使用 Divi 主题生成器创建自定义动态存档页面非常容易。 我们可以使用Divi 的预制存档页面模板或从头开始创建一个全新的模板。 早期,开发人员过去常常在模板上使用外部 CSS 和 PHP 代码来制作存档页面。 Divi是一个强大的 WordPress 主题,具有强大的页面构建器,它可以在实例中创建任何类型的页面。 Divi builder是一款非常棒的页面设计工具,使用起来非常简单,但设计能力却超乎想象。

今天我们将学习构建一个动态显示页面标题、副标题和博客文章的存档页面模板。 我们将在砖石布局上执行此操作,以便它更具吸引力。 那么让我们看看,如何在砌体布局中显示Divi存档页面。
设计预览
看看我们的存档页面模板的外观。 它可以显示所有类别的帖子,并且是响应式设计。

存档页面创建
首先,我们需要使用 Divi 主题构建器为所有存档页面建立一个新模板,该模板将以砖石样式显示存档页面帖子。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始所有存档页面标题部分
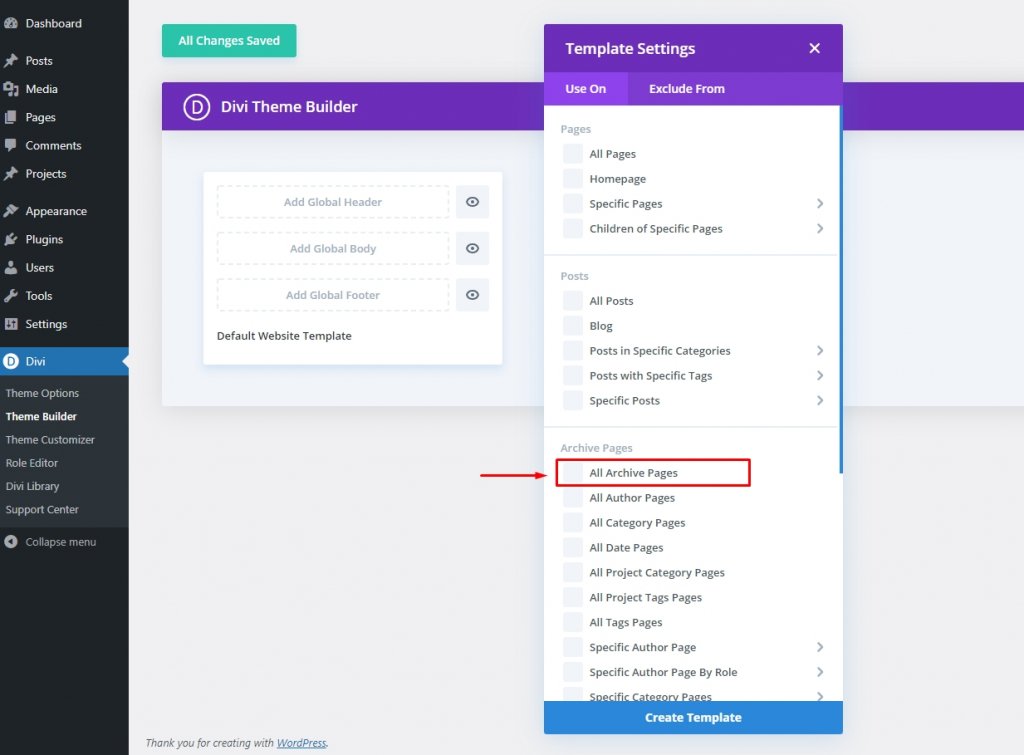
从 WordPress 仪表板导航到 Divi 主题生成器,并为所有存档页面创建一个新模板。

