我们有时需要在我们的网站上展示团队成员,这是向外界展示我们灵巧的团队成员的绝佳方式。 我们可以在公司中展示他们的形象、名称和名称。 为了给他们更多的曝光率,您可以将他们的社交媒体链接添加到设计中。 现在,通常人们会在名称和名称下方添加这些链接,但现在是时候做出明智的举动并修改设计方式了。 在今天的Divi教程中,我们将看到如何创建一个团队成员页面,并将社交媒体图标悬停在图像上。 让我们不要浪费更多的时间,去做吧!
潜行高峰
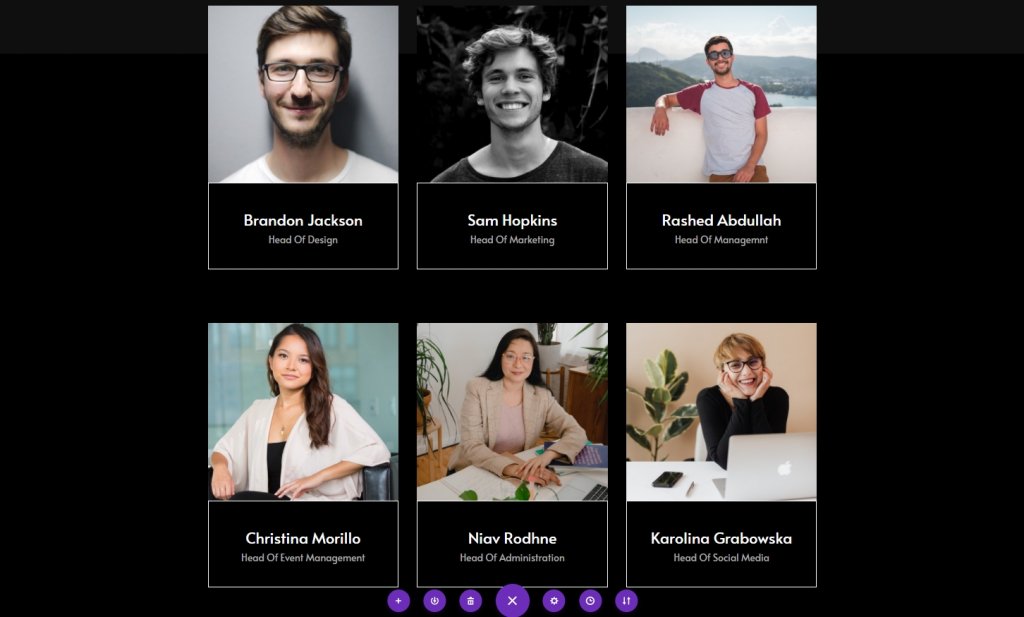
这将是我们今天的设计。
第 1 部分:设计模块
设置:第一节
背景颜色
首先将初始部分的颜色更改为您正在处理的页面。 打开部分设置并更改背景颜色。
- 背景颜色:#0f0f0f

间距
现在从设计选项卡中更改间距设置。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始- 顶部填充:桌面 & 平板电脑:100 像素 & 手机:50 像素
- 底部填充:桌面 & 平板电脑:100 像素 & 手机:50 像素

新行添加
立柱结构
现在添加一个具有以下列结构的新行。

栏目:文本模块 1
添加H1内容
现在让我们将我们选择的一些上下文添加到这个带有 H1 内容的模块中。

H1 文字设置
现在从设计选项卡对模块进行一些更改。 首先,更改航向设置。
- 标题字体:Alata
- 标题文字颜色:#ffffff
- 标题文字大小:桌面:50px,平板电脑:45px & 手机:35px
- 标题行高度:1.2em

栏目:分频器模块
能见度
让我们添加一个分隔模块。 确保 “Show Divider” 选项已启用。
- 显示分隔符:是

线
从设计选项卡中,更改线条颜色。
- 线条颜色:#ffffff

浆纱
更改此分隔模块的大小。
- 分隔线重量:2px
- 最大宽度:100px
- 高度:2px

栏目:文本模块 1
添加描述性上下文
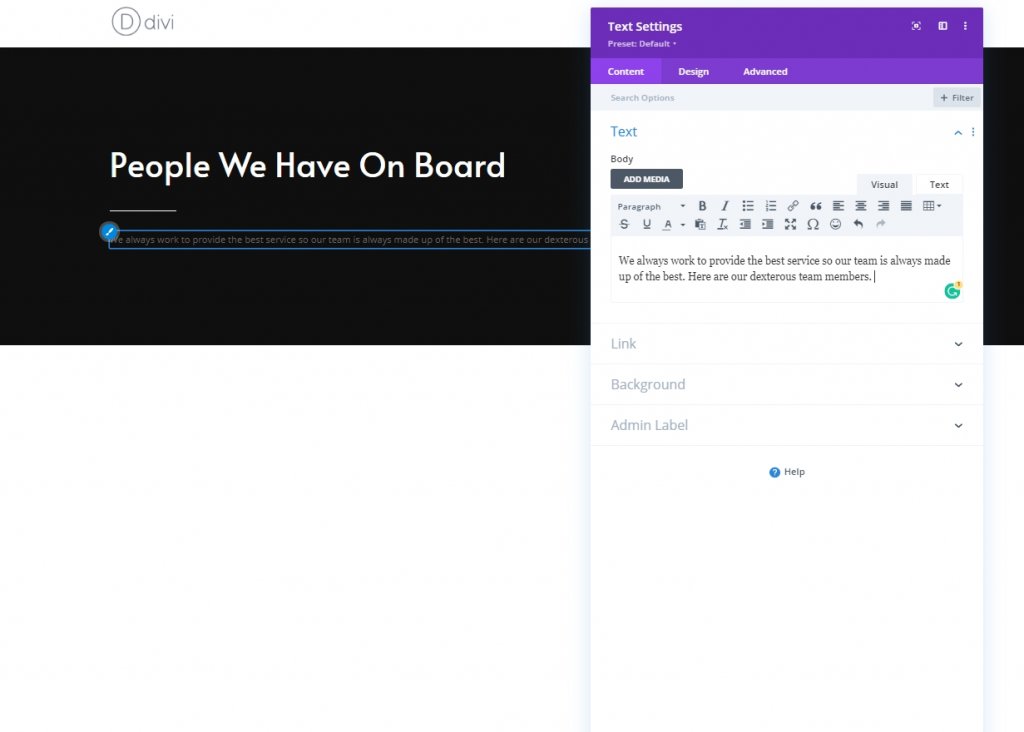
在这里,我们将添加另一个文本模块,我们将在其中放置一些我们选择的内容。

