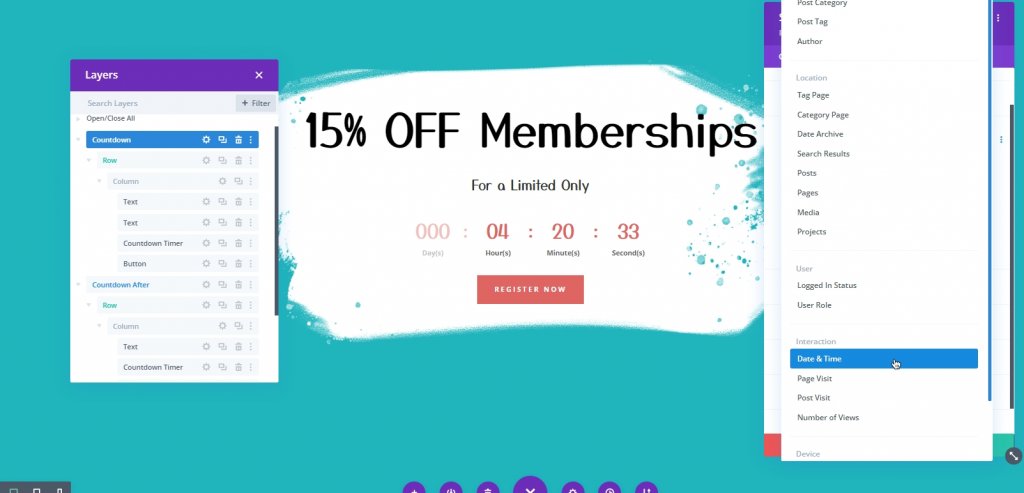
使倒数计时器到期可能是一种强大的营销工具。 倒数计时器以激励网站访问者采取行动而闻名。 它们非常适合推广会员资格、物品和其他限时优惠,例如与黑色星期五相关的优惠。 时间条件内容允许您在计时器到期后重新定位访问者。 仅在满足特定日期和时间时出现(或隐藏)的内容称为时间条件内容。 为错过促销或迟到的客户提供新鲜内容是有道理的。

在本教程中,我们将教您如何使用Divi的时间条件内容在倒数计时器用完时显示时间敏感的材料。 如果您想在特定日期或时间与倒数计时器重合之前和之后显示特定材料,您可以使用Divi的全新条件选项。 访客有有限的时间在特别优惠到期前享受优惠。 一旦计时器到期,此功能将提示访问者订阅时事通讯以继续接收报价通知。
来吧,我们加油!
预习
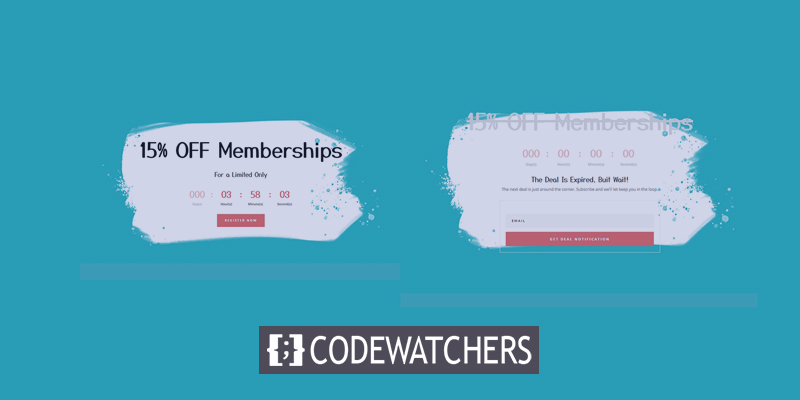
看看内容将如何在 Divi 中显示倒计时。 这是倒计时激活时的样子。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
这是倒计时结束后的样子。

