名片是向个人介绍公司个人的一种流行方式。 它包含有关该个人的所有必要信息,并提供他有用的联系信息。 一个网站上的虚拟名片怎么样,可以翻转并做同样的工作?”它肯定会更加动态,并且会附加社交链接,因此任何人都可以轻松联系个人。嗯,这听起来很有趣,我们将学习今天关于这个设计,在Divi上!所以,让我们开始吧。

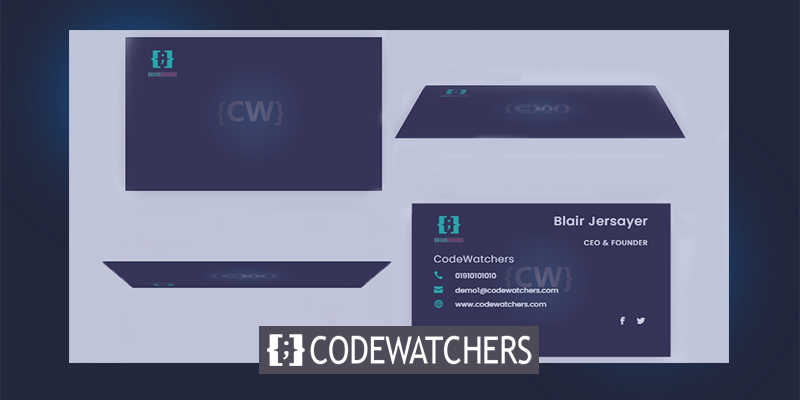
设计预览
今天我们将构建这个设计。 看起来很有趣,huh?
第 1 部分:点击时翻转的名片设计
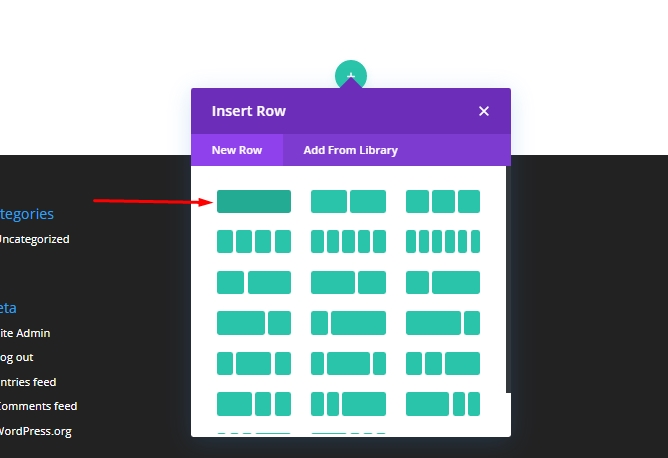
添加:第 1 行
首先向常规部分添加一列行。

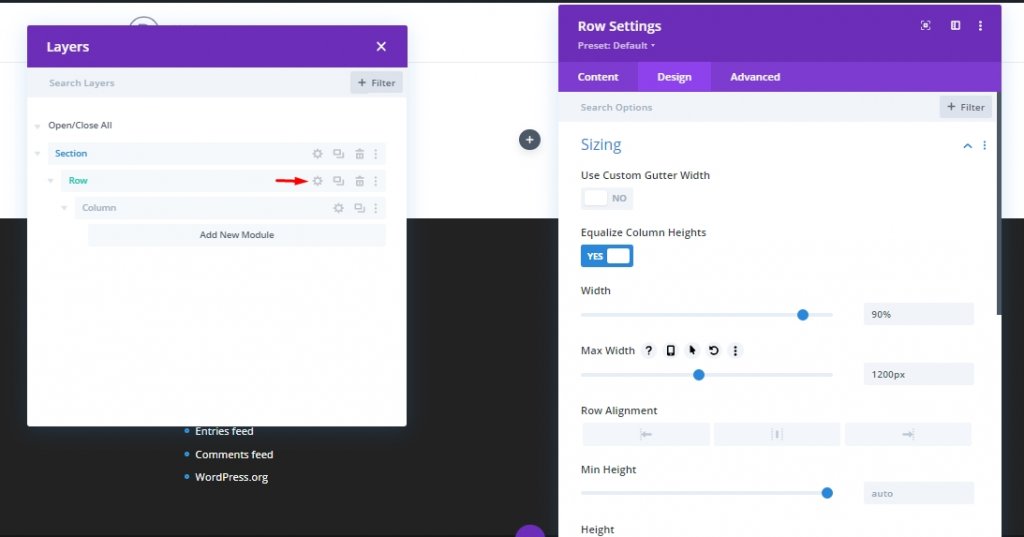
更新以下设置。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始- 均衡柱高:是
- 宽度:90%
- 最大宽度:1200px

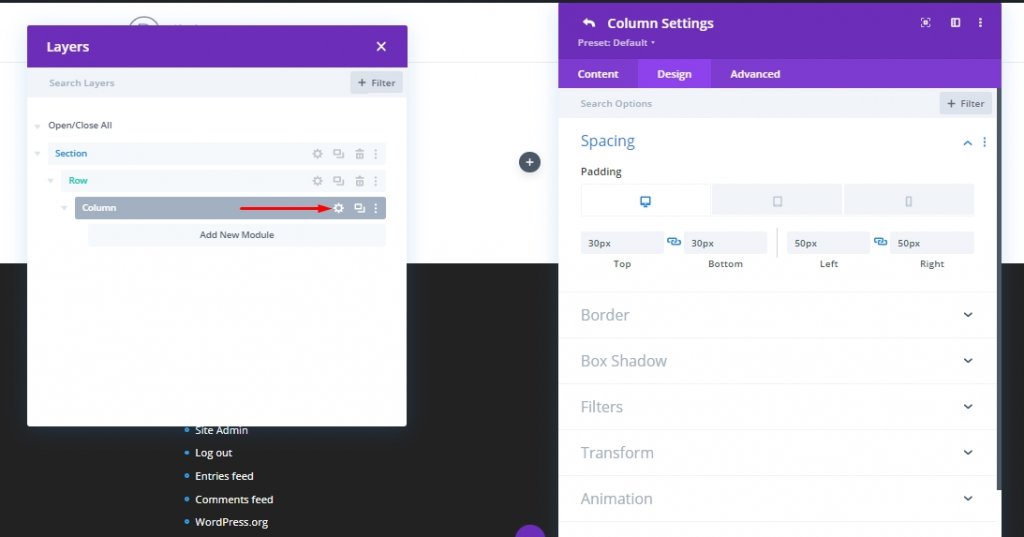
打开列设置并为其添加一些填充。
填充
- 桌面 - 顶部和底部 30 像素,左右 50 像素。
- 平板电脑 - 顶部和底部 30 像素,左右 50 像素。
- 手机 - 上下 15px,左右 15px

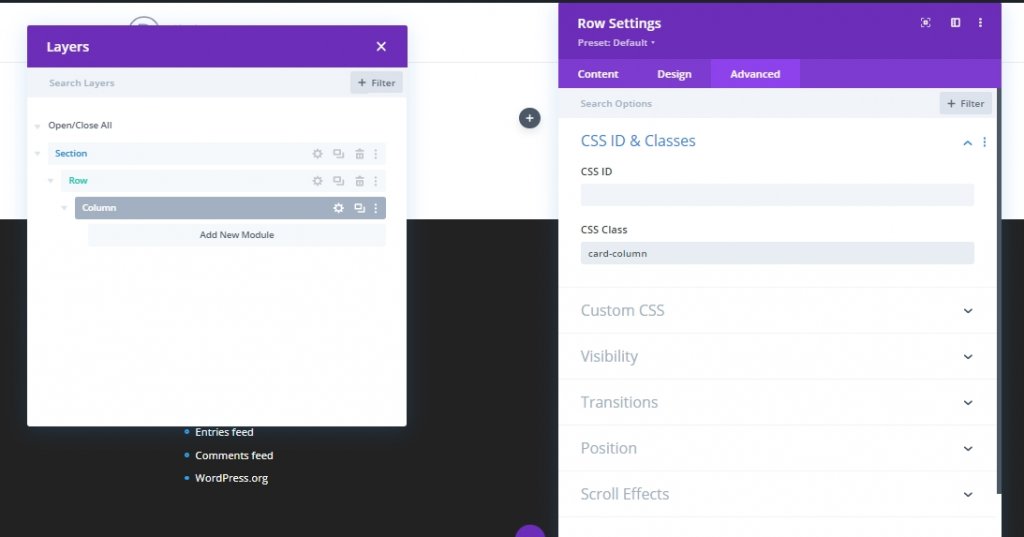
从高级选项卡添加以下 CSS 类。 此代码将用作点击我们翻转动画的触发器。
- CSS 类:卡片列

