在提供网站内容的简短输出时,标题起着重要作用。 它拥有必要的权力,可以根据人们的需要将他们导航到各个部分。 此外,粘性标题非常酷,因为它提供了在网站上移动的机会,即使您不在标题部分所在的页面顶部。

Divi 是一个多功能的 WordPress 主题,可让您进行不同的设计,这确实引起了观众的极大关注。 因此,今天我们将了解如何为粘性标题创建切换选项卡。 如果您的网站有画廊部分或博客部分,那么在标题上放置一个切换按钮是个好主意,因为有时粘性标题会以某种方式阻止视图。 所以,今天的教程对于那些在标题部分问题上苦苦挣扎的人来说将是非常棒的和有帮助的。
系好安全带,让我们开始今天的设计吧。
设计预览
我们今天将创建这个设计。 如果您注意到这里,您可以看到菜单标题粘性菜单始终可见。 当我们单击切换选项时,它将移动到顶部。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始第一部分:导入 & 设置模板
我们今天将使用这个预制模板。 您可以点击此处下载模板文件。
导入模板
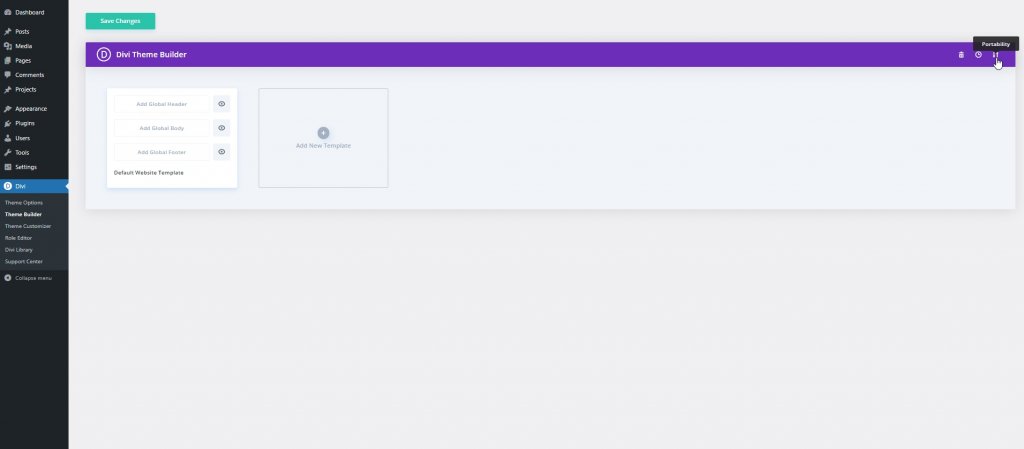
我们希望您已经从上面给出的链接成功下载了 JSON 文件。 现在解压缩并获取 JSON 文件。 然后转到您的 WordPress 仪表板并从主题构建器选项中单击可移植性图标。

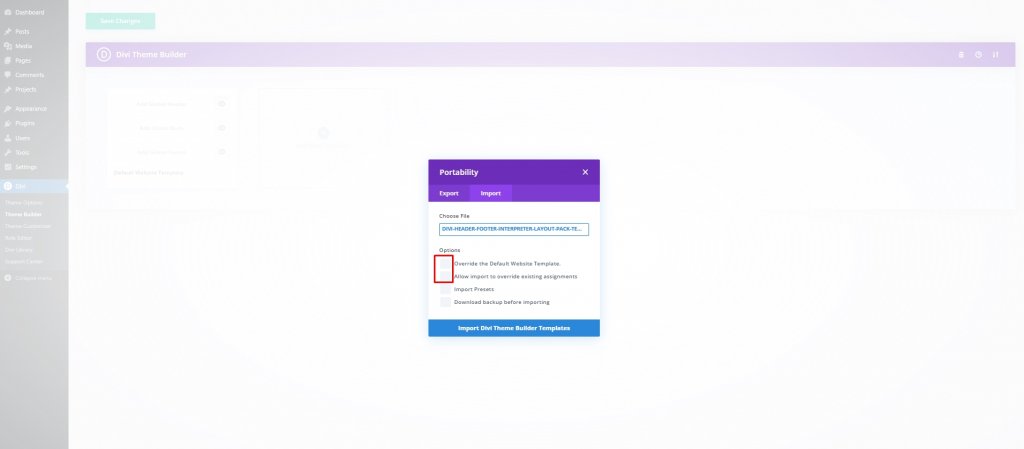
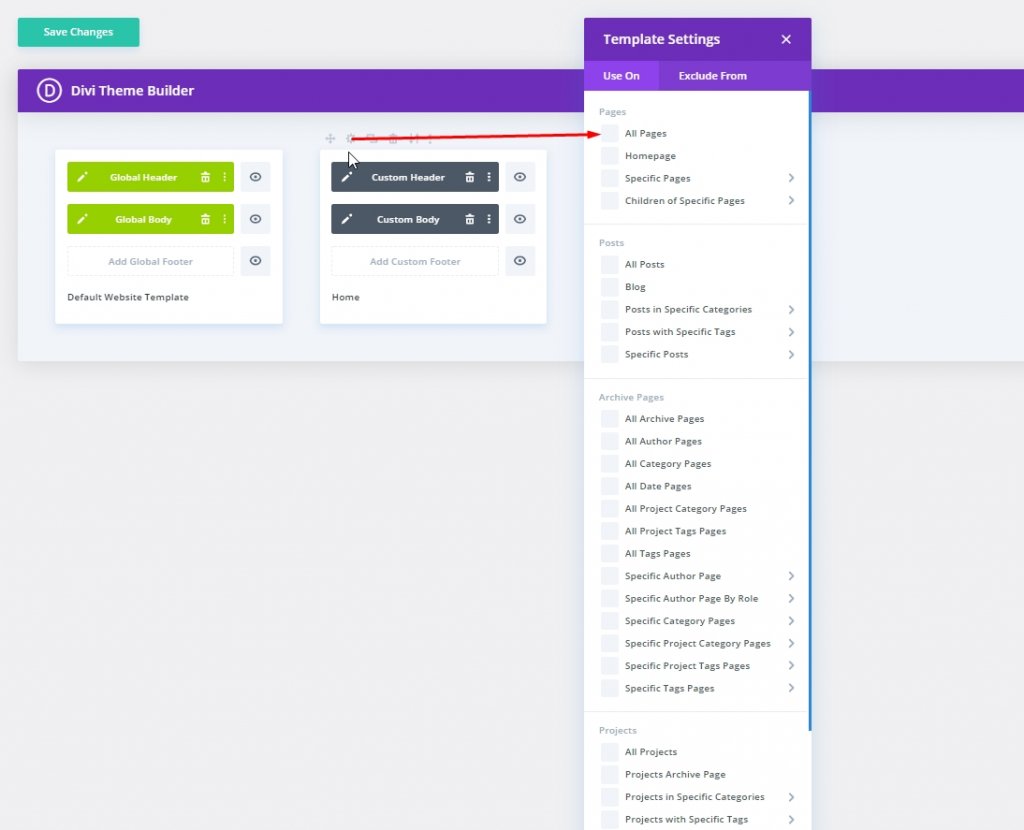
移至导入选项并取消选中那些标记的选项,然后单击“导入 Divi 主题生成器模板”。

