为 Divi 页面模板设计动画促销栏是一种无需依赖插件即可时尚展示产品和优惠的有效方法。借助Divi强大的设计功能,您可以在Divi的主题生成器中编辑模板时直观地创建促销栏。设置模板后,促销栏将出现在分配给该模板的任何页面上。这是一个简单的过程。

让我们开始吧!
设计预览
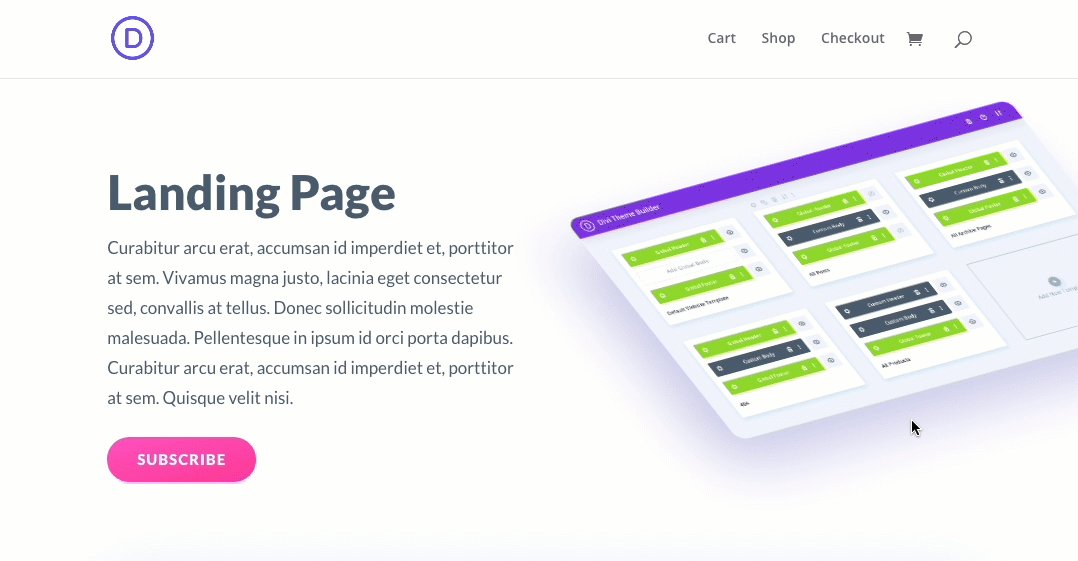
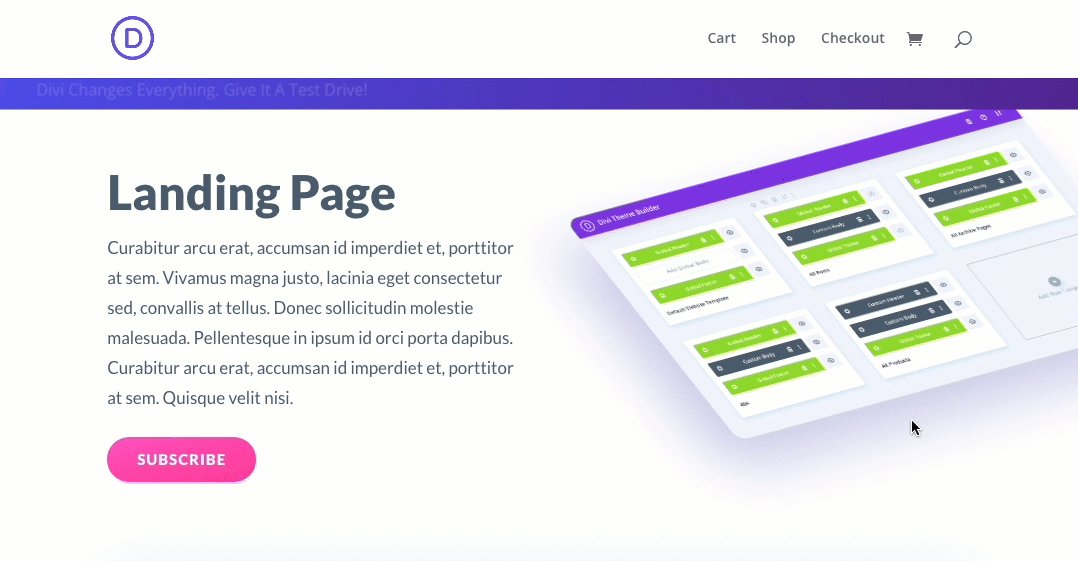
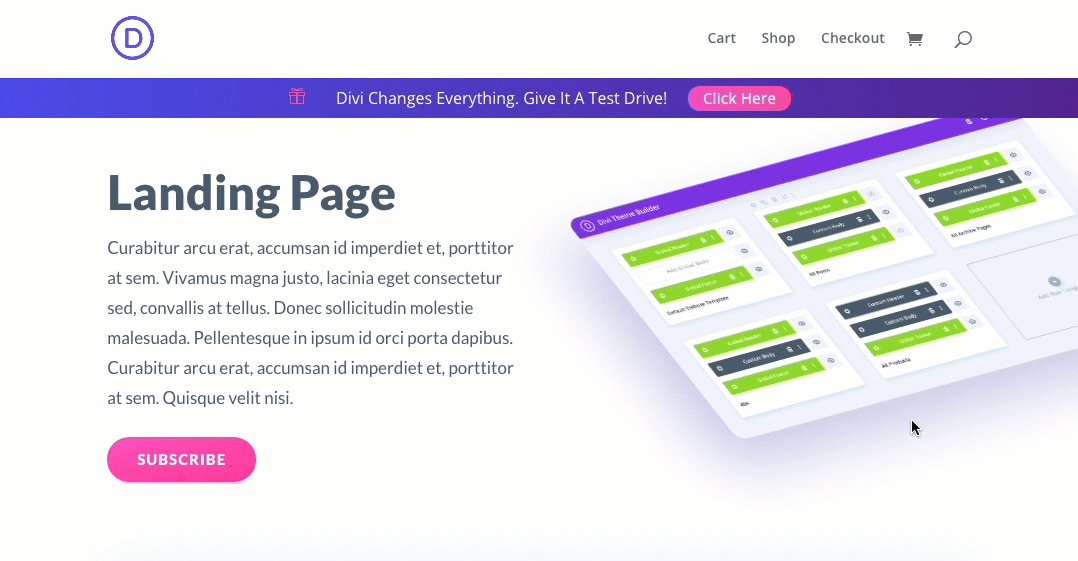
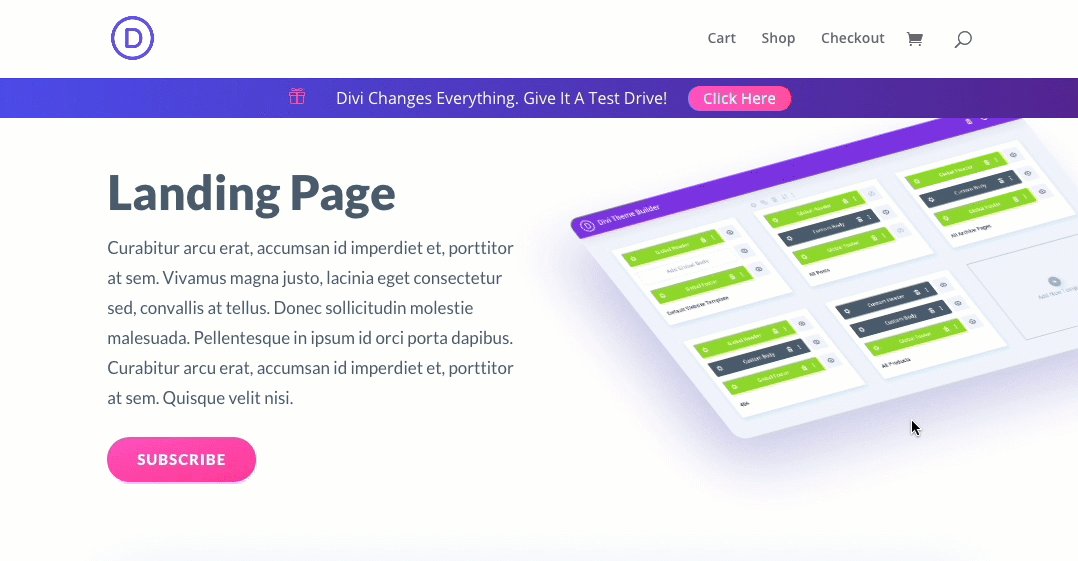
这是我们将在本教程中制作的促销栏的简要预览。

