人们更喜欢交互式设计网站。 Divi让我们有机会设计可以通过用户交互改变的一切,而这种设计目前相当流行。 今天我们将一步一步地看到如何使用Divi设计一个无缝的悬停网格,其中将有一个网格布局,开头有一个简单的标题,悬停在网格块上会改变样式,背景图像会浮动。

因此,让我们立即开始吧。
设计预览
在我们开始今天的教程之前,让我们看看我们的设计结果会是什么样子。
第 1 部分:构建结构
部分设置
背景颜色
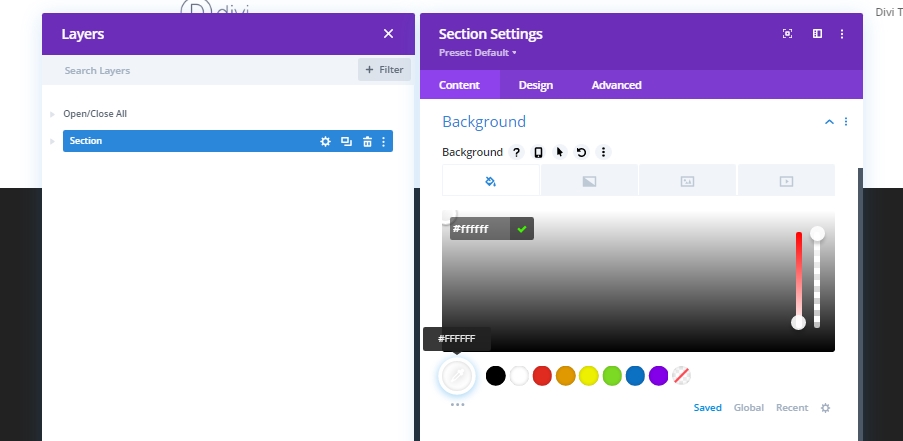
当我们去Divi Builder 进行新设计时,最初会自动创建一个部分。 让我们按如下方式更改该部分的设置。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始- 背景颜色:#ffffff

添加:第 1 行到部分
立柱结构
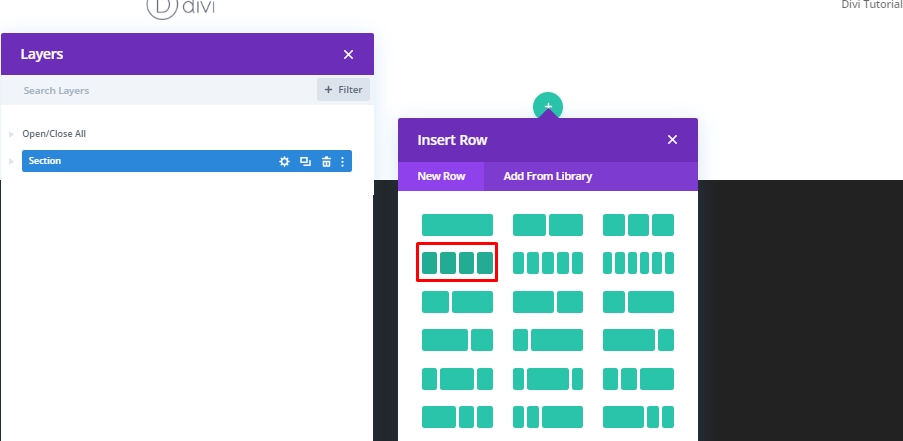
现在向该部分添加一个 4 列行。

浆纱
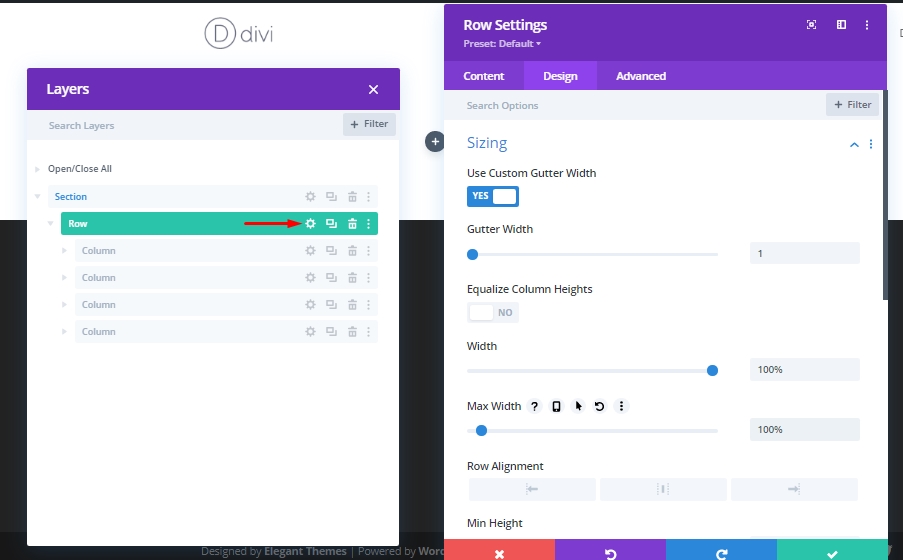
我们将从设置中更改此行的大小,而不添加任何单独的模块。
- 使用自定义装订线宽度:是
- 天沟宽度:1
- 宽度:100%
- 最大宽度:100%

间距
现在我们将添加所需的间距值。
- 顶部填充:0px
- 底部填充:0px

边境
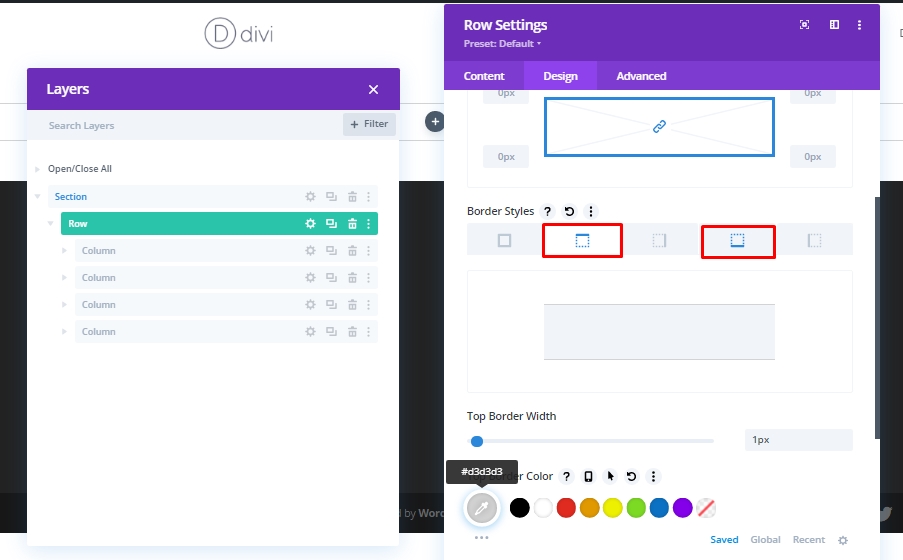
我们将通过为该行添加边框和颜色来完成该行设计部分的外部工作。
- 顶部 & 底部边框宽度:1px
- 顶部 & 底部边框颜色:#d3d3d3