使用时间计数器显示条件内容
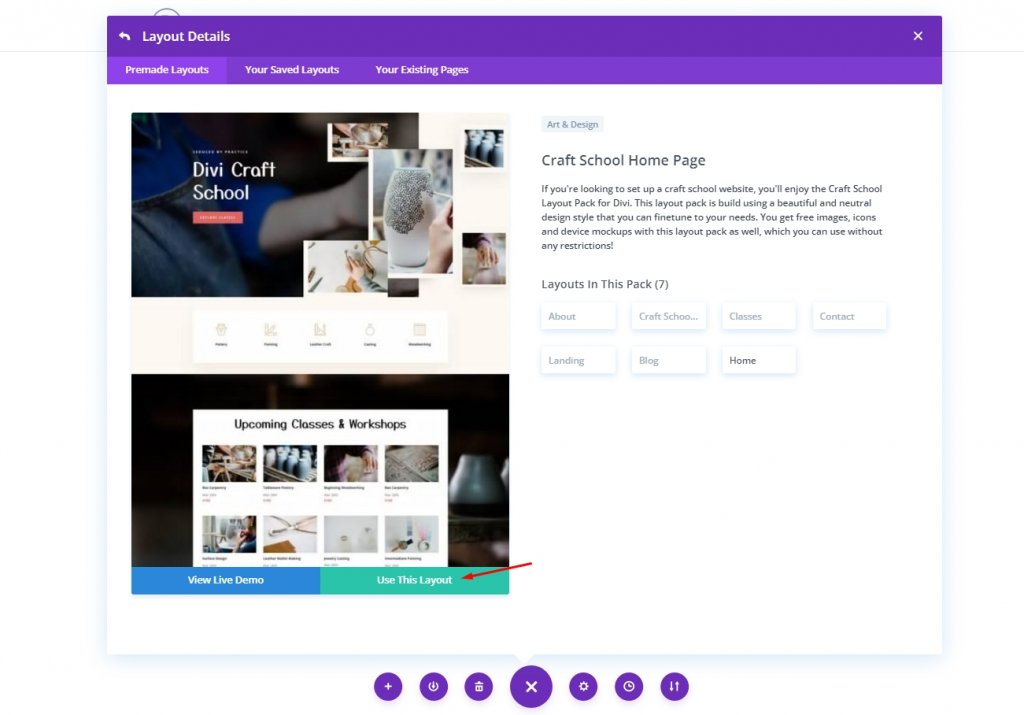
对于今天的教程,我们将使用预制模板。 转到模板库并导入工艺学校主页布局。

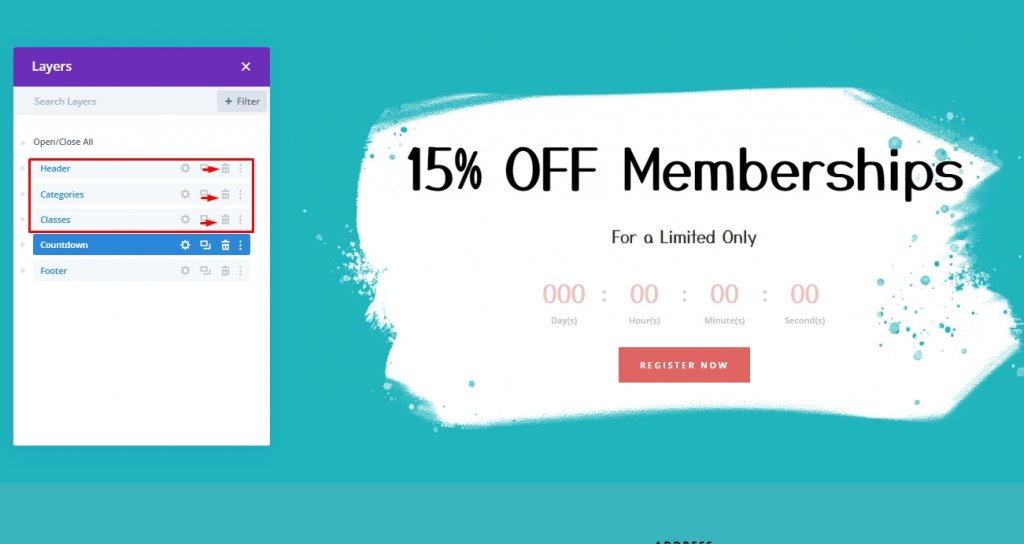
添加布局后,删除前三个部分,只留下倒计时和页脚。 我们将利用这些部分来构建我们的计时器和条件内容。

