2019 年 6 月,研究表明智能手机在 Google 搜索中的占比约为 50%,这使得在处理网站用户体验时牢记智能手机用户非常重要。

小部件经常添加到网站的侧边栏或页脚以鼓励参与。 但是,其中一些小部件在桌面屏幕上看起来很棒,但在手机屏幕上却很糟糕。
这使得网站所有者想要在手机上隐藏或禁用这些小部件。 在本教程中,我们将了解如何仅禁用手机屏幕的小部件。
小部件选项

监控所有仪表板小部件! 为您的侧边栏、页脚和任何工具栏小部件分配一系列内容。
小部件选项在每个小部件下方提供时尚的设置,以全面监控和调节每个小部件的显示和设计。
小部件选项允许您将小部件的可见性限制在特定页面、博客或类别中。
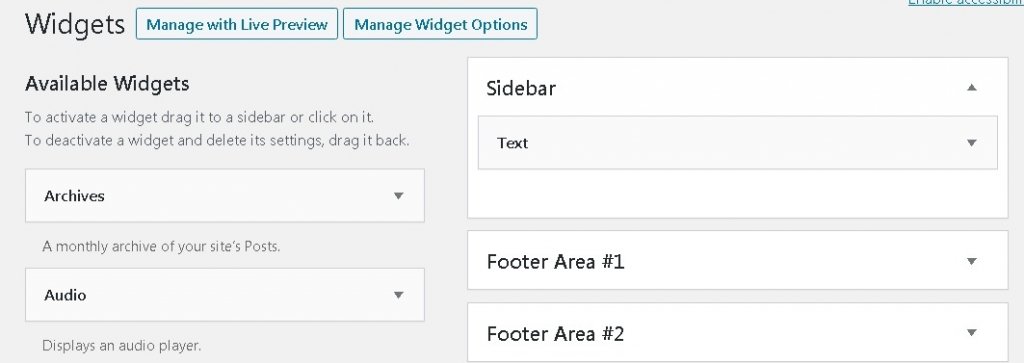
安装上述插件后,您需要在 WordPress 仪表板中转到外观,然后转到小部件。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
您将能够在此页面上看到您的活动和非活动小部件。 继续并决定要编辑的小部件。
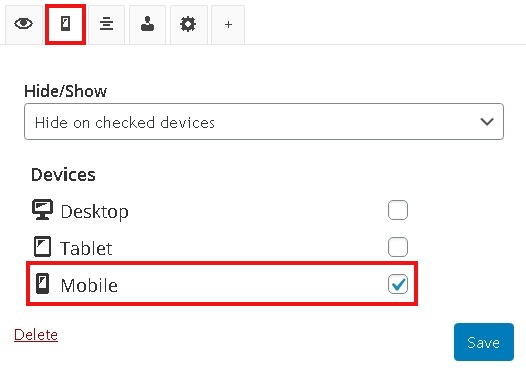
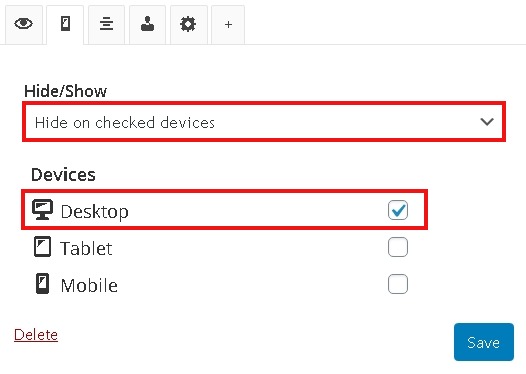
选择要编辑的小部件后,您将在下方看到由小部件选项插件添加的新选项。 您需要选择一个小的移动图标并选择要禁用小部件的设备。

现在,单击“保存”按钮以保存所有更改,然后在移动屏幕上查看您的网站以确认您的小部件不再出现。
如何构建小部件的智能手机版本
您可能希望为智能手机或平板电脑提供看起来更有吸引力的不同版本的小部件。
小部件选项插件也允许您执行此操作。 您可以只创建另一个小部件并将其外观限制为移动设备和平板电脑。 我们将继续前进并了解如何。
转到外观,然后转到小部件以打开要在手机和平板电脑上显示的小部件。 然后,按下面的那个移动图标。 然后从“隐藏/显示”面板中选择“在选中的设备上隐藏”,然后再选中“桌面”框。

保存更改,您的小部件将仅限于手机和平板电脑屏幕。 这就是本教程的全部内容。 我们希望这有助于您使您的网站更具吸引力。




