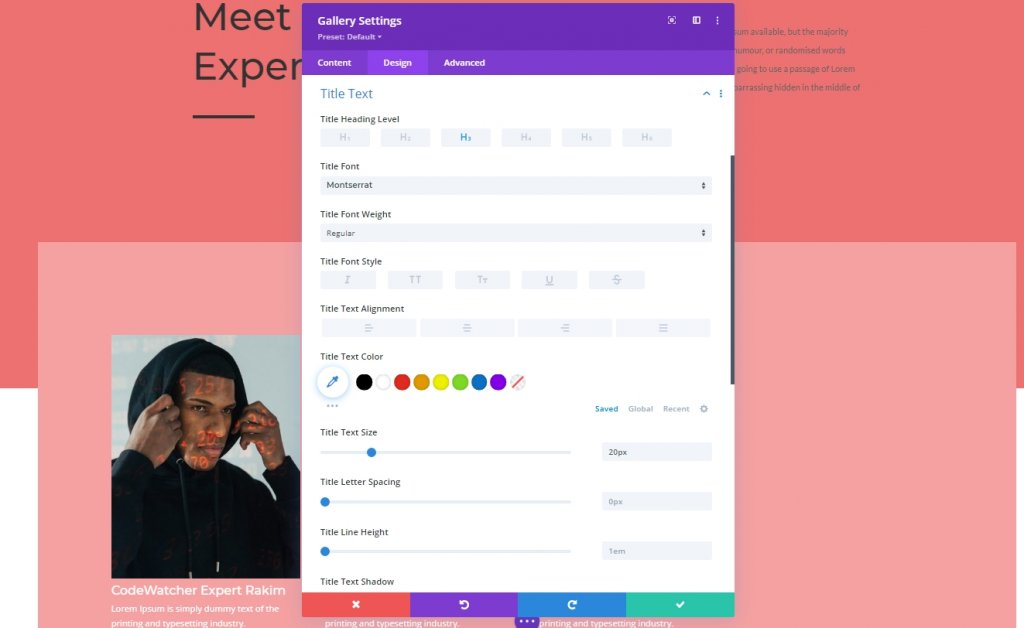
标题文本设置
然后设置标题文本的样式。
- 标题标题级别:H3
- 标题字体:蒙特塞拉特
- 标题文字大小:20px

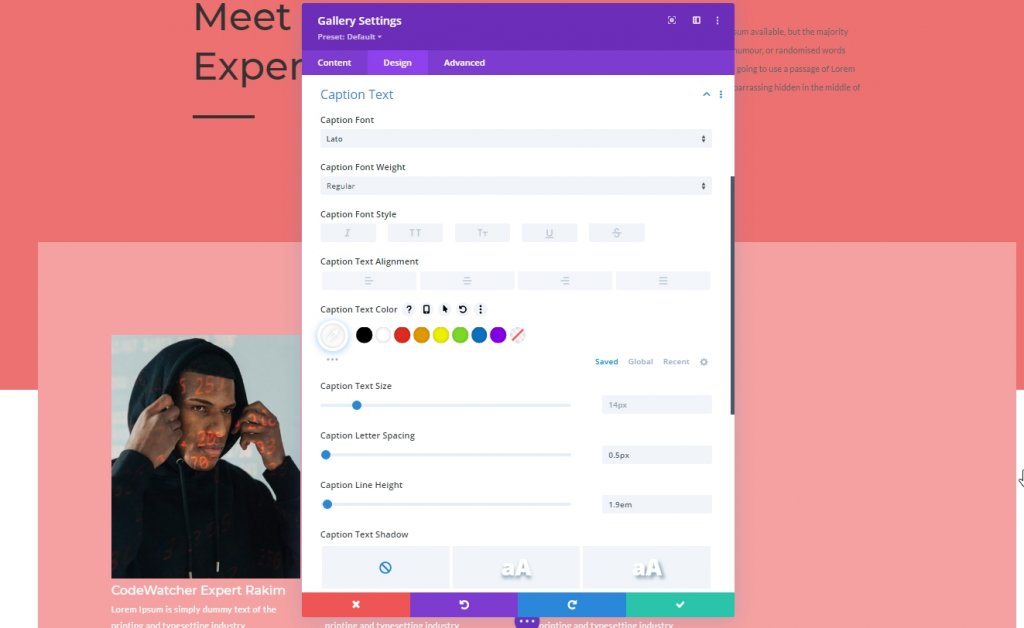
字幕文本设置
我们将更改字幕设置。
- 字幕字体:Lato
- 字幕文字颜色:#ffffff
- 标题字母间距:0.5px
- 字幕行高:1.9em

