自定义内容框是在网页上提供提示、信息和警告的非常方便的工具。 突出文章的重要部分也非常有用。 Divi允许您使用内置工具创建此页面元素,并以最有效和最方便的方式展示博客文章的重要部分。 在今天的教程中,我们将看到如何在Divi中设计自定义内容框。 此外,我们将使用各种颜色和图标以不同的样式更改它们。 所有这些操作都将由内置的Divi选项完成。 所以我们不要浪费更多时间,开始今天的教程。

预习
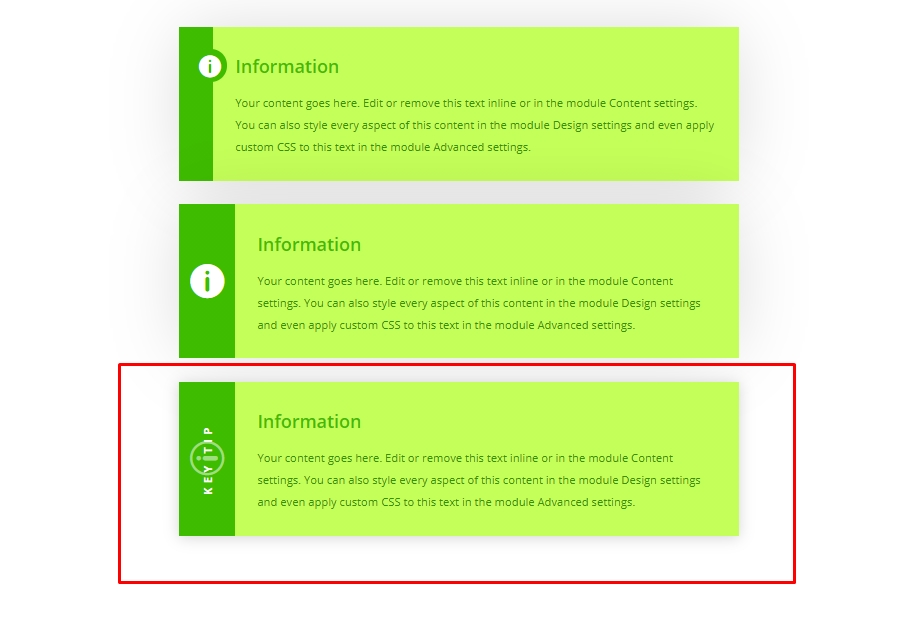
这是我们今天将创建的内容框。 稍后,我们将看到如何进一步定制这些。

内容框创建
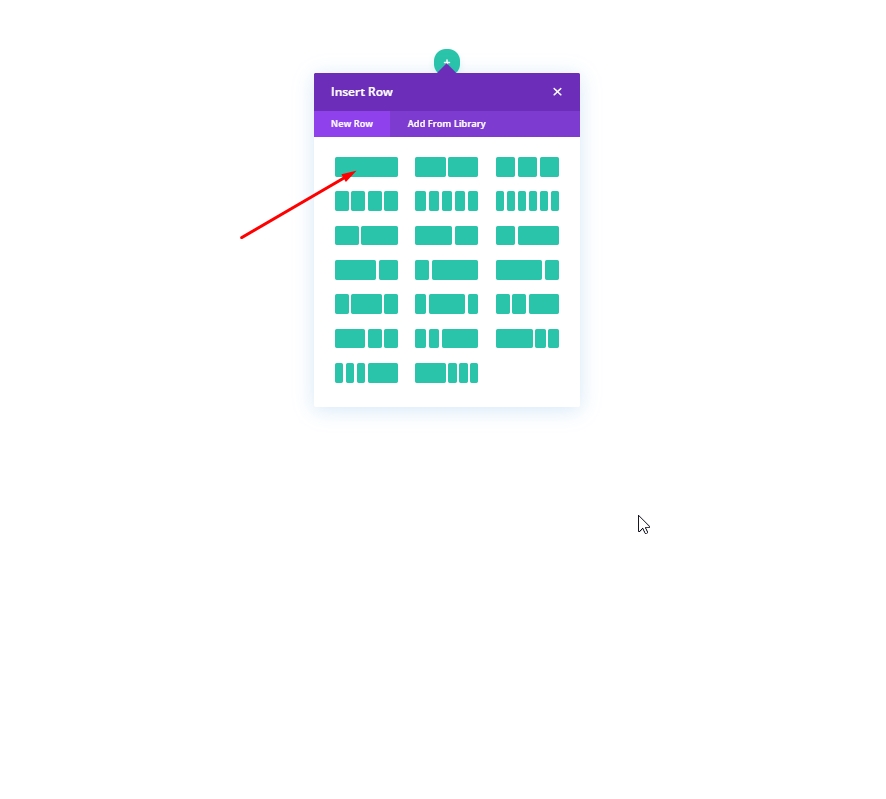
我们将从在初始部分添加一列行开始。

