希望战略性地将广告块放置在 WordPress 网站上的特定帖子中?

通过策略性地在特定帖子中插入广告块,您可以在受众最关注内容的地方投放广告来吸引他们。这不仅可以提高广告的可见度,还可以提高获得更多点击的可能性。
在本指南中,我将引导您完成简单的步骤,轻松地在特定 WordPress 帖子中展示广告块。
在特定 WordPress 帖子中显示广告的重要性
当您浏览 WordPress 网站时,您很可能会遇到策略性地放置在侧边栏或标题下方的横幅广告。这些广告位虽然位置普遍,但经常陷入所谓的“横幅盲目性”,即用户忽视这些广告。这种疏忽会严重影响点击率。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始然而,有一个巧妙的解决方案:不要坚持标准的广告展示位置,而是考虑在特定的 WordPress 帖子中展示广告块。此策略可以提高广告的曝光度,吸引与您的内容深度互动的用户。
这不仅仅是通过将广告传播到 WordPress 博客上的各个页面来防止广告疲劳。细分受众群体并向最有可能感兴趣的人展示有针对性的广告可以大大提高参与度和点击率。
例如,想象一下:全神贯注于您的一篇旅行博客文章的用户可能会对宣传旅行装备或航班优惠的广告真正感兴趣,促使他们点击并进一步探索价格。
那么,如何在特定的 WordPress 帖子中无缝显示这些广告呢?让我们使用下面提供的快速链接深入了解这些方法:
如何在 WordPress 网页的任何位置显示广告
这里我们有两种方法来执行此操作。一种方法是使用 WPCode 插件在特定的 WordPress 帖子中放置广告块,强烈推荐该插件。另一种方法是使用 AdSanity 展示广告。我们将探索这两种方式。
WP代码
我非常喜欢WPCode的原因之一是它令人难以置信的用户友好性。它无疑是最好的 WordPress 代码片段插件,允许您将广告无缝集成到 WordPress 网站上的任何页面、帖子或小部件区域。
这个出色的工具不仅可以让您展示来自 Google AdSense 等第三方平台的广告,还可以展示您自己的个人托管广告,让您可以完全控制自己的广告展示位置。
首先,第一步是安装并激活WPCode 插件。如果您是新手,请不要担心 – 我们关于如何安装 WordPress 插件的初学者指南提供了全面的说明,可帮助您完成每一步。
虽然 WPCode 的免费版本非常适合本教程,但我强烈建议考虑升级到专业版本。这将解锁代码片段云库、智能条件逻辑以及一整套附加功能,真正增强您的广告投放能力。
激活插件后,只需导航到“代码片段”部分,然后单击 WordPress 管理侧栏中的“+ 添加片段”选项即可。
从那里开始,一切都是轻而易举的事。点击“添加自定义代码(新代码段)”选项下的“使用代码段”按钮,您就可以轻松地将这些广告块集成到您的 WordPress 帖子中。”

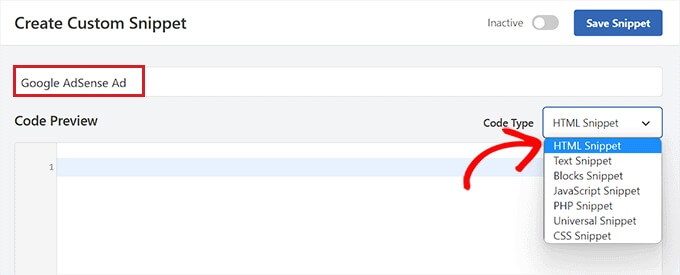
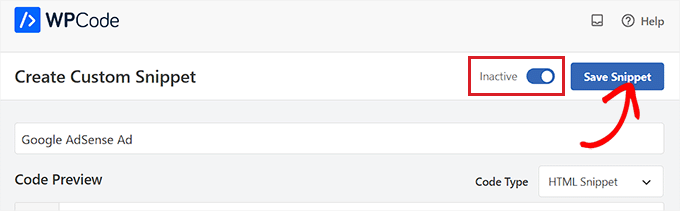
准备好开始后,请单击“创建自定义代码段”按钮。这将带您进入一个新页面,您可以在其中为代码片段命名。请记住,您选择的标题仅供您自己参考,用户访问网站时不会看到。
接下来,从右侧的下拉菜单中,确保选择“HTML 片段”作为代码类型。这样,您就可以轻松创建和共享您的 HTML 代码片段。