在 Divi 中设计一个动画促销吧
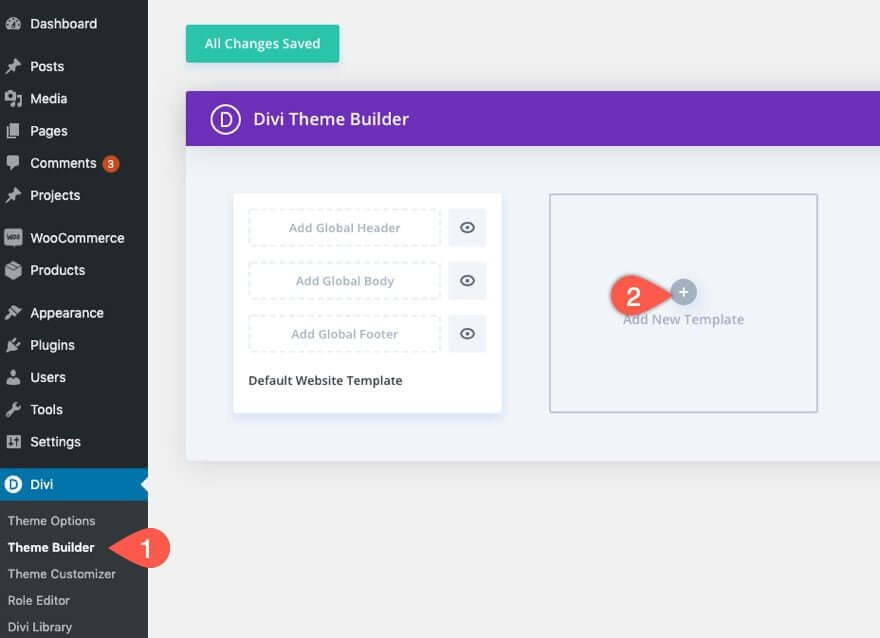
从 WordPress 仪表板,转到 Divi > 主题生成器。单击“添加新模板”框以创建新模板。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
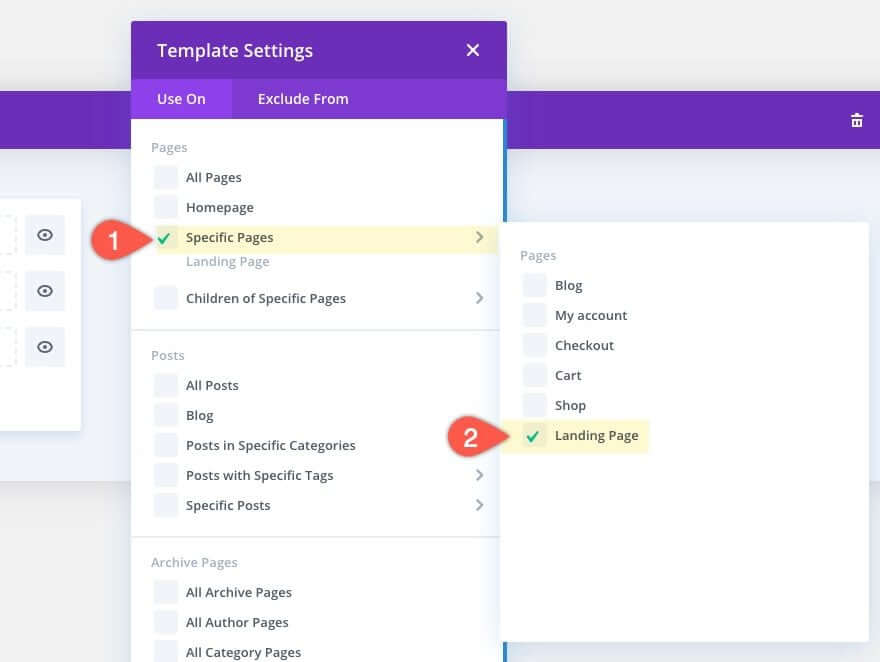
将模板分配到您希望显示促销栏的页面。