设计:第一个内容框
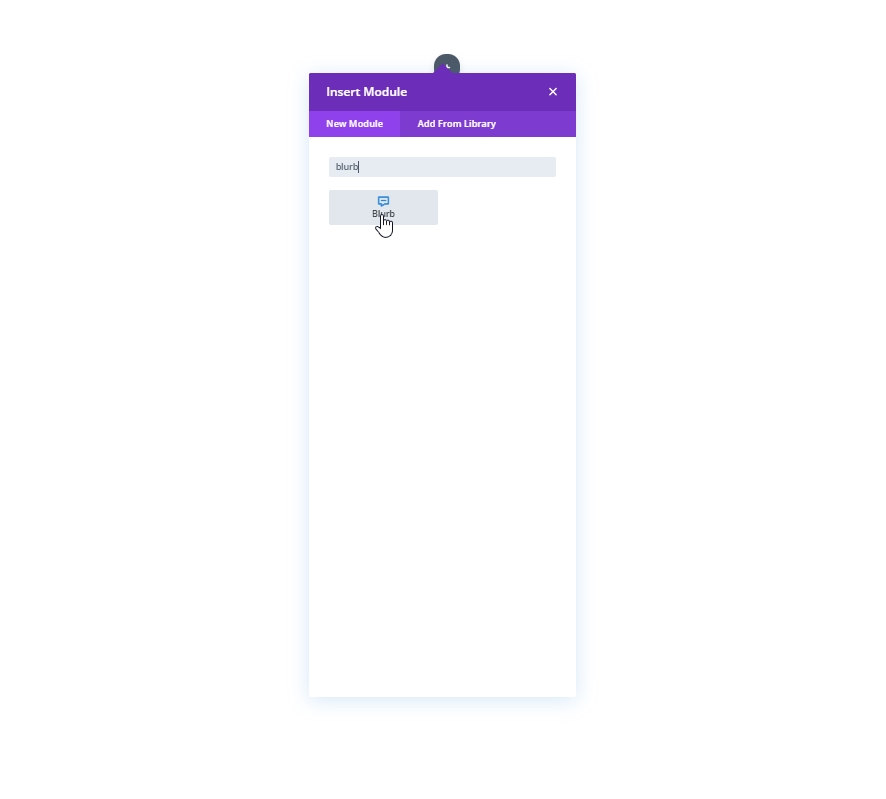
添加一个简介模块来创建我们的第一个内容框。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
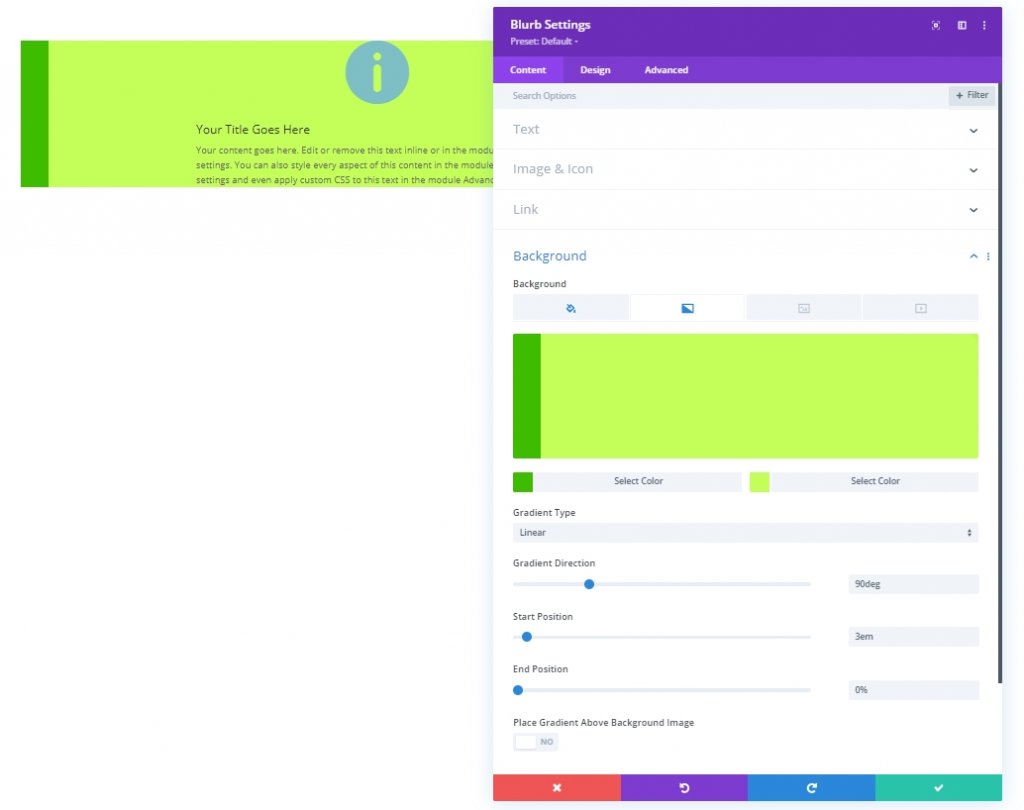
从内容部分,进行以下更改:
- 使用图标:是
- 图标:信息符号
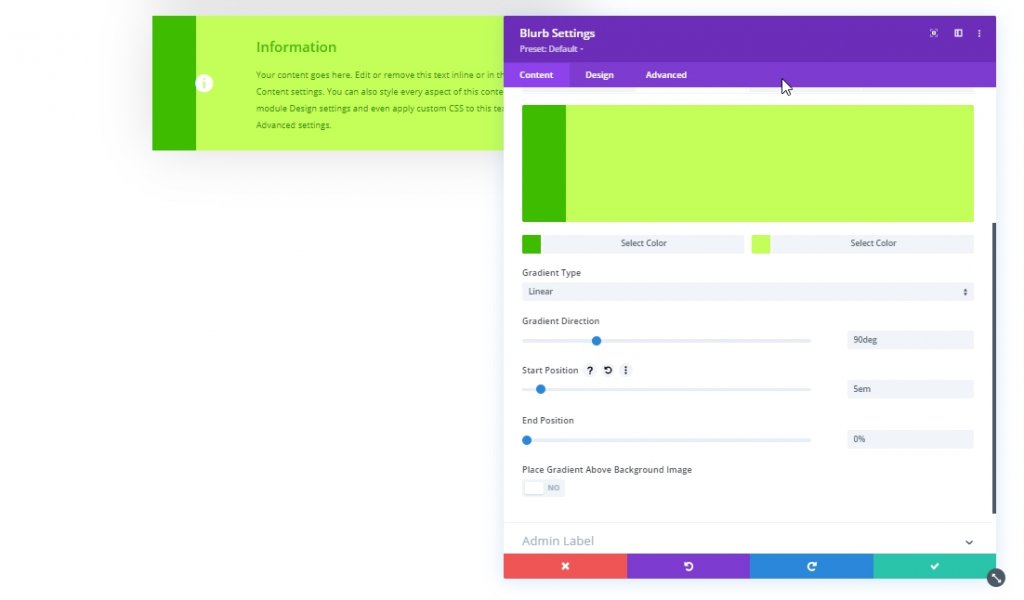
- 背景颜色:#ffffff
- 背景渐变左颜色:#3EBC00
- 背景渐变右颜色:#C4FF59
- 渐变方向:90度
- 起始位置:3em
- 结束位置:0%

