如果您拥有一个 WordPress 网站,您可能想要突出显示您的一些先锋博客/产品以增加它们的流量。 一个很好的方法是在您网站的侧边栏上展示您的帖子。

侧边栏是页面的无内容区域,可以通过多种方式使用,例如显示横幅广告、社交媒体按钮或新闻通讯表单。
在侧边栏上展示您的帖子是另一种利用空间的正确方式。 让我们继续了解您如何在 WordPress 的侧边栏上展示您的帖子。
如何使用缩略图显示精选帖子
对于这种特殊方法,我们将使用免费的 WordPress 插件Display Posts ,它允许我们在缩略图旁边显示精选帖子列表。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
Display Posts 使用简码并让您使用不同的参数设置自定义查询,然后您可以在 WordPress 网站上的任何位置显示和任何帖子。
安装并激活插件后,移至外观,然后移至小部件。 然后将文本小部件添加到侧边栏并在文本区域中添加以下代码。
[display-posts id="1,1178,1177,1176,1174,1173,1016,1011," image_size="thumbnail" include_excerpt="true" excerpt_length="10"]将 ID 值替换为您要显示的帖子 ID,然后保存小部件设置。
您可以看到侧边栏上显示的帖子,但它们可能看起来不那么传统。 同时,您可以轻松自定义,使其看起来更专业。
转到外观,然后自定义,然后按附加 CSS选项卡添加自定义 CSS。

现在,您可以在该框中粘贴以下代码。
ul.display-posts-listing img {
max-height:50px;
max-width:50px;
float:left;
padding-right:4px;
}
ul.display-posts-listing li {
margin-bottom:20px;
font-size:11px;
display:inline-block;
}完成后,按顶部的“发布”按钮保存自定义 CSS,然后您将能够看到带有缩略图的精选帖子。
如何在侧边栏显示精选帖子
此方法不需要任何插件,非常简单。
转到外观,然后转到小部件,将文本小部件添加到您的 WordPress 侧边栏。

现在,您可以将帖子标题添加为项目符号列表,然后通过选择帖子标题并单击添加链接来粘贴 URL。
保存您的更改,您现在可以在侧边栏上看到您的帖子。
如何使用菜单显示精选帖子
此方法使您可以更好地控制精选帖子。 我们将创建一个导航菜单,然后将其显示在侧边栏上,而不是使用文本小部件。
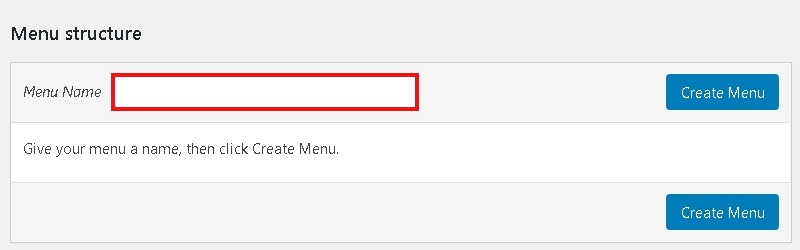
前往Appearance和Menus ,然后创建一个新菜单。

