视频是一种强大的工具,它可以向潜在观众提供必要的信息。 根据一项调查,94% 的营销人员表示,视频营销是他们业务成功的关键之一。 如果可以在观看视频的同时保持“号召性用语”系统,则可以成倍增加触达和销售的机会。 在今天的 Divi 教程中,我们将看到如何在 HTML 视频的特定时间设置 CTA 按钮。 确实,视频中的 ACTA 按钮是一种出色的营销工具,旨在使每一段内容都有意义。

让我们开始吧。
预习
让我们花几秒钟来看看我们今天的设计会是什么样子。
播放视频时制作弹出按钮
上传预制着陆页
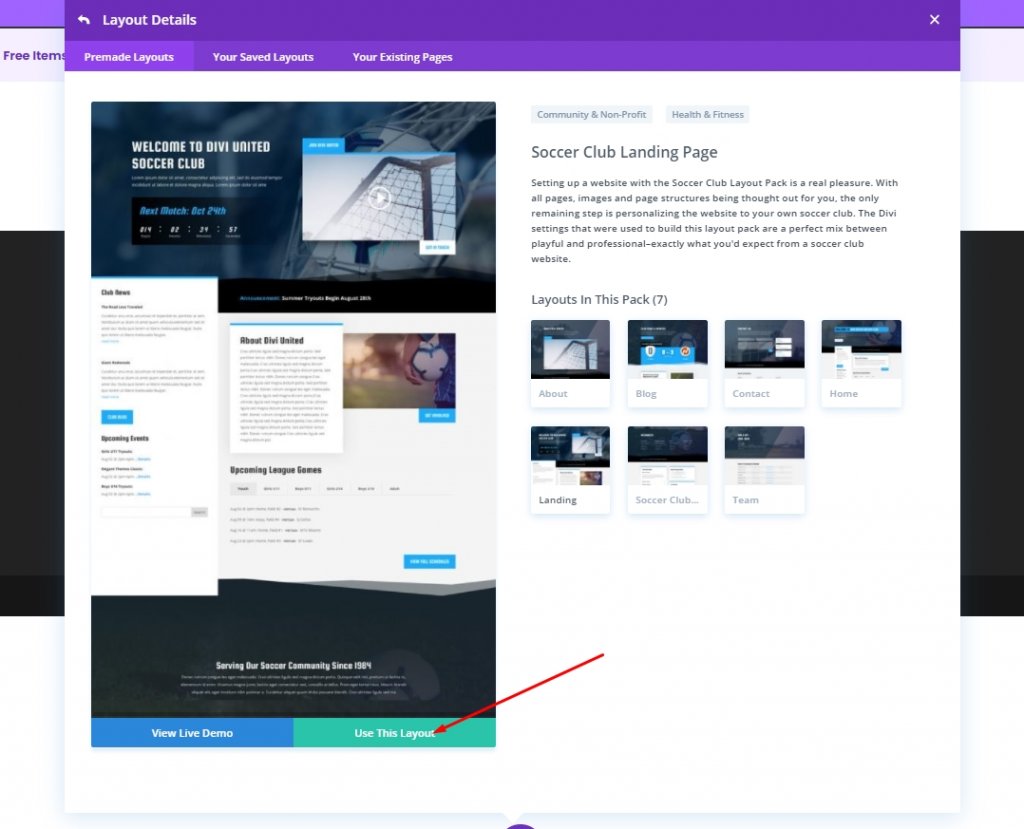
我们将使用名为“Soccer Club Landing Page”的预制登陆页面布局开始我们今天的教程。 它是“足球俱乐部”布局包中的一个项目”