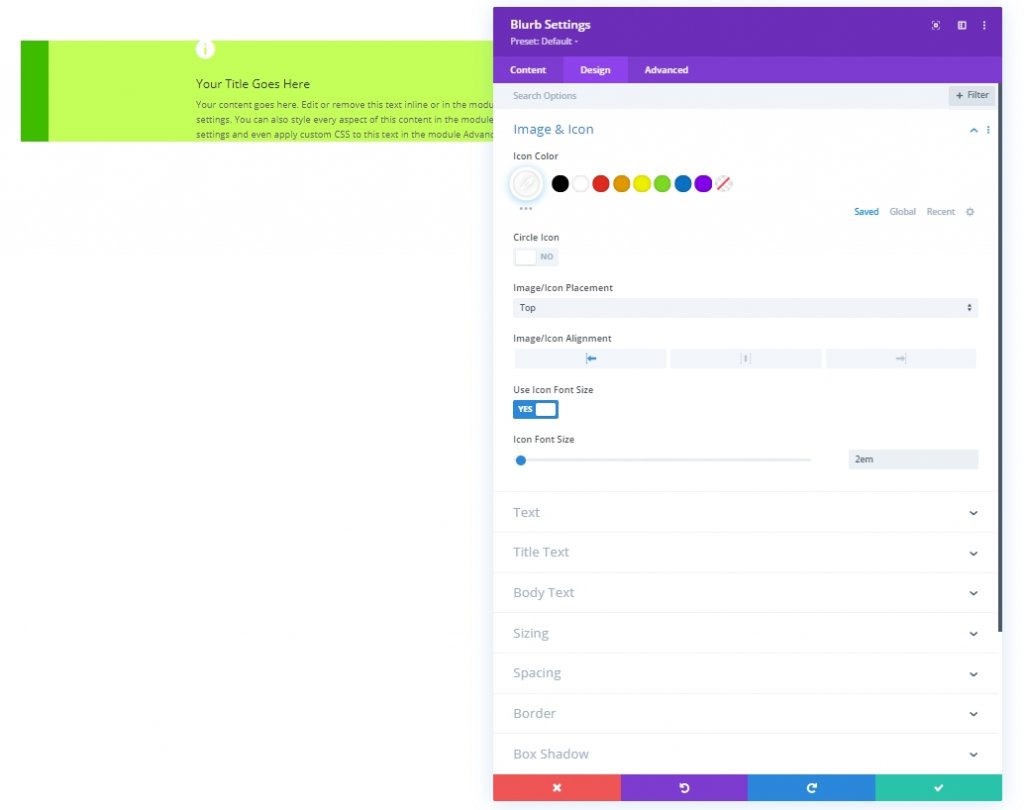
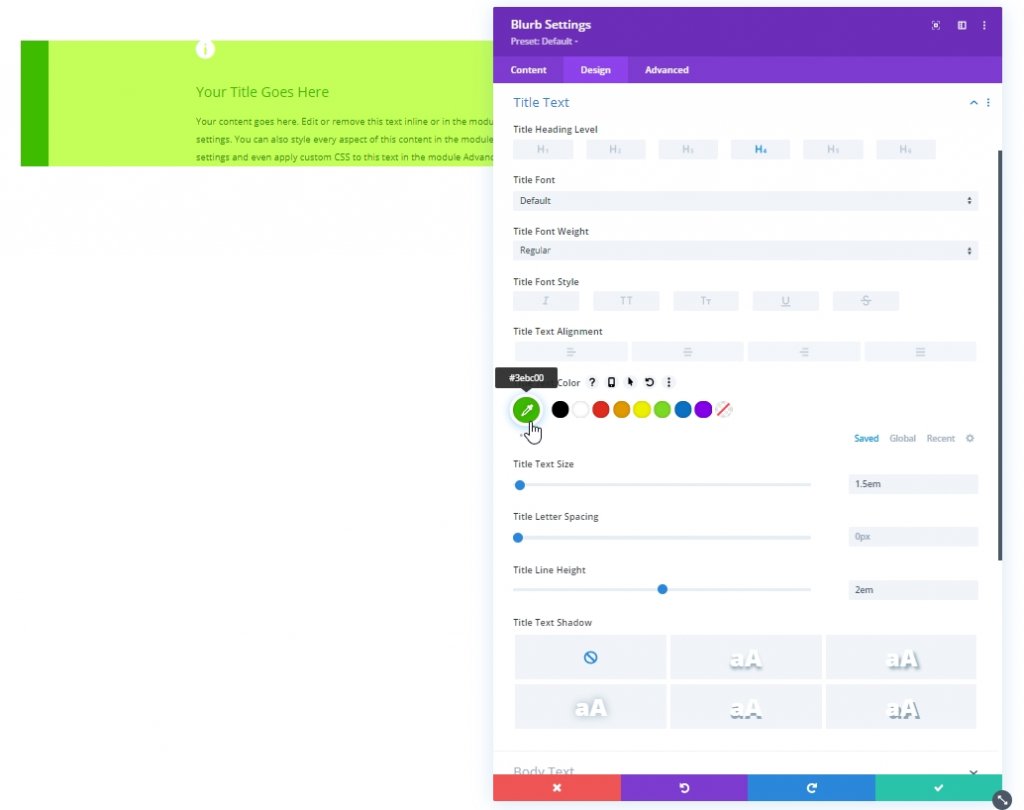
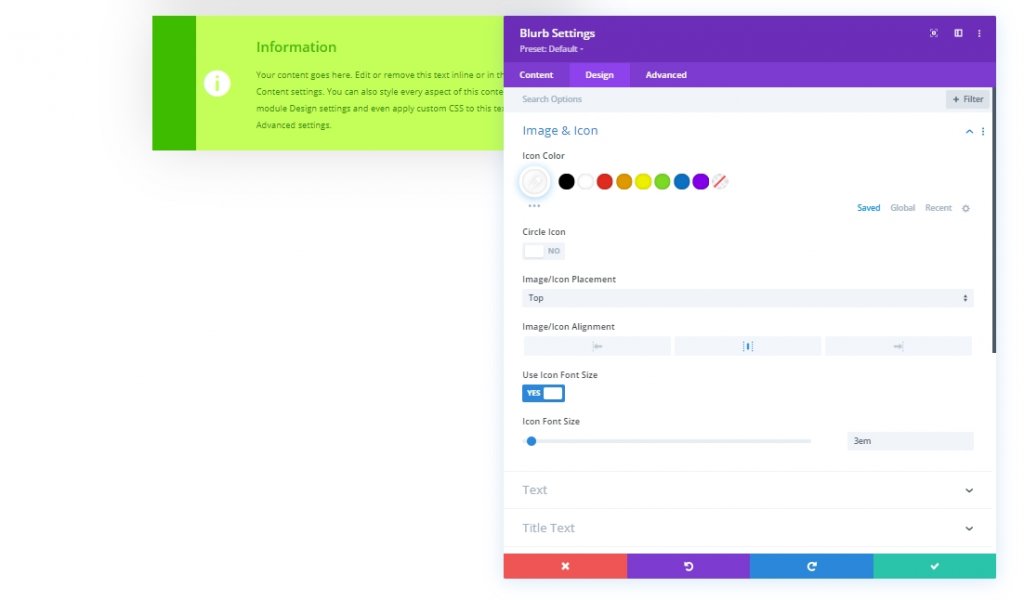
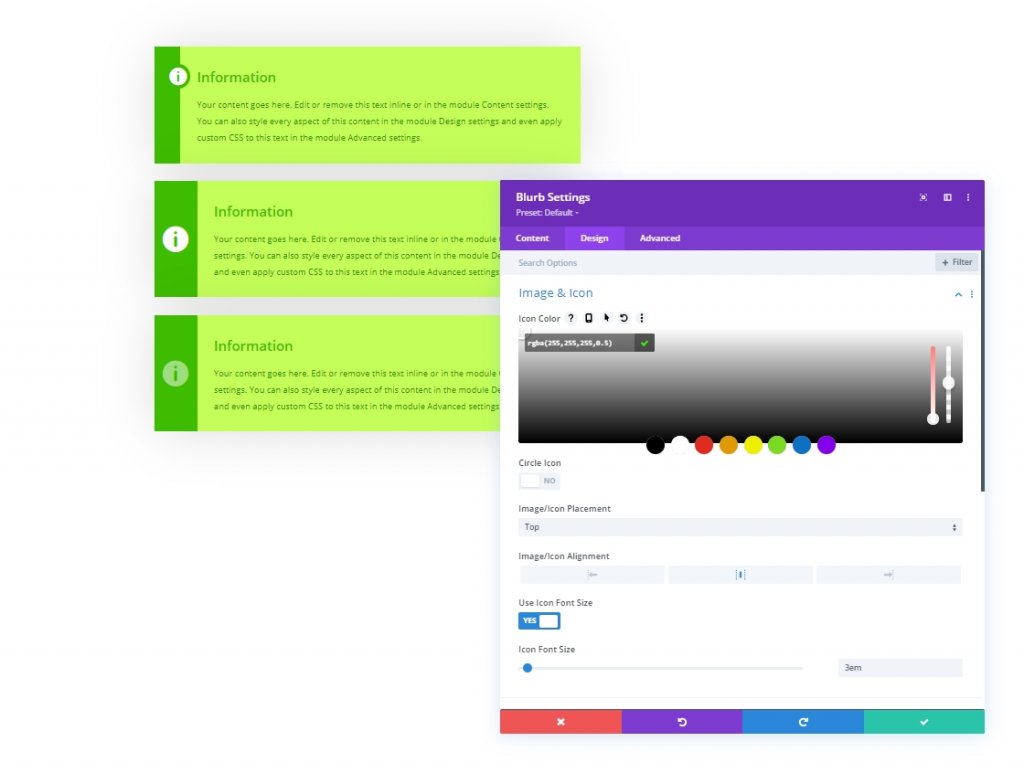
在设计选项卡中,更新图标样式如下:
- 图标颜色:#ffffff
- 图像/图标对齐:左
- 使用图标字体大小:是
- 图标字体大小:2em