第 1 列设置
悬停的渐变背景
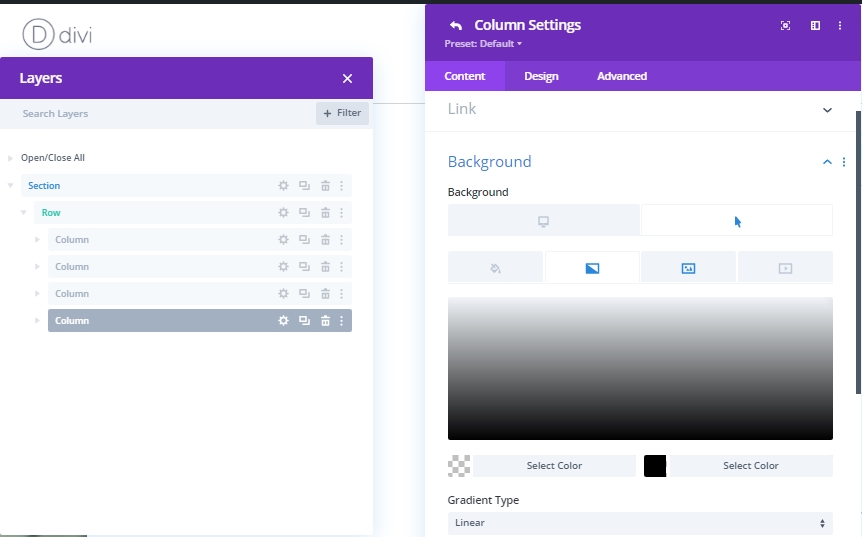
现在我们将处理第 1 列的设置。让我们首先添加渐变背景。
- 颜色1:rgba(255,255,255,0)
- 颜色2:#000000
- 渐变类型:线性
- 起始位置:30%

悬停背景图片
现在,我们将在悬停时显示的背景添加图像。
- 背景图片尺寸:封面
- 背景图像位置:中心

CSS 类
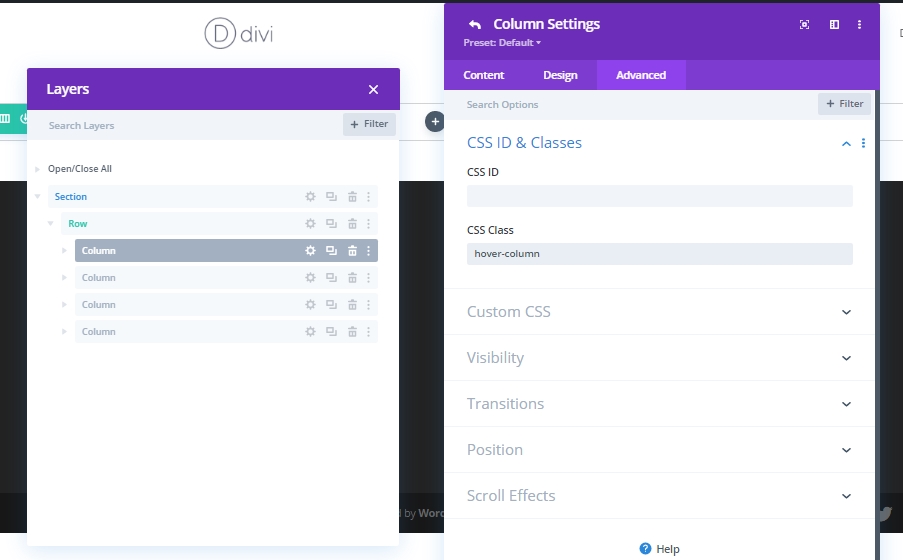
我们现在将通过将 CSS 类添加到“高级”选项卡来完成列设置。
- CSS 类:悬停列

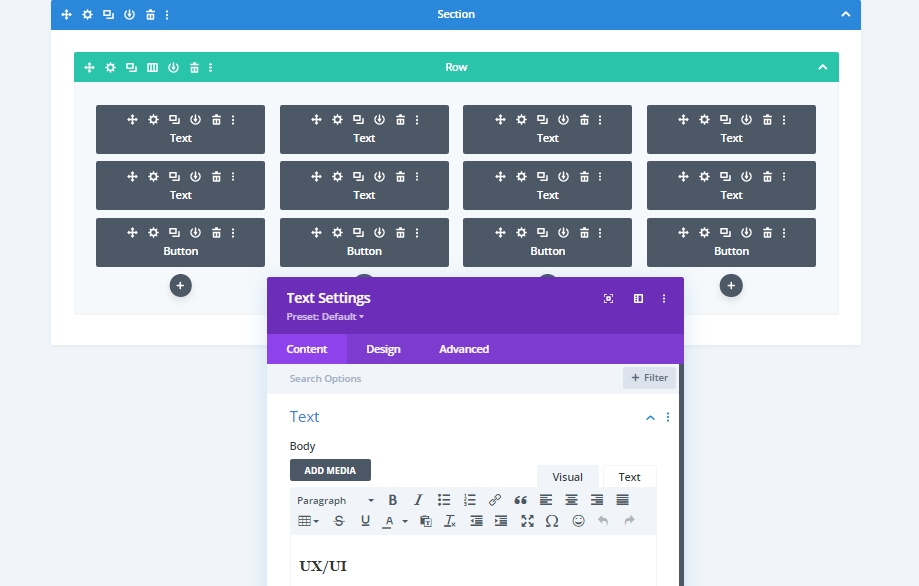
第 1 列:添加文本模块 1
H3 内容
现在我们将在第 1 列中添加一个文本模块。在那里您可以提供您选择的文本。