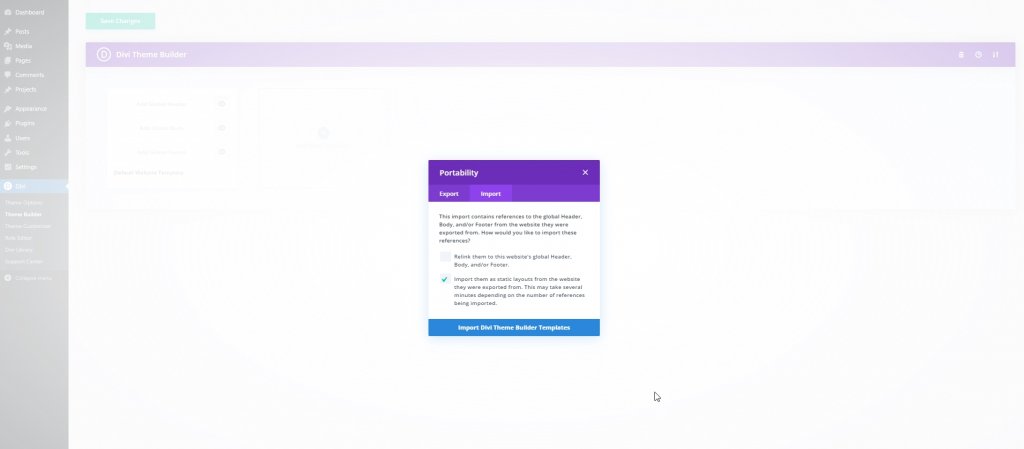
现在单击导入为静态布局并继续前进。

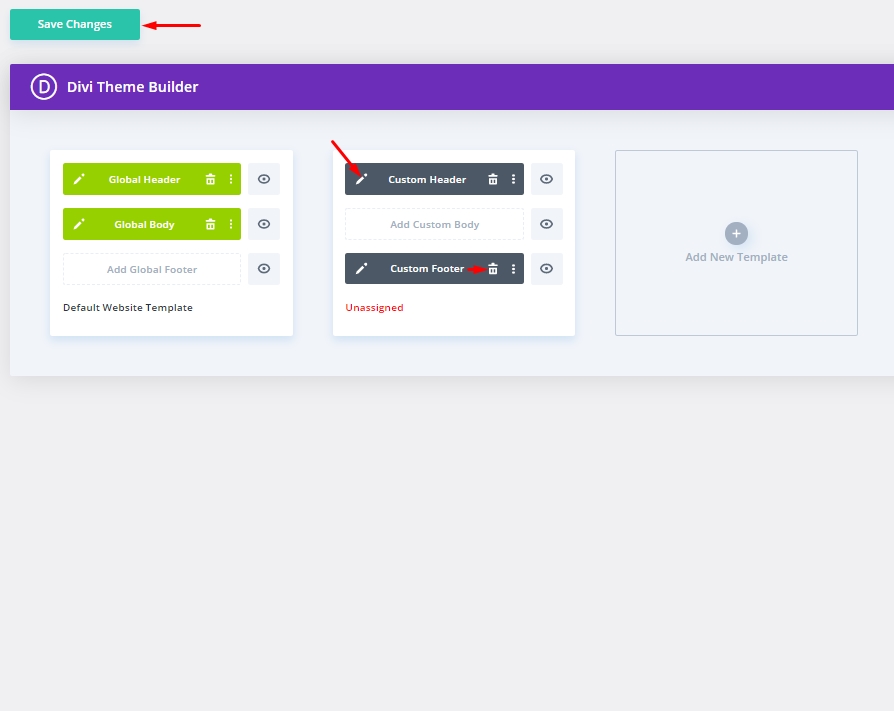
现在我们的布局被导入了。 删除页脚部分,单击保存更改并打开编辑设置。

删除现有代码模块
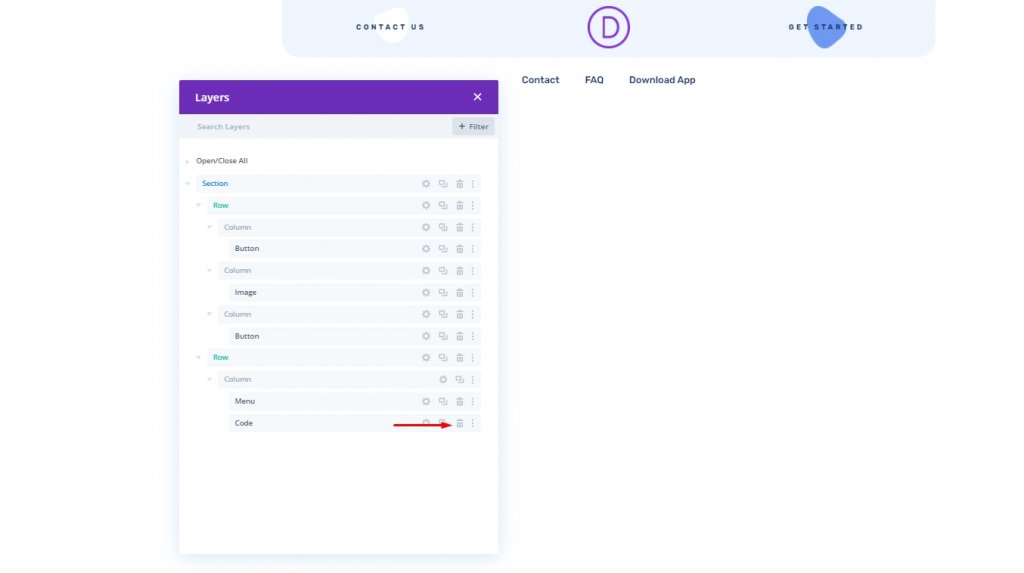
