您是否需要帮助设置Elementor 登录页面? 无需再寻找。

为了在不编写任何代码的情况下开发漂亮而有效的登录页面,Elementor 为您提供了所需的可视化拖放编辑器。
但是将所有这些东西放在一起可能有点令人生畏,对?
您可能有以下顾虑:
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始- 我的着陆页的内容应该由什么组成?
- 为 this? 设置 Elementor 的最佳方法是什么
- 如何将电子邮件选择加入表单添加到我的 site?
当我们逐步引导您完成创建 Elementor 登录页面的过程时,所有这些问题以及更多问题都将在这篇文章中得到解答。
首先,让我们浏览每个登录页面( Elementor或其他)的基本组件。 使用免费的 Elementor 页面构建器,我们将教您如何设置所有内容,包括添加由MailPoet提供支持的电子邮件选择加入表单。
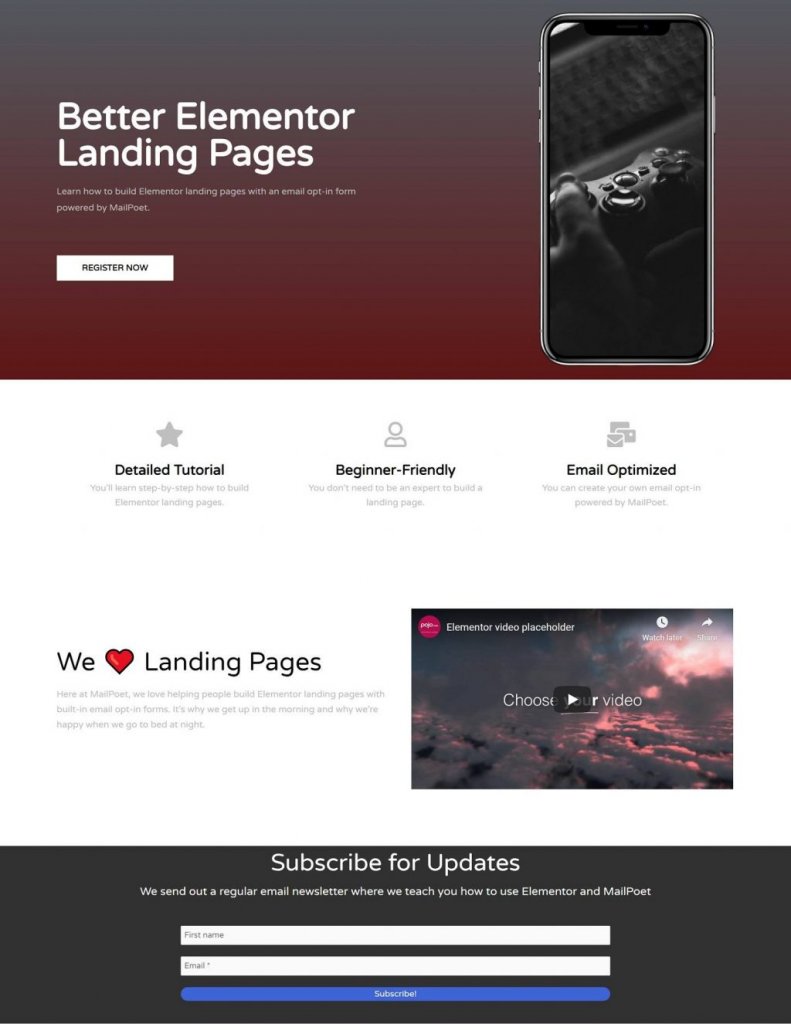
设计预览
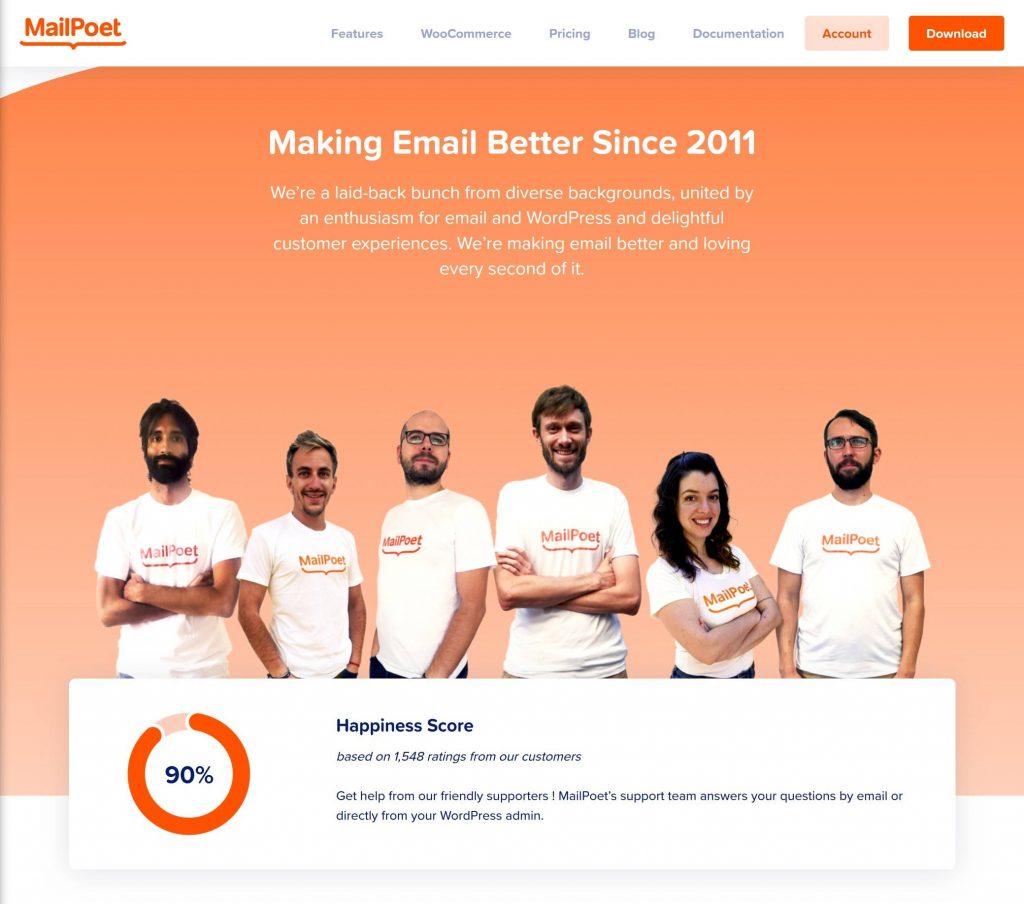