调整文本设置如下:
- 标题文字颜色:#3EBC00
- 标题文字大小:1.5em
- 标题行高度:2em

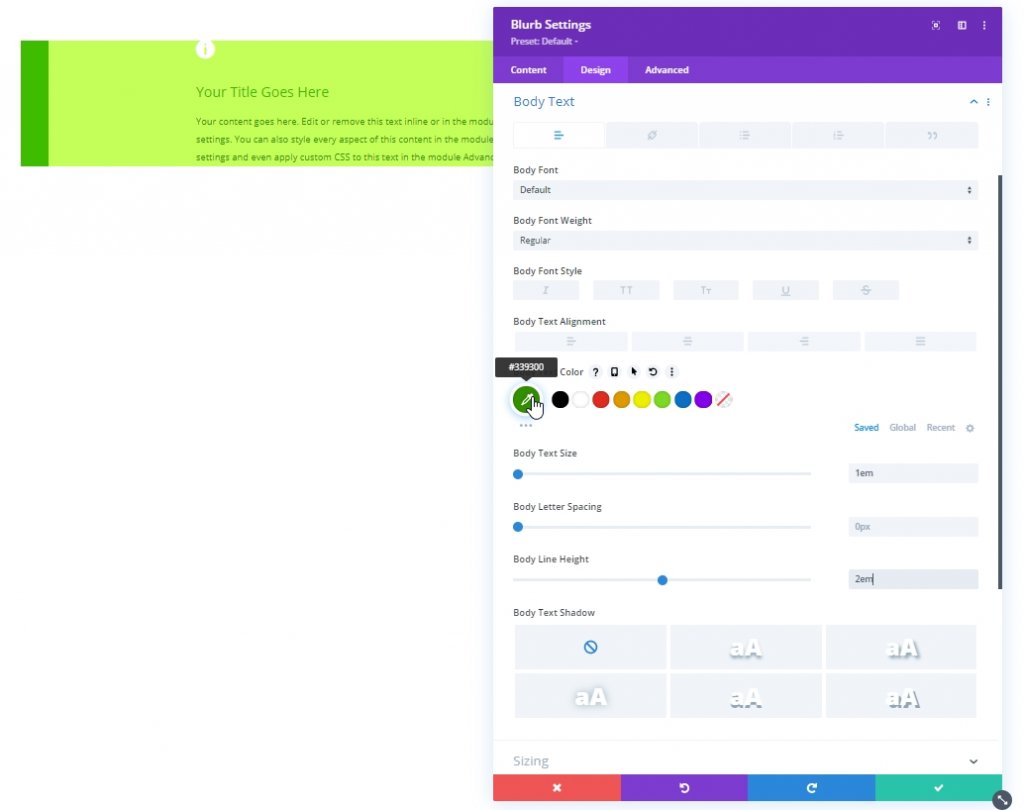
- 正文文本颜色:#339300
- 正文大小:1em
- 车身线高:2em

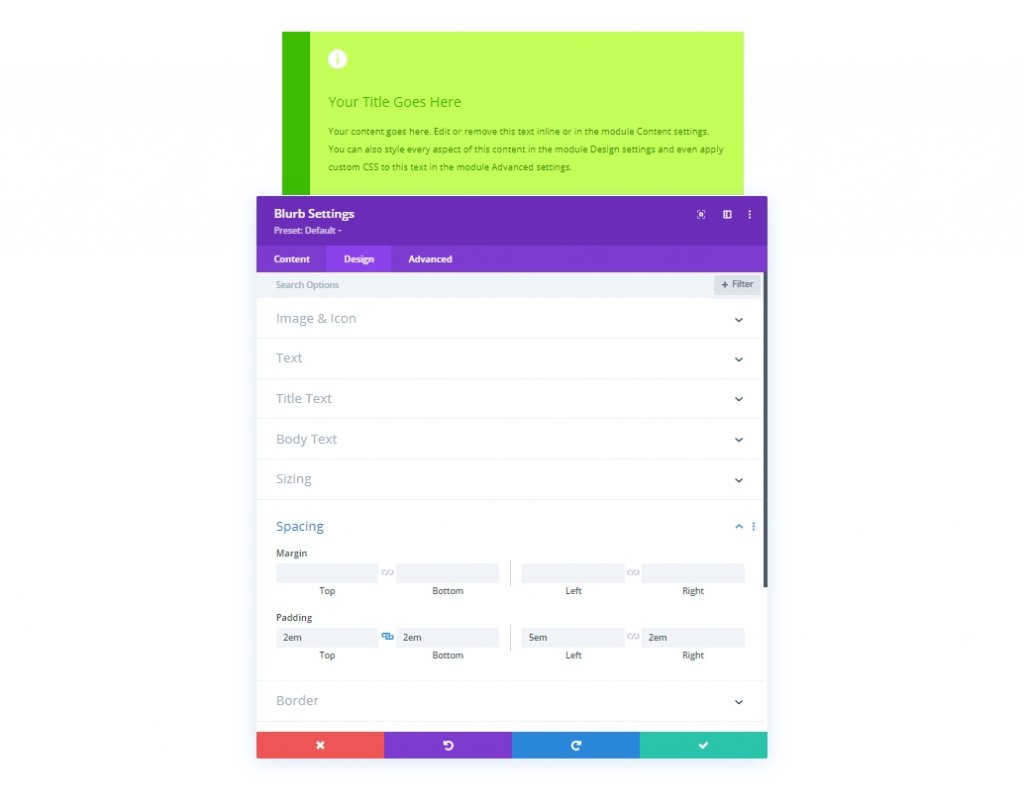
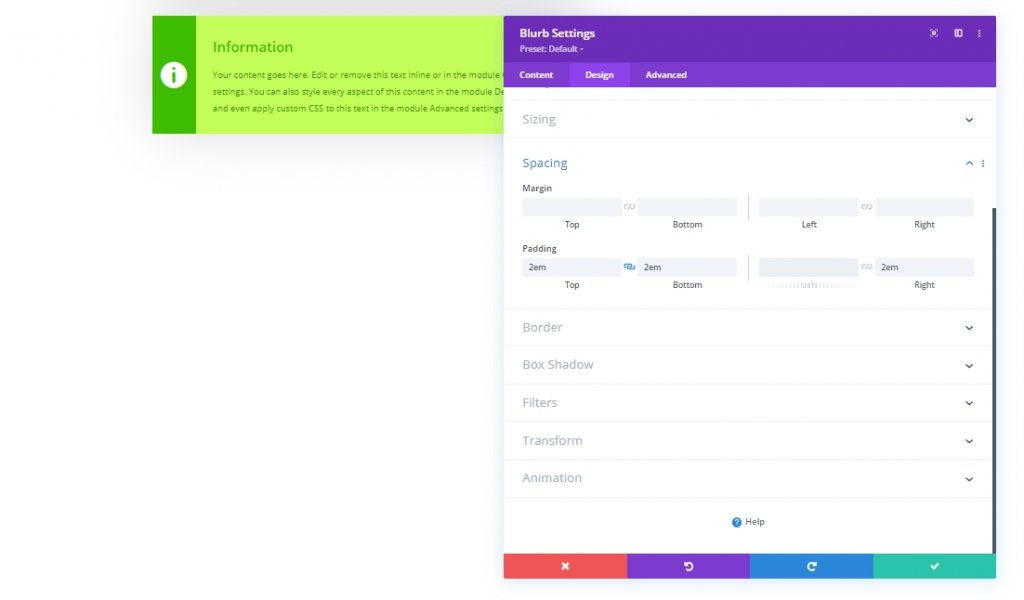
如果您完成了文本样式,让我们更新大小和填充。
- 内容宽度:100%
- 最大宽度:700px
- 模块对齐:中心
- 填充:顶部 2em,底部 2em,左侧 5em,右侧 2em

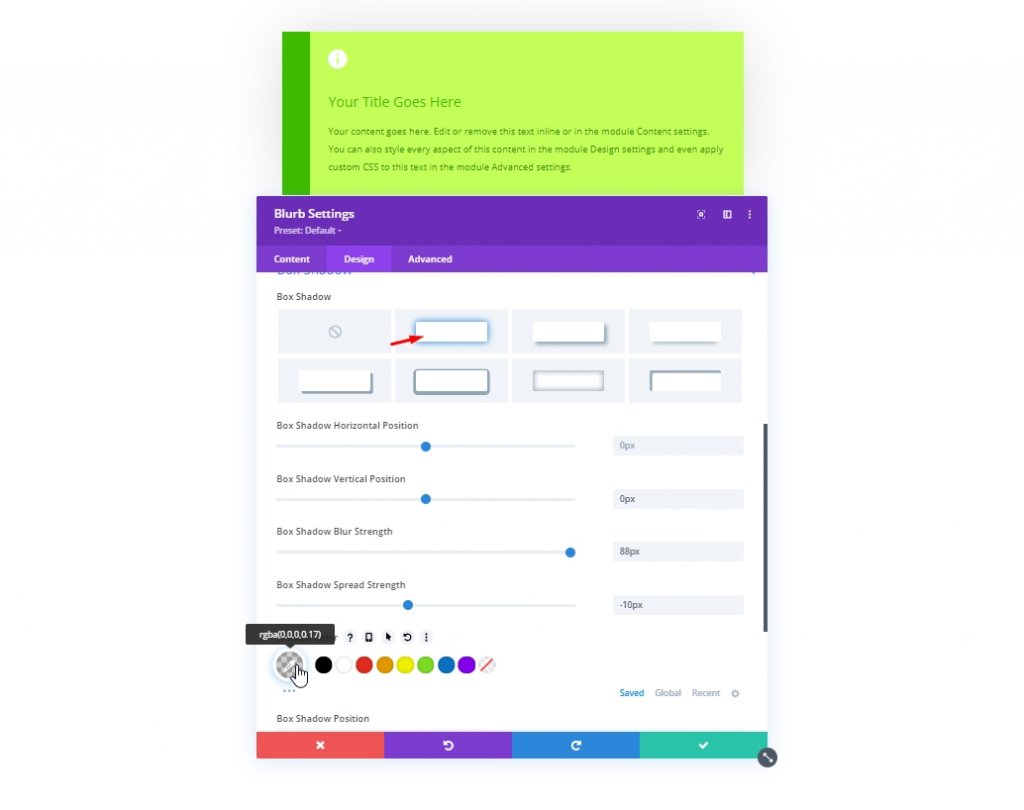
我们将向blurb模块添加一个box-shadow,如下所示:
- 盒子阴影:见截图
- 盒子阴影垂直位置:0px
- 盒子阴影模糊强度:88px
- 盒子阴影传播强度:-10px
- 阴影颜色:rgba(0,0,0,0.17)