文字设置
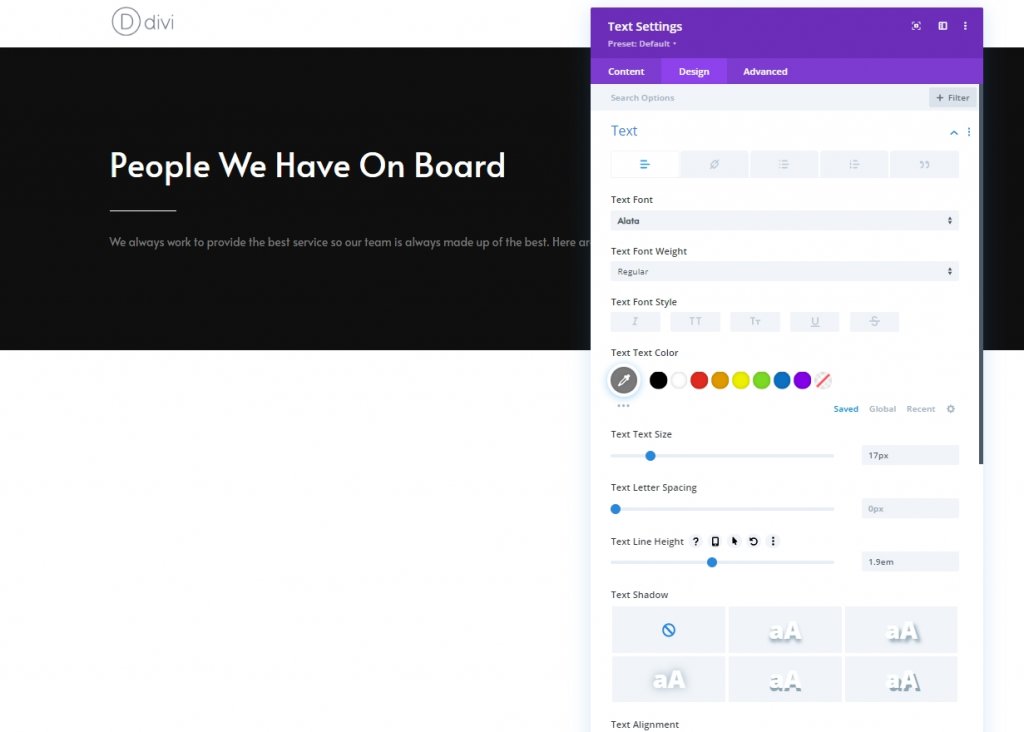
从设计选项卡中,相应地更改文本设置。
- 文字字体:Alata
- 文字颜色:#7c7c7c
- 文字大小:17px
- 文字行高:1.9em