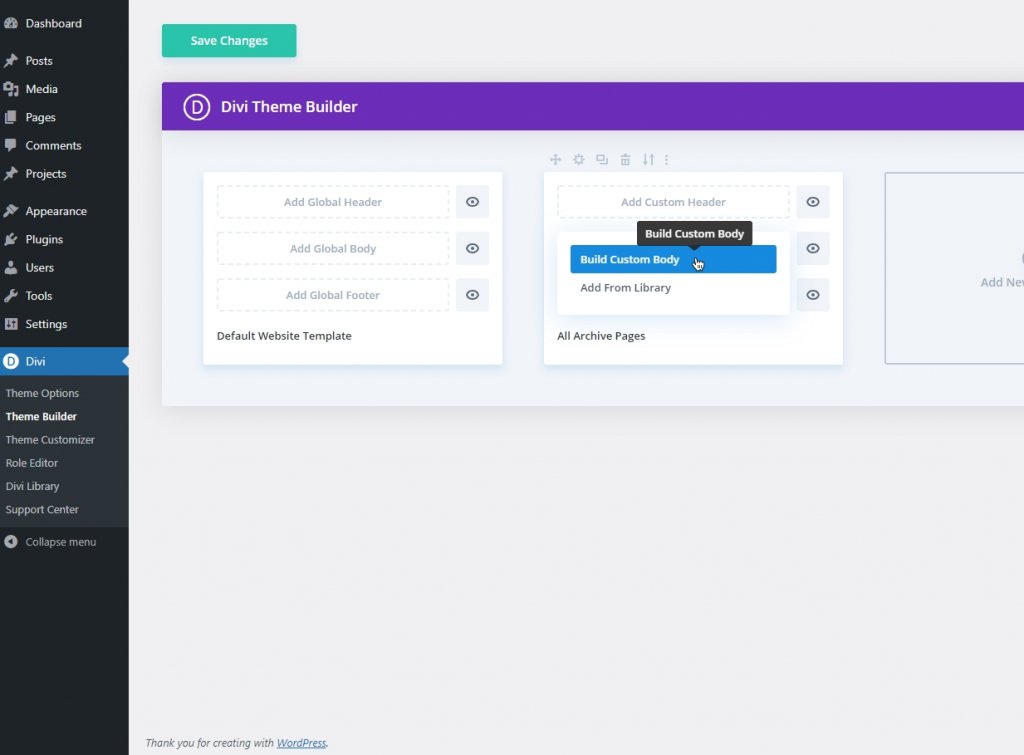
然后从新添加的所有存档页面模板的“添加自定义正文”中选择“构建自定义正文”。

并继续“从头开始构建”。
添加动态存档标题
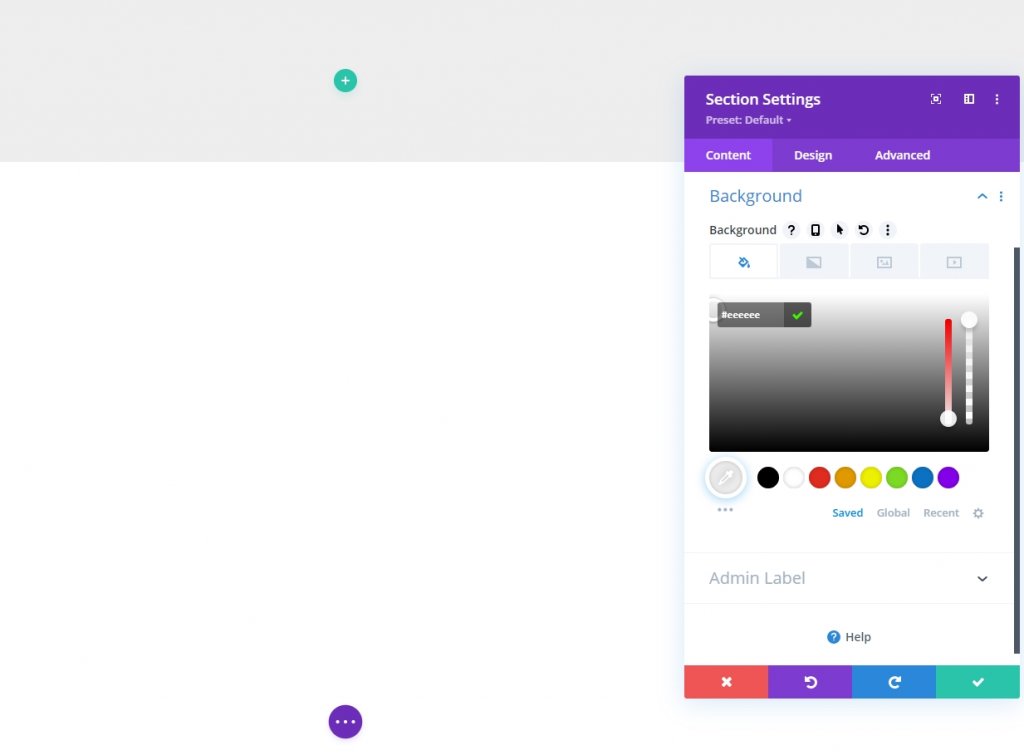
在向该部分添加更多模块之前,请更改背景颜色。