H3 内容设置
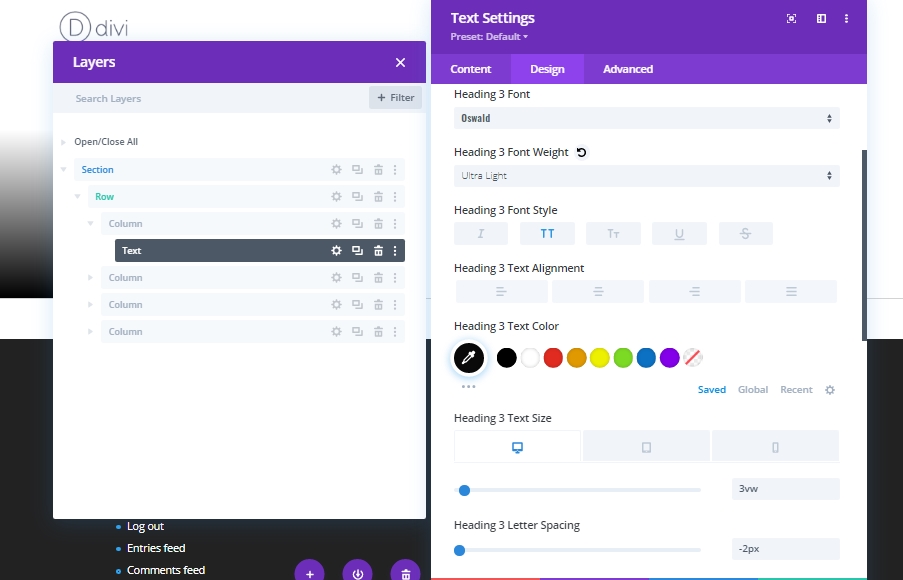
从设计选项卡的标题文本部分进行以下设置。标题 3 字体:Oswald
标题 3 字体粗细:超轻
标题 3 字体样式:大写
标题 3 文本颜色:#0a0a0a
标题 3 文字大小:
- 台式机:3vw
- 平板电脑:7vw
- 电话:14vw
标题 3 字母间距:-2px

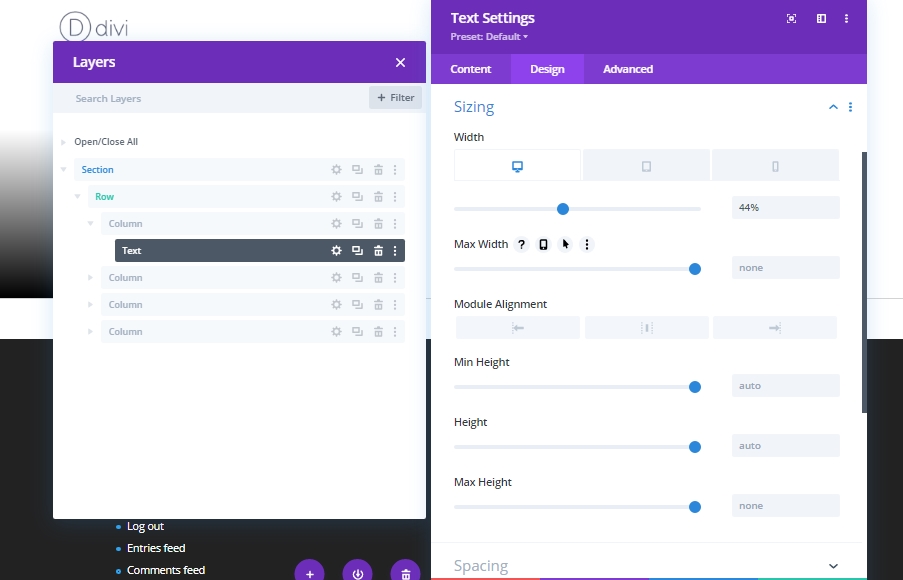
浆纱
让我们更改尺寸部分中的值以调整不同屏幕尺寸的宽度。
宽度:
- 桌面:44%
- 平板电脑:48%
- 电话:50%

间距
让我们对间距进行一些调整。 这些值适用于我们在本教程中使用的标题。 您可能需要为您的标题更改它。
- 底边距:25vh
- 顶部填充:5%
- 底部填充:5%
- 左填充:3%
- 右填充:0%

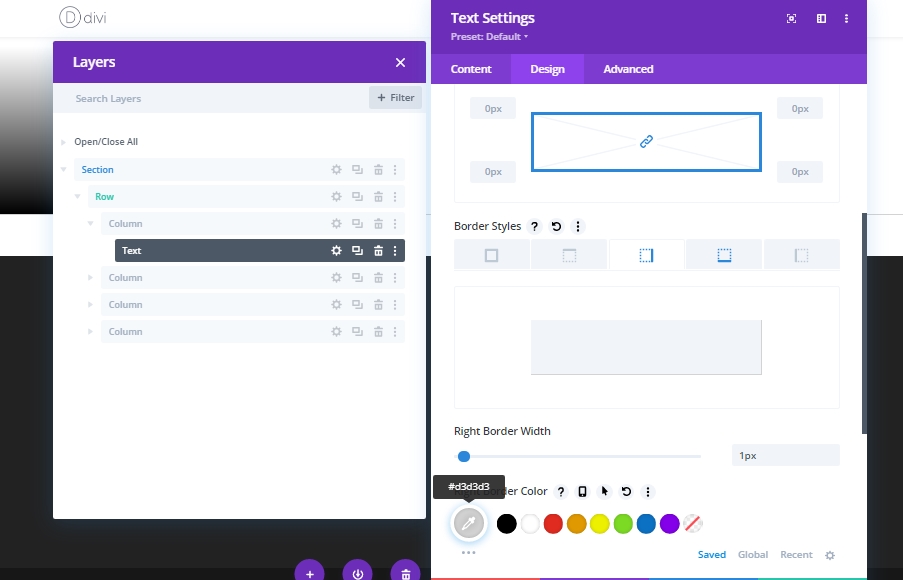
边境
给这个文本模块添加一些边框。
- 右 & 下边框宽度:1px
- 右 & 底部边框颜色:#d3d3d3

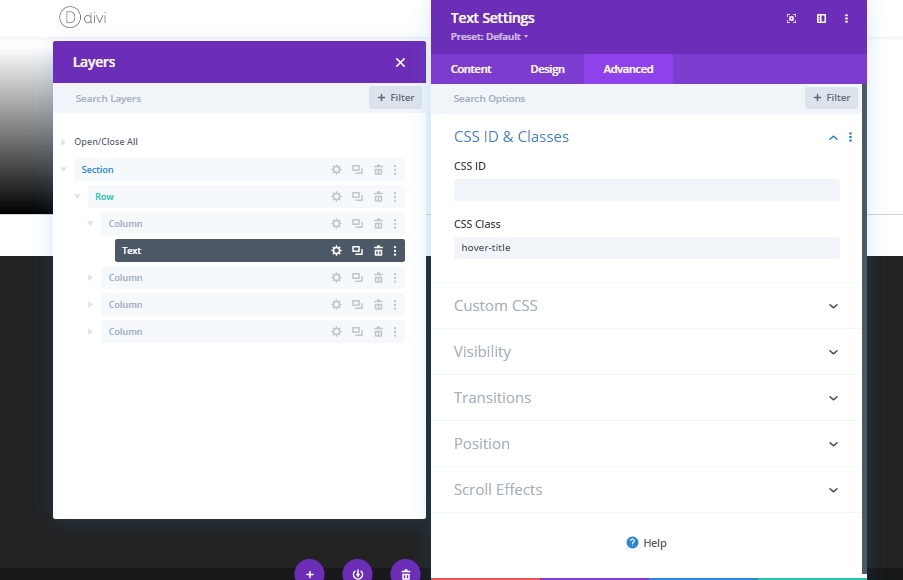
CSS 类
我们将通过添加一个 CSS 类来完成这个文本模块的设置。
- CSS 类:悬停标题