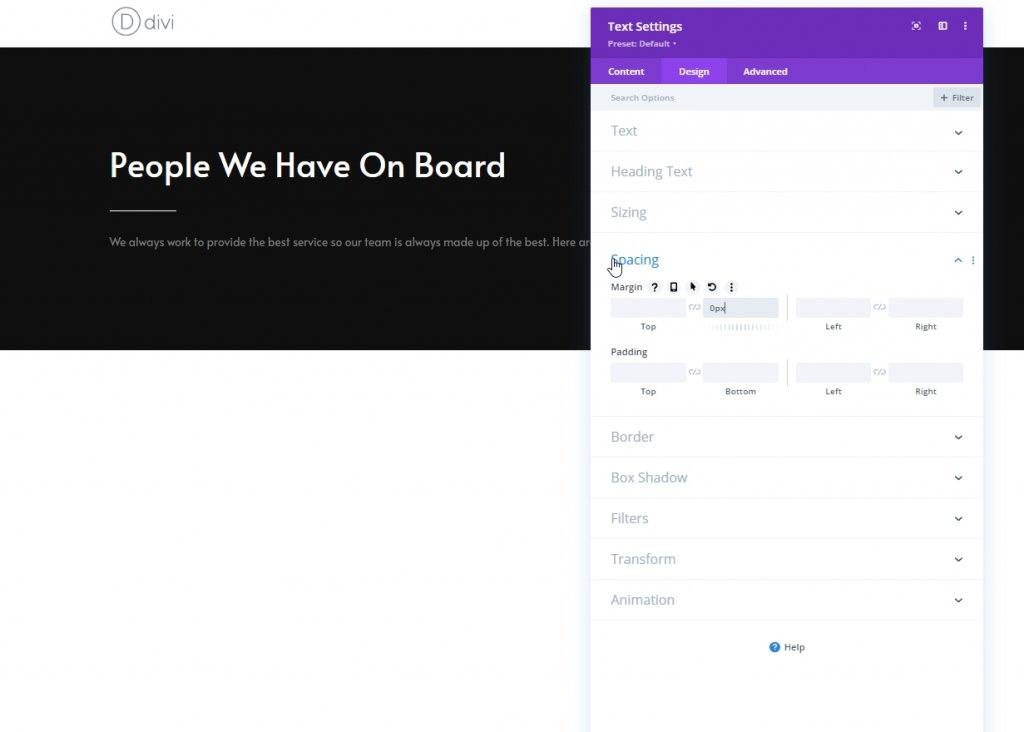
间距
从间距部分,进行以下更改。
- 下边距:0px

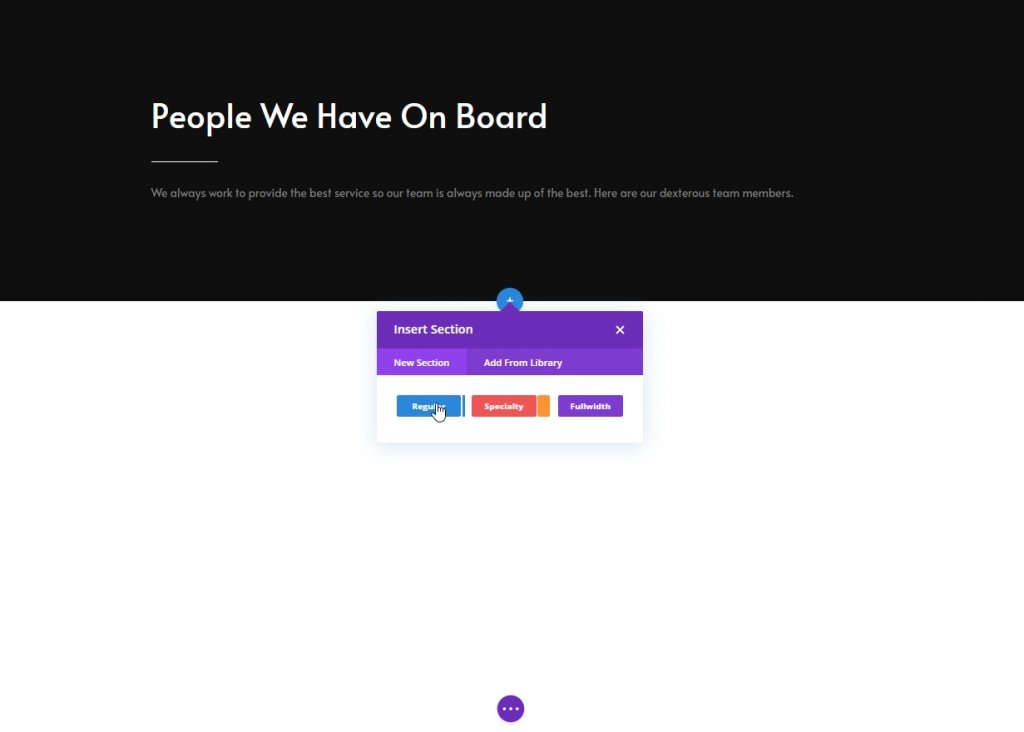
添加 & 设置:第二节
现在在前一个下方添加另一个常规部分。

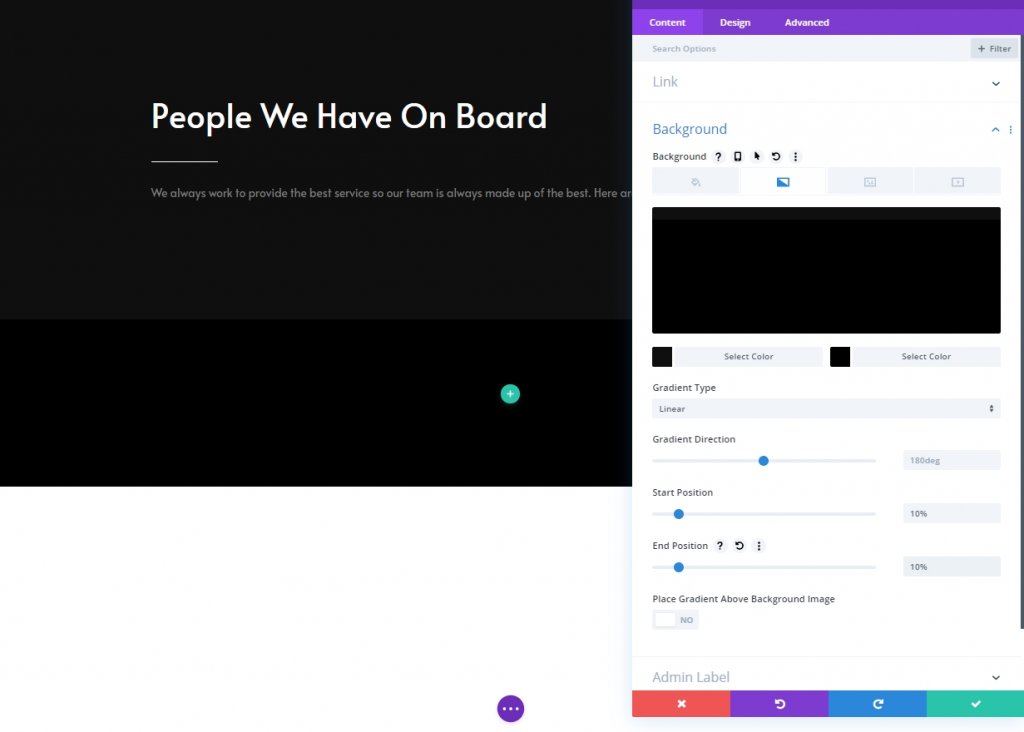
渐变背景
现在为本部分使用渐变背景。
- 颜色1:#0f0f0f
- 颜色2:#000000
- 起始位置:10%
- 结束位置:10%