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始从“选择预制布局”开始并激活布局。

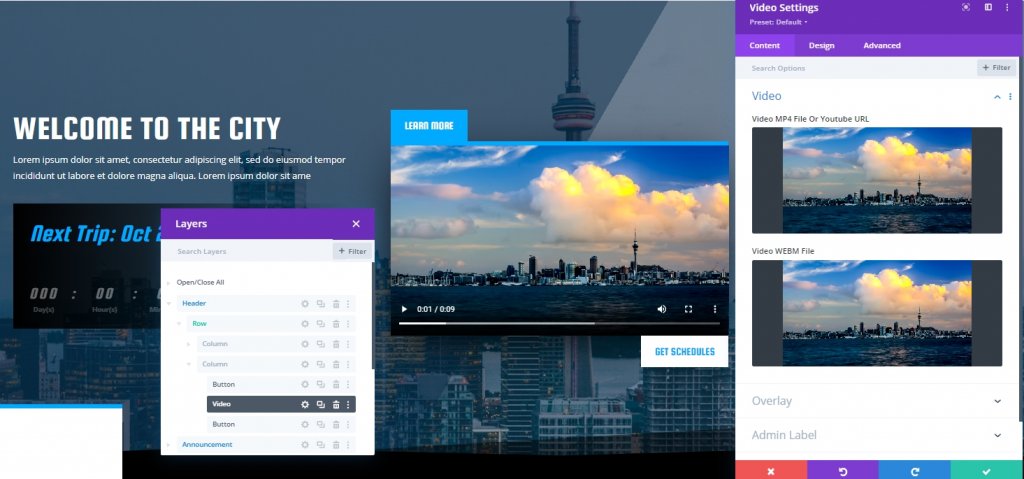
更新视频
添加您选择的视频。 您可以上传 Mp4/Mkv/Webm 格式的视频。

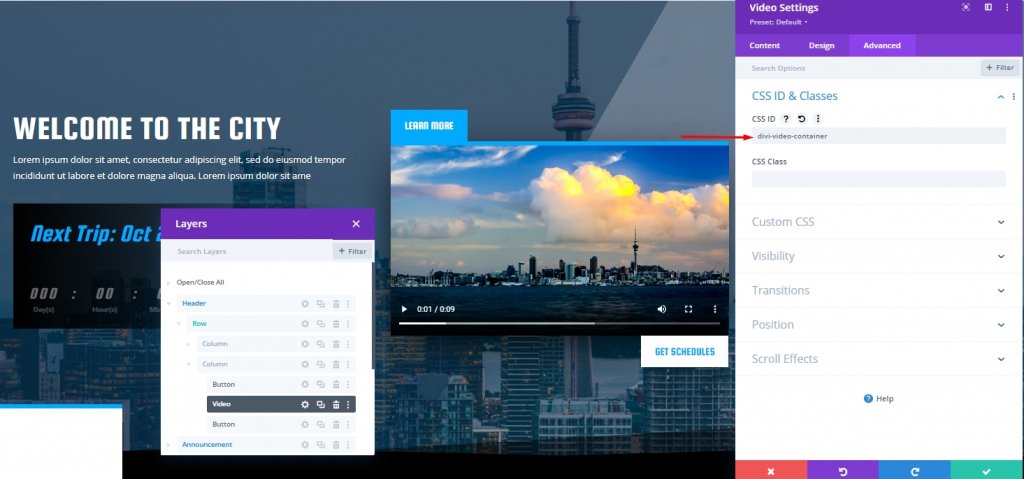
现在,从“高级”选项卡中,为视频指定一个 CSS ID。
- CSS ID:divi-video-container

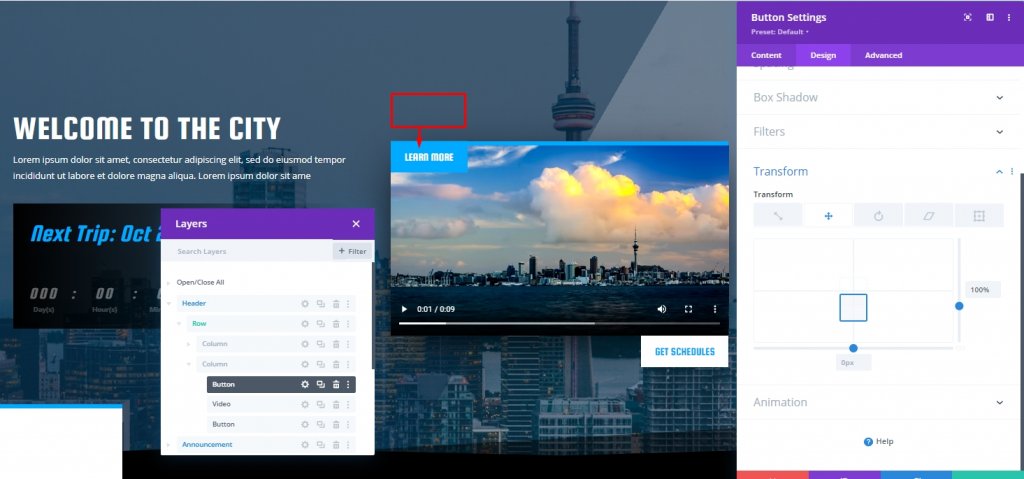
顶部按钮设置
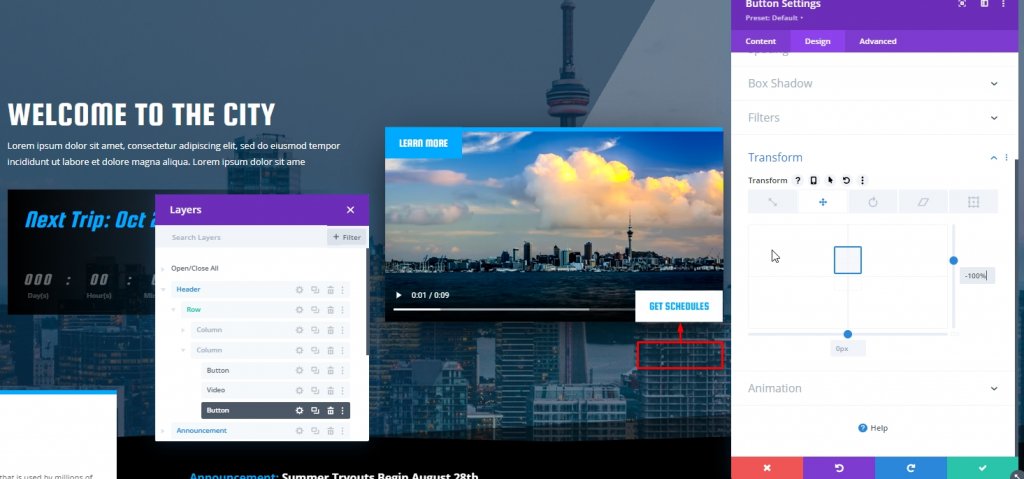
打开顶部按钮的设置并在变换部分更改值。
- 变换平移 Y 轴:100%

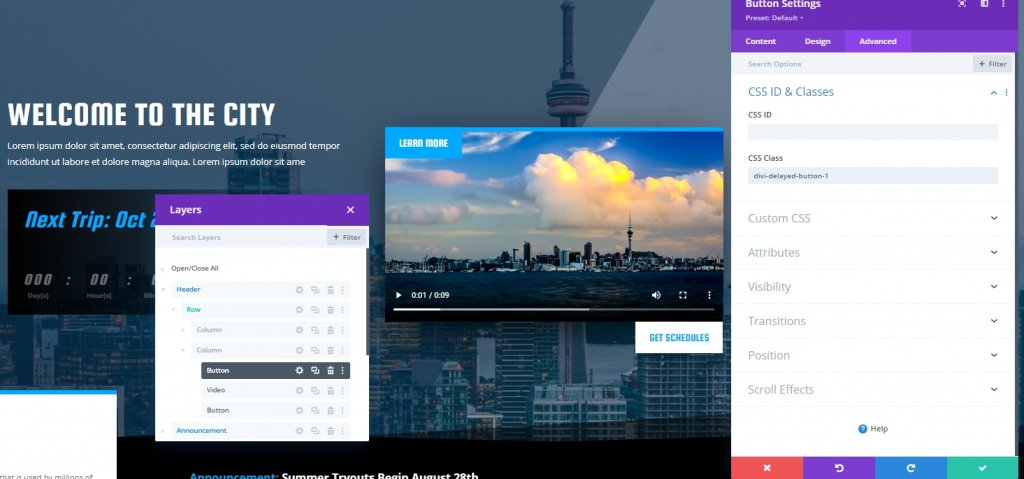