现在我们的设计可以编辑了,让我们从图层中删除现有的代码模块。

第二部分:创建带有粘性标题的切换选项卡
部分设置
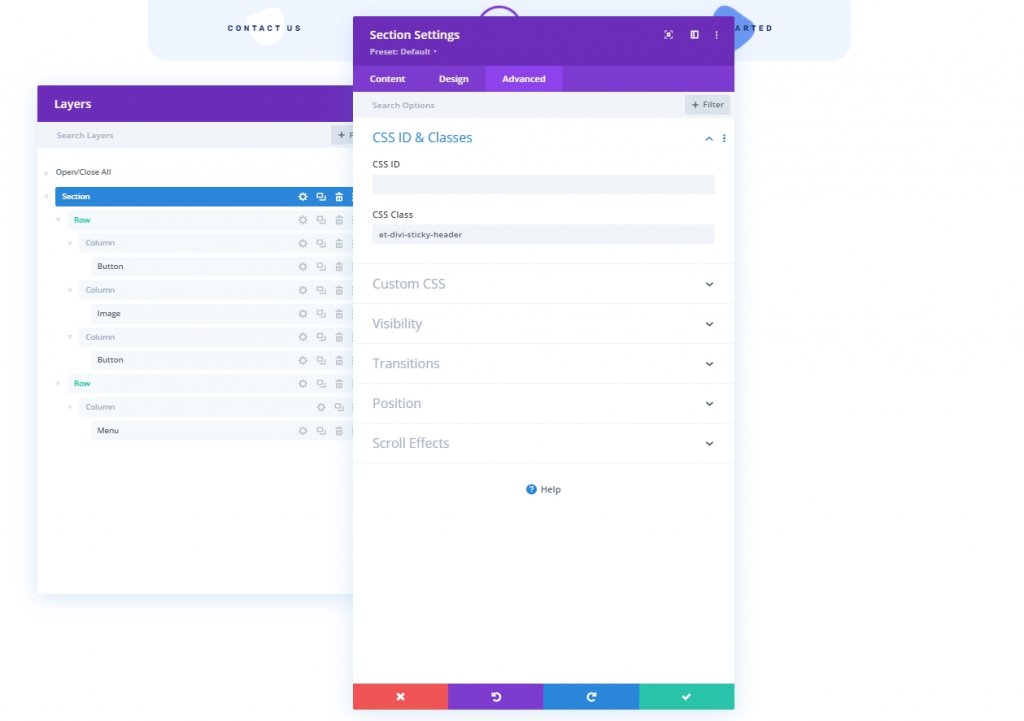
我们将对整个部分实现粘性效果,为此,我们必须在整个部分上放置一个 CSS 类,以便我们以后可以使用它。
打开部分设置并更新以下内容:
- CSS 类:et-divi-sticky-header
- 粘性位置:坚持顶部