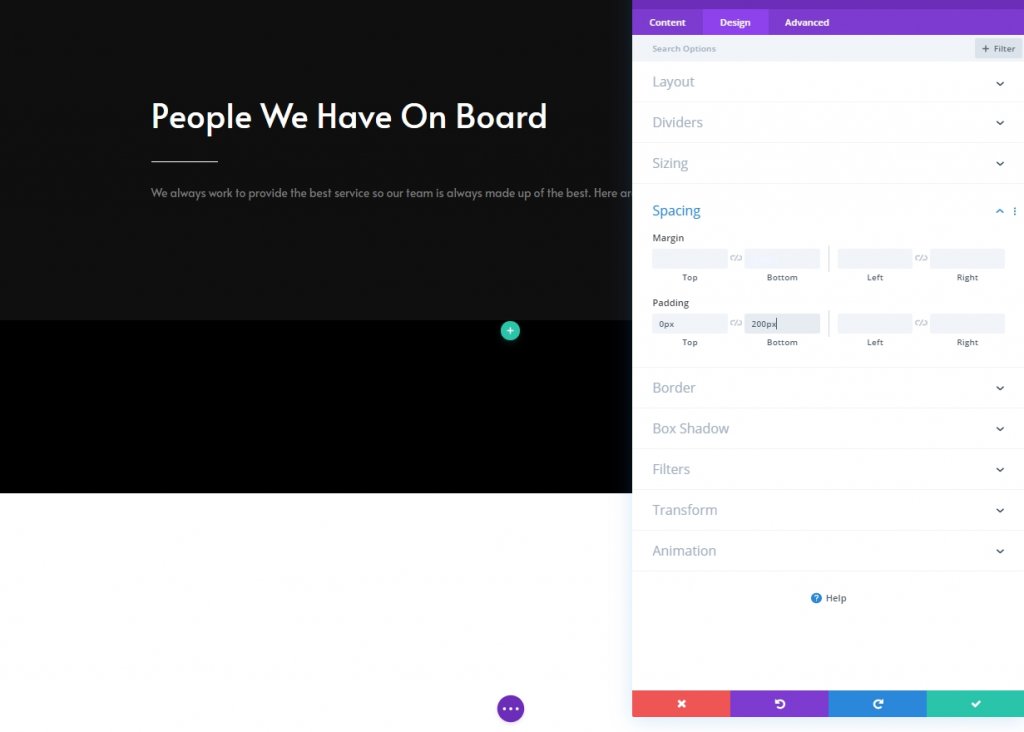
间距
接下来,修改间距设置。
- 顶部填充:0px
- 底部填充:200px

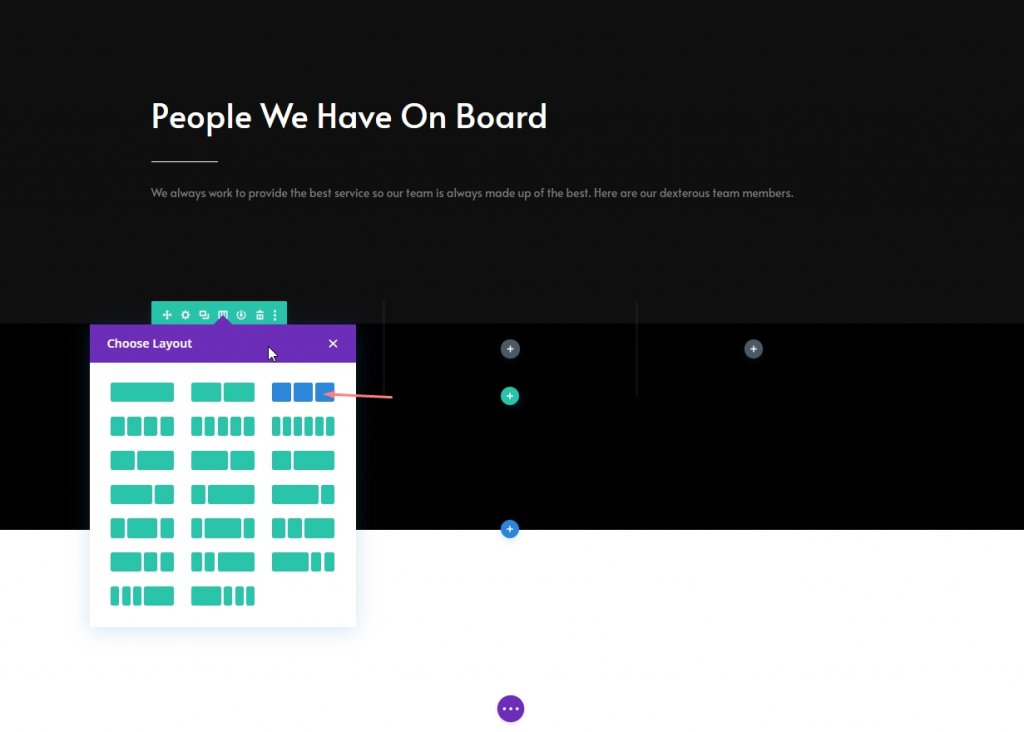
新行添加
立柱结构
现在在此部分添加一个具有以下列结构的新行。

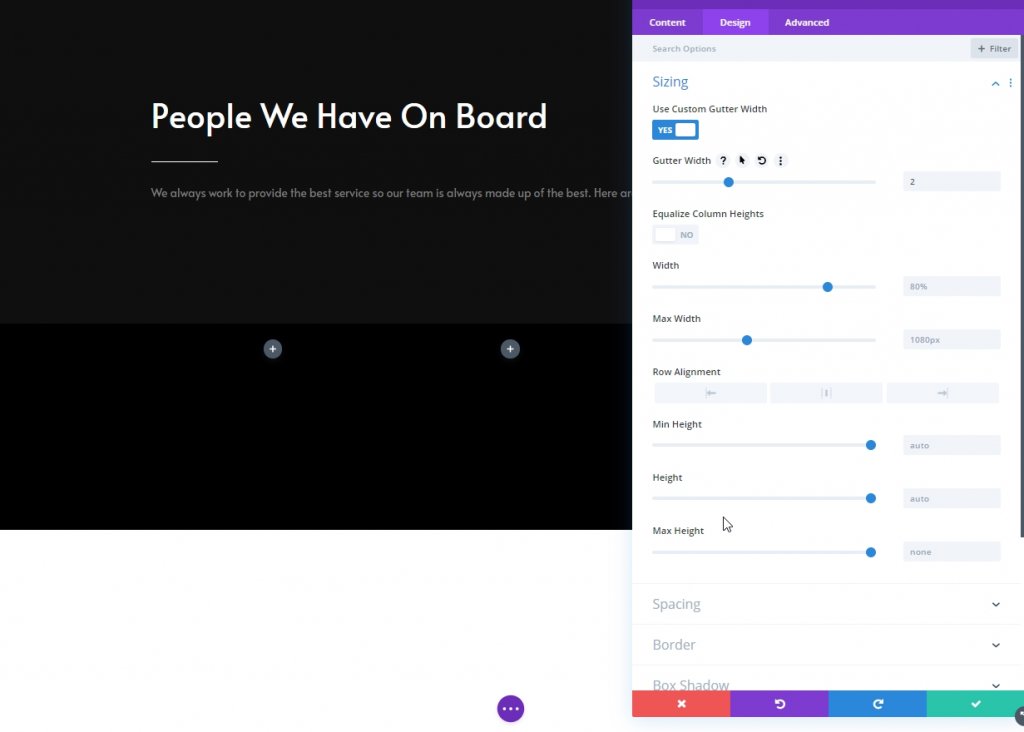
浆纱
打开行设置并更改大小设置,如下所示:
- 使用自定义装订线宽度:是
- 装订线宽度:2px

专栏 1:社交媒体关注模块
添加社交网络
现在,我们将在第 1 列添加一个社交媒体关注模块并放置所需的社交媒体连接

从社交媒体图标中删除背景颜色
单击每个图标的设置,然后转到背景并选择透明。 您也可以单击颜色并将其删除。

添加链接到每个社交网络
也为每个社交网络添加相应的链接。

默认背景颜色
从模块设置选项中,将此颜色添加为背景。
- 背景颜色:rgba(0,0,0,0)

悬停背景颜色
更改悬停效果的背景颜色。
- 悬停背景颜色:#494949

背景图像
然后,上传团队成员图像作为背景。
- 背景图片尺寸:封面
- 背景图像混合:相乘

结盟
在 module’s 设计选项卡中,更改对齐设置。
- 模块对齐:中心

图标
现在更改图标颜色。
- 图标颜色:rgba(0,0,0,0)

间距
然后,转到间距设置并应用以下值:
- 下边距:0px
- 顶部填充:桌面:250 像素,平板电脑:450 像素 & 手机:200 像素
- 底部填充:20px

边境
现在,相应地更改边框设置。
- 所有角落:100px
- 边框宽度:2px
- 边框颜色:rgba(255,255,255,0)