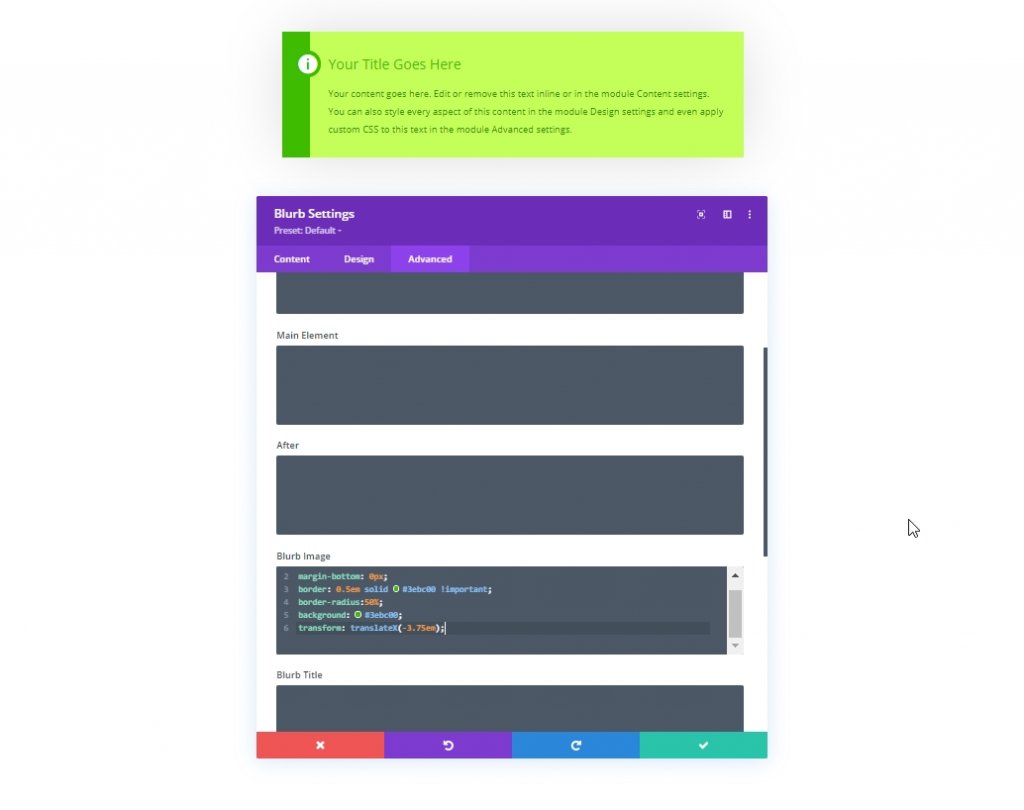
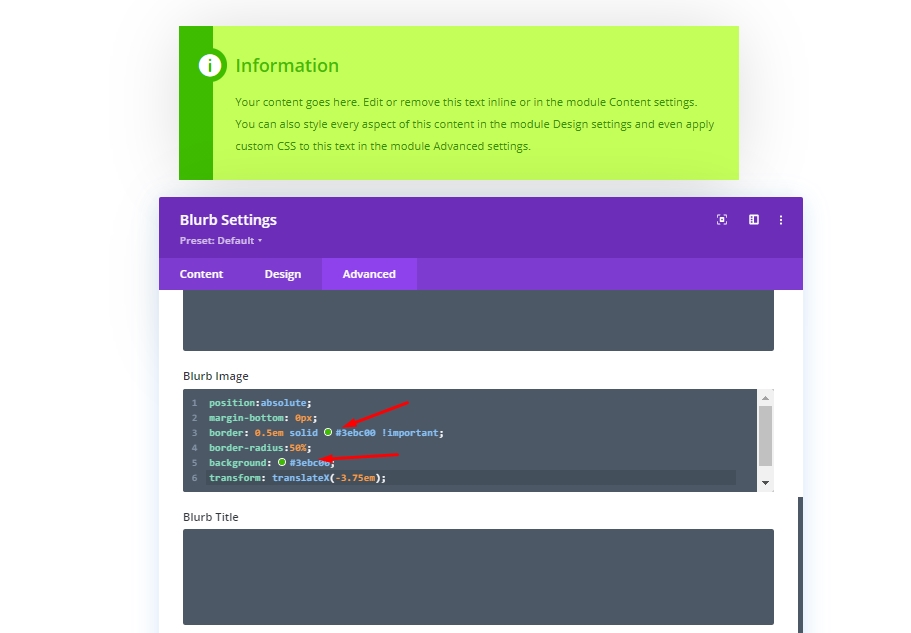
我们将移至高级部分,添加一些自定义 CSS,为图标提供与左侧渐变部分相同颜色的圆形背景。 此外,它会将图标准确地放置在我们想要的位置,因为我们不希望文档为图标牺牲任何空间。 将代码放在简介图像 CSS 部分。
position:absolute;
margin-bottom: 0px;
border: 0.5em solid #3ebc00 !important;
border-radius:50%;
background: #3ebc00;
transform: translateX(-3.75em);
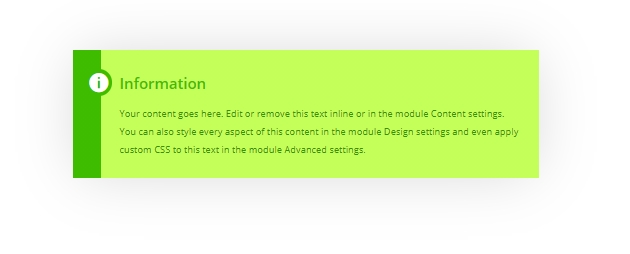
确保在进一步自定义时更改图像 CSS 框上的颜色。 否则,它将保持不变。 现在让我们看看我们的第一个内容框是什么样子的。