完成这篇文章后,您将能够构建这样的设计。

Elementor 页面构建器关键元素
我们并不是说“您的目标网页只需要所有这些功能”,因为目标网页对于您的产品或服务来说是独一无二的。
但是,如果我们只需要选择每个登陆页面应该有的四个东西,那就是它们。
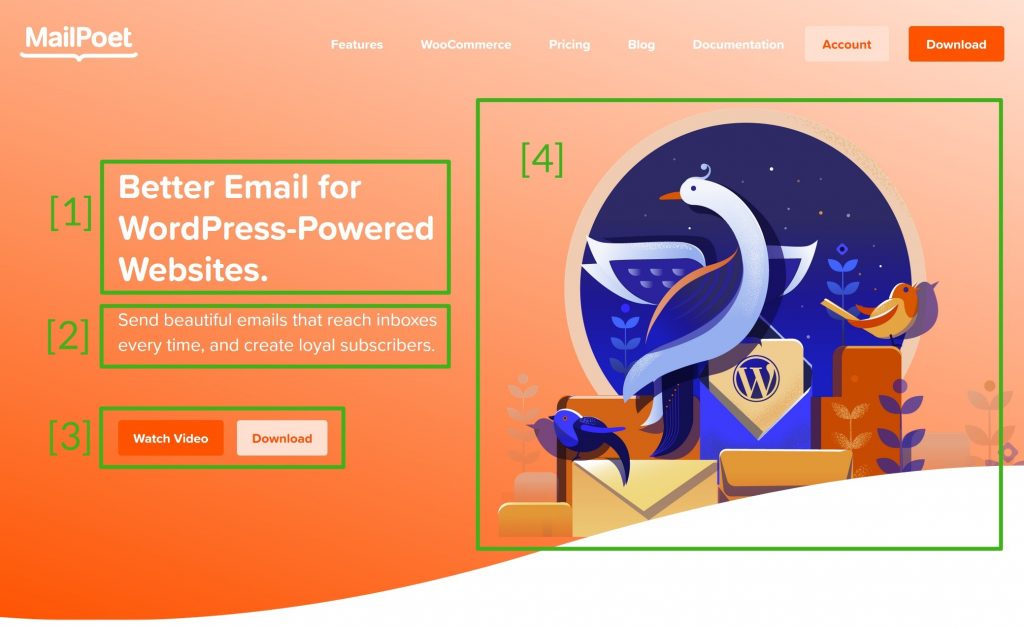
英雄专区
您的英雄部分中的材料最引人注目,并且出现在您网站的首屏上方。 您的访问者一登陆您的目标网页就会注意到这一点。

没有必要用英雄部分的文字墙来压倒读者。 相反,大多数英雄部分都从以下基本设置开始:
- 标题:标题是潜在客户看到的第一件事,并用一句话概括了您的产品或服务的主要价值。
- 副标题:在保持简洁的同时详细阐述标题的一种有效方法是使用副标题。
- CTA :您希望访问者执行的操作称为号召性用语 (CTA)。 CTA 通常限制为每页两个。
- 媒体文件:除文本外,通常还包括图像、视频或插图。
特点与优势

之后,您将有一个关于产品特性和优势的部分。 在本节中,您将能够显示英雄标题的支持证据。
关于

您将有机会在页面下方添加一些有关您自己或您的业务的详细信息。 因此,您将能够与您的观众建立信任。