此外,向此按钮添加一个 CSS 类。
- CSS 类:divi-delayed-button-1

底部按钮设置
是时候更改底部按钮的转换设置了
- 变换平移 Y 轴:-100%

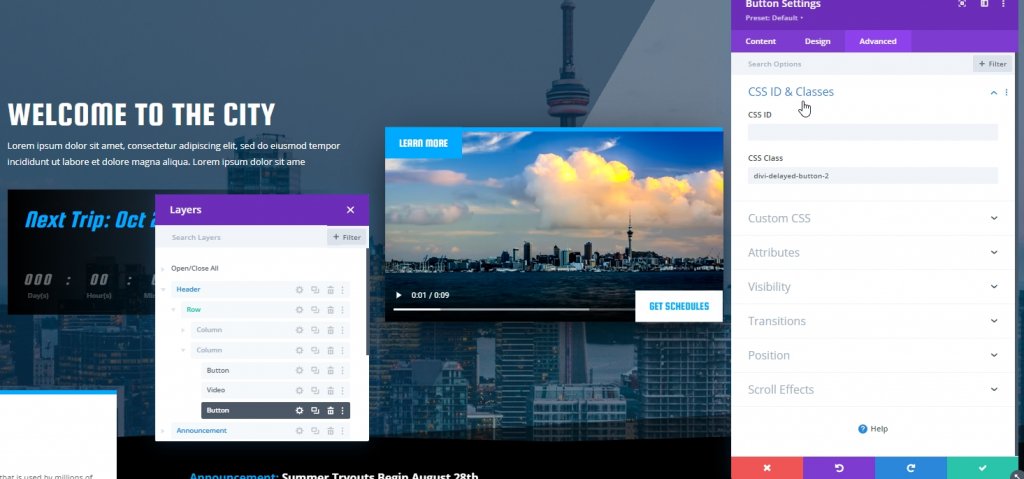
此外,将 CSS 类添加到此底部按钮。
- CSS 类:divi-delayed-button-2

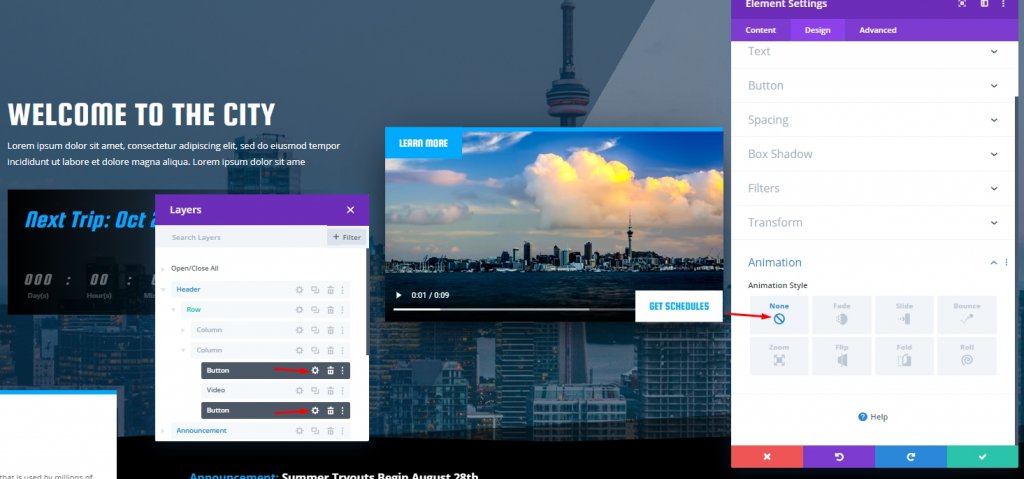
现在,这些按钮具有来自导入模板的动画。 我们不需要动画。 因此,我们将动画样式设置为无。
- 动画风格:无

向设计中添加代码
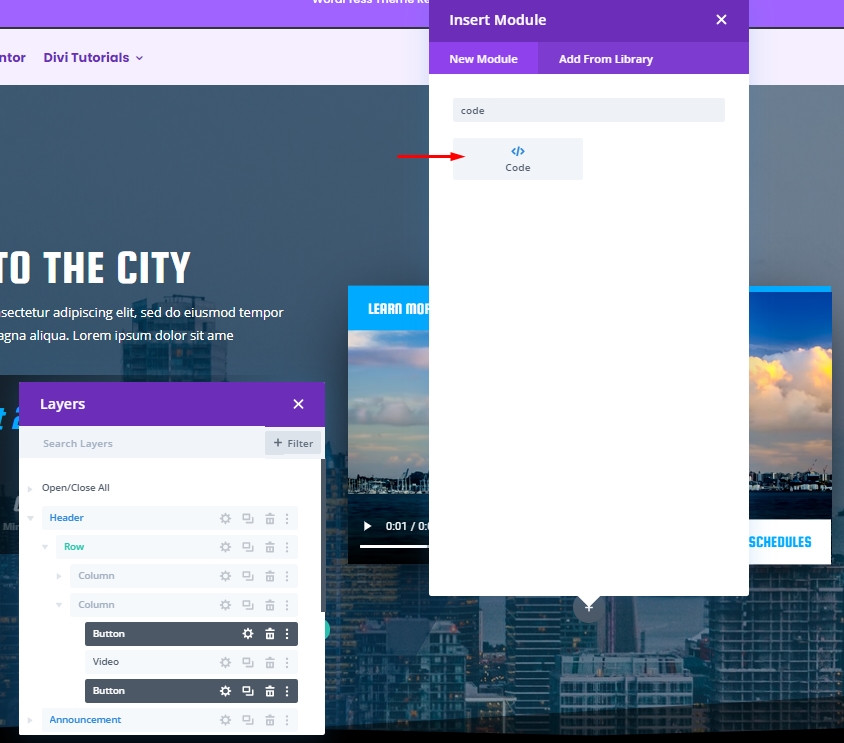
添加代码模块
在今天教程的最后一部分,我们将在布局中添加编码。 为此,在底部按钮下方添加一个代码模块。

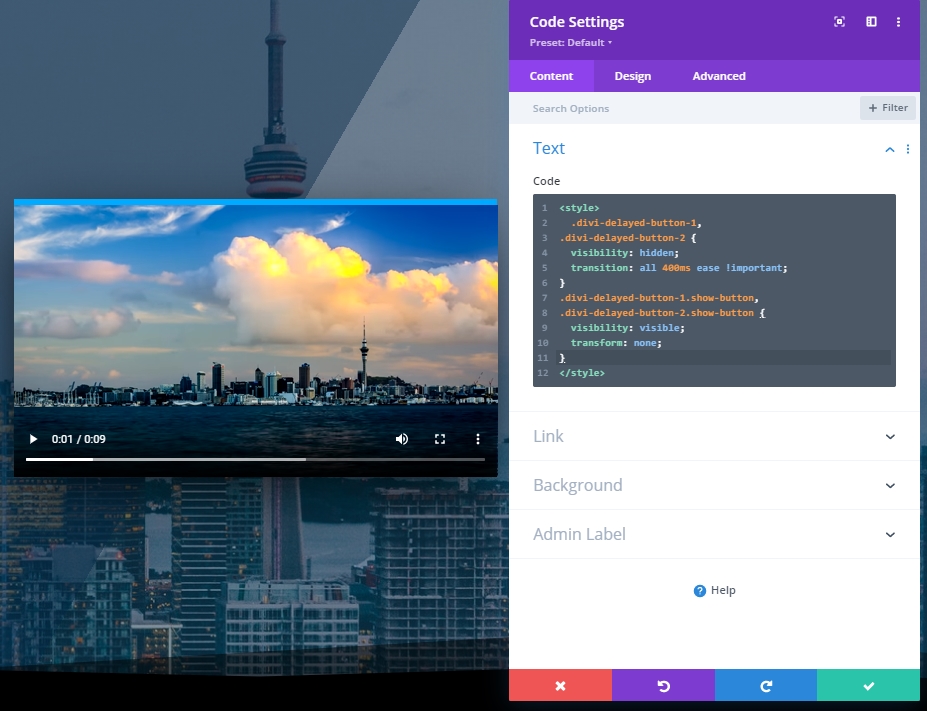