- 背景颜色:#eeeeee

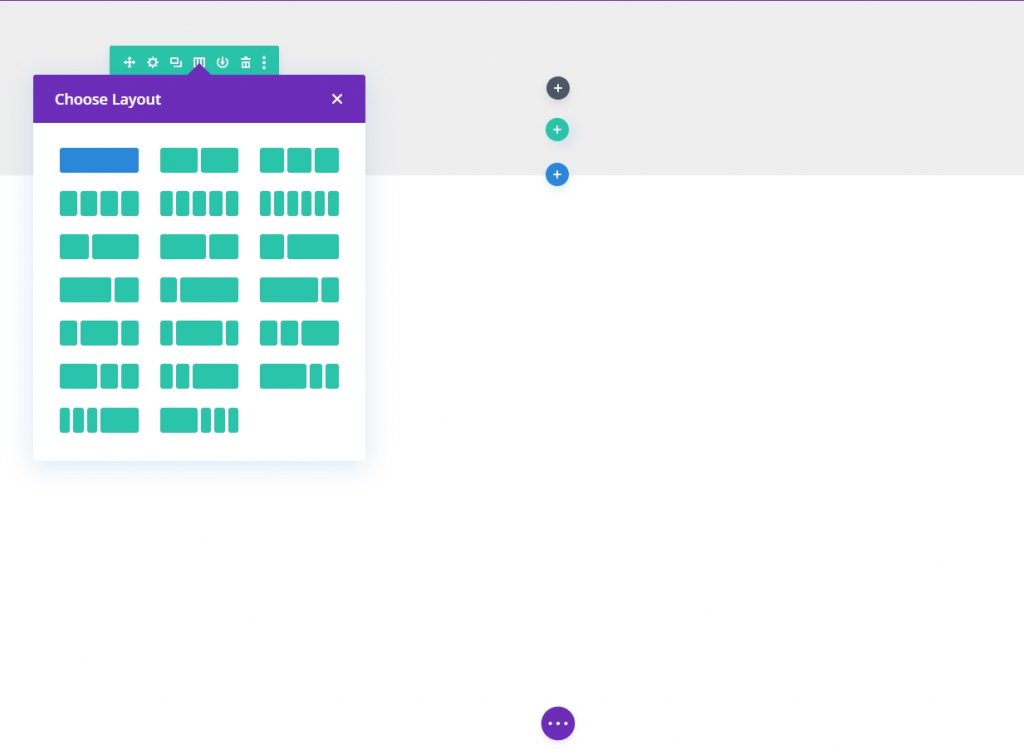
向托管部分添加一列行。

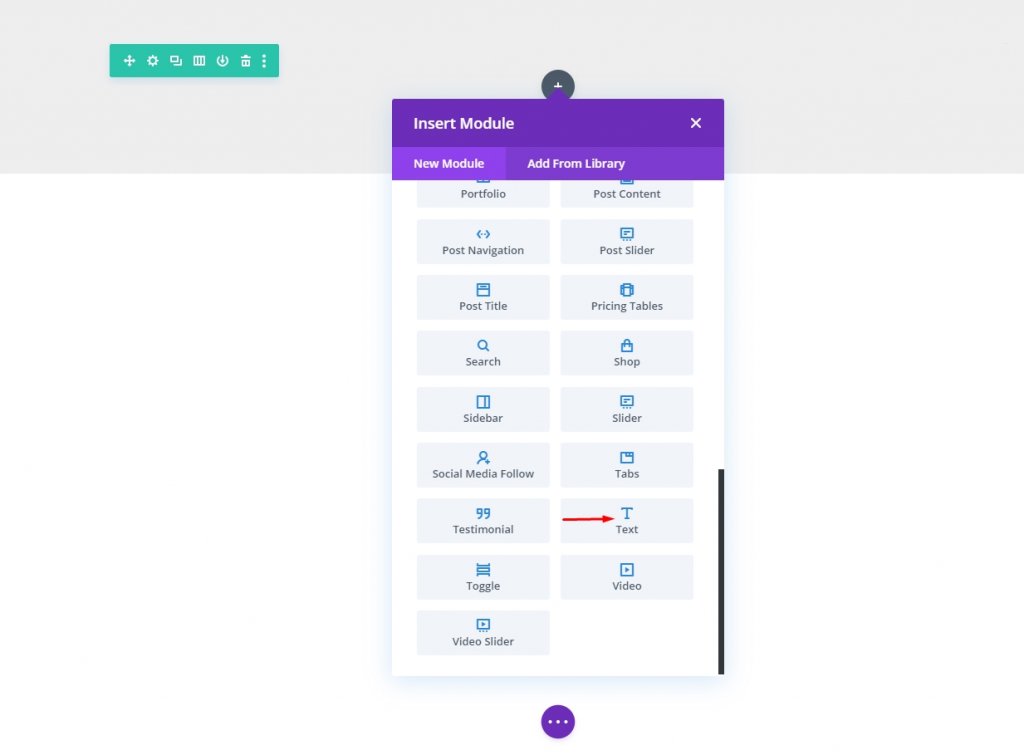
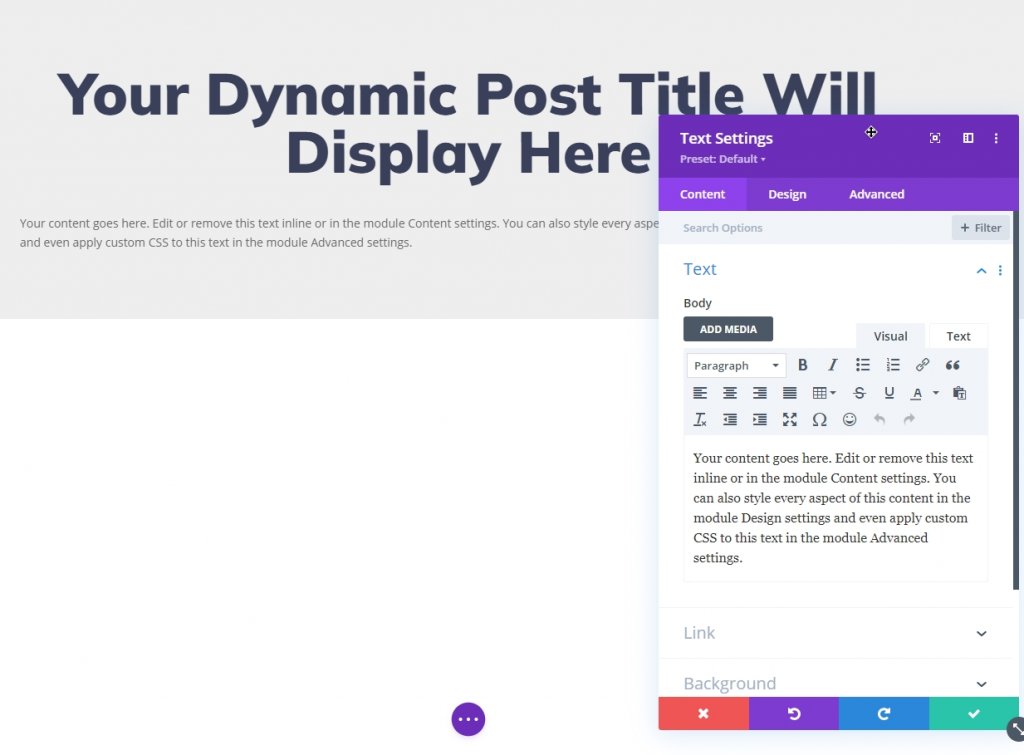
现在将文本模块添加到动态标题行。