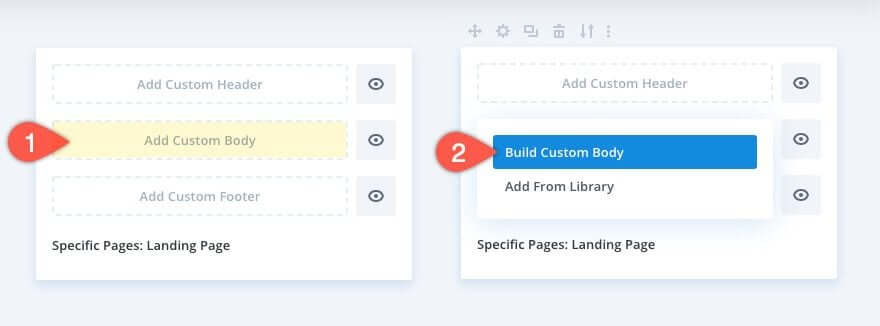
在新模板中,单击“添加自定义正文”区域并选择“构建自定义正文”。

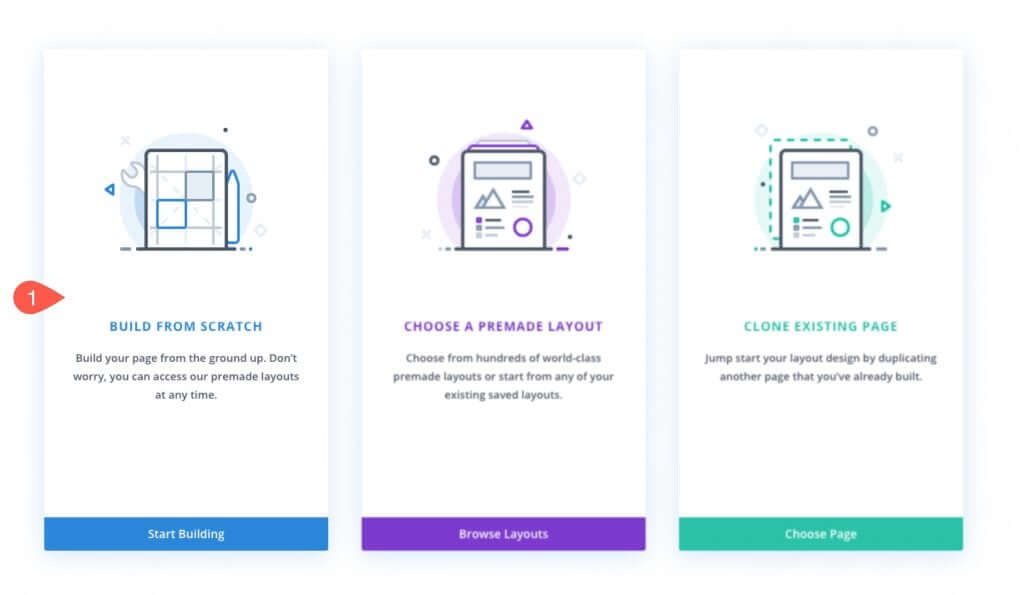
选择选项“从头开始构建”。

在模板布局编辑器中,让我们开始使用 Divi Builder 构建促销栏。
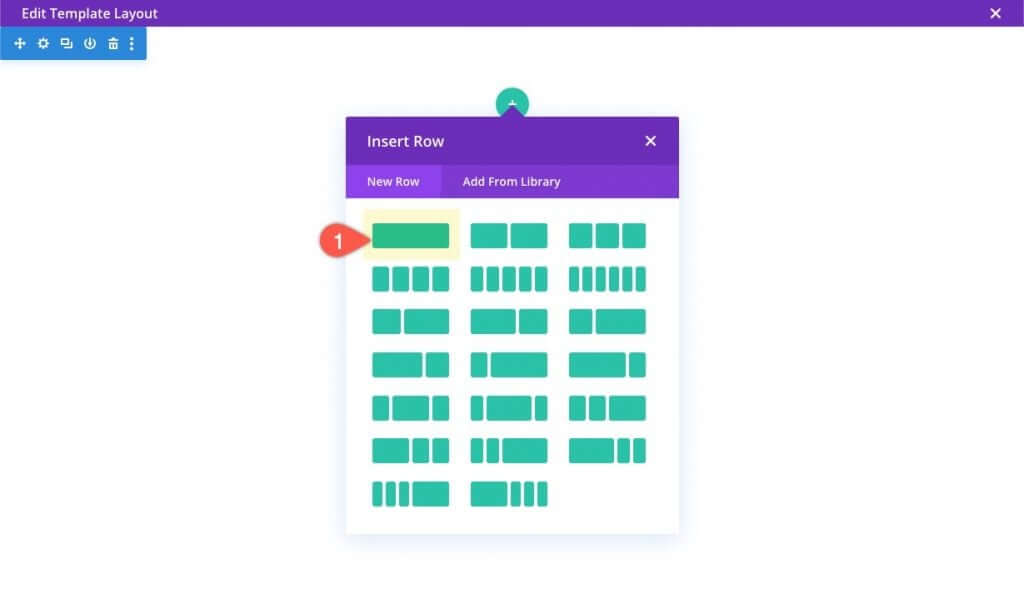
首先向常规部分添加一列行。

在引入模块之前,请按如下方式更新行设置:
- 背景渐变左颜色:#4a42ec
- 背景渐变右颜色:#521d91
- 渐变方向:90deg
- 使用自定义装订线宽度:是
- 天沟宽度:1
- 宽度:100%
- 最大宽度:100%
- 内边距:顶部 0 像素,底部 0 像素

这些设置定义促销栏的背景颜色和宽度。
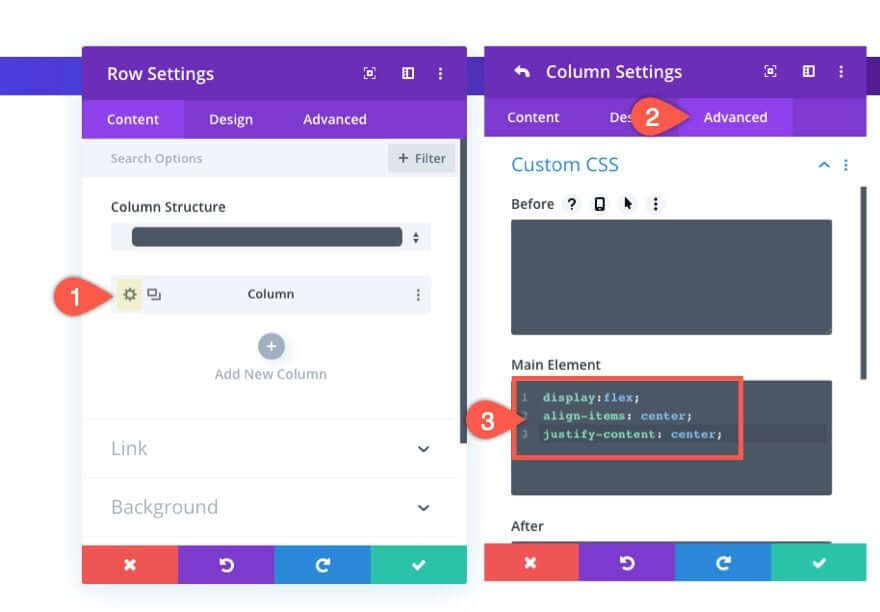