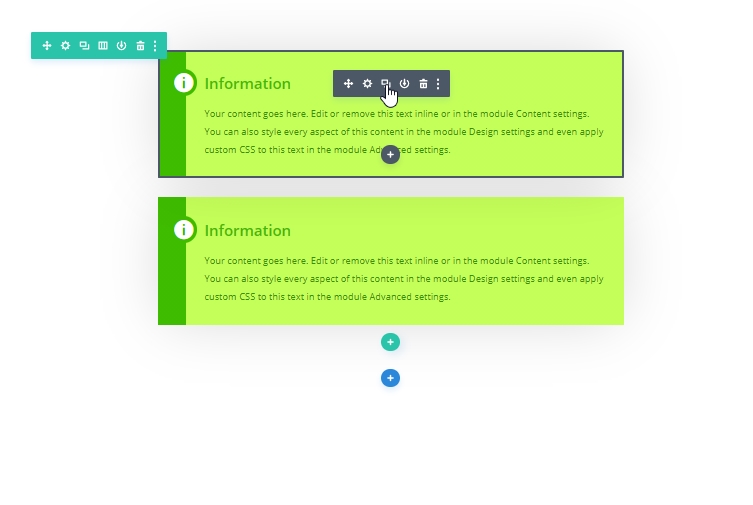
设计:第二个内容框
只需克隆第一个内容框设计。 这将节省大量时间和精力。

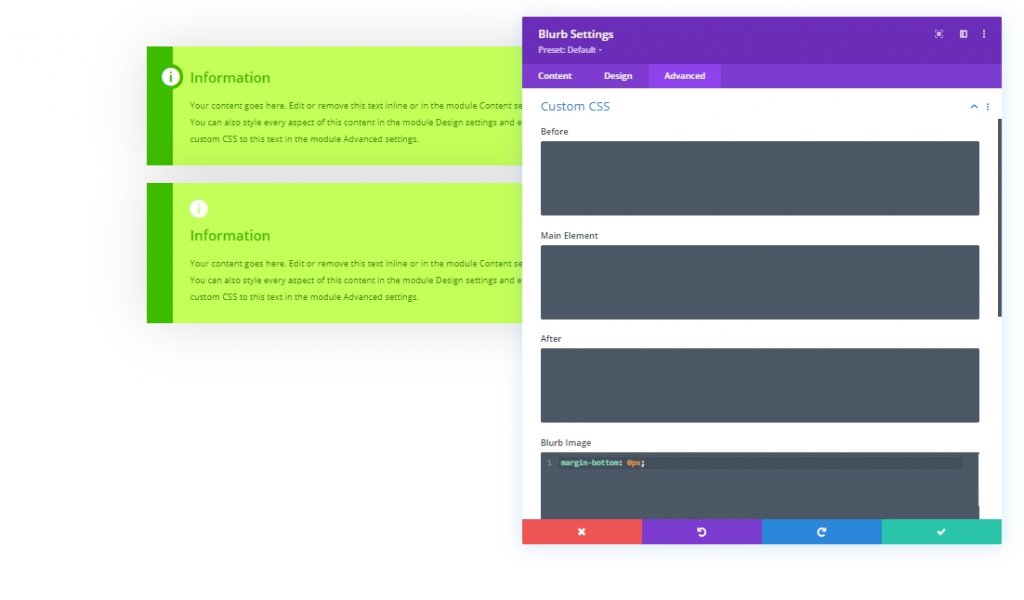
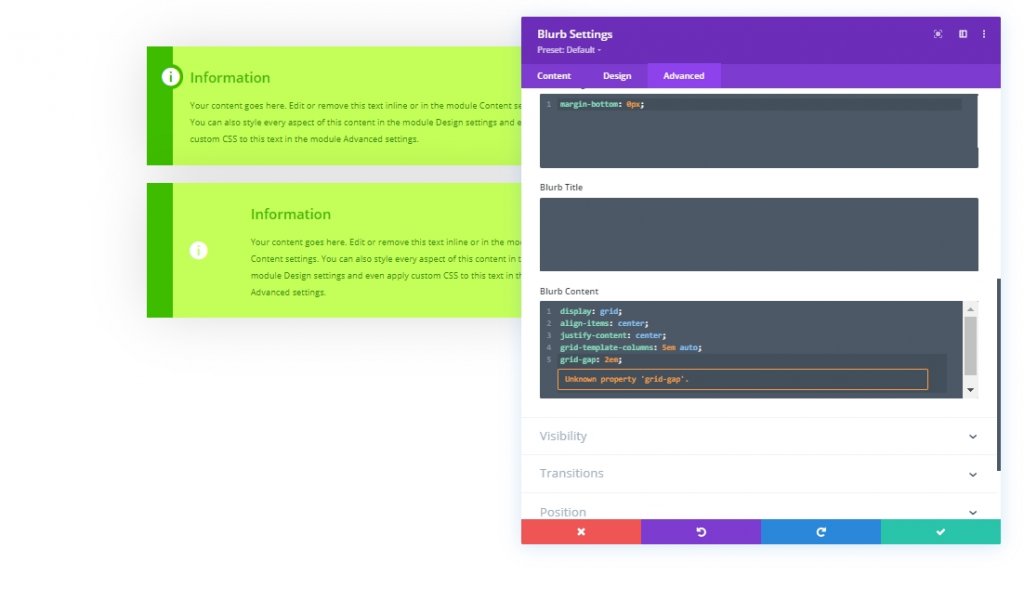
现在我们将使用 CSS 网格属性将左侧的图标垂直居中。 为了做到这一点,让我们用下面的代码来改变图像的 CSS。
margin-bottom: 0px;
此外,在内容框上添加这些 CSS 代码。
display: grid;
align-items: center;
justify-content: center;
grid-template-columns: 5em auto;
grid-gap: 2em;
在这里,包含图标的左列宽度设置为 5em,内部包含文本的右列设置为 auto。 所以,我们需要将左边的渐变颜色匹配到 5em 宽度。
- 起始位置:5em

在设计选项卡上进行以下更改。
- 图像/图标对齐:居中
- 图标字体大小:3em

现在我们将去掉左边的填充,因为我们不再需要它了。

一切都排好后,这是最后的视图。

设计:第三个内容框
接下来,克隆第二个内容框设计并以正确的方式开始工作。

打开克隆的简介设置并移动到设计选项卡以更改图标颜色。
- 图标颜色:rgba(255,255,255,0.5)