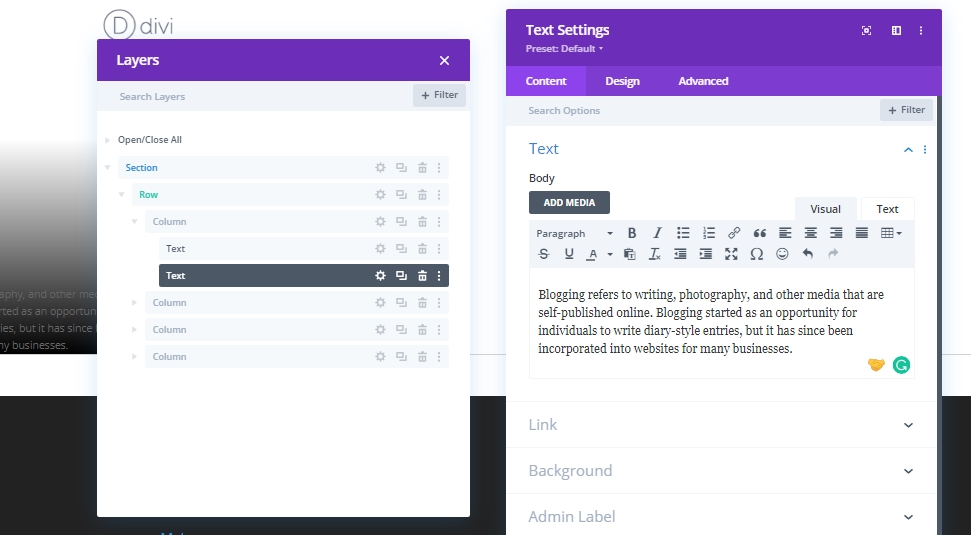
第 2 列:添加文本模块 2
添加内容
在前一个文本模块的正下方添加一个文本模块,并写一些关于本节的内容或您选择的任何内容。

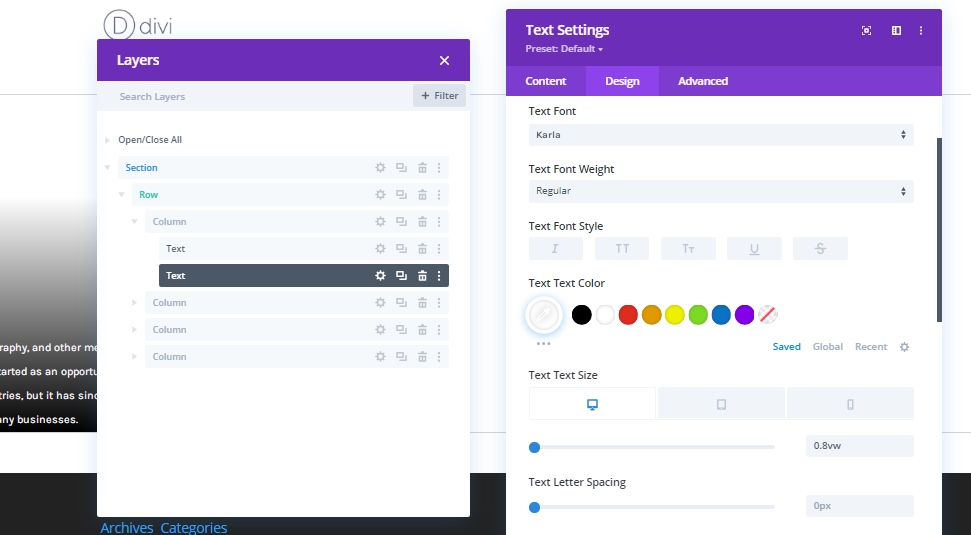
文字设置
移动到文本模块的设计选项卡并按照说明更改值。 文字字体:卡拉
文字颜色:#ffffff
文字大小:
- 台式机:0.8vw
- 平板电脑:2vw
- 电话:3.6vw
文字行高:2.2em

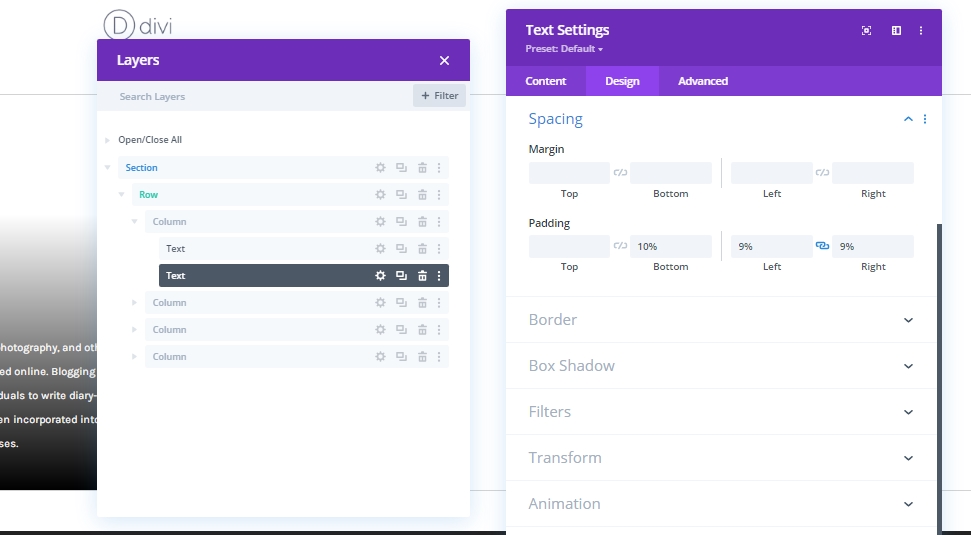
间距
现在为文本添加一些间距。
- 底部填充:10%
- 左填充:9%
- 右填充:9%