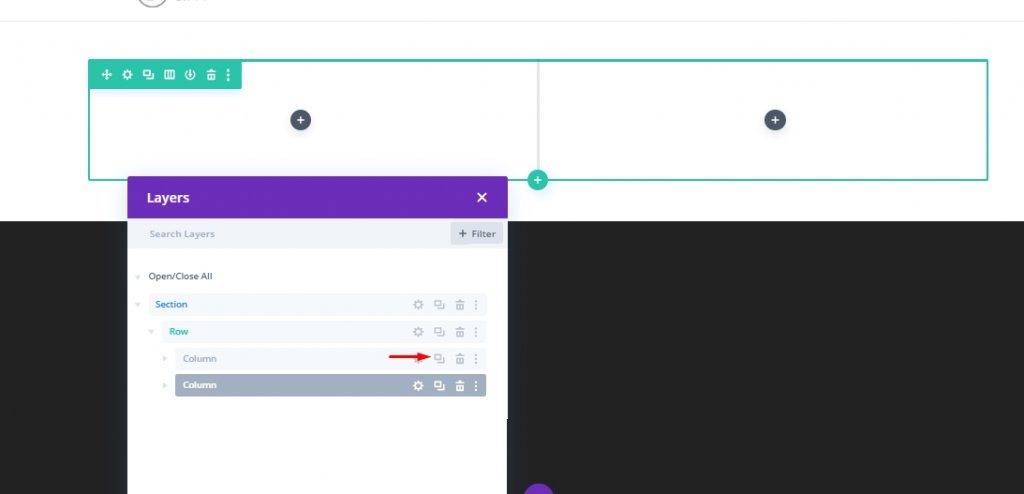
列克隆
现在重复上一列。 现在我们有一个 to-column 布局,它们每个都有相同的 padding 和 CSS Class。

建立后卡
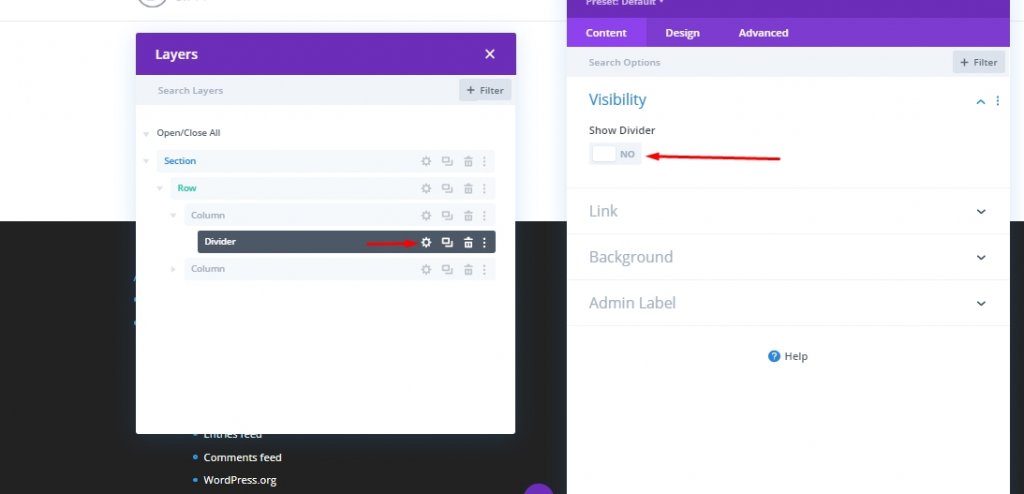
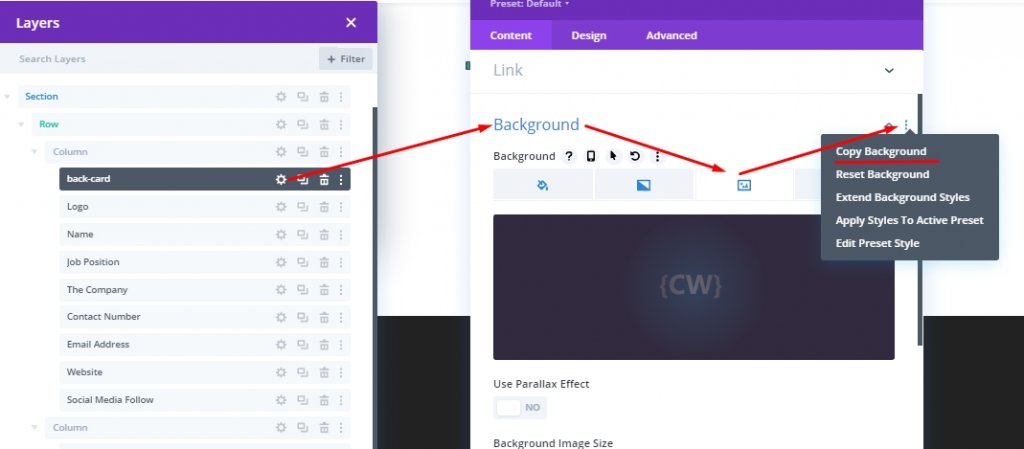
首先,我们将创建通常在背面并在单击时出现在前面的名片。 在这里,我们将放置有关个人的所有信息。 我们将其称为回卡。 要创建它,我们将在第 1 列中附加一个分隔线。然后我们从分隔线设置中关闭分隔线可见性,因为我们只会使用分隔线将图像附加到卡片上。