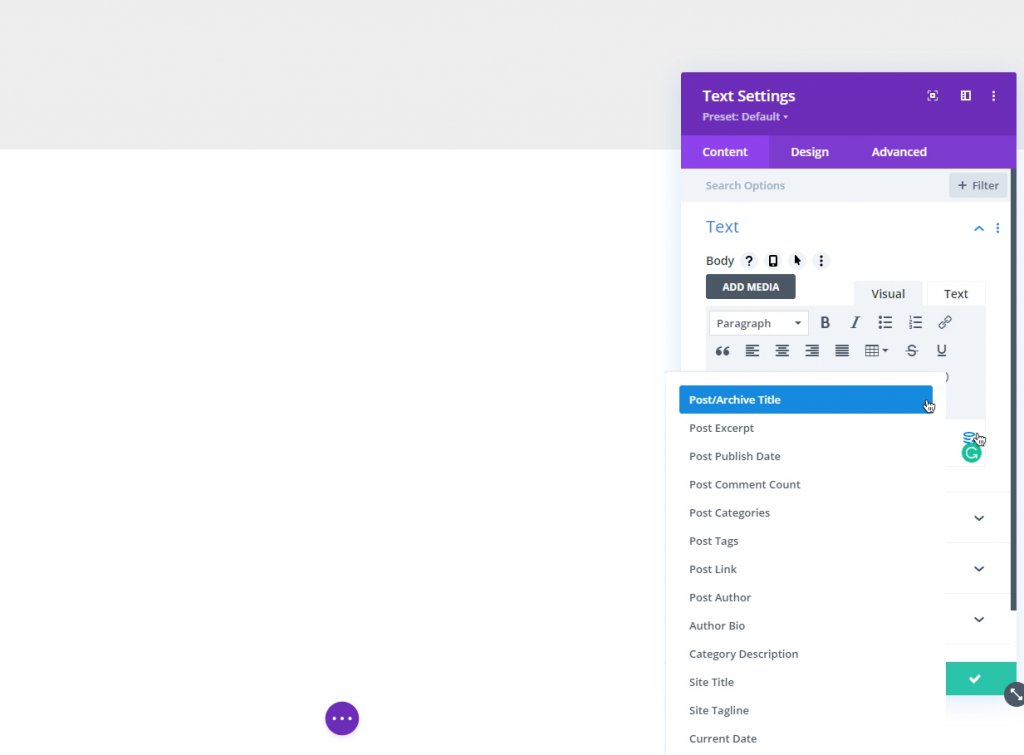
从模块中删除内容并从动态内容按钮中选择“发布/存档标题”。

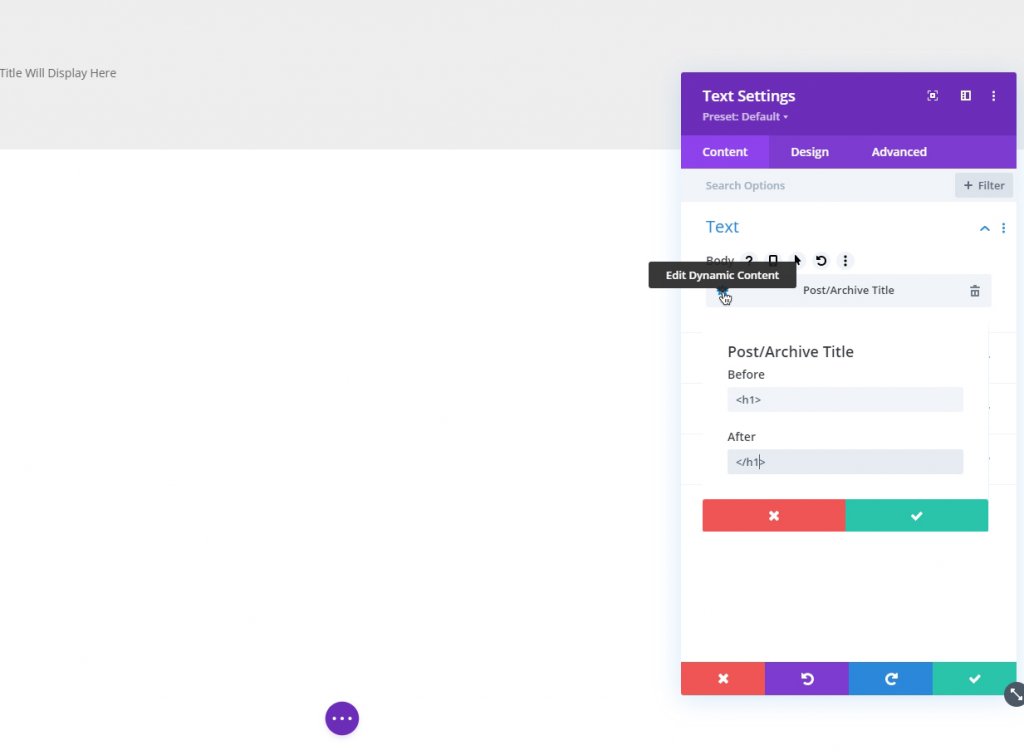
选择齿轮图标并添加 H1 HTML 标记。
前:
<h1>后:
</h1>
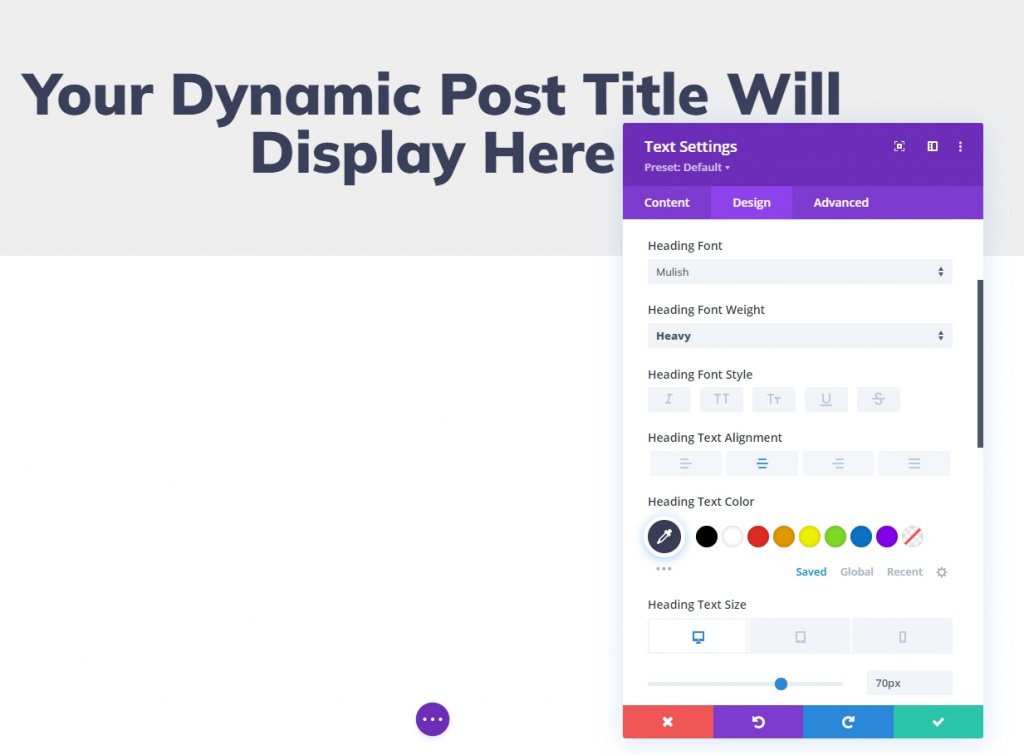
样式动态存档标题
现在是时候为动态标题设置样式了。
- 标题字体:Mulish
- 标题字体:重量:重
- 标题文本对齐方式:居中
- 标题文字颜色:#3a405a
- 标题文字大小:70px(桌面),40px(平板电脑和手机)