退出行设置之前,先打开列的设置。然后,将以下自定义 CSS 添加到列主元素:
display: flex;
align-items: center;
justify-content: center;
此 CSS 利用 flex 属性来对齐列内的内容(或模块),水平(并排)排列它们。它还将模块垂直和水平居中。这种方法避免了在移动设备上相互堆叠的多个列行结构的需要。通过此设置,内容在所有浏览器宽度上保持水平对齐。
现在,我们准备向促销栏添加内容。
对于此示例促销的内容,我们将包含一个带有小图标的模糊模块和右侧带有按钮的文本块,类似于 Elegantthemes.com 上的促销栏。
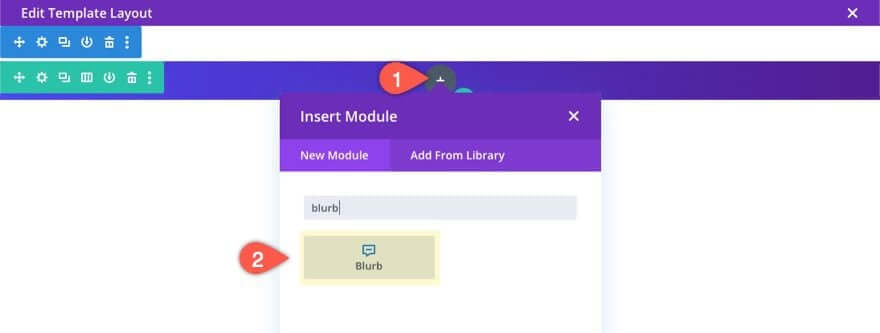
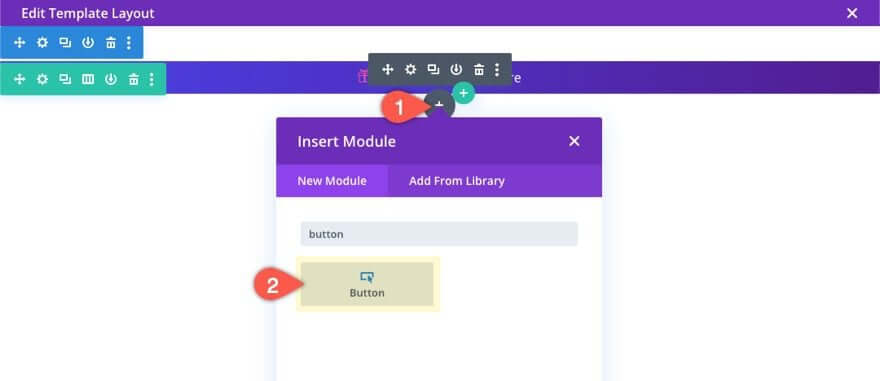
单击行内的灰色圆圈加号图标并添加简介模块。