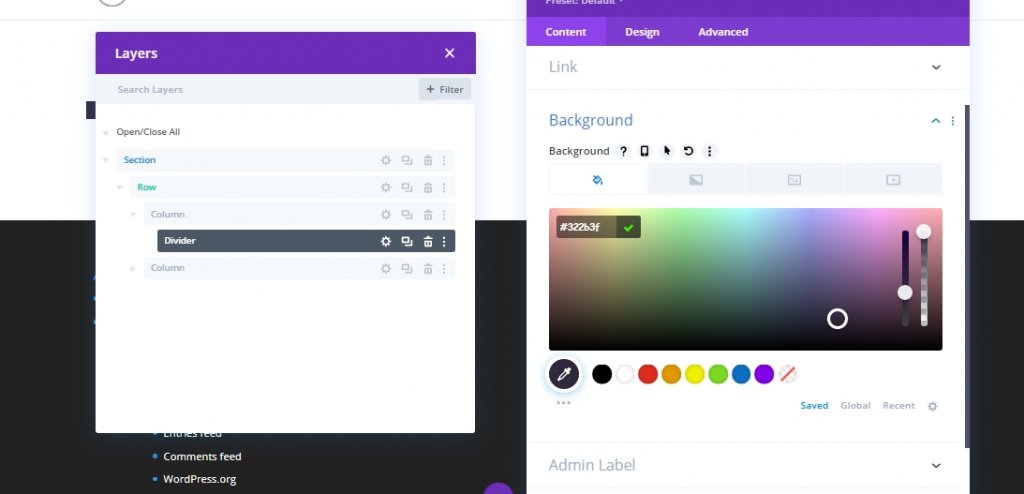
背景颜色
- 背景颜色:#322b3f

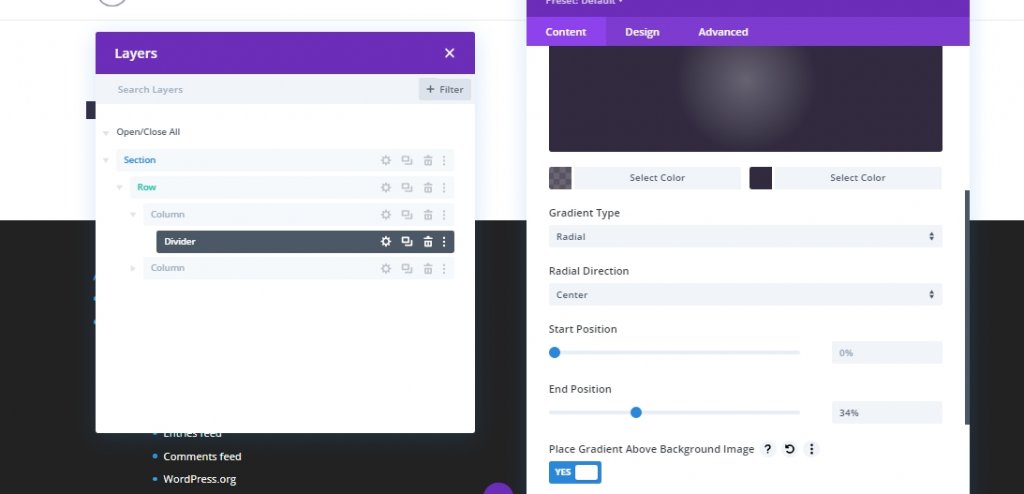
背景渐变
- 背景渐变左颜色:rgba(50,43,63,0.72)
- 背景渐变右颜色:#322b3f
- 渐变类型:径向
- 结束位置:34%
- 在背景图像上方放置渐变:是

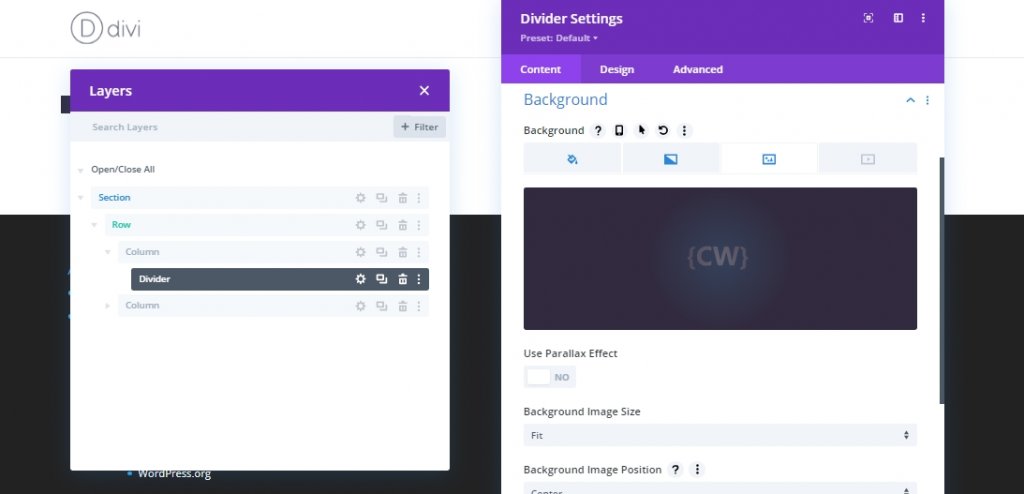
背景图像
- 背景图片:[上传团队成员的图片或肖像]
- 背景图片尺寸:适合
- 背景图像位置:中心

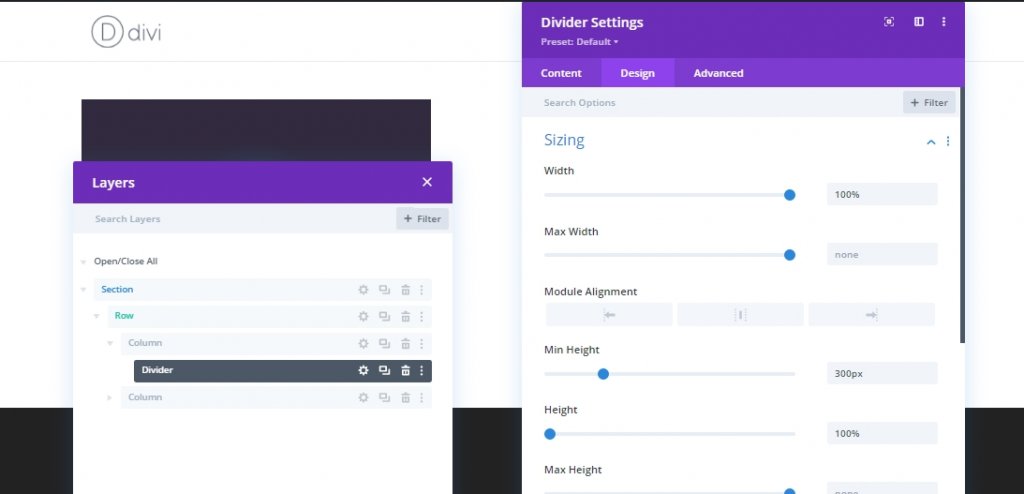
浆纱
- 宽度:100%
- 最小高度:300px
- 高度:100%

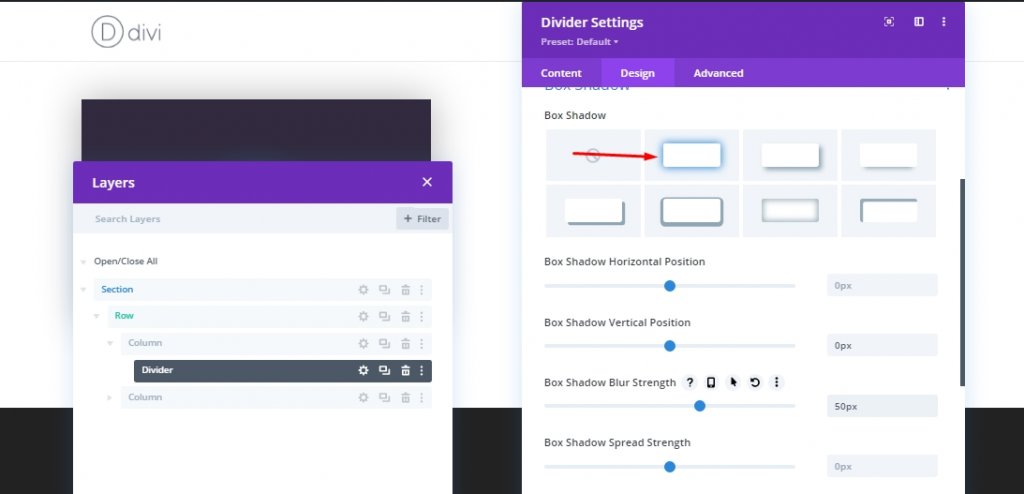
盒子阴影
- 盒子阴影:见截图
- 盒子阴影垂直位置:0px
- 盒子阴影模糊强度:50px

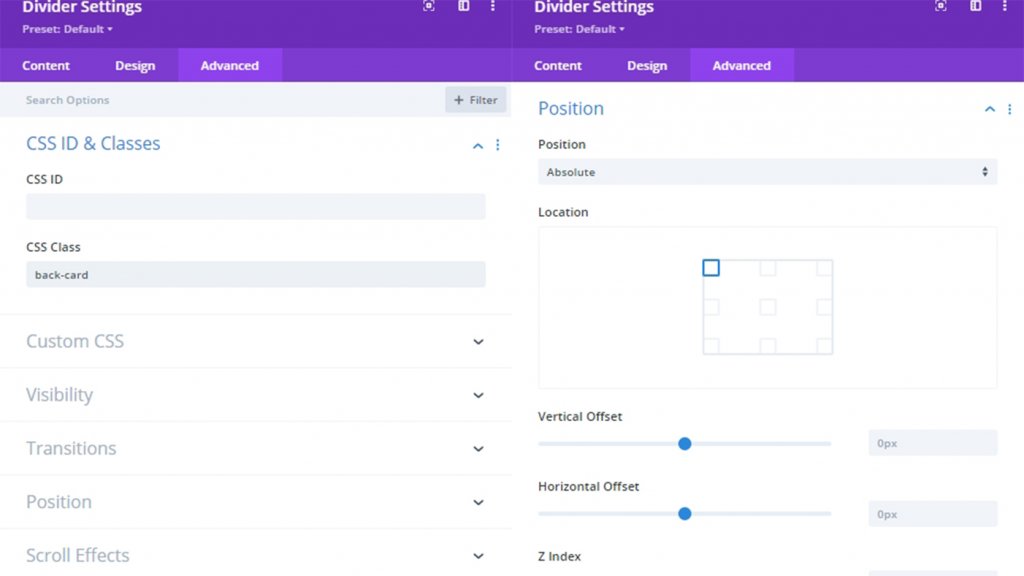
CSS 类 & 位置
现在将 CSS 类添加到分隔符并更新位置。
- CSS 类:背卡
- 职位:绝对