1.设置定时器
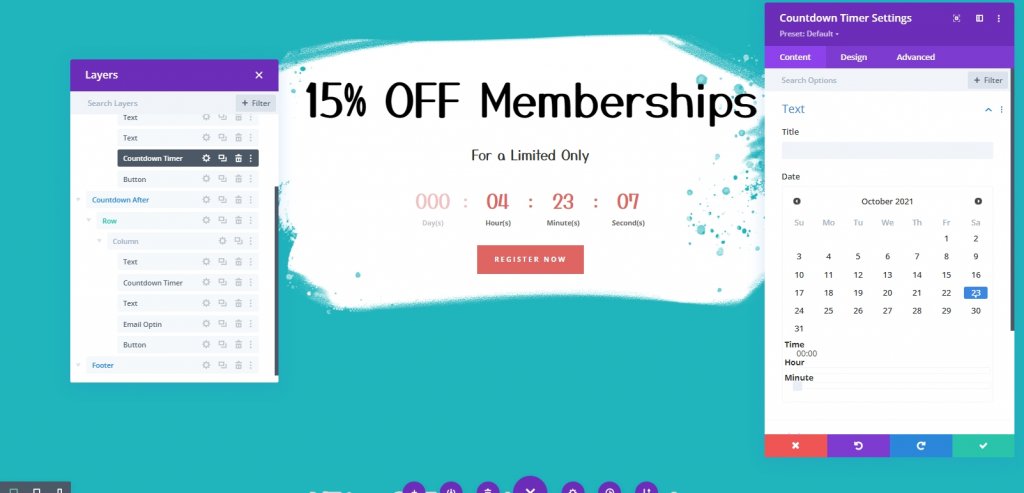
通过单击打开倒数计时器设置。 折扣将在您在内容选项卡下选择的日期和时间到期。 例如,在此示例中,日期和时间将是 10 月 23 日凌晨 01:30。
当我们添加时间条件内容时,我们会引用这个日期和时间。

2. 设置日期和时间之前显示部分的时间条件
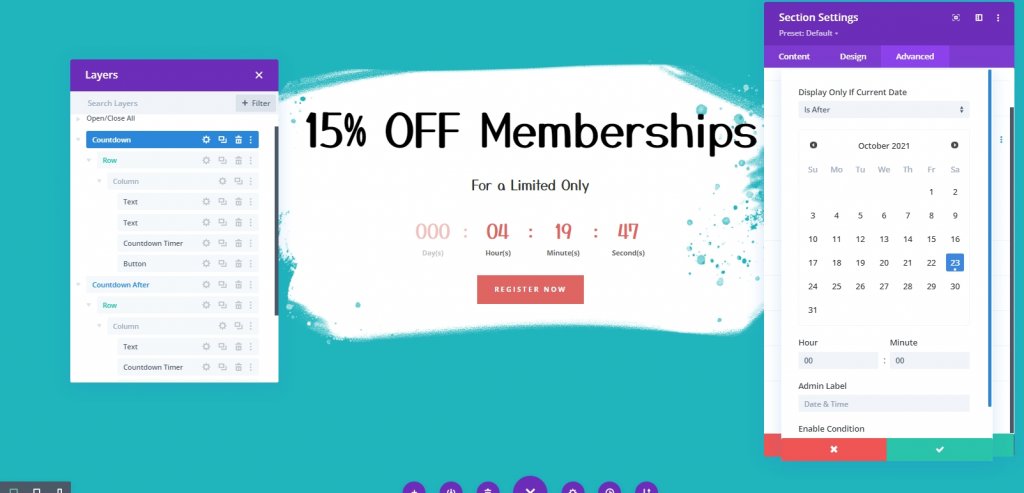
我们将设置一个时间条件以在时间到期之前显示该部分。 为此,打开时间倒计时部分。 然后,从高级选项卡中,添加新条件并选择时间和日期条件。