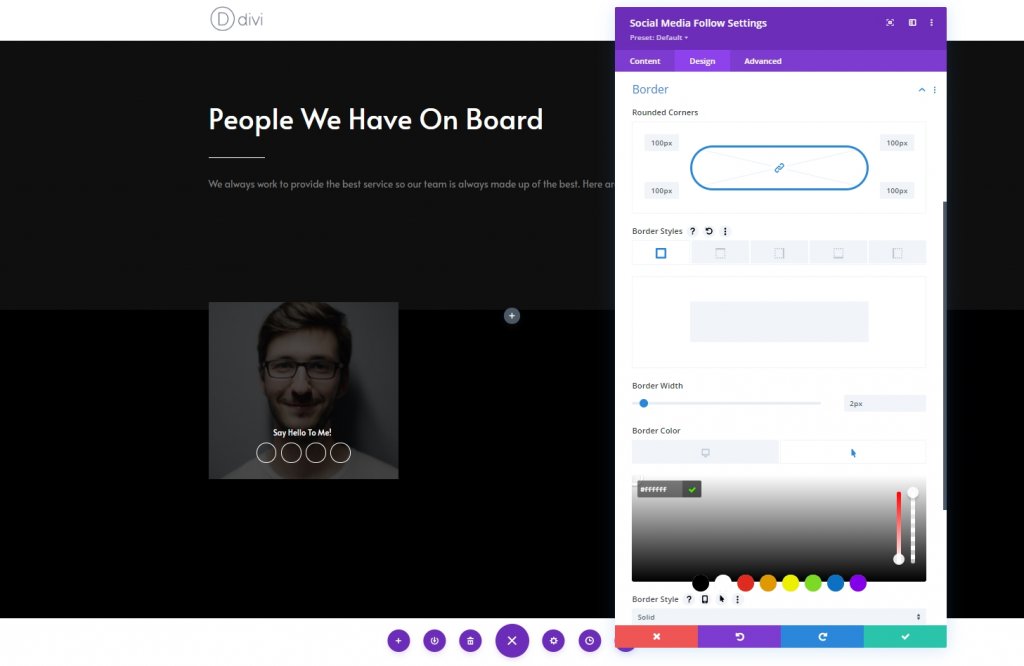
悬停边框
现在,为悬停使用边框。
- 悬停边框颜色:#ffffff

CSS 类
现在从高级选项卡中,添加一个自定义 CSS 类。
- CSS 类:团队社交

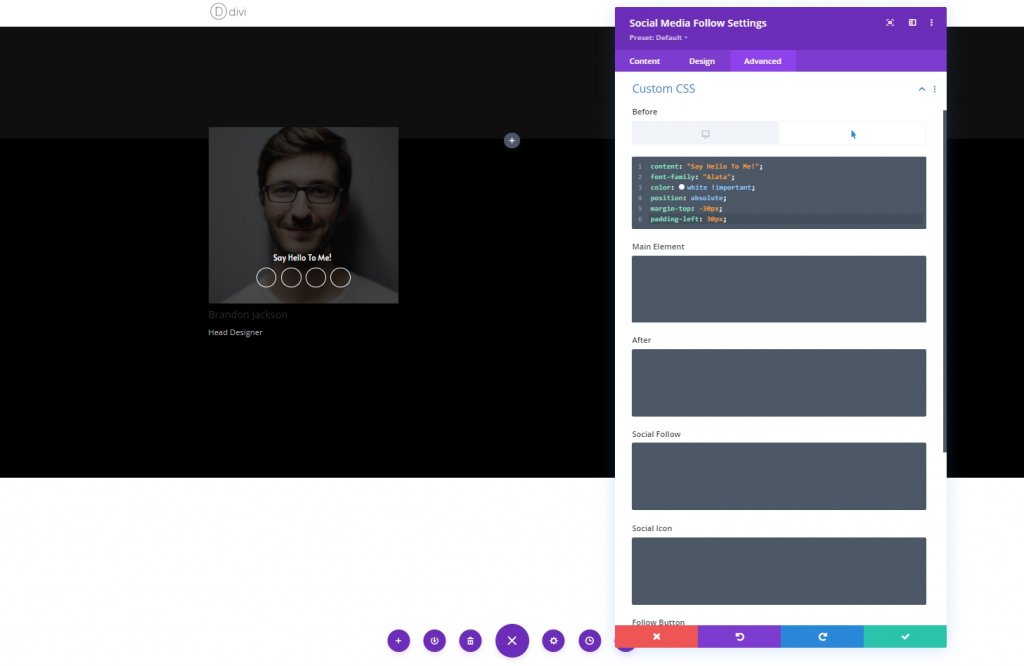
悬停在元素之前
现在,通过将以下 CSS 代码应用于 before 元素来完成模块设置。 确保将其悬停。
content: "Say Hello To Me!";
font-family: "Alata";
color: white !important;
position: absolute;
margin-top: -30px;
padding-left: 30px;
第 1 列:人员模块
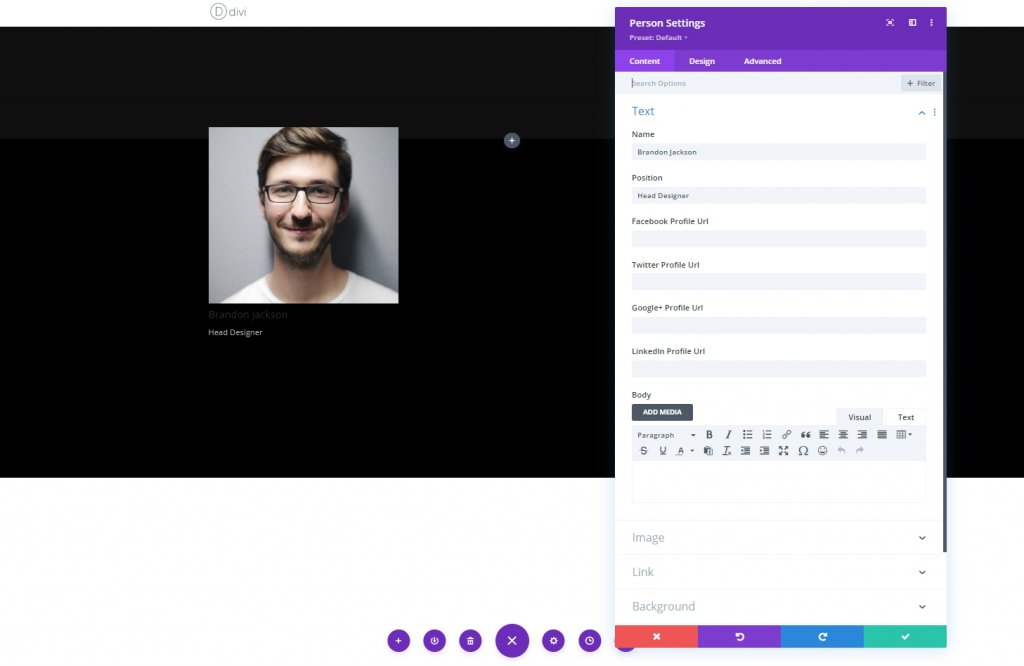
添加内容
我们将在本专栏中使用的最后一个模块是人员模块。 在其中添加模块和噘嘴信息。

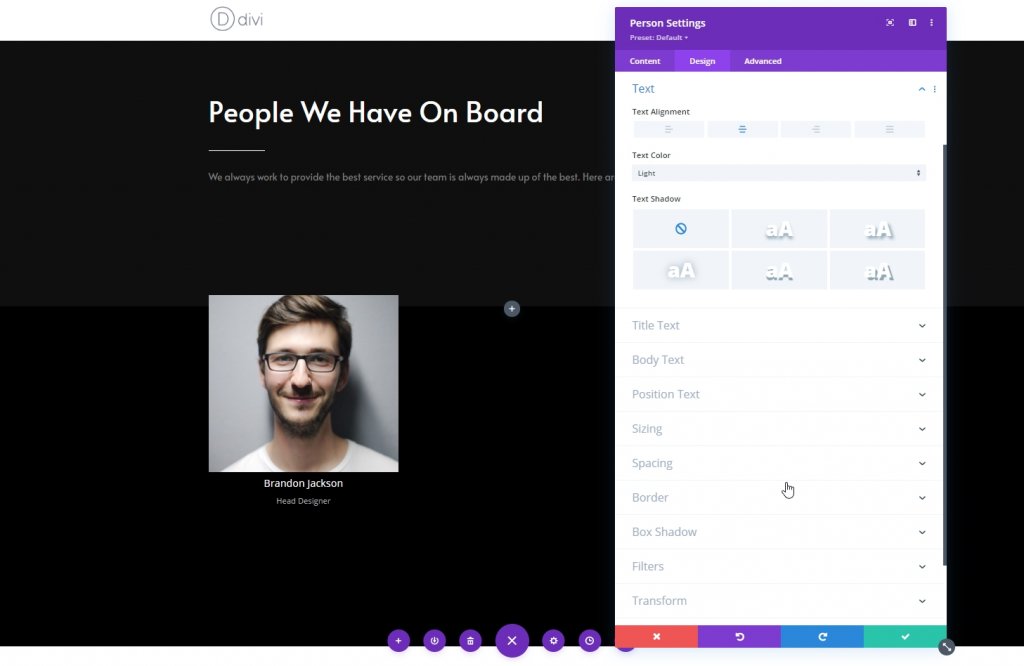
文字设置
从人员模块的设计选项卡中更改文本设置,如下所示:
- 文本对齐:居中
- 文字颜色:浅色