添加:背面卡上的徽标
我们有我们的背卡,我们现在将在其上添加徽标。

现在上传徽标。 大小应该在 60px*60px 左右。

CSS 类
- CSS 类:卡片内容
位置
- 职位:绝对
- 垂直偏移:30px(台式机和平板电脑),15px(手机)
- 水平偏移:50px(台式机和平板电脑),10px(手机)

添加:持卡人姓名
现在将 logo 模块下的文本模块添加到卡片中作为名称。 并更新您想要推荐的人的姓名。

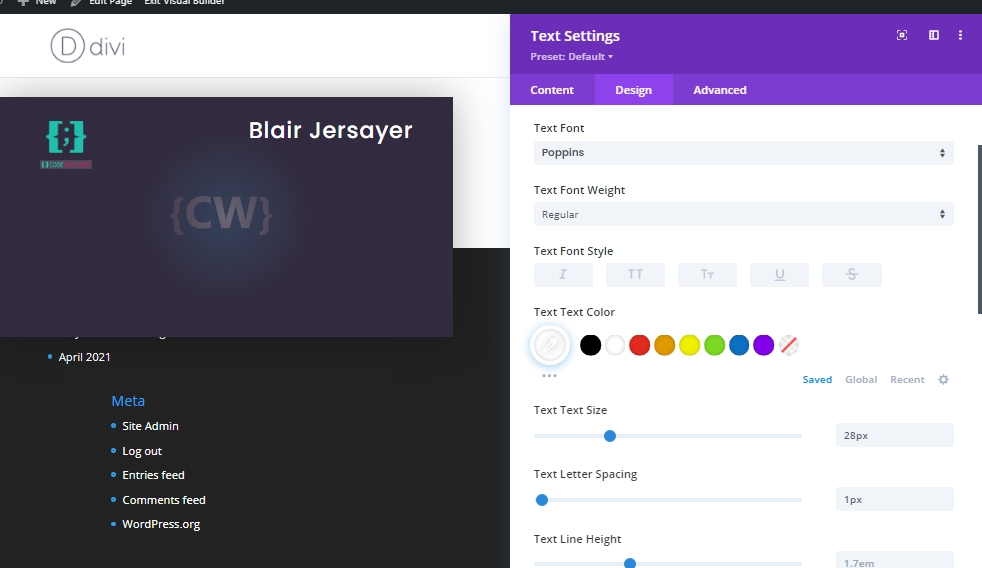
在设计选项卡上进行以下更改。
- 文字字体:Poppins
- 文字文字颜色:#ffffff
- 文字文字大小:28px(台式机和平板电脑),22px(手机)
- 字母间距:1px
- 文本对齐:右

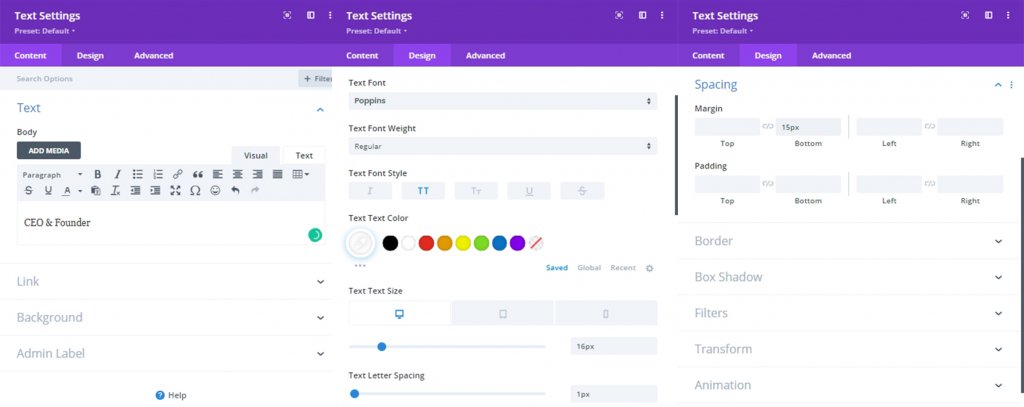
添加:职位
复制上一个文本模块以添加职位。 编辑正文内容并在设计选项卡上进行调整。
- 文字字体样式:TT
- 文字文字大小:16px(台式机和平板电脑),14px(手机)
- 边距:底部 15px

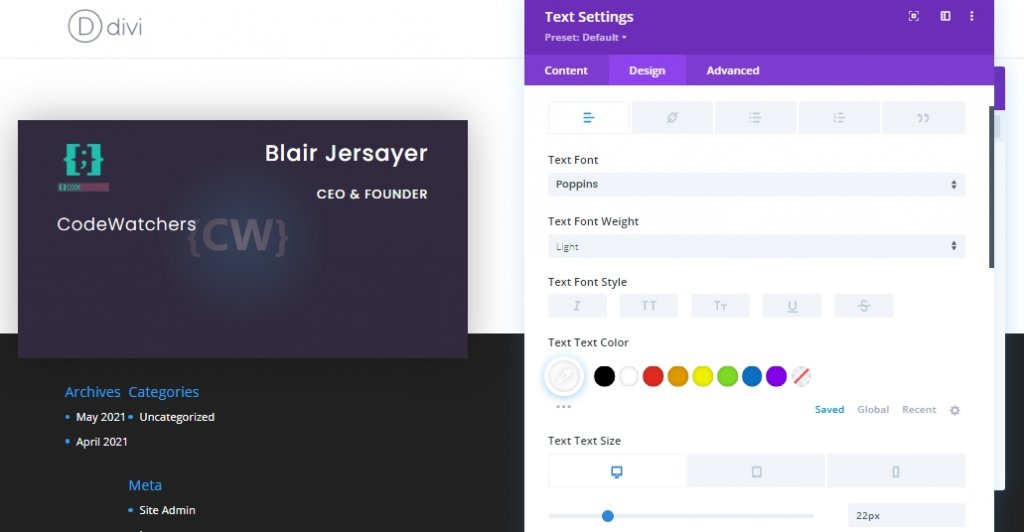
添加:公司名称
要添加公司名称,请复制之前的文本模块并更改正文内容。
- 文字字体粗细:轻
- 文字字体样式:默认
- 文字文字大小:22px(台式机和平板电脑),18px(手机)
- 文本对齐:左

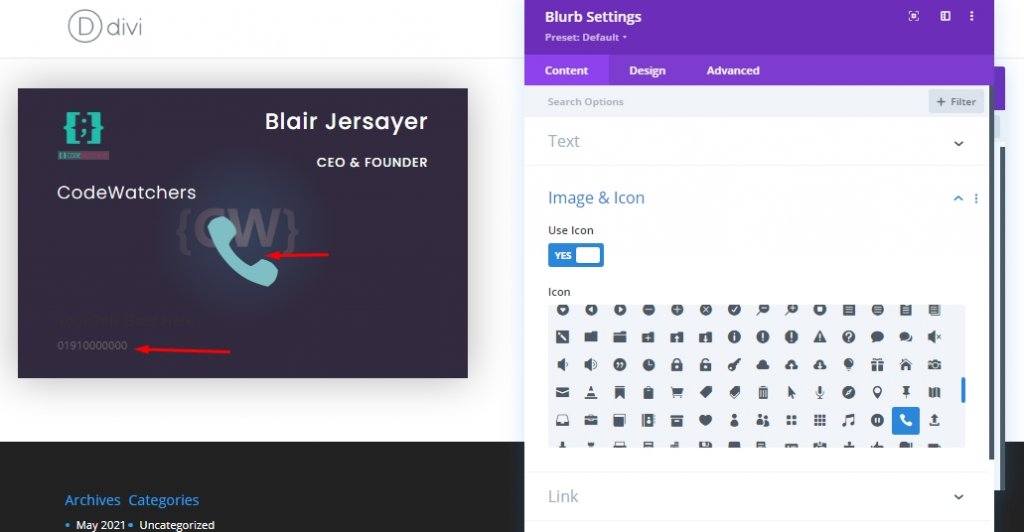
添加:联系电话
添加个人的联系电话。 在公司文本模块下添加一个简介模块。 用电话号码更新正文内容并添加一个图标。