现在从同一个面板更新时间和日期的条件。
- 确保选项Display Only If Current Date设置为Is Before 。
- 选择与之前添加到倒数计时器的日期和时间相匹配的日期和时间。

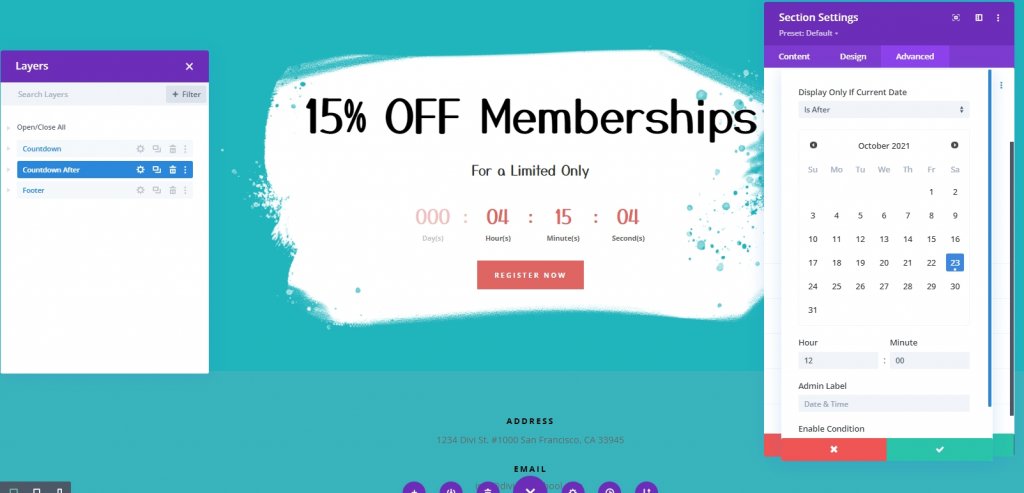
3. 设置日期和时间后显示部分的设置时间条件
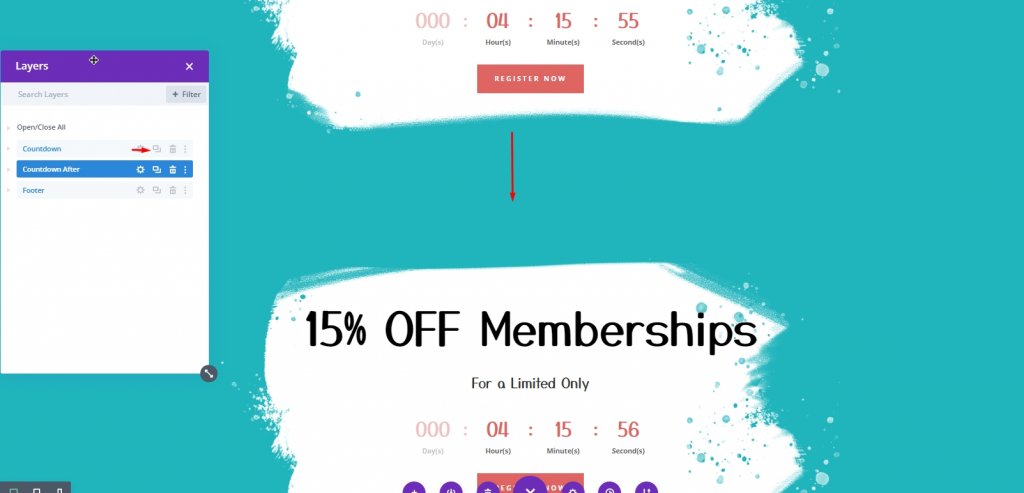
在计时器用完之前,我们将展示部分内容。 计时器结束后,我们需要向页面添加新内容。 复制包含时间条件的部分以获得此信息。 为避免混淆,请将新部分中的管理员标签更改为“之后倒计时”。