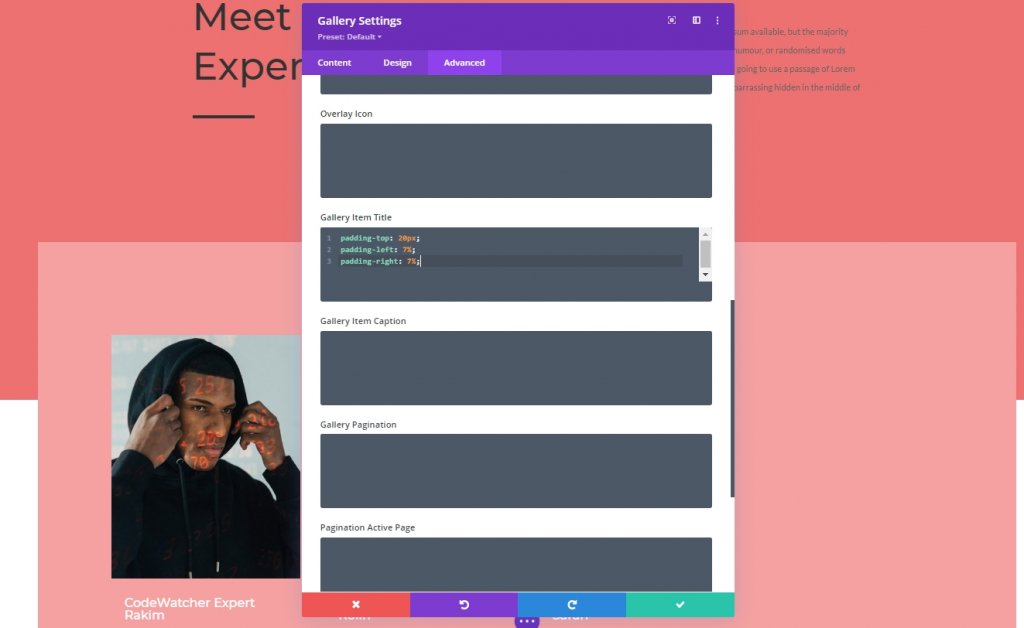
图库项目 CSS
在高级选项卡中,在库项目标题 CSS 框上添加以下 CSS 代码。
padding-top: 20px;
padding-left: 7%;
padding-right: 7%;
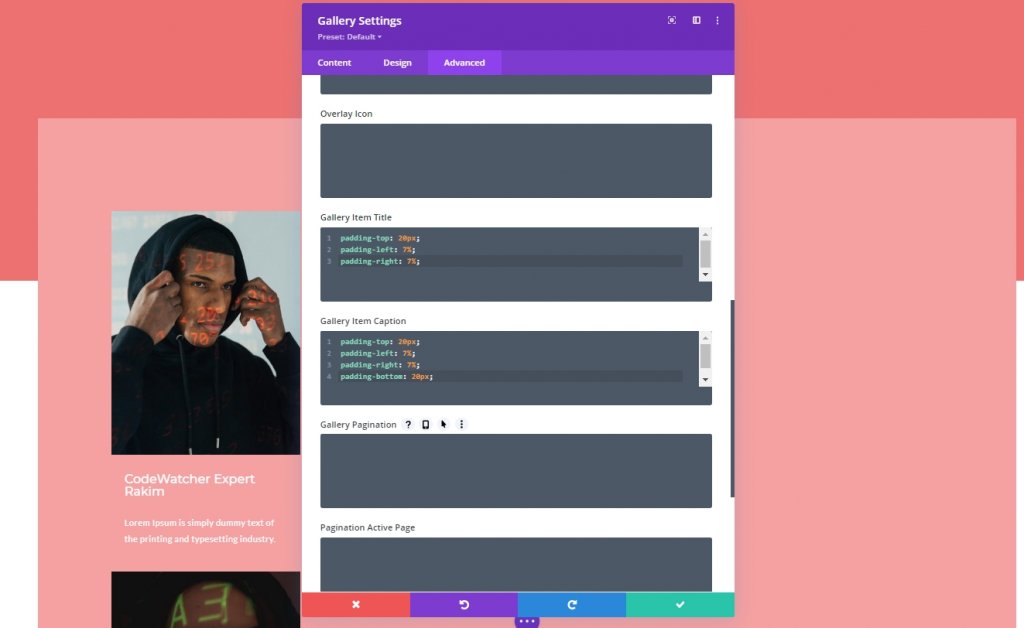
图库项目标题CSS
然后在画廊项目标题 CSS 框中添加以下代码。