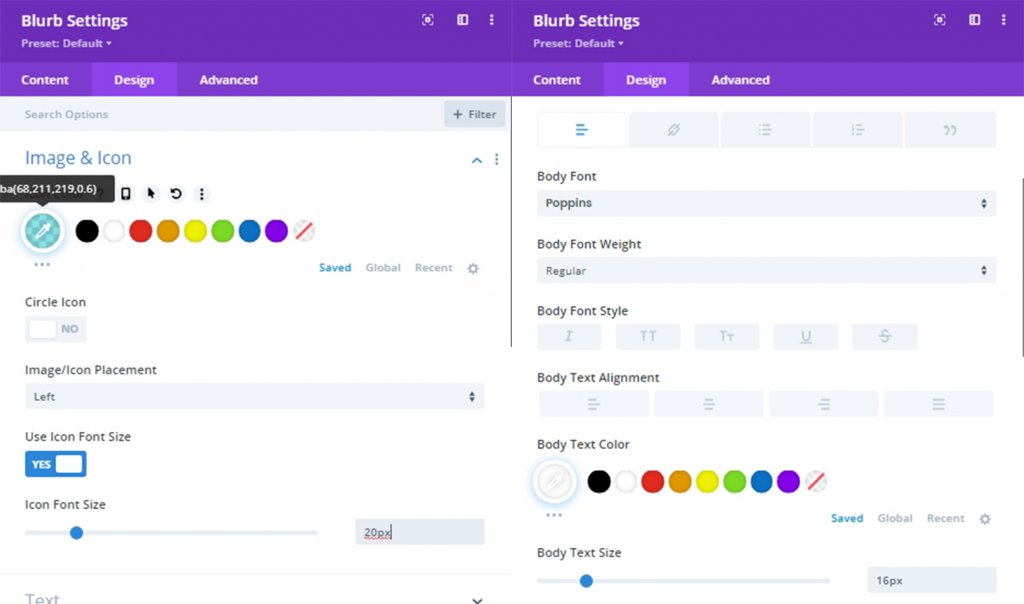
从设计设置中,更新以下内容:
- 图标颜色:#20BFAC
- 图像/图标位置:左
- 使用图标字体大小:是
- 图标字体大小:20px
- 正文字体:Poppins
- 正文文本颜色:#ffffff
- 正文大小:16px
- 边距:底部 10px

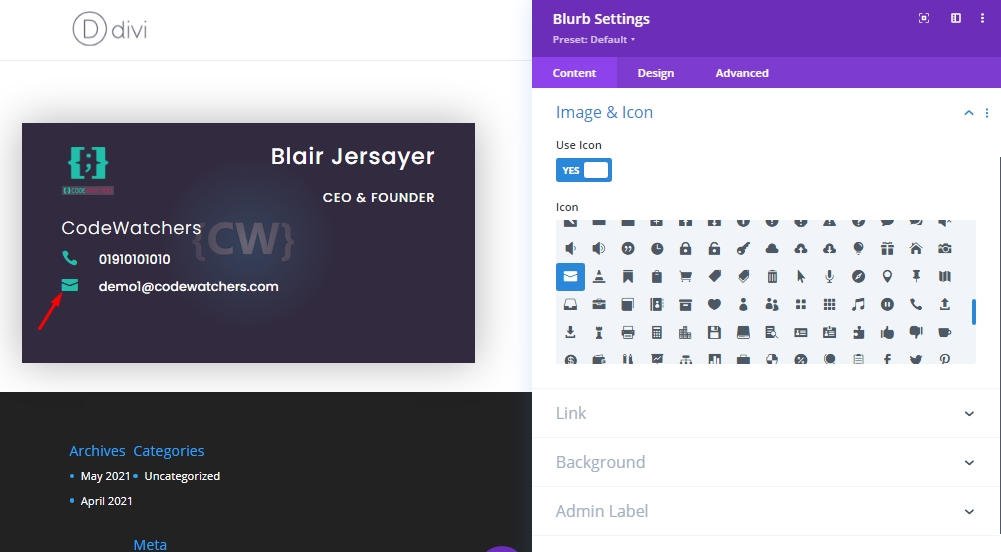
添加:电子邮件地址
复制之前的简介模块并将正文内容更新为电子邮件地址。 然后,将图标更新为信封。

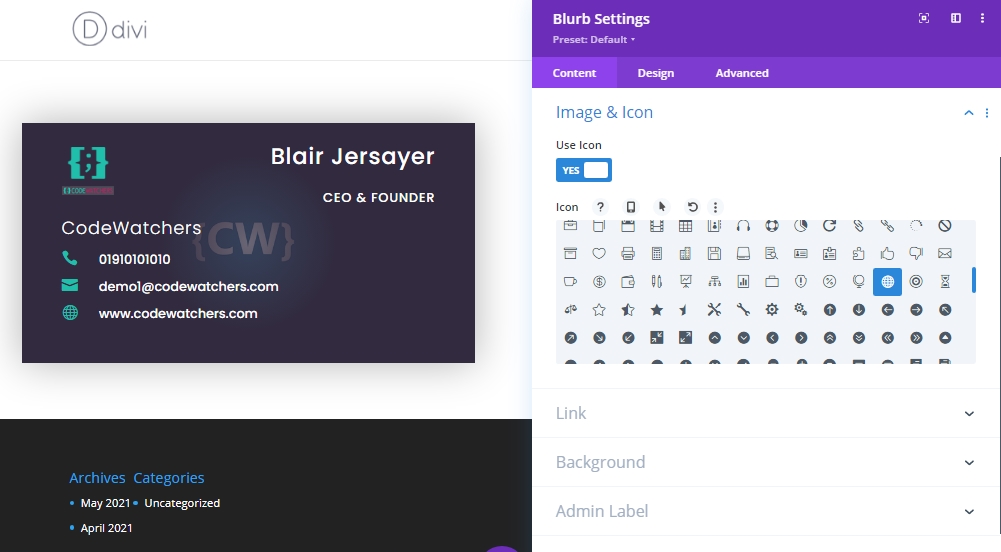
添加:网站
和我们对电子邮件部分所做的一样。 复制之前的简介模块并更改内容。

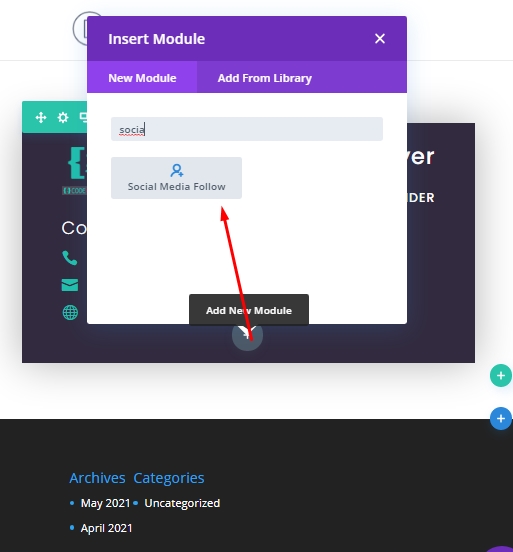
添加:社交媒体图标
我们将在背面卡片上添加的最后一个模块是社交媒体关注模块。 在最后一个简介模块下添加此模块。