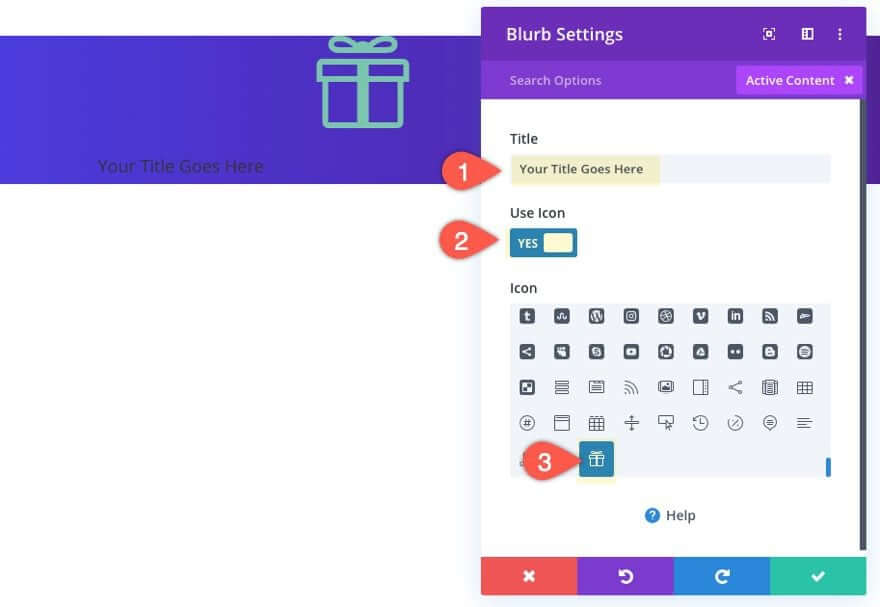
对于简介内容,输入以下内容:
- 标题:[输入促销文字]
- 使用图标:是
- 图标:礼物图标(参见截图)

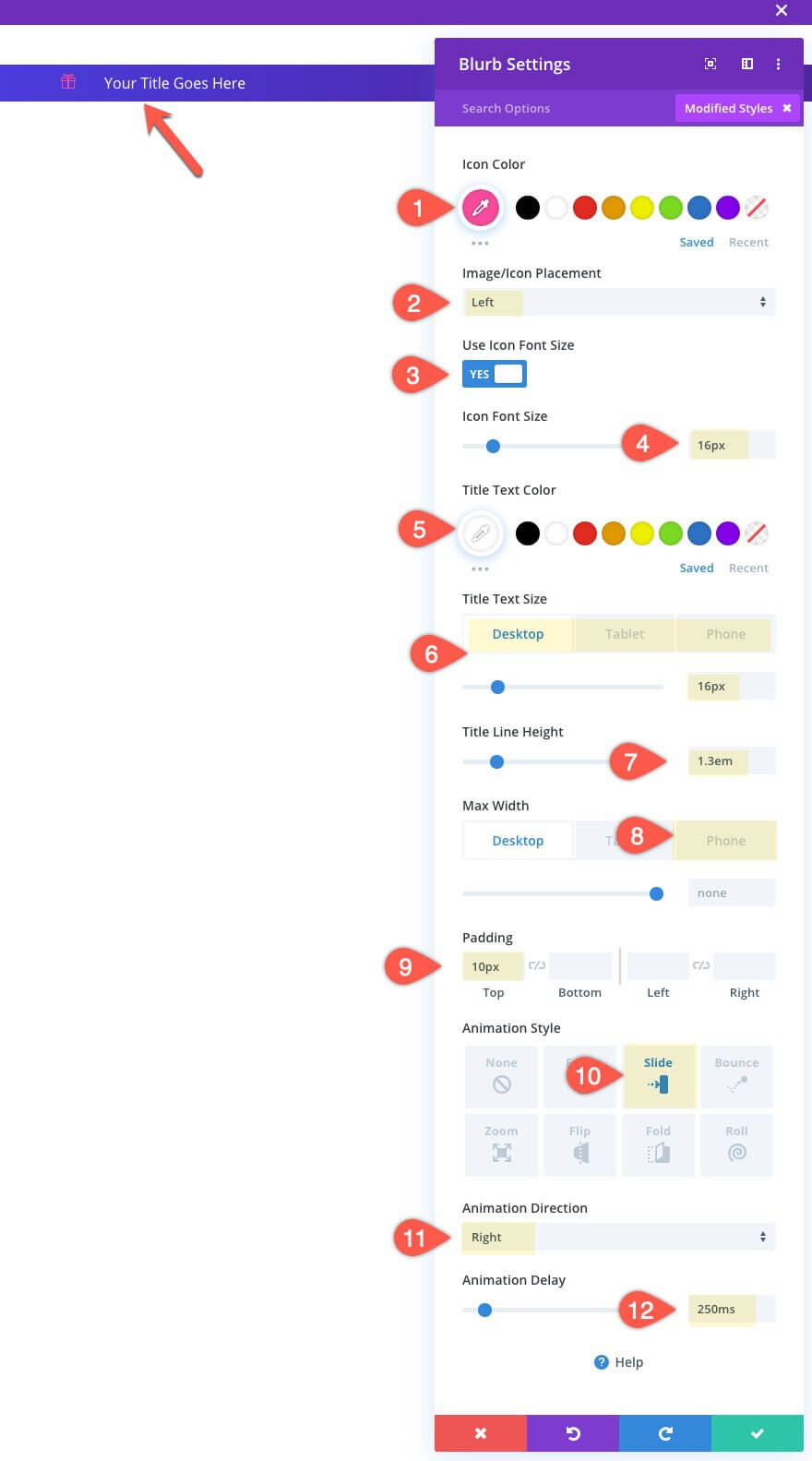
更新简介设计设置如下:
- 图标颜色:#ff4a9e
- 图像/图标位置:左侧
- 使用图标字体大小:是
- 图标字体大小:16px
- 标题文字大小:16px(桌面)、14px(手机)
- 标题行高:1.3em
- 最大宽度:230px(仅限手机)
- 内边距:顶部 10 像素
- 动画风格:幻灯片
- 动画方向:右
- 动画延迟:250ms