第三部分:显示效果应用
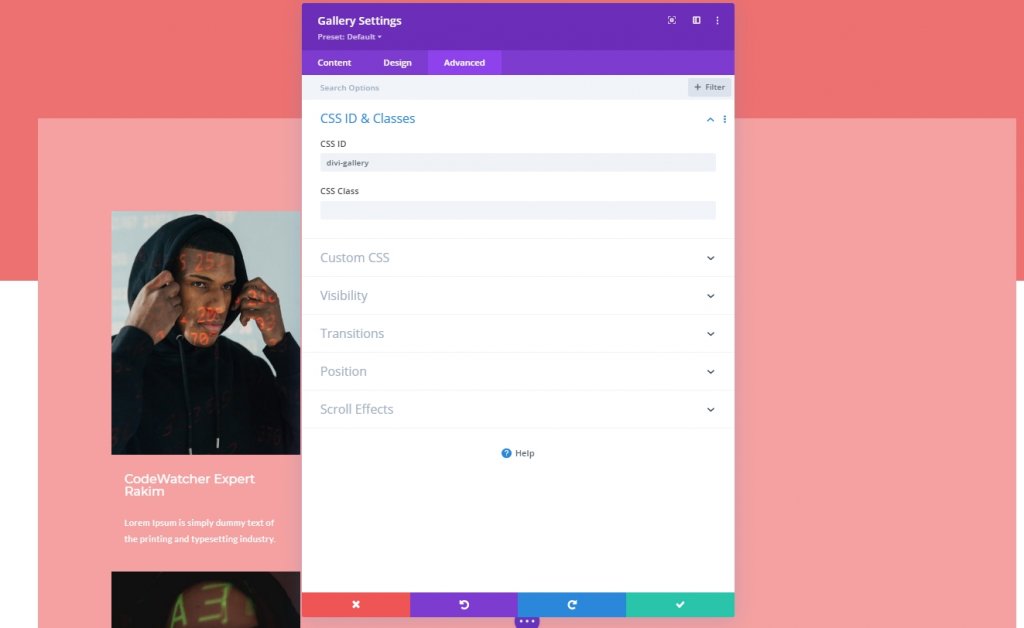
图库模块 CSS ID
我们已经完成了设计,现在是时候将显示效果应用到画廊了。 因此,我们将向我们的画廊模块添加一个 CSS ID。
- CSS ID:divi-gallery

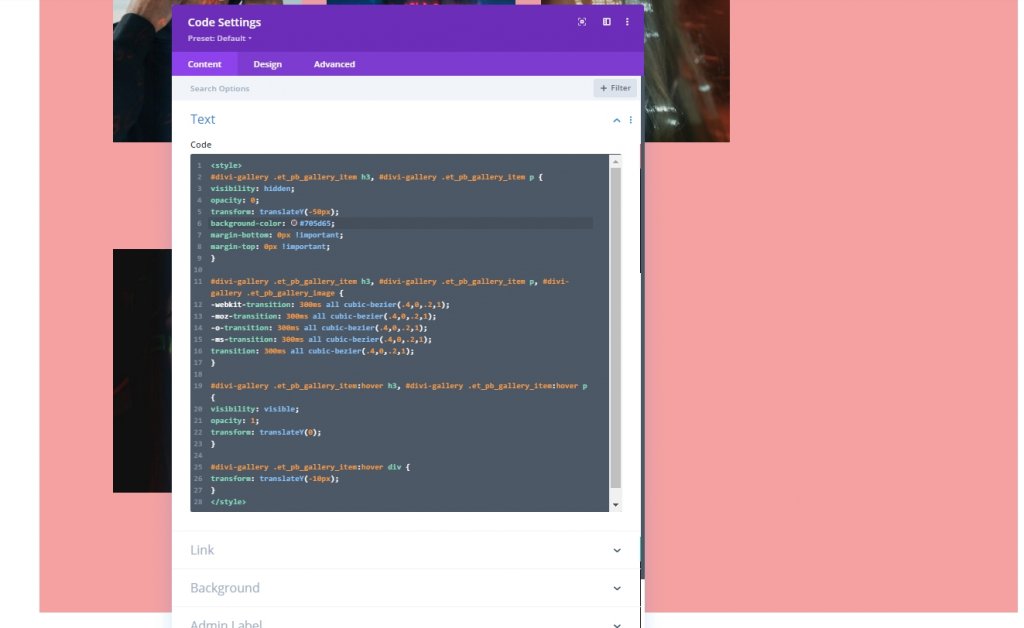
添加代码模块
现在,我们将在图库模块正下方添加一个代码模块。 然后我们将添加 CSS 代码。
CSS 代码
确保将 CSS 代码放在Style标签内。
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p {
visibility: hidden;
opacity: 0;
transform: translateY(-50px);
background-color: #705d65;
margin-bottom: 0px !important;
margin-top: 0px !important;
}
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p, #divi-gallery .et_pb_gallery_image {
-webkit-transition: 300ms all cubic-bezier(.4,0,.2,1);
-moz-transition: 300ms all cubic-bezier(.4,0,.2,1);
-o-transition: 300ms all cubic-bezier(.4,0,.2,1);
-ms-transition: 300ms all cubic-bezier(.4,0,.2,1);
transition: 300ms all cubic-bezier(.4,0,.2,1);
}
#divi-gallery .et_pb_gallery_item:hover h3, #divi-gallery .et_pb_gallery_item:hover p {
visibility: visible;
opacity: 1;
transform: translateY(0);
}
#divi-gallery .et_pb_gallery_item:hover div {
transform: translateY(-10px);
}

我们完成了。 保存设计并检查最终结果。
最后结果
我们已经成功地完成了所有步骤,这就是我们的结果。
结束的想法
以 Divi 为主题设计任何创意都毫不费力; 您只需要对 Divi Builder 有很好的了解,在某些情况下还需要编码知识。 在今天的教程中,您已经了解了如何设计一个画廊,将鼠标悬停在图像上会向下滑动信息。 我们希望您喜欢今天教程中展示的设计。 要获得更多关于 Divi 的教程,请订阅我们的网站时事通讯并给我们留下关于教程的任何评论。