电子邮件选项
大多数登陆页面的底部都有一个电子邮件选择加入表格。 可以肯定地假设那些花时间阅读您的着陆页其余部分的人对您要说的内容感兴趣。

您以后可以通过抢夺他们的电子邮件地址与他们保持联系。
制作有吸引力的着陆页的创意元素
上面列出的四件事并不是您应该包括的唯一内容。 作为一个强有力的起点,它们也是考虑是否包含以下部分的好地方:
- 令人印象深刻的简历或作品集。
- 社会证据可以以客户推荐的形式提供。
- 与您合作过的知名品牌在此页面上的徽标
- 价格表
- 最新博客文章
- 号召性用语
在下面的教程中,我们将引导您完成使用这四个关键部分设置登录页面的过程。
但是,当您完成时,您将能够在必要时添加其他部分。
Elementor登陆页面建立
Elementor 是创建登录页面的绝佳工具,但现在该开始做生意了。
除了向您展示程序外,我们还将就着陆页的内容和外观向您提供一些建议。
画布选择
首先,您需要决定 Elementor 页面的画布。
此时有两个选项可供您使用。 要么你可以从一个完全空白的石板开始。 您将从一个干净的石板开始,没有您当前 WordPress 主题的任何残余。 此外,您的主题的页眉和页脚之间不需要侧边栏或容器,因此您可以完全控制其间的所有内容。