接下来,在blurb模块下添加一个按钮模块。由于 flex 属性,该模块将显示在简介的右侧而不是下方。

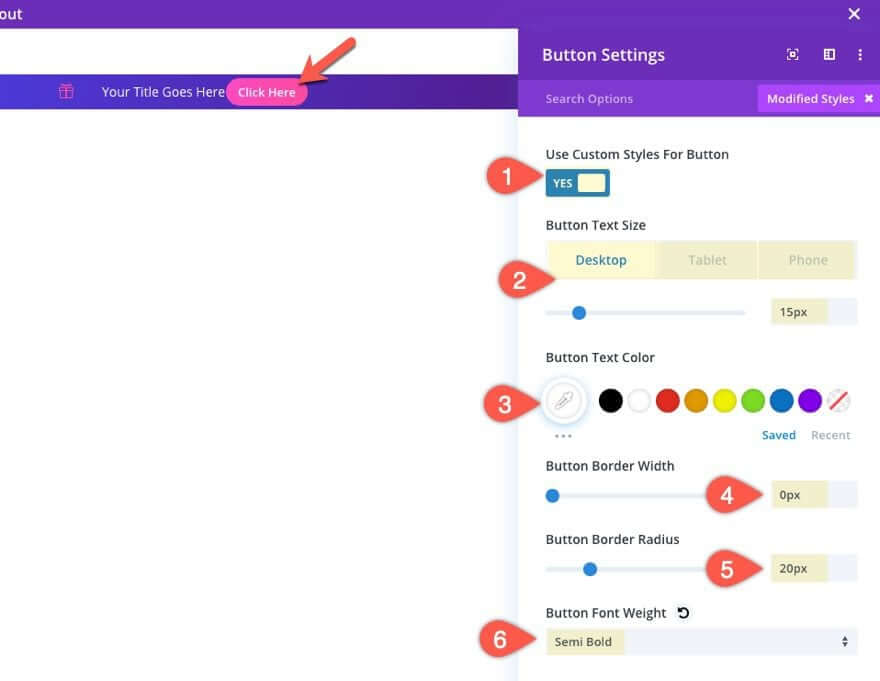
更新按钮设计设置如下:
- 使用按钮的自定义样式:是
- 按钮文本大小:15px(桌面)、13px(手机)
- 按钮文字颜色:#ffffff
- 按钮边框宽度:0px
- 按钮边框半径:20px
- 按钮字体粗细:半粗体