键入新菜单的名称,然后按创建菜单按钮。

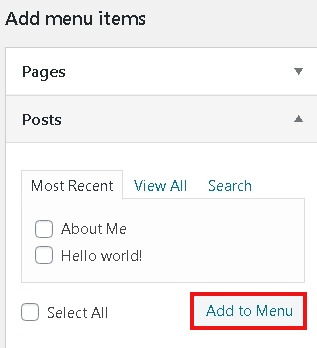
将创建一个空白菜单。 然后,按左栏中的帖子将其展开并选择要添加到菜单的帖子。

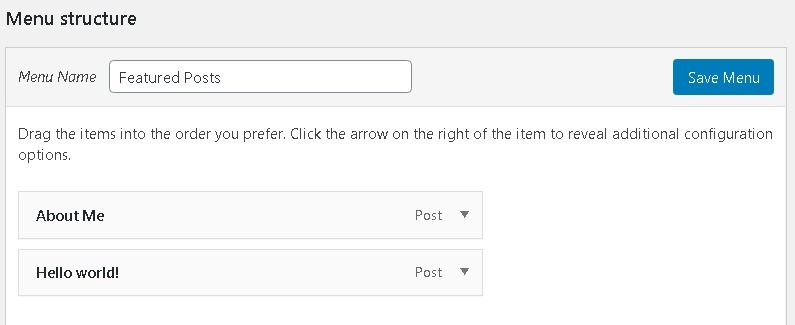
您选择的帖子将被添加到菜单中。 您可以通过向上或向下拖动来更改帖子的标题并更改其顺序。

一旦你得到你想要的结果,按下保存菜单按钮,你的菜单就准备好了。
现在,您需要在侧边栏上显示此菜单,然后转到外观和小部件以在侧边栏上添加导航菜单。
从下拉菜单中,选择精选帖子菜单并为侧边栏菜单写一个标题。 然后,按保存以存储所有设置。
如何使用 Gutenberg 显示精选帖子
如果您想在 WordPress 帖子中展示帖子,或者如果您使用的主题没有侧边栏,我们也会在这里为您服务。
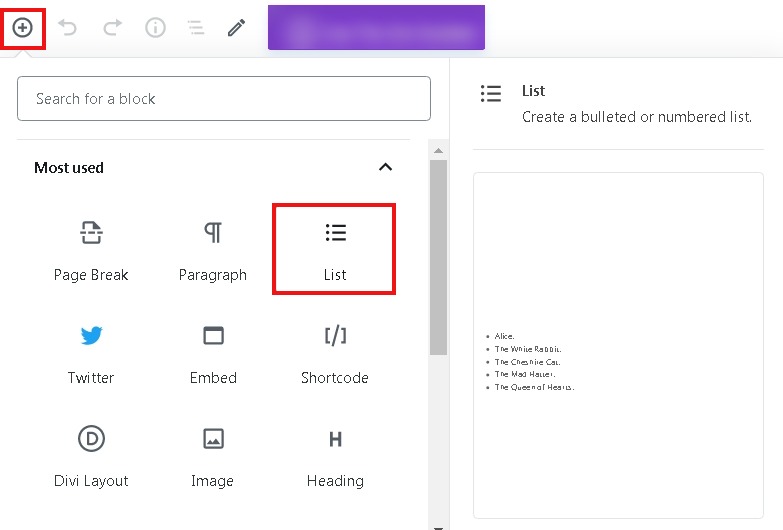
对于此方法,请编辑帖子或要在其中展示帖子的页面。 然后,按顶部的+按钮并添加列表块。

输入您想要展示的帖子的标题,然后选择标题并粘贴帖子的链接。
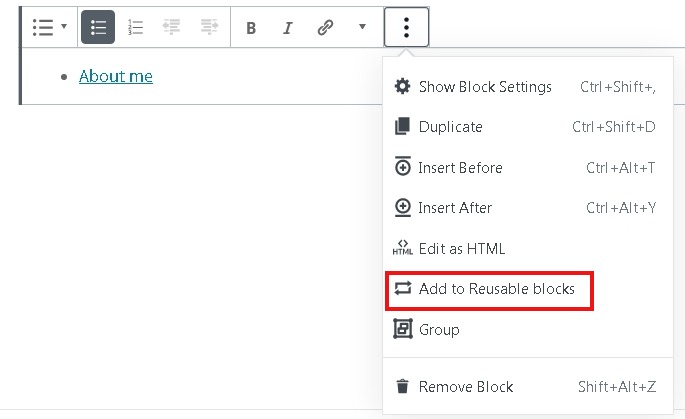
您还可以通过单击三点图标并选择添加到可重用块来添加此块以供进一步使用。

为您的块选择一个合适的名称,然后保存。

这就是您可以在侧边栏上展示您的帖子的方式。 我们希望这篇文章对您有所帮助。 让我们知道哪种方法最适合您。 如果您喜欢这篇文章,我们建议您加入我们的Facebook和Twitter以获取有关我们出版物的通知。