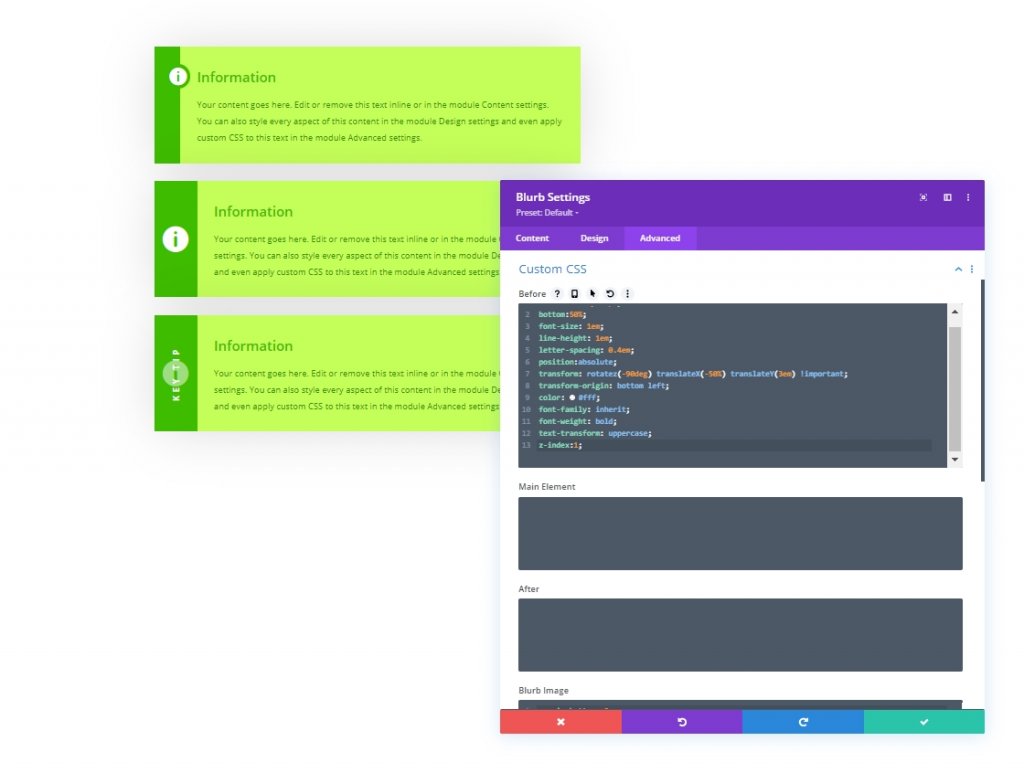
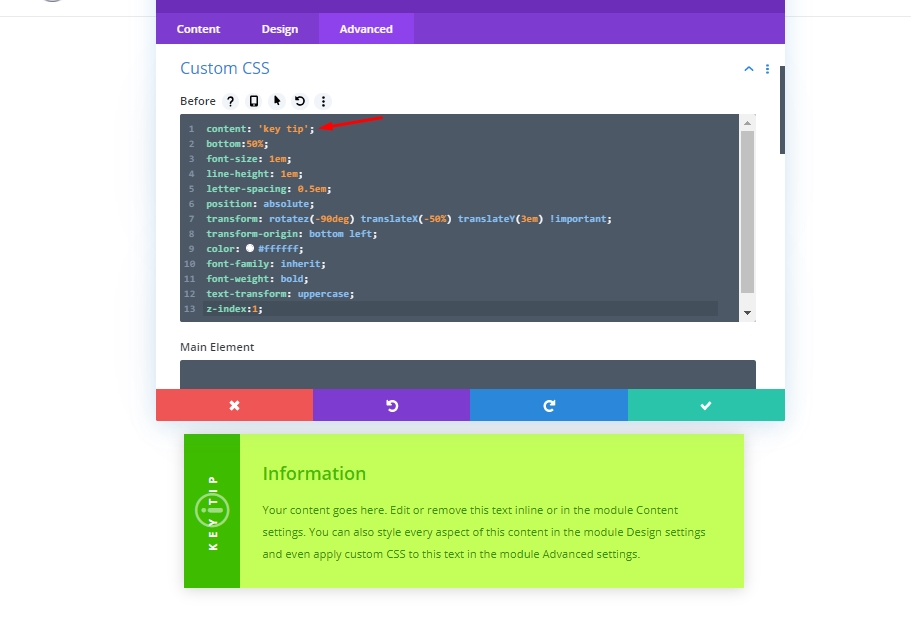
现在我们将通过添加一些自定义 CSS 在图标上垂直添加标签文本。 为此,请将以下代码粘贴到 Before CSS 框中。
content: 'key tip';
bottom:50%;
font-size: 1em;
line-height: 1em;
letter-spacing: 0.4em;
position:absolute;
transform: rotatez(-90deg) translateX(-50%) translateY(3em) !important;
transform-origin: bottom left;
color: #fff;
font-family: inherit;
font-weight: bold;
text-transform: uppercase;
z-index:1;
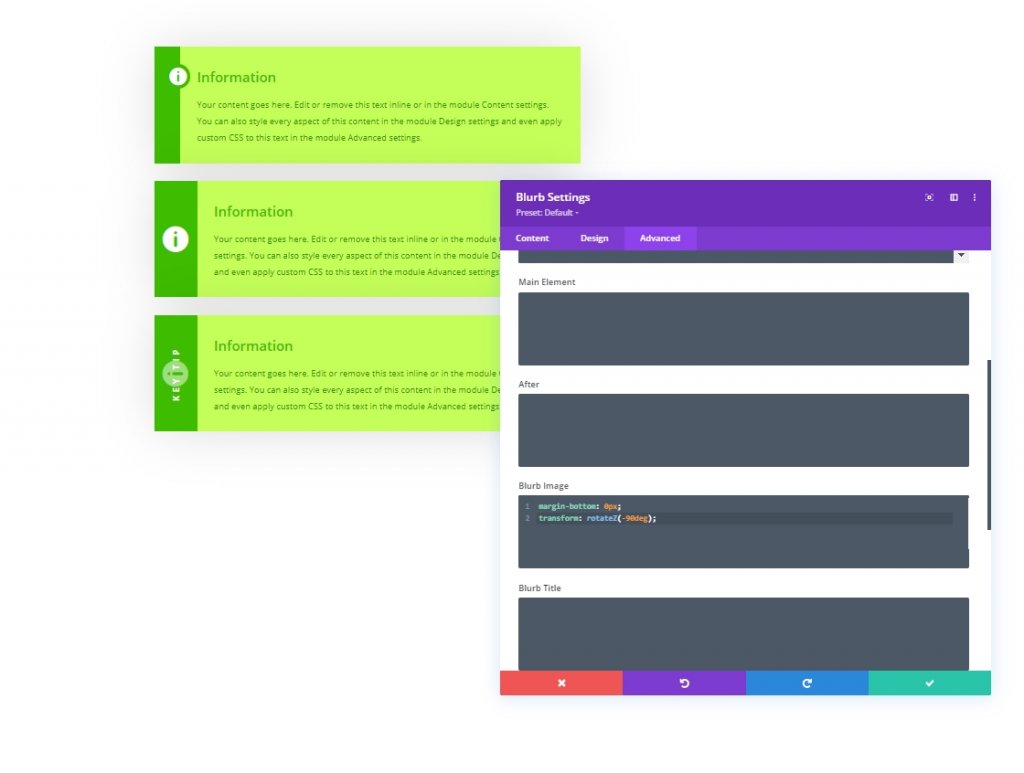
此外,将下面给出的代码添加到模糊图像 CSS 框以旋转图标。
margin-bottom: 0px;
transform: rotateZ(-90deg);
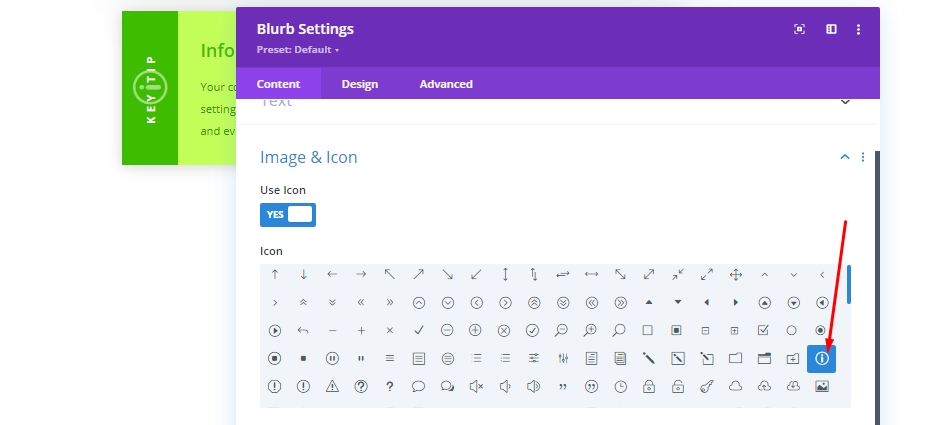
最后将图标更改为根据图像。 它看起来更吸引人。

我们设计的最终输出是这样的。

设计更新
通过改变车身尺寸更新设计
由于我们已经完成了 em 长度单位的整个设计,这意味着元素根正文字体大小,这就是为什么我们可以通过更改正文文本值来更改框的大小。
改变颜色
在第一个内容框中,我们将图标的颜色添加为 CSS 代码的背景。 如果您正在考虑选择另一种颜色图案,请更新该颜色以改变整体氛围。