Toggle 从 Blurb 模块创建选项卡
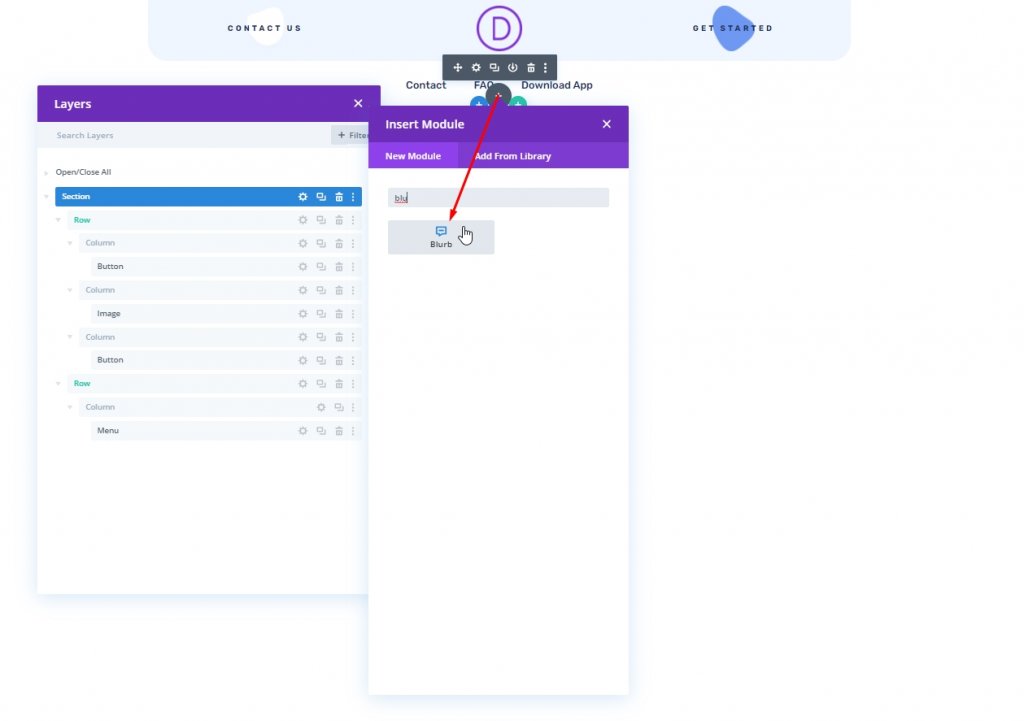
我们将在菜单模块下添加一个简介模块。

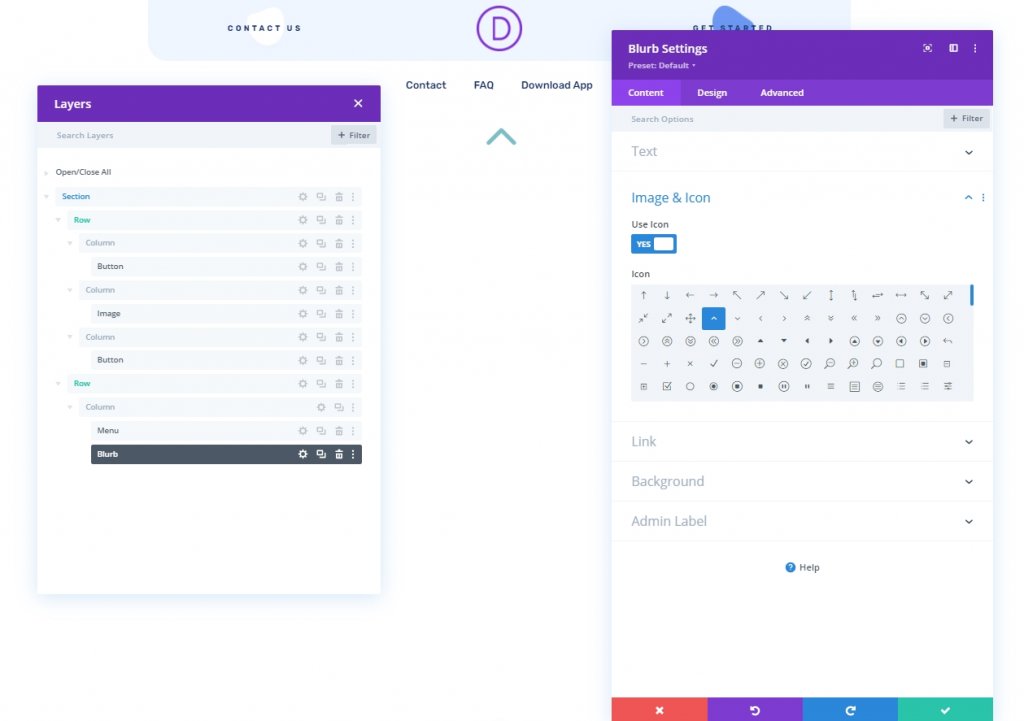
模糊内容设置
然后打开blurb模块的设置,更新内容如下:
- 删除标题内容
- 删除正文内容
- 使用图标:是
- 图标:向上箭头(见截图)
- 背景颜色:#ffffff