打开重复的部分设置并调整时间和日期显示选项“仅在当前日期之后显示”。 确保时钟上的时间和日期与倒数计时器上的时间和日期相同。 倒计时结束后页面会显示该部分。

4.添加条件内容
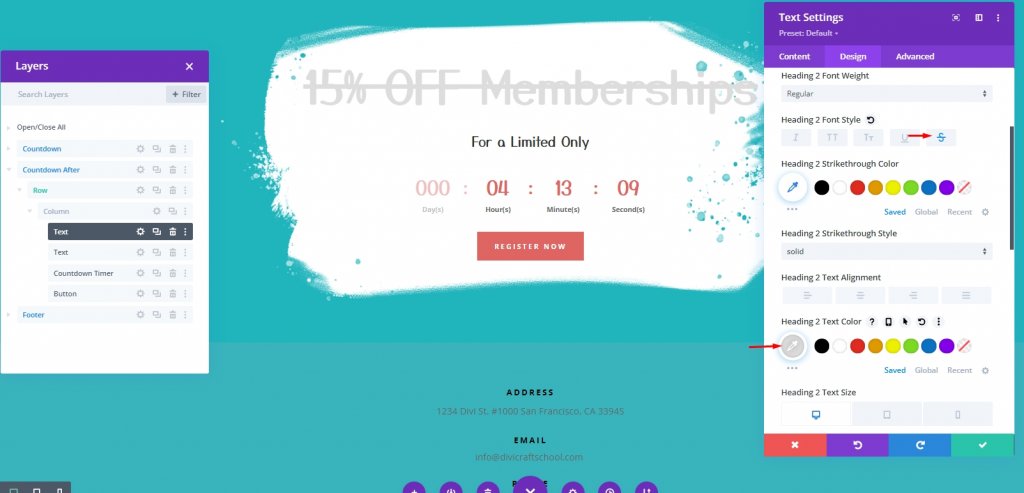
一旦计时器停止,我们希望它有一条直线,表明报价已结束。 为此,打开文本模块设置并执行以下操作。
- 标题 2 字体样式:删除线
- 标题 2 文本颜色:#ddd

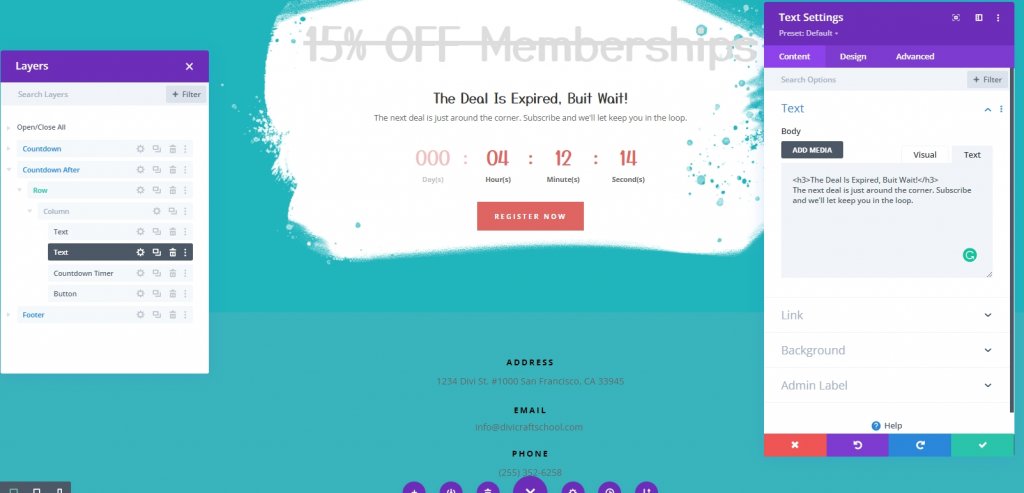
现在对于第二个文本模块,更改内容样式。 在文本选项卡下添加以下代码。
<h3>The Deal Is Expired, But Wait!</h3>
The next deal is just around the corner. Subscribe and we'll let keep you in the loop. 
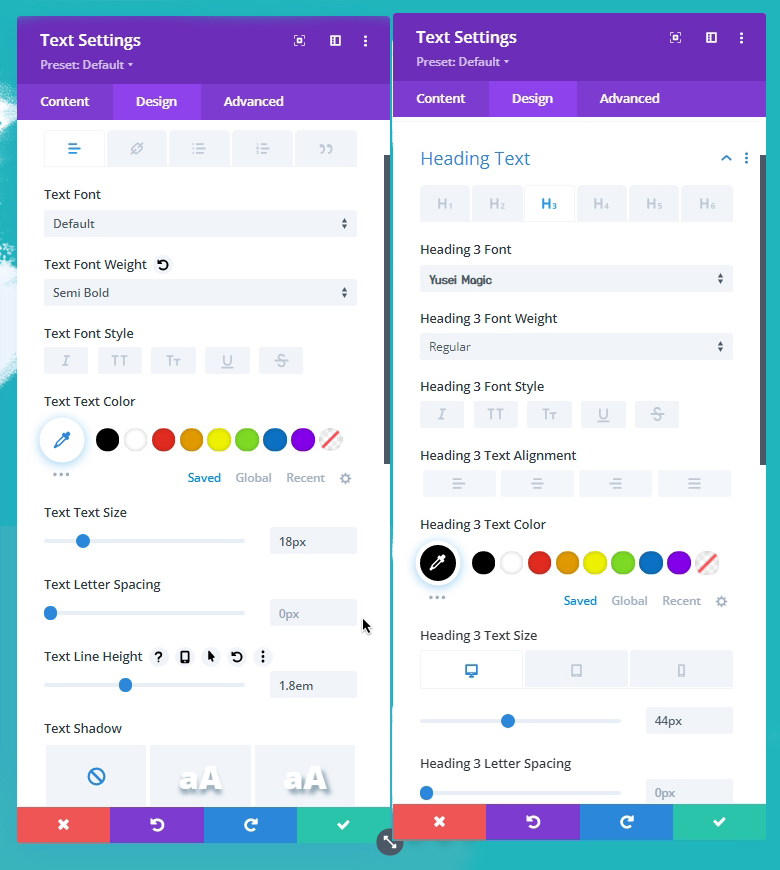
在“设计”选项卡中,进行以下调整。
- 文本字体粗细:半粗体
- 文字文字大小:18px
- 文字行高:1.8em
- 标题 3 文本颜色:#000
- 标题 3 文字大小:44px(桌面),38px(平板电脑和手机)