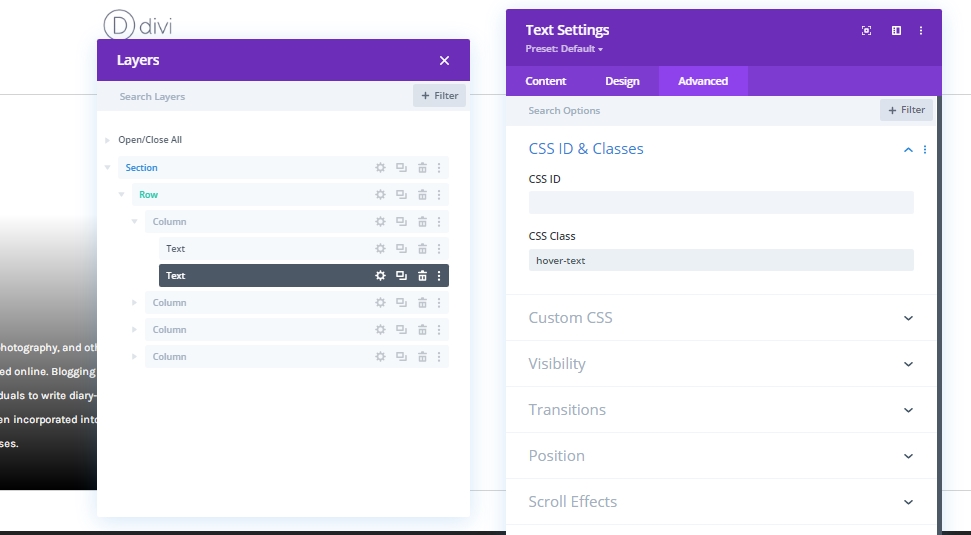
CSS 类
最后,通过添加 CSS 类来关闭模块设置。
- CSS 类:悬停文本

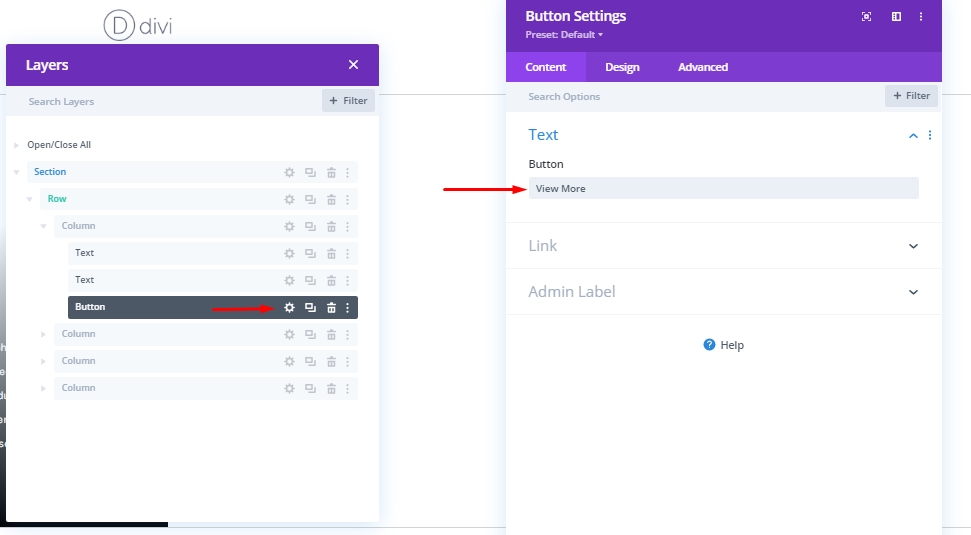
第 2 列:添加按钮模块
添加文字
接下来,在上一个文本模块下方添加一个按钮模块,并根据您的选择添加一些副本。

按钮设置
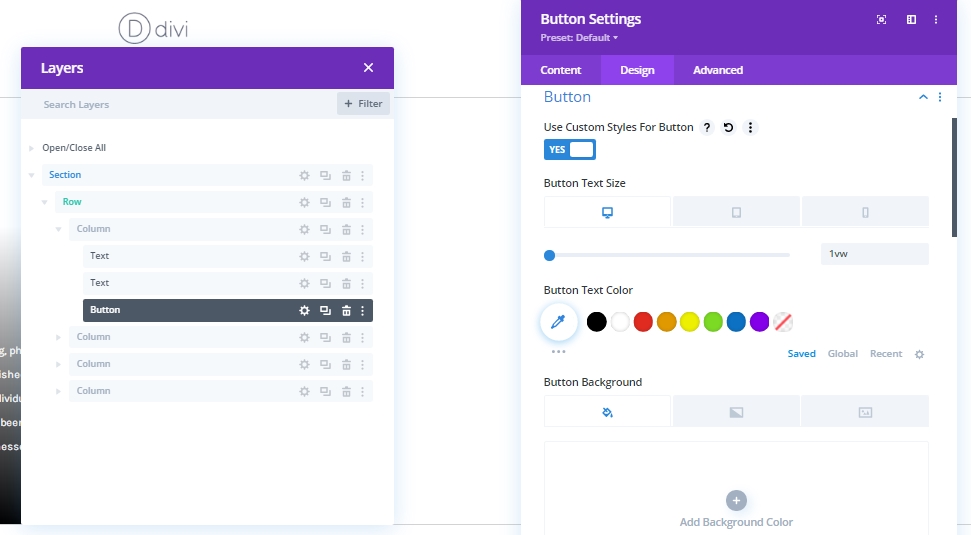
使用下面提到的值更改按钮设置。
- 为按钮使用自定义样式:是
- 按钮文本大小:桌面:1vw,平板电脑:2.5vw & 手机:4vw
- 按钮边框宽度:0px
- 按钮边框半径:0px

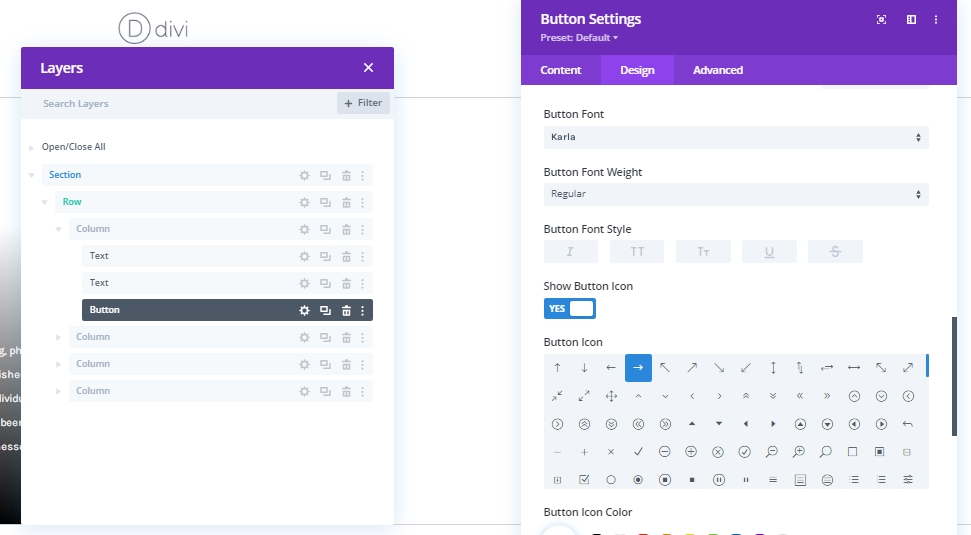
- 按钮字体:Karla
- 显示按钮图标:是
- 按钮图标位置:左
- 仅在悬停按钮时显示图标:否