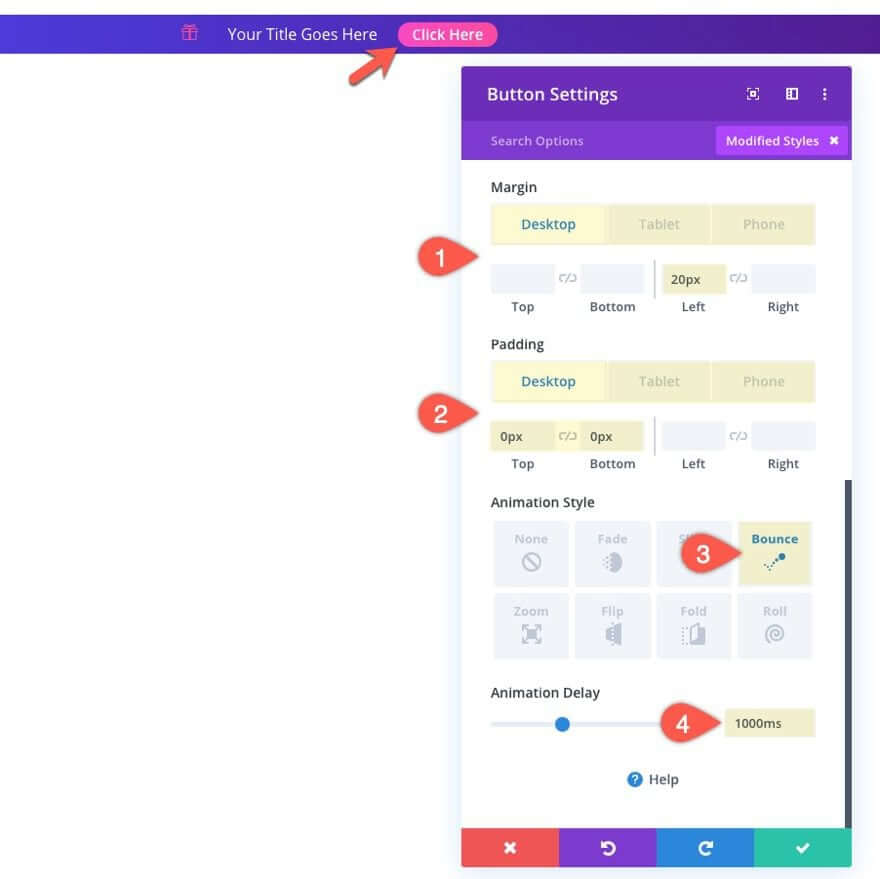
- 边距(桌面):左 20 像素
- 边距(手机):左 10 像素
- 内边距(桌面):顶部 0px,顶部 0px
- 底部内边距(手机):顶部 2 像素、底部 2 像素、左侧 8 像素、右侧 8 像素
- 动画风格:弹跳
- 动画延迟:1000ms

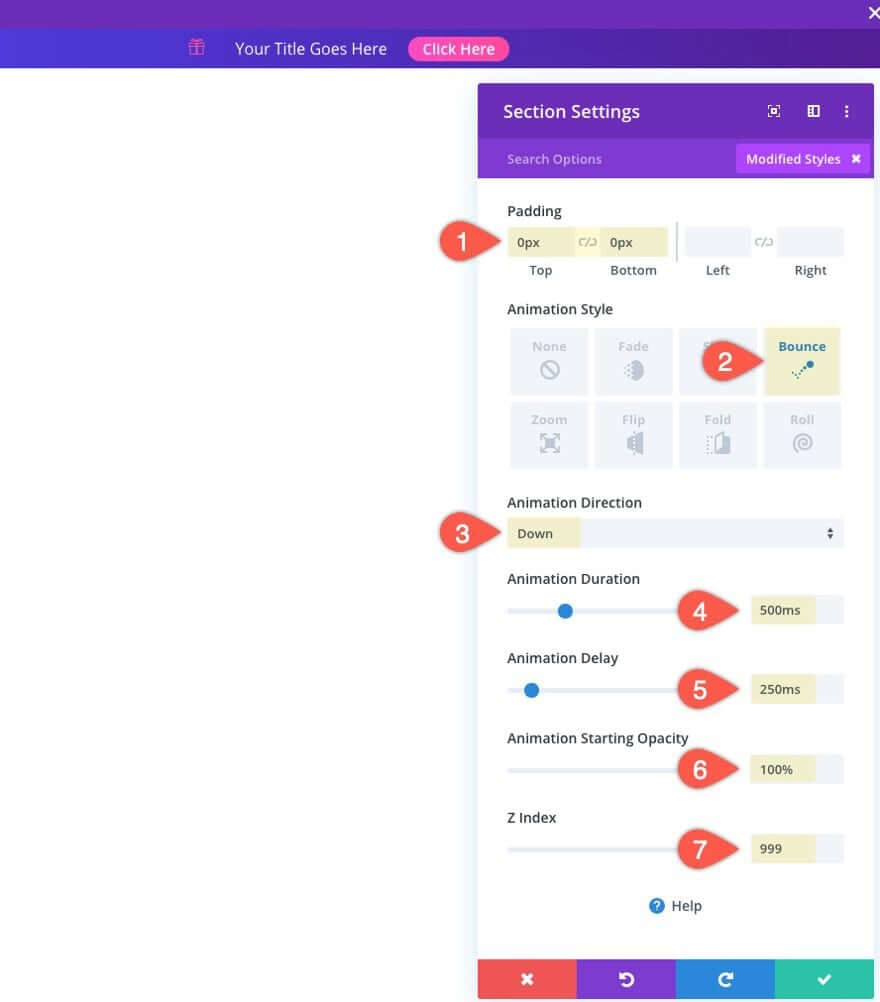
要完成促销栏设计,请更新包含促销栏的部分,如下所示:
- 内边距:顶部 0 像素,底部 0 像素
- 动画风格:弹跳
- 动画方向:向下
- 动画持续时间:500ms
- 动画延迟:250ms
- 动画开始
- 不透明度:100%
- Z 指数:999