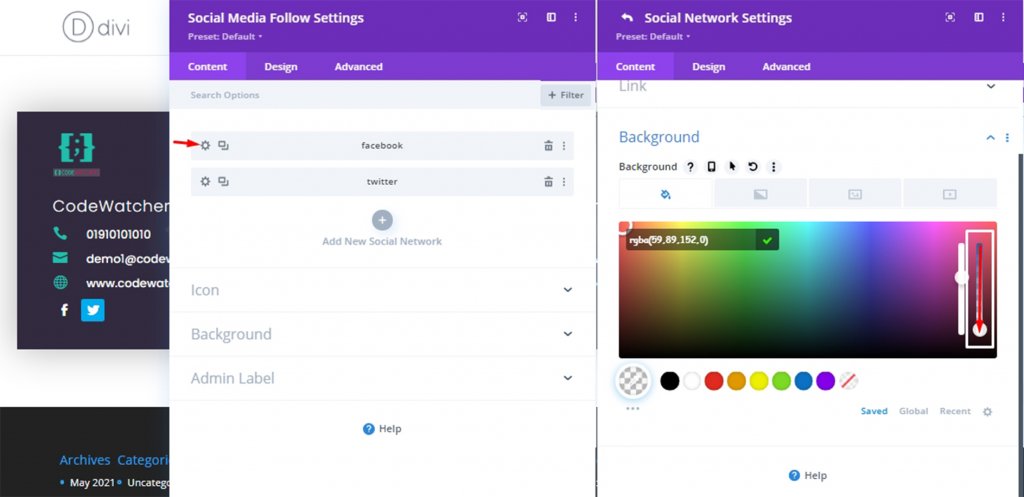
从设置中,使每个社交图标透明,并在需要时添加 URL。 要使所有图标透明,请打开每个社交媒体模块并向下拖动白色标记栏。 它将改变工作。

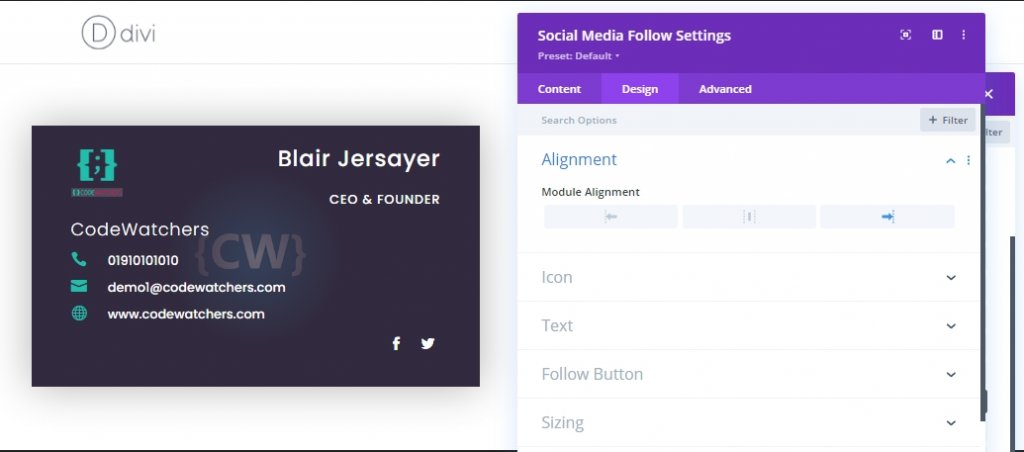
此外,在设计选项卡中,将社交媒体跟随图标对齐在右侧。

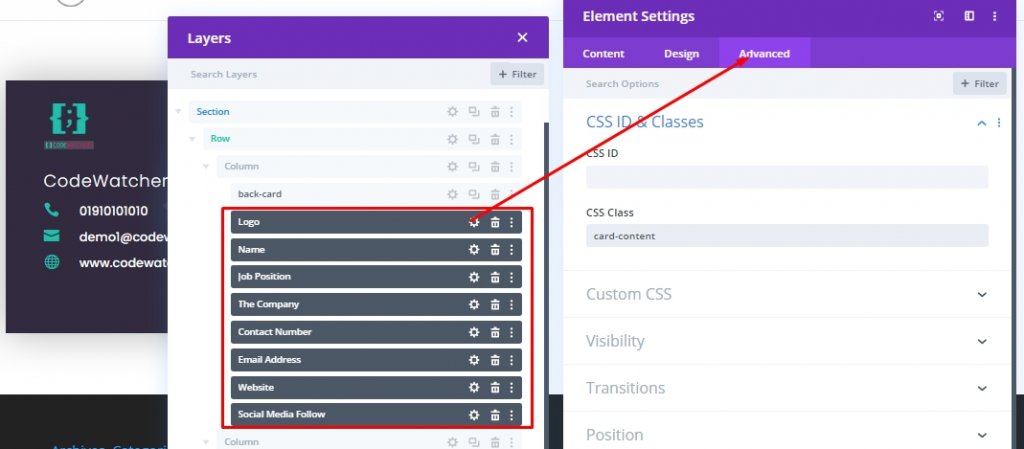
添加:相同的类到所有模块
由于我们所有模块的放置和自定义都已完成,我们现在将使用Divi的多选功能选择它们并添加一个通用 CSS 类。 为了与这个 CSS 类保持一致,我们将添加 CSS 代码,通过翻转动画显示卡片内容之前的内容。
- CSS 类:卡片内容
按住“Cmd”或“Ctrl”并单击元素以选择它们。 然后单击任何模块中的设置并进行调整。

建立前卡
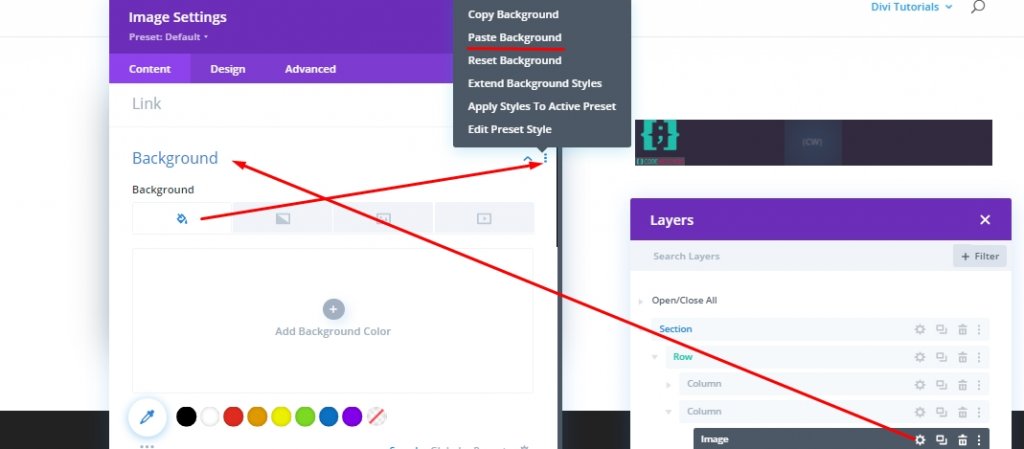
我们的背卡已经完成,现在我们将处理前面的卡片,它将坐在背卡的位置并将其内容隐藏在后面。 我们将通过第 2 列中的图像模块设计正面卡片,它将替换第 1 列中的卡片。首先,我们将在第 2 列添加一个图像模块,并在模块上添加一个徽标(60px*60px)。