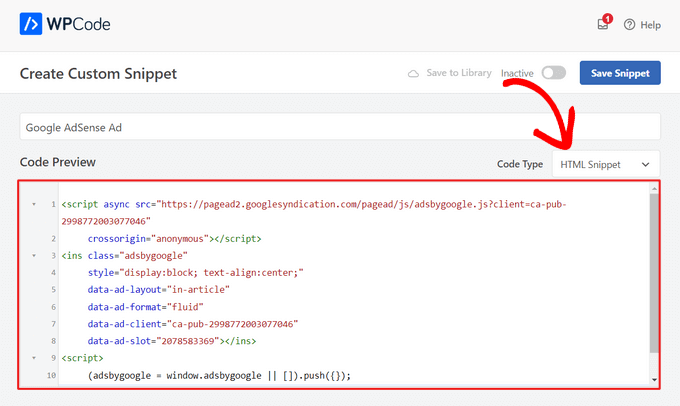
接下来,是时候决定最适合您网站的广告类型了。如果您要制作自己的广告,则需要从赞助商处获取代码或创建自己的代码。获得广告代码后,只需将其复制并粘贴到“代码预览”框中即可。
这实际上是根据您网站的氛围和内容定制广告的问题。如果您自己设计,那么您就有机会注入您的创造力或赞助商希望传达的信息。因此,一旦您掌握了该代码,只需将其滑入“代码预览”框中,然后观看魔术的展开!

之后,您必须向下滚动到“插入”区域并选择“自动插入”模式。
广告将立即显示在您选择的帖子中。

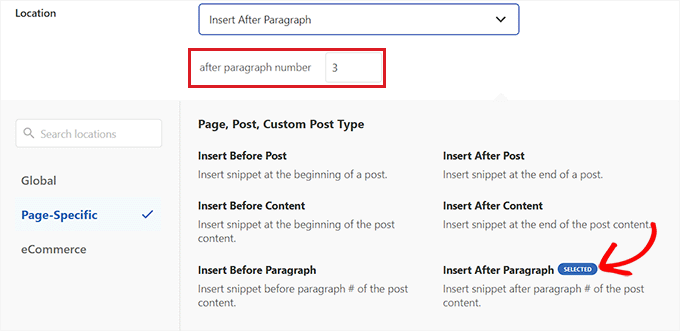
然后,打开“位置”下拉菜单,然后从左侧边栏中选择“特定于页面”选项卡。
从下拉菜单中选择“在段落后插入”。
您还可以更改将包含片段的段落数。
例如,如果您希望广告块出现在第三段之后,请在“段落编号后”字段中输入该值。

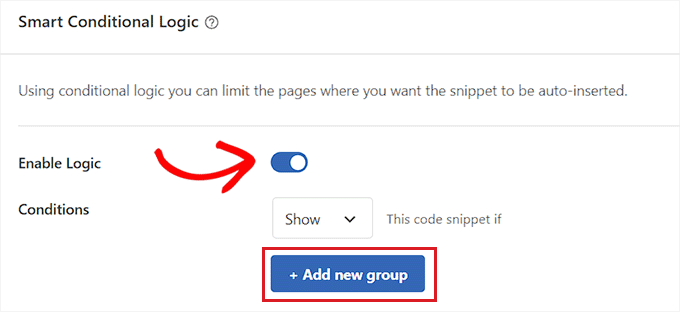
向下滚动到“智能条件逻辑”区域并激活“启用逻辑”开关。
然后,对于代码片段条件,确保选择“显示”选项。之后,只需单击“+ 添加新组”选项即可。