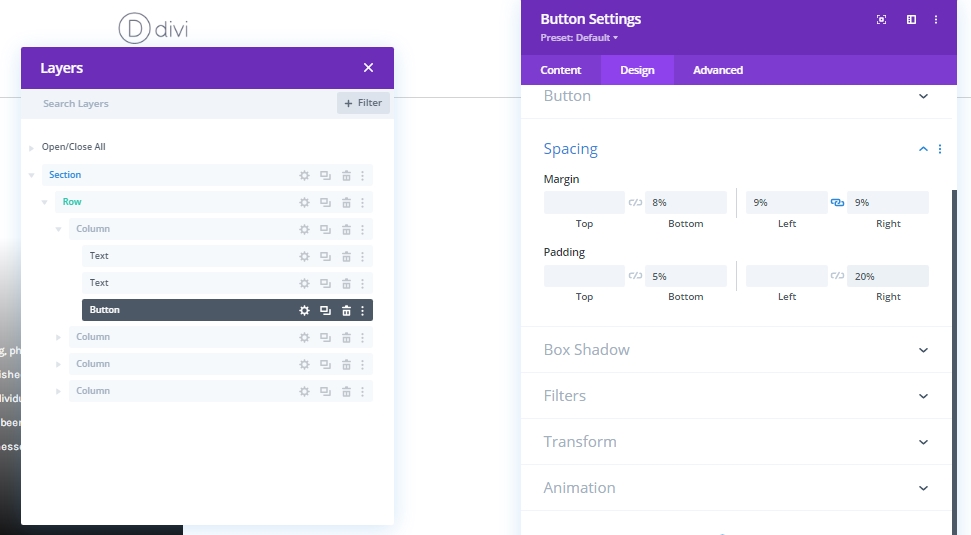
间距
现在为这个按钮模块添加一些间距设置。
- 底部边距:8%
- 左边距:9%
- 右边距:9%
- 底部填充:5%
- 右填充:20%

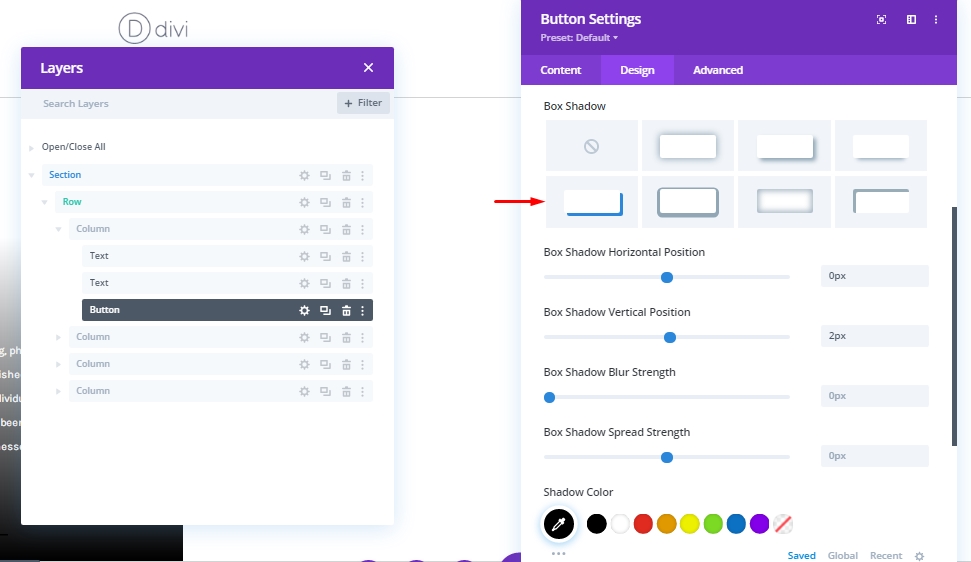
盒子阴影
从框阴影向按钮添加阴影。
- 盒子阴影水平位置:0px
- 盒子阴影垂直位置:2px
- 阴影颜色:#000000

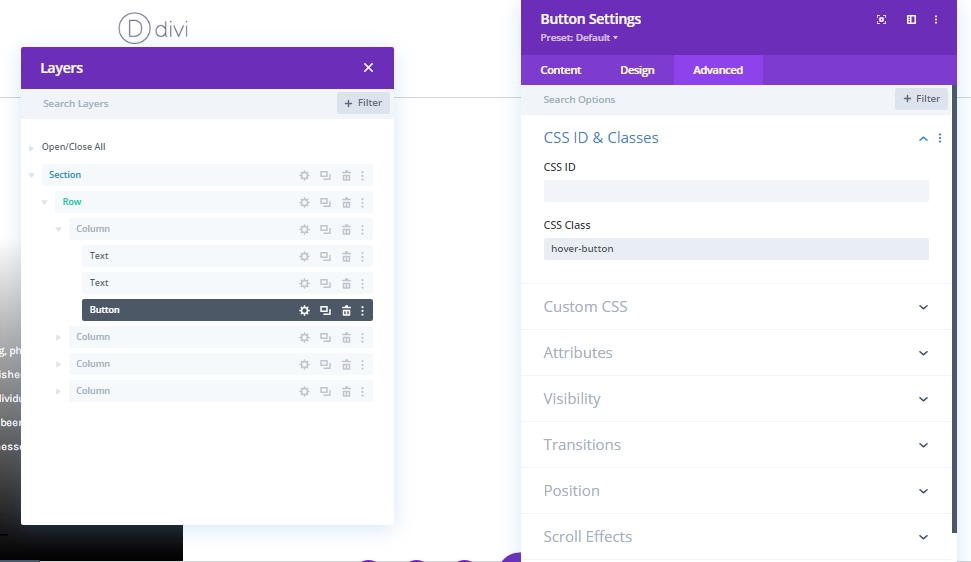
CSS 类
最后,我们将在关闭按钮模块设置之前添加这个 CSS 类。
- CSS 类:悬停按钮