如果您希望您的目标网页与您网站的其他部分顺利集成,您应该选择第二种方法。 但是,如果您要创建单个页面,则第一个选项是更好的选择。
做出这个选择:
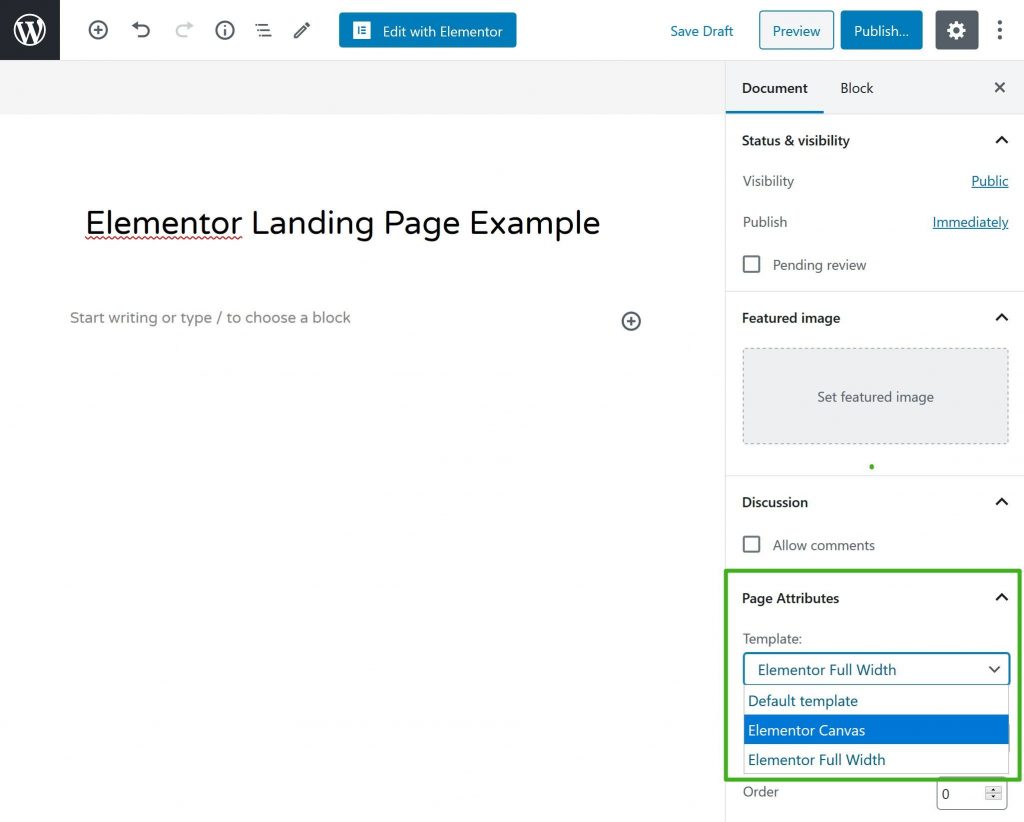
- 登录页面应存储在标准的 WordPress 页面上。
- 文档侧边栏包含一个标题为“页面属性”的部分。
- 从模板下拉菜单中选择您的画布。
Elementor 有两种模板样式。
- 元素帆布
- Elementor 全宽

设计方法
只要你有一张白纸,你就可以开始设计了。 如果您准备好迎接挑战,您可以从头开始创建完整的登录页面。
然而,如果这是您的第一个目标网页,手动处理所有内容可能会有点吓人。
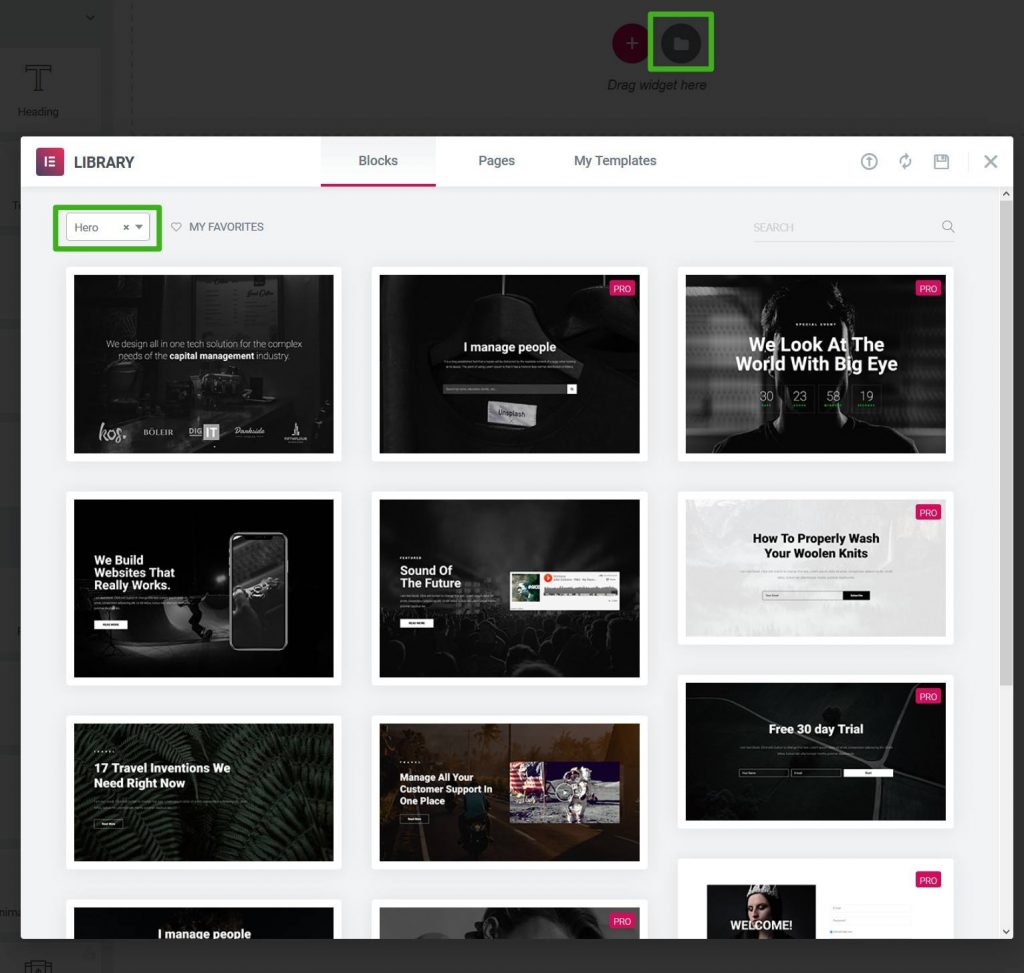
请查看模板,可通过单击浏览器工具栏中的文件夹符号找到
要查看您是否可以找到与您的主题匹配的完整登录页面模板,您可以浏览页面模板。
但是,块模板选项卡通常是更好的选择。 部分着陆页设计可以包含在块模板中。 与乐高积木一样,您可以混合和组合这些部件以创建您理想的设计。