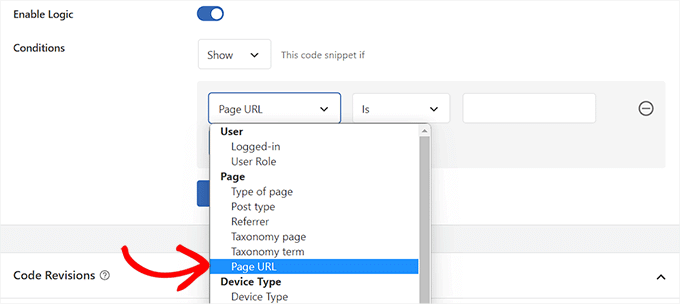
这将显示“智能条件逻辑”部分中的新选项。
从此处左侧的下拉菜单中选择“页面 URL”选项。

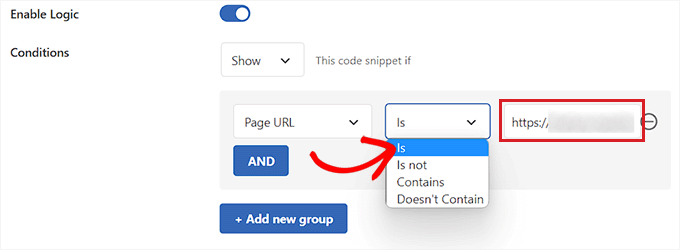
然后,在中间的下拉菜单中选择“是”选项。
然后,在屏幕的右上角输入您想要显示广告块的单篇文章的网址。
如果您想在多个页面或帖子上展示此广告,只需点击“AND”,然后使用另一个帖子网址重复此过程。
开发此条件逻辑后,您的广告块将仅出现在特定的 WordPress 文章中。

现在,导航回到顶部并将“非活动”开关切换为“活动”。
最后,点击“保存代码段”按钮立即在您的网站上执行广告代码。

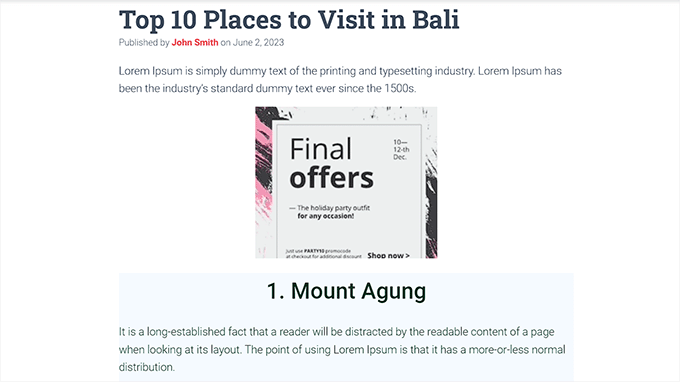
您现在可以通过访问您选择的单个帖子来查看生效的广告块。
这就是它在我们的演示网站上的显示方式。

广告理智
如果您不想在网站上使用代码,那么这就是适合您的方法。
AdSanity是一款高级 WordPress 广告管理插件,可让您轻松地在 WordPress 网站上设计和显示广告块。它与任何第三方广告网络兼容,包括 Google AdSense。
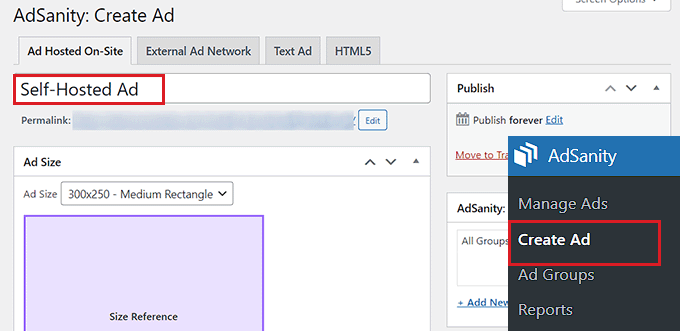
激活后,从 WordPress 管理侧边栏导航至 Adsanity » 创建广告页面。
您可以首先输入要生成的广告的名称。
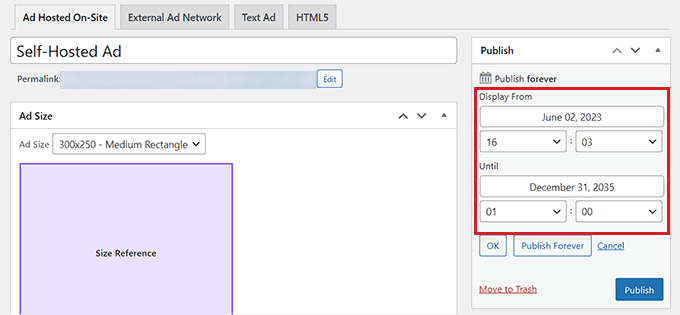
如果您要制作自己的托管广告,则必须移至顶部的“现场托管广告”标签。