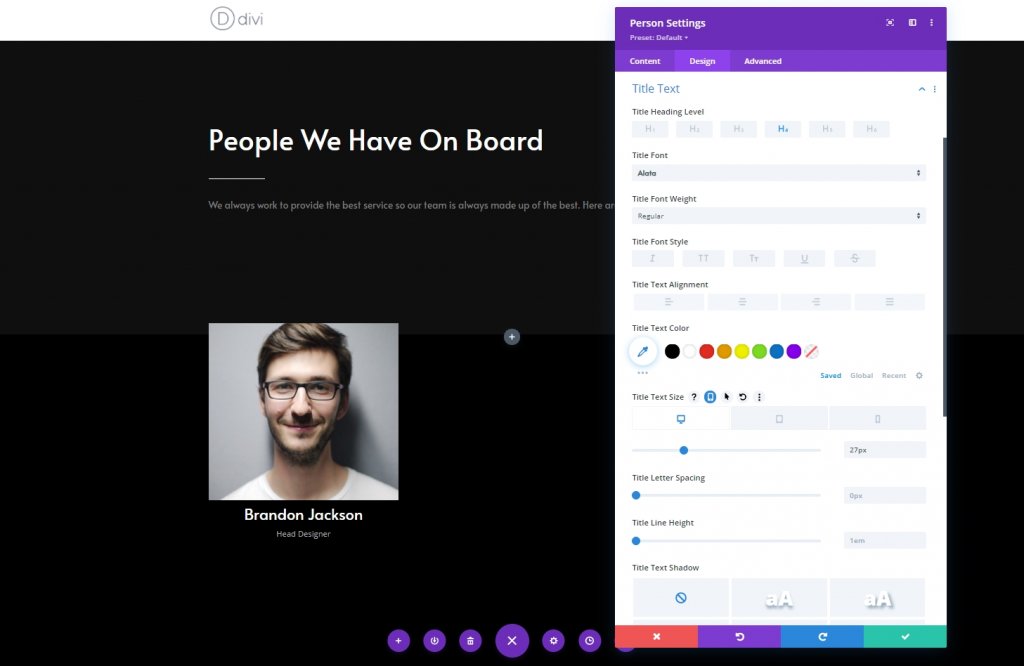
标题文本设置
现在修改标题文本区域。
- 标题字体:Alata
- 标题文字大小:桌面:27px,平板电脑:25px & 手机:22px

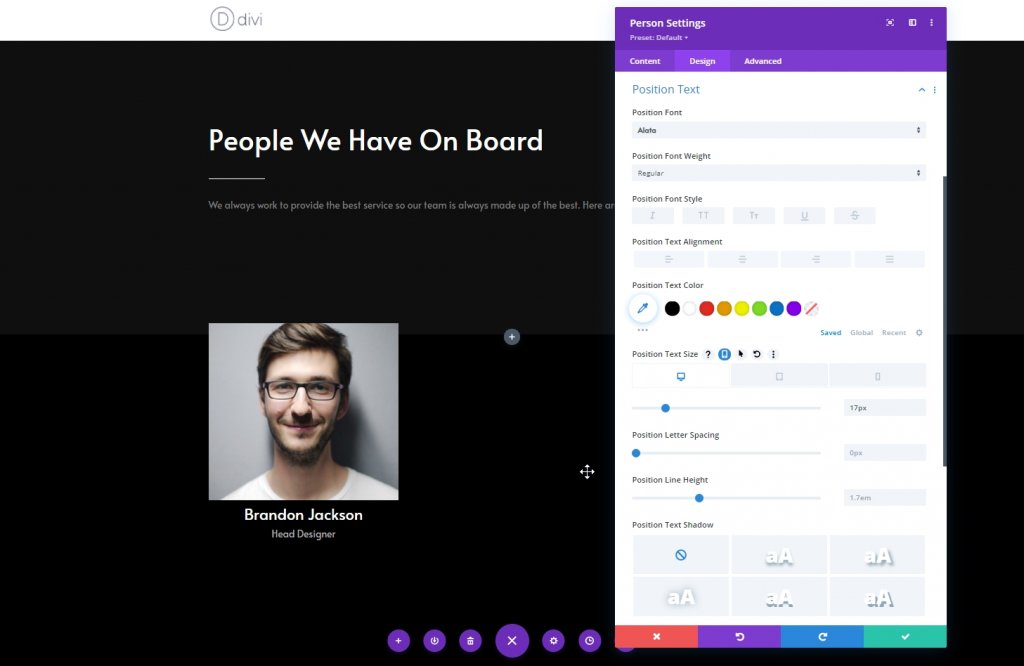
位置文本设置
更改位置文本的设置。
- 位置字体:Alata
- 位置文字大小: 桌面:17px & 平板电脑 & 手机:15px

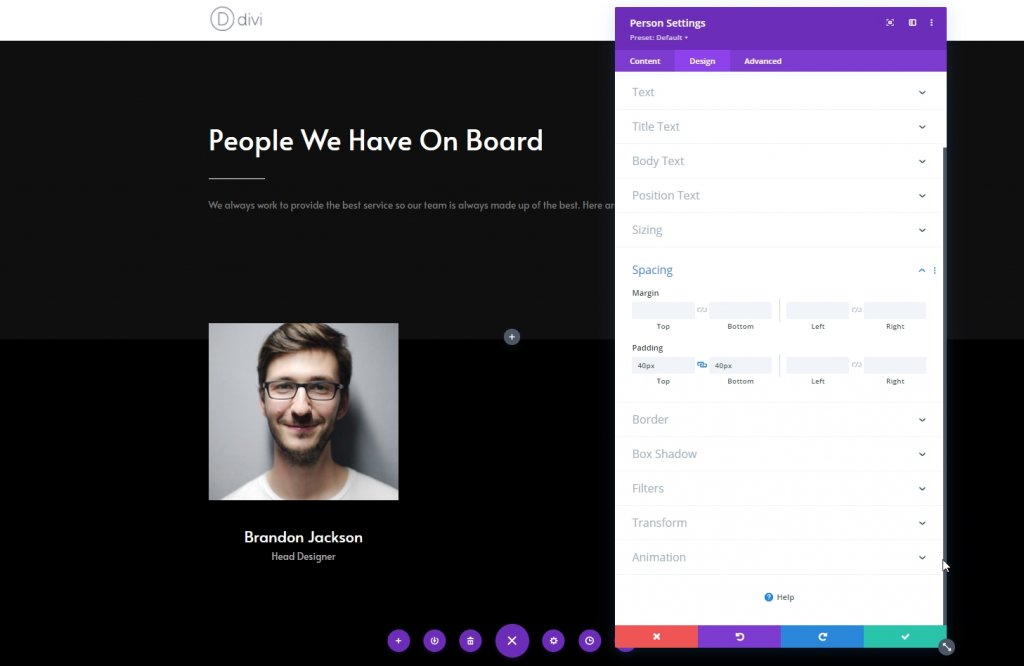
间距
对间距设置应用一些自定义顶部和底部填充。
- 上边距:40px
- 底部填充:40px