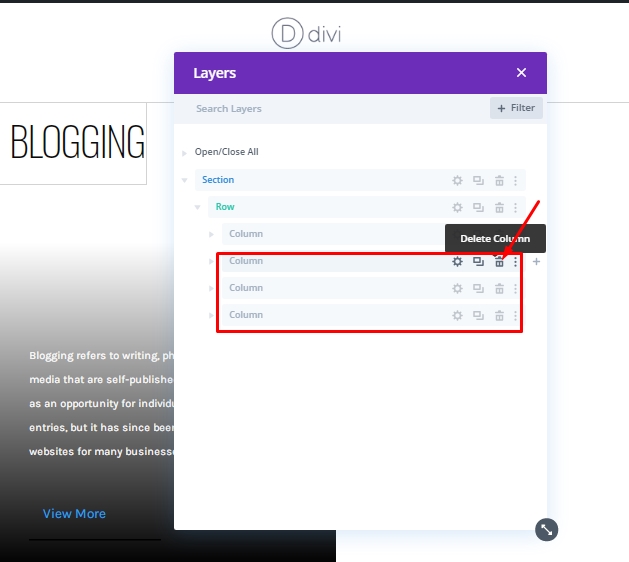
再次使用第 1 列
删除列号 -2,3 & 4
我们已经创建了第一列,这是我们可以反复使用的。 因此,我们将删除其余的列。

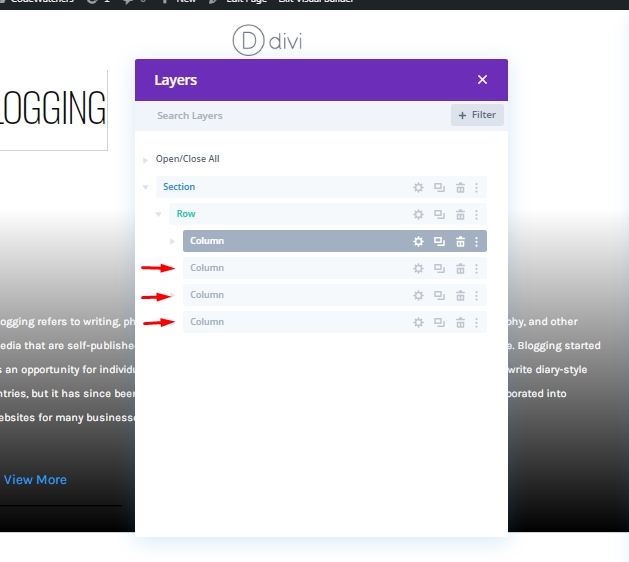
第 1 列:克隆
我们将复制第 1 列三次以重新使用它。

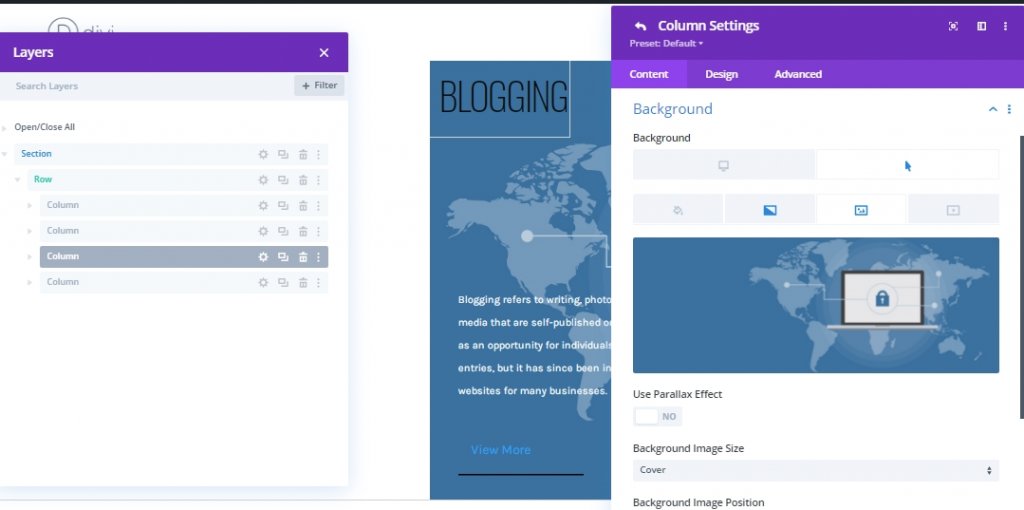
更改克隆列上的背景图像
现在我们将更改通过克隆获得的列的背景图像。

更改克隆列上的内容
现在修改克隆列上的内容。

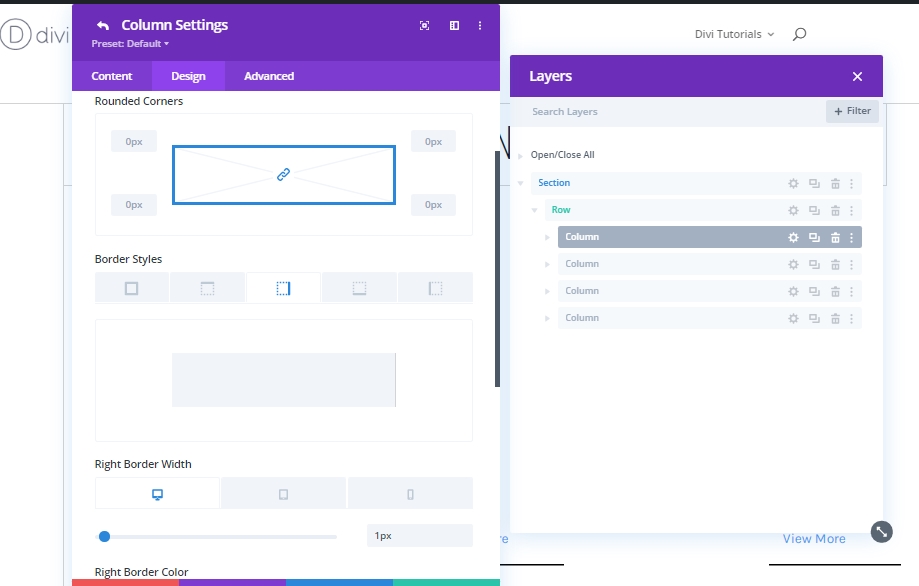
独特的列边框
第 1 列
现在我们将为每一列应用一个唯一的边框。 让我们从第 1 列开始。
- 右边框宽度:桌面:1px,平板电脑:1px & 手机:0px
- 右边框颜色:#d3d3d3
- 底部边框宽度:桌面:0px,平板电脑:1px & 手机:1px
- 底部边框颜色:#d3d3d3