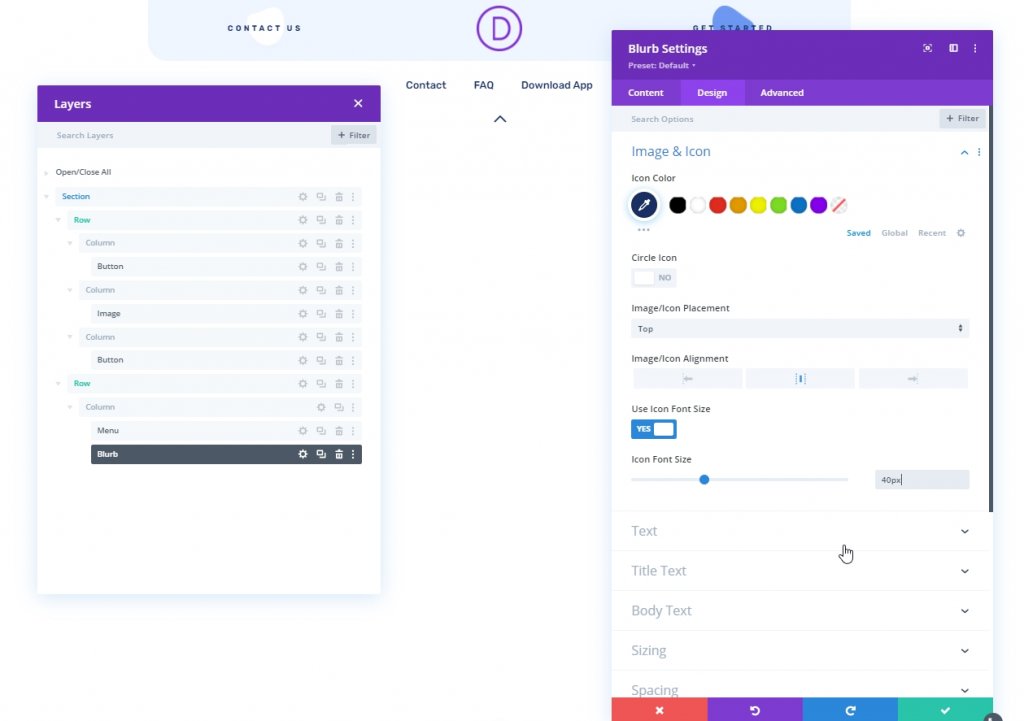
模糊设计设置
在设计选项卡下,更新以下内容:
- 图标颜色:#1a3066
- 使用图标字体大小:是
- 图标字体大小:40px