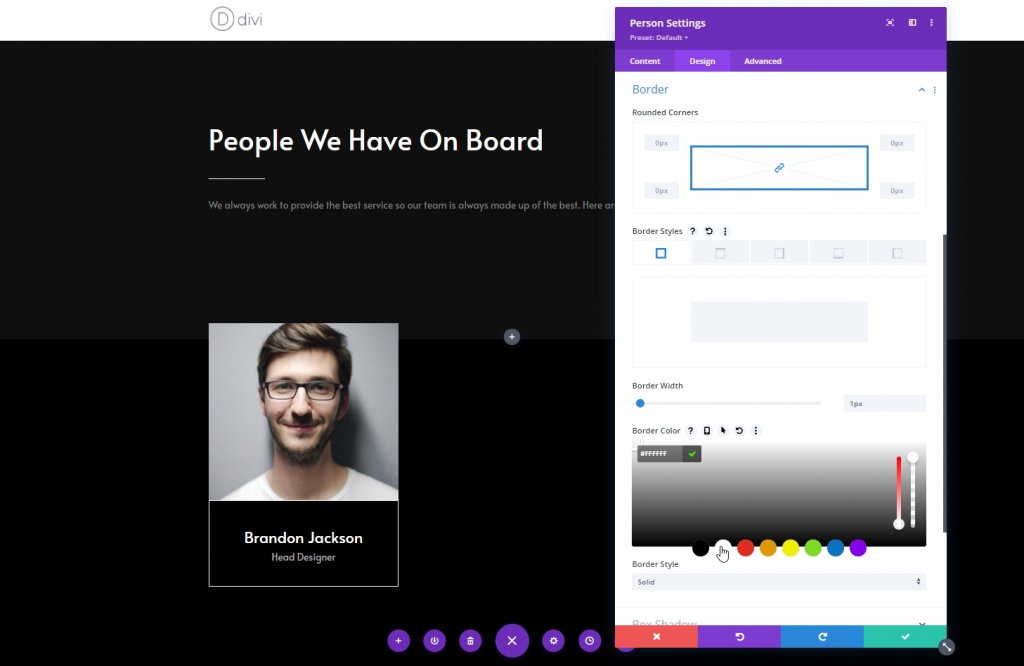
边境
现在应用以下边框设置并完成该列。
- 边框宽度:1px
- 边框颜色:#ffffff

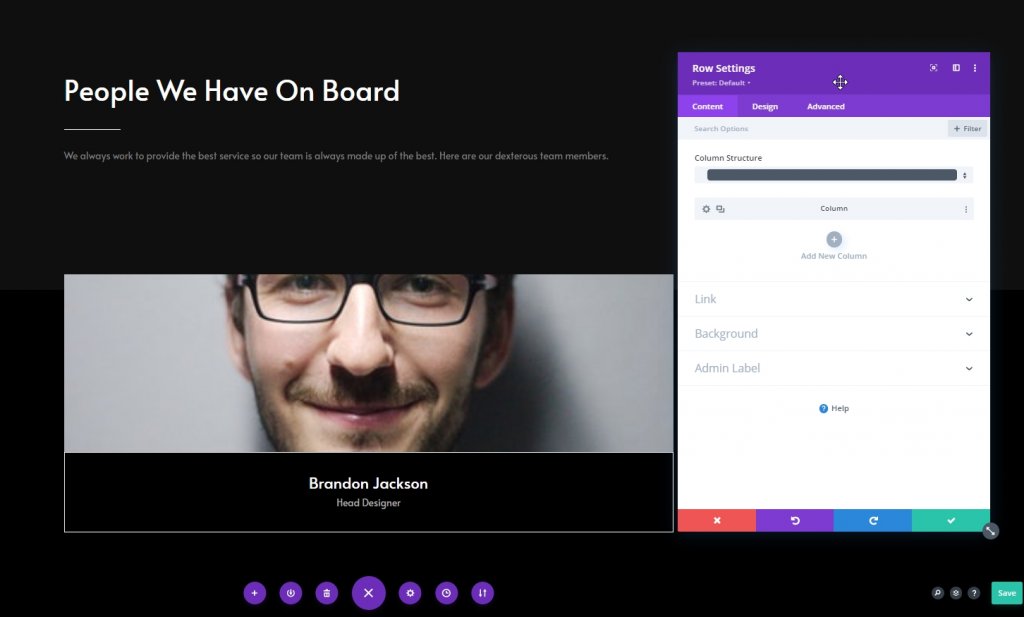
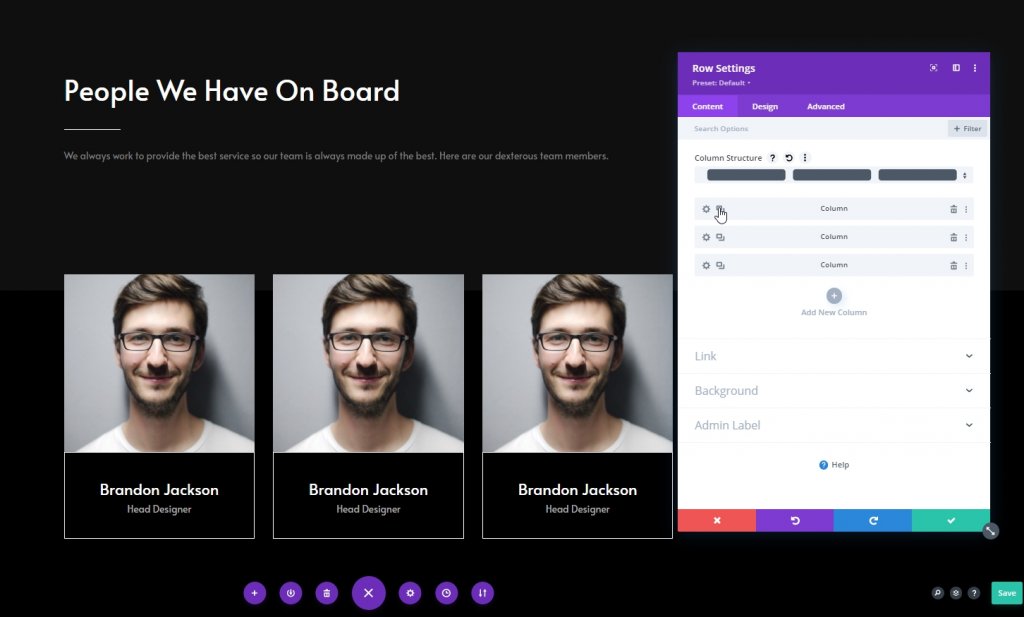
删除其他列
现在删除该部分的列。