添加 CSS 代码
将以下 CSS 代码添加到编码模块。 确保将它们保存在Style标签内。
.divi-delayed-button-1,
.divi-delayed-button-2 {
visibility: hidden;
transition: all 400ms ease !important;
}
.divi-delayed-button-1.show-button,
.divi-delayed-button-2.show-button {
visibility: visible;
transform: none;
}
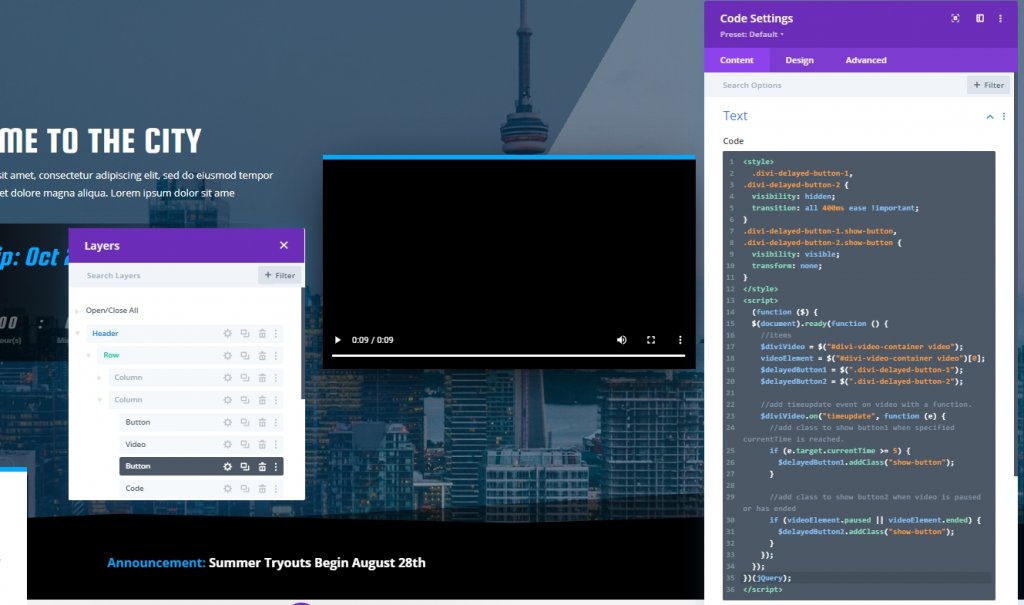
添加JQurey代码
现在在 CSS 代码下面添加以下 JQuery 代码。 确保将其放在Script标签中。
(function ($) {
$(document).ready(function () {
//items
$diviVideo = $("#divi-video-container video");
videoElement = $("#divi-video-container video")[0];
$delayedButton1 = $(".divi-delayed-button-1");
$delayedButton2 = $(".divi-delayed-button-2");
//add timeupdate event on video with a function.
$diviVideo.on("timeupdate", function (e) {
//add class to show button1 when specified currentTime is reached.
if (e.target.currentTime >= 5) {
$delayedButton1.addClass("show-button");
}
//add class to show button2 when video is paused or has ended
if (videoElement.paused || videoElement.ended) {
$delayedButton2.addClass("show-button");
}
});
});
})(jQuery);
我们完成了我们的设计。
最终视图
这是我们的最终设计。
结论
通过设计,Divi 在某些方面也有助于生成新的营销策略,例如今天的设计。 CTA(Pop-up action button)对于任何服务都非常有用,我们希望您使用这样的简单方法为桶增加更多利润。 如果您喜欢今天的教程,分享将是优秀的!