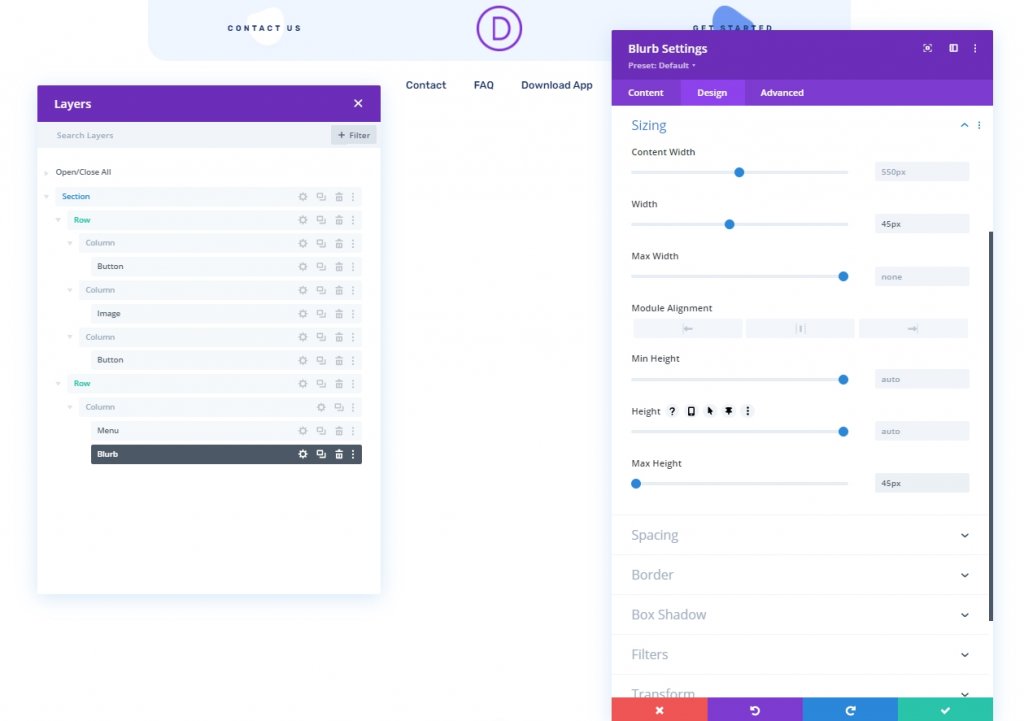
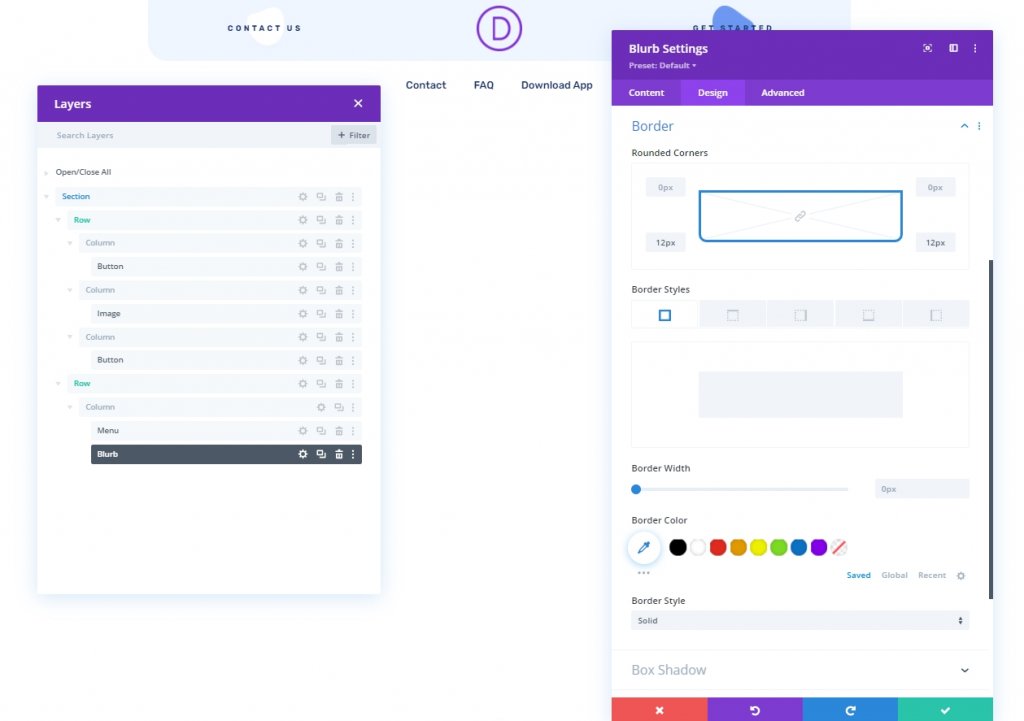
打开尺寸设置并进行以下调整。
- 宽度:45 像素
- 高度:45 像素

- 边距:0px 底部
- 圆角:左下角 12px,右下角 12px
- 变换平移 Y 轴:100%
- 图像/图标动画:无动画

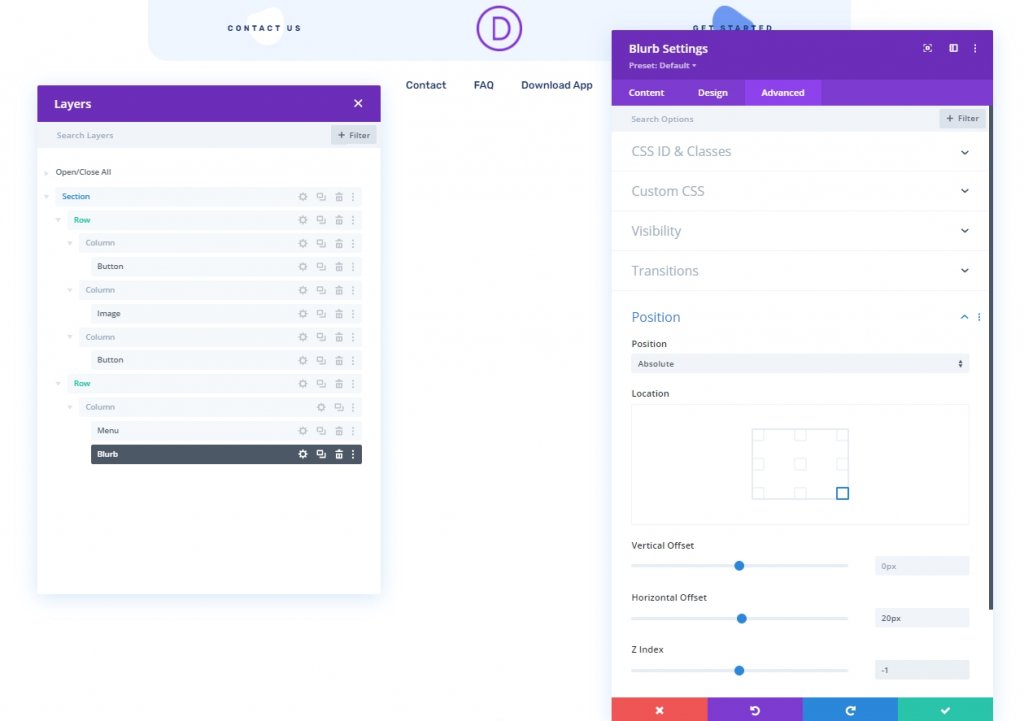
模糊高级设置
在“高级”选项卡中,更新以下内容:
- CSS 类:et-divi-sticky-toggle
- 职位:绝对
- 地点:右下角
- 水平偏移:20px
- Z指数:-1