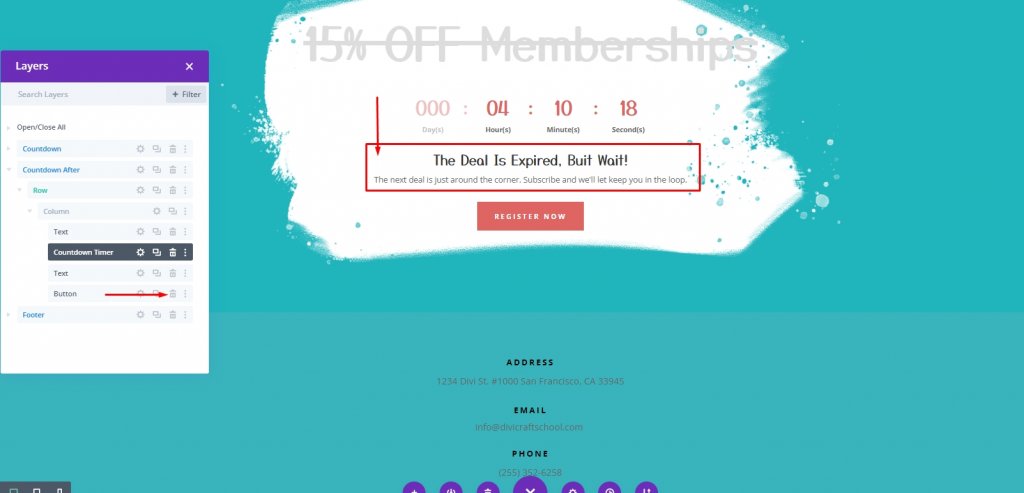
通过将其向上移动一个位置,在带有主标题的顶部文本模块下方添加一个倒数计时器。 移除最底部的按钮模块,您就完成了。 这将被换成一个允许用户选择接收电子邮件的模块。