克隆柱两次
现在将第一列复制两次。

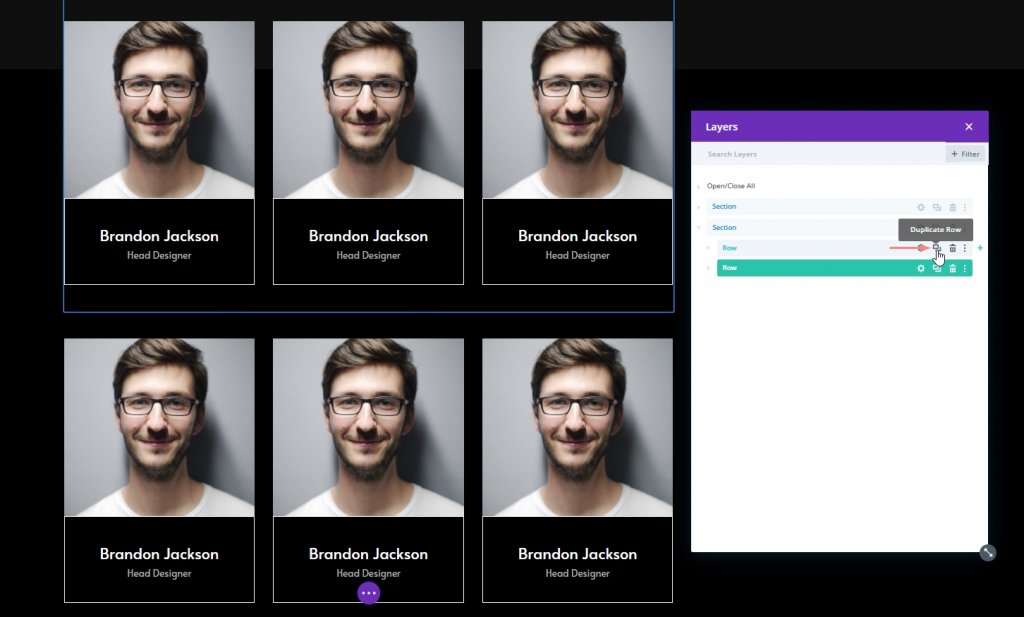
克隆整行
现在,根据需要复制整行。 在这里,我们将复制一次。

更改重复的内容
现在我们将为每个人更改图像、社交媒体链接、个人信息。

第 2 部分:代码模块
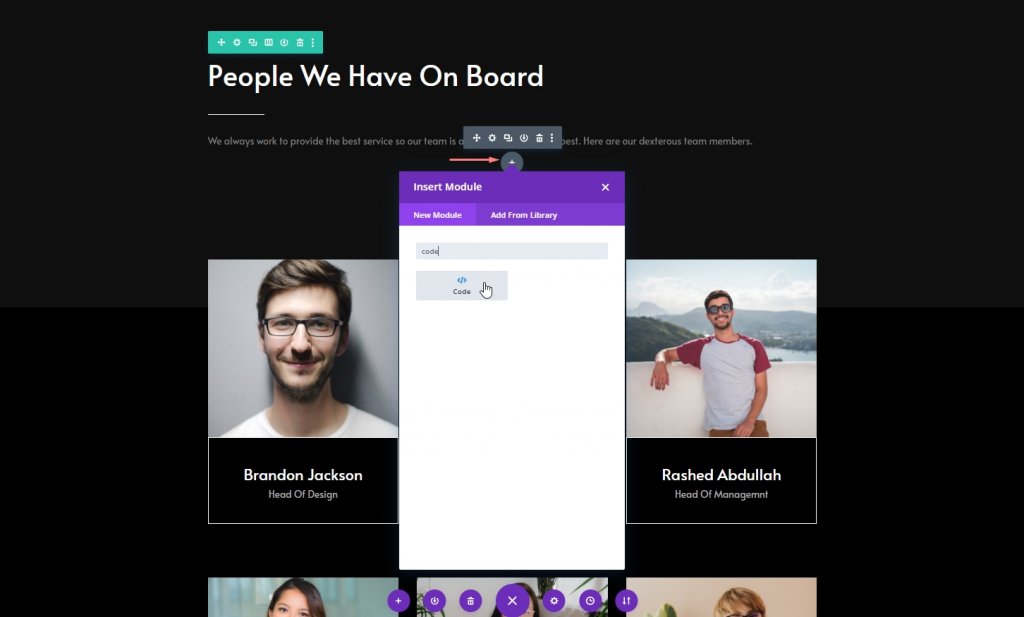
第 1 节中的代码模块
现在,在第一节的文本模块下方添加一个代码模块。

添加 CSS 代码
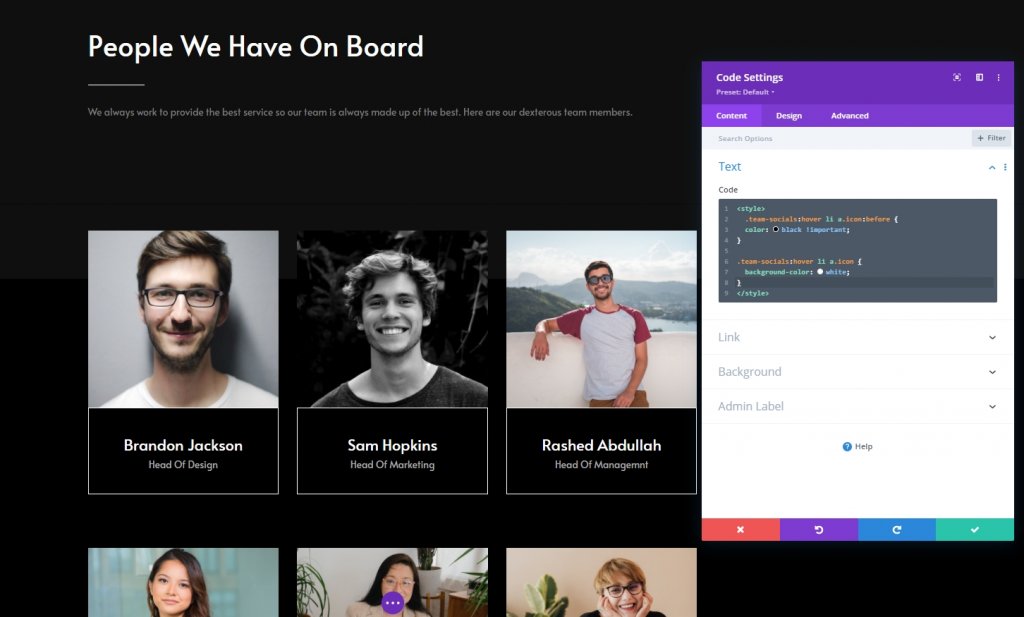
现在复制以下几行 CSS 代码并将其粘贴到代码模块中,您就完成了。 不要忘记将它们放在Style标签中。
.team-socials:hover li a.icon:before {
color: black !important;
}
.team-socials:hover li a.icon {
background-color: white;
}

最后结果
到目前为止,我们已经成功完成了所有步骤,这就是我们的结果。
结论
在今天的教程中,我们尝试展示如何创造性地设计团队成员页面。 利用Divi主题的悬停效果,可以将团队成员的社交关系以这样一种美学的方式展现出来。 我们希望您发现今天的教程很有用,与您周围的人分享将鼓励我们提出更多新的和令人惊叹的Divi教程。