我们已经成功完成了 Blurb 模块的所有设置。 根据我们的设计,我们将用作切换按钮的简介模块位于菜单模块的左下角。
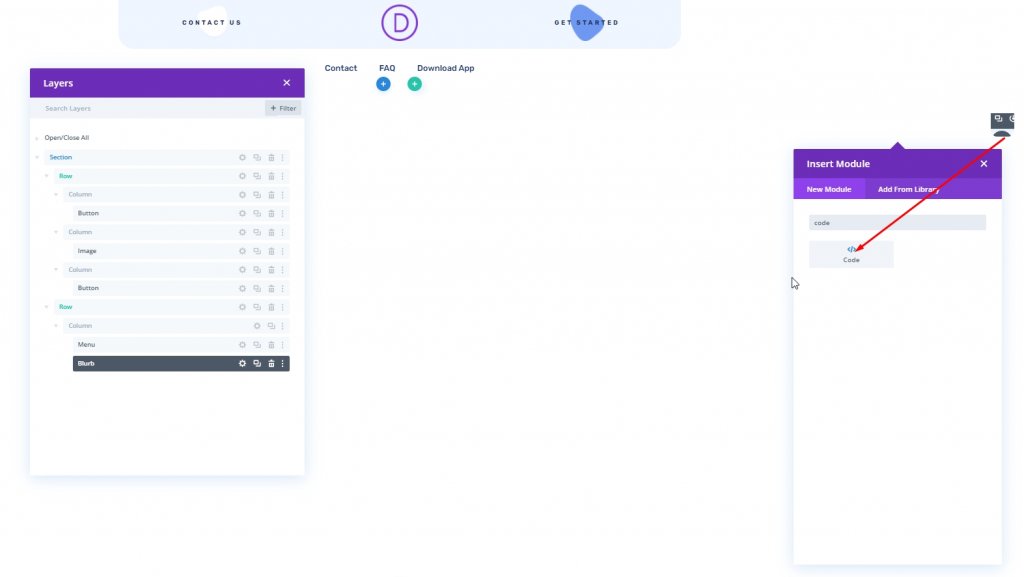
第三部分:添加代码
现在要为我们的设计添加更多功能,请在简介模块下方添加一个代码模块。

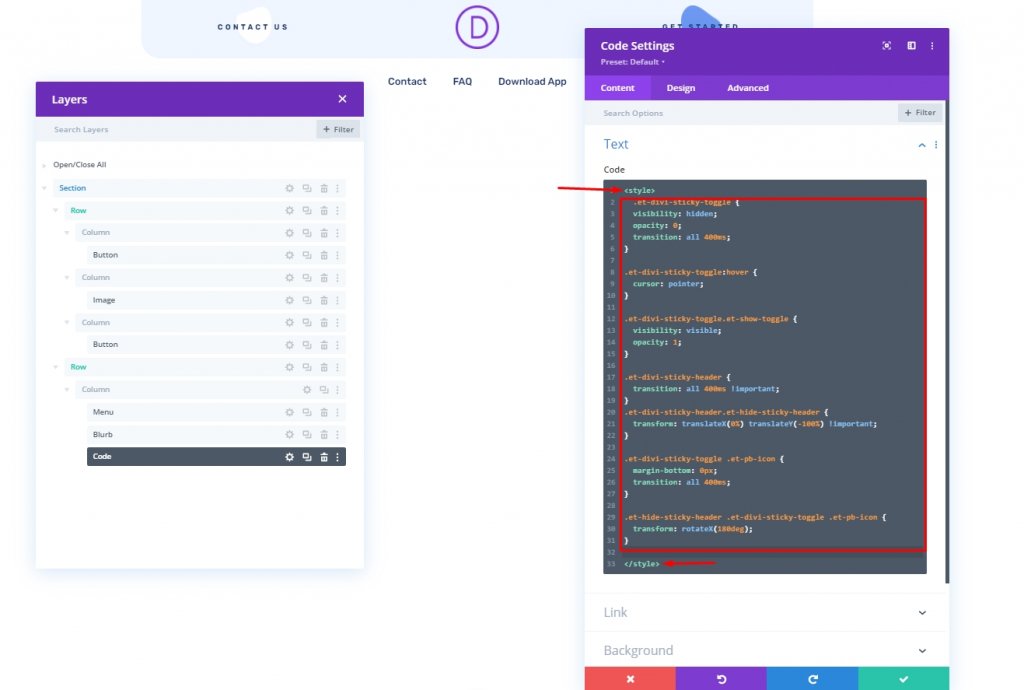
添加 CSS 代码
将以下 CSS 代码添加到代码模块。 确保将它们放在Style标签中。
.et-divi-sticky-toggle {
visibility: hidden;
opacity: 0;
transition: all 400ms;
}
.et-divi-sticky-toggle:hover {
cursor: pointer;
}
.et-divi-sticky-toggle.et-show-toggle {
visibility: visible;
opacity: 1;
}
.et-divi-sticky-header {
transition: all 400ms !important;
}
.et-divi-sticky-header.et-hide-sticky-header {
transform: translateX(0%) translateY(-100%) !important;
}
.et-divi-sticky-toggle .et-pb-icon {
margin-bottom: 0px;
transition: all 400ms;
}
.et-hide-sticky-header .et-divi-sticky-toggle .et-pb-icon {
transform: rotateX(180deg);
}