添加动态存档字幕
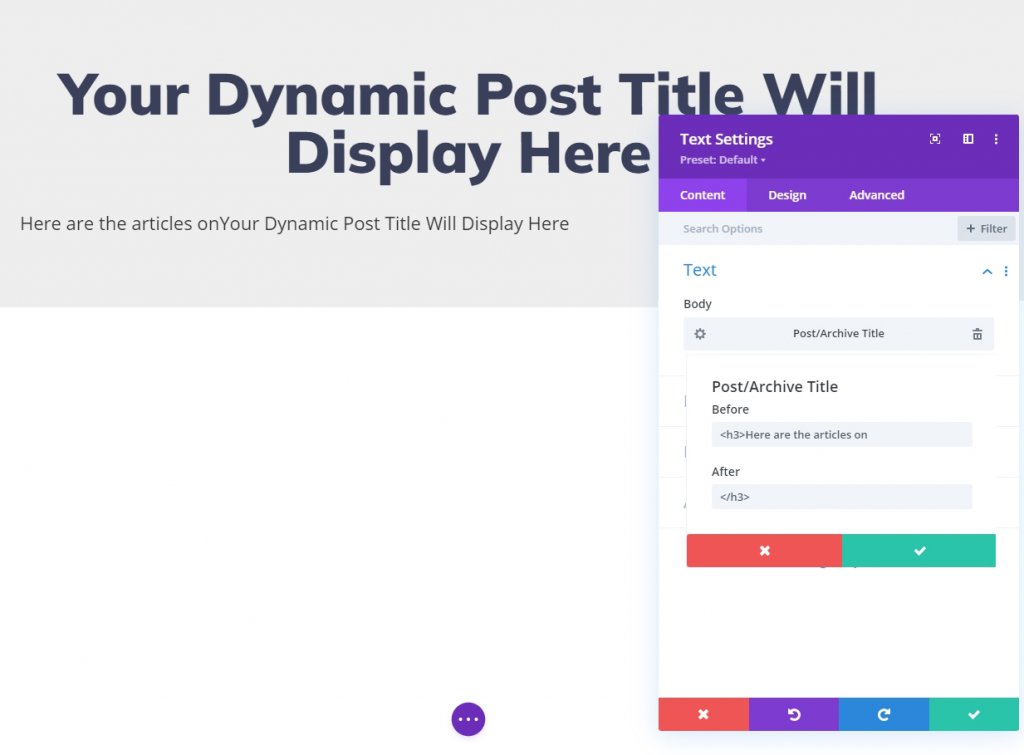
在字幕标题下添加一个新的文本模块。

删除现有内容并使用“发布/存档标题”使文本动态化,并从齿轮图标中添加以下文本。
前:
<h3>Here are the articles on后:
</h3>
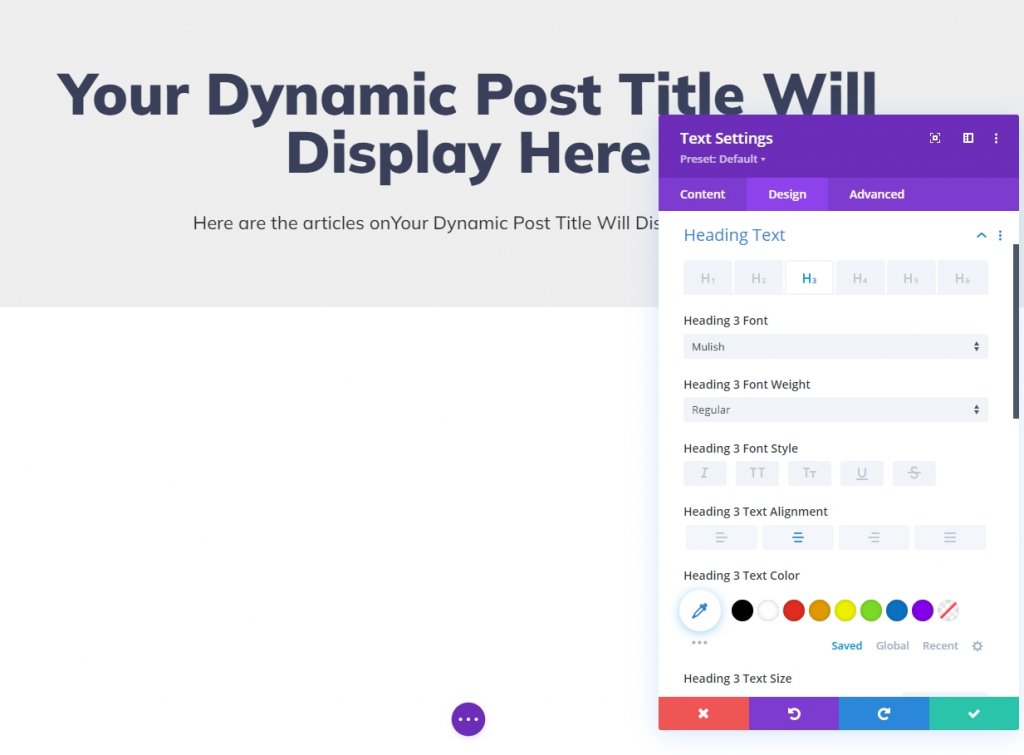
样式动态存档字幕
现在是时候为字幕添加一些风格了。
- 标题 3 字体:Mulish
- 标题 3 文本对齐方式:居中

所有存档页面博客部分
我们已经有了标题部分,现在是时候在存档页面模板上添加博客模块了。
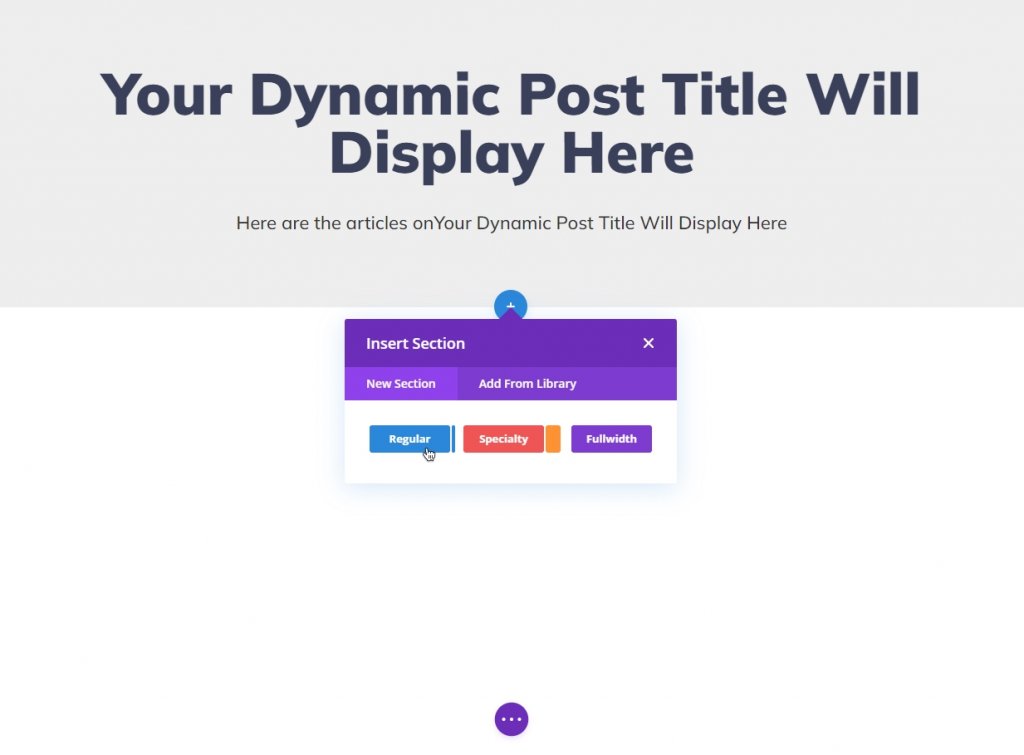
添加新部分
在添加任何模块之前,让我们先创建一个部分。

添加新行
现在让我们向新创建的部分添加一列行。

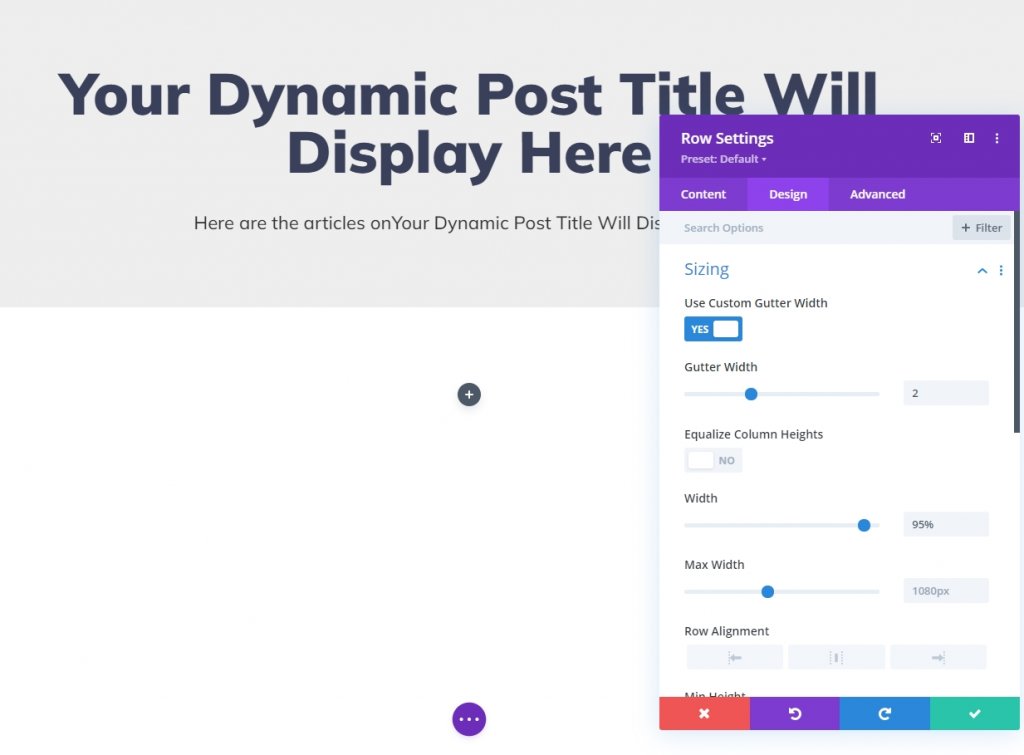
从行设置选项中,更新以下内容:
- 使用自定义装订线宽度:是
- 天沟宽度:2;
- 宽度:95%