如果您想展示来自第三方平台的广告,请转到“外部广告网络”选项。同样,如果您想上传广告的 HTML 文件,请选择“HTML5”标签。
我们将在本教程的特定 WordPress 帖子中显示自托管广告,但其他类型广告的方法是相同的。
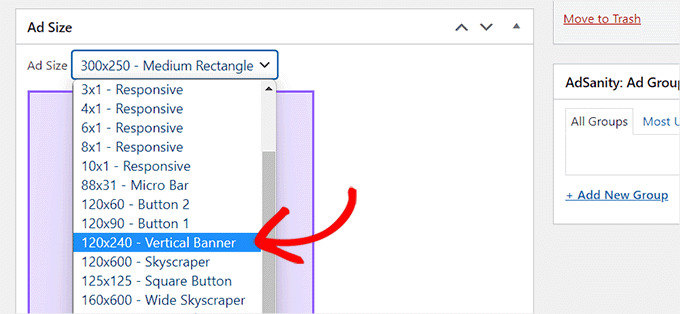
为广告命名后,从下拉菜单中选择尺寸。这是您帖子中广告横幅的尺寸。

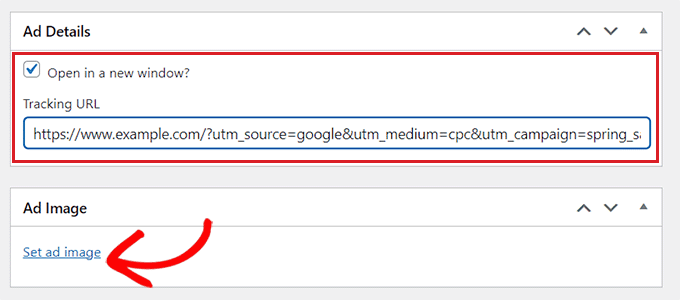
然后,向下滚动到“广告详细信息”框,复制并粘贴您要显示的广告的跟踪网址。
之后,检查“在新窗口中打开?”如果您希望当用户点击广告时在新窗口中打开广告,请选择框。
您还可以通过点击“设置广告图片”按钮将图片上传到广告中。这将打开 WordPress 媒体库并允许您上传图片。

最后,单击顶部的“发布”按钮以保留您的更改。
您还可以通过点击“发布”部分中的“编辑”链接来设置广告的开始和结束日期。
点击“发布”按钮后,您可以将广告块放置在 WordPress 网站的任何页面或帖子上。

包起来
总之,当涉及到在 WordPress 网页的各个部分显示广告时,有多种选择。使用WP 代码和Adsanity都可以有效地完成工作,但考虑到易用性和成本效益,WP 代码成为更好的选择。
虽然Adsanity具有其优势,但WP 代码的免费版本作为一种方便且经济实惠的选择脱颖而出。其用户友好的界面以及与 WordPress 的兼容性使得几乎任何想要在整个网站上无缝整合广告的人都可以使用它。免费 WP 代码的简单性和成本效益使其成为希望在 WordPress 网站上轻松管理和展示广告的用户的实用且高效的选择。