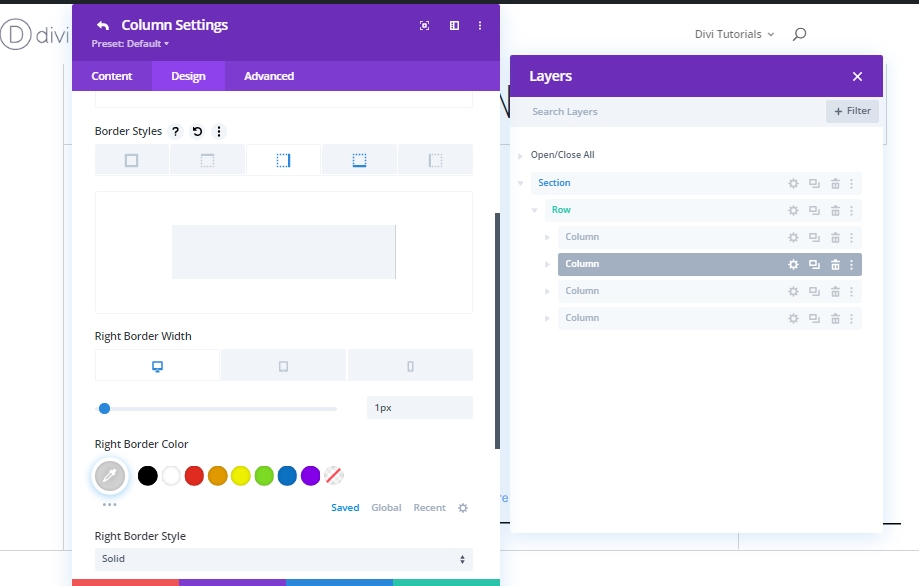
第 2 栏
接下来,移动到第 2 列进行边框调整。
- 右边框宽度:桌面:1px,平板电脑:0px & 手机:0px
- 右边框颜色:#d3d3d3
- 底部边框宽度:桌面:0px,平板电脑:1px & 手机:1px
- 底部边框颜色:#d3d3d3

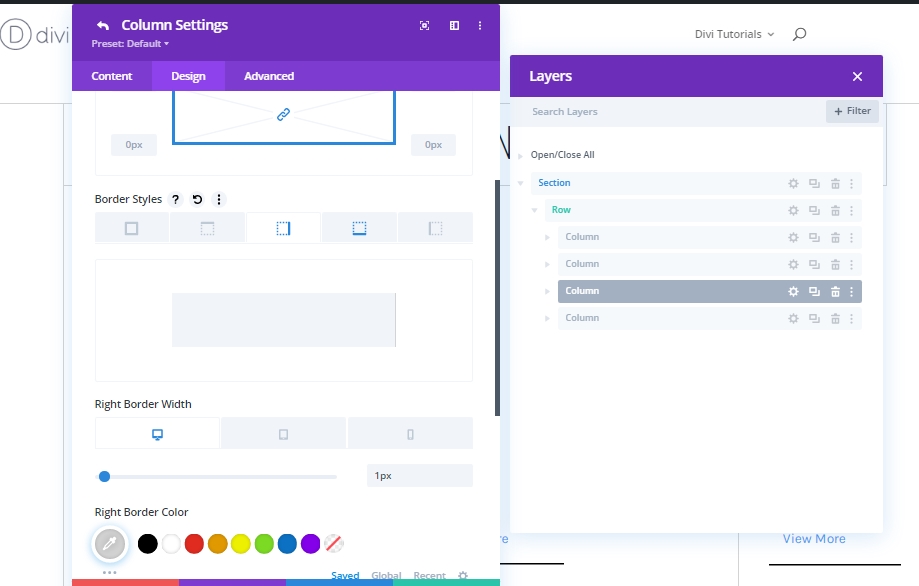
第 3 栏
最后我们有第 3 列。
- 右边框宽度:桌面:1px,平板电脑:1px & 手机:0px
- 右边框颜色:#d3d3d3
- 底部边框宽度:桌面:0px,平板电脑:0px & 手机:1px
- 底部边框颜色:#d3d3d3

第 2 部分:添加自定义 CSS 代码
页面设置选项
由于我们已经完成了整个设计结构的创建,现在我们将通过“页面设置”选项将自定义 CSS 代码添加到我们的设计中。 这个 CSS 代码将有助于触发我们期望的悬停效果。

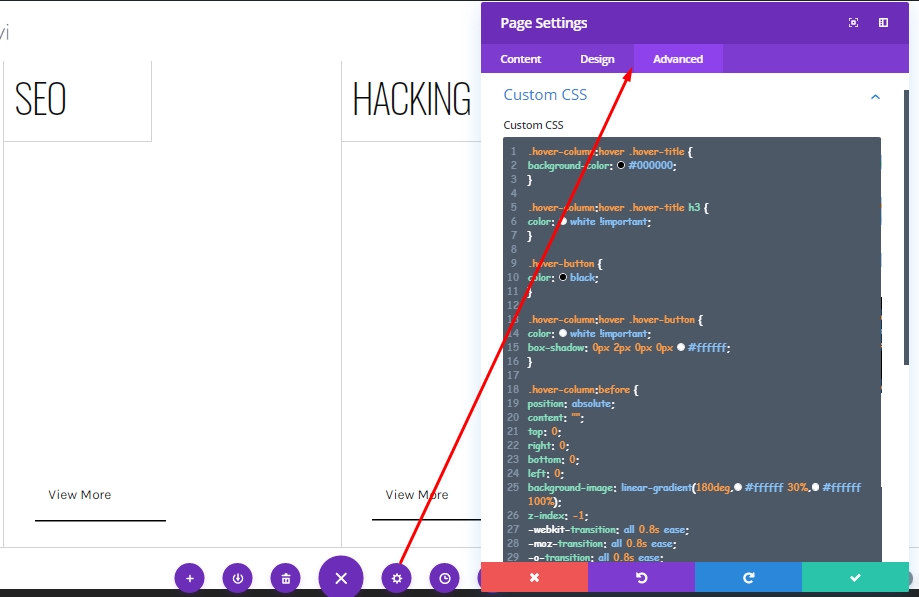
添加:CSS代码
现在复制以下 CSS 代码并将其粘贴到高级选项卡下的“自定义 CSS”中。
.hover-column:hover .hover-title {
background-color: #000000;
}
.hover-column:hover .hover-title h3 {
color: white !important;
}
.hover-button {
color: black;
}
.hover-column:hover .hover-button {
color: white !important;
box-shadow: 0px 2px 0px 0px #ffffff;
}
.hover-column:before {
position: absolute;
content: "";
top: 0;
right: 0;
bottom: 0;
left: 0;
background-image: linear-gradient(180deg,#ffffff 30%,#ffffff 100%);
z-index: -1;
-webkit-transition: all 0.8s ease;
-moz-transition: all 0.8s ease;
-o-transition: all 0.8s ease;
-ms-transition: all 0.8s ease;
transition: all 0.8s ease;
opacity: 1;
}
.hover-column:hover::before {
opacity: 0;
}
最终输出
我们已经成功地完成了所有的工作。 我们的设计将是这样的。
结束语
今天我们看到了使用Divi的内置功能可以创建多少漂亮设计的示例。 今天我们创建了一个简单的网格,显示了一个有趣的悬停效果。 希望这将在您未来的 WordPress 设计中发挥重要作用。 如果您有任何意见或问题,请在评论中告诉我们。 此外,如果您喜欢本教程,分享将非常出色。