添加博客模块
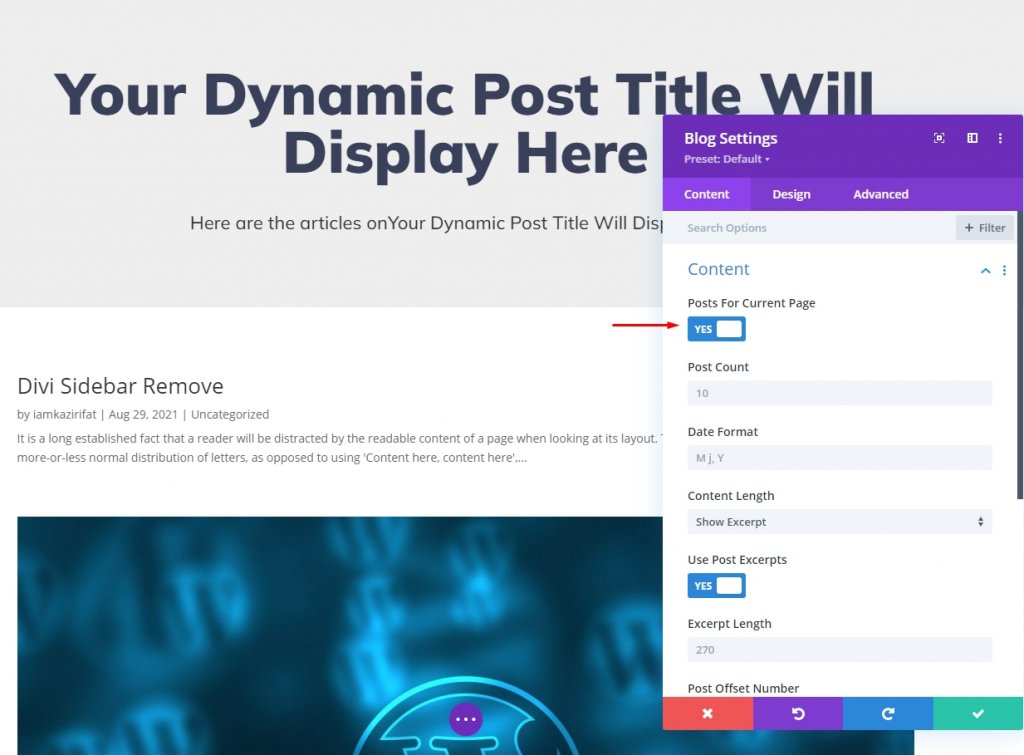
现在将博客模块添加到该行。

我们必须为当前页面选项启用帖子才能获得存档标题的正确帖子。

设计博客模块
我们现在有内容了,让我们移动到设计选项卡并进行一些调整。
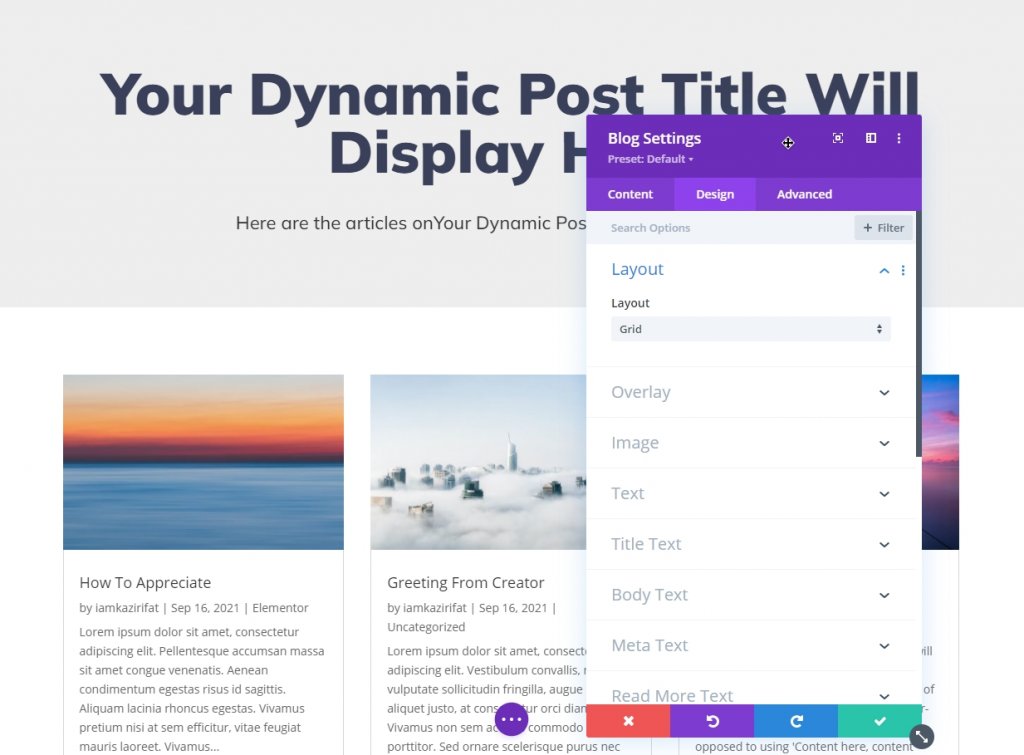
- 布局:网格