Elementor 块模板是指定的利基。 有可用的模板类型 - Hero、Features、About。
英雄版块设计
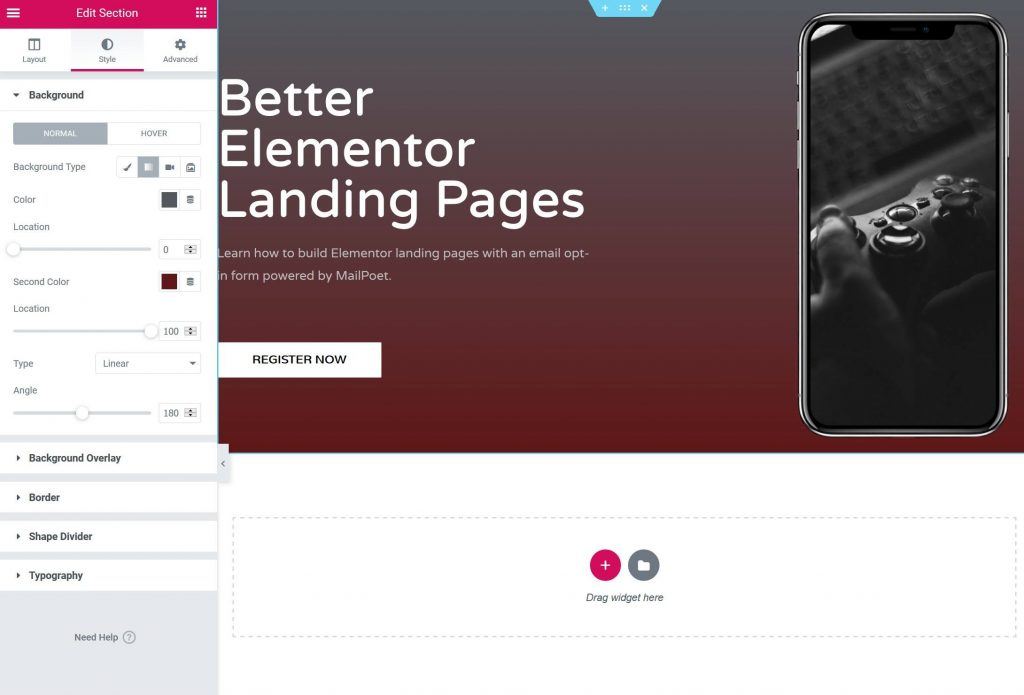
现在是开始做生意并在细节中构建您的登录页面的时候了。
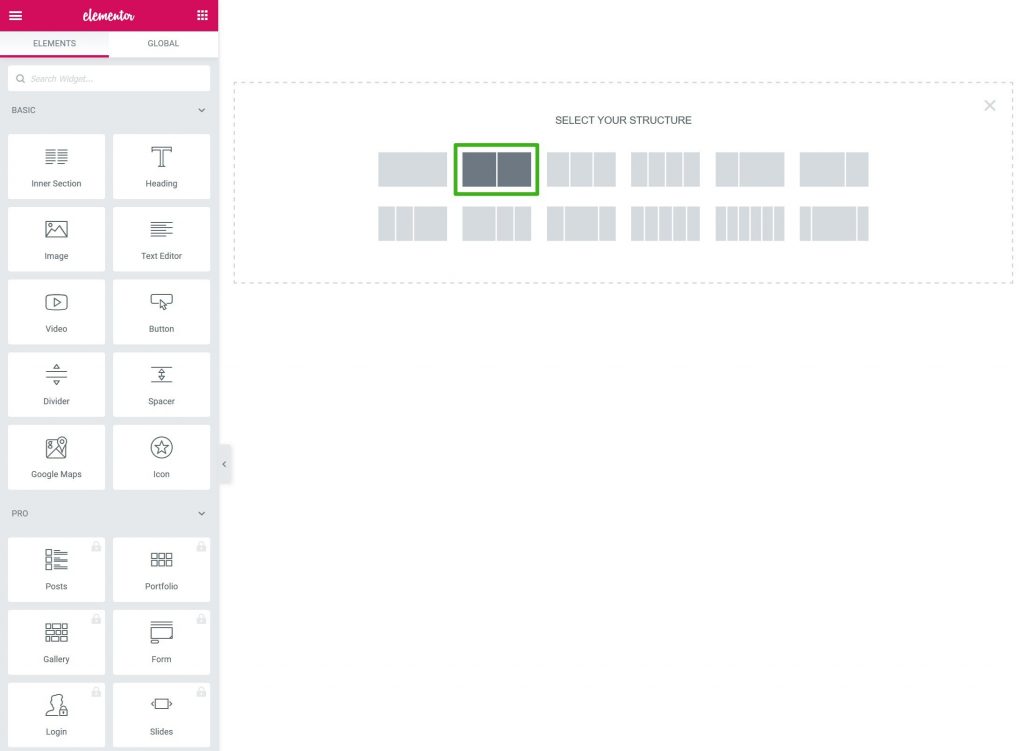
Elementor 的默认行为是让登录页面的每个“部分”在编辑器中成为其自己的单独部分。
首先单击加号 (+)。 因此,您通常会为您的英雄部分设计一个两列区域。

然后,您可以在列中插入内容小部件。
您可以在左栏中添加:。
- 对于您的标题,一个 H1 标题小部件。 这应该是一句话总结。 在本节中描述您所销售产品的核心。 “为 WordPress 驱动的网站提供更好的电子邮件”是 MailPoet 的标语。
- 对于您的子标题,请使用 H2 或 H3 标题小部件。 不要在这里重复一两段。 您可以选择详细说明您在标题中所说的内容。 就 MailPoet 而言,这意味着“发送精美的电子邮件,每次都能到达收件箱,并建立忠实的订阅者。”