更新标签文本
在第 3 个内容框中,我们可以从放置在 Before CSS 框中的 CSS 代码更改标签。

制作可重复使用的内容框
您可以通过两种不同的方式轻松保存此设计。 一种是将模块保存在 Divi 库中,您可以在其中将其导入任何页面的任何部分。 另一种方法是将其保存为全局预设。 让我们讨论如何做到这一点。
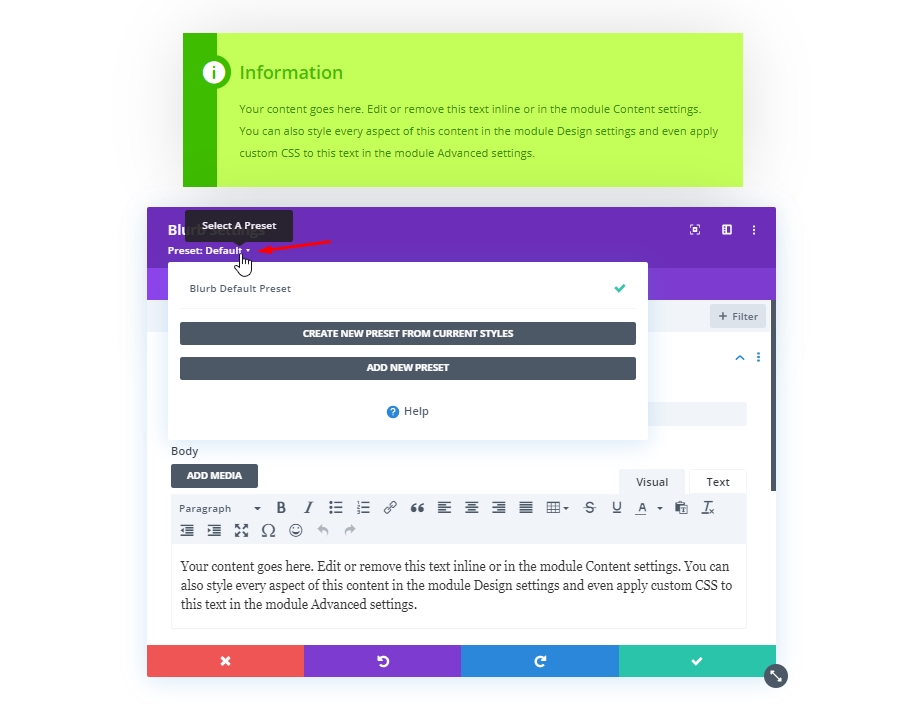
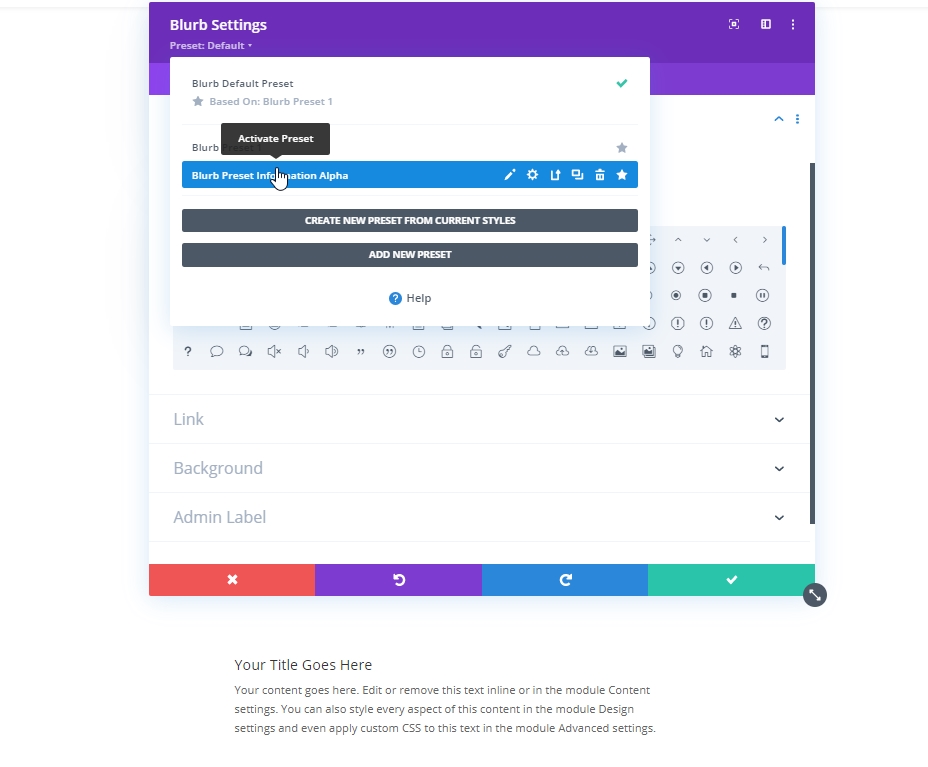
首先,单击“模糊设置”面板的子标题。 您将看到一个包含两个选项的下拉菜单。

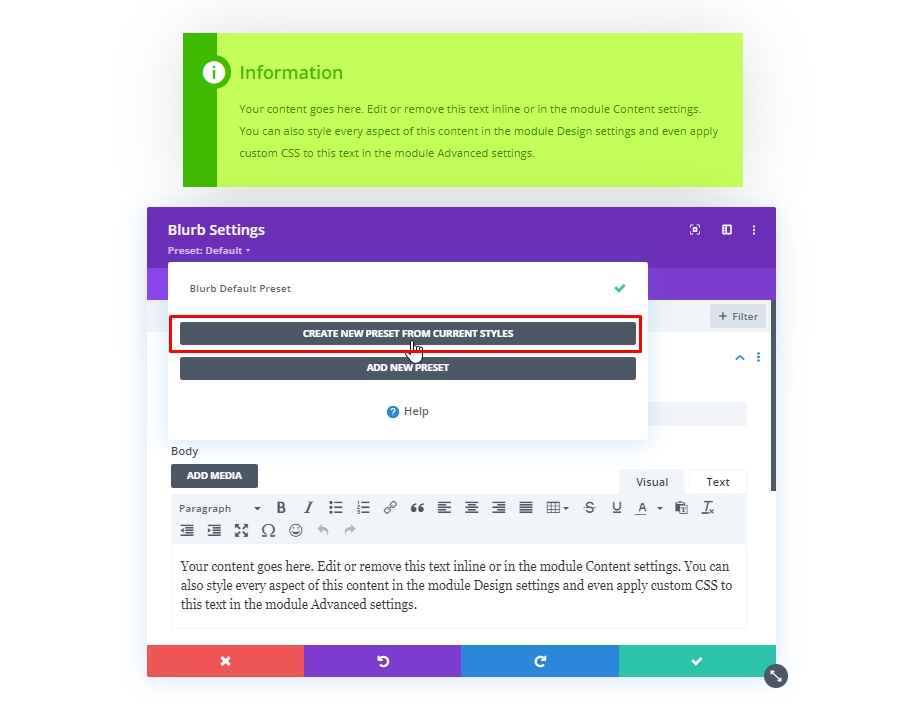
然后选择第一个选项 - 从当前样式创建新预设。

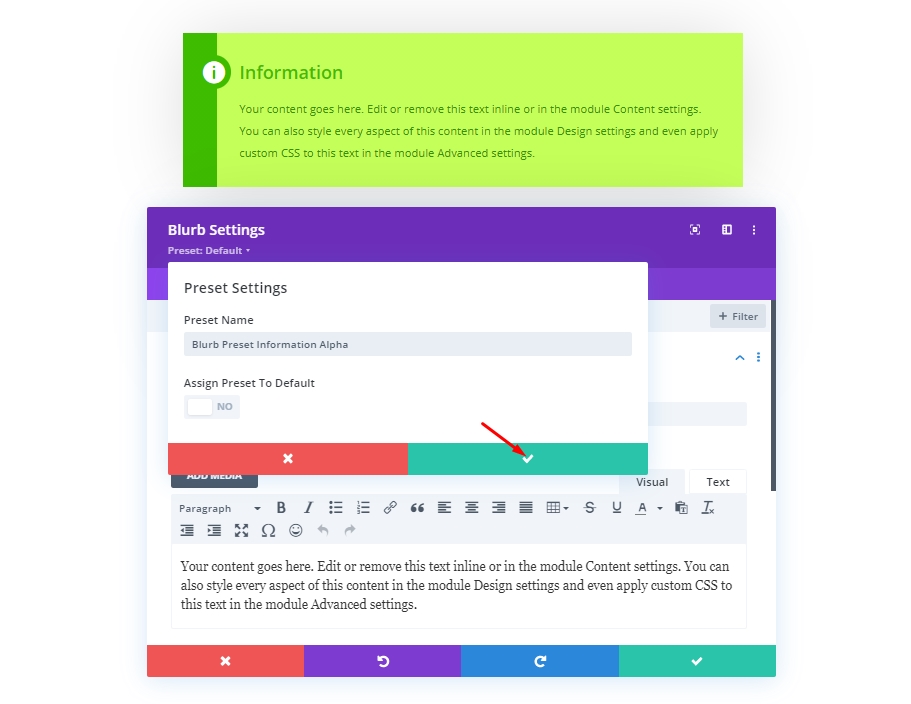
现在根据您的选择添加预设名称并保存。

现在,只要您希望将这些设置应用于简介模块,只需从简介设置子标题中激活此预设即可。

最后结果
所以这是我们设计的最终结果。 它非常容易设计,但同时也是重要的设计材料。

最后的话
我们之前说过,自定义内容框丰富了您网站的用户体验,并带有您对网站的奉献精神,因为这些部分包含与此类主题非常相关的内容。 这种类型的内容框可以通过Divi的 Blurb 模块轻松设计。 因此,希望您将在下一个项目的博客文章或各种描述性部分中使用它。