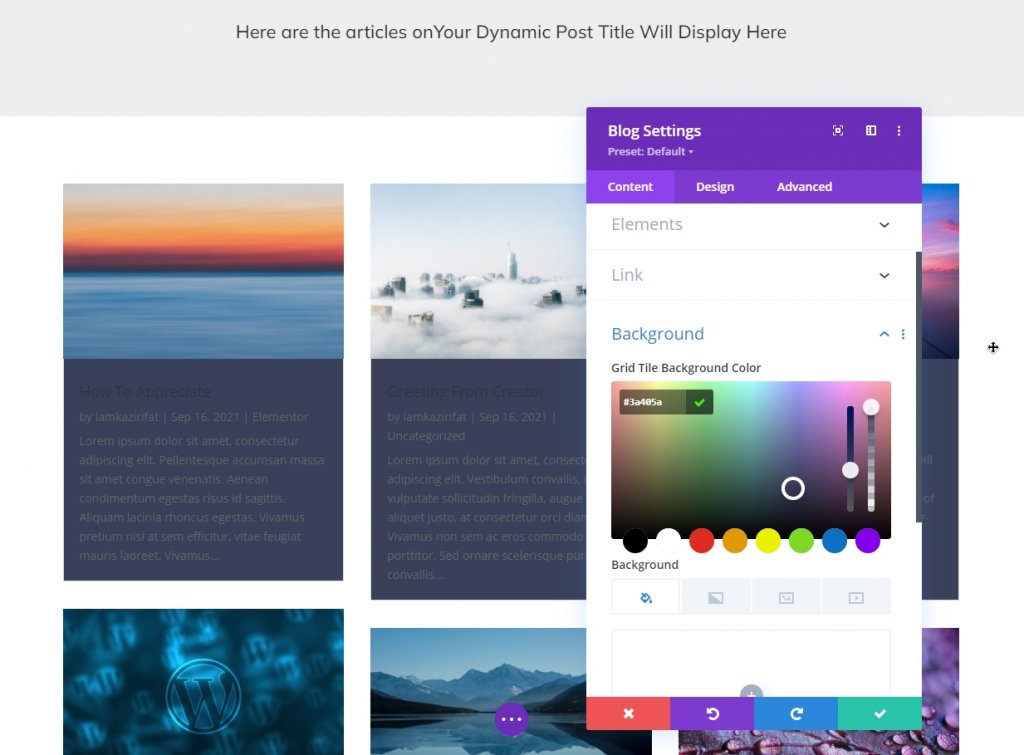
在内容选项卡中,添加以下颜色作为背景。
- 背景颜色:#3a405a

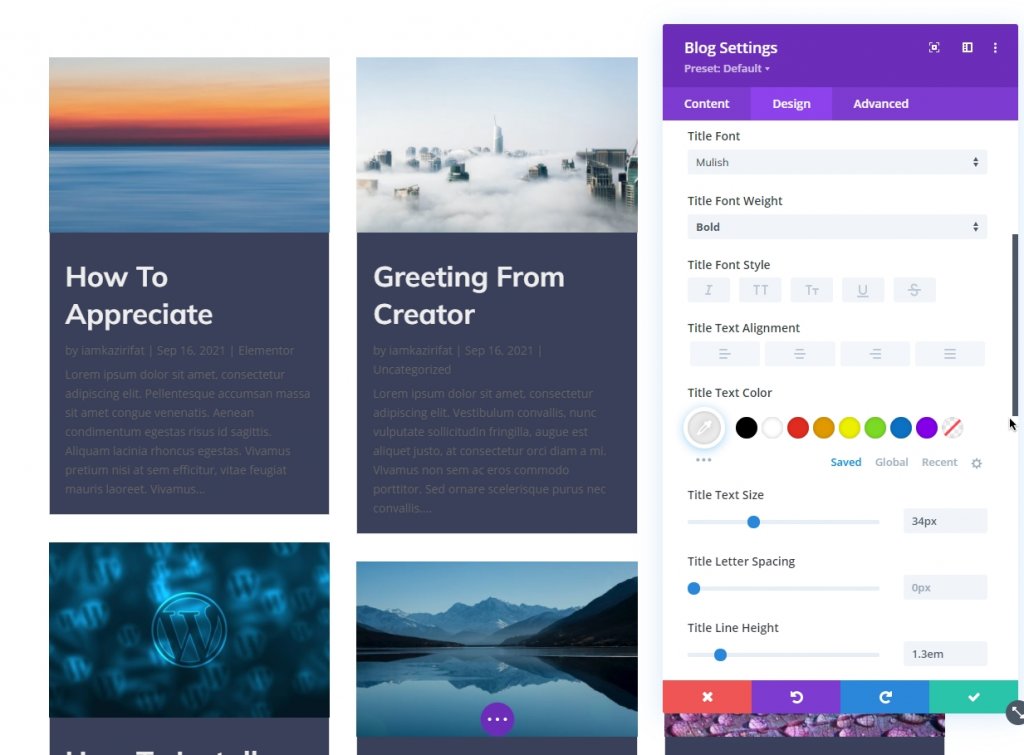
现在从设计选项卡中添加以下设置。
- 标题字体:Mulish
- 标题字体粗细:粗体
- 标题文字颜色:#eee
- 标题文字大小:34px
- 标题行高:1.3em

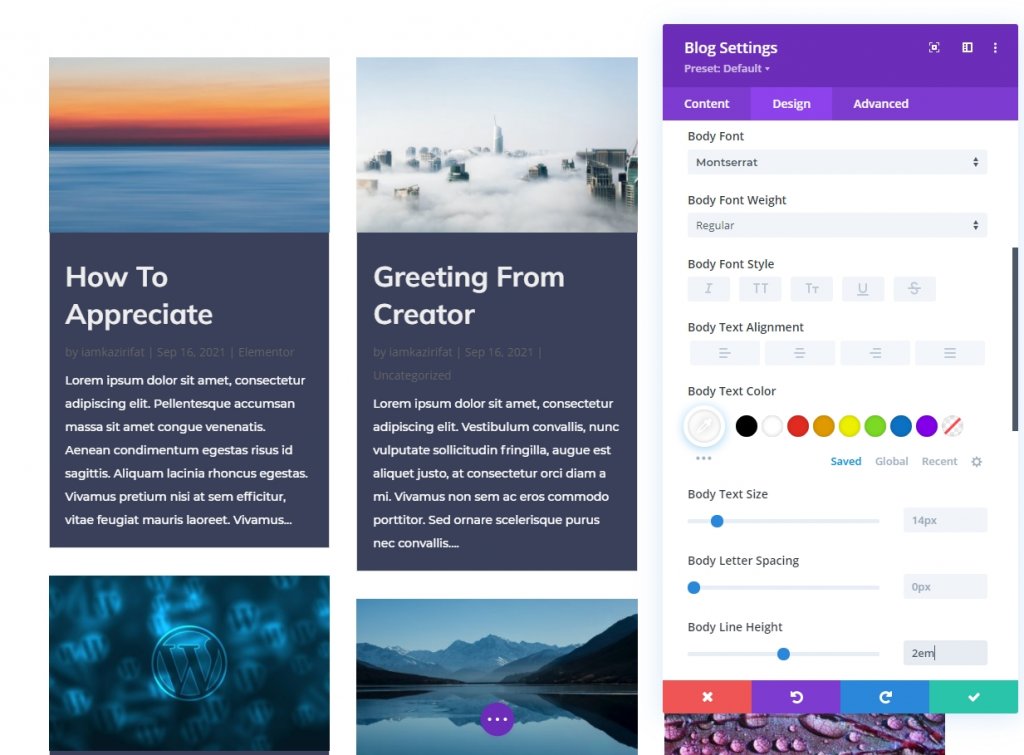
现在是正文样式的时候了。
- 正文字体:蒙特塞拉特
- 正文文本颜色:#ffffff
- 车身线高:2em