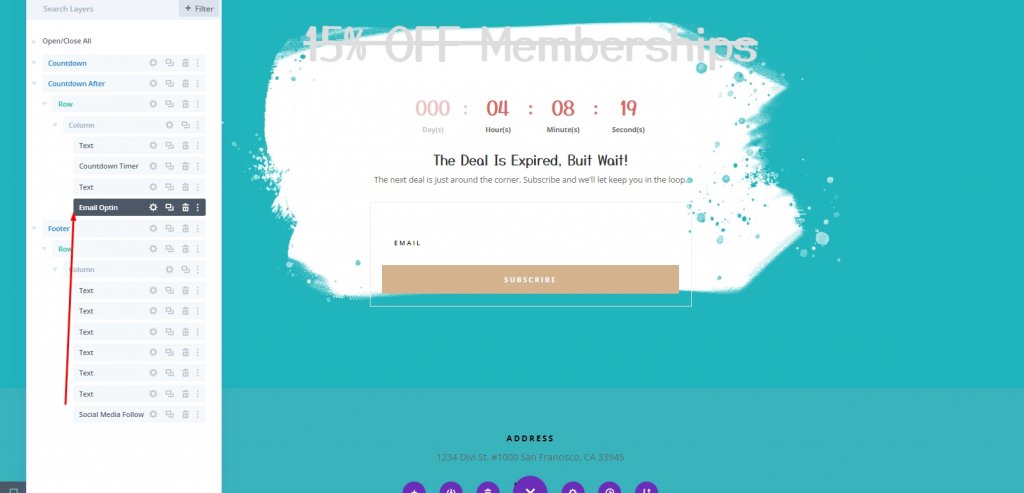
现在,将预制电子邮件选项向上移动并将其放在底部文本模块下。

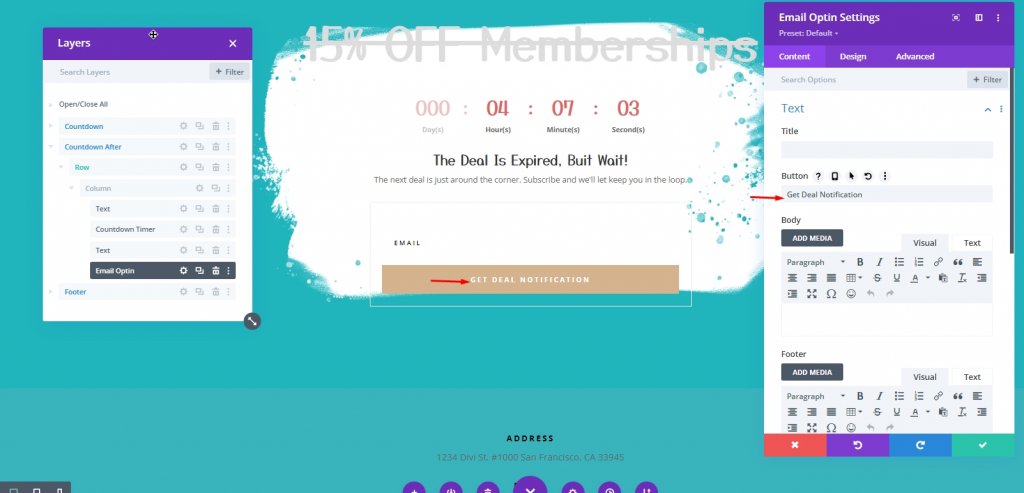
对按钮进行调整。

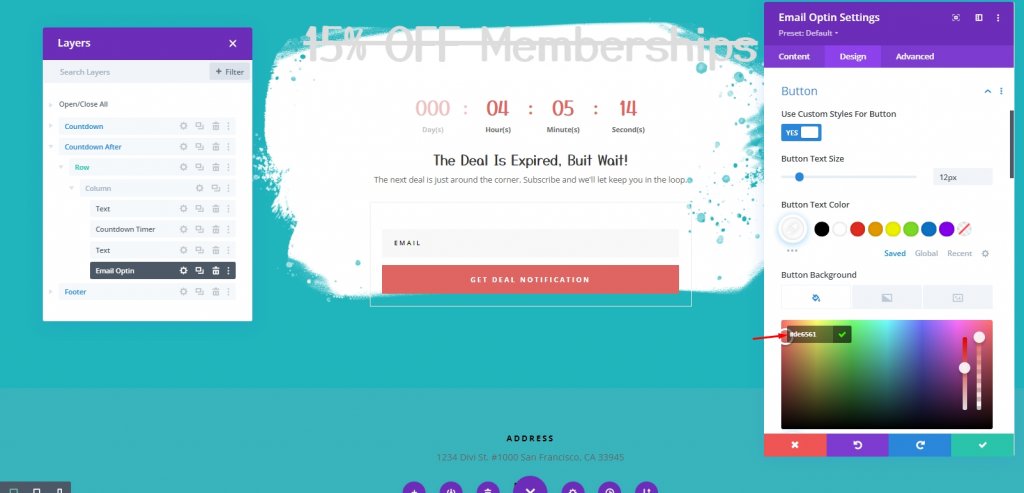
在设计选项卡下,更新字段和按钮颜色,如下所示:
- 字段背景颜色:#f8f8f8
- 按钮背景颜色:#de6561

我们完成了!
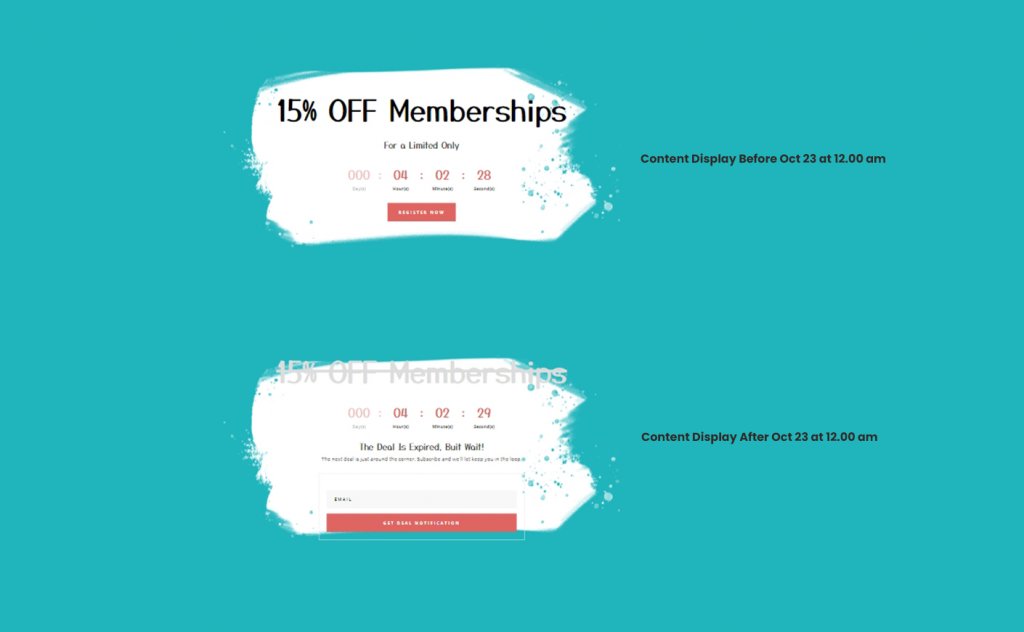
最终输出
我们将倒计时设置为在 10 月 23 日 12:00 结束。 此外,我们在第一部分添加了日期 & 时间显示条件,以在 10 月 23 日 12:00之前显示。 最后,我们创建了一个具有日期 & 时间显示条件的新内容部分,显示 10 月 23 日之后的 12:00 部分。

所以这是之前的结果。

这是倒计时结束后的部分。

结论
通过将有时间条件的材料与倒计时时钟相结合,可以很好地提供限时优惠。 Divi让两者都能轻松掌控。 您希望在指定日期和时间之前和/或之后显示的内容将在倒数计时器建立后自动显示。 这应该有助于您的客户在查看过期促销时获得更愉快的体验。