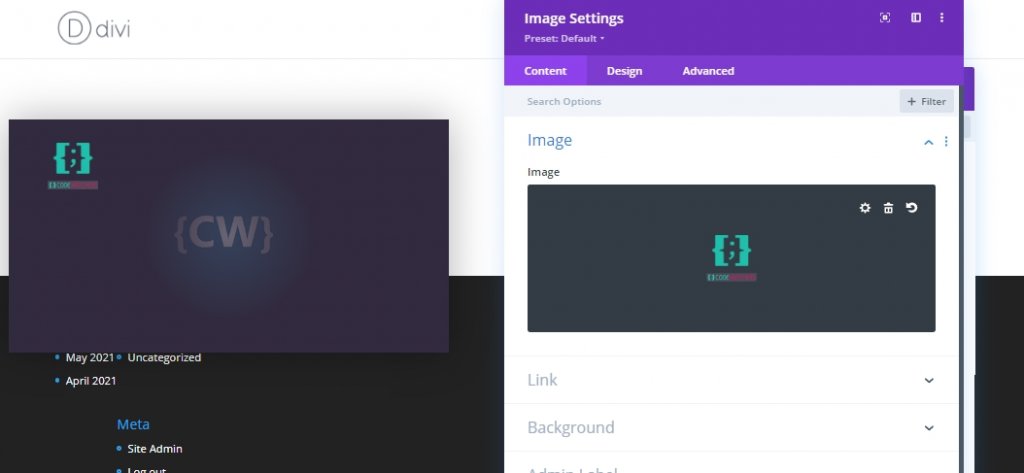
现在,从背面卡片打开分隔模块设置并复制背景。

现在打开正面卡片的图像设置并粘贴它。

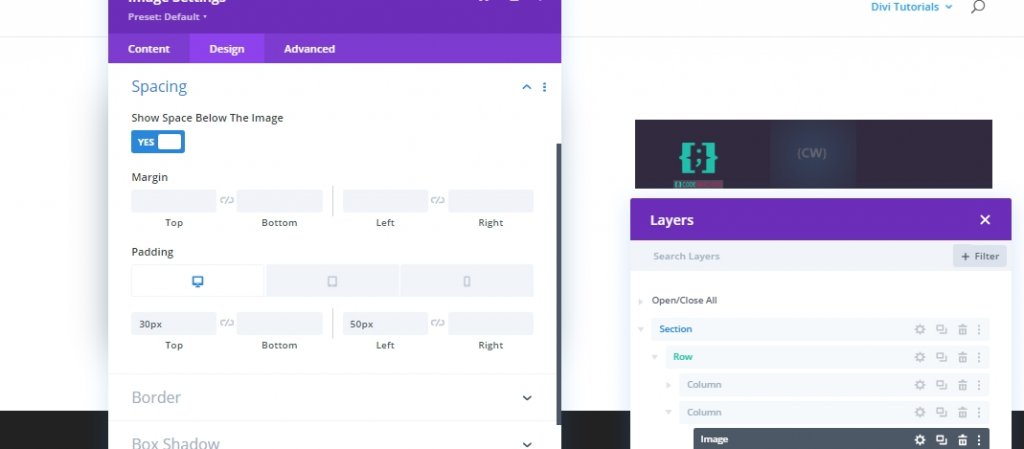
从设计部分,更新图像的间距如下:
- 内边距(台式机和平板电脑):顶部 30 像素,左侧 50 像素
- 内边距(手机):顶部 15 像素,左侧 10 像素

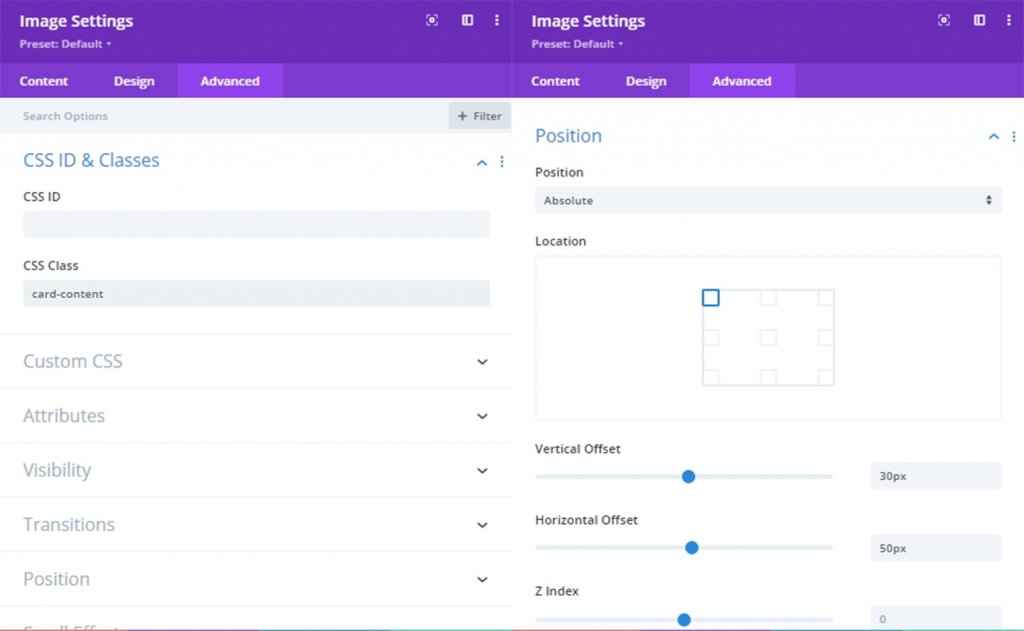
高级设置
在高级选项卡中,给这个图像一个 CSS 类。
- CSS 类:前卡

在主元素上添加自定义 CSS。
height: 100%;
width: 100%;
此外,更新位置设置。
- 绝对位置
- Z指数:13

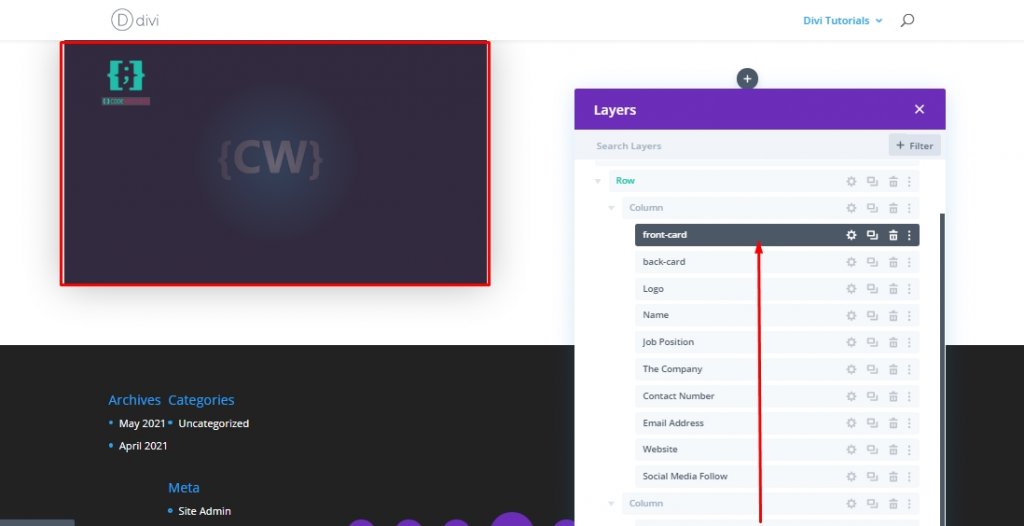
现在,当您完成前卡时,将其拖到第 1 列中的后卡模块上。

第 2 部分:添加自定义代码
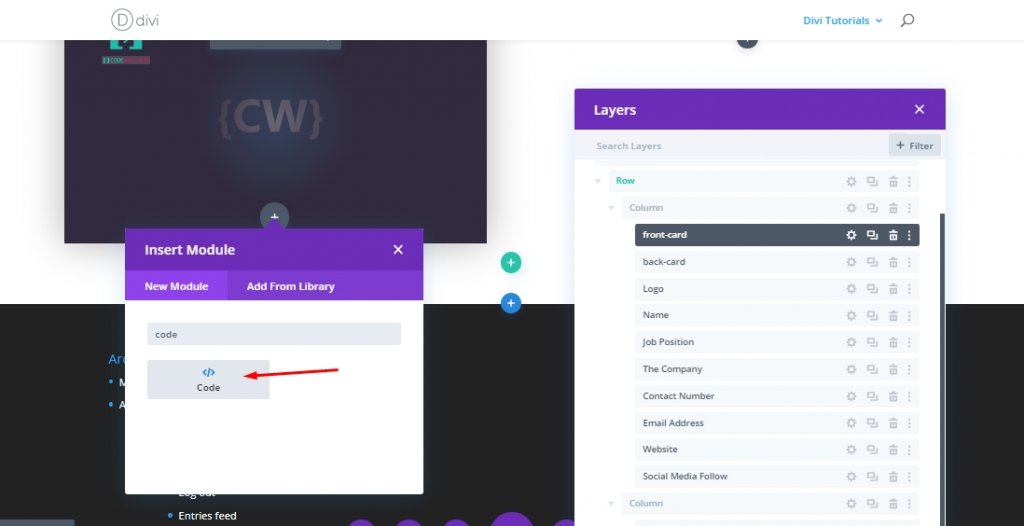
最后,我们将添加一些自定义的 CSS 和 JQuery 代码,为我们的名片设计带来翻转动画。 为此,请在第 1 列下方添加一个代码模块。