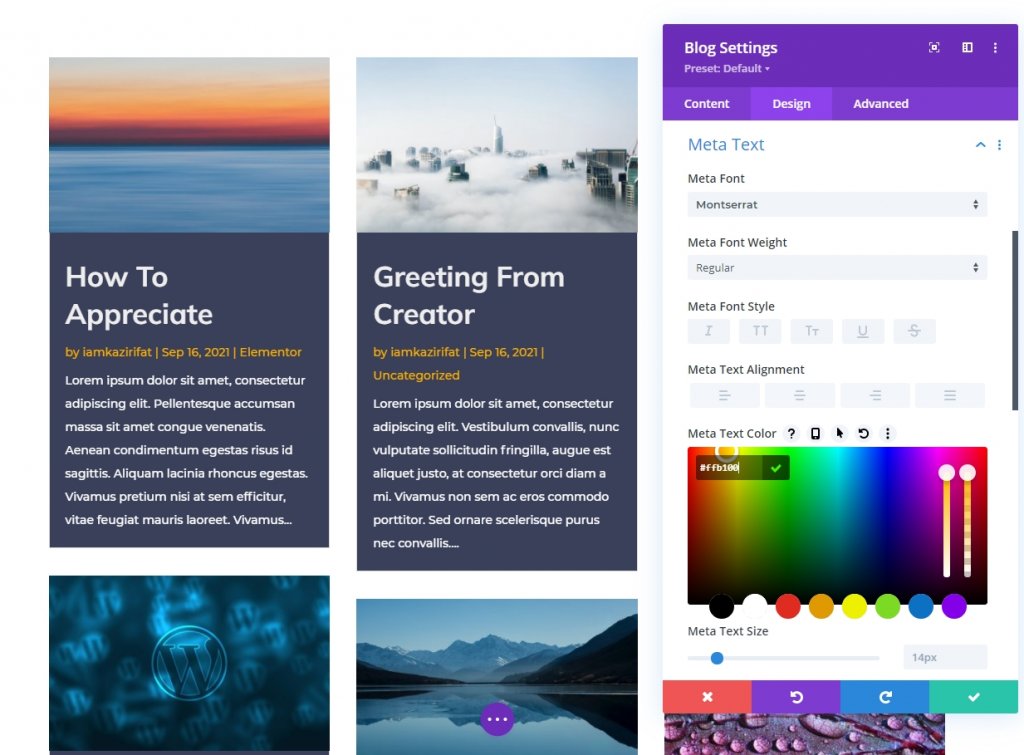
此外,更新元文本样式。
- 元字体:蒙特塞拉特
- 元文本颜色:#ffb100

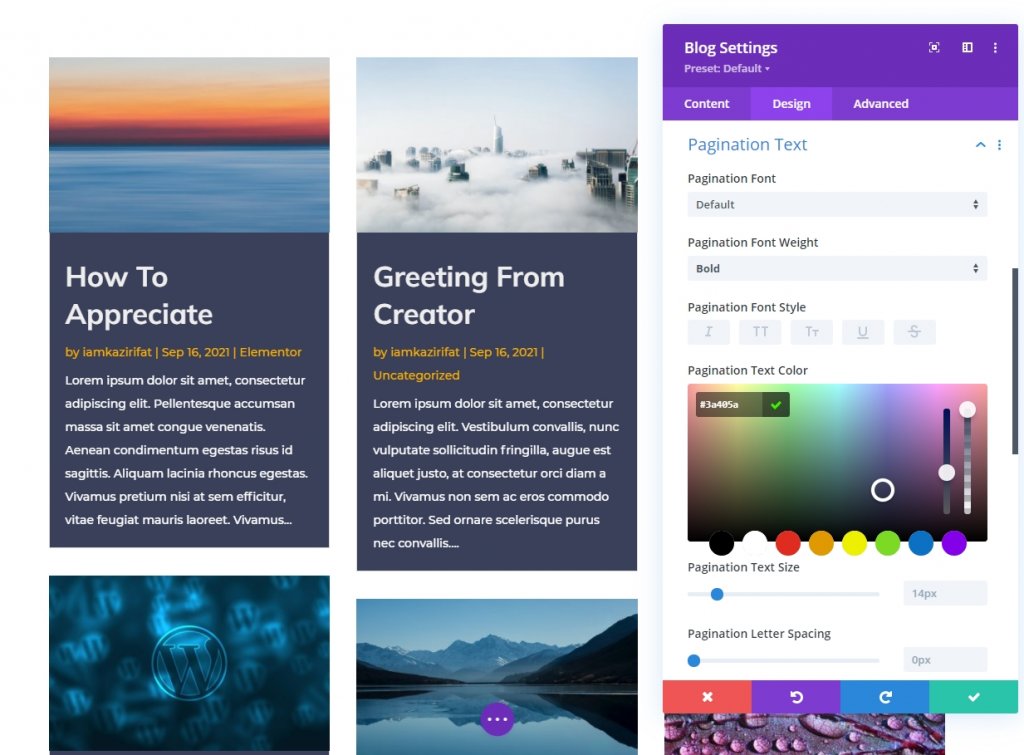
现在更新分页样式。
- 分页字体粗细:粗体
- 分页文字颜色:#3a405a

我们的帖子存档页面已准备就绪。 在这里,帖子将以砖石样式显示,页面充满动态项目,因此它将准确显示我们正在寻找的内容。
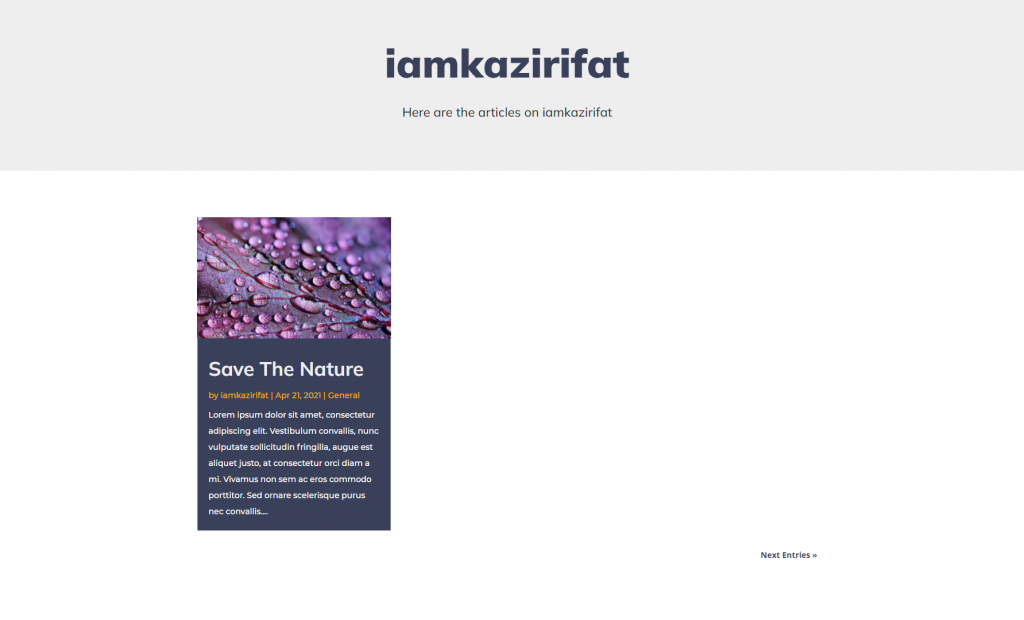
最终视图
它是所有类别和存档页面的动态页面。 这是我们设计的最终输出。

为了检查,我们在这里只是检查特定的作者项目。

您还可以查看特定日期或月份的帖子。
包起来
如果您知道如何为内容设置砌体布局,则使用Divi的主题构建器制作新的存档模板非常简单。 您可以亲眼看到使用功能齐全并具有Divi等所有品质的页面构建器是多么容易。 因此,您已经了解了如何使用Divi的动态选项和博客模块来创建类别或存档页面。 希望你发现这很容易。 如果您有任何疑问,请在评论部分告诉我们。 干杯!