设计全角帖子内容模块
至此,促销栏已准备就绪。但是,由于这是一个模板,因此添加帖子内容模块以使用此模板显示页面内容至关重要。
对于使用 Divi Builder 构建的页面,请使用全宽帖子内容模块来最大化内容区域。
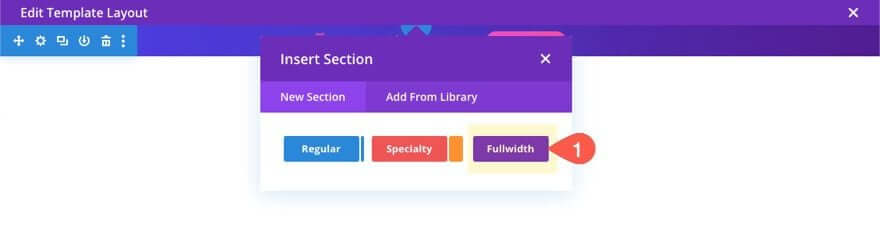
在包含促销栏的部分下方,添加全角部分。

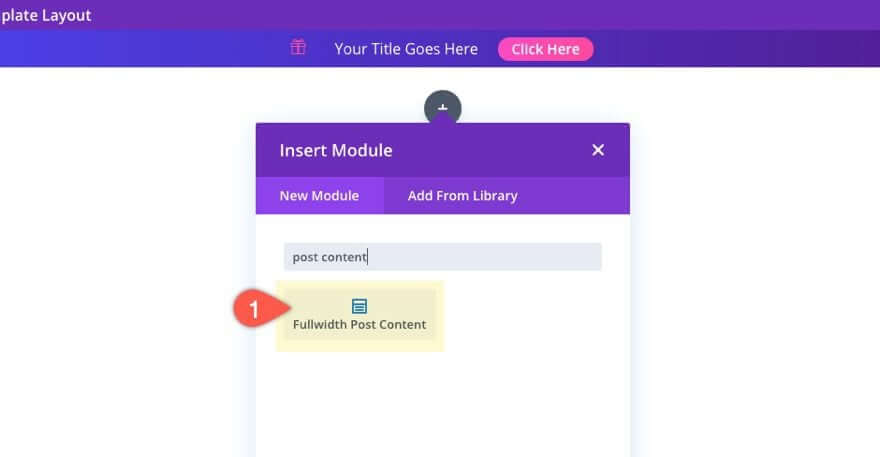
然后,选择全角帖子内容模块。

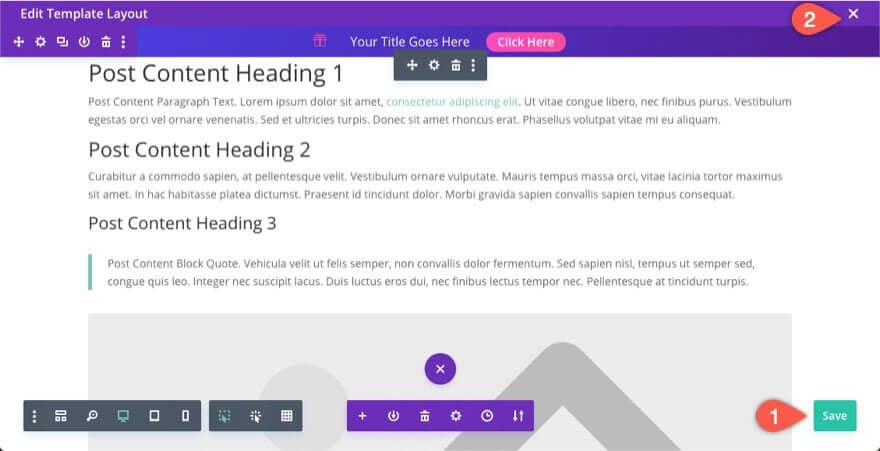
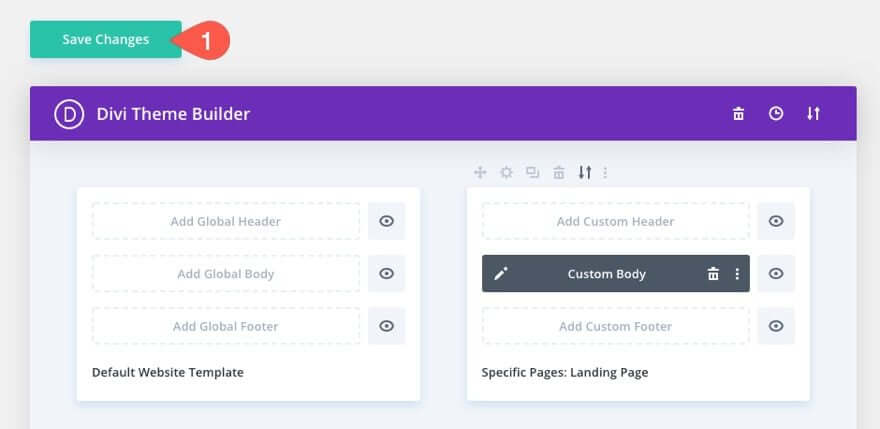
就是这样。现在,请确保在退出编辑器之前保存布局。

然后,也保存主题生成器的更改。

你就完成了。
包起来
在本指南中,我们演示了如何使用Divi Theme Builder从头开始创建促销栏。促销栏包括各种动画和设计来吸引访客的注意力。您还可以将促销栏设置为在向下滚动页面时保持在顶部可见。此外,您还具有确定促销栏应显示在网站上何处的实用功能。