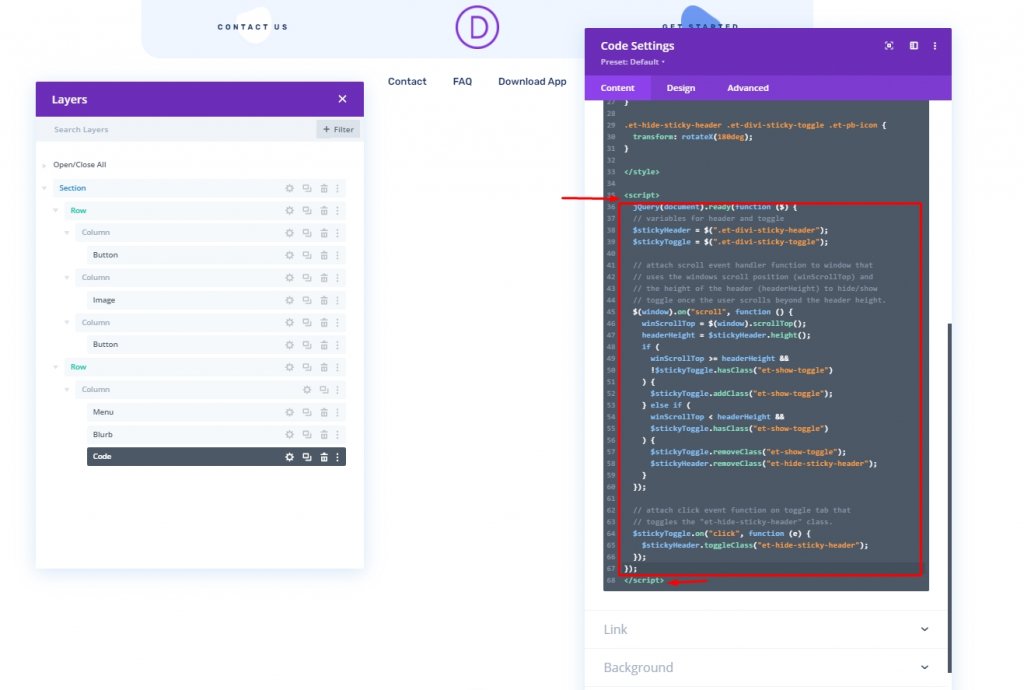
添加 jQuery 代码
将 JQuery 代码添加到代码模块并将它们放在Script标记中。
jQuery(document).ready(function ($) {
// variables for header and toggle
$stickyHeader = $(".et-divi-sticky-header");
$stickyToggle = $(".et-divi-sticky-toggle");
// attach scroll event handler function to window that
// uses the windows scroll position (winScrollTop) and
// the height of the header (headerHeight) to hide/show
// toggle once the user scrolls beyond the header height.
$(window).on("scroll", function () {
winScrollTop = $(window).scrollTop();
headerHeight = $stickyHeader.height();
if (
winScrollTop >= headerHeight &&
!$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.addClass("et-show-toggle");
} else if (
winScrollTop < headerHeight &&
$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.removeClass("et-show-toggle");
$stickyHeader.removeClass("et-hide-sticky-header");
}
});
// attach click event function on toggle tab that
// toggles the "et-hide-sticky-header" class.
$stickyToggle.on("click", function (e) {
$stickyHeader.toggleClass("et-hide-sticky-header");
});
});
第四部分:最终设置
现在从右下角保存设计,然后单击右上角的十字。 您将从仪表板返回主题构建器,然后单击齿轮图标并选择所有页面。 我们完成了。

最终设计
这是我们迄今为止所做的工作的结果。 我们希望您对此感到满意。
结论
在今天的设计中,我们试图向您展示您可以在Divi中设计一个有吸引力的粘性标题切换选项卡。 这将为您的用户在您的网站上提供更愉快的体验。 也许你可以在你的下一个 web 开发工作中使用这个技巧,它肯定会从客户那里得到积极的反馈。 我希望你喜欢这个,如果是这样,分享会很棒!