- 对于号召性用语,您需要一个或多个 Button 小部件。 使用多个号召性用语按钮需要一个更明亮的主要 CTA 按钮。
然后,您可以在右栏中插入图像或视频小部件。
可以使用部分设置来为所有英雄部分提供背景。

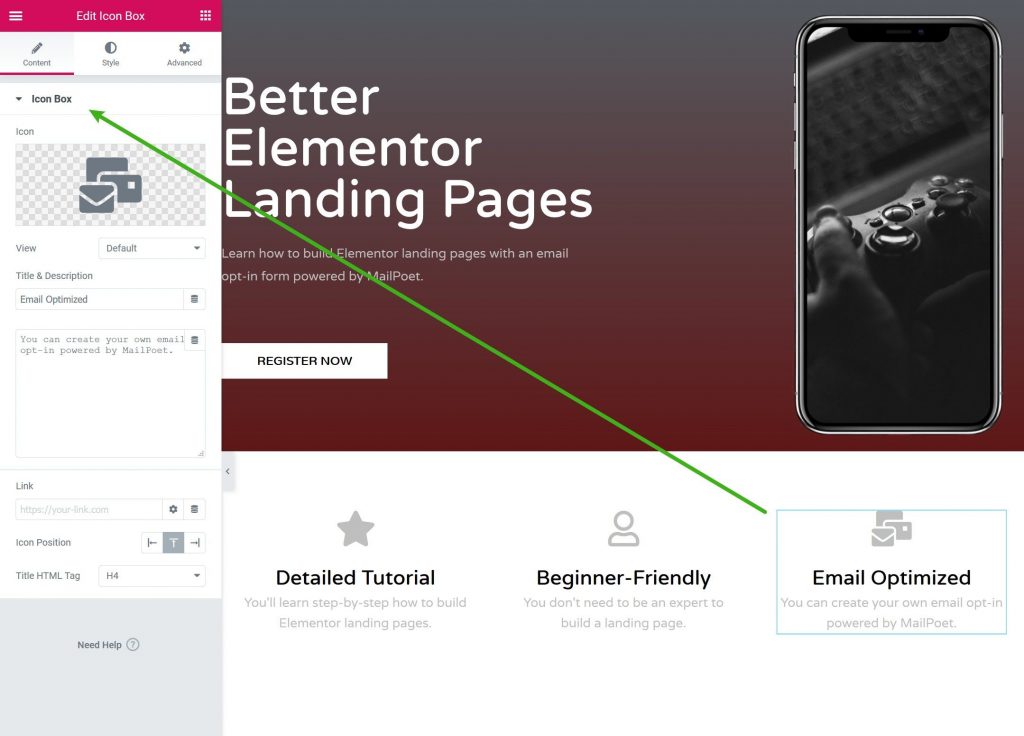
设计您的功能
继续阅读有关功能和优势的部分。
添加一个具有三列或四列的新部分,以实现更紧凑的设计。 因此,您可以利用图标框小部件一一列出每个功能。

登陆页面通常采用这种图标框技术。
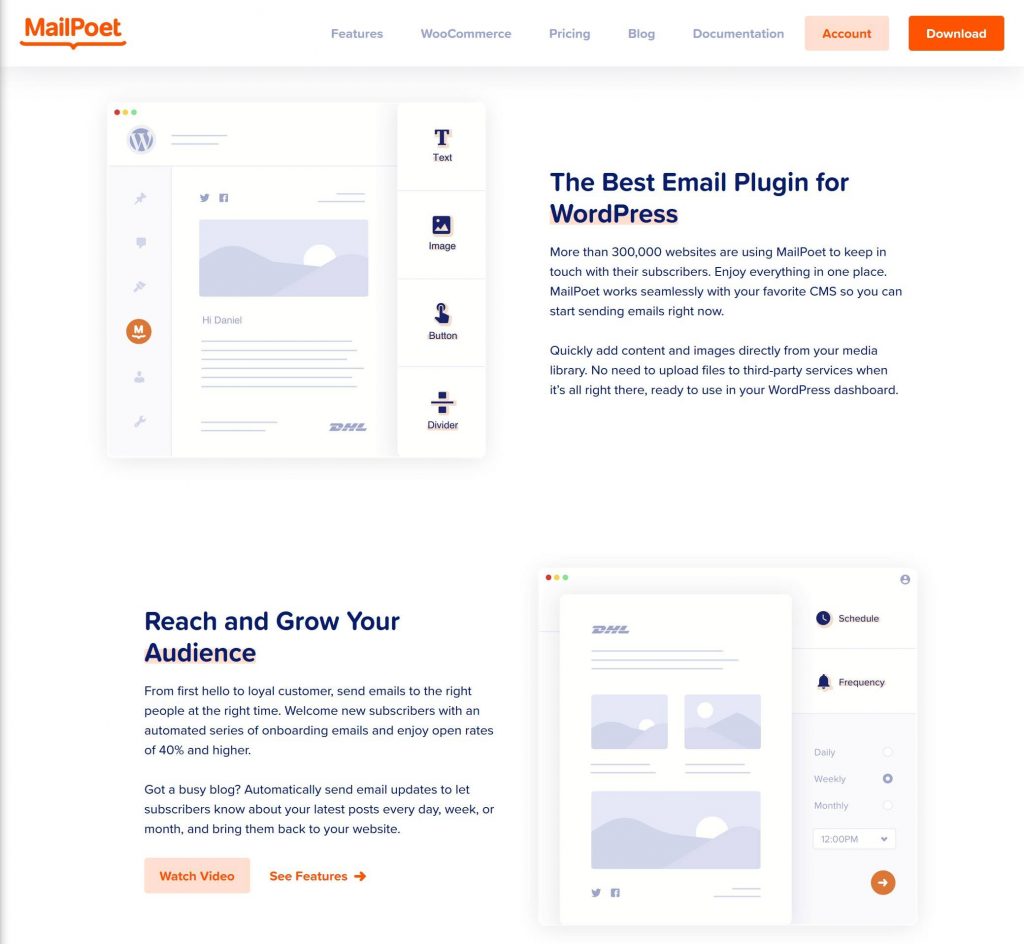
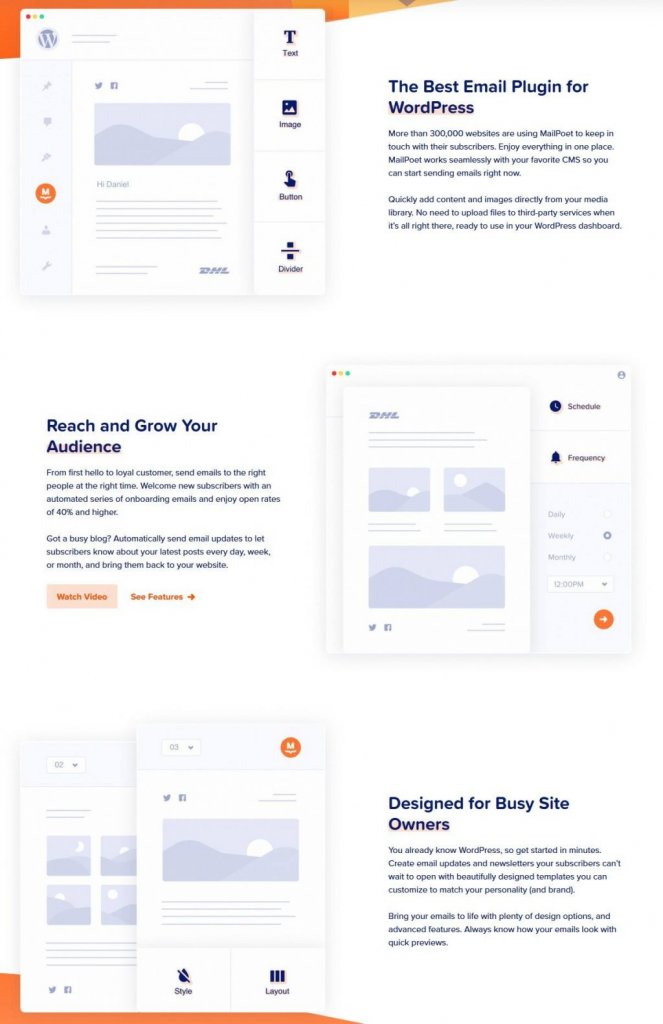
如果您想更深入地了解每个功能,请为每个功能创建两列部分,如 MailPoet 主页上所示。
一侧是文字,另一侧是图像。 为了保持新鲜感,您可以切换文本在哪一侧。

重要的是要记住,不应孤立地列出功能。 展示每个功能为您的用户提供的价值也是一个好主意。
电子邮件选择表格
Elementor 的免费版本中不包含用于收集电子邮件地址和增加订阅者列表的工具,但您可以通过购买 Elementor Pro 获得它。