添加:CSS代码
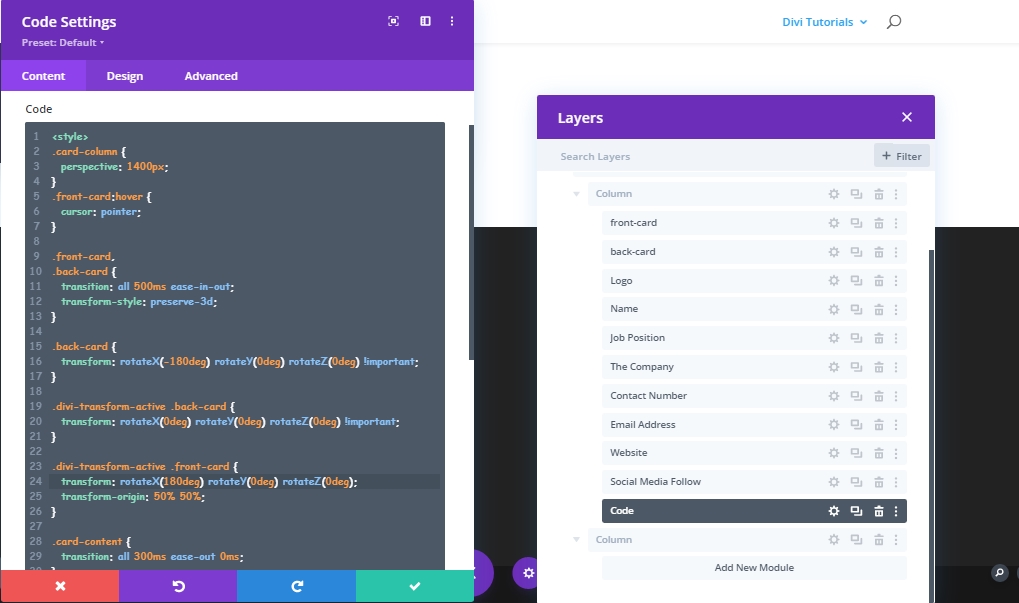
现在在代码模块中添加下面的代码。 确保将 then 保存在Style标记内。
.card-column {
perspective: 1400px;
}
.front-card:hover {
cursor: pointer;
}
.front-card,
.back-card {
transition: all 500ms ease-in-out;
transform-style: preserve-3d;
}
.back-card {
transform: rotateX(-180deg) rotateY(0deg) rotateZ(0deg) !important;
}
.divi-transform-active .back-card {
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg) !important;
}
.divi-transform-active .front-card {
transform: rotateX(180deg) rotateY(0deg) rotateZ(0deg);
transform-origin: 50% 50%;
}
.card-content {
transition: all 300ms ease-out 0ms;
}
.divi-transform-active .card-content {
transition: all 300ms ease-out 500ms;
opacity: 1 !important;
}
.divi-transform-active .front-card {
opacity: 0;
visibility: hidden;
}
添加:jQuery代码
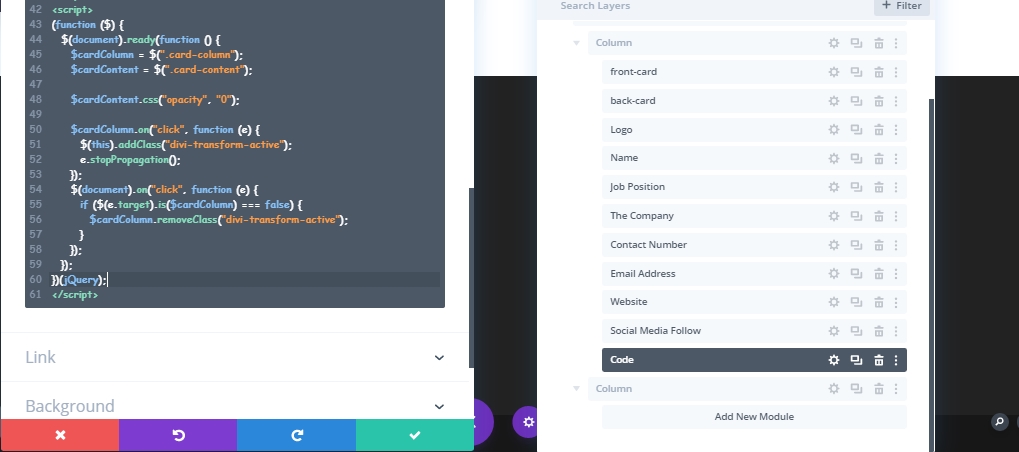
在 CSS 代码下方添加以下 JQuery 代码。 不要忘记将它们保存在Script标签中。
(function ($) {
$(document).ready(function () {
$cardColumn = $(".card-column");
$cardContent = $(".card-content");
$cardContent.css("opacity", "0");
$cardColumn.on("click", function (e) {
$(this).addClass("divi-transform-active");
e.stopPropagation();
});
$(document).on("click", function (e) {
if ($(e.target).is($cardColumn) === false) {
$cardColumn.removeClass("divi-transform-active");
}
});
});
})(jQuery);
创建更多名片
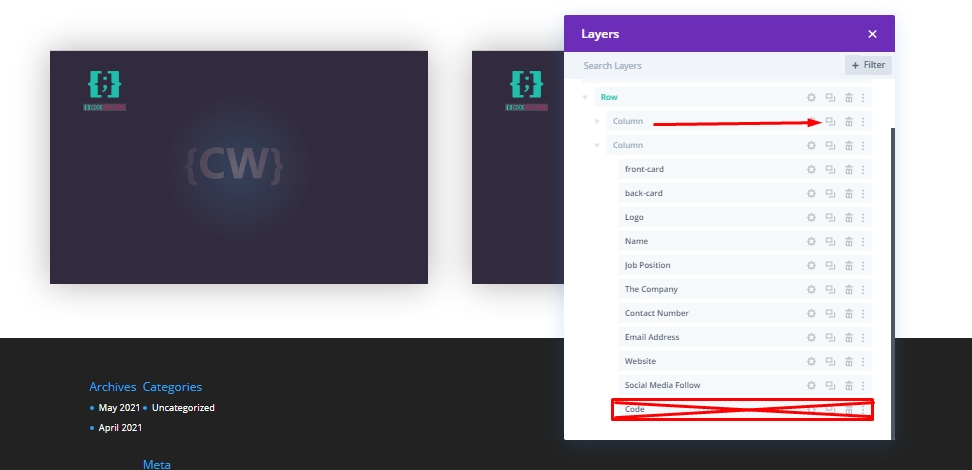
要添加更多队友的名片,我们需要根据需要多次克隆该列。 但是,请确保您已从克隆卡中删除代码模块,因为拥有两个代码模块会破坏设计。

现在根据您想要在此处展示的每个人修改每张卡片。
最终视图
在我们完成所有工作之后,我们的设计看起来像这样。 单击每张卡片,它将翻转并显示有关个人的信息。 然后,点击外面,它会回到原来的位置。
结论
交互式名片是在网站上展示您的队友的好方法。 您可以使用它来显示有关我们项目的信息、分享想法等等! 如果您觉得本教程有用并且有任何问题或疑问,请点击分享,您可以在下面发表评论。