您可以使用免费的 MailPoet 插件将电子邮件选择加入表单添加到您的 Elementor 登录页面。
如果您使用的是 Elementor,MailPoet 可以帮助您设置电子邮件选择加入,它还可以从您的 WordPress 仪表板自动或手动发送时事通讯。
如果您想开始使用 MailPoet,您需要暂时离开 Elementor,然后下载并安装免费插件。 完成 MailPoet 选项卡上的简短设置过程。
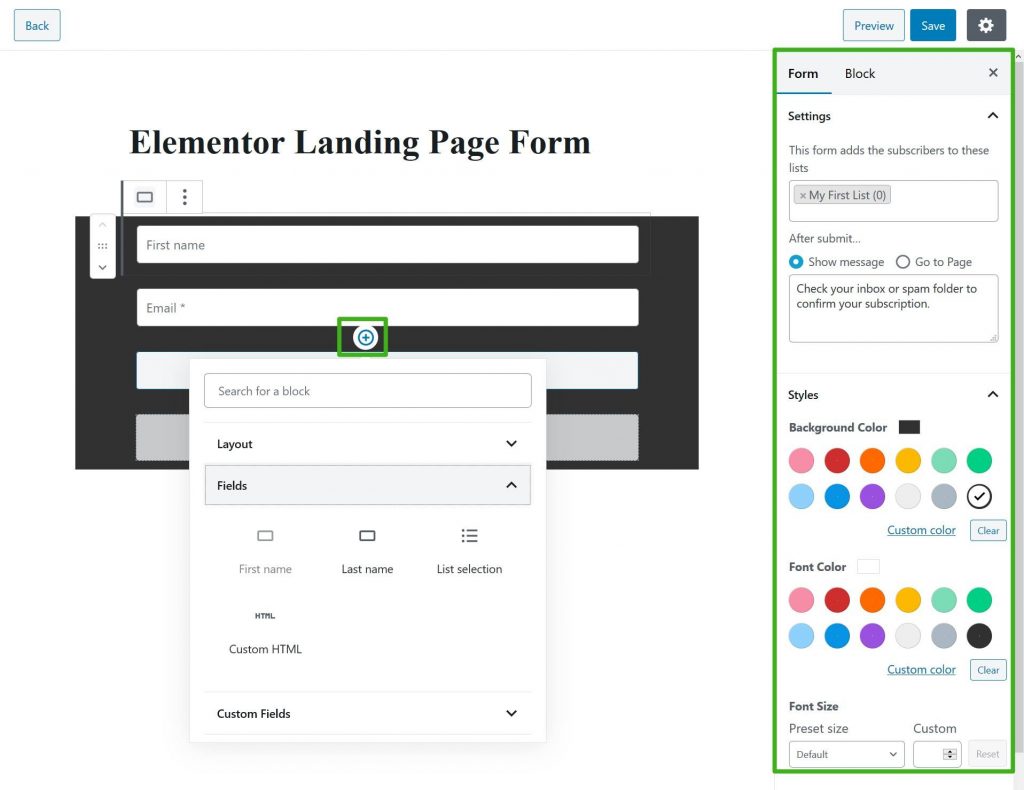
在 MailPoet Forms Add New 中为您的登录页面创建一个选择加入表单。
通过单击 + 符号添加新字段。 例如,如果您想跟踪访问。
您的表单可以使用侧边栏中的表单设置进行配置和样式设置。

完成此操作后,保存表单。
- 回到 Elementor 界面。
- 保存您的更改。
- 刷新界面。
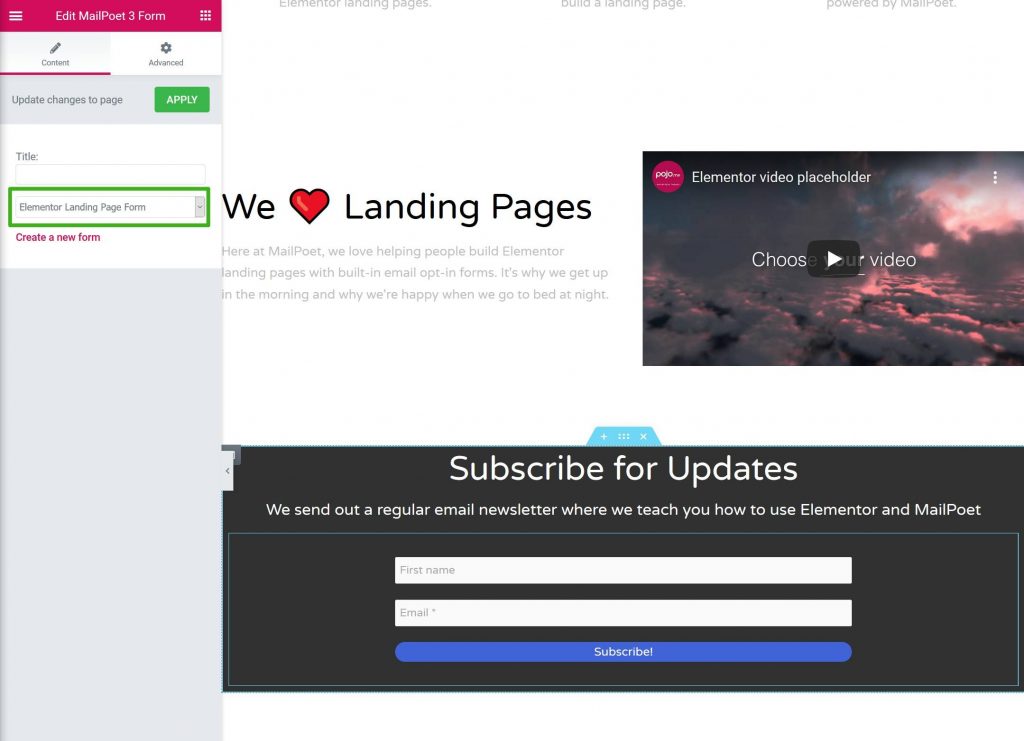
要将您的电子邮件选择加入表单添加到您的登录页面,只需刷新 Elementor 并查找新的 MailPoet 3 小部件。
这个新表单将在小部件的设置中可供选择。 在 Elementor 中,您现在应该能够看到表单的实时预览。

小部件设置的高级选项卡允许您调整表单的行为和间距。
如果您愿意,您还可以使用其他 Elementor 小部件,例如表单上方的标题。
完成! Elementor 用于设计登陆页面。
建立自己的 Elementor 登陆页面!
仅使用免费版的Elementor就可以创建一个吸引人且成功的 WordPress 登录页面。
如果您愿意,一切都可以从头开始构建。 了解如何使用 Elementor 模板来简化流程,如果这对您来说太过分了。
Elem entor 的块模板是坚实的中途基础。 为了自定义模板,您可以使用它们作为起点,然后添加您自己的信息和样式。
Elementor 的免费版无法将电子邮件选择加入表单添加到您的登录页面。
带有免费MailPoet插件的Elementor可用于通过创建可用于从 WordPress 管理员发送电子邮件的登录页面来增加您的电子邮件列表。
使用 Elementor 中的专用小部件,您可以构建自己的定制电子邮件选择加入表单并将其直接集成到您的设计中。




